cocos2D插件转3D插件
cocos2D插件转3D插件
'use strict';/*** 3d插件api映射,兼容2d插件* */let fs = require("fs");let path = require("path");let baseDir = '';const prsPath = (Editor.Project && Editor.Project.path ? Editor.Project.path : Editor.remote.projectPath).replace(/\\/g,'/');// 2D 映射到 3D编辑器的命令let MAP_CMD = {'scene:enter-prefab-edit-mode' :'scene:open-scene','scene:open-by-uuid' :'scene:open-scene','assets:hint' : "twinkle", // 3d里高亮资源命令是 ‘twinkle’'hint' : "hint" // 高亮选中的节点,未找到映射关系}// 模拟creator2d插件的API实现let Editor2D ={isWin32 : path.sep == '\\',appPath : Editor.App.path,error : console.error,log : console.log,warn : console.warn,info : console.info,_getUrlLast(url_path,head){let p_i = url_path.indexOf(head);if(p_i!=-1){return url_path.substr(head.length+2);}},url(url_path){let absPath = Editor._getUrlLast(url_path,'packages:');if(absPath){return path.join(baseDir,absPath)}absPath = Editor._getUrlLast(url_path,'db:');if(absPath ) {return path.join(prsPath,absPath)}return url_path;},require(url){url = Editor2D.url(url);return require(url);},Ipc : {sendToPanel: (head,cmd,...args)=>Editor2D.Ipc._send(head,cmd,...args),sendToAll:(cmd,...args)=>Editor2D.Ipc.sendToMain(cmd,...args),sendToMain:(cmd,...args)=>{cmd = MAP_CMD[cmd] || cmd;let temp = cmd.split(':')if(temp[1]){Editor2D.Ipc._send(temp[0],temp[1] || "",...args);}else{Editor.Message.send(cmd,...args);}},_send(head,cmd,...args){let callback = arguments[arguments.length-1]Editor.Message.request(head,cmd,...args).then((v)=>{if(typeof callback == 'function'){callback(null,v);callback = null;}},()=>{if(typeof callback == 'function'){callback('run _send error');callback = null;}})}},Scene :{callSceneScript:(head,cmd,...args)=>{let info = {name: 'scene',method: cmd,args:args,}let callback = arguments[arguments.length-1]Editor2D.Ipc._send('scene','execute-scene-script',info,(callback instanceof Function) ? callback : null);},},assetdb:{assetBackupPath : path.join(prsPath,'temp','BackupAssets'),async urlToUuid(url){return await Editor.Message.request("asset-db",'query-uuid',url);},async uuidToUrl(uuid){return await Editor.Message.request("asset-db",'query-url',uuid);},async urlToFspath(uuidOrUrl){return await Editor.Message.request("asset-db",'query-path',uuidOrUrl);},async uuidToFspath(uuidOrUrl){return await Editor.Message.request("asset-db",'query-path',uuidOrUrl);},async fspathToUuid(fsPath){let url = "db://" + fsPath.replace(/\\/g,'/').replace(prsPath,'').substr(6);return await Editor.Message.request("asset-db",'query-uuid',url);},async existsByUuid(urlOrUUID){return await Editor.Message.request("asset-db",'query-asset-info',urlOrUUID);},async existsByUrl(urlOrUUID){return await Editor.Message.request("asset-db",'query-asset-info',urlOrUUID);},async assetInfoByUuid(urlOrUUID){return await Editor.Message.request("asset-db",'query-asset-info',urlOrUUID); // 注意3d返回字段与2d不太一样!},async assetInfoByUrl(urlOrUUID){return await Editor.Message.request("asset-db",'query-asset-info',urlOrUUID); // 注意3d返回字段与2d不太一样!},deepQuery(callback){if(!callback){return}Editor.Message.request("asset-db",'query-assets',{pattern:"db://**"}).then((list)=>{// 注意3d返回字段与2d不太一样!callback(null,list)},()=>{callback("run deepQuery error")});},queryInfoByUrl(...args){Editor2D.assetdb.queryInfoByUuid(...args)},queryInfoByUuid(urlOrUUID,callback){Editor.Message.request("asset-db",'query-asset-info',urlOrUUID).then((list)=>{// 注意3d返回字段与2d不太一样!callback(null,list)},()=>{callback("run queryInfoByUuid error")});},saveExists(url,text,callback){let promise = Editor.Message.request("asset-db",'save-asset',url,text).then(()=>{if(callback) callback()},()=>{if(callback) callback('save error')});},create(url,text,callback){let promise = Editor.Message.request("asset-db",'create-asset',url,text,{}).then((info)=>{if(callback) callback(null,info)},()=>{if(callback) callback('save error')});},delete(urls){for (let i = 0; i < urls.length; i++) {const url = urls[i];Editor.Message.request("asset-db",'delete-asset',url)}},move(source,target){Editor.Message.request("asset-db",'move-asset',source,target)},},Selection:{curGlobalActivate(){let type = Editor.Selection.getLastSelectedType();let ids = Editor.Selection.getSelected(type);return {type,id:ids[0]};},curSelection(type){return Editor.Selection.getSelected(type);},}}module.exports.analogApi = ()=>{let packageRoot = __dirname.replace(/\\/g,'/')packageRoot = packageRoot.substr(0,packageRoot.lastIndexOf('simple-code/')-1)baseDir = packageRoot;// 插入apilet copyFunc = (s_obj,t_obj)=>{for (const key in s_obj){const v = s_obj[key];if(t_obj[key] == null){t_obj[key] = v;}else if(t_obj[key] instanceof Object){copyFunc(v,t_obj[key]);}}}copyFunc(Editor2D,Editor);}相关文章:

