Java 版 spring cloud + spring boot 工程系统管理 工程项目管理系统源码 工程项目各模块及其功能点清单
工程项目各模块及其功能点清单
一、系统管理
1、数据字典:实现对数据字典标签的增删改查操作
2、编码管理:实现对系统编码的增删改查操作
3、用户管理:管理和查看用户角色
4、菜单管理:实现对系统菜单的增删改查操作
5、角色管理:管理和查看用户角色的权限
6、系统消息:查看系统消息
二、系统设置
1、项目前期模板设置:实现对项目前期模板文档的增删改查操作
2、项目权限管理:管理各项目的成员名单
3、资源管理:实现对资源清单的增删改查操作
4、考核指标:实现对考核指标的增删改查操作
5、预警指标:实现对预警指标的增删改查操作
6、模板管理:实现对模板的增删改查操作
7、提醒消息模板:实现对提醒消息模板的增删改查操作
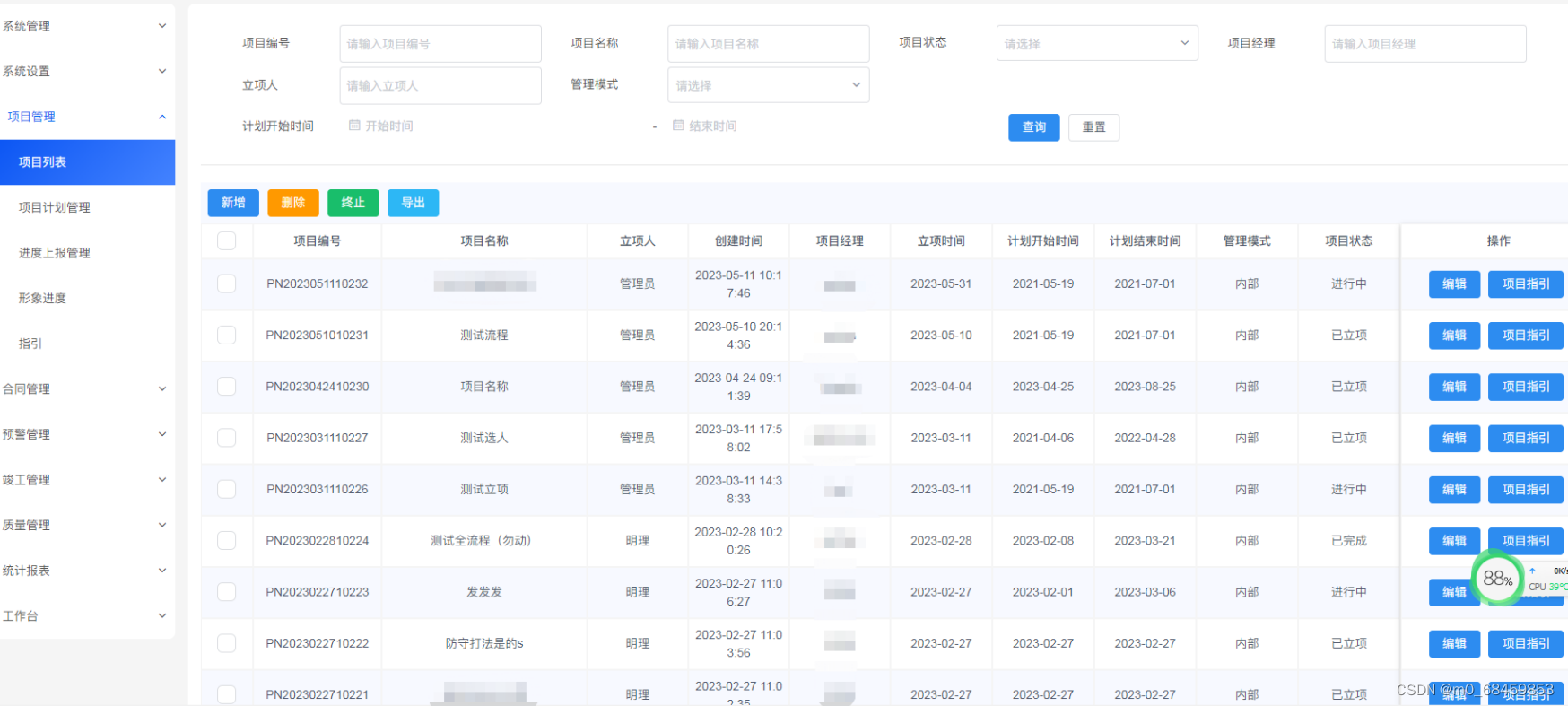
