Javascript -- 数组prototype方法探究
一、数组prototype方法探究
1、不改变原数组
1. concat()
这个是数组拼接方法,可以将两个数组或多个数组拼接并返回一个包含两个数组或多个数组内容的新数组,不会改变原数组
方法里面理论上可以写入n个参数,
const arr = [1,2]; var str = 'Hello'; var newArr = [3,4,5]; const ComArr = arr.concat(str, newArr) console.log(ComArr)// 打印结果 [1, 2, "Hello", 3, 4, 5]
2.find()
这个方法是遍历查找数组里面第一个满足条件的值,并将这个值返回回来,该方法有两个参数:
第一个是数组每一项都会执行的回调函数,这个函数有三个参数,第一个是数组的每一项,第二个是数组每一项的下表索引,第三个就是遍历的原数组
第二个是回调时this的指向对象
const arr = [1, 2, 3, 5, 4, 3, 2, 1] const result = arr.find(item => item > 3) console.log(result)// 打印结果 5
改变this
const obj = {filt: function (val) {return val > 3}
}
const arr = [1, 2, 3, 5, 4, 3, 2, 1]
const result = arr.find(function (item) {return this.filt(item)}, obj)
console.log(result)// 打印结果
5
Tips 这个方法只要找到满足条件的值,就会立即返回,并停止后续操作,如果没有找到则返回undefined
3.findIndex()
这个方法跟上面的方法可以说是一样的,唯一不同的是这个方法返回的不是第一个满足条件的值,而是这个值所在位置的下标索引,如果没有找到则返回-1
const obj = {filt: function (val) {return val > 3}
}
const arr = [1, 2, 3, 5, 4, 3, 2, 1]
const result = arr.find(function (item) {return this.filt(item)}, obj)
console.log(result)// 打印结果,注意这个是索引值
3
4.flat()
这个方法省去了自己去递归深度拷贝,可以将数组的里面所有项都遍历并添加到第一层数组中返回一个新数组,这个方法只有一个参数,这个参数可以是数值,默认是1,数值是多少,就表示深入递归几次,也可以是一个固定的词(Infinity),表示任意深入递归
const arr = [1, 2, 3, 5, 4, [3, 2, 1]] const newArr = arr.flat() console.log(newArr)// 打印结果 [1, 2, 3, 5, 4, 3, 2, 1]
Tips 这个方法也可以移除数组里面的空值
5.flatMap()
不说了,有兴趣可以自己了解flatMap
6.includes()
这个方法说有用有用,说没用也没用,因为有很多数组其他的方法也可以达到目的
这个方法就是用来检测数组里面是否存在某个数据,存在则返回true,不存在则返回false,这个方法有两个参数,第一个就是我们要查找的数据,第二个是查询的起始位置(index),没有则按照length+index的方法继续,默认为0
Tips 对象数组不能使用该方法
Tips 该方法是个通用方法
Tips 查找数据区分大小写
const arr1 = [1, 2, 3, 5, 4, [3, 2, 1]]
const arr2 = ['李狗蛋', '王翠花', '李二丫'];
const arr3 = [{name: '李狗蛋'}, {gender: '男'}, {age: 23}];
console.log(arr1.includes(5))
console.log(arr2.includes('王翠花'))
console.log(arr3.includes({age: 23}))// 打印结果
true
true
false
http://www.developcls.com/qa/1795d18c9ce344deb99915557494befd.html
7.indexOf()
这个方法跟includes是一样的,只不过这个方法是返回的指定查找元素的索引,没有则返回-1,该方法有两个参数,第一个就是要查询的数据,第二个就是查找的起始位置索引
const arr1 = [1, 2, 3, 5, 4, [3, 2, 1]]
const arr2 = ['李狗蛋', '王翠花', '李二丫'];
const arr3 = [{name: '李狗蛋'}, {gender: '男'}, {age: 23}];
console.log(arr1.indexOf(5))
console.log(arr2.indexOf('王翠花'))
console.log(arr3.indexOf({age: 23}))// 打印结果
3
1
-1
8.lastIndexOf()
这个方法可以看作是indexOf方法的一个查找方向相反的一个相同方法,indexOf是从数组第一项查找到最后一项,而lastIndexOf方法是从数组最后一项查找到数组第一项
该方法有两个参数,第一个就是要查询的数据,第二个就是查找的起始位置索引
const arr1 = [1, 2, 3, 5, 4, [3, 2, 1]]
const arr2 = ['李狗蛋', '王翠花', '李二丫'];
const arr3 = [{name: '李狗蛋'}, {gender: '男'}, {age: 23}];
console.log(arr1.lastIndexOf(5))
console.log(arr2.lastIndexOf('王翠花'))
console.log(arr3.lastIndexOf({age: 23}))// 打印结果
3
1
-1
Tips 虽然这个查找是最后一项,从后面开始,但是索引值依旧是从第一项开始,而不是从最后开始算的
9.join()
方法是通过指定的分割符号将数组里面的每一项分割并拼接成一个字符串返回,如果没有写入任何符号,则默认是逗号,
const arr1 = [1, 2, 3, 5, 4, [3, 2, 1]]
const arr2 = ['李狗蛋', '王翠花', '李二丫'];
const arr3 = [{name: '李狗蛋'}, {gender: '男'}, {age: 23}];
console.log(arr1.join())
console.log(arr2.join(''))
console.log(arr3.join('+'))// 打印结果
1,2,3,5,4,3,2,1
李狗蛋王翠花李二丫
[object Object]+[object Object]+[object Object]
10.keys()
这个方法不知道有什么卵用?返回的是个Array Iterator对象,这个对象看不出什么东西,但是可以同for...in或者for...of方法打印其key值,发现是数组的索引值
const arr2 = ['李狗蛋', '王翠花', '李二丫'];
for(var key of arr2.keys()) {console.log(key)
}// 打印结果
0
1
2
11.slice()
数组浅拷贝,拷贝指定范围内得数组元素并返回一个新数组,但是原数组并不会改变
这个方法有两个参数,第一个开始拷贝得索引值(包括),默认是0,第二个是结束拷贝得索引值(不包括),默认数组长度
如果参数是负数则表示从数组后面往前拷贝
const arr2 = ['李狗蛋', '王翠花', '李二丫']; const arr4 = arr2.slice(1, 2) console.log(arr2) console.log(arr4)// 打印结果 ["李狗蛋", "王翠花", "李二丫"] ["王翠花"]
12.toString()
将一个指定数组的所有元素,提取出来返回成一个用逗号隔开的字符串,和join方法一样
