element 表单验证 深层验证绑定
直接上代码 :prop 和prop 都可以,vue2和vue3或者是element、elementplus都可以用
<template><div class="page page-table"><section class="page-query-form"><breadcrumb :hasLine="false" /></section><div class="table-content" style="height:calc(100% - 70rem)"><el-form label-position="top" ref="ruleForm" label-width="80px" :model="formData"><div class="type-name"><span>人员信息</span></div><el-row :gutter="20"><el-col :span="5"><el-form-item label="人员姓名" :prop="'clientStaffVo.name'" :rules="rules.name"><el-input size="small" v-model="formData.clientStaffVo.name" placeholder="请输入"></el-input></el-form-item></el-col><el-col :span="4"><el-form-item label="人员性别" :prop="'clientStaffVo.sex'" :rules="rules.sex"><el-radio-group v-model="formData.clientStaffVo.sex"><el-radio label="1">男</el-radio><el-radio label="0">女</el-radio></el-radio-group></el-form-item></el-col><el-col :span="5"><el-form-item label="联系电话" prop="clientStaffVo.phone" :rules="rules.phone"><el-input size="small" v-model="formData.clientStaffVo.phone" placeholder="请输入"></el-input></el-form-item></el-col><el-col :span="5"><el-form-item label="身份证号" prop="clientStaffVo.cardId" :rules="rules.cardId"><el-input size="small" v-model="formData.clientStaffVo.cardId" placeholder="请输入"></el-input></el-form-item></el-col><el-col :span="5"><el-form-item label="工作单位" prop="clientStaffVo.unit" :rules="rules.unit"><el-input size="small" v-model="formData.clientStaffVo.unit" placeholder="请输入"></el-input></el-form-item></el-col></el-row><el-row :gutter="20"><el-col :span="5"><el-form-item label="上传身份证" prop="clientStaffVo.cardUpload" :rules="rules.cardUpload"><div class="file-box"><IDCardUploader @uploadDone='uploadDone' :list='formData.clientStaffVo.cardUpload' fieldName='cardUpload' prefix='cardUpload' text="身份证人像面"></IDCardUploader><!-- <IDCardUploader @uploadDone='uploadDone' :list='formData.clientStaffVo.cardUploadOpposite' fieldName='cardUploadOpposite' prefix='cardUploadOpposite' text="身份证国徽面"></IDCardUploader> --></div></el-form-item></el-col><el-col :span="5"><el-form-item :label="'身份证国徽面'" prop="clientStaffVo.cardUploadOpposite" :rules="rules.cardUploadOpposite"><div class="file-box"><IDCardUploader @uploadDone='uploadDone' :list='formData.clientStaffVo.cardUploadOpposite' fieldName='cardUploadOpposite' prefix='cardUploadOpposite' text="身份证国徽面"></IDCardUploader></div></el-form-item></el-col><el-col :span="5"><el-form-item label="上传驾驶证" prop="id"><div class="file-box"><IDCardUploader @uploadDone='uploadDone' :list='formData.clientStaffVo.drivingUpload' fieldName='drivingUpload' prefix='drivingUpload' text="上传驾驶证"></IDCardUploader><!-- <IDCardUploader @uploadDone='uploadDone' :list='formData.clientStaffVo.drivingUploadOpposite' fieldName='drivingUploadOpposite' prefix='drivingUploadOpposite' text="上传驾驶证副业"></IDCardUploader> --></div></el-form-item></el-col><el-col :span="5"><el-form-item label="上传驾驶证副业" prop="id"><div class="file-box"><IDCardUploader @uploadDone='uploadDone' :list='formData.clientStaffVo.drivingUploadOpposite' fieldName='drivingUploadOpposite' prefix='drivingUploadOpposite' text="上传驾驶证副业"></IDCardUploader></div></el-form-item></el-col></el-row><div class="type-name"><span>来访车辆信息</span></div><el-row :gutter="20"><el-col :span="5"><el-form-item label="车牌号码"><el-input size="small" v-model="formData.clientCarVo.licensePlateNum" placeholder="请输入"></el-input></el-form-item></el-col><el-col :span="5"><el-form-item label="随行人数"><el-select size="small" v-model="formData.clientCarVo.num" placeholder="请选择"><el-option v-for="item in dictMapList.numList" :key="item.value" :label="item.label" :value="item.value"></el-option></el-select></el-form-item></el-col></el-row><div