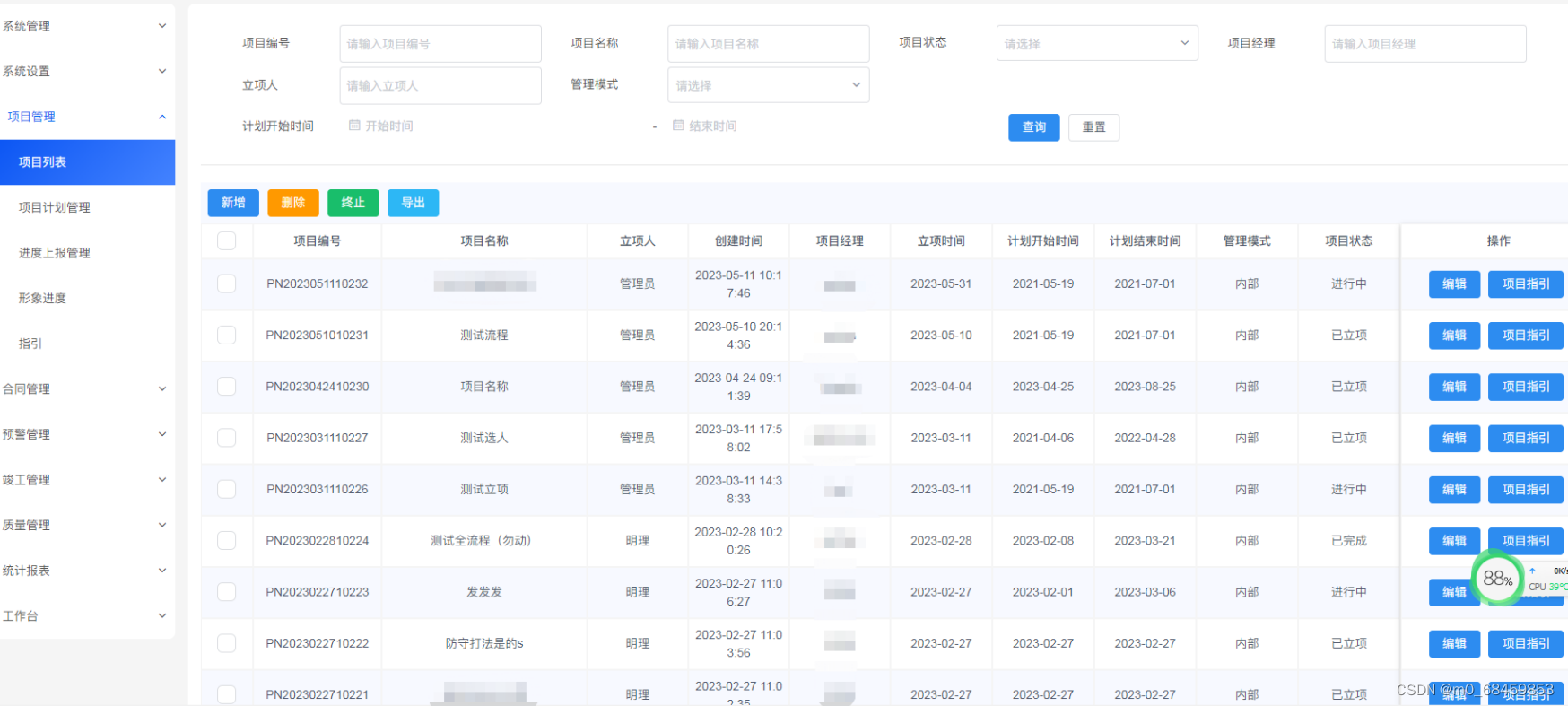
三、项目管理
1、项目列表:实现对项目列表的增删改查操作,包括查看各项目的立项人、创建时间、
项目经理、计划开始时间、计划结束时间等信息,可以进行终止和导出操作
2、项目计划管理:项目计划查看和管理模块,可执行增删改查操作,包括查看甘特图
3、进度上报管理:项目进度上报模块,可上报任务或任务步骤进度
4、形象进度:形象进度管理
5、指引:项目指引详情
四、合同管理
1、项目合同:项目合同详情查询和展示页面
2、问题合同:问题合同详情查询和展示页面
3、合同收付款:合同收付款详情查询和展示页面
4、资金计划:实现各项目资金计划的详情查看及其增删改和导出操作
5、项目考核:项目考核详情查看页面
6、奖惩管理:奖惩查看管理页面
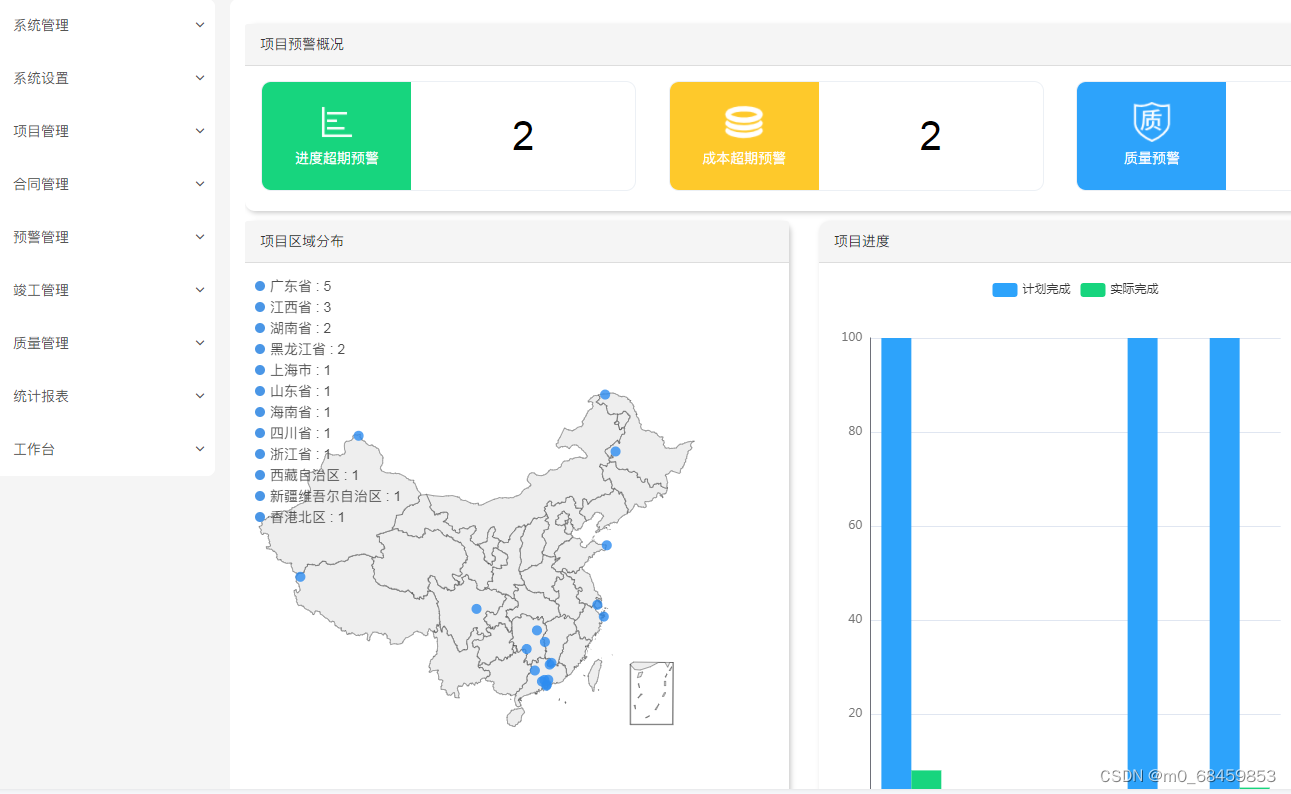
五、预警管理
1、预警管理:预警管理和信息查看页面,可以执行设置预警指标操作
2、预警记录:预警记录管理
六、竣工管理
1、工程竣工移交:工程竣工移交管理
2、工程竣工验收:工程竣工验收管理
七、质量管理
1、中间验收:中间验收记录管理
2、质量检查:质量检查记录管理
3、隐患整改:隐患整改记录管理
八、统计报表
1、项目汇总:项目汇总信息查看,包括进度、计划时间等信息
2、进度报表:项目进度报表,包括计划时间和已用资源等信息
3、收支报表:项目收支报表,包含总体收支、项目收支和收支统计模块
4、资金计划报表:资金计划详情展示
5、资金计划统计:资金计划统计模块,提供信息导出功能
6、差异报表:项目差异报表,进入详情界面可执行基线对比
7、每周报表:项目每周报表
九、工作台
1、我的待办:我的待办和已办工作
2、我的消息:我的消息清单,包含未读信息和已读信息