const arr2 = ['李狗蛋', '王翠花', '李二丫']; const arr4 = arr2.toString() console.log(arr2) console.log(arr4)// 打印结果 ["李狗蛋", "王翠花", "李二丫"] 李狗蛋,王翠花,李二丫
13.values()
这个方法返回一个包含数组每一项元素的Array Iterator对象
const arr2 = ['李狗蛋', '王翠花', '李二丫']; const arr4 = arr2.values() console.log(arr2) console.log(arr4.next().value) console.log(arr4.next().value) console.log(arr4.next().value)// 打印结果 ["李狗蛋", "王翠花", "李二丫"] 李狗蛋 王翠花 李二丫
2、改变原数组
1.copyWithin()
这个数组方法是复制替换,有点类似splice()方法,这个方法接收三个参数,第一个参数是替换的起始位置,第二个参数是要开始复制的数据索引,包括该项,第三个参数是结束复制的数据索引,不包括该项,没有则一直到最后一项
const arr = [1, 2, 3, 4, 5]; const newArr = arr.copyWithin(0, 3, 5); console.log(newArr)// 打印结果 [4, 5, 3, 4, 5]
这段代码就是将数组里面从索引3开始(包括)到索引5结束(不包括)中间所有的数据复制,然后从数组索引为0的位置开始赋值
Tips
1、这个方法只能改变数组自身内容,不能改变其他数组
2、原数组会改变,但是长度不会改变
3、三个参数必须是整数,如果是负数,则从数组最后一项开始往前计算
4、如果开始和结束参数都没有,则复制整个数组内容,最后多余的被清除
2.fill()
这个方法跟上面的copyWithin相似,也是替换,不过不是用数组自己的数据去替换,而是用户自己传入一个数据,去替换指定范围的数据
这个方法接收三个参数,第一个参数是用户传入的数据,第二个参数是要开始替换的数据索引,包括该项,默认为0,第三个参数是结束替换的数据索引,不包括该项,没有则一直到最后一项,默认是数组长度
const arr = [1, 2, 3, 5, 4, 3, 2, 1]
const newArr = arr.fill('?', 5, arr.length)
console.log(newArr)// 打印结果
[1, 2, 3, 5, 4, "?", "?", "?"]
Tips
1.原数组会改变,但长度不会改变
2.这个方法是通用方法,所以该方法不要求this是数组对象(不理解)
3.如果开始和结束参数是负数,不是从后面开始,而是以:length+start,length+end的方式来计算替换的范围
3.pop()
这个方法是删除数组最后一项元素,并返回该元素值,同时原数组将减少该项元素,所以会改变原数组
const arr2 = ['李狗蛋', '王翠花', '李二丫']; const arr4 = arr2.pop() console.log(arr2) console.log(arr4)// 打印结果 ["李狗蛋", "王翠花"] 李二丫
4.push()
这个方法跟pop方法相反,是在数组最后一项元素后面新增一个元素或者多个元素,原数组会添加新增的元素,但是这个方法返回的新增之后的数组的长度,而不是数组
const arr2 = ['李狗蛋', '王翠花', '李二丫'];
const arr4 = arr2.push('二狗子')
console.log(arr2)
console.log(arr4)// 打印结果
["李狗蛋", "王翠花", "李二丫", "二狗子"]
4
5.shift()
这个方法是删除数组第一项元素,并返回该元素值,同时原数组将减少该项元素
const arr2 = ['李狗蛋', '王翠花', '李二丫']; const arr4 = arr2.shift() console.log(arr2) console.log(arr4)// 打印结果 ["王翠花", "李二丫"] 李狗蛋
6.unshift()
这个方法跟shift方法相反,是在数组第一项元素前面新增一个元素或者多个元素,原数组会添加新增的元素,但是这个方法返回的新增之后的数组的长度,而不是数组
const arr2 = ['李狗蛋', '王翠花', '李二丫'];
const arr4 = arr2.unshift('二狗子')
console.log(arr2)
console.log(arr4)// 打印结果
["二狗子", "李狗蛋", "王翠花", "李二丫"]
4
7.reverse()
这个方法是将数组的值得顺序颠倒过来,也就是原来最后一项元素变成第一项元素,以此类推,返回一个新数组,改变了原数组
const arr2 = ['李狗蛋', '王翠花', '李二丫']; const arr4 = arr2.reverse() console.log(arr2) console.log(arr4)// 打印结果 ["李二丫", "王翠花", "李狗蛋"] ["李二丫", "王翠花", "李狗蛋"]
8.sort()
数组排序,通过原地算法,根据字符得unicode码进行排序,该方法有个比较函数参数,如果用户传入了自己得排序函数,则以这个函数进行排序,函数有两个参数,第一个是元素一,第二个是元素二,两者进行比较,会改变原数组
const arr1 = [1, 2, 3, 5, 4, [3, 2, 1]] const arr4 = arr1.sort() console.log(arr1) console.log(arr4)// 打印结果 [1, 2, 3, Array(3), 4, 5] [1, 2, 3, Array(3), 4, 5]
自定义
const arr1 = [1, 2, 3, 5, 4, [3, 2, 1]]
function Compare(a, b) {return a-b
}
const arr4 = arr1.sort(Compare)
console.log(arr1)
console.log(arr4)// 打印结果
[1, 2, 3, 4, 5, Array(3)]
[1, 2, 3, 4, 5, Array(3)]
9.splice()
这个方法既可以删除数组内容,也可以替换数组内容,都是会返回一个数组
删除
用来删除,该方法只有两个参数,第一个参数就是要删除起始位置(包括),第二个参数就要要删除数据个数,返回得删除得数据组成得数组,原数组相应得回减少被删除得数据
const arr2 = ['李狗蛋', '王翠花', '李二丫']; const arr4 = arr2.splice(1,1) console.log(arr2) console.log(arr4)// 打印结果 ["李狗蛋", "李二丫"] ["王翠花"]
Tips
如果删除个数为0,则返回个空数组
替换
其实不仅可以用来替换,也可以用来增加数据,而且是任意位置得添加,比原始方法如:unshift,push更灵活
用来替换,该方法至少有三个参数,第一个参数是要开始删除位置,第二个参数是要删除的数量,第三个到第n个是用来替换的数据,从开始删除的位置开始替换,返回的是被替换的数据组成的新数组
const arr2 = ['李狗蛋', '王翠花', '李二丫']; const arr4 = arr2.splice(1, 1, '二狗子') console.log(arr2) console.log(arr4)// 打印结果 ["李狗蛋", "二狗子", "李二丫"] ["王翠花"]
Tips
1.不论删除的个数是多少,替换的数据是多少个,就会替换多少个
2.如果删除个数为0的话,则是新增,原来的要删除位置的数据被替换数据代替,原来的数据顺势往后挪,同时返回一个空数组,因为没有删除任何东西,就没有数据
const arr2 = ['李狗蛋', '王翠花', '李二丫']; const arr4 = arr2.splice(1, 0, '二狗子', '三狗子', '死狗仔') console.log(arr2) console.log(arr4)// 打印结果 ["李狗蛋", "二狗子", "三狗子", "死狗仔", "王翠花", "李二丫"] []
相关文章:

Javascript -- 数组prototype方法探究
一、数组prototype方法探究 1、不改变原数组 1. concat() 这个是数组拼接方法,可以将两个数组或多个数组拼接并返回一个包含两个数组或多个数组内容的新数组,不会改变原数组 方法里面理论上可以写入n个参数, const arr [1,2]; var str …...

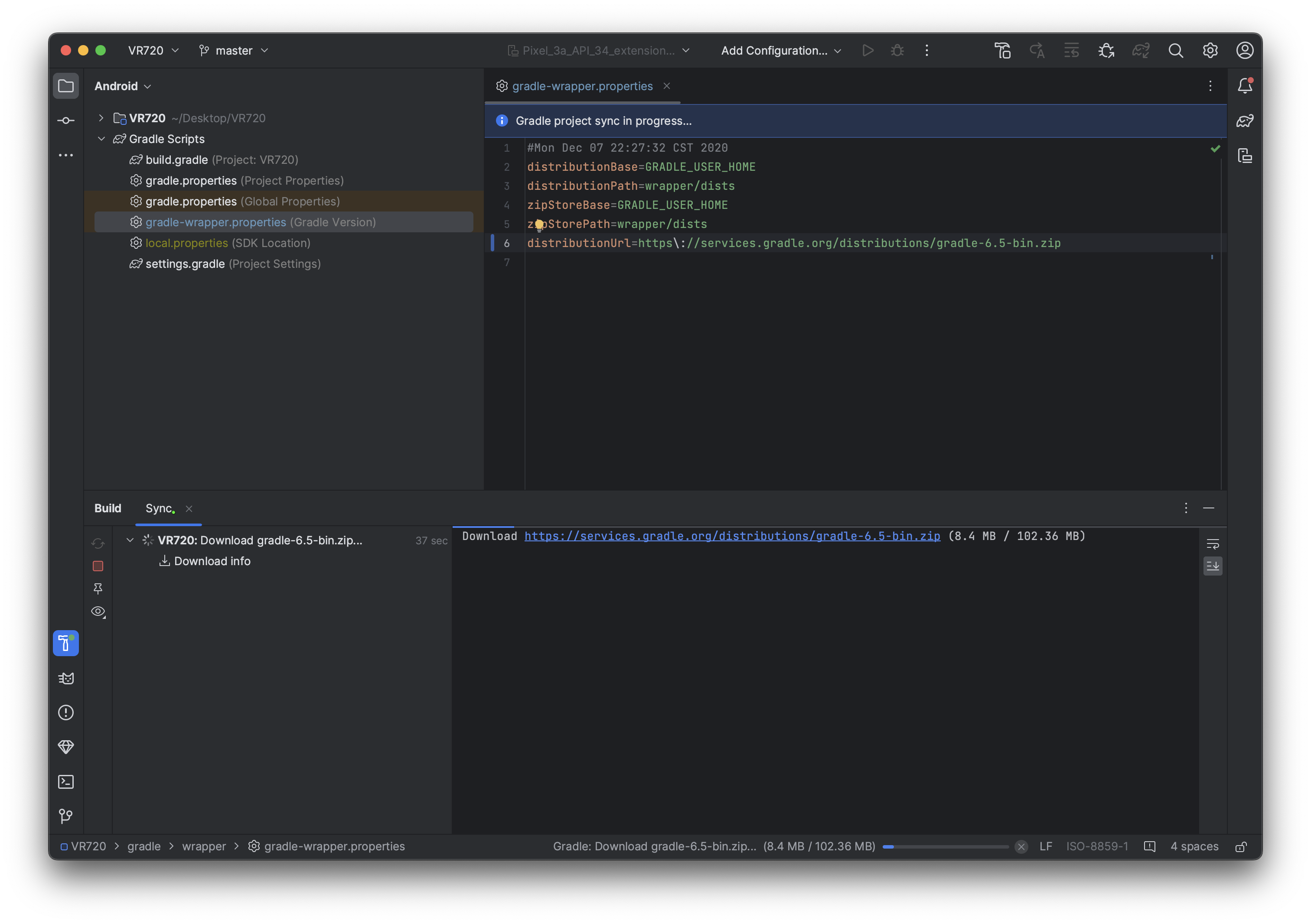
android stduio 打开工程后直接报Connection refused解决
报错如下:Connection refused 解决方案: 打开gradle-wrapper.properties修改distributionUrl 将: distributionUrlhttp\://localhost/gradle/distributions/gradle-6.5-bin.zip 替换为: distributionUrlhttps\://services.gradle.org/distributions/gradle-6.5-bin.zip 错…...

