实际工作中通过python+go-cqhttp+selenium实现自动检测维护升级并发送QQ通知消息(程序内测)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
首先,今年比较忙没有多余时间去实操创作分享文章给大家,那就给大家分享下博主在实际工作中的一点点内容吧,就当交流交流~
需求
叙述
目前公司有个跨平台大项目正在内测中,是基于QT框架研发的客户端应用程序
客户端程序的更新不像web端程序只需要清理缓存(存在js更新时)刷新即可更新至最新代码,就需要服务端维护升级批次->客户端检测更新->拉取升级列表下载批次文件->替换程序目录下的文件(数据库增量升级以及脚本文件)
当程序代码打包至公司内网升级目录下,每次都需要去通知维护人,维护人则需要在升级平台维护及开放程序版本批次,整个流程如下:
1、登录进入升级平台
2、选择项目
2.1 Windows64
2.2 Windows32
2.3 统信aarch64
2.4 统信amd64
2.5 统信arm64
2.6 银河麒麟loongarch64
2.7 银河麒麟arm64
2.8 银河麒麟amd64
2.9 中标麒麟arm64
2.10 中标麒麟amd64
2.11 MacX86_64
2.12 MacArm64
3、新建批次
4、导入本地文件
5、上传到下载服务器
6、升级说明
7、产品版本号和用户显示版本号配置
8、开放批次
8.1 内测开放
8.2 正式开放
PS:由于是公司还未上线的项目,所以不能细致透露
痛点1:每次需要研发经理通知(存在忘记通知或延迟通知)
痛点2:手动维护繁琐枯燥,批次版本信息容易维护错误
痛点3:忘记或延迟通知相应人员进行测试
解决
叙述
与研发经理进行约定,每次程序打包生成到指定的共享目录,编写程序进行10s检测目录下是否有批次版本升级文件产生,如果有则进行记录并自动化进行维护升级批次,开放批次后并下发通知消息到指定QQ群
解决痛点1:
通过last_state.cfg 配置文件存储上一次(或第一次)目录的状态,每个目录记录其最后一次修改时间,启动项目或项目运行期间以此时间进行判断是否目录有更新
# 要检查的目录列表
directories_to_check = [r"N:\windows\内测\32", r"N:\windows\内测\64", r"N:\windows\公测\32", r"N:\windows\公测\64", r"N:\uos\公测\aarch64"]last_state = {} # 上一次的目录状态字典upgrade_flag = None# 从配置中读取上一次的目录状态
def read_last_state():global upgrade_flagif os.path.exists('last_state.cfg'):with open('last_state.cfg', 'r') as f:for line in f:path, last_time = line.strip().split('|')last_state[path] = float(last_time)upgrade_flag = Trueelse:upgrade_flag = False# 更新上一次的目录状态到配置
def update_last_state():global upgrade_flagupgrade_flag = Truewith open('last_state.cfg', 'w') as f:for path, last_time in last_state.items():f.write(f'{path}|{last_time}\n')# 循环判断多个目录下是否有新文件产生,并输出文件名和目录
def watch_dirs():while True:for directory_path in directories_to_check:for filename in os.listdir(directory_path):path = os.path.join(directory_path, filename)mtime = os.path.getmtime(path)if path not in last_state:new_directory_flag = Trueelse:cfg_mtime = float(last_state[path])if mtime > cfg_mtime:new_directory_flag = Trueelse:new_directory_flag = Falseif new_directory_flag:n_time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")n_filename = "{%s}" % filenamef_path = r"{}\{}".format(directory_path, filename)if upgrade_flag:print(f'{n_time} 发现新目录在 {directory_path} 中:{n_filename}')# 增量升级复制文件cp_file(f_path, filename)# 调用升级auto_update(f_path, filename)# 升级完成后获取最新的目录修改时间并赋值给对应pathmtime = os.path.getmtime(path)last_state[path] = mtime # 更新目录状态update_last_state() # 更新目录状态到配置time.sleep(10) # 每10秒检查一次

