正则表达式、常用的正则
文章目录
- 正则表达式字符含意义
- RegExp函数
- RegExp属性
- RegExp对象方法
- RegExp`构造函数的第二个参数
- 常用的正则例子
- 只包含数字(包括正数、负数、零)
- 只包含中英文数字及键盘上的特殊字符
- 校验密码是否符合规则的正则
- 校验http或者https端口号的正则
- 只校验端口号
- 校验正确的ip地址
- 一些号码(电话号、身份证、银行卡)
正则表达式字符含意义
正则表达式(Regular Expression,简称为Regex或RegExp)是用于匹配和搜索文本模式的工具。它是一个强大且灵活的字符串处理工具,可以用来检查一个字符串是否符合特定的模式,或者从一个文本中提取满足条件的部分。
在正则表达式中,可以使用不同的元字符和特殊符号来定义模式。以下是一些常见的正则表达式元字符和它们的含义:
-
.:匹配任意字符,除了换行符。 -
*:匹配前面的元素零次或多次。 -
+:匹配前面的元素一次或多次。 -
?:匹配前面的元素零次或一次。 -
^:匹配字符串的开始位置。 -
$:匹配字符串的结束位置。 -
[]:定义字符集,匹配括号内的任意一个字符。 -
|:表示逻辑“或”,匹配两个或多个表达式之一。 -
():分组,将表达式组合为一个子表达式,可以使用|和量词对整个组进行操作。
用法
当谈到正则表达式时,还有一些其他重要的概念和用法需要了解: -
字符类和量词: 在正则表达式中,使用方括号
[]来定义字符类,它可以匹配方括号内的任意一个字符。例如,[aeiou]匹配任何一个元音字母。使用花括号{}可以指定匹配的次数,例如,a{2,4}匹配连续两到四个字母a。 -
预定义字符类: 正则表达式提供了一些预定义的字符类,例如,
\d匹配任意一个数字,\w匹配任意一个字母或数字,\s匹配任意一个空白字符。 -
转义字符: 反斜杠
\是正则表达式的转义字符,用于转义特殊字符,使其失去特殊含义。例如,\.可以匹配真正的句点而不是匹配任意字符。 -
贪婪匹配和非贪婪匹配: 正则表达式默认是贪婪匹配,即尽可能多地匹配字符。非贪婪匹配在量词后加上问号
?,使其尽可能少地匹配字符。例如,.*是贪婪匹配,而.*?是非贪婪匹配。 -
边界匹配: 正则表达式可以用
^表示字符串的开始,用$表示字符串的结束。这样可以确保模式匹配必须出现在字符串的开始或结束位置。 -
替换和捕获: 正则表达式可以用于替换文本中的匹配项,也可以使用括号
()进行捕获,并在替换中引用捕获的内容。 -
修饰符: 正则表达式通常支持一些修饰符来修改其行为。例如,
i表示不区分大小写,g表示全局匹配,m表示多行匹配等。
不过,不同的编程语言和工具对正则表达式的支持可能有所不同,因此在具体应用中需要查阅相应的文档和规范。
RegExp函数
const regex = new RegExp("pattern",gi);RegExp属性
在 JavaScript 中,正则表达式的构造函数 RegExp 具有以下属性:
-
source(只读): 返回正则表达式的模式字符串,即正则表达式的文本模式部分。
-
global(只读): 返回一个布尔值,表示是否开启全局匹配模式。如果为
true,则正则表达式会匹配所有符合模式的文本,而不是在找到第一个匹配后停止。 -
ignoreCase(只读): 返回一个布尔值,表示是否开启忽略大小写模式。如果为
true,则正则表达式在匹配时会忽略大小写。 -
multiline(只读): 返回一个布尔值,表示是否开启多行匹配模式。如果为
true,则正则表达式中的^和$会匹配字符串中每一行的开始和结束位置。 -
sticky(只读): 返回一个布尔值,表示是否开启粘连匹配模式。如果为
true,则正则表达式将会从目标字符串的当前lastIndex位置开始匹配。 -
unicode(只读): 返回一个布尔值,表示是否开启 Unicode 匹配模式。如果为
true,则正则表达式会正确处理 Unicode 字符。 -
flags(只读): 返回包含正则表达式标志的字符串,标志是用来指定正则表达式的附加选项的,例如 “gi” 表示同时开启全局匹配和忽略大小写模式。
这些属性可以通过正则表达式对象的构造函数 RegExp 的实例来访问。例如:
const regex = new RegExp("pattern", "gi");
console.log(regex.source); // "pattern"
console.log(regex.global); // true
console.log(regex.ignoreCase); // true
console.log(regex.multiline); // false
console.log(regex.sticky); // false
console.log(regex.unicode); // false
console.log(regex.flags); // "gi"
以上代码中的 "pattern" 是一个示例正则表达式的模式字符串,可以根据需要替换成实际的正则表达式模式。
RegExp对象方法
在 JavaScript 中,正则表达式的构造函数 RegExp 以及正则表达式对象都有一些方法可以用于执行不同的操作。以下是常见的正则表达式方法:
- test(): 在字符串中测试正则表达式是否匹配。返回一个布尔值,表示是否找到匹配项。
const regex = /pattern/;
const text = "This is a pattern test.";
console.log(regex.test(text)); // true
- exec(): 在字符串中执行正则表达式搜索,返回匹配结果的数组或 null。该方法返回一个数组,包含匹配到的文本以及捕获组的信息。
const regex = /pattern/g;
const text = "This is a pattern test.";
let match = regex.exec(text);
while (match !== null) {console.log(match[0]); // 输出匹配到的文本match = regex.exec(text); // 继续搜索下一个匹配项
}
- match(): 在字符串中搜索匹配项,返回匹配结果的数组或 null。如果正则表达式带有全局标志 g,则返回所有匹配项的数组。否则,只返回第一个匹配项的数组。
const regex = /pattern/g;
const text = "This is a pattern test.";
const matches = text.match(regex);
console.log(matches); // ["pattern"]
- search(): 在字符串中查找匹配项,返回第一个匹配项的索引。如果找不到匹配项,则返回 -1。
const regex = /pattern/;
const text = "This is a pattern test.";
console.log(text.search(regex)); // 10
- replace(): 在字符串中使用替换文本替换匹配项。
const regex = /pattern/g;
const text = "This is a pattern test.";
const replacedText = text.replace(regex, "replacement");
console.log(replacedText); // "This is a replacement test."
RegExp`构造函数的第二个参数
除了 "gi"(全局匹配和忽略大小写)之外,RegExp 构造函数的第二个参数还可以包含其他标志,用于指定正则表达式的附加选项。以下是常见的标志:
-
g(全局匹配): 查找所有匹配项,而不是在找到第一个匹配项后停止。 -
i(忽略大小写): 在匹配时忽略目标字符串的大小写。 -
m(多行匹配): 开启多行模式。在此模式下,^和$会匹配字符串中每一行的开始和结束位置,而不仅仅是整个字符串的开始和结束。 -
s(单行匹配): 开启单行模式。在此模式下,.可以匹配包括换行符在内的任意字符。 -
u(Unicode 匹配): 开启 Unicode 模式。在此模式下,将正确处理 Unicode 字符。 -
y(粘连匹配): 开启粘连匹配模式。正则表达式将从目标字符串的当前lastIndex位置开始匹配。 -
d(具有 dollar 符号的特殊字符): 开启允许使用$符号匹配行尾。
这些标志可以单独使用,也可以组合使用。例如,如果需要开启全局匹配、忽略大小写和多行匹配,可以使用 "gim"。
注意:
- 标志的顺序并不重要,例如
"gi"和"ig"都会开启全局匹配和忽略大小写。 - 如果在构造函数中同时使用了某个标志,在正则表达式字面量中也使用了相同标志,正则表达式字面量中的标志会覆盖构造函数中的标志。例如:
new RegExp("pattern", "i")和/pattern/i是等效的,都表示忽略大小写匹配。 - 不是所有的标志都在所有 JavaScript 引擎中都得到支持。因此,在使用非全局共享的正则表达式时,最好只使用必要的标志。
