css设置八等分圆

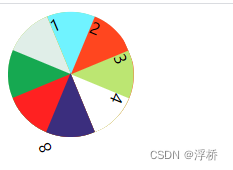
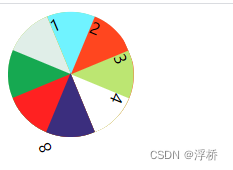
现需要上图样式的布局,我通过两张向右方的图片,通过定位和旋转完成了布局。


问题:
由于是通过旋转获取到的样式,实际的盒子是一个长方形,当鼠标移入对应的箭头时选中的可能是其他盒子,如第一张设计稿可以看出,先需要移入对应块添加事件。
解决方法: 又画了一个圆,将圆平分成8等分通过css样式覆盖保证移入时能移入对应的块。然后覆盖到原本的环形块上,背景透明就可以看到想要的效果和实现事件。设计中心空白不能点击,多添加一个小圆环覆盖。

参考地址:https://blog.csdn.net/yatsov/article/details/81590011
八等分圆代码
<!DOCTYPE html>
<html>
<head><title>CSS等分圆</title><meta charset="utf-8"><style type="text/css">.circle-left{width: 62.5px;height: 125px;border-radius: 0px 62.5px 62.5px 0px;position: absolute;right: 0;transform-origin: 0 50%;}.circle-left:hover{background-color: yellowgreen !important;}.circle-right{width: 62.5px;height: 125px;border-radius: 62.5px 0px 0px 62.5px ;position: absolute;right: 0;transform-origin: 100% 50%;}#circle0{width: 125px;height: 125px;border-radius: 62.5px;background-color: yellowgreen;position: relative;transform: rotate(-22.5deg);}#circle2{background-color: #70f3ff;}#circle3{background-color: #ff461f;transform: rotate(45deg);}#circle4{background-color: #bce672;transform: rotate(90deg);}#circle5{background-color: #ffffff;transform: rotate(135deg);}#circle6{background-color: #3b2e7e;transform: rotate(-135deg);}#circle7{background-color: #ff2121;transform: rotate(270deg);}#circle8{background-color: #16a951;transform: rotate(315deg);}#circle9{background-color: #e0eee8;transform: rotate(45deg)}#left{clip: rect(0px 62.5px 125px 0px);position: absolute;right: 0px;width: 62.5px;height: 125px;overflow: hidden;}#right{clip: rect(0px 62.5px 125px 0px);position: absolute;left: 0px;width: 62.5px;height: 125px;overflow: hidden;}</style>
</head>
<body><div id="circle0"><div id="left"><div class="circle-left" id="circle2">1</div><div class="circle-left" id="circle3">2</div><div class="circle-left" id="circle4">3</div><div class="circle-left" id="circle5">4</div></div><div id="right"><div class="circle-right" id="circle9">6</div><div class="circle-right" id="circle8">7</div><div class="circle-right" id="circle7">8</div><div class="circle-right" id="circle6">9</div></div></div>
</body>
</html>
``## 实际业务样式代码
```vue
<template><div class="control"><!-- 加add 减subtract --><div class="control_img_box" title="关闭声音"><img src="@/assets/image/vol.png" alt=""></div><div class="control_img_box" title="进入全屏"><img @click="screenfull" src="@/assets/image/full.png" alt=""></div><div class="control_img_box" @click="setCameraControl" title="云台控制器"><img src="@/assets/image/control.png" alt=""></div><!-- 云台控件 摄像头控制 --><div class="camera-control" v-show="isShowCameraControl"><div class="camera-control-left flex"><div class="content-box"><!-- 拼接辅助线 --><!-- <div class="line1"></div><div class="line2"></div> --><!-- 展示圆环 --><div class="img-box" :class="'img-box'+(i+1)" v-for="(url,i) in imgArr" :key="i"><img @mouseenter="handleMouseEnter(i)" @mouseleave="handleMouseLeave(i)" :src="url" alt=""></div><!