class="type-name"><span>预约时间</span></div><el-row :gutter="20"><el-col :span="5"><el-form-item label="预计进企时间" prop="gmtInto" :rules="rules.gmtInto"><el-date-picker size="small" :picker-options="startPickerOptions" v-model="formData.gmtInto" type="datetime" value-format="yyyy-MM-dd HH:mm" placeholder="选择日期时间"></el-date-picker></el-form-item></el-col><el-col :span="5"><el-form-item label="预计离企时间" prop="gmtLeave" :rules="rules.gmtLeave"><el-date-picker size="small" :picker-options="endPickerOptions" v-model="formData.gmtLeave" type="datetime" value-format="yyyy-MM-dd HH:mm" placeholder="选择日期时间"></el-date-picker></el-form-item></el-col></el-row><div class="type-name"><span>访问事由</span></div><el-row :gutter="20"><el-col :span="5"><el-form-item label="被访企业 " prop="enterprise" :rules='rules.enterprise'><el-select size="small" v-model="formData.enterprise" placeholder="请选择"><el-option v-for="item in dictMapList.enterpriseList" :key="item.id" :label="item.label" :value="item.id" @click.native="checkedenterprise(item)"></el-option></el-select></el-form-item></el-col><el-col :span="4"><el-form-item label="被访人员" prop="name" :rules="rules.name"><el-input size="small" v-model="formData.name" placeholder="请输入"></el-input></el-form-item></el-col><el-col :span="4"><el-form-item label="被访人电话" prop="phone" :rules="rules.phone"><el-input size="small" v-model="formData.phone" placeholder="请输入"></el-input></el-form-item></el-col><el-col :span="4"><el-form-item label="被访人部门" prop="departmentId" :rules="rules.departmentId"><el-input size="small" v-model="formData.departmentId" placeholder="请输入"></el-input></el-form-item></el-col><el-col :span="7"><el-form-item label="来访事由" prop="reasons" :rules="rules.reasons"><el-input size="small" v-model="formData.reasons" placeholder="请输入"></el-input></el-form-item></el-col></el-row></el-form><div class="btns"><el-button type="primary" @click="handleConfirm">提交预约</el-button><el-button plain @click="handlerest">重置</el-button></div></div></div>
</template><script>import Amap from '@/components/amap/index.vue';import breadcrumb from '@/components/breadcrumb/index.vue';import * as config from '@/common/env.json';import IDCardUploader from '@/components/id-card-uploader/id-card-uploader.vue';export default {components: { breadcrumb, Amap, IDCardUploader },data() {return {rules: {name: [{ required: true, message: '请输入', trigger: ['blur', 'change'] },{ validator: this.validation, check: ['empty', 'blank'] }],sex: [{ required: true, message: '请选择', trigger: ['blur', 'change'] },],phone: [{ required: true, message: '请输入', trigger: ['blur', 'change'] },{ validator: this.validation, check: ['mobile'] }],cardId: [{ required: true, message: '请输入', trigger: ['blur', 'change'] },{ validator: this.validation, check: ['id'] }],unit: [{ required: true, message: '请输入', trigger: ['blur', 'change'] },{ validator: this.validation, check: ['empty', 'blank'] }],gmtInto: [{ required: true, message: '请选择', trigger: ['blur', 'change'] },],gmtLeave: [{ required: true, message: '请选择', trigger: ['blur', 'change'] },],enterprise: [{ required: true, message: '请选择', trigger: ['blur', 'change'] },],name: [{ required: true, message: '请输入', trigger: ['blur', 'change'] },{ validator: this.validation, check: ['empty', 'blank'] }],phone: [{ required: true, message: '请输入', trigger: ['blur', 'change'] },{ validator: this.validation, check: ['mobile'] }],departmentId: [{ required: true, message: '请输入', trigger: ['blur', 'change'] },{ validator: this.validation, check: ['empty', 'blank'] }],reasons: [{ required: true, message: '请输入', trigger: ['blur', 'change'] },{ validator: this.validation, check: ['empty', 'blank'] }],cardUpload: [{ required: true, message: '请上传', trigger: ['blur', 'change'] },],cardUploadOpposite: [{ required: true, message: '请上传', trigger: ['blur', 'change'] },],},dictMapList: {numList: [{ label: '1人', value: 1 },{ label: '2人', value: 2 },{ label: '3人', value: 3 },{ label: '4人', value: 4 },{ label: '5人', value: 5 },{ label: '6人', value: 6 },{ label: '8人', value: 8 },{ label: '9人', value: 9 },{ label: '10人', value: 10 },{ label: '15人', value: 15 },],enterpriseList: [],areaList: [],},formData: {clientCarVo: {carType: null,rsqasUpload: null,num: null,travelUpload: '',travelUploadOpposite: '',},clientStaffVo: {cardId: null,cardUpload: '',cardUploadOpposite: '',drivingUpload: '',drivingUploadOpposite: '',name: null,phone: null,sex: null,unit: null,},},}},created() {this.getTyep().then(() => {if (this.$route.query.id) {this.getInfo()}})},methods: {startPickerOptions: {disabledDate(time) {return time.getTime() < (Date.now() - 3600 * 1000 * 24)},selectableRange: '00:00:00 - 23:59:59',},checkedenterprise(item) {this.formData.clientCarVo.socialCode = item.value;this.formData.clientStaffVo.socialCode = item.value;},getInfo() {this.$api.apiClientStaffSubscribeInfo({ id: this.$route.query.id }).then((res) => {if (res.success) {this.formData = res.data;this.formData.enterprise=Number(this.formData.enterprise)}})},uploadDone(val, fileName) {this.formData.clientStaffVo[fileName] = val;this.$refs.ruleForm.validate();},async getTyep() {await this.$api.apiDictSelectDictMap({ key: 'industrial_area,economic_trade' }).then((res) => {if (res.success) {this.dictMapList.areaList = res.data.industrial_area;this.dictMapList.economicTrade = res.data.economic_trade;};})this.dictMapList.enterpriseList = await this.$api.apiSelectEnterpriseInfoNames({ name: null }).then(res => {return res.data.map(i => {return {id: i.id,value: i.socialCreditCode,label: i.enterpriseName,}})});},handlerest() {this.$confirm('', {dangerouslyUseHTMLString: true,message: `<h2>操作确认</h2><span>该操作不可逆,是否确认重置填写的数据?</span>`,confirmButtonText: '确定',cancelButtonText: '取消',showClose: false,type: 'warning',}).then(() => {if (this.$route.query.id) {this.getInfo();} else {this.formData = {clientCarVo: {carType: null,rsqasUpload: null,num: null,travelUpload: '',travelUploadOpposite: '',},clientStaffVo: {cardId: null,cardUpload: '',cardUploadOpposite: '',drivingUpload: '',drivingUploadOpposite: '',name: null,phone: null,sex: null,unit: null,},};this.$refs.ruleForm.resetFields();}})},async handleConfirm() {this.$refs.ruleForm.validate((valid) => {if (valid) {let params = JSON.parse(JSON.stringify(this.formData));if (this.$route.query.id) {this.$api.apiClientStaffSubscribeUpdate(params).then((res) => {if (res.success) {this.$notify({title: '操作成功',message: '数据提交成功',type: 'success',duration: 1000,position: 'top-left',});}})} else {this.$api.apiClientStaffSubscribeSave(params).then((res) => {if (res.success) {this.$notify({title: '操作成功',message: '数据提交成功',type: 'success',duration: 1000,position: 'top-left',});this.formData = {clientCarVo: {carType: null,rsqasUpload: null,num: null,travelUpload: '',travelUploadOpposite: '',},clientStaffVo: {cardId: null,cardUpload: '',cardUploadOpposite: '',drivingUpload: '',drivingUploadOpposite: '',name: null,phone: null,sex: null,unit: null,},};this.$refs.ruleForm.resetFields();}})}} else {console.log('error submit!!');return false;}});},}}
</script><style lang="less" scoped>
.table-content{.scrollbar();
}
.type-name{span{display: inline-block;border-bottom: 2px solid#409EFF; padding: 5px 0;}
}
.btns{ text-align: center;}
.file-box{ display: flex; justify-content: space-around;}
</style>
相关文章:

element 表单验证 深层验证绑定
直接上代码 :prop 和prop 都可以,vue2和vue3或者是element、elementplus都可以用 <template><div class"page page-table"><section class"page-query-form"><breadcrumb :hasLine"false" /></section&g…...

brew 换镜像网站
在国内,使用brew极慢. 因为它需要访问国外的一些服务器. 解决方法是使用国内的镜像站. 如果是首次安装: curl https://raw.githubusercontent.com/Homebrew/install/master/install.sh > install-brew.sh 然后,在下载的文件中, 修改BREW_REPO为: BREW_REPO"https…...

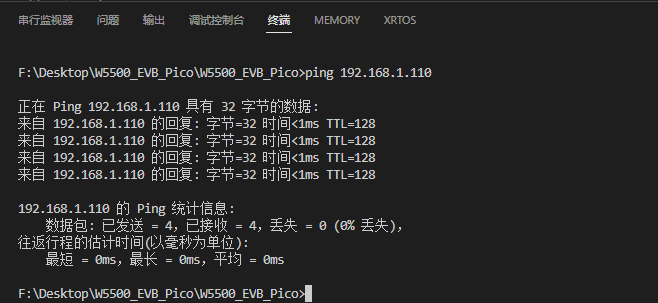
WIZnet W5500-EVB-Pico 静态IP配置教程(二)
W5500是一款高性价比的 以太网芯片,其全球独一无二的全硬件TCP、IP协议栈专利技术,解决了嵌入式以太网的接入问题,简单易用,安全稳定,是物联网设备的首选解决方案。WIZnet提供完善的配套资料以及实时周到的技术支持服务…...

R语言无法调用stats.dll的问题解决方案[补充]
写在前面 在去年10月份,出过一起关于R语言无法调用stats.dll的问题解决方案,今天(你看到后是昨天)不知道为什么,安装包,一直安装不了,真的是炸裂了。后面再次把R与Rstuido升级。说实话,我是真不…...

无线蓝牙耳机有什么推荐?怎么选择适合自己的耳机?七款蓝牙耳机分享
随着信息技术的不断发展,蓝牙耳机的不断发展也是必然的,可以说蓝牙耳机在大部分人们的生活中是不可缺少的一部分。那么我们该怎么去挑选出适合我们自己的需求的“蓝”朋友呢? 第一款:南卡小音舱lite2蓝牙耳机 推荐指数ÿ…...

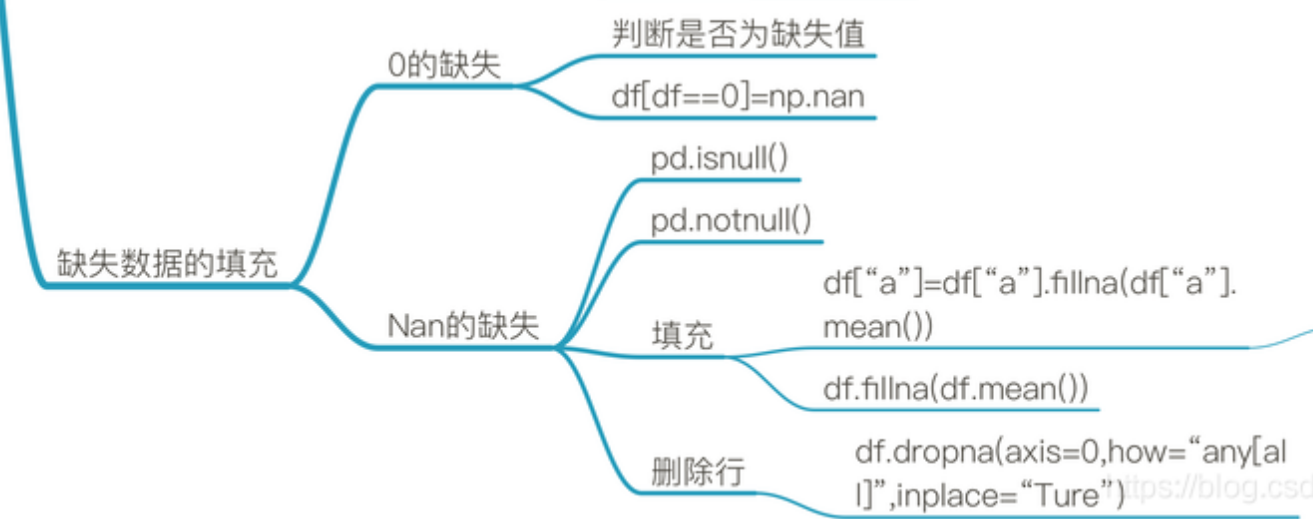
【数据分析专栏之Python篇】四、pandas介绍
前言 在上一篇中我们安装和使用了Numpy。本期我们来学习使用 核心数据分析支持库 Pandas。 一、pandas概述 1.1 pandas 简介 Pandas 是 Python 的 核心数据分析支持库,提供了快速、灵活、明确的数据结构,旨在简单、直观地处理关系型、标记型数据。 …...