cocos2D插件转3D插件
cocos2D插件转3D插件 use strict;/*** 3d插件api映射,兼容2d插件* */let fs require("fs");let path require("path");let baseDir ;const prsPath (Editor.Project && Editor.Project.path ? Editor.Project.path : Editor.remote.projectP…...

[Angular] 主从表结构,从表记录在主表固定栏位上呈现
Background 主从表结构,有时为了方便数据呈现,在UI上不显示从表资料,那么需要动态把从表的资料加载到主表的固定栏位上。 例如:主表是人员信息,从表是银行卡信息,一个人在同一家银行可能有多张银行卡&…...

Kotlin Multiplatform 创建多平台分发库
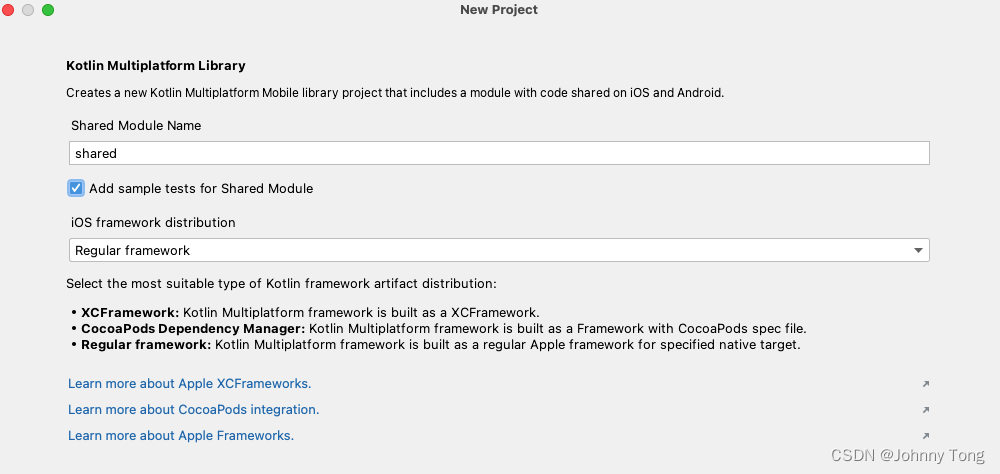
目标:通过本教程学习如何使用 Kotlin Multiplatform Library 创建多平台分发库(iOS,安卓)。 创建一个项目 1、本教程使用的是Android Studio创建 2、选择 新建工程,选择 Kotlin Multiplatform Library 3、点击next 输入需要创建的项目名称以…...

