技术分享 | App常见bug解析
功能Bug
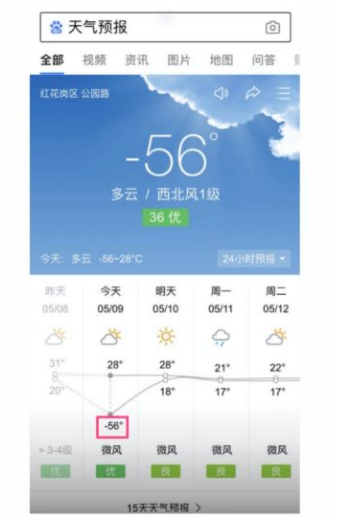
内容显示错误
前端页面展示的内容有误。
这种错误的产生有两种可能
1、前端代码写的文案错误
2、接口返回值错误
功能错误
功能错误是在测试过程中最常见的类型之一,也就是产品的功能没有实现。比如图中的公众号登录不成功的问题。
界面展示错乱
产品界面上的元素展示重叠(如下图),这类型的错误一般是前端代码问题。
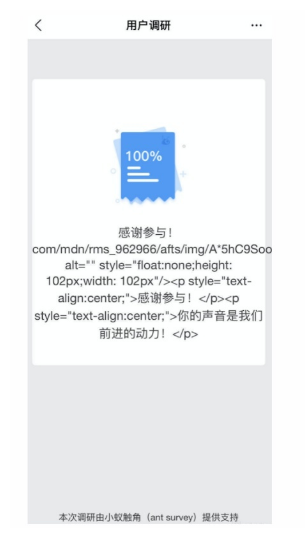
界面展示后台信息
前端页面展示了不应该出现的后端日志信息(如下图),这类的错误一般是由于后端服务错误导致。
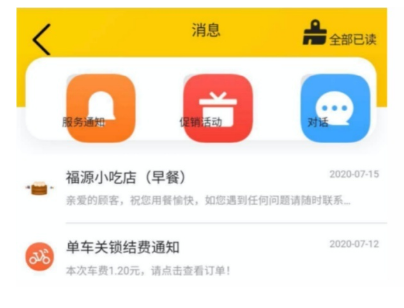
推送信息错误
推送消息中包含了不正确的内容(如下图),此类问题一般是后端服务错误导致的。
崩溃
崩溃是 app 很常见的一类 Bug。比如用户正在使用某个 app,突然应用就停止响应,界面上弹出【强制关闭错误】的窗口需要强制关闭应用。而 iOS 的 app 则很多使用就会出现闪退的现象。
设备的多样性造成了手机更加容易出现 app 的崩溃,通常在网络异常时 app 上还在进行数据交互,即会出现崩溃。产生崩溃的原因有很多,有可能是代码中存在多余空格、开发人员对该段代码的处理欠佳,未做异常处理等等。
这些异常在最坏的情况下,不仅影响本 app 的使用也可能会导致系统故障,操作系统崩溃,整个 app 无法再继续使用。
这一类的问题会导致客户体验非常差,影响产品的口碑。所以降低崩溃率是 app 测试中非常重要的一项指标。
性能Bug
加载速度慢
应用程序第一次启动速度慢
进入到某一个界面加载速度慢
启动某一个有动画效果的界面,动画执行过程加载速度慢并且有卡顿
响应某一个用户事件时,长时间无响应(ANR)
其他
太占用手机内存
太耗电和流量
在使用应用的过程中,点击某一个事件进入的页面出现白屏的闪动等
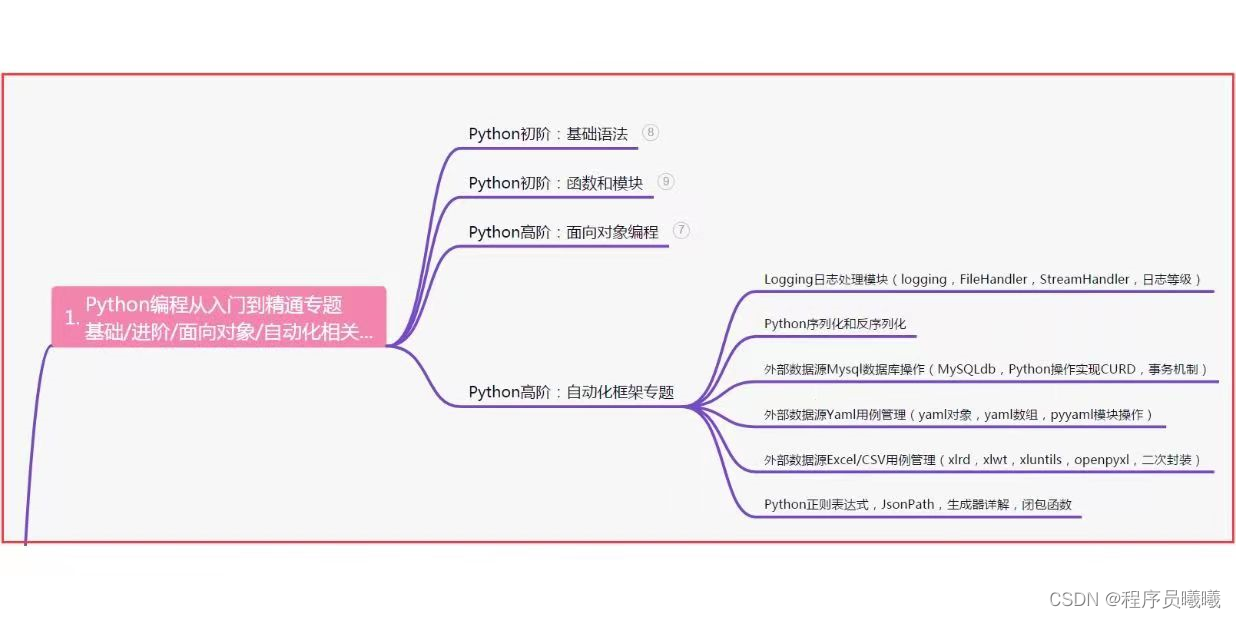
【下面是我整理的2023年最全的软件测试工程师学习知识架构体系图】
一、Python编程入门到精通