《算法竞赛·快冲300题》每日一题:“最小生成树”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 最…...

mysql的主键选择
一.没有定义主键有什么问题 如果定义了主键,那么InnoDB会使用主键作为聚簇索引如果没有定义主键,那么会使用第一非空的唯一索引(NOT NULL and UNIQUE INDEX)作为聚簇索引如果既没有主键也找不到合适的非空索引,那么In…...

Eureka 学习笔记1:服务端实例缓存
版本 awsVersion ‘1.11.277’ 缓存类型registryConcurrentHashMap<String, Map<String, Lease<InstanceInfo>>>AbstractInstanceRegistry成员变量readWriteCacheMapLoadingCacheResponseCacheImpl成员变量readOnlyCacheMapConcurrentMap<Key, Value>…...

vue : 无法加载文件 C:\Users\86182\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。
windows11: PS E:\VueProjects> vue vue : 无法加载文件 C:\Users\86182\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/ go.microsoft.com/fwlink/?LinkID135170 中的 about_Execution_Policie…...
FLinkCDC读取MySQl时间戳时区相关问题解决汇总
FlinkCDC时间问题timestamp等https://blog.csdn.net/qq_30529079/article/details/127809317 FLinkCDC读取MySQl中的日期问题https://blog.csdn.net/YPeiQi/article/details/130265653 关于flink1.11 flink sql使用cdc时区差8小时问题https://blog.csdn.net/weixin_44762298/…...

第三篇-Tesla P40+CentOS7+CUDA 11.7 部署实践
硬件环境 系统:CentOS-7 CPU: 14C28T 显卡:Tesla P40 24G 准备安装 驱动: 515 CUDA: 11.7 cuDNN: 8.9.2.26 安装依赖 yum clean all yum update yum install -y gcc gcc-c pciutils kernel-devel-$(uname -r) kernel-headers-$(uname -r)查看GPU信息…...

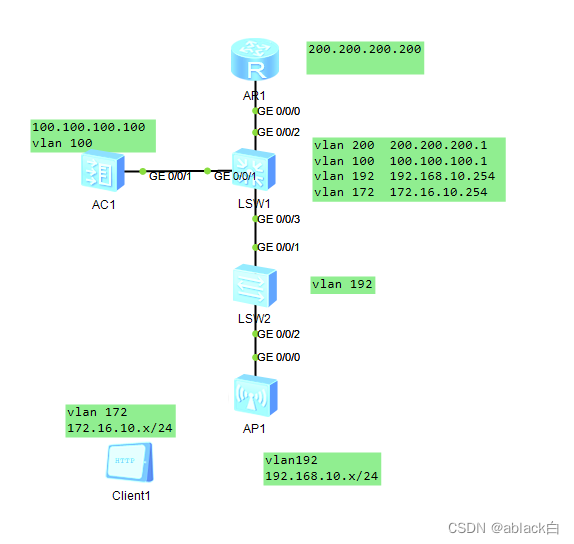
AC+FIT(瘦AP)配置浅谈
FIT ensp实验材料 :pc、路由器、三层交换机、二层交换机、ac、ap 保证连通性: 根据ac与ap设计好的ip配置,使之可以通讯 ac与ap可以实现跨网段管理 1、设置三层交换机的vlan 与vlanif信息 dhcp enable //开启dhcp ip pool forap //…...