常用的正则例子
只包含数字(包括正数、负数、零)
const reg = /^-?\d+(\.\d+)?$/;console.log(reg.test(123)); // true
console.log(reg.test(-123)); // true
console.log(reg.test(-12.3)); // true
console.log(reg.test(0)); // true
console.log(reg.test('0aaaaa')); // false
解释:
^表示匹配字符串的开始位置。-?表示可选的负号,即匹配一个或零个减号。\d+表示匹配一个或多个数字。(\.\d+)?表示可选的小数部分,其中\.表示匹配一个点(小数点),\d+表示匹配一个或多个数字。$表示匹配字符串的结束位置。
注意:
- 这个正则表达式只匹配纯数字字符串,不包含指数形式(如科学计数法)。
- 如果要匹配纯整数字符串(不包含小数),可以去掉
(\.\d+)?部分,即使用^-?\d+$。
只包含英文数字及下划线
要匹配只包含英文字母、数字和下划线的正则表达式,可以使用以下模式:
const reg = /^[A-Za-z0-9_]+$/;
console.log(reg.test(123)); // true
console.log(reg.test(-123)); // false
console.log(reg.test('aaa11')); // true
console.log(reg.test('_a')); // true
解释:
^表示匹配字符串的开始位置。[A-Za-z0-9_]表示一个字符类,匹配任意一个大写字母、小写字母、数字或下划线。+表示匹配前面的元素一个或多个次数。$表示匹配字符串的结束位置。
注意:
- 这个正则表达式只匹配完全由英文字母、数字和下划线组成的字符串。
- 如果字符串可以为空(即长度为零),可以将
+修改为*,即使用^[A-Za-z0-9_]*$。这样可以允许空字符串的匹配。
只包含中英文数字及键盘上的特殊字符
要匹配只包含中文、英文字母、数字以及键盘上的特殊字符的正则表达式,可以使用以下模式:
const reg = /^[\u4E00-\u9FA5A-Za-z0-9`~!@#$%^&*()_\-+=\[\]{}|\\:;"'<>,.?/]+$/;
解释:
^表示匹配字符串的开始位置。[\u4E00-\u9FA5]表示匹配中文字符的范围,它包含了常见的中文字符。A-Za-z表示匹配任意一个大写字母或小写字母。0-9表示匹配任意一个数字。`~!@#$%^&*()_\-+=\[\]{}|\\:;"'<>,.?/`表示匹配键盘上的特殊字符。+表示匹配前面的元素一个或多个次数。$表示匹配字符串的结束位置。
这个正则表达式可以匹配只包含中文、英文字母、数字以及键盘上的特殊字符的字符串。
注意:
- 这个正则表达式仅包含了一部分常见的中文字符,并不包含全部的中文字符范围。如果需要涵盖更多中文字符,可以根据需求扩展范围。
- 对于特殊字符的范围,这里列出了一些常见的特殊字符,但并不是所有键盘上的特殊字符都包含在内。如果有特定特殊字符需求,可以在方括号中添加相应的字符。
- 由于涉及中文字符,建议使用 Unicode 编码表示中文字符的范围,因此
\u4E00-\u9FA5表示中文字符的范围。
校验密码是否符合规则的正则
要校验密码是否符合规则,通常可以使用正则表达式来检查密码是否满足特定的要求。下面是一个示例正则表达式,用于校验密码是否符合一般的密码规则:
这个正则表达式强制密码必须包含至少一个字母、一个数字和一个特殊字符,并且密码长度至少为 8 个字符。
const reg =/ ^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{8,}$/
解释:
^表示匹配字符串的开始位置。(?=.*[A-Za-z])表示使用正向肯定预查来确保密码中包含至少一个字母(大小写均可)。(?=.*\d)表示使用正向肯定预查来确保密码中包含至少一个数字。(?=.*[@$!%*?&])表示使用正向肯定预查来确保密码中包含至少一个特殊字符(可以根据需要扩展特殊字符的范围)。[A-Za-z\d@$!%*?&]{8,}表示匹配至少包含 8 个以上字符的字母、数字和特殊字符的组合。$表示匹配字符串的结束位置。
请根据自己的密码需求更改正则。
校验http或者https端口号的正则
校验 HTTP 或 HTTPS 端口号的正则表达式可以使用以下模式:
const reg = /^(http|https):\/\/(www\.)?[A-Za-z0-9]+\.[A-Za-z]+(:[0-9]+)?$/
解释:
^表示匹配字符串的开始位置。(http|https)表示匹配 “http” 或 “https” 中的一个。:\/\/表示匹配 “😕/”。(www\.)?表示匹配可选的 “www.”,即网址可能有 “www.” 前缀或没有。[A-Za-z0-9]+表示匹配至少一个字母或数字。\.表示匹配点(用于域名部分的分隔)。[A-Za-z]+表示匹配至少一个字母(用于域名的顶级域部分)。(:[0-9]+)?表示匹配可选的冒号加上至少一个数字,用于表示端口号。$表示匹配字符串的结束位置。
这个正则表达式可以匹配以下样例:
http://www.example.comhttps://www.example.comhttp://example.com:8080https://example.com:8443
请注意:
- 这个正则表达式只校验 URL 中的域名部分和端口号,不涉及其他 URL 组件(例如路径、查询参数等)的校验。
- 此处的正则表达式是一个简单的示例,实际的 URL 校验可能更加复杂,可以根据需求进行修改和扩展。
- 在实际应用中,也可以使用编程语言提供的 URL 解析函数或库来解析 URL,并从中提取出域名和端口号进行校验。
只校验端口号
校验端口号是否正确的正则表达式如下:
const reg =/^(0|([1-9]\d{0,3})|[1-5]\d{4}|6[0-4]\d{3}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/
解释:
这个正则表达式用于校验端口号是否正确。它可以匹配范围在 0 到 65535 的合法端口号。端口号是一个 16 位无符号整数。
正则表达式的具体规则如下:
^表示匹配字符串的开始位置。0匹配端口号为 0 的情况。[1-9]\d{0,3}匹配端口号在 1 到 9999 之间的情况。[1-5]\d{4}匹配端口号在 10000 到 59999 之间的情况。6[0-4]\d{3}匹配端口号在 60000 到 64999 之间的情况。65[0-4]\d{2}匹配端口号在 65000 到 65499 之间的情况。655[0-2]\d匹配端口号在 65500 到 65529 之间的情况。6553[0-5]匹配端口号在 65530 到 65535 之间的情况。$表示匹配字符串的结束位置。
这个正则表达式可以用于验证端口号是否在 0 到 65535 的范围内,是否为合法的端口号。
校验正确的ip地址
要校验是否是正确的 IP 地址(IPv4 或 IPv6),可以使用以下两个正则表达式分别进行匹配:
IPv4 地址的正则表达式:
const reg = /^(25[0-5]|2[0-4][0-9]|[0-1]?[0-9]{1,2})(\.(25[0-5]|2[0-4][0-9]|[0-1]?[0-9]{1,2})){3}$/;
IPv6 地址的正则表达式:
const reg = /^([0-9a-fA-F]{1,4}:){7}[0-9a-fA-F]{1,4}$/;
解释:
IPv4 地址的正则表达式:
^表示匹配字符串的开始位置。(25[0-5]|2[0-4][0-9]|[0-1]?[0-9]{1,2})表示匹配 0 到 255 之间的数字,考虑到前导零的情况。\.表示匹配点。(\.(25[0-5]|2[0-4][0-9]|[0-1]?[0-9]{1,2})){3}表示匹配三个点隔开的数字段。$表示匹配字符串的结束位置。
这个正则表达式可以校验 IPv4 地址是否合法。
IPv6 地址的正则表达式:
^表示匹配字符串的开始位置。([0-9a-fA-F]{1,4}:){7}表示匹配 7 组以冒号分隔的 16 进制数。[0-9a-fA-F]{1,4}表示匹配一个 16 进制数。$表示匹配字符串的结束位置。
这个正则表达式可以校验 IPv6 地址是否合法。
请注意,正则表达式仅可以校验 IP 地址的格式是否正确,无法判断其是否为真实可用的 IP 地址。如果需要对 IP 地址进行更严格的验证,可以在代码中进一步检查 IP 地址的有效性。
一些号码(电话号、身份证、银行卡)
这里给到的示例只针对中国大陆使用的:
const regPhone = /^\+?[0-9\s-]+$/; // 电话号码const regId = /^[1-9]\d{5}(18|19|20)\d{2}(0[1-9]|1[0-2])(0[1-9]|[1-2]\d|3[0-1])\d{3}[\dX]$/; // 身份证号const regBank = /^[1-9]\d{9,18}$/; //银行卡号
相关文章:

正则表达式、常用的正则
文章目录 正则表达式字符含意义RegExp函数RegExp属性RegExp对象方法RegExp构造函数的第二个参数 常用的正则例子只包含数字(包括正数、负数、零)只包含中英文数字及键盘上的特殊字符校验密码是否符合规则的正则校验http或者https端口号的正则只校验端口号…...

ST官方基于米尔STM32MP135开发板培训课程(一)
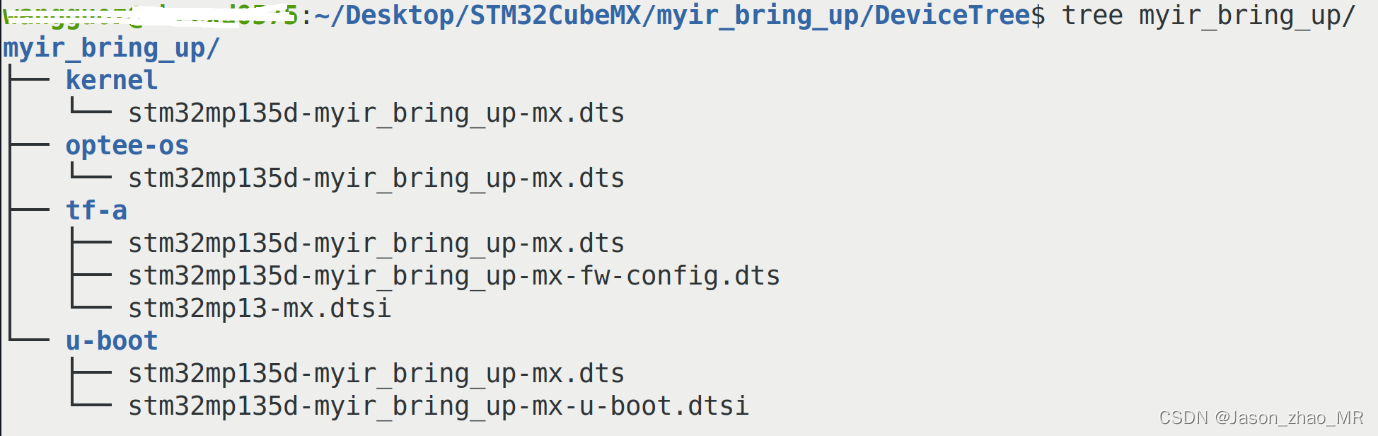
本文将以Myirtech的MYD-YF13X以及STM32MP135F-DK为例,讲解如何使用STM32CubeMX结合Developer package实现最小系统启动。 1.开发准备 1.1 Developer package准备 a.Developer package下载: https://www.st.com/en/embedded-software/stm32mp1dev.ht…...