[SQL挖掘机] - union/union all 使用注意事项
因为当使用union和union all操作符时,有一些注意事项需要考虑: 1. 列数和数据类型匹配: 要使用union或union all合并结果集,两个或多个查询的 select 语句必须返回相同数量和类型的列。确保每个查询返回相同的列数,并…...

php 单例模式
1,单例模式,属于创建设计模式,简单来说就是一个类只能有一个实例化对象,并提供一个当前类的全局唯一可访问入口; 2,例子 <?phpclass Singleton {private static $instance null;// 禁止被实例化priva…...

【数据结构】实验二:顺序表
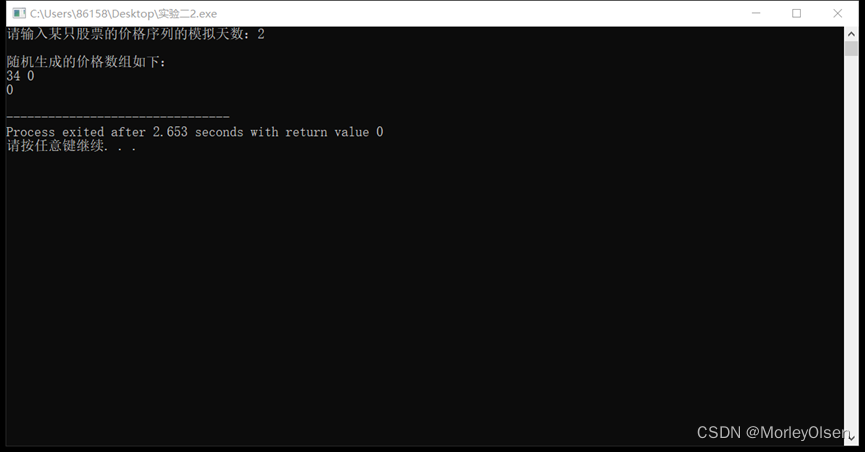
实验二 顺序表 一、实验目的与要求 1)熟悉顺序表的类型定义; 2)熟悉顺序表的基本操作; 3)灵活应用顺序表解决具体应用问题。 二、实验内容 1)在一个整数序列a1,a2,…,an中,若存在一个数&…...
【高级数据结构】线段树
目录 最大数(单点修改,区间查询) 线段树1(区间修改,区间查询) 最大数(单点修改,区间查询) 洛谷:最大数https://www.luogu.com.cn/problem/P1198 题目描述 …...