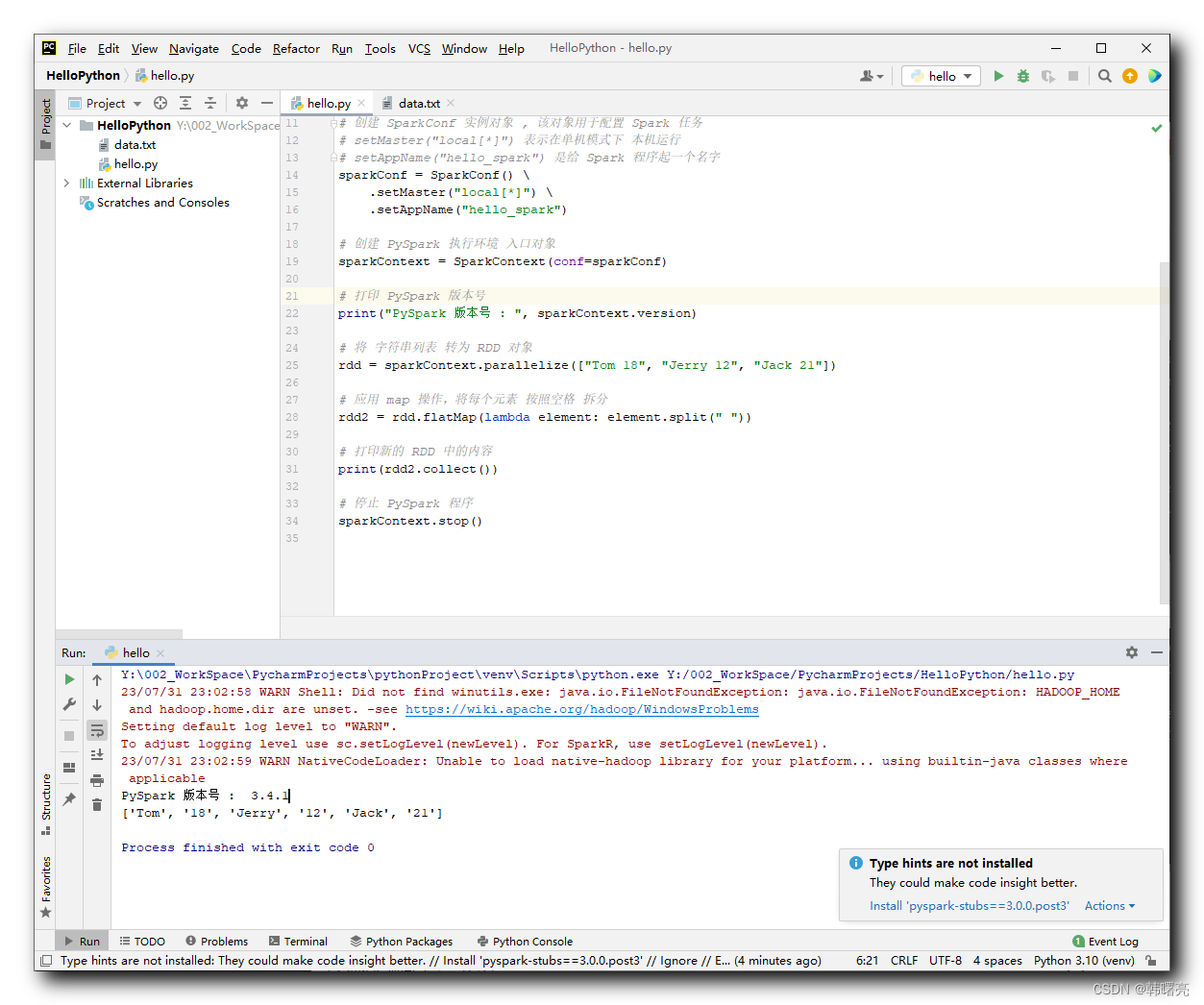
【Python】PySpark 数据计算 ② ( RDD#flatMap 方法 | RDD#flatMap 语法 | 代码示例 )
文章目录 一、RDD#flatMap 方法1、RDD#flatMap 方法引入2、解除嵌套3、RDD#flatMap 语法说明 二、代码示例 - RDD#flatMap 方法 一、RDD#flatMap 方法 1、RDD#flatMap 方法引入 RDD#map 方法 可以 将 RDD 中的数据元素 逐个进行处理 , 处理的逻辑 需要用外部 通过 参数传入 map…...