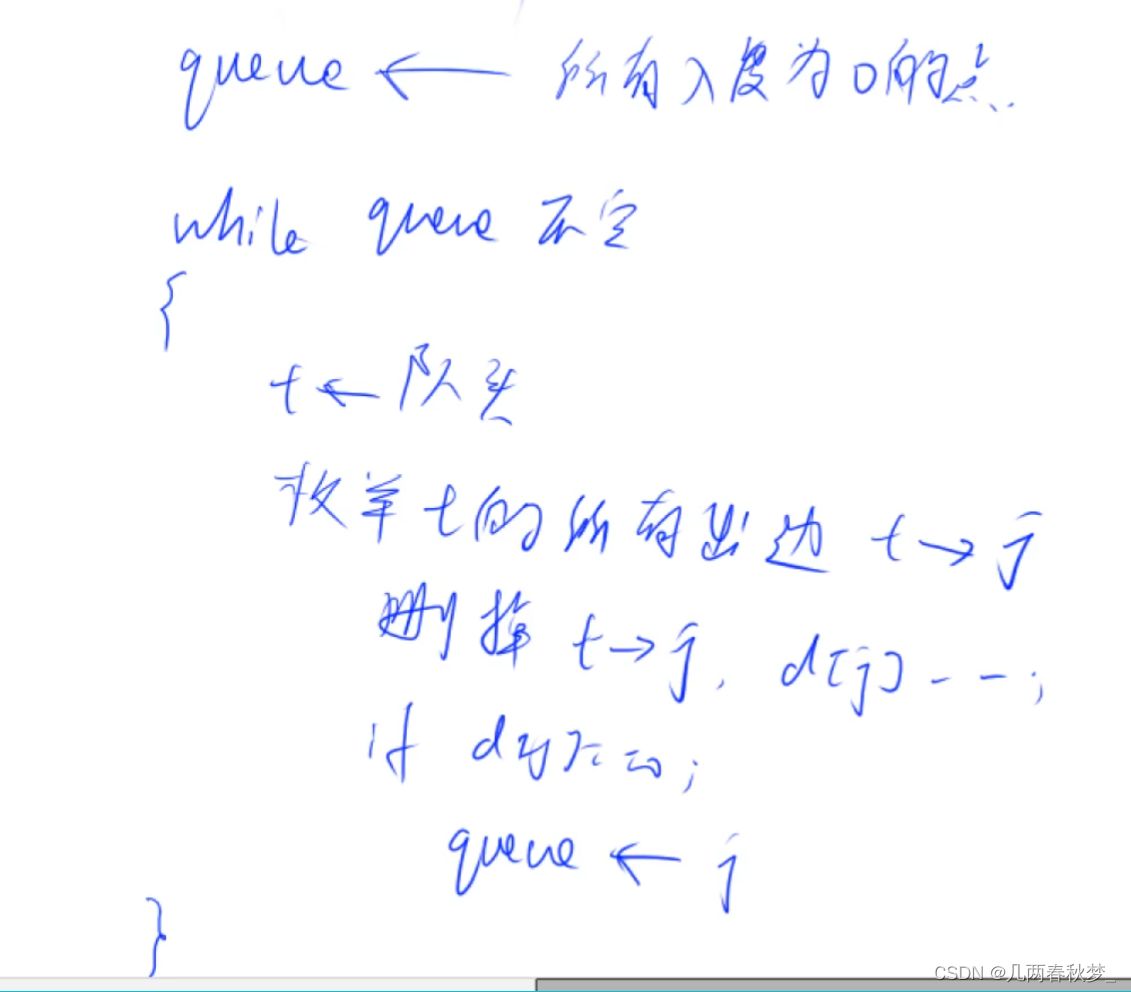
搜索与图论(一)
一、DFS与BFS 1.1深度优先搜索(DFS) DFS不具有最短性 //排列数字问题 #include<iostream> using namespace std;const int N 10; int n; int path[N]; bool st[N];void dfs(int u) {if(u n){for(int i 0;i < n;i) printf("%d",path[i]);puts("&qu…...