相关文章:

Java 版 spring cloud + spring boot 工程系统管理 工程项目管理系统源码 工程项目各模块及其功能点清单
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

java重试机制实现方案
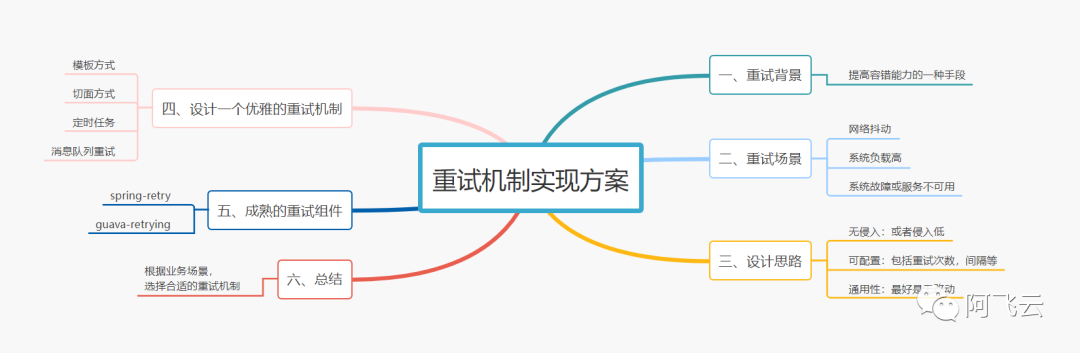
本文内容是目前团队内小磊同学对重试机制实现方案的梳理总结。 从为什么需要重试的背景开始,到重试的场景,大致的一些设计思路,最后通过两个成熟的retry组件进行案例讲解,理论实战。 背景 重试是系统提高容错能力的一种手段。在一…...

参数量仅有50KB的超轻量级unet变种网络egeunet【参数和计算量降低494和160倍】医疗图像分割实践
今天看到一篇挺有意思的文章,做的是跟医疗图像分割相关的工作,但是不像之前看到的一些工作一味地去追求高精度,因为医疗领域本身就是一个相对特殊的行业,对于模型产生的结果的精确性要求是很高的,带来的是参数量级的庞…...
根据需求动态添加删除一级菜单、二级菜单的设置项)
Android10 Settings系列(三)根据需求动态添加删除一级菜单、二级菜单的设置项
一 、背景 当时遇到定制需求,需要根据实际需要隐藏Settings的菜单项,于是开始了寻找方法 二 、准备工作 在看了一下源码,经过尝试后,确认生效后,就简单说明一下Settings中布局中主要组成元素 Settings中的菜单项是由 PreferenceScreen 和Preference组成的。其中Prefer…...