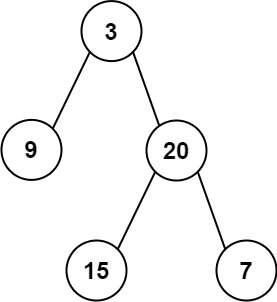
二叉树题目:左叶子之和
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法一思路和算法代码复杂度分析 解法二思路和算法代码复杂度分析 题目 标题和出处 标题:左叶子之和 出处:404. 左叶子之和 难度 3 级 题目描述 要求 给你二叉树的根结点 root \texttt{ro…...

Spark SQL报错: Task failed while writing rows.
错误 今天运行 Spark 任务时报了一个错误,如下所示: WARN scheduler.TaskSetManager: Lost task 9.0 in stage 3.0 (TID 69, xxx.xxx.xxx.com, executor 3): org.apache.spark.SparkException: Task failed while writing rows.at org.apache.spark.sq…...

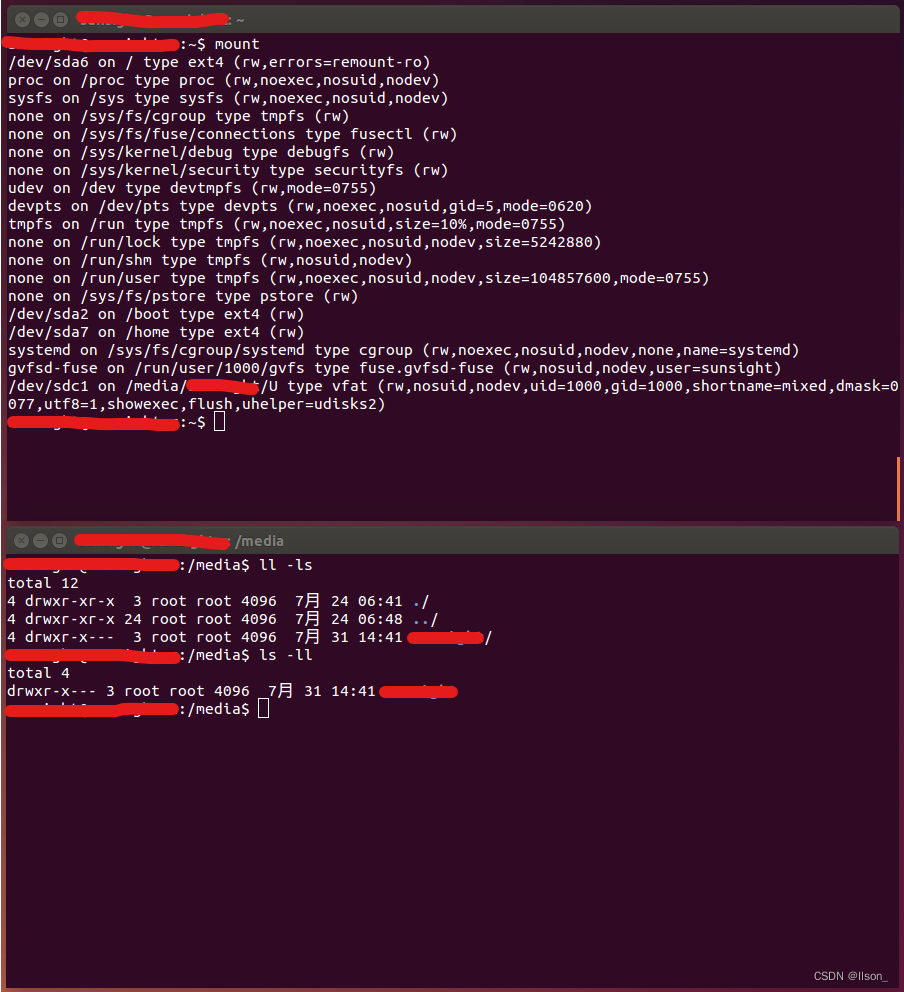
Linux系统下U盘打不开: No application is registered as handling this file
简述 系统是之前就安装好使用的Ubuntu14.04,不过由于某些原因只安装到了机械硬盘中;最近新买了一块固态硬盘,所以打算把Ubuntu系统迁移到新的固态硬盘上; 当成功的迁移了系统之后发现其引导有点问题,导致多个系统启动不…...