百题千解计划【CSDN每日一练】“小明投篮,罚球线投球可得一分”(附解析+多种实现方法:Python、Java、C、C++、C#、Go、JavaScript)
这个心上人,还不知道在哪里,感觉明天就会出现。 🎯作者主页: 追光者♂🔥 🌸个人简介: 💖[1] 计算机专业硕士研究生💖 🌟[2] 2022年度博客之星人工智能领域TOP4🌟 🏅[3] 阿里云社区特邀专家博主🏅 🏆[4] CSDN-人工智能领域优质创作者�…...

lemon框架开发笔记
lemon框架开发笔记 JudgeUtils.isBlank() 字符串为 null 或者 "" ----返回true JudgeUtils.isNotBlankAll() 字符串全部不为 null 或者 "" ----返回true JudgeUtils.isBlankAll() 字符串全部为 null 或者 "" ----返回true// isBlank 是在isEmpt…...

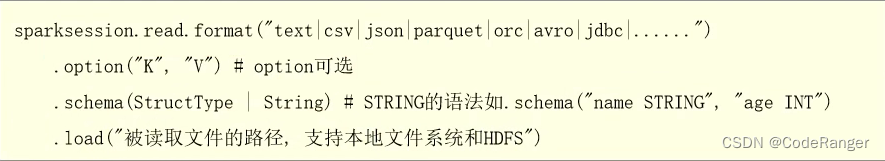
Spark SQL快速入门
1. 了解Spark SQL 1.1 什么是Spark SQL Spark SQL是spark的一个模块,用于处理海量的结构化数据。 1.2 Spark SQL有什么特点?优点是什么? 特点: Spark SQL支持读取和写入多种格式的数据源,包括Parquet、JSON、CSV、…...

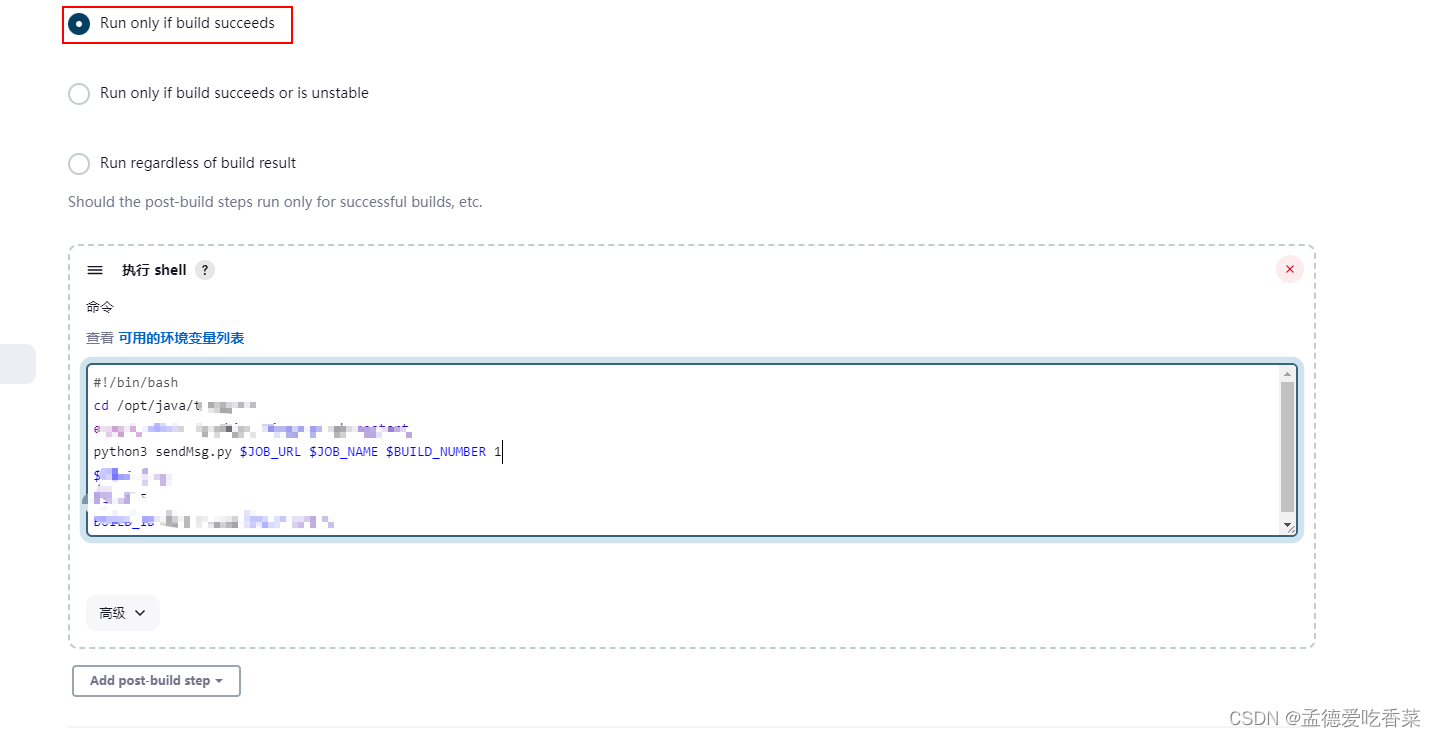
linux+Jenkins+飞书机器人发送通知(带签名)
文章目录 如何使用在linux 上安装python 环境发送消息python脚本把脚本上传倒linux上 jenkins 上执行脚本 如何使用 自定义机器人使用指南飞书官网https://open.feishu.cn/document/client-docs/bot-v3/add-custom-bot 在linux 上安装python 环境 yum install python3 python…...