组件(lvs,keeplive,orm,mysql,分布式事务)
lvs LVS 已经集成到Linux内核系统中,ipvsadm 是 LVS 的命令行管理工具。 目前有三种 IP 负载均衡技术( VS/NAT 网络地址转换 、VS/TUN IP 隧道技术实现虚拟服务器 和 VS/DR 直接路由); 八种调度算法:轮询 …...

《视觉SLAM十四讲》报错信息和解决方案
文章目录 ch4-Sophus编译报错ch5/imageBasics安装opencv4.x报错ch5/joinMap/CMakeLists.txt编译报错ch5/joinMap-pcl_viewer map.pcd报错 ch4-Sophus编译报错 报错信息: error: lvalue required as left operand of assignmentunit_complex_.real() 1.;^~ error:…...

golang 设置http请求代理
tinypoxy 搭建http代理服务可参考:tinyproxy搭建http代理_wangxiaoangg的博客-CSDN博客 需求背景: 项目需要访问一国外服务接口,地址被墙。购买香港ecs服务器,并在上面搭建http代理服务。 一 使用http和https代理 func main() {pr…...

我的会议(会议通知)
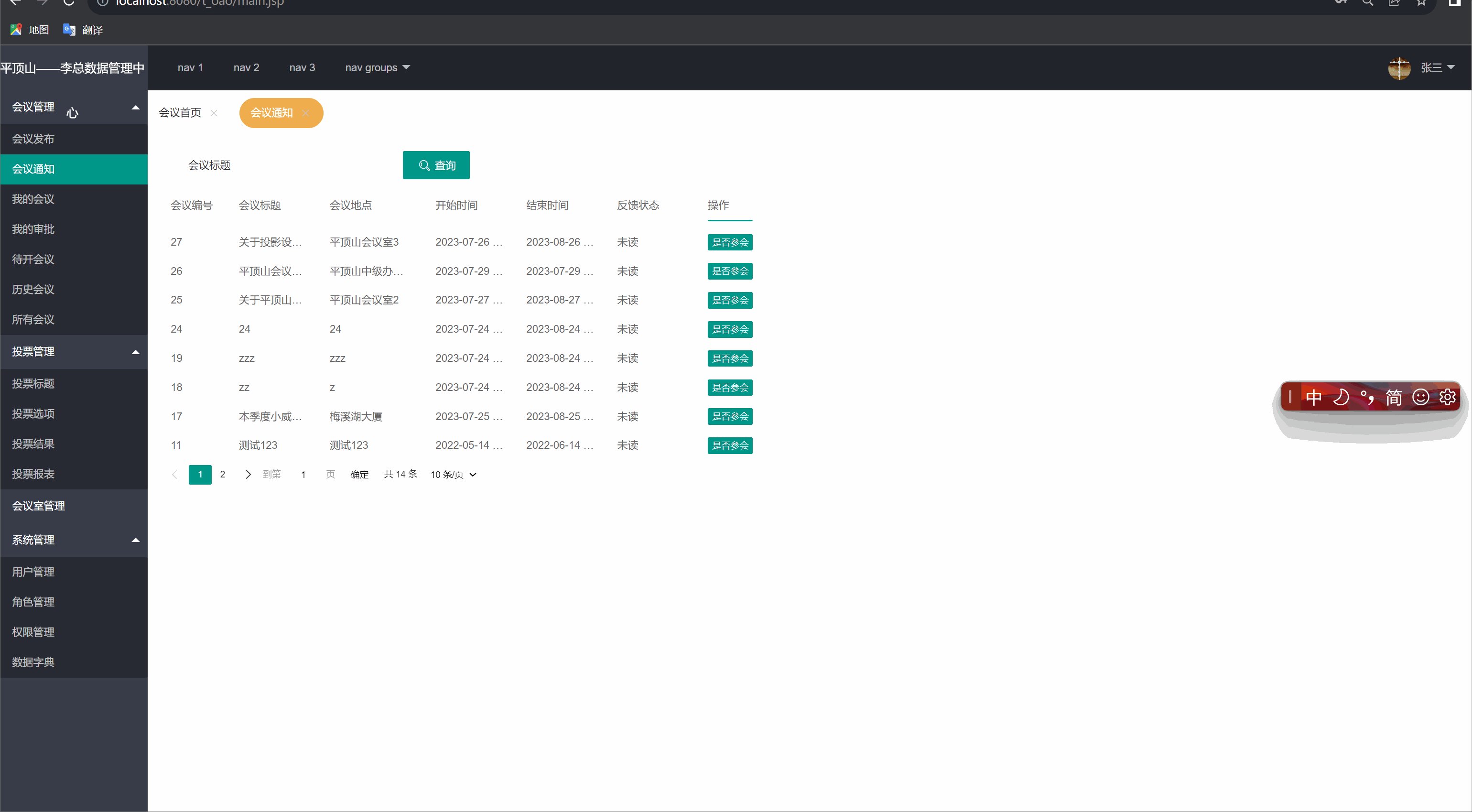
前言: 我们在实现了发布会议功能,我的会议功能的基础上,继续来实现会议通知的功能。 4.1实现的特色功能: 当有会议要参加时,通过查询会议通知可以知道会议的内容,以及当前会议状态(未读) 4.2思路…...