解决痛点2:
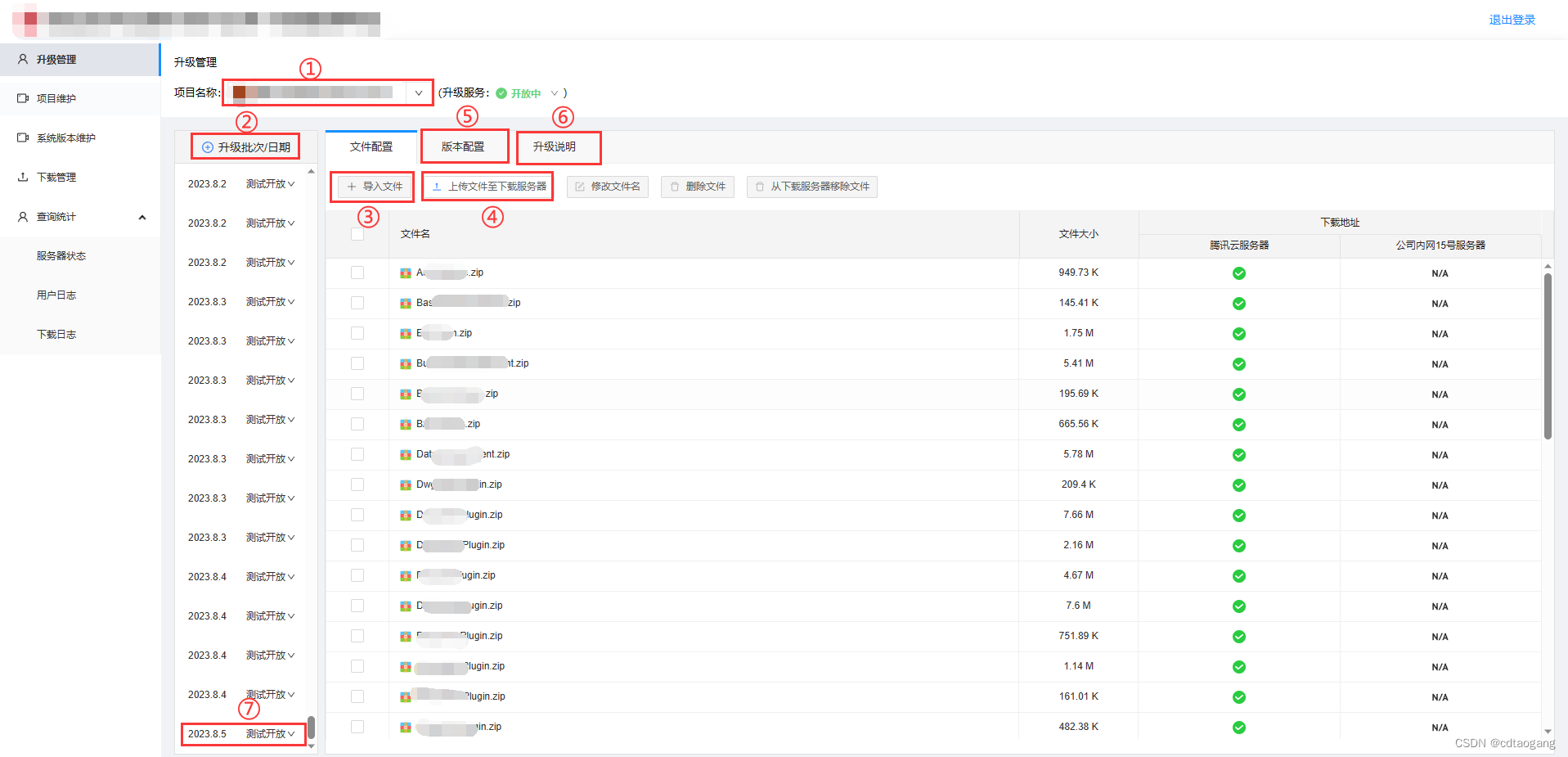
登录升级平台,1选择项目——2新增升级批次——3导入文件——4上传至下载服务器——5版本配置——6升级说明——7开放批次,使用selenium框架进行自动化处理