二、接口自动化项目实战
三、Web自动化项目实战

四、App自动化项目实战
五、一线大厂简历

六、测试开发DevOps体系
七、常用自动化测试工具

八、JMeter性能测试
九、总结(尾部小惊喜)
生命不息,奋斗不止。每一份努力都不会被辜负,只要坚持不懈,终究会有回报。珍惜时间,追求梦想。不忘初心,砥砺前行。你的未来,由你掌握!
生命短暂,时间宝贵,我们无法预知未来会发生什么,但我们可以掌握当下。珍惜每一天,努力奋斗,让自己变得更加强大和优秀。坚定信念,执着追求,成功终将属于你!
只有不断地挑战自己,才能不断地超越自己。坚持追求梦想,勇敢前行,你就会发现奋斗的过程是如此美好而值得。相信自己,你一定可以做到!
相关文章:

技术分享 | App常见bug解析
功能Bug 内容显示错误 前端页面展示的内容有误。 这种错误的产生有两种可能 1、前端代码写的文案错误 2、接口返回值错误 功能错误 功能错误是在测试过程中最常见的类型之一,也就是产品的功能没有实现。比如图中的公众号登录不成功的问题。 界面展示错乱 产…...

树莓派Pico|RP2040|使用SWD进行调试|构建 “Hello World“ debug版本
文章目录 使用SWD进行调试构建 "Hello World" debug版本安装 GDB使用 GDB 和 OpenOCD 来 debug Hello World TIP重要提示 使用SWD进行调试 基于rp2040的板上的SWD端口重置,加载和运行代码,如树莓派Pico可用于交互式调试已加载的程序。这包括:…...