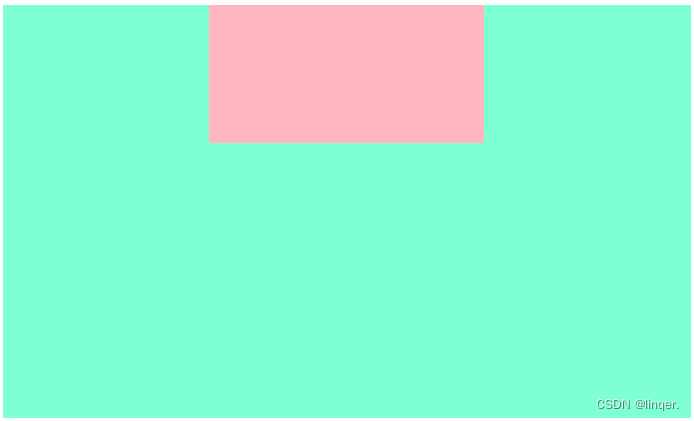
css实现水平居中
代码示例 <div class"box"><div class"box1"></div> </div>1.弹性布局:(推荐) display:flex; 这些要添加在父级的,是父级的属性 //父级添加display:flex; //父级添加jus…...

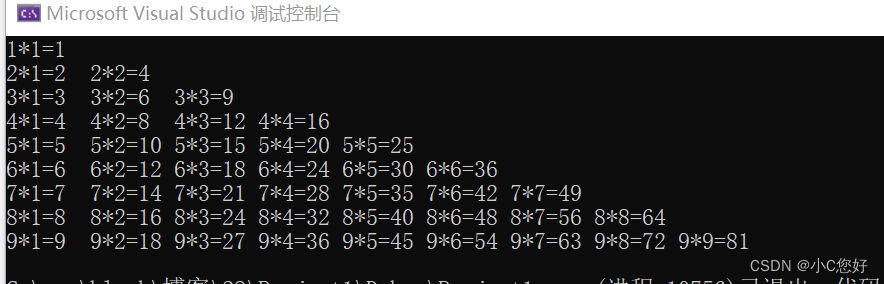
c刷题(一)
目录 1.输出100以内3的倍数 2.将3个数从大到小输出 3.打印100~200素数 方法一 方法二 4.显示printf的返回值 最大公约数 试除法 辗转相除法 九九乘法表 求十个数的最大值 1.输出100以内3的倍数 法一: int n 0; while (n*3 < 100){printf("%d &q…...

webpack
文章目录 webpack概念打包的场景为什么要打包在打包之外 - 翻译在打包之外 - 小动作 课程重点模块化利用立即执行函数来改变 作用域模块化的优点模块化方案的进化史AMD(成型比较早,应用不是很广泛)COMMONJSES6 MODULE webpack 的打包机制webp…...

反复 Failed to connect to github.com port 443 after xxx ms
前提:使用了代理,浏览器能稳定访问github,但git clone一直超时 解决方案: 1. git config --global http.proxy http://127.0.0.1:1080 2. 代理设置端口1080 3. 1080可自定义 感谢来自这篇博客和评论区的提醒:解决…...

ARM裸机-11
1、安装交叉编译工具工具 1.1、windows中装软件的特点 windows中装软件使用安装包,安装包解压后有两种情况:一种是一个安装文件 (.exe/.msi),双击进行安装,下一步直到安装完毕。安装完毕后会在桌面上生成快捷方式,我们平时使用快…...

centos7升级glibc
作者:吴业亮 博客:wuyeliang.blog.csdn.net 安装bison: yum install bison -y安装wget、bzip2、gcc、gcc-c和glibc-headers: yum -y install wget bzip2 gcc gcc-c glibc-headers安装make-4.2.1: wget http://ftp.…...