def auto_update(f_path, batch):len_file = len(os.listdir(f_path))if len_file > 0:new_f_path = f_path.replace("\\", "_")file_path_list = new_f_path.split("_")os_name = file_path_list[1]env = file_path_list[2]frame_num = file_path_list[3]upgrade_str = random.choice(str_lst)if os_name == 'uos':os_name = "统信"os_type = os_name+frame_num# print(os_type)options = webdriver.EdgeOptions()options.add_experimental_option('detach', True) # 不自动关闭浏览器driver = webdriver.Edge(options=options) # 引入edge驱动driver.maximize_window()driver.get("http://xxxx")# 登录平台driver.find_element(by=By.XPATH, value='//*[@id="input_box"]/input').send_keys('yourname')driver.find_element(by=By.XPATH, value='//*[@id="login_box"]/div[2]/input').send_keys('yourpwd')driver.find_element(by=By.XPATH, value='//*[@id="login_box"]/button').click()time.sleep(1)# todo:切换项目名称driver.find_element(by=By.XPATH, value='//*[@id="u20"]').click()time.sleep(1)ul = driver.find_element(by=By.XPATH, value='/html/body/div[5]/div/div/div/ul')all_project_list = ul.find_elements(by=By.XPATH, value='li')# print(all_project_list, type(all_project_list)) # 计算有多少个liindex = 0pro_num = len(all_project_list)for p_name in all_project_list:index+=1# print(index, p_name.text)if os_type in p_name.text.lower():x_path = '/html/body/div[5]/div/div/div/ul/li[{}]/span/a'.format(index)driver.find_element(by=By.XPATH, value=x_path).click()time.sleep(1)# list[-1].text # 用列表标识符取最后一个li# todo:新增升级批次driver.find_element(by=By.CSS_SELECTOR, value='#u17_div > div > span > svg').click()time.sleep(0.5)y = batch.split(".")[2][:2]m = batch.split(".")[2][2:]u_m = batch.split(".")[2][2:].replace("0", "")d = int(batch.split(".")[-1][:2]) - 10if len(str(d)) == 1:u_d = "0{}".format(d)else:u_d = dnew_batch_day = "20{}.{}.{}".format(y, m, u_d)u_new_batch_day = "20{}.{}.{}".format(y, u_m, d)# print(batch, to_day, new_batch_day, m)u_batch = batch[-3:]if to_day != new_batch_day:b_xpath = '/html/body/div[last()]/div/div[2]/div/div[2]/div[2]/div/input'driver.find_element(by=By.XPATH, value=b_xpath).clear()time.sleep(0.5)driver.find_element(by=By.XPATH, value=b_xpath).send_keys(u_new_batch_day)u_batch_day = "{}.{}".format(new_batch_day, u_batch)else:u_batch_day = "{}.{}".format(to_day, u_batch)n_xpath = '/html/body/div[last()]/div/div[2]/div/div[2]/div[3]/button[2]/span'driver.find_element(by=By.XPATH, value=n_xpath).click()time.sleep(1)# todo:切换升级说明driver.find_element(by=By.XPATH, value='//*[@id="u27_div"]/ul/li[3]/span/div/span').click()time.sleep(0.5)driver.find_element(by=By.XPATH, value='//*[@id="u27_div"]/div[3]/textarea').send_keys(upgrade_str)time.sleep(0.5)# todo:切换版本配置driver.find_element(by=By.XPATH, value='//*[@id="u27_div"]/ul/li[2]/span/div/span').click()time.sleep(0.5)driver.find_element(by=By.XPATH, value='//*[@id="u27_div"]/div[2]/div[1]/input').send_keys(batch)time.sleep(0.5)driver.find_element(by=By.XPATH, value='//*[@id="u27_div"]/div[2]/div[2]/input').send_keys(u_batch_day)time.sleep(0.5)# todo:切换文件配置driver.find_element(by=By.XPATH, value='//*[@id="u27_div"]/ul/li[1]/span/div/span').click()# todo 导入文件driver.find_element(by=By.XPATH, value='//*[@id="u27_div"]/div[1]/div/div[1]/button[1]/span[2]').click()time.sleep(0.5)dr_xpath = '/html/body/div[last()]/div/div[2]/div/div[2]/div[2]/div/span/div[1]/span/div/button/span[2]'driver.find_element(by=By.XPATH, value=dr_xpath).click()time.sleep(1)# todo 上传文件# 按shift以及松shift键win32api.keybd_event(16, 0, 0, 0)win32api.keybd_event(16, 0, win32con.KEYEVENTF_KEYUP, 0)time.sleep(0.5)autoit.send(f_path)time.sleep(1)win32api.keybd_event(13, 0, 0, 0)win32api.keybd_event(13, 0, win32con.KEYEVENTF_KEYUP, 0)win32api.keybd_event(13, 0, 0, 0)win32api.keybd_event(13, 0, win32con.KEYEVENTF_KEYUP, 0)time.sleep(1)# todo 计算打开弹窗居中的坐标,并移动至此c_x, c_y = autoit.win_get_client_size("打开")m_x = int(int(center_x) - (int(c_x) / 2))m_y = int(int(center_y) - (int(c_y) / 2))autoit.win_move("打开", m_x, m_y)time.sleep(1)autoit.mouse_click("left", int(center_x), int(center_y))time.sleep(0.5)win32api.keybd_event(17, 0, 0, 0)win32api.keybd_event(65, 0, 0, 0)win32api.keybd_event(65, 0, win32con.KEYEVENTF_KEYUP, 0)win32api.keybd_event(17, 0, win32con.KEYEVENTF_KEYUP, 0)time.sleep(0.5)win32api.keybd_event(13, 0, 0, 0)win32api.keybd_event(13, 0, win32con.KEYEVENTF_KEYUP, 0)time.sleep(1)qr_xpath = "/html/body/div[last()]/div/div[2]/div/div[2]/div[3]/button[2]/span"driver.find_element(by=By.XPATH, value=qr_xpath).click()len_file = len(os.listdir(f_path))print("{}目录文件个数为:{}个".format(batch, len_file))if 0 < len_file <= 20:print("开始导入文件,等待10秒....")time.sleep(10)else:print("开始导入文件,等待30秒....")time.sleep(30)driver.find_element(by=By.XPATH, value='//*[@id="table"]/div/div[1]/table/thead/tr[1]/th[1]/div/label/span/span').click()time.sleep(0.5)driver.find_element(by=By.XPATH, value='//*[@id="u27_div"]/div[1]/div/div[1]/button[2]/span[2]').click()time.sleep(0.5)driver.find_element(by=By.XPATH, value='//*[@id="tablefwq"]/div/div[1]/table/thead/tr[1]/th[1]/label/span/span').click()time.sleep(0.5)driver.find_element(by=By.CSS_SELECTOR, value='body > div:last-child > div > div.ant-modal-wrap > div > div.ant-modal-content > div.ant-modal-footer > button.ant-btn.ant-btn-primary > span').click()if 0 < len_file <= 20:print("开始上传文件至下载服务器,等待15秒....")time.sleep(15)else:print("开始上传文件至下载服务器,等待45秒....")time.sleep(45)# todo:下拉滚动底部,开放版本driver.find_element(by=By.XPATH, value='//*[@id="u26_div"]/div[2]').click()time.sleep(0.2)win32api.keybd_event(35, 0, 0, 0)win32api.keybd_event(35, 0, win32con.KEYEVENTF_KEYUP, 0)time.sleep(0.2)driver.find_element(by=By.XPATH, value='//*/li[last()]/span/div/div/div/span[1]').click()time.sleep(0.5)driver.switch_to.default_content()time.sleep(0.5)driver.quit()else:print("警告!目录:{} 下的升级文件为空,将不进行升级调用!".format(f_path))
解决痛点3:
维护升级批次成功后,将向指定QQ群发送自定义消息,这里需要借助go-cqhttp框架,下载解压后,按一下步骤进行配置即可
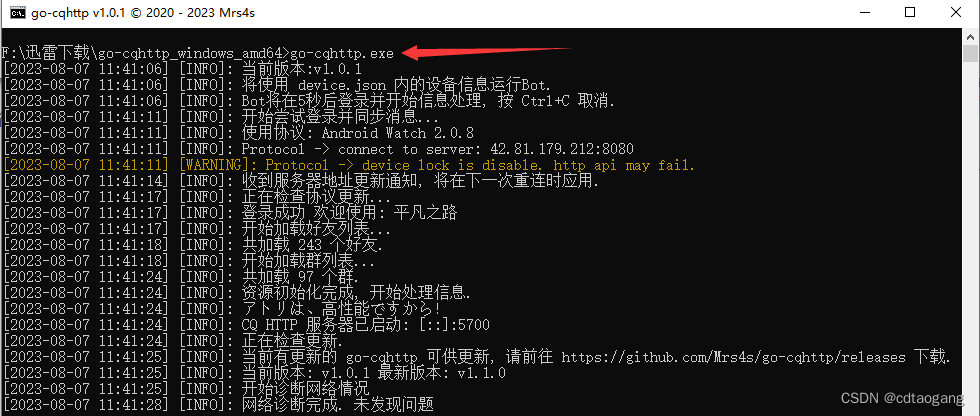
- Step1:下载后解压
go-cqhttp_windows_amd64.zip,点击运行exe