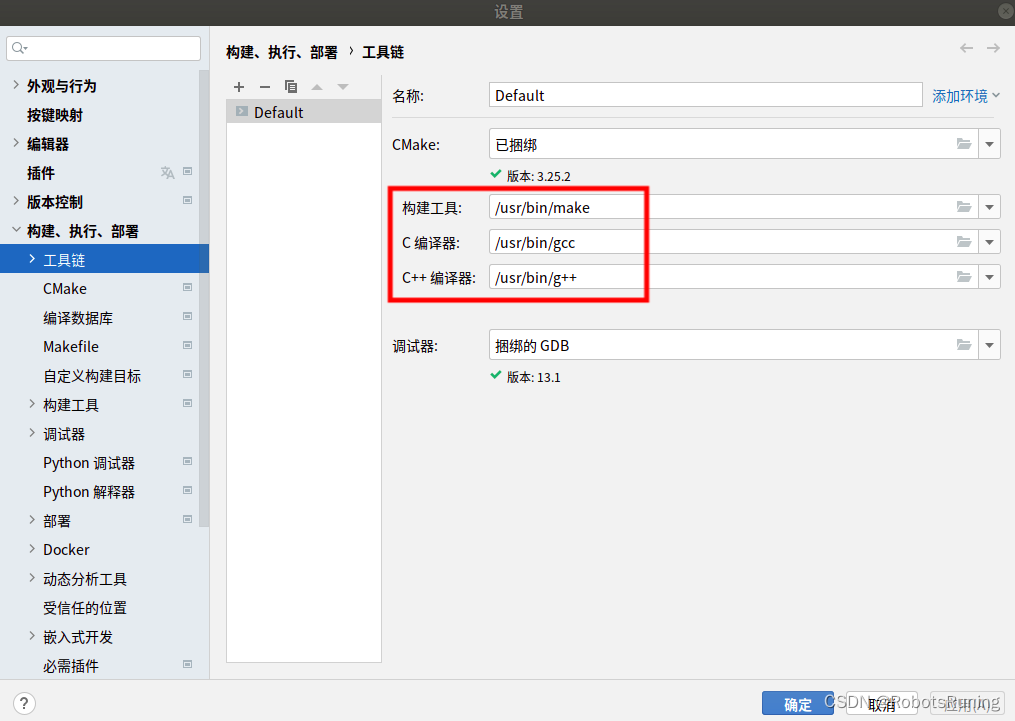
Ubuntu18.04 下配置Clion
配置Clion 安装gcc、g、make Ubuntu中用到的编译工具是gcc©,g(C),make(连接)。因此只需安装对应的工具包即可。Ubuntu下使用命令安装这些包: (1)安装gcc sudo apt install gcc&am…...

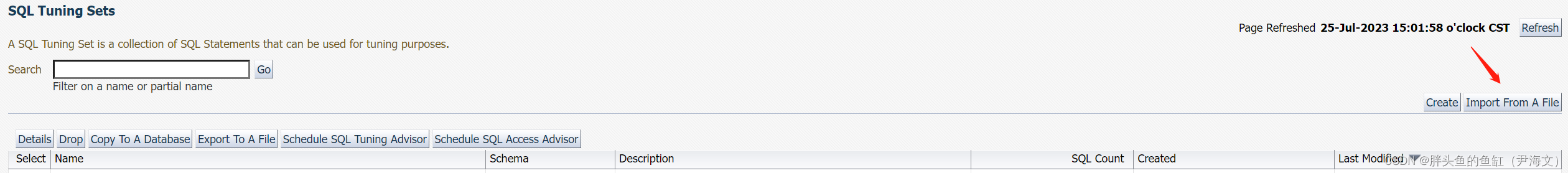
数据库管理-第九十四期 19c OCM之路-第四堂(02)(20230725)
第九十四期 19c OCM之路-第四堂(02)(20230725) 第四堂继续! 考点3:SQL statement tuning SQL语句调优 收集Schema统计信息 exec dbms_stats.gather_schems_stats(HR);开启制定表索引监控 create index…...

以智慧监测模式守护燃气安全 ,汉威科技“传感芯”凸显智慧力
城市燃气工程作为城市基建的重要组成部分,与城市居民生活、工业生产紧密相关。提升城市燃气服务质量和安全水平,也一直是政府和民众关注的大事。然而,近年来居民住宅、餐饮等工商业场所燃气事故频发,时刻敲响的警钟也折射出我国在…...

【阅读笔记】一种暗通道优先的快速自动白平衡算法
解决问题: 自动白平衡算法中存在白色区域检测错误导致白平衡失效的问题,作者提出了一种基于暗通道优先的白平衡算法。 算法思想: 图像中白色区域或者高饱和度区域的光线透射率较低,根据以上特性利用暗通道法计算图像中白色区域。 算法概述: 作者使用何凯明提出的基于暗…...

OpenStack之云主机管理
一)必备知识 1.云主机与快照管理 a-云主机管理 云主机管理是OpenStack云计算平台的核心功能,通常,云主机的管理包括创建、删除、查询等。可使用以下命令对OpenStack的云主机进行管理: openstack server <操作><云主机…...