【OnnxRuntime】在linux下编译并安装C++版本的onnx-runtime
目录 安装C接口的onnx-runtime安装依赖项:下载源文件构建ONNX Runtime安装ONNX Runtime 安装C接口的onnx-runtime 安装依赖项: 安装CMake:可以通过包管理器(如apt、yum等)安装CMake。 安装C编译器:确保系…...
 的 fftshift, ifftshift 函数的实现)
C#基于OpenCv(OpenCvSharp) 的 fftshift, ifftshift 函数的实现
本文实现基于OpenCv(OpenCvSharp) 的 fftshift, ifftshift 函数。 fftshift 函数将信号频谱的零频分量移动到数组中心, 本质是分别对调一三象限数据。 ifftshift完成相反的操作,本质是二四象限的数据块。 OpenCV中没有这两个函数如果使用需要自己实现。 实现代码如下: …...

【SpringBoot】笔记2
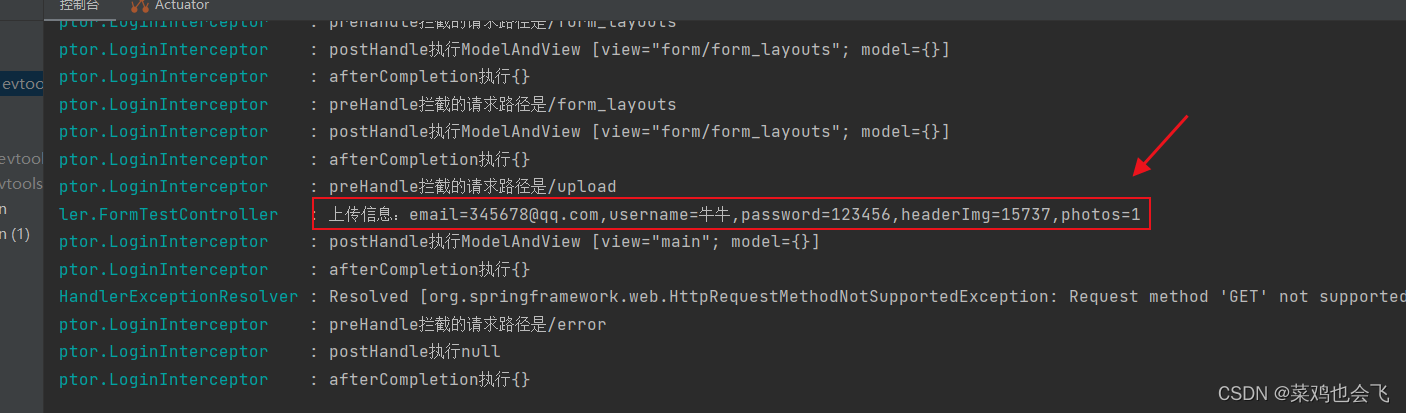
文章目录 45、web实验-抽取公共页面46、web实验-遍历数据与页面bug修改47、视图解析-【源码分析】-视图解析器与视图[暂时没看]48、拦截器-登录检查与静态资源放行49、拦截器-【源码分析】-拦截器的执行时机和原理50、文件上传-单文件与多文件上传的使用51、文件上传-【源码流程…...