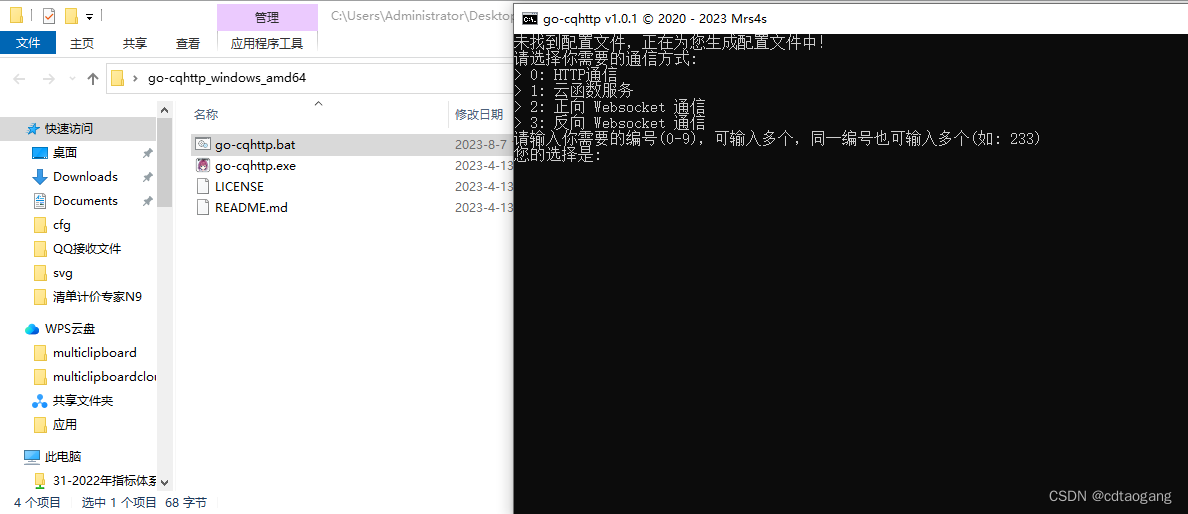
- Step2:运行成功后,会生成
go-cqhttp.bat文件,再运行这个批处理文件,出现如下窗口

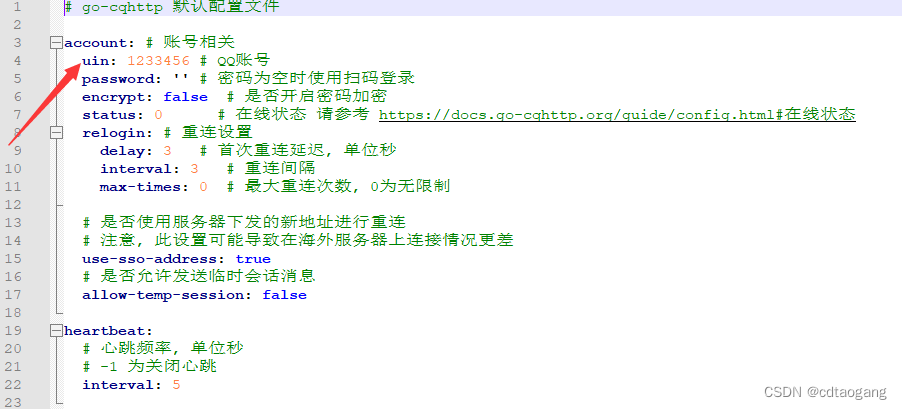
- Step3:选择
0,回车;编辑生成配置文件config.yml,切记只填写qq号(密码不填写,选择扫码登录,这样更安全且不会出现错误)

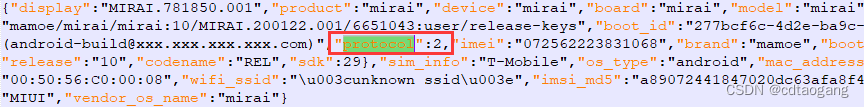
- Step4:编辑打开目录下产生的
device.json文件,修改其中protocol的值为2,否则一直登陆失败