Linux系列---【Ubuntu 20.04安装KVM】
Ubuntu 20.04安装KVM 一、安装kvm 1.安装kvm sudo apt install qemu-kvm libvirt-daemon-system libvirt-clients bridge-utils 2. 将当前用户添加至libvirt 、 kvm组 sudo adduser $USER libvirt sudo adduser $USER kvm 3.验证安装 virsh list --all 4.启动libvert sudo syst…...

【Vue3】局部组件和全局组件
1. 局部组件 Card.vue <template><div class"card"><header><div>标题</div><div>副标题</div></header><section>内容</section></div> </template><script setup lang"ts"…...

vscode开发Go和Java
vscode开发Go和Java 最新最全 vscode 插件推荐可以参考: https://zhuanlan.zhihu.com/p/623580867 1、公共插件安装 下面是个人使用的插件: # 中文插件 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code https://marketplace…...

自定义MVC
目录 一.什么是MVC 1.1.三层架构和MVC的区别 二.自定义MVC工作原理图 三.自定义mvc实现 3.1 创建web工程 3.2 中央处理器 3.3 Action接口定义 3.4 实现子控制器 3.5 完善中央控制器 3.5.1 请求分发功能 3.5.2 使用配置文件配置action 3.5.3 请求参数处理 1. 定义接…...

简单分享婚宴预订小程序怎么做
婚宴预订小程序需要具备一些功能,通过这些功能,新人可以更方便地选择婚宴场地、预订服务,并且更好地规划自己的婚礼。 1. 场地浏览与选择 婚宴预订小程序可以展示多个婚宴场地的照片和详细信息,包括容纳人数、场地设施、价格等。…...

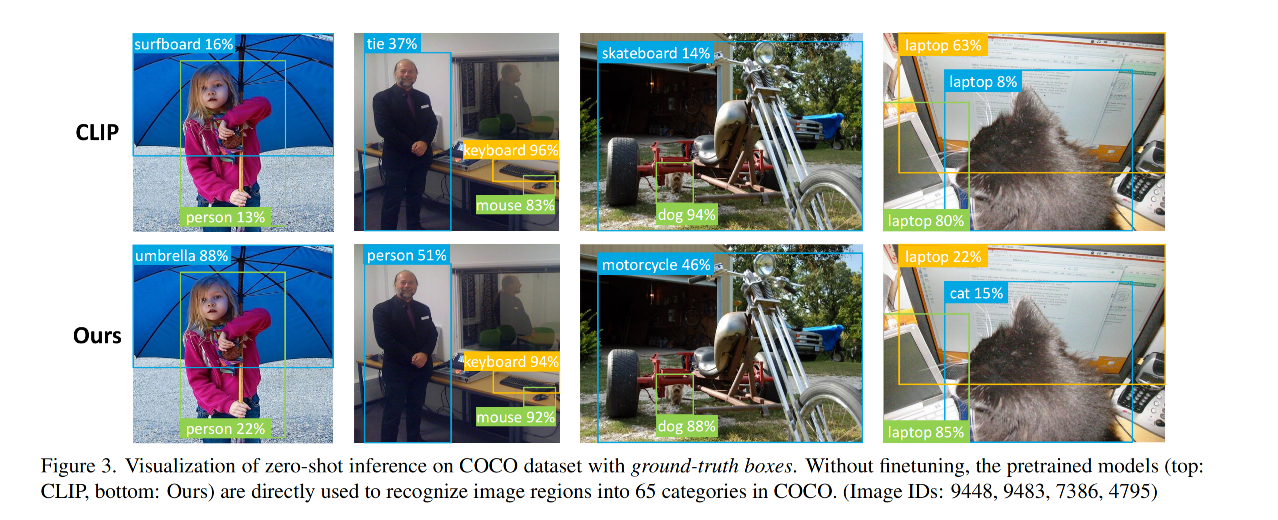
【多模态】19、RegionCLIP | 基于 Region 来实现视觉语言模型预训练
文章目录 一、背景二、方法2.1 Region-based Language-Image Pretraining2.2 目标检测的迁移学习 三、效果3.1 数据集3.2 实现细节3.3 结果 论文: RegionCLIP: Region-based Language-Image Pretraining 代码:https://github.com/microsoft/RegionCLIP …...