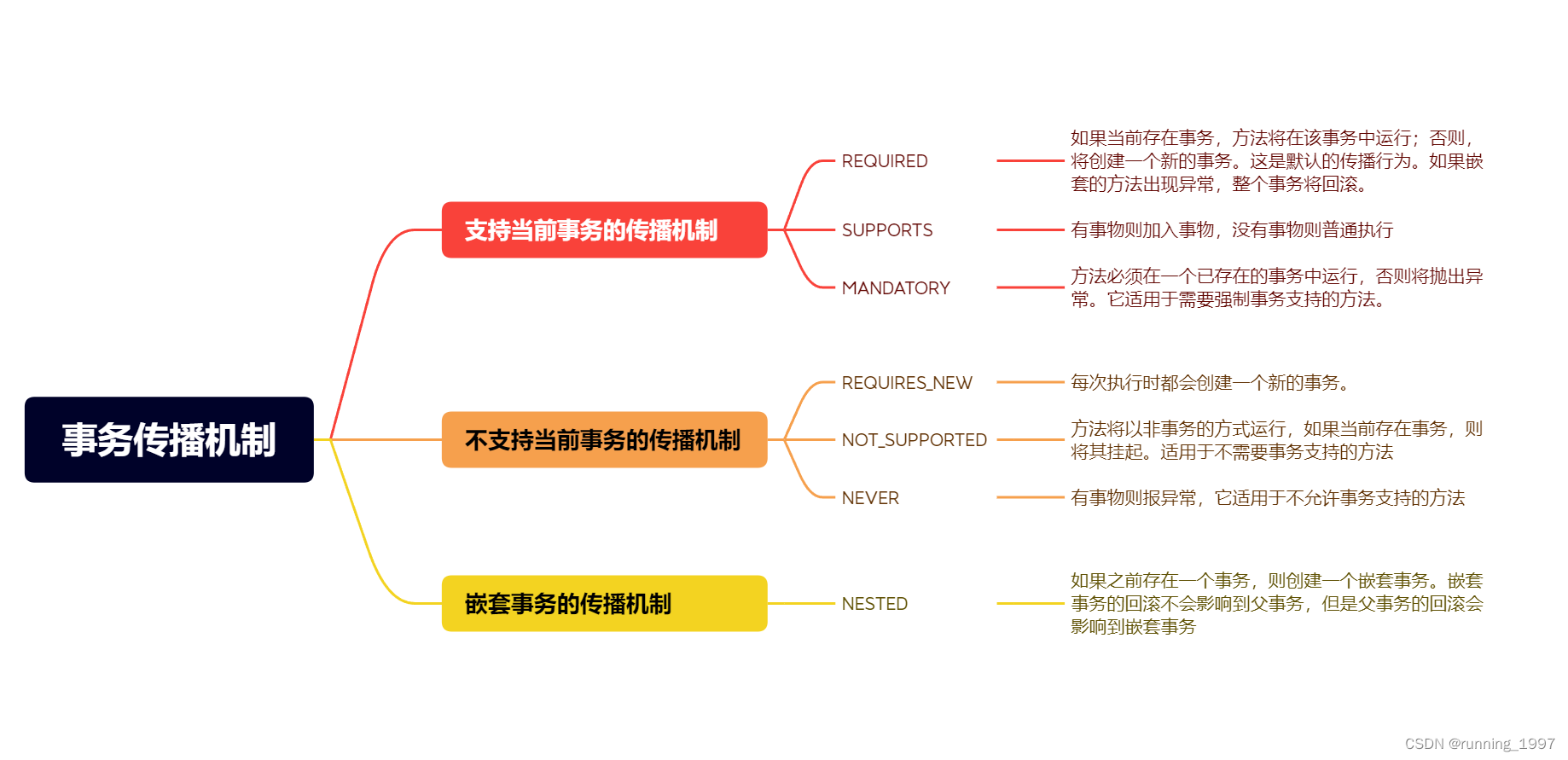
Spring事务传播机制详细讲解
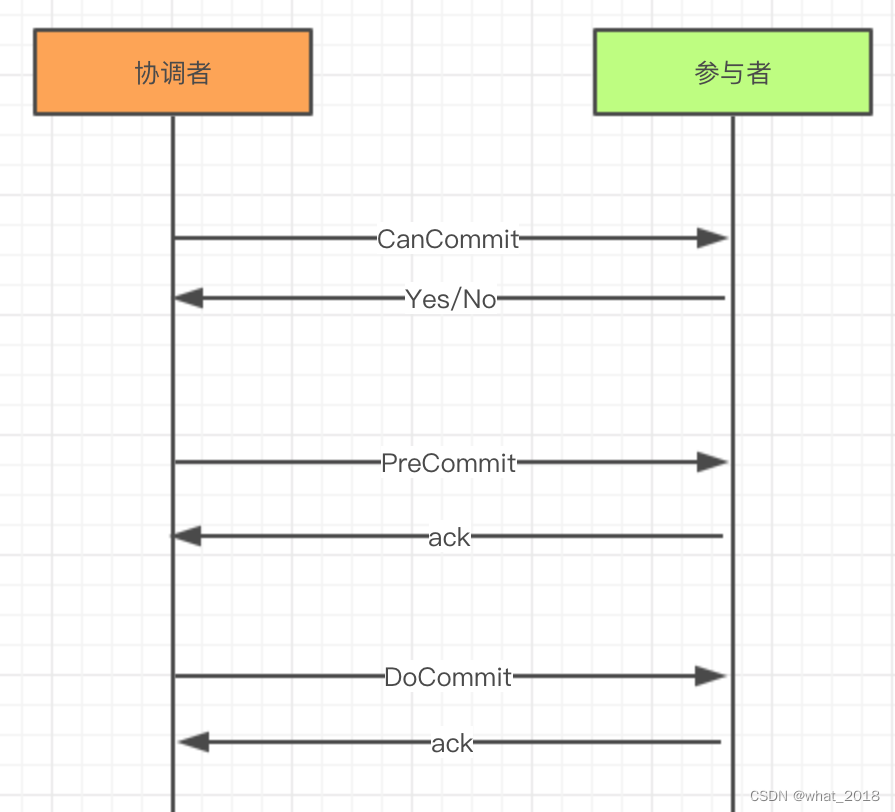
文章目录 一、事务传播机制1. REQUIRED:2. SUPPORTS:3. MANDATORY:4. REQUIRES_NEW:5. NOT_SUPPORTED:6. NEVER:7. NESTED: 二、事务传播机制分类1. 支持当前事务的传播机制:REQUIRE…...