配置完成后,拿出你的手机打开QQ进行扫码登录,登录后控制台日志出现警告不用管

接下来就是编写一个def方法来实现与go-cqhttp框架的交互,其实原理就是监听本地5700 socket消息,就跟以前飞书发消息回复消息是一样原理
def send_msg(resp_dict):client = socket.socket(socket.AF_INET, socket.SOCK_STREAM)ip = '127.0.0.1'client.connect((ip, 5700))msg_type = resp_dict['msg_type'] # 回复类型(群聊/私聊)number = resp_dict['number'] # 回复账号(群号/好友号)msg = resp_dict['msg'] # 要回复的消息# 将字符中的特殊字符进行url编码msg = msg.replace(" ", "%20")msg = msg.replace("\n", "%0a")if msg_type == 'group':payload = "GET /send_group_msg?group_id=" + number + "&message=" + msg + " HTTP/1.1\r\nHost:" + ip + ":5700\r\nConnection: close\r\n\r\n"elif msg_type == 'private':payload = "GET /send_private_msg?user_id=" + number + "&message=" + msg + " HTTP/1.1\r\nHost:" + ip + ":5700\r\nConnection: close\r\n\r\n"new_time = datetime.datetime.now().strftime("%Y-%m-%d %H:%M:%S")print("{} 发送{}".format(new_time, payload))client.send(payload.encode("utf-8"))client.close()
最后在auto_update方法中调用send_msg方法即可
if env == "内测":driver.find_element(by=By.CSS_SELECTOR, value='body > div:nth-last-child(2) > div > div > div > ul > li:nth-child(2) > span > a').click()msg = "内测升级 {}_{}_{}".format(os_name, frame_num, batch)
else:driver.find_element(by=By.CSS_SELECTOR, value='body > div:nth-last-child(2) > div > div > div > ul > li:nth-child(3) > span > a').click()msg = "正式升级 {}_{}_{}".format(os_name, frame_num, batch)
resp_group_dict = {'msg_type': 'group', 'number': 'QQ群号', 'msg': msg}
send_msg(resp_group_dict)
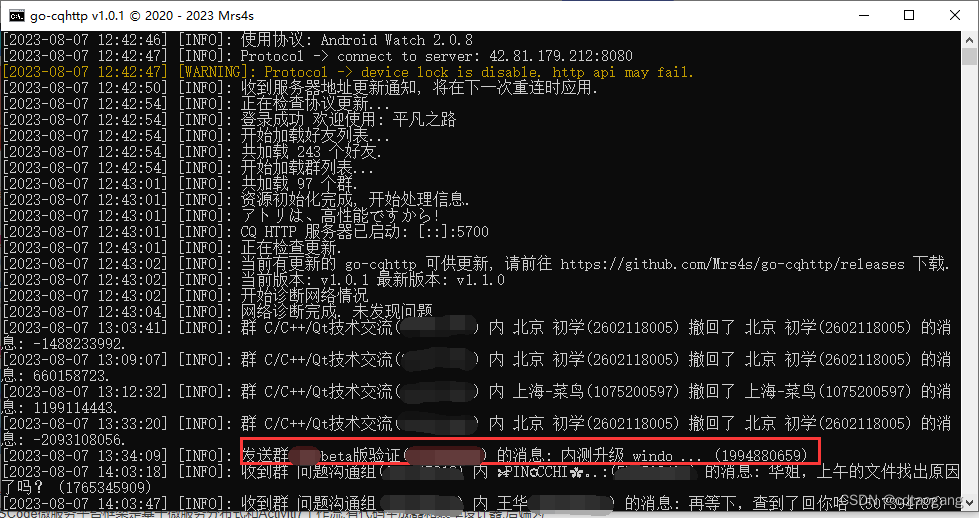
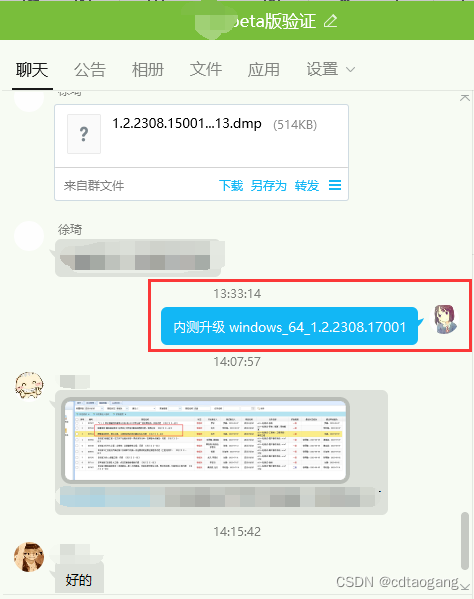
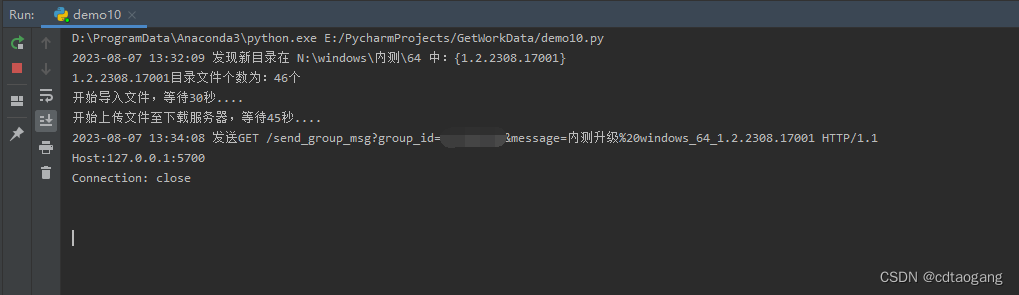
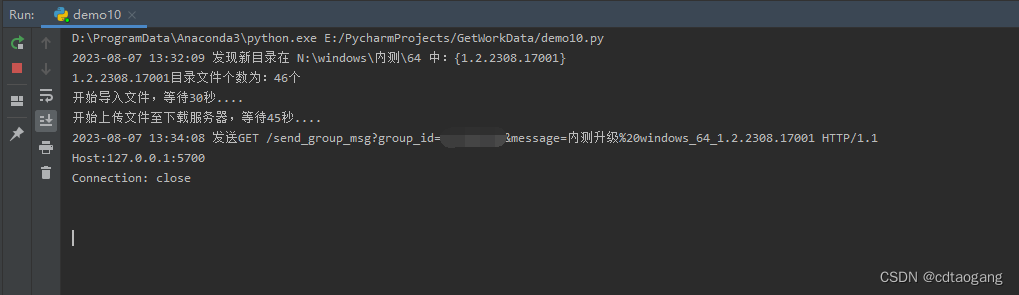
效果截图:



相关文章:

实际工作中通过python+go-cqhttp+selenium实现自动检测维护升级并发送QQ通知消息(程序内测)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 首先,今年比较忙没有多余时间去实操创作分享文章给大家,那就给大家分享下博主在实际工作中的一点点内容吧,就当交…...

