css实现水平居中
代码示例
<div class="box"><div class="box1"></div>
</div>
1.弹性布局:(推荐)
display:flex;
这些要添加在父级的,是父级的属性
//父级添加display:flex;
//父级添加justify-content:center;
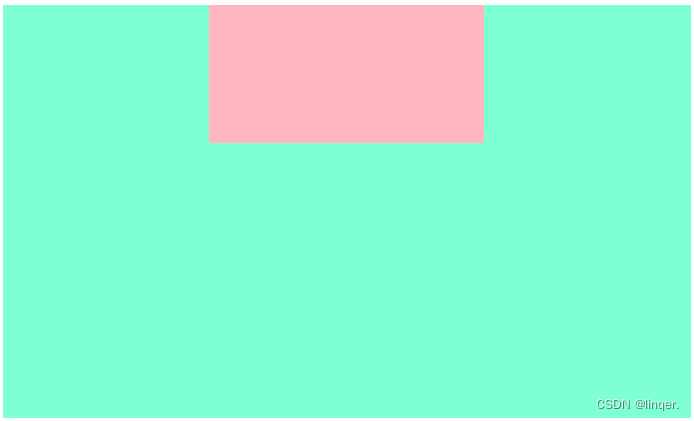
.box{width: 500px;height: 300px;background-color: aquamarine;display: flex;/*主轴-x轴:居中*/justify-content: center;
}
.box1{width: 200px;height: 100px;background-color: lightpink;
}
效果图:

2.添加margin值auto
外边距可以让块级盒子水平居中,但是必须满足两个条件:
①盒子必须指定了宽度
②盒子左右的外边距都设置为auto
.header{
width:960px;
margin:0 auto;
}
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-ali gn:center;
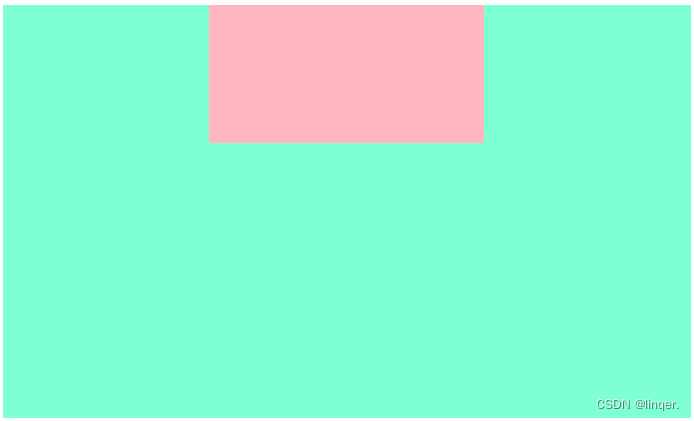
.box{width: 500px;height: 300px;background-color: aquamarine;}
.box1{width: 200px;height: 100px;background-color: lightpink;margin: 0 auto;
}
3.text-align:center+行内块元素
.box{width: 500px;height: 300px;background-color: aquamarine;text-align: center; //父级添加text-align: center;
}
.box1{width: 200px;height: 100px;background-color: lightpink;display: inline-block; //把div变为行内块元素
}
相关文章:

css实现水平居中
代码示例 <div class"box"><div class"box1"></div> </div>1.弹性布局:(推荐) display:flex; 这些要添加在父级的,是父级的属性 //父级添加display:flex; //父级添加jus…...

c刷题(一)
目录 1.输出100以内3的倍数 2.将3个数从大到小输出 3.打印100~200素数 方法一 方法二 4.显示printf的返回值 最大公约数 试除法 辗转相除法 九九乘法表 求十个数的最大值 1.输出100以内3的倍数 法一: int n 0; while (n*3 < 100){printf("%d &q…...

webpack
文章目录 webpack概念打包的场景为什么要打包在打包之外 - 翻译在打包之外 - 小动作 课程重点模块化利用立即执行函数来改变 作用域模块化的优点模块化方案的进化史AMD(成型比较早,应用不是很广泛)COMMONJSES6 MODULE webpack 的打包机制webp…...

反复 Failed to connect to github.com port 443 after xxx ms
前提:使用了代理,浏览器能稳定访问github,但git clone一直超时 解决方案: 1. git config --global http.proxy http://127.0.0.1:1080 2. 代理设置端口1080 3. 1080可自定义 感谢来自这篇博客和评论区的提醒:解决…...