react hooks
1 useEffect(setup,dependencies) 使用object.is来比较每个依赖项和它先前的值 依赖项为空数组的effect不会在组件任何props和state发生改变时重新运行 当useEffect依赖于外部传入props对象时,容易造成死循环 需要对依赖对象进行深比较 import { isEqual } from…...
一起学数据结构(1)——复杂度
目录 1. 时间复杂度: 1.1 时间复杂度的概念: 1.2 时间复杂度的表示及计算: 1.3 较为复杂的时间复杂度的计算: 2. 空间复杂度: 2.1 空间复杂度的概念: 2.2 空间复杂度的计算: 1. 时间复杂度…...

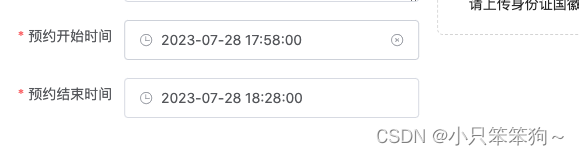
<el-date-picker>组件选择开始时间,结束时间自动延长30min
背景:选择开始时间,结束时间自动增加30分钟,结束时间也可重新选择,如图: <el-form-item label"预约开始时间" prop"value1"><el-date-pickersize"large"v-model"ruleForm…...

eslint-webpack-plugin
说明:现在eslint已经弃用了eslint-loader,如果要安装来使用的话,会报错,烦死人 大概的报错信息如下: ERROR in ./src/index.js Module build failed (from ./node_modules/eslint-loader/dist/cjs.js): TypeError: Cannot read …...

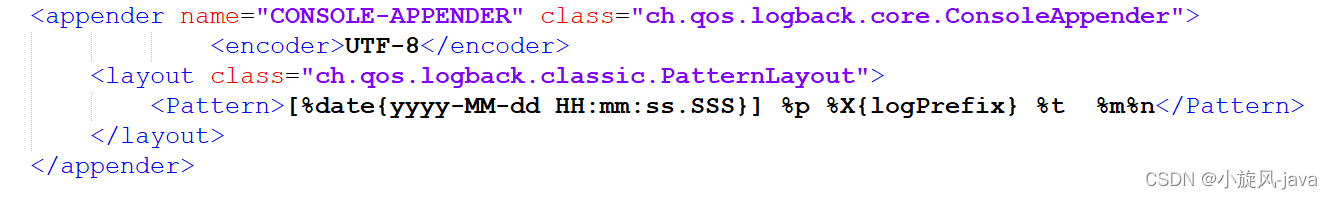
logback中文一直是乱码,logback中文问号
logback一直是乱码 方案一加上UTF-8 方案二我这边方案一不行 在启动参数加上 -Dfile.encodingutf-8 这个竟然就可以了...

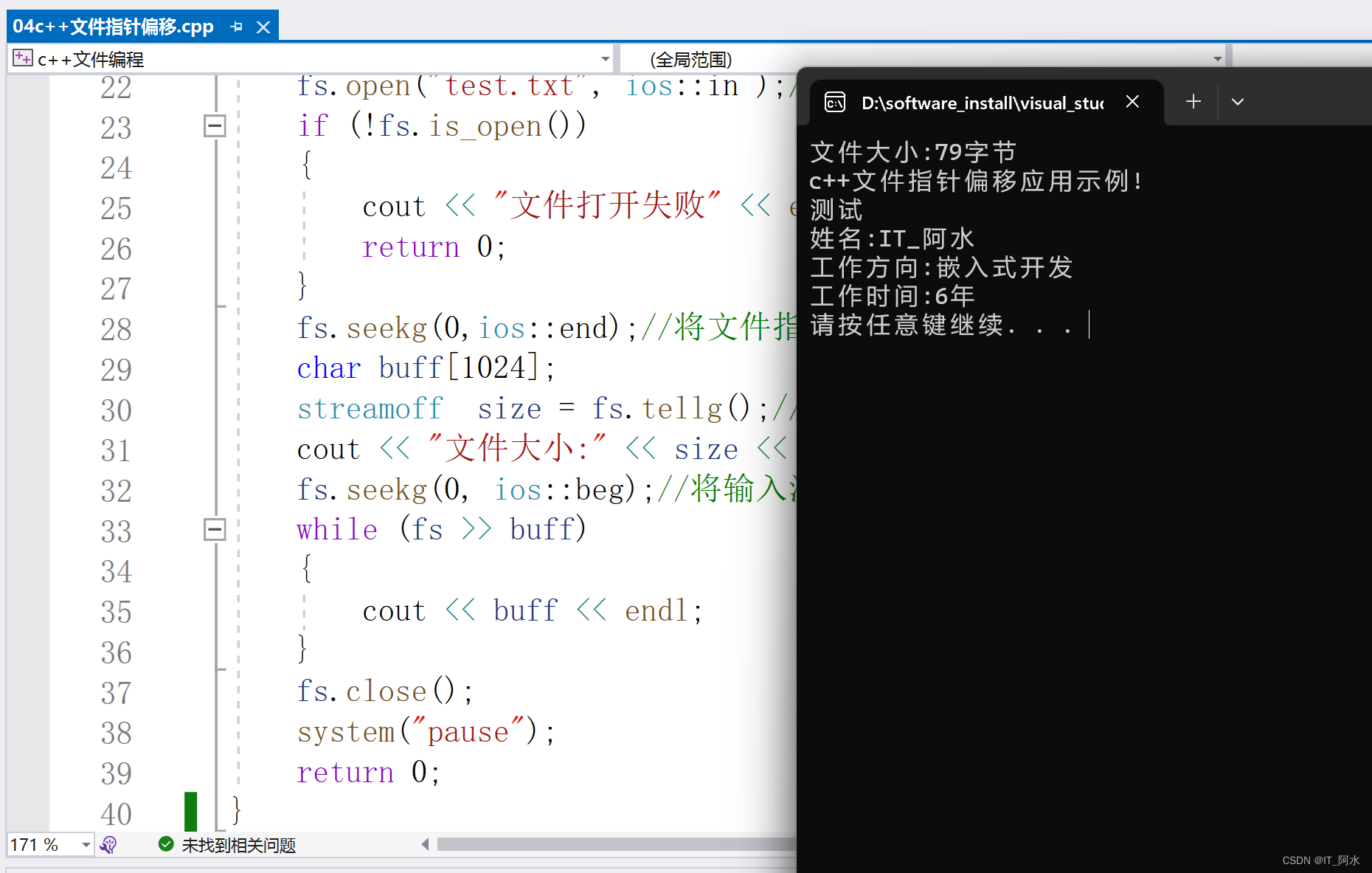
C++之文件操作
1.C文件操作 C中文件操作头文件:fstream。 文件类型:文件文件和二进制文件。 文件操作三大类: ofstream 写操作 ifstream 读操作 fstream:读写操作 文件打开方式: 标志说明ios::in只读ios::out只写,文件不存在则…...