qt简易闹钟
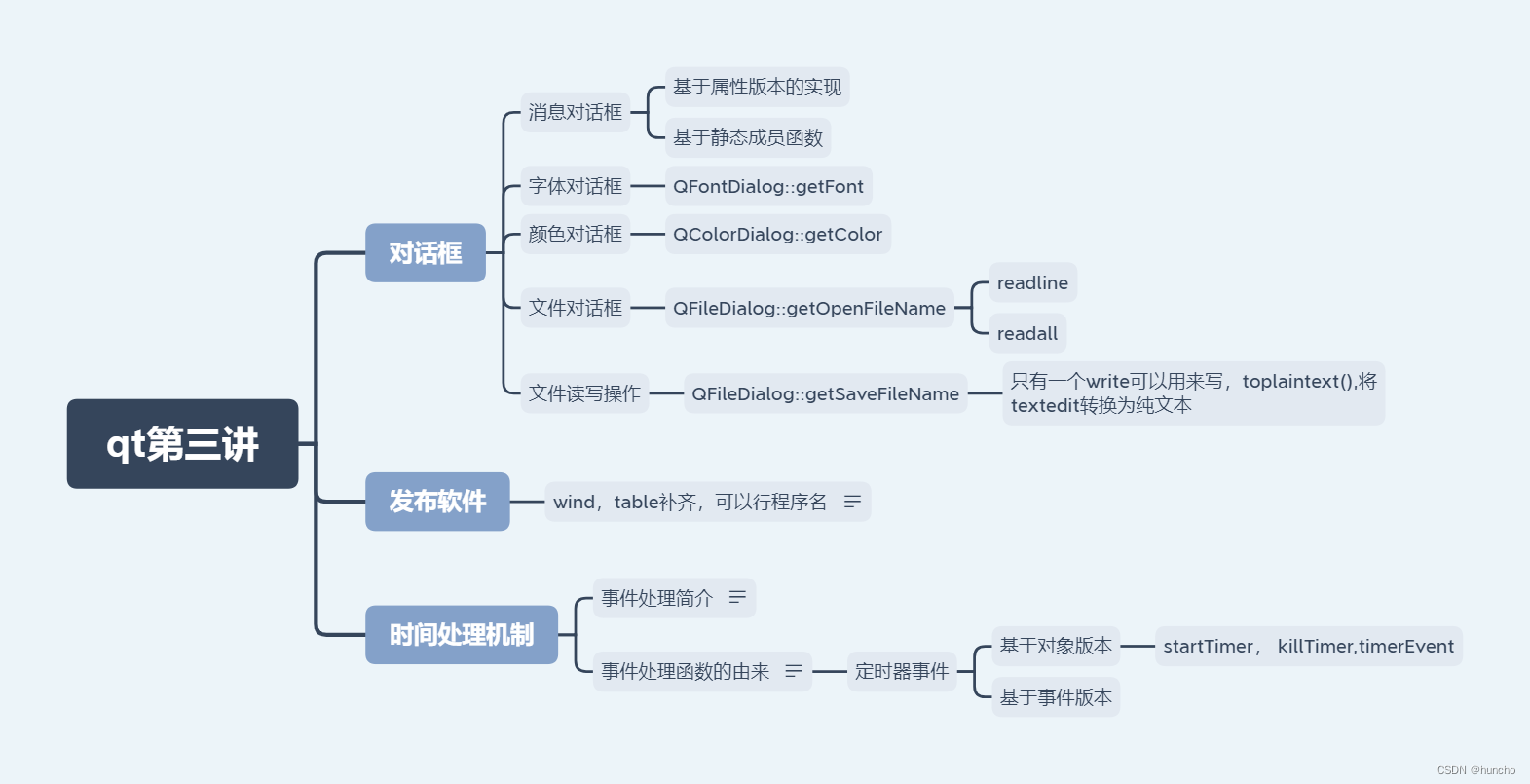
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);ui->stopBtn->setDisabled(true);this->setFixedSize(this->size()); //设置固定大小this->s…...

python和c加加有什么区别,c和c++和python先学哪个
本篇文章给大家谈谈c加加编程和python编程有什么区别,以及python和c加加有什么区别,希望对各位有所帮助,不要忘了收藏本站喔。 1、python和c学哪个好 学C好。 C通常比Python更快,因为C是一种编译型语言,而Python则是…...