ARM裸机-11
1、安装交叉编译工具工具 1.1、windows中装软件的特点 windows中装软件使用安装包,安装包解压后有两种情况:一种是一个安装文件 (.exe/.msi),双击进行安装,下一步直到安装完毕。安装完毕后会在桌面上生成快捷方式,我们平时使用快…...

centos7升级glibc
作者:吴业亮 博客:wuyeliang.blog.csdn.net 安装bison: yum install bison -y安装wget、bzip2、gcc、gcc-c和glibc-headers: yum -y install wget bzip2 gcc gcc-c glibc-headers安装make-4.2.1: wget http://ftp.…...

【OnnxRuntime】在linux下编译并安装C++版本的onnx-runtime
目录 安装C接口的onnx-runtime安装依赖项:下载源文件构建ONNX Runtime安装ONNX Runtime 安装C接口的onnx-runtime 安装依赖项: 安装CMake:可以通过包管理器(如apt、yum等)安装CMake。 安装C编译器:确保系…...
 的 fftshift, ifftshift 函数的实现)
C#基于OpenCv(OpenCvSharp) 的 fftshift, ifftshift 函数的实现
本文实现基于OpenCv(OpenCvSharp) 的 fftshift, ifftshift 函数。 fftshift 函数将信号频谱的零频分量移动到数组中心, 本质是分别对调一三象限数据。 ifftshift完成相反的操作,本质是二四象限的数据块。 OpenCV中没有这两个函数如果使用需要自己实现。 实现代码如下: …...

【SpringBoot】笔记2
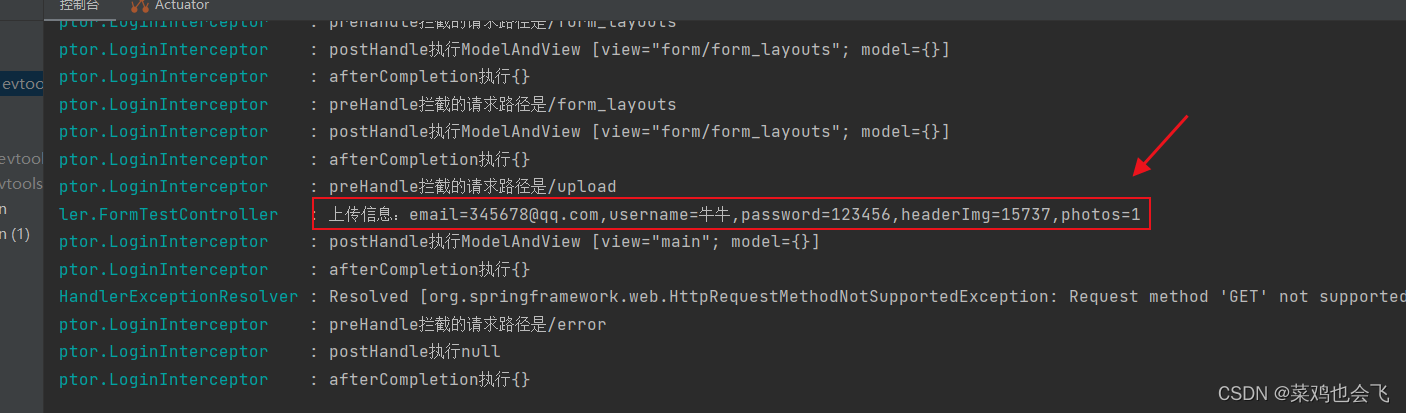
文章目录 45、web实验-抽取公共页面46、web实验-遍历数据与页面bug修改47、视图解析-【源码分析】-视图解析器与视图[暂时没看]48、拦截器-登录检查与静态资源放行49、拦截器-【源码分析】-拦截器的执行时机和原理50、文件上传-单文件与多文件上传的使用51、文件上传-【源码流程…...