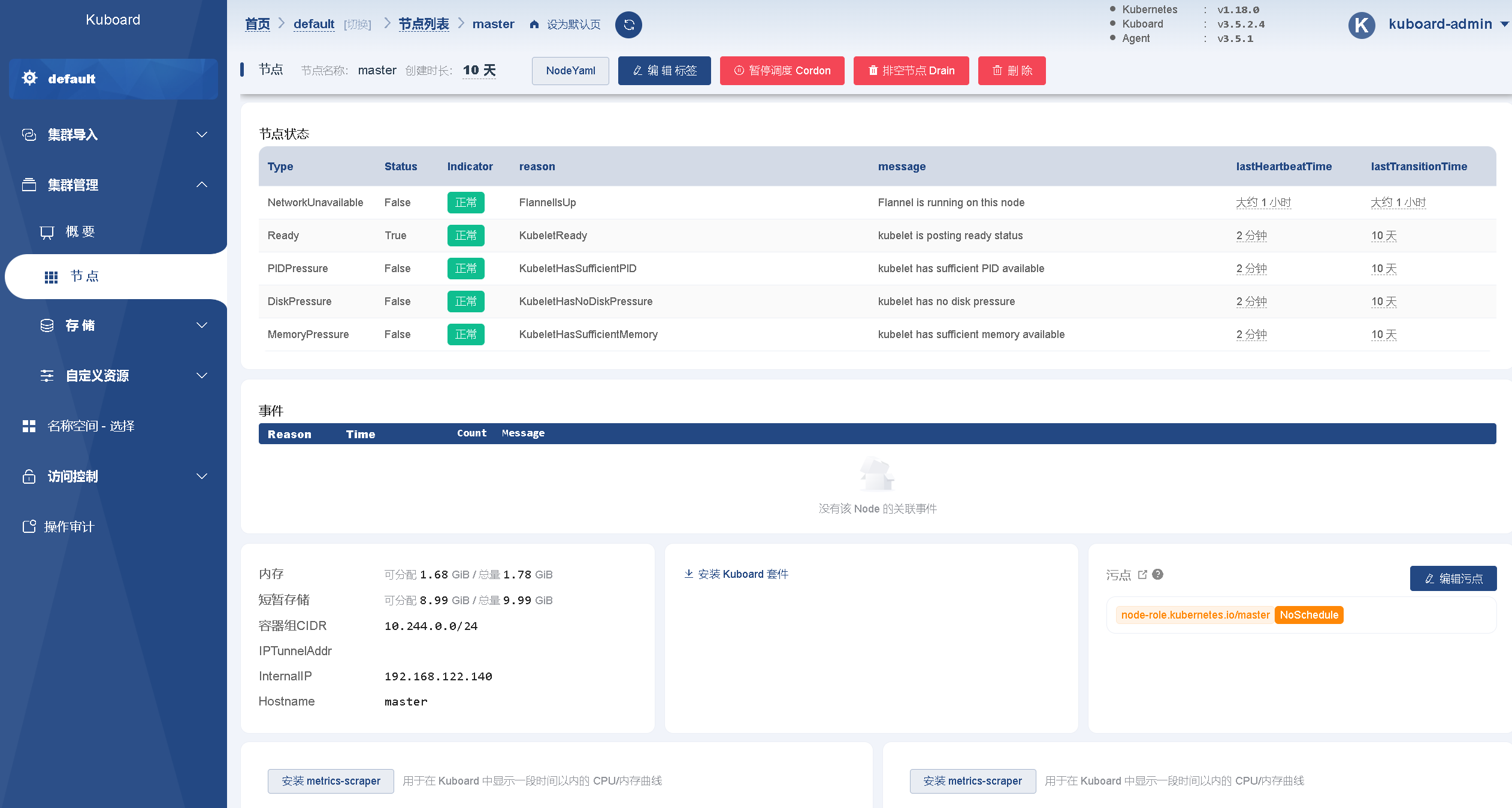
kubernetes 集群搭建(kubeadm 方式)
目前生产部署 Kubernetes 集群主要有两种方式: (1) kubeadm Kubeadm 是一个 Kubernetes 官方提供的命令行工具,可以用来部署和管理 Kubernetes 集群。它主要用于在新的 Kubernetes 环境中初始化集群、添加或删除节点等操作。 K…...

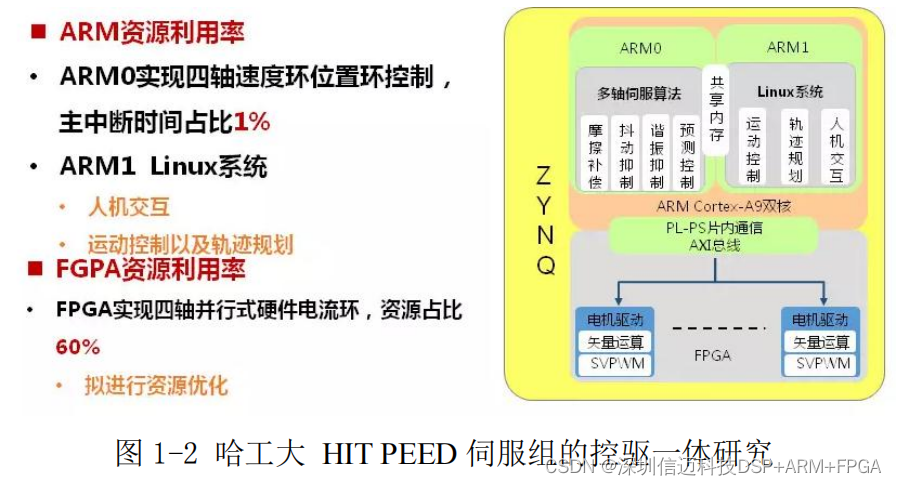
基于ARM+FPGA的驱控一体机器人控制器设计
目前市场上工业机器人,数控机床等多轴运动控制系统普遍采用运动控制器加 伺服驱动器的分布式控制方式。在这种控制方式中,控制器一方面完成人机交互,另 一方面进行 NC 代码的解释执行,插补运算,继而将计算出来的位…...

docker 安装 字体文件
先说一下我当前的 场景 及 环境,这样同学们可以先评估本篇文章是否有帮助。 环境: dockerphp8.1-fpmwindows 场景: 来了个需求,有一个默认背景图,可以理解为背景图是一个 "相框",相框里面就会放…...

Vue.js与ASP.NET的结合,实现企业级应用的开发和部署
在当今快速发展的互联网技术领域,企业级应用的开发和部署变得越来越重要。Vue.js和ASP.NET是两个在前端和后端开发中广泛使用的技术,将它们结合起来可以为企业级应用的开发和部署带来诸多优势。本文将通过代码示例介绍如何使用Vue.js和ASP.NET进行企业级…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

基于小程序老人监护管理系统源码数据库文档
摘 要 近年来,随着我国人口老龄化问题日益严重,独居和居住养老机构的的老年人数量越来越多。而随着老年人数量的逐步增长,随之而来的是日益突出的老年人问题,尤其是老年人的健康问题,尤其是老年人产生健康问题后&…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...

qt 双缓冲案例对比
双缓冲 1.双缓冲原理 单缓冲:在paintEvent中直接绘制到屏幕,绘制过程被用户看到 双缓冲:先在redrawBuffer绘制到缓冲区,然后一次性显示完整结果 代码结构 单缓冲:所有绘制逻辑在paintEvent中 双缓冲:绘制…...