EC200 CAT1 拨号PPP
**硬件支持型号 点击 查看 硬件支持 详情** DTU701 产品详情 DTU702 产品详情 DTU801 产品详情 DTU802 产品详情 DTU902 产品详情 G5501 产品详情 目前 DTU系列 产品,WIFI4G拨号 ,默认开机自启动拨号。 WIFI 只需要 根据现场 修改SSID热点和密码…...

外网通过ipv6访问家里设备
想从公司访问家里的设备,比较轻松方便的,用向日葵也可以远程。但是家里电脑比较old的了,向日葵开起来,占用内存挺大的,想尝试windows自带的“mstsc”,所以硬着头皮搞ipv6. (重点提示࿱…...

docker 如何使用代理
为docker添加代理有三种情况: 为docker pull(dockerd)添加代理为Docker build添加代理为docker容器添加代理 参考文章如下: 如何优雅的给 Docker 配置网络代理Configure the daemon with systemd 其中,如果在使用代…...

Go和Java实现装饰器模式
Go和Java实现装饰器模式 我们通过人穿着打扮自己的实例来演示装饰器模式的用法。 1、装饰器模式 装饰器模式允许向一个现有的对象添加新的功能,同时又不改变其结构。这种类型的设计模式属于结构型模式,它 是作为现有的类的一个包装。 装饰器模式通过…...

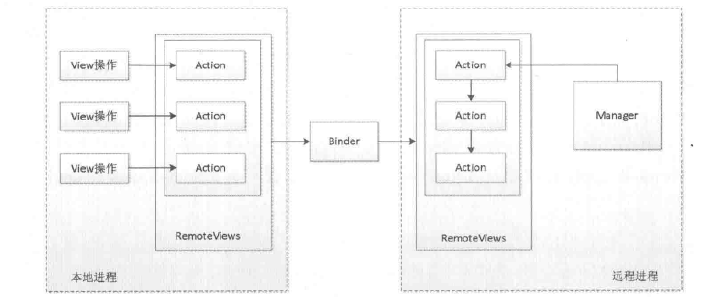
Android中级——RemoteView
RemoteView RemoteView的应用NotificationWidgetPendingIntent RemoteViews内部机制模拟RemoteViews RemoteView的应用 Notification 如下开启一个系统的通知栏,点击后跳转到某网页 public class MainActivity extends AppCompatActivity {private static final …...

SpringBoot核心内容梳理
1.SpringBoot是什么? Spring Boot是一个基于Spring框架的快速开发应用程序的工具。它简化了Spring应用程序的创建和开发过程,使开发人员能够更快速地创建独立的、生产就绪的Spring应用程序。它采用了“约定优于配置”的原则,尽可能地减少开发人员需要进…...

Benchmarking Augmentation Methods for Learning Robust Navigation Agents 论文阅读
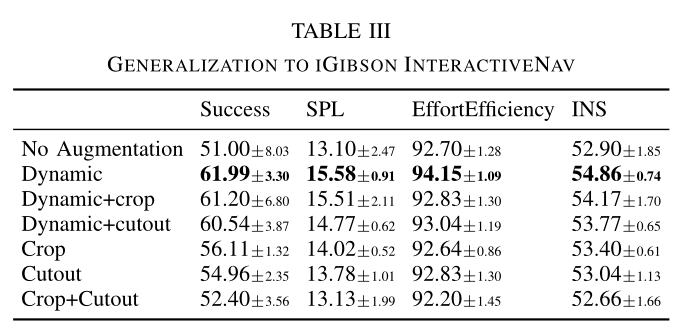
论文信息 题目:Benchmarking Augmentation Methods for Learning Robust Navigation Agents: the Winning Entry of the 2021 iGibson Challenge 作者:Naoki Yokoyama, Qian Luo 来源:arXiv 时间:2022 Abstract 深度强化学习和…...

面试题:HTTP Code码及应用场景分析
1xx 消息(临时响应) 属于临时相应,代表所发出的请求已经被接受,需要继续进行处理。只包含状态行和某些可选的响应头信息,并以空行结束。由于 HTTP/1.0 协议中没有定义任何 1xx 状态码,所以除非在某些试验条件下,服务器…...