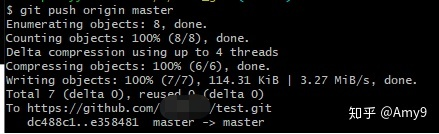
本地文件夹上传到Github
本地文件夹上传到Github 步骤1. 下载git步骤2. 在github中新建一个库(Repository)步骤3. 设置SSH key步骤4. 添加SSH keys步骤5. 本地文件上传到github参考 步骤1. 下载git 下载git客户端,并在本地安装完成。 步骤2. 在github中新建一个库&a…...

云原生|kubernetes|kubernetes集群部署神器kubekey安装部署高可用k8s集群(半离线形式)
前言: 云原生|kubernetes|kubernetes集群部署神器kubekey的初步使用(centos7下的kubekey使用)_晚风_END的博客-CSDN博客 前面利用kubekey部署了一个简单的非高可用,etcd单实例的kubernetes集群,经过研究,…...

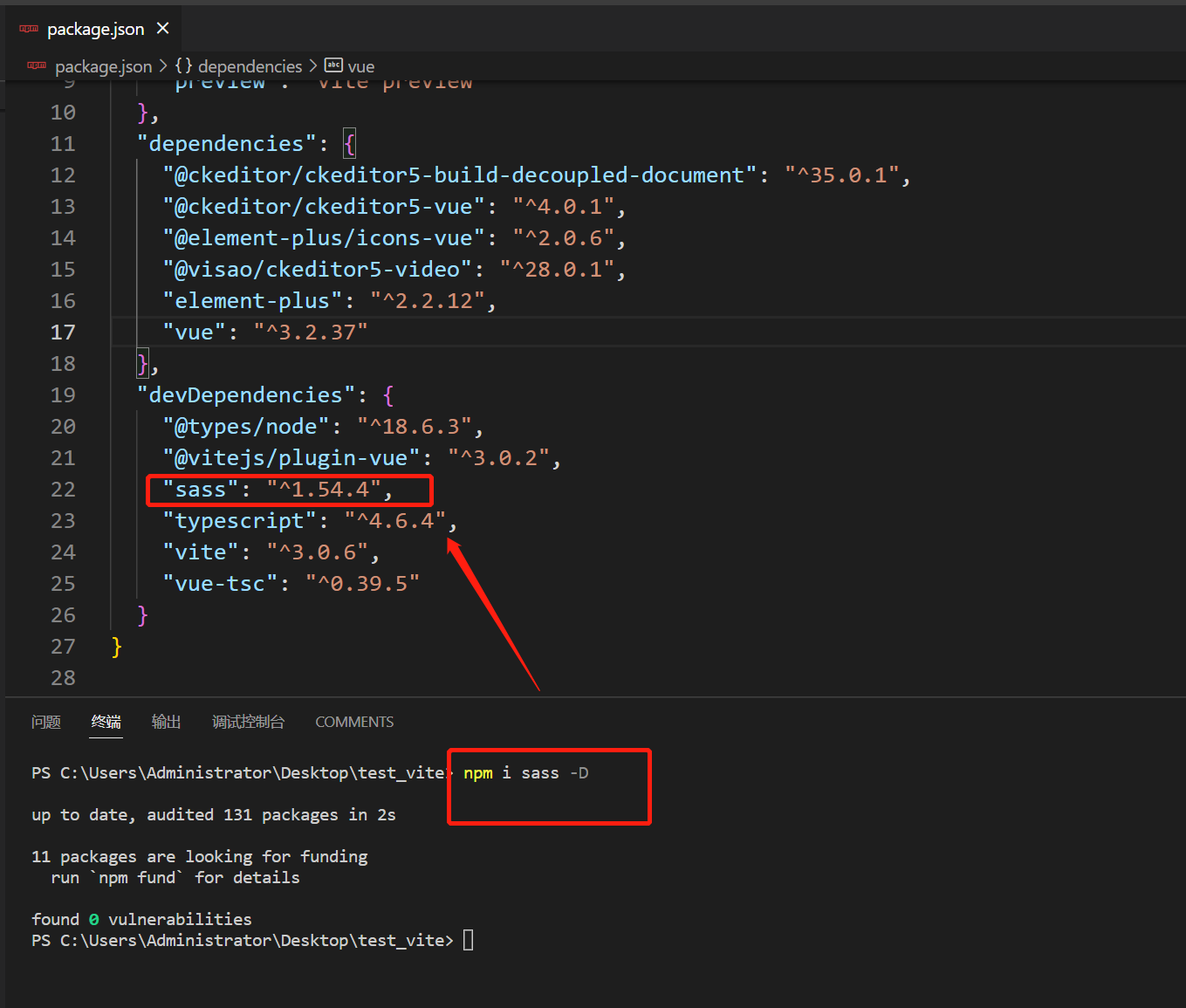
Vite + Vue3 +TS 项目router配置踩坑记录! ===>“找不到模块“vue-router”或其相应的类型声明。“<===
目录 第一个坑:"找不到模块“vue-router”或其相应的类型声明。" 解决 第二个坑:Cannot read properties of undefined (reading push) 解决:将useRouter()方法的执行位置尽量放靠上一点就行了。 最近在使用vite vue3 types…...