51单片机——串行口通信
目录 1、51单片机串口通信介绍 2、串行口相关寄存器 2.1 、串行口控制寄存器SCON和PCON 2.1.1 SCON:串行控制寄存器 (可位寻址) 2.1.2 PCON:电源控制寄存器(不可位寻址) 2.2、串行口数据缓冲寄存器SBUF 2.3、从机地址控制…...

洛谷题单 Part 6.7.1 矩阵
应队友要求,开始学线性代数,具体路线是矩阵 → \rightarrow →高斯消元 → \rightarrow →线性基。为多项式做个准备 P3390 【模板】矩阵快速幂 题面 板子,用结构体写的,感觉有点丑,一会儿看看题解有没有写得好看的 …...

Spring中c3p0与dbcp配置
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:jee="http://www.springframework.org/schem…...

Flutter 添加 example流程
一、已有Flutter工程(命令)添加 example 1、cd 工程(flutter_plugin ,是自己创建的)根目录 例: flutter create example 执行命令创建example PS:cd example 后执行flutter doctor 后就可以看到效果 2、如果需要指定iOS/Android 语言,请添加…...

数据治理8种方法
数据治理8种方法 8种方法,分别是:顶层设计法、技术推动法、应用牵引法、标准先行法、监管驱动法、质量管控法、利益驱动法、项目建设法。 事先声明,这些方法论都是向各位大佬学习来的,也有部分是项目中实操得来的,并非…...

大模型成互联网真正蜕变的标志,亦是各种新技术开始衍生的标志
以往,我们看到了以区块链、元宇宙为代表的诸多新物种的出现,但是,它们始终都没有逃脱仅仅只是一个概念和噱头的宿命,它们始终都没有走出一条可持续的发展道路。说到底,它们仅仅只是一个没有实现商业闭环的概念而已&…...

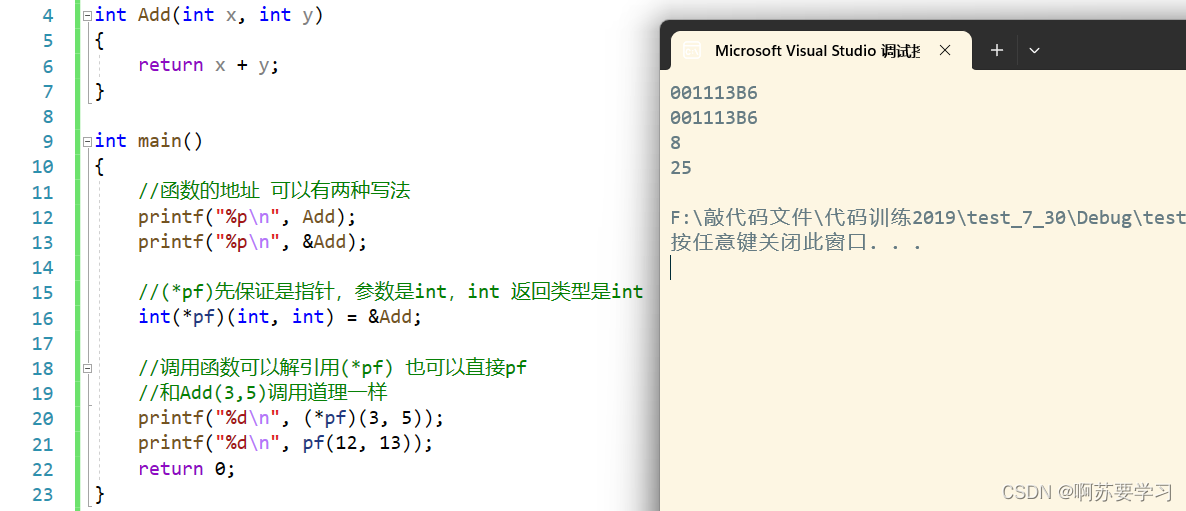
指针进阶详解---C语言
❤博主CSDN:啊苏要学习 ▶专栏分类:C语言◀ C语言的学习,是为我们今后学习其它语言打好基础,C生万物! 开始我们的C语言之旅吧!✈ 目录 前言: 一.字符指针 二.指针数组 三.数组指针 四.数组、指针参数 …...