Visual Studio 2022 cmake配置opencv开发环境
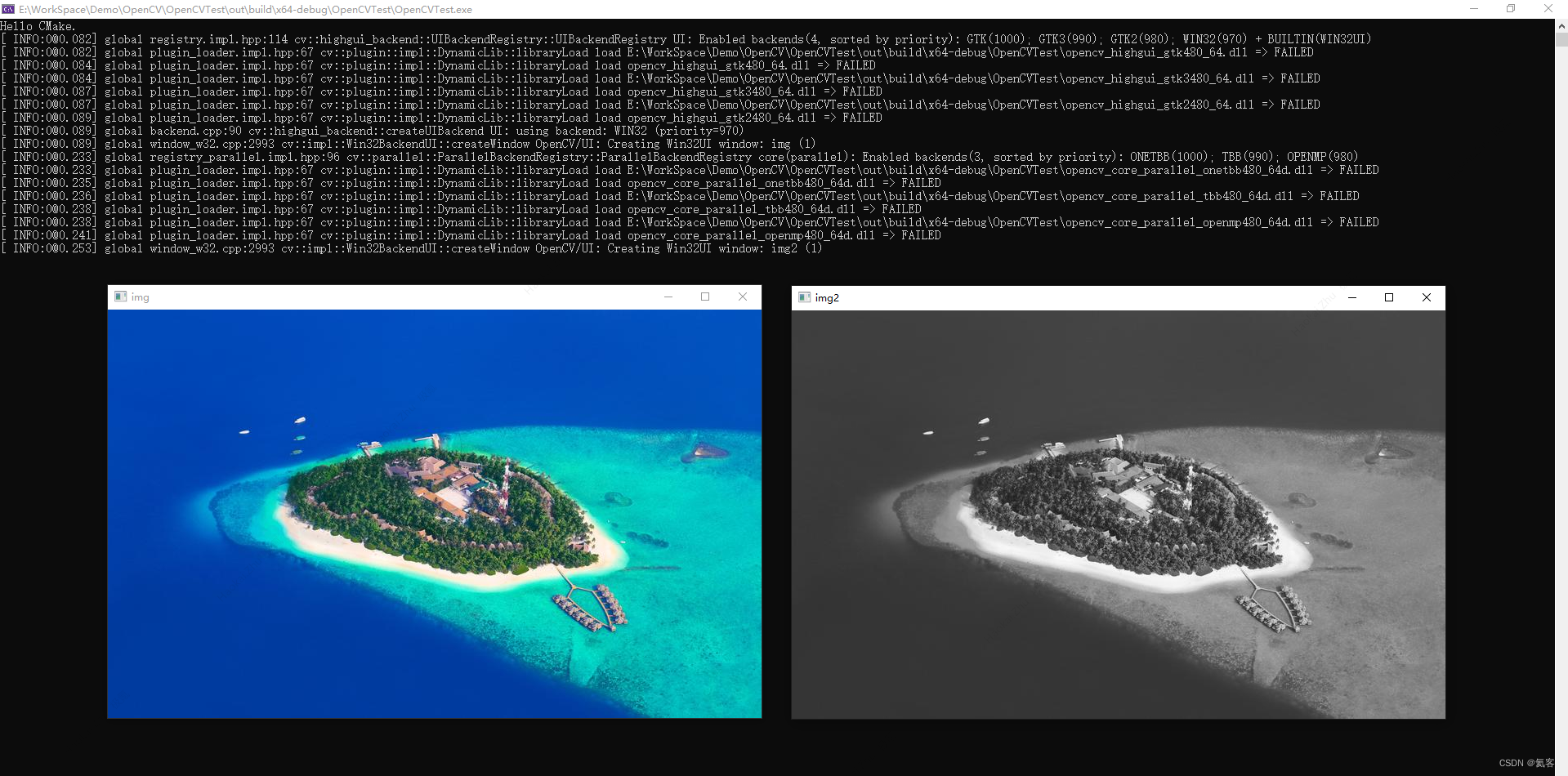
1. 环境与说明 这里我用的是 widnows 10 64位,Visual Studio 用的 Visual Studio Community 2022 (社区版) 对于Android开发工程师来说,为什么要使用Visual Studio 呢 ? 因为在Visual Studio中开发调试OpenCV方便,可以开发调试好后…...

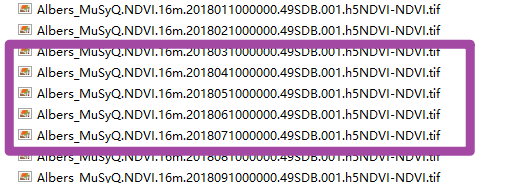
C++ GDAL找出多时相遥感影像缺失的日期并自动生成新的全零图像作为替补
本文介绍基于C 语言的GDAL库,基于一个存储大量遥感影像的文件夹,依据每一景遥感影像的文件名中表示日期的那个字段,找出这些遥感影像中缺失的成像日期,并新生成多个像元值全部为0的栅格文件,作为这些缺失日期当日的遥感…...

【AI底层逻辑】——篇章5(下):机器学习算法之聚类降维时间序列
续上: 目录 4、聚类 5、降维 6、时间序列 三、无完美算法 往期精彩: 4、聚类 聚类即把相似的东西归在一起,与分类不同的是,聚类要处理的是没有标签的数据集,它根据样本数据的分布特性自动进行归类。 人在认知是…...

P1980 [NOIP2013 普及组] 计数问题
[NOIP2013 普及组] 计数问题 题目描述 试计算在区间 1 1 1 到 n n n 的所有整数中,数字 x x x( 0 ≤ x ≤ 9 0\le x\le9 0≤x≤9)共出现了多少次?例如,在 1 1 1 到 11 11 11 中,即在 1 , 2 , 3 , 4…...