windows安装npm, 命令简介
安装步骤 要在Windows上安装npm,按照以下步骤操作: 首先,确保您已经在计算机上安装了Node.js。可以从Node.js官方网站(Node.js)下载并安装Node.js。完成Node.js的安装后,打开命令提示符(Command…...

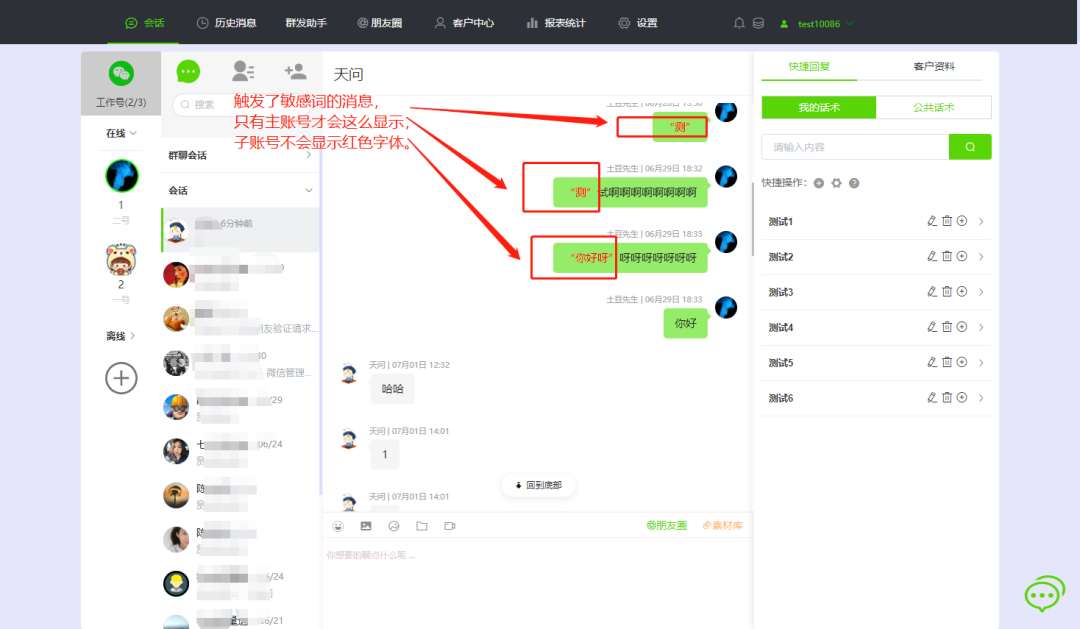
微信聊天记录监管有多重要?
在现代企业中,微信成为了主流的沟通工具。越来越多企业开始关注员工聊天记录的监管问题,因为这直接关系到信息泄露的风险。监管员工聊天记录可以保障公司形象、保护员工的安全,并有助于提高员工的工作效率。 监管员工聊天记录到底有多重要&am…...

【数据结构】实验十:哈夫曼编码
实验十 哈夫曼编码 一、实验目的与要求 1)掌握树、森林与二叉树的转换; 2)掌握哈夫曼树和哈夫曼编码算法的实现; 二、 实验内容 1. 请编程实现如图所示的树转化为二叉树。 2. 编程实现一个哈夫曼编码系统,系统功能…...

Linux-head
Linux命令:head命令详解 概述:head命令用于显示文件文字区块 1、格式 head 【参数】【文件】 2、参数 -q 隐藏文件名 -v 显示文件名 -c<字节> 显示字节数 -n<行数> 显示的行数 [rootwww ~]# head [-n number] 文件 选项与参…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...