The ‘kotlin-android-extensions‘ Gradle plugin is no longer supported.
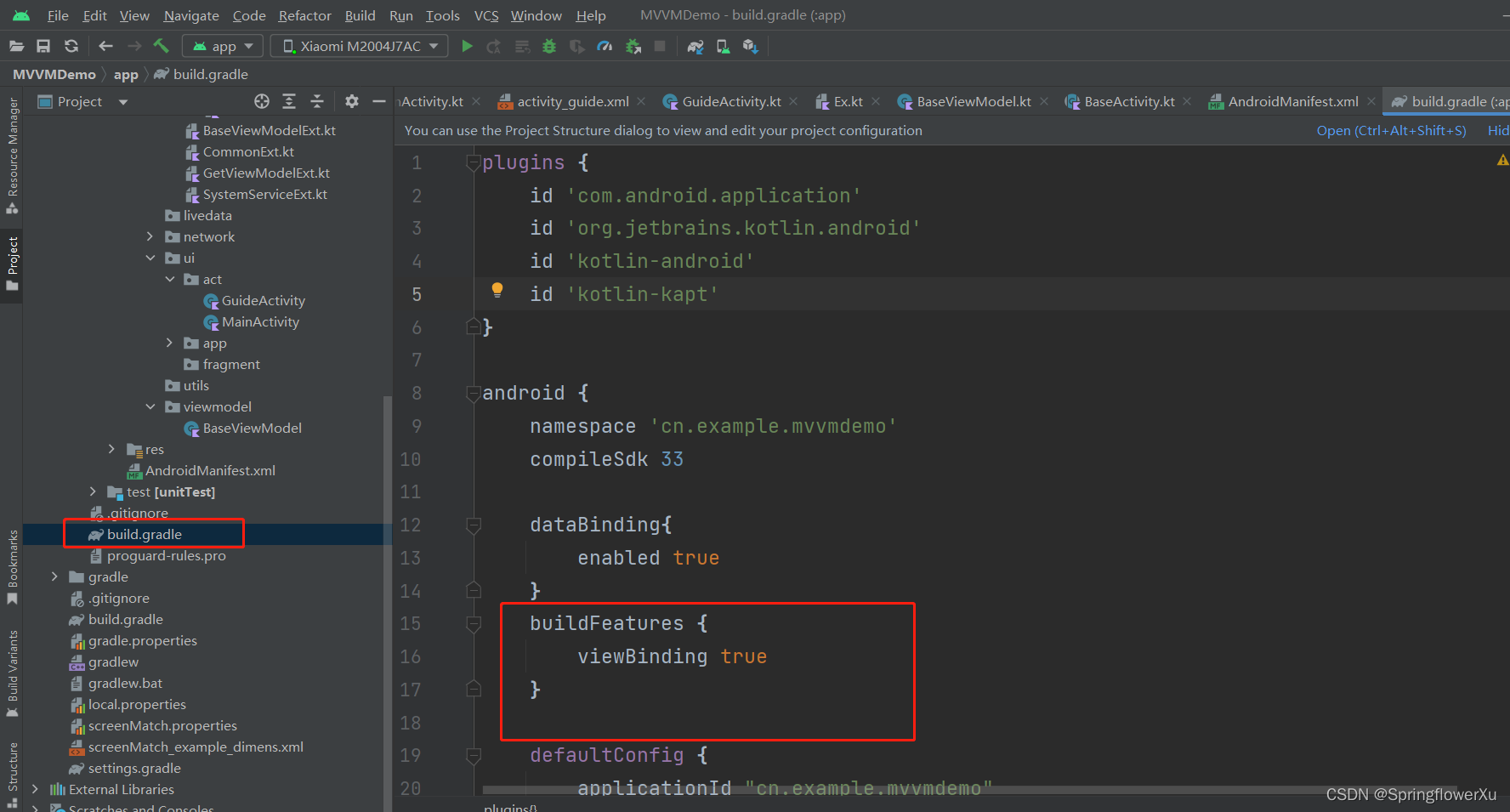
Android使用kotlin开发,运行报错 The kotlin-android-extensions Gradle plugin is no longer supported. Please use this migration guide (https://goo.gle/kotlin-android-extensions-deprecation) to start working with View Binding (https://developer.an…...

vi 编辑器入门到高级
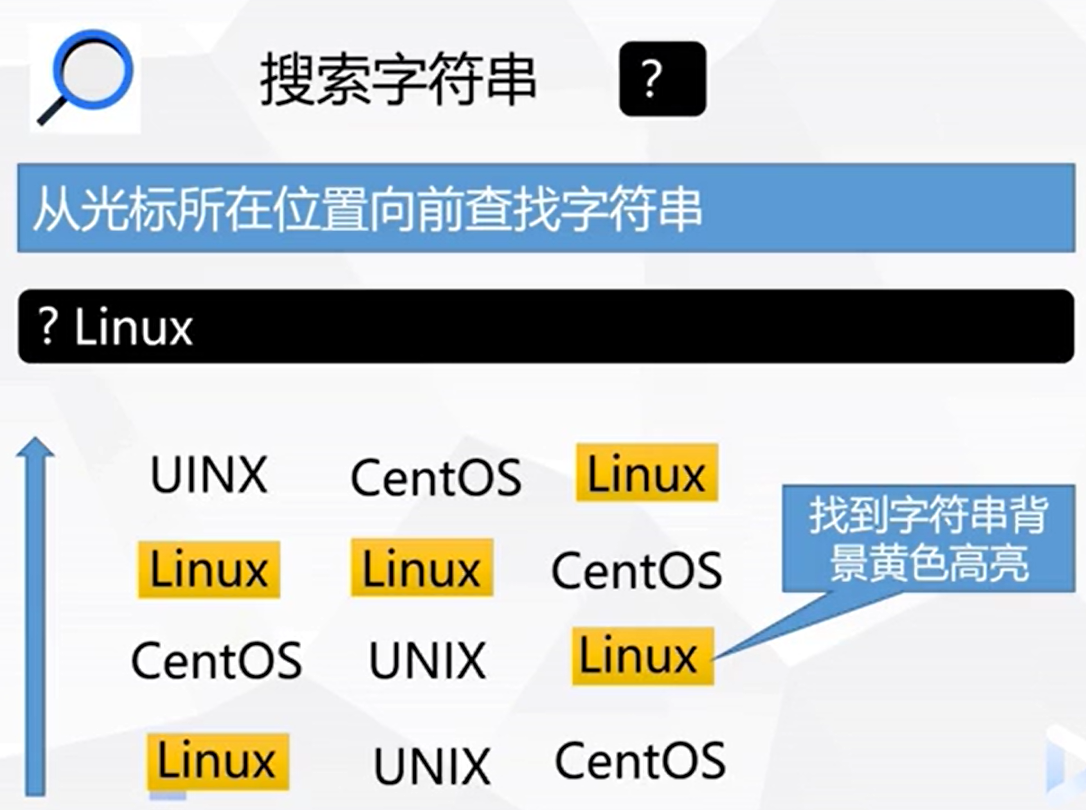
vi 编辑器的初级用法vi 编辑器的工作模式1. 命令模式2. 文本输入模式3. 状态行vi 工作模式切换存储缓冲区 vi 编辑器命令1. 启动 vi2. 文本输入3. 退出 vi4. 命令模式下的 光标移动5. 命令模式下的 文本修改6. 从 命令模式 进入 文本输入模式7. 搜索字符串8. vi 在线帮助文档 v…...