-- 绑定事件的透明圆环 --><div id="circle0"><div id="left"><div class="circle-left" @mouseenter="handleMouseEnter(1)" @mouseleave="handleMouseLeave(1)" id="circle2"></div><div class="circle-left" @mouseenter="handleMouseEnter(2)" @mouseleave="handleMouseLeave(2)" id="circle3"></div><div class="circle-left" @mouseenter="handleMouseEnter(3)" @mouseleave="handleMouseLeave(3)" id="circle4"></div><div class="circle-left" @mouseenter="handleMouseEnter(4)" @mouseleave="handleMouseLeave(4)" id="circle5"></div></div><div id="right"><div class="circle-right" @mouseenter="handleMouseEnter(8)" @mouseleave="handleMouseLeave(8)" id="circle9"></div><div class="circle-right" @mouseenter="handleMouseEnter(7)" @mouseleave="handleMouseLeave(7)" id="circle8"></div><div class="circle-right" @mouseenter="handleMouseEnter(6)" @mouseleave="handleMouseLeave(6)" id="circle7"></div><div class="circle-right" @mouseenter="handleMouseEnter(5)" @mouseleave="handleMouseLeave(5)" id="circle6"></div></div><div class="center"></div></div></div></div><div class="camera-control-right"><div class="btn-list"><div>变焦</div><div class="btn-box"><div class="flex" @click="toZoom('add')"><img src="@/assets/image/add.png" alt=""></div><div class="flex" @click="toZoom('minus')"><img src="@/assets/image/minus.png" alt=""></div></div></div><div class="btn-list"><div>缩放</div><div class="btn-box"><div class="flex" @click="toScale('add')"><img src="@/assets/image/add.png" alt=""></div><div class="flex" @click="toScale('minus')"><img src="@/assets/image/minus.png" alt=""></div></div></div></div></div></div>
</template><script>
import img from '@/assets/image/arrows.png'
import img2 from '@/assets/image/arrows21.png'
export default {name: '',components: {},props: [],data() {return {isShowCameraControl: false,imgArr: [img, img, img, img, img, img, img, img],}},mounted() {},methods: {handleMouseEnter(i) {this.$set(this.imgArr, i - 1, img2)},handleMouseLeave(i) {this.$set(this.imgArr, i - 1, img)},setCameraControl() {this.isShowCameraControl = !this.isShowCameraControl},screenfull() {this.$emit('screenfull')},toScale(str) {console.log('缩放', str)},toZoom(str) {console.log('变焦', str)}}
}
</script>
<style lang='scss' scoped>
.control {position: absolute;left: 0px;bottom: 0px;width: 100%;padding: 15px 7px;display: flex;justify-content: flex-end;&_img_box {cursor: pointer;padding: 10px 10px 6px;margin-right: 10px;background: linear-gradient(162deg, rgba(3, 33, 120, 0.9) 0%, rgba(3, 33, 120, 0.4) 100%);border-radius: 3px;opacity: 1;border: 1px solid;border-image: linear-gradient(180deg, rgba(18, 106, 205, 1), rgba(11, 87, 173, 0)) 1 1;> img {width: 20px;height: 20px;}}.camera-control {position: absolute;display: flex;top: -150px;right: 16px;padding: 6px 10px;width: 319px;height: 150px;background: linear-gradient(to bottom right, #032078ab 30%, #0b57ad60 100%);> div {flex: 1;}&-left {.content-box {position: relative;width: 125px;height: 