设计模式思考,简单工厂模式和策略模式的区别?
最近学习了设计模式,学到简单工厂模式和策略模式的时候想,这两个模式不是一样嘛,仔细思考之后发现大体设计思路是一样的,但是细节却有所不一样。 简单工厂模式 简单工厂模式是一种创建型设计模式,它主要涉及对象的创建…...

Java - sh 脚本启动 jar 包等服务 - sh 脚本模板 - 适用于任何类似的服务启动
sh 脚本模板 该模板,每次运行一次都会 kill 掉原来的服务,然后重新启动 jar 包服务 #!/bin/bash# 定义Java进程的名称 APP_NAMEyour-app-name.jar# 定义Java进程的日志文件路径 LOG_PATH/var/log/your-app-name.log# 定义备份日志文件的目录 BACKUP_DI…...

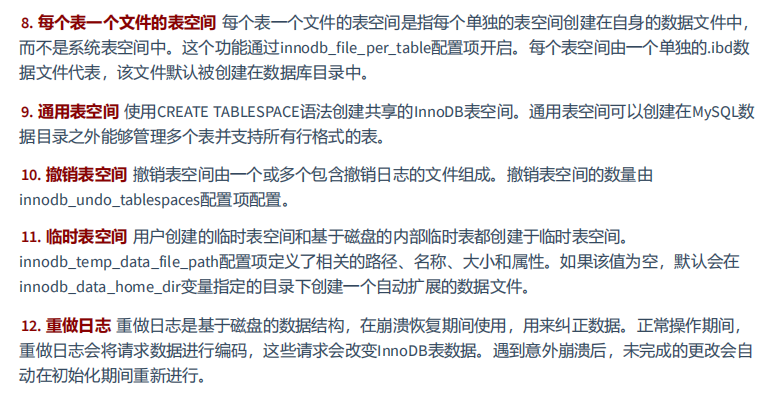
MySQL高级篇第5章(存储引擎)
文章目录 1、查看存储引擎2、设置系统默认的存储引擎3、设置表的存储引擎3.1 创建表时指定存储引擎3.2 修改表的存储引擎 4、引擎介绍4.1 InnoDB 引擎:具备外键支持功能的事务存储引擎4.2 MyISAM 引擎:主要的非事务处理存储引擎4.3 Archive 引擎…...

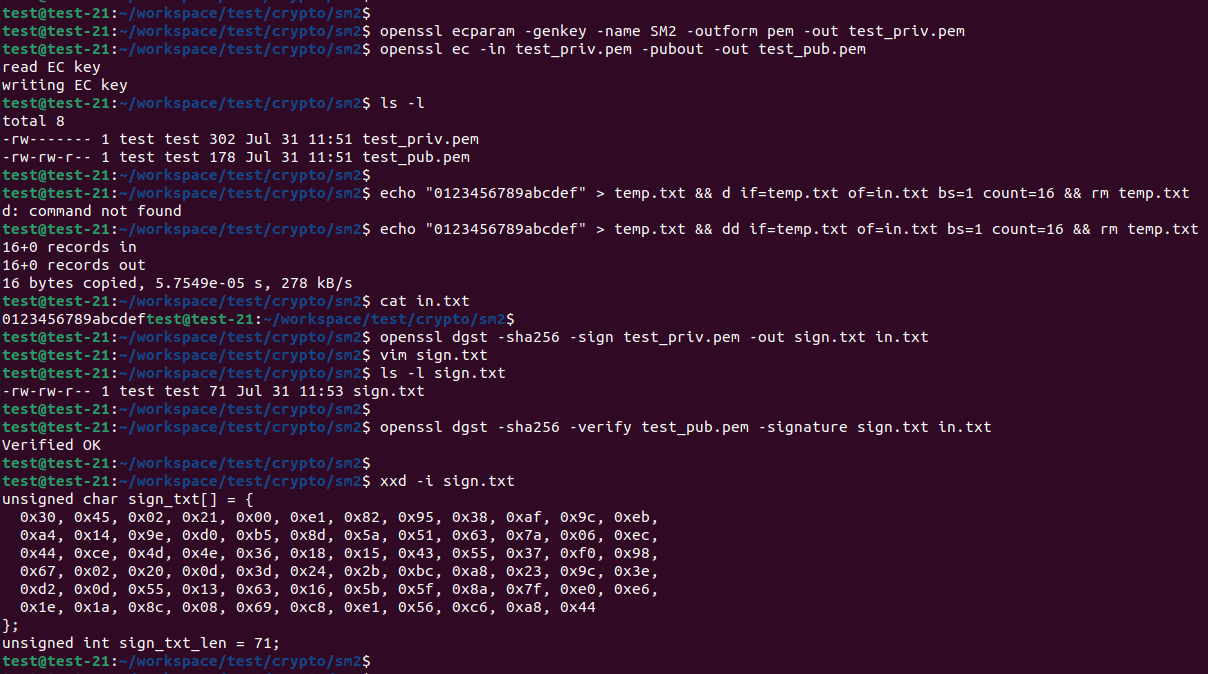
openssl 命令行国密sm2的签名验签操作
快速链接: . 👉👉👉 个人博客笔记导读目录(全部) 👈👈👈 付费专栏-付费课程 【购买须知】: 密码学实践强化训练–【目录】 👈👈👈 生成EC私钥: openssl ecp…...