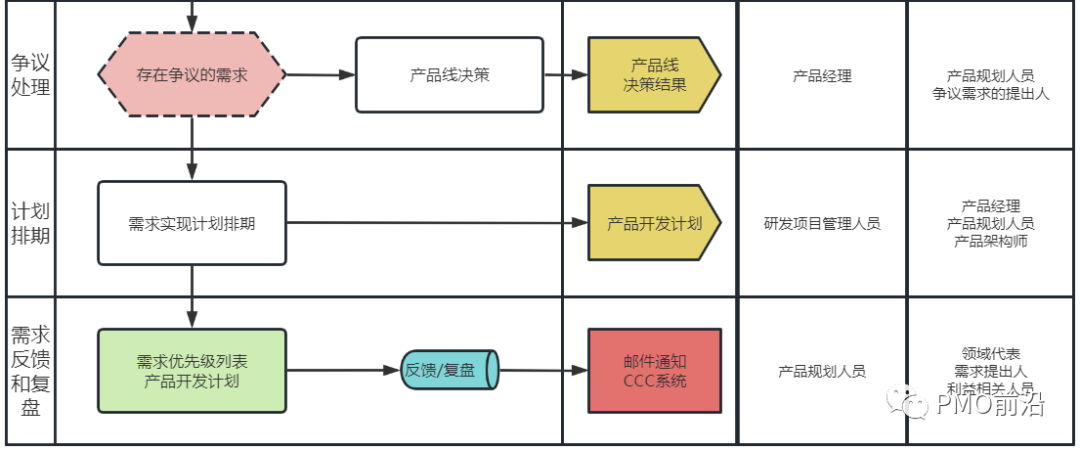
需求管理全过程流程图及各阶段核心关注点详解
分析报告指出,多达76%的项目失败是因为差劲的需求管理,这个是项目失败的最主要原因,比落后的技术、进度失控或者混乱的变更管理还要关键。很多项目往往在开始的时候已经决定了失败,谜底就在谜面上,开始就注定的失败&am…...

Android开源 自定义emoji键盘,EmojiPack v2.1版本
目录 一,简介 二、安装 添加jitpack 仓库 添加依赖: 混淆规则: 三、使用 1、一次性配置emoji显示处理 二、emoji的自定义键盘的使用 一,简介 EmojiPack当前已提供emoji的显示和emoji的选择自定义键盘,在emoji显示这一方面࿰…...

SOLIDWORKS软件的优势分析 硕迪科技
在现代的机械设计领域,SOLIDWORKS是一款备受青睐三维设计软件,它具备强大的建模和设计功能,在全球范围内广泛应用于机械设计和工程领域,为用户提供了全面的工程解决方案。本文就SOLIDWORKS的优势进行详细分析。 1、易于学习和使用…...

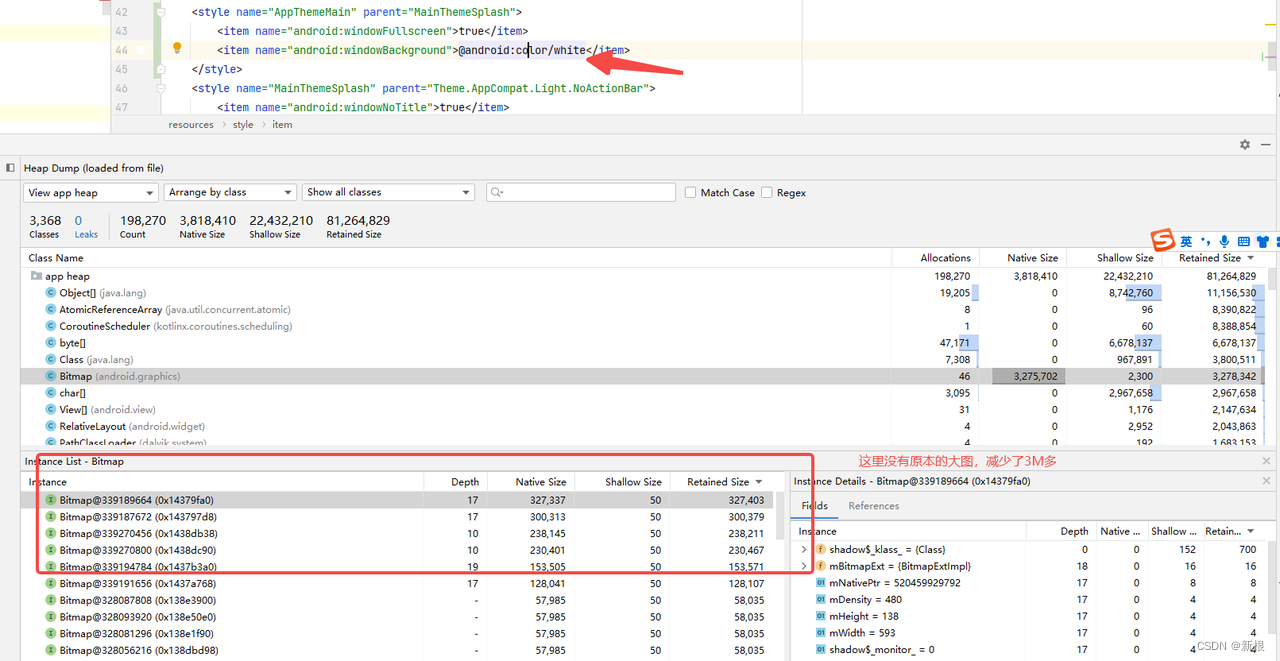
Android性能优化之游戏的Theme背景图
近期,对游戏的内存优化,通过内存快照发现,某个Activity的theme背景图 占用3M 多。考虑着手对齐进行优化。 问题 查看游戏中的内存快照,发现有一个图片bitmap 占用3M 多,设置在Activity的背景中: 查看Phon…...