CentOS 7.6安装 MongoDB 5.0.2
https://developer.aliyun.com/article/983777 我遇到的问题:如何以集群的方式启动,使用replSet的方式进行启动: 需要在配置文件上加上replSet的信息 port27017 #端口 bind_ip0.0.0.0 #默认是127.0.0.1 dbpath/usr/local/mongodb/data #数据…...

Windows下安装python3教程
参考:https://blog.csdn.net/kailingr/article/details/128193083 一、安装步骤图解 准备工作: 进官网https://www.python.org/下载Python 安装包,注意:Python 3.9不能在Windows 7或更早版本上使用 安装: 1.下载完之后双击该文…...

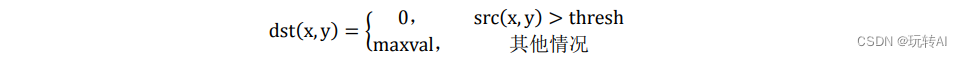
opencv-27 阈值处理 cv2.threshold()
怎么理解阈值处理? 阈值处理(Thresholding)是一种常用的图像处理技术,在机器学习和计算机视觉中经常被用于二值化图像或二分类任务。它基于设定一个阈值来将像素值进行分类,将像素值大于或小于阈值的部分分为两个不同的类别&…...

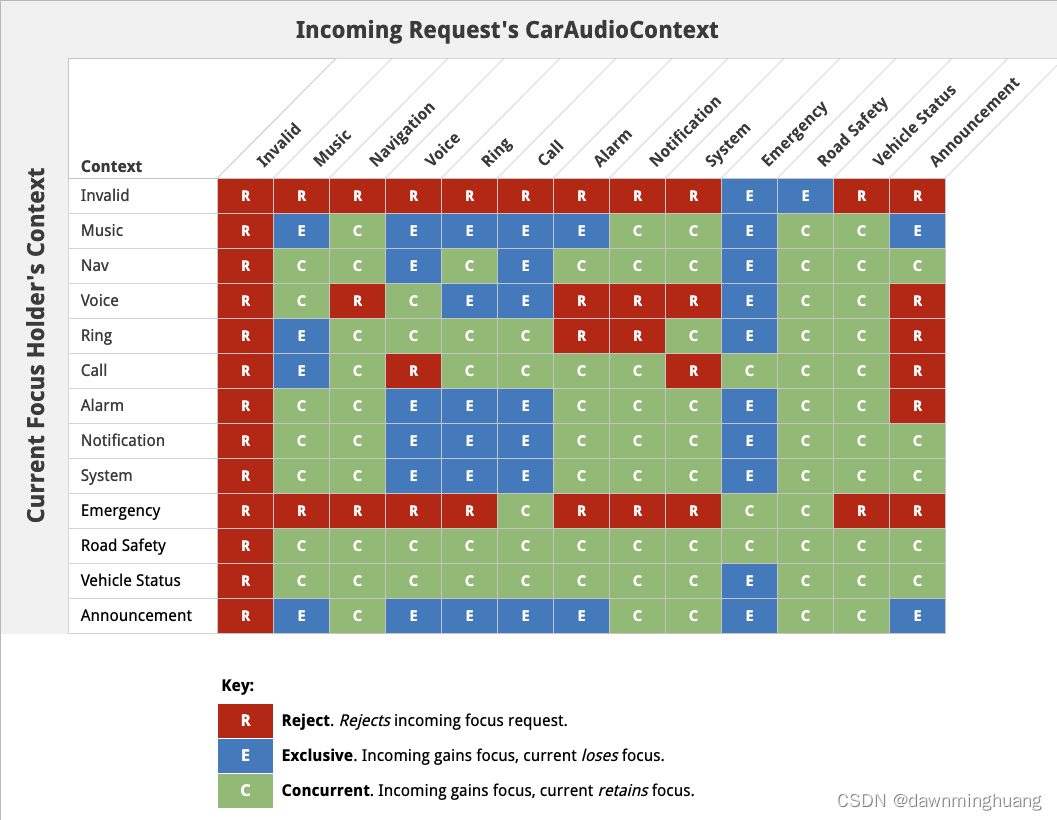
AAOS 音频焦点请求
文章目录 前言基本概念提供给应用来获取音频焦点的apiAAOS中的音频焦点管理交互矩阵duck的实现流程AAOS 测试应用kitchensink焦点相关 前言 本文章的目标是首先了解Android中音频焦点的基本概念,理解代码中相关音频焦点的使用方法。其次理解AAOS 中相关交互矩阵概念…...