125px;border-radius: 50%;background: url('@/assets/image/circle.png');background-size: 125px 125px;.circle-left {width: 62.5px;height: 125px;border-radius: 0px 62.5px 62.5px 0px;position: absolute;right: 0;transform-origin: 0 50%;}.circle-right {width: 62.5px;height: 125px;border-radius: 62.5px 0px 0px 62.5px;position: absolute;right: 0;transform-origin: 100% 50%;}#circle0 {position: absolute;left: 0px;top: 0px;width: 125px;height: 125px;border-radius: 62.5px;position: relative;transform: rotate(-22.5deg);.center {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);width: 50px;height: 50px;border-radius: 50%;}}#circle3 {transform: rotate(45deg);}#circle4 {transform: rotate(90deg);}#circle5 {transform: rotate(135deg);}#circle6 {transform: rotate(-135deg);}#circle7 {transform: rotate(270deg);}#circle8 {transform: rotate(315deg);}#circle9 {transform: rotate(45deg);}#left {clip: rect(0px 62.5px 125px 0px);position: absolute;right: 0px;width: 62.5px;height: 125px;overflow: hidden;}#right {clip: rect(0px 62.5px 125px 0px);position: absolute;left: 0px;width: 62.5px;height: 125px;overflow: hidden;}.line1 {position: absolute;width: 125px;height: 2px;background: red;left: 50%;margin-left: -62.5px;top: 50%;margin-top: -1px;z-index: 999;}.line2 {position: absolute;left: 50%;margin-top: -62.5px;top: 50%;margin-left: -1px;width: 2px;height: 125px;background: red;z-index: 999;}.img-box {// width: 54px;// height: 58px;position: absolute;// > img {// width: 54px;// height: 58px;// }}.img-box1 {left: 31px;top: -14px;transform: rotate(-90deg);}.img-box2 {left: 64px;top: -2px;transform: rotate(-45deg);}.img-box3 {left: 79px;top: 29px;transform: rotate(0deg);}.img-box4 {left: 67px;top: 62px;transform: rotate(46deg);}.img-box5 {left: 36px;top: 77px;transform: rotate(90deg);}.img-box6 {left: 4px;top: 66px;transform: rotate(135deg);}.img-box7 {left: -12px;top: 35px;transform: rotate(-180deg);}.img-box8 {left: -1px;top: 2px;transform: rotate(-135deg);}}}&-right {display: flex;flex-direction: column;justify-content: center;align-items: center;font-size: 14px;font-weight: bold;color: #a5c3ff;.btn-list {display: flex;align-items: center;margin: 12px 0px;}.btn-box {width: 70px;height: 32px;margin-left: 12px;background: linear-gradient(180deg, #009afc 0%, #003cb1 100%);box-shadow: inset 0px 2px 4px 0px #08ebff, 0px 4px 4px 0px rgba(0, 0, 0, 0.25);border-radius: 2px;border: 1px solid #0e2977;display: flex;> div {width: 35px;height: 32px;cursor: pointer;> img {width: 16px;height: 16px;}}}}}
}
</style>
相关文章:

css设置八等分圆
现需要上图样式的布局,我通过两张向右方的图片,通过定位和旋转完成了布局。 问题: 由于是通过旋转获取到的样式,实际的盒子是一个长方形,当鼠标移入对应的箭头时选中的可能是其他盒子,如第一张设计稿可以看…...

「教程」如何使用一套代码在多种程序中接入天气预警API
引言 天气预警的重要性不言而喻,在遭受自然灾害和极端天气时,及时获得预警信息可以拯救生命和减少财产损失。如今,随着科技的进步,开发者和企业可以借助天气预警 API 这款强大的服务,将实时预警信息集成到自己的应用中…...

(MYSQL)数据库服务端的启动与停止,登录与退出
MYSQL服务的启动与停止 方式一:右击左下角win图标——选择计算机管理——选择计算机管理(本地)——选择服务和应用程序——找到mysql(此方法不好用) 方式二:通过管理员身份运行(必须是管理员身…...