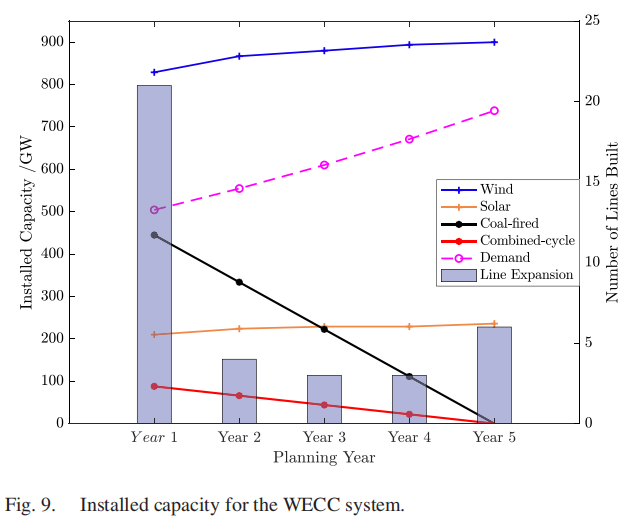
开源代码分享(9)—面向100%清洁能源的发输电系统扩展规划(附matlab代码)
1.背景介绍 1.1摘要 本文提出了一种新颖的建模框架和基于分解的解决策略,将随机规划(SP)和鲁棒优化(RO)相结合,以应对协调中长期电力系统规划中的多重不确定性。从独立系统运营商(ISOÿ…...

为 Google Play 即将推出基于区块链的内容政策做好准备
作者 / Joseph Mills, Group Product Manager, Google Play 作为一个平台,Google Play 一直致力于帮助开发者将创新理念变为现实。Google Play 上托管了许多和区块链相关的应用,我们深知合作伙伴们希望扩展这些应用,并利用 NFT 等代币化数字资…...

查找-多路查找详解篇
多路查找树 多路查找树(Multway Search Tree)是一种高级的树形数据结构,它 允许每个节点有多个子节点(通常大于等于2)。多路查找树的每个节点 可以存储多个关键字和对应的值。分类 2-3树(2-3 Tree&#x…...

css设置八等分圆
现需要上图样式的布局,我通过两张向右方的图片,通过定位和旋转完成了布局。 问题: 由于是通过旋转获取到的样式,实际的盒子是一个长方形,当鼠标移入对应的箭头时选中的可能是其他盒子,如第一张设计稿可以看…...

「教程」如何使用一套代码在多种程序中接入天气预警API
引言 天气预警的重要性不言而喻,在遭受自然灾害和极端天气时,及时获得预警信息可以拯救生命和减少财产损失。如今,随着科技的进步,开发者和企业可以借助天气预警 API 这款强大的服务,将实时预警信息集成到自己的应用中…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