订单系统中的幂等实现
一.订单提交的例子 一个订单生成并支付的过程,大致为:用户点击前端页面提交订单->后端根据此次提交信息生成订单->用户确认订单并进行支付操作->支付成功。 主要分为前端层面,后端系统层面,数据库层面。前端层面不详述…...

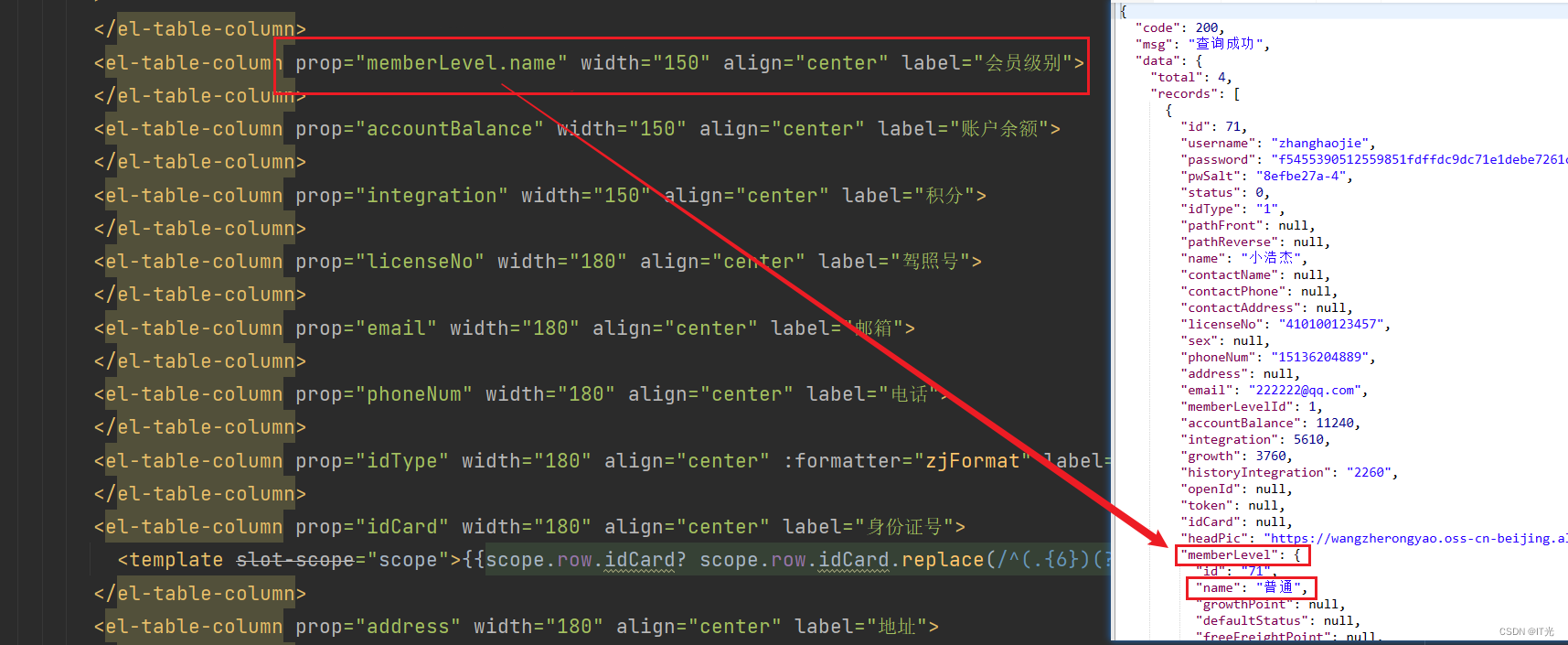
三个常用查询:根据用户名 / token查询用户信息+链表分页条件查询
目录 1.根据用户名或者token查询用户信息 会员信息实体类 统一状态Result类 controller层 service层及实现类 dao层 测试: 2.链表分页条件查询 会员等级实体类 封装条件类PageVo controller层 service层及实现类 dao层 Mapper.xml层 测试 vue前端参考 1.根据用户名…...

列表、张量、向量和矩阵的关系
在数学和编程中,列表、张量、向量和矩阵之间有一定的关系。这些概念在不同领域和语境中有略微不同的定义和用法,以下是它们之间的一般关系: 列表(List): 列表是编程语言中的一种数据结构,用于存…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

【记录坑点问题】IDEA运行:maven-resources-production:XX: OOM: Java heap space
问题:IDEA出现maven-resources-production:operation-service: java.lang.OutOfMemoryError: Java heap space 解决方案:将编译的堆内存增加一点 位置:设置setting-》构建菜单build-》编译器Complier...