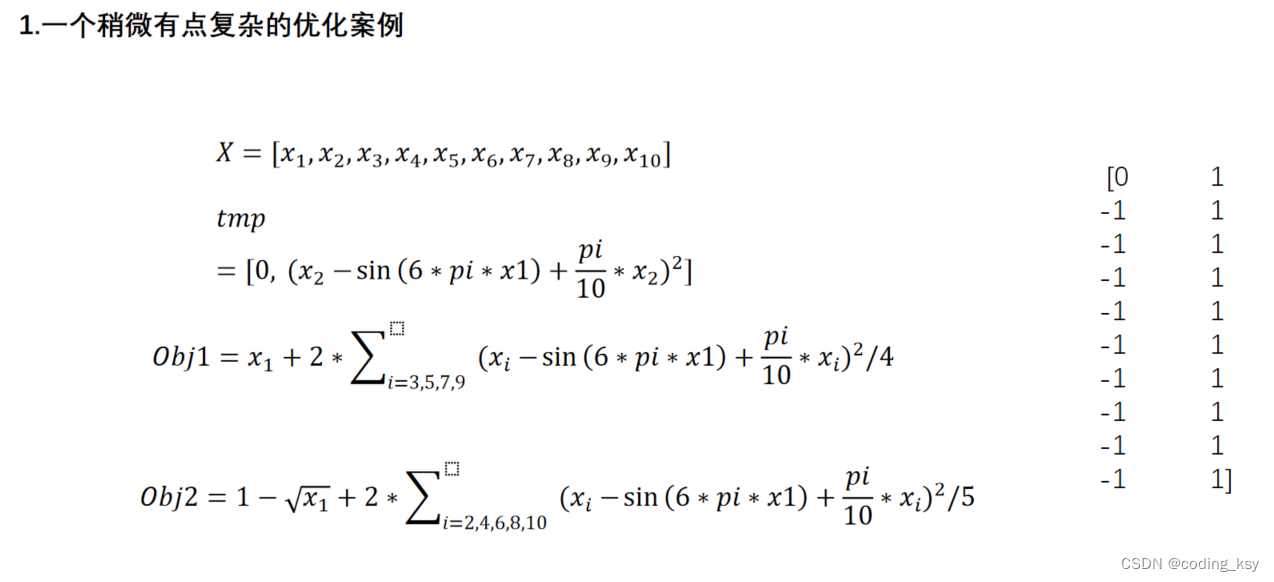
数学建模学习(8):单目标和多目标规划
优化问题描述 优化 优化算法是指在满足一定条件下,在众多方案中或者参数中最优方案,或者参数值,以使得某个或者多个功能指标达到最优,或使得系统的某些性能指标达到最大值或者最小值 线性规划 线性规划是指目标函数和约束都是线性的情况 [x,fval]linprog(f,A,b,Aeq,Beq,LB,U…...

【Vscode | R | Win】R Markdown转html记录-Win
Rmd文件转html R语言环境Vscode扩展安装及配置配置radian R依赖包pandoc安装配置pandoc环境变量验证是否有效转rmd为html 注意本文代码块均为R语言代码,在R语言环境下执行即可 R语言环境 官网中去下载R语言安装包以及R-tool 可自行搜寻教程 无需下载Rstudio Vscod…...

【Lua语法】字符串操作、字符串中的方法
1.对字符串的操作 --声明一个字符串 str "我是一个字符串"--1.获取字符串的长度 -- 前面加个#即可(注意:Lua中字母占1个长度,汉字占3个长度) print(#str)--2.字符串多行打印 -- 方法1.Lua中是支持转义字符的 print("哈哈\n嘻嘻&q…...

Linux 终端生成二维码
1、安装qrencode [rootnode1 script]# yum -y install qrencode2、输出正常的 [rootnode1 ~]# echo https://www.github.com|qrencode -o - -t utf83、输出彩色的 [rootnode1 ~]# qrencode -t utf8 -s 1 https://www.github.com|lolcatPS:没有lolcat命令 #由于…...

子组件未抛出事件 父组件如何通过$refs监听子组件中数据的变化
我们平时开发项目会使用一些比较成熟的组件库, 但是在极小的情况下,可能会出现我们需要监听某个属性的变化,使我们的页面根据这个属性发生一些改变,但是偏偏组件库没有把这个属性抛出来,当我们使用watch通过refs监听时,由于生命周期的原因还不能拿到,这时候我们可以这样做,以下…...