07 定时器处理非活动连接(上)
07 定时器处理非活动连接(上) 基础知识 非活跃,是指客户端(这里是浏览器)与服务器端建立连接后,长时间不交换数据,一直占用服务器端的文件描述符,导致连接资源的浪费。 定时事件&a…...

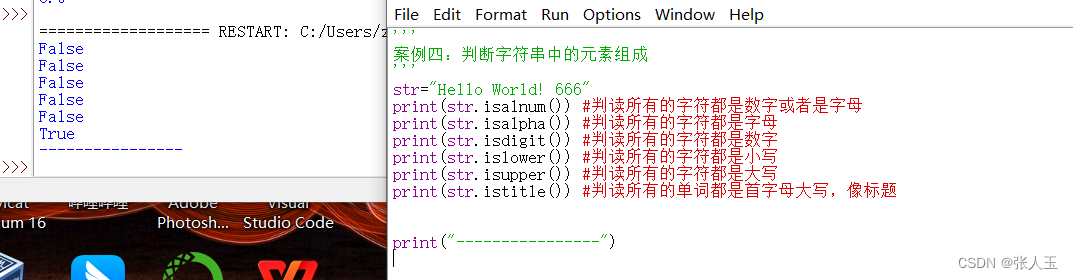
python——案例四:判断字符串中的元素组成
案例四:判断字符串中的元素组成str"Hello World! 666" print(str.isalnum()) #判读所有的字符都是数字或者是字母 print(str.isalpha()) #判读所有的字符都是字母 print(str.isdigit()) #判读所有的字符都是数字 print(str.islower()) #判读所有的字符都是…...

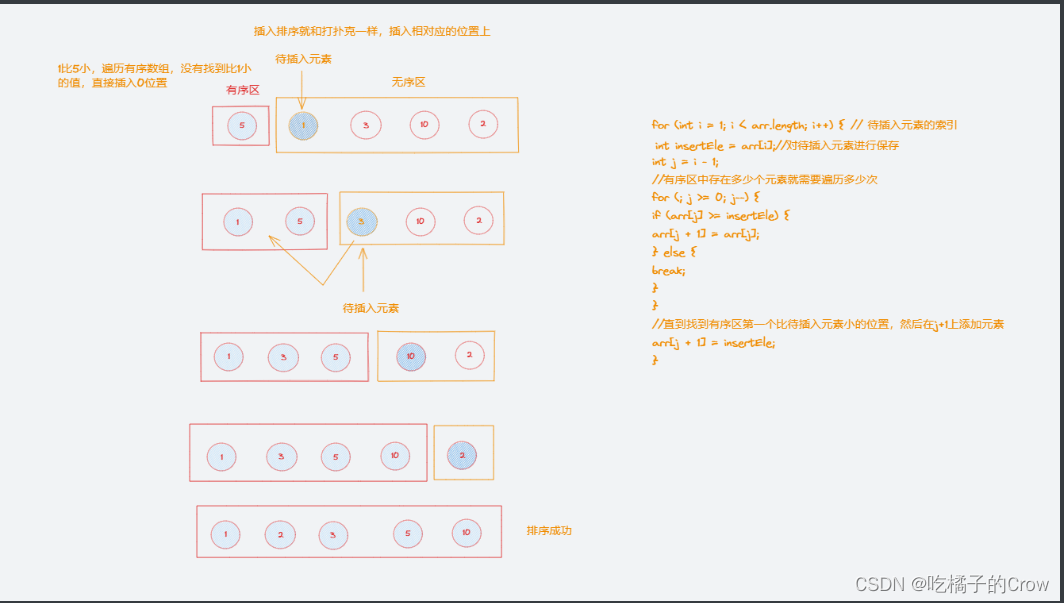
一起学算法(插入排序篇)
概念: 插入排序(inertion Sort)一般也被称为直接插入排序,是一种简单的直观的排序算法 工作原理:将待排列元素划分为(已排序)和(未排序)两部分,每次从&…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