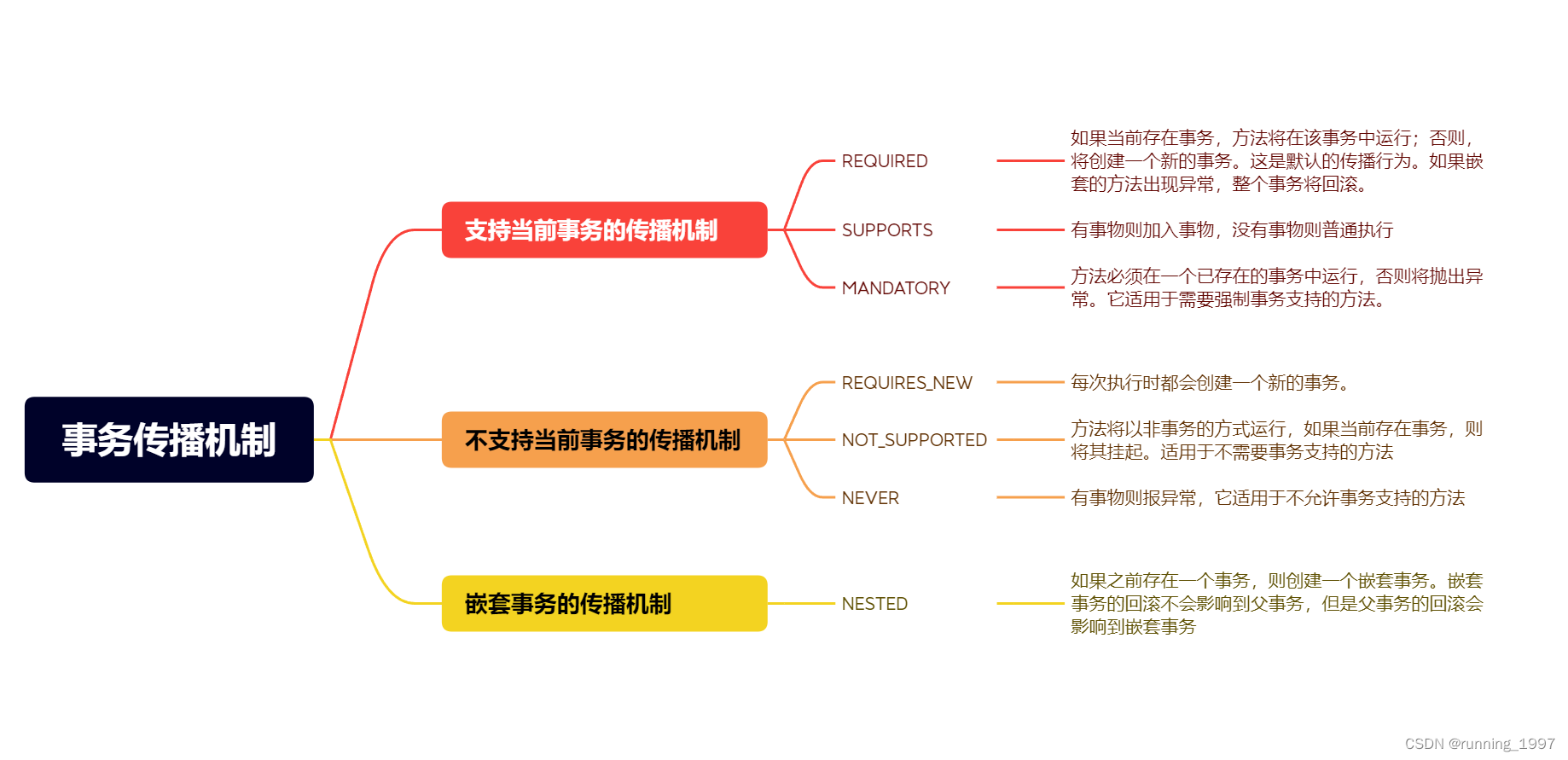
Spring事务传播机制详细讲解
文章目录 一、事务传播机制1. REQUIRED:2. SUPPORTS:3. MANDATORY:4. REQUIRES_NEW:5. NOT_SUPPORTED:6. NEVER:7. NESTED: 二、事务传播机制分类1. 支持当前事务的传播机制:REQUIRE…...