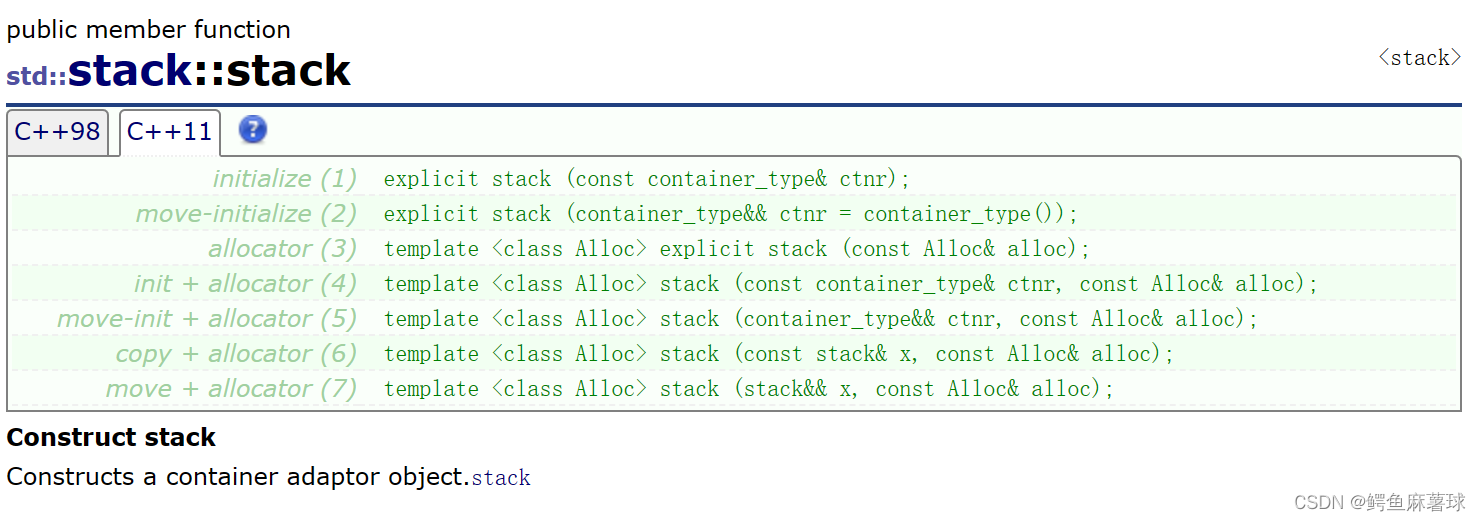
【C++】STL——stack的介绍和使用、stack的push和pop函数介绍和使用、stack的其他成员函数
文章目录 1.stack的介绍2.stack的使用2.1stack构造函数2.1stack成员函数(1)empty() 检测stack是否为空(2)size() 返回stack中元素的个数(3)top() 返回栈顶元素的引用(4)push() 将元素…...

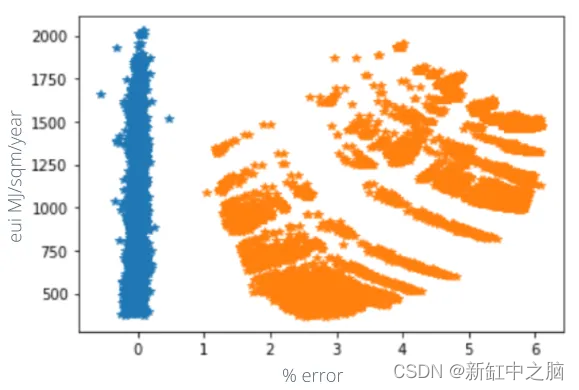
基于BIM+AI的建筑能源优化模型【神经网络】
推荐:用 NSDT设计器 快速搭建可编程3D场景。 AEC(建筑、工程、施工)行业的BIM 技术,允许在实际施工开始之前虚拟地建造建筑物; 这带来了许多有形和无形的好处:减少成本超支、更有效的协调、增强决策权等等。…...

#P0998. [NOIP2007普及组] 守望者的逃离
题目背景 恶魔猎手尤迪安野心勃勃,他背叛了暗夜精灵,率领深藏在海底的娜迦族企图叛变。 题目描述 守望者在与尤迪安的交锋中遭遇了围杀,被困在一个荒芜的大岛上。 为了杀死守望者,尤迪安开始对这个荒岛施咒,这座岛…...