网络安全(黑客)系统自学,成为一名白帽黑客
前言 黑客技能是一项非常复杂和专业的技能,需要广泛的计算机知识和网络安全知识。你可以参考下面一些学习步骤,系统自学网络安全。 在学习之前,要给自己定一个目标或者思考一下要达到一个什么样的水平,是学完找工作(…...

lua学习-2 常见运算符
文章目录 赋值运算符普通赋值多重赋值交换赋值 算数运算符常见符号标识 关系运算符常见符号标识TIP 逻辑运算符常见符号标识模拟三目运算 赋值运算符 普通赋值 a 1b "123"c truec "true"多重赋值 a,b 1,2 a,b,c 2,"ss" -- c的值为nil交换赋…...

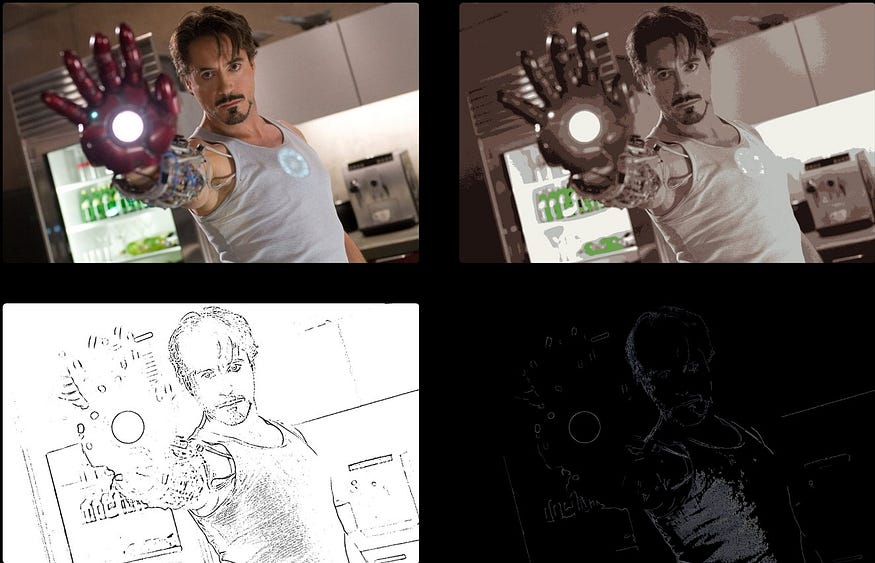
【图像处理】使用 OpenCV 将您的照片变成卡通
图像到卡通 一、说明 在当今世界,我们被图像和视频所包围。从社交媒体到广告,图像已成为一种强大的交流媒介。但是你有没有想过,如果你能把你的照片变成卡通会发生什么?想象一下,为您最喜欢的照片创建动画版本…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