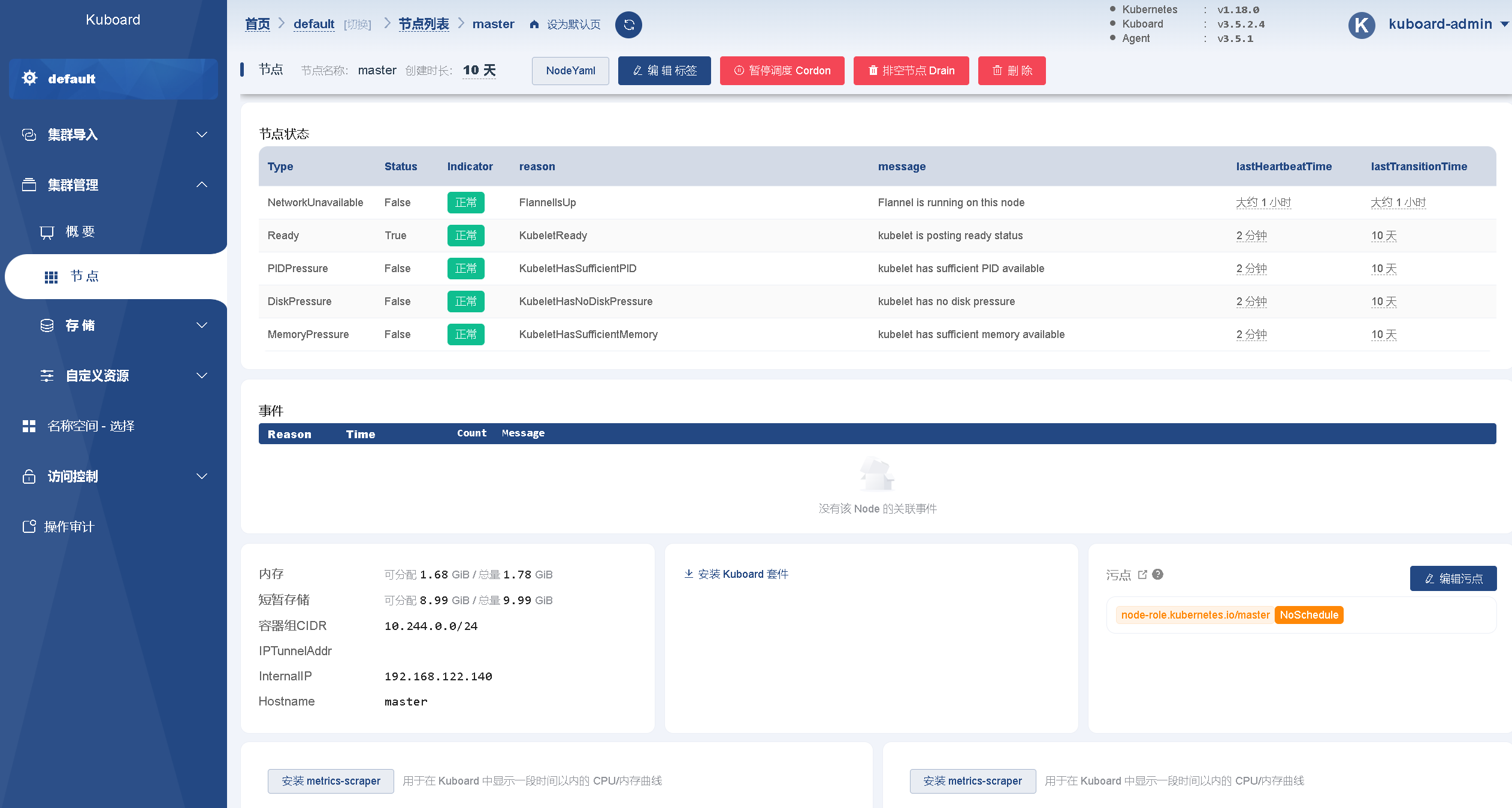
kubernetes 集群搭建(kubeadm 方式)
目前生产部署 Kubernetes 集群主要有两种方式: (1) kubeadm Kubeadm 是一个 Kubernetes 官方提供的命令行工具,可以用来部署和管理 Kubernetes 集群。它主要用于在新的 Kubernetes 环境中初始化集群、添加或删除节点等操作。 K…...