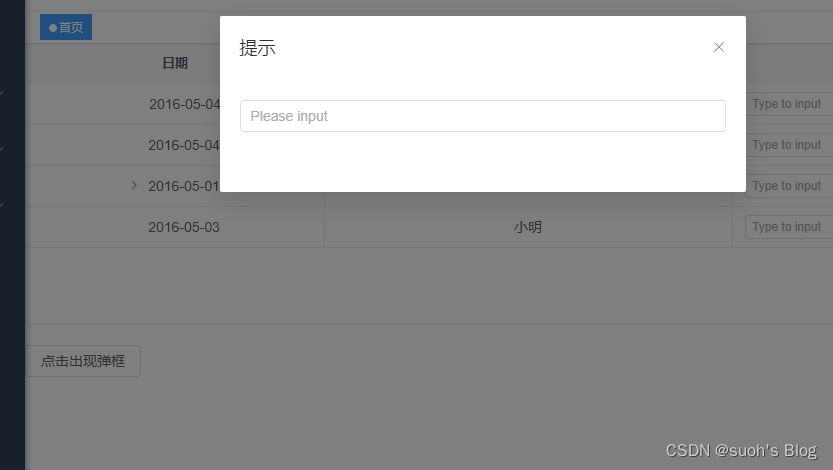
vue3+ts+elementui-plus二次封装弹框
一、弹框组件BaseDialog <template><div classmain><el-dialog v-model"visible" :title"title" :width"dialogWidth" :before-close"handleClose"><!-- 内容插槽 --><slot></slot><template…...

ffmpeg批量分割视频解决视频前几秒黑屏的问题解决
echo 请输入视频地址: set /p fp echo 请输入开始时间: set /p st echo 请输入结束时间: set /p et echo 请输入分片时间: set /p sgt echo 注意:循环范围参数要空格。 for /l %%i in (%st%, %sgt%, %et%) do call :aa…...

nodejs + express 调用本地 python程序
假设已经安装好 nodejs ; cd /js/node_js ; 安装在当前目录的 node_modules/ npm install express --save 或者 cnpm install express --save web 服务器程序 server.js const http require(http); const express require(express); const path require(path); const …...

微信小程序代码优化3个小技巧
抽取重复样式 样式复用 我们会发现很多时候在开发的过程中会存在多个页面中都用到了同样的样式,那么其实之前有提到过,公用样式可以放在app.wxss里面这样就可以直接复用。 如:flex布局的纵向排列,定义在app.wxss里面 .flex-co…...

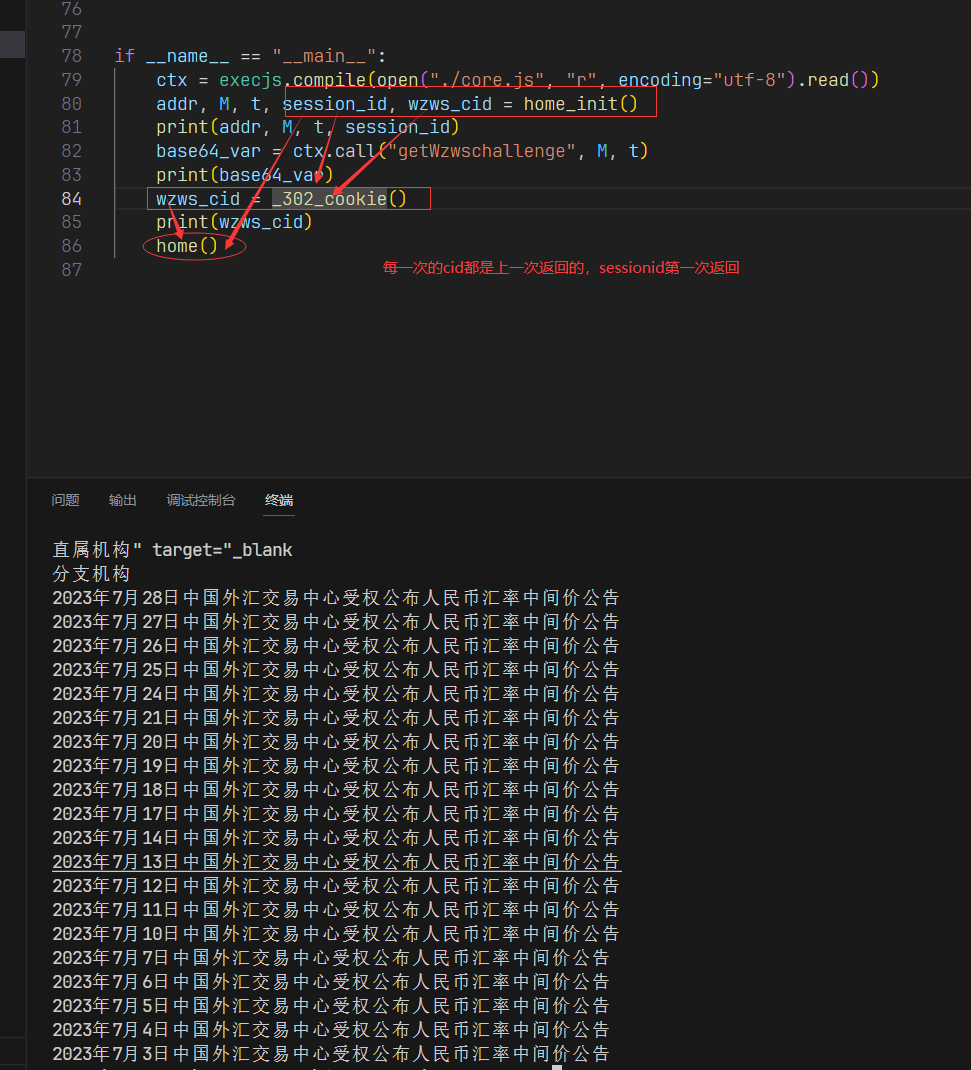
某行动态cookie反爬虫分析
某行动态cookie反爬虫分析 1. 预览 反爬网址(base64): aHR0cDovL3d3dy5wYmMuZ292LmNu 反爬截图: 需要先加载运行js代码,可能是对环境进行检测,反调试之类的 无限debugger 处理办法 网上大部分人说的都是添加cookie来解决。 那个noscript…...

恒运资本:A股、港股全线爆发,沪指突破3300点,恒指重返2万点上方
7月31日,两市股指高开高走,沪指在金融、地产、酿酒等权重板块的带动下一举突破3300点。截至发稿,沪指、深成指、创业板指涨幅均超1%,上证50指数涨近2%。Wind数据显现,北向资金净买入超25亿元。 职业方面,券…...

Rust vs Go:常用语法对比(十二)