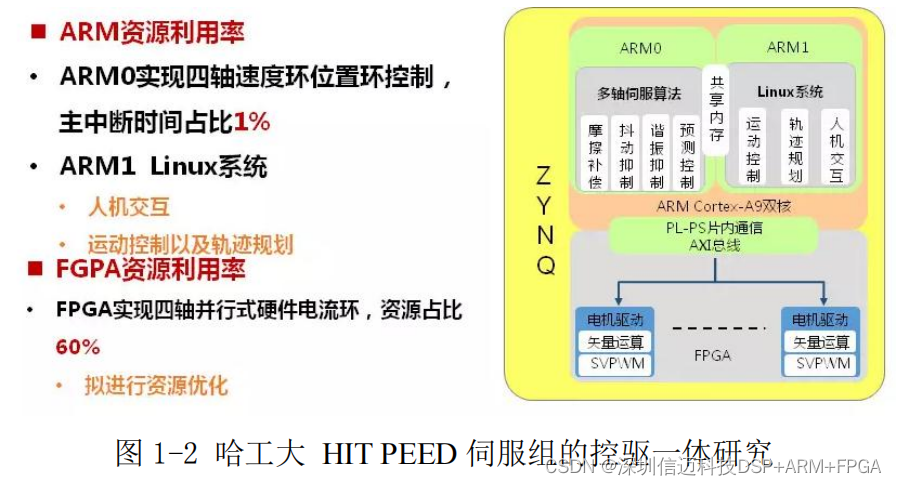
基于ARM+FPGA的驱控一体机器人控制器设计
目前市场上工业机器人,数控机床等多轴运动控制系统普遍采用运动控制器加 伺服驱动器的分布式控制方式。在这种控制方式中,控制器一方面完成人机交互,另 一方面进行 NC 代码的解释执行,插补运算,继而将计算出来的位…...

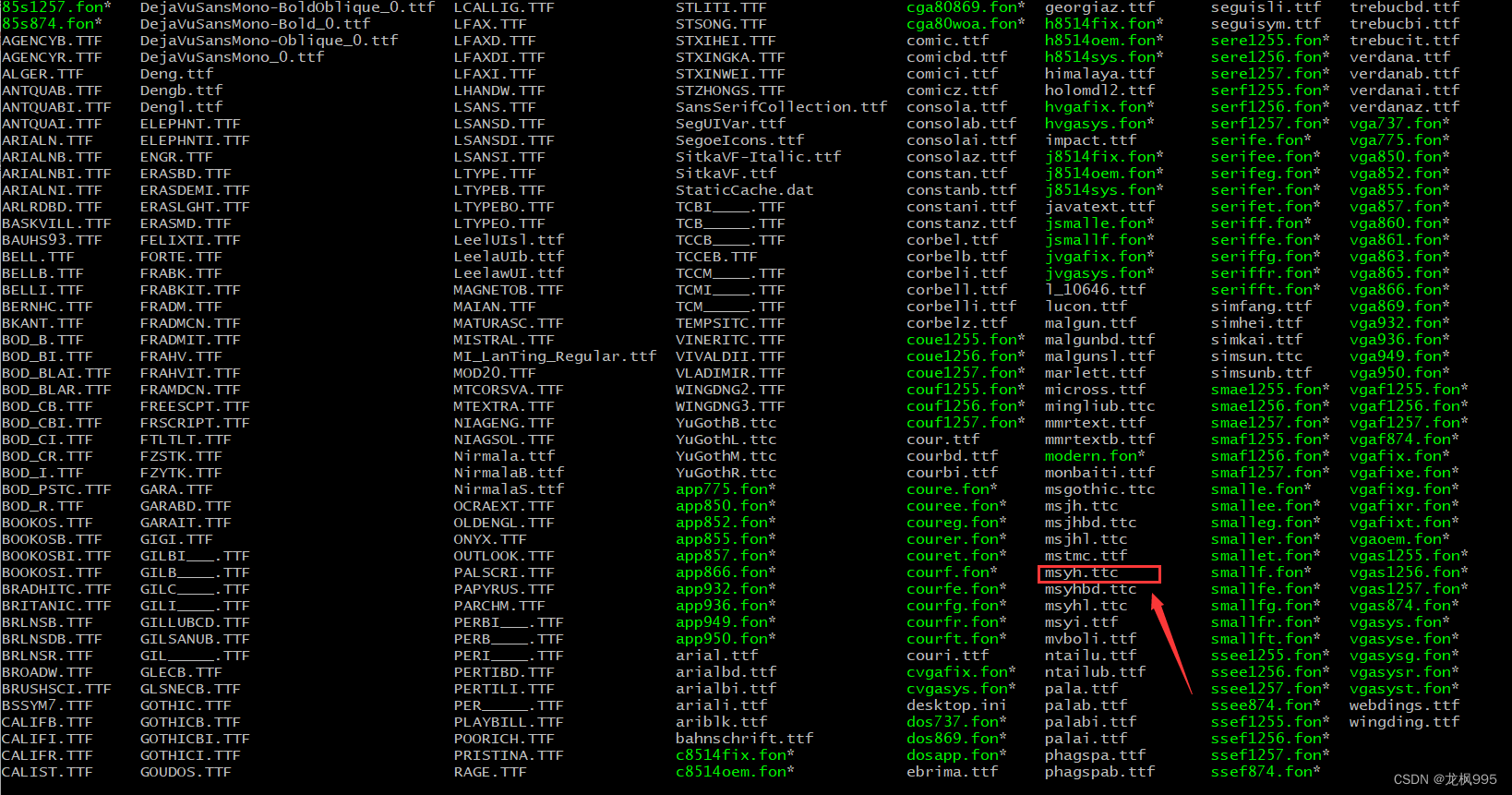
docker 安装 字体文件
先说一下我当前的 场景 及 环境,这样同学们可以先评估本篇文章是否有帮助。 环境: dockerphp8.1-fpmwindows 场景: 来了个需求,有一个默认背景图,可以理解为背景图是一个 "相框",相框里面就会放…...