题图来自 Rust vs Go in 2023[1] 221. Remove all non-digits characters Create string t from string s, keeping only digit characters 0, 1, 2, 3, 4, 5, 6, 7, 8, 9. 删除所有非数字字符 package mainimport ( "fmt" "regexp")func main() { s : hei…...

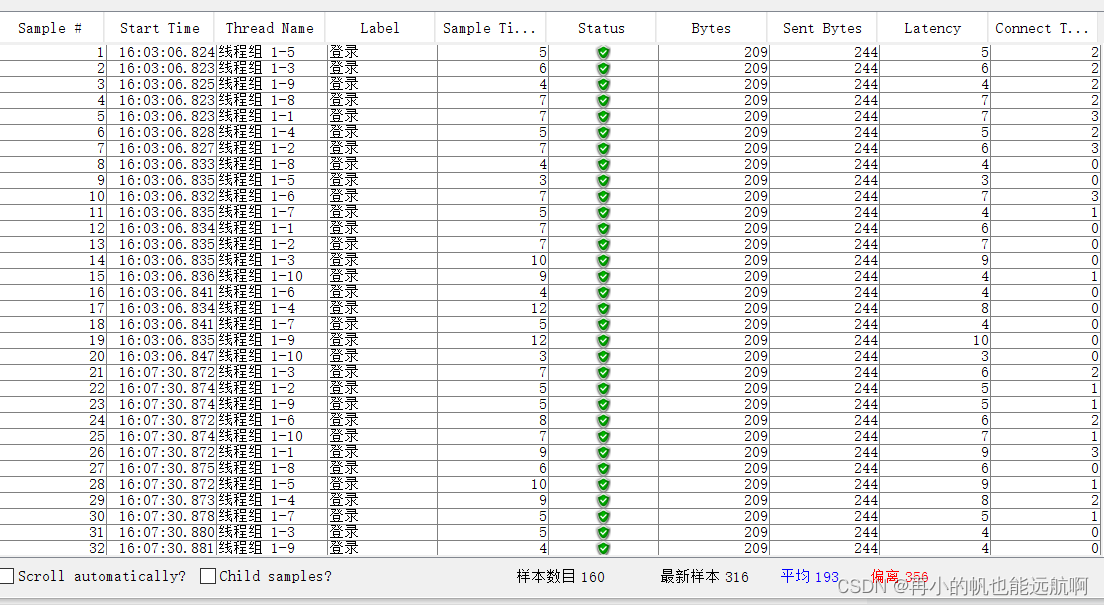
jmeter接口测试、压力测试简单实现
jmeter测试的组件执行顺序: 测试计划—>线程组—>配置元件—>前置处理器—>定时器—>逻辑控制器—>取样器—>后置处理器—>断言—>监听器 组件的作用范围: 同级组件同级组件下的子组件父组件 目前市面上的三类接口 1、基…...

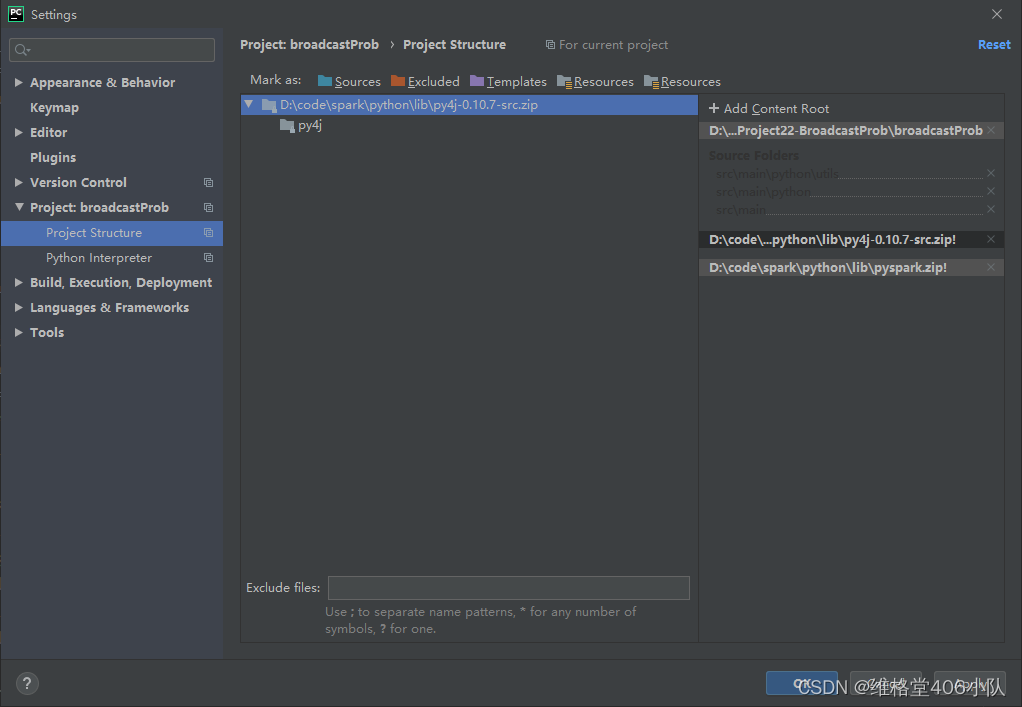
PysparkNote006---pycharm加载spark环境
pycharm配置pyspark环境,本地执行pyspark代码 spark安装、添加环境变量不提了 File-Settings-Project-Project Structure-add content root添加如下两个路径 D:\code\spark\python\lib\py4j-0.10.7-src.zipD:\code\spark\python\lib\pyspark.zip 2023-07-26 阴 于…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