Vue.js与ASP.NET的结合,实现企业级应用的开发和部署
在当今快速发展的互联网技术领域,企业级应用的开发和部署变得越来越重要。Vue.js和ASP.NET是两个在前端和后端开发中广泛使用的技术,将它们结合起来可以为企业级应用的开发和部署带来诸多优势。本文将通过代码示例介绍如何使用Vue.js和ASP.NET进行企业级…...

Uncaught SyntaxError: ‘‘ string literal contains an unescaped line break
今天在修改前端页面的时候,页面报错了,提示了这个信息 Uncaught SyntaxError: string literal contains an unescaped line break 问题指向这行代码,这就是通过JS渲染一个easyui的搜索框,仔细确认之后,发现没有任何问…...

Vue3+Vite+TypeScript常用项目模块详解
目录 1.Vue3ViteTypeScript 概述 1.1 vue3 1.1.1 Vue3 概述 1.1.2 vue3的现状与发展趋势 1.2 Vite 1.2.1 现实问题 1.2 搭建vite项目 1.3 TypeScript 1.3.1 TypeScript 定义 1.3.2 TypeScript 基本数据类型 1.3.3 TypeScript语法简单介绍 2. 项目配置简单概述 2.…...

数字电路(一)
1、例题 1、进行DA数模转换器选型时,一般要选择主要参数有( A)、转换精度和转换速度。 A、分辨率 B、输出电流 C、输出电阻 D、模拟开关 2、下图所示电路的逻辑功能为( B) A、与门 B、或门 C、与非门 D、或非门 分析该…...

Oracle也有回收站
在数据库管理中,数据的删除是一个常见的操作。然而,有时候我们可能会意外地删除了一些重要的数据。幸运的是,Oracle数据库提供了一个类似于回收站的功能,可以帮助我们恢复被删除的数据。本文将介绍Oracle数据库中的回收站功能以及…...

投稿注意!APA格式超全示例详解,原本28天能录用,可能要拖延2个月
为什么同一本期刊有论文28天录用,有论文10个月才录用?结合近期征稿的这本经管类SSCI期刊,小编(Unionpub学术)整理了部分影响录用的几个因素,准备提交此期刊的作者可自查参考下: (参…...

【Python】Web学习笔记_flask(1)——模拟登录
安装flask pip3 install flask 第一部分内容: 1、主页面输出hello world 2、根据不同用户名参数输出用户信息 3、模拟登录 from flask import Flask,url_for,redirectappFlask(__name__)app.route(/) def index():return hello worldapp.route(/user/<uname…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