【大数据】Flink 详解(二):核心篇 Ⅰ
Flink 详解(二):核心篇 Ⅰ 14、Flink 的四大基石是什么? Flink 的四大基石分别是: Checkpoint(检查点)State(状态)Time(时间)Windowÿ…...

Day 75:通用BP神经网络 (2. 单层实现)
代码: package dl;import java.util.Arrays; import java.util.Random;/*** Ann layer.*/ public class AnnLayer {/*** The number of input.*/int numInput;/*** The number of output.*/int numOutput;/*** The learning rate.*/double learningRate;/*** The m…...

PHP序列化,反序列化
一.什么是序列化和反序列化 php类与对象 类是定义一系列属性和操作的模板,而对象,就是把属性进行实例化,完事交给类里面的方法,进行处理。 <?php class people{//定义类属性(类似变量),public 代表可…...

Android google admob Timeout for show call succeed 问题解决
项目场景: 项目中需要接入 google admob sdk 实现广告商业化 问题描述 在接入Institial ad 时,onAdLoaded 成功回调,但是onAdFailedToShowFullScreenContent 也回调了错误信息 “Timeout for show call succeed.” InterstitialAd.load(act…...

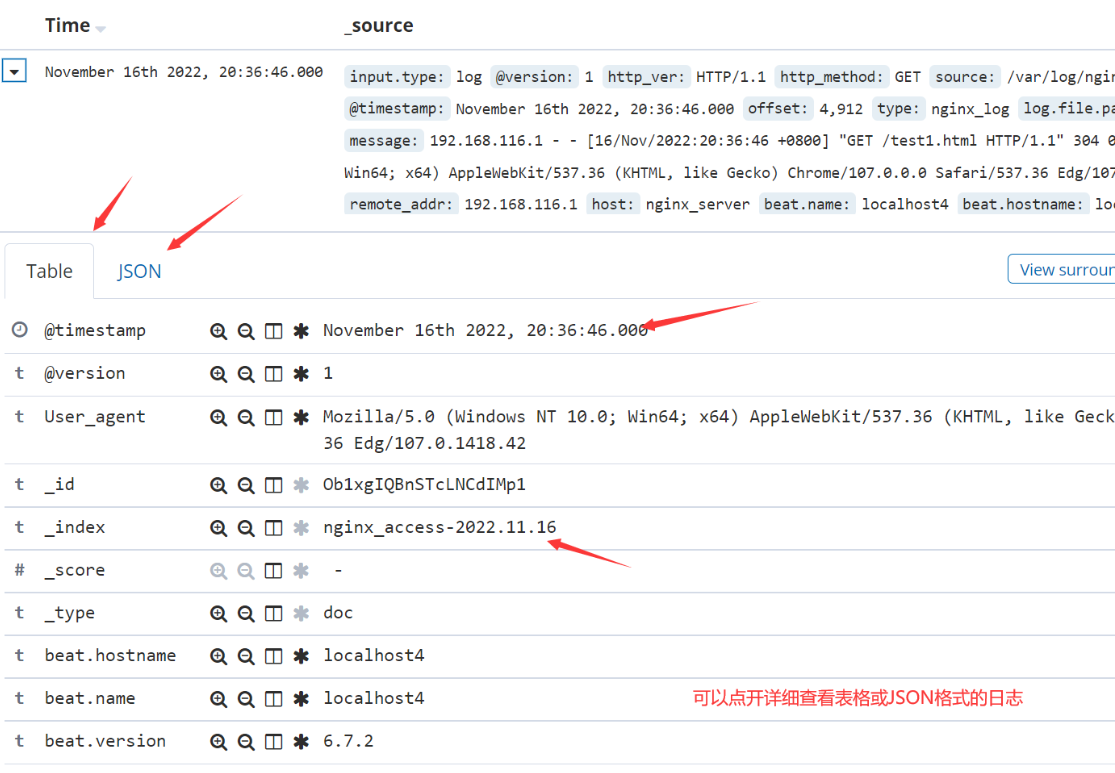
EFLFK——ELK日志分析系统+kafka+filebeat架构
环境准备 node1节点192.168.40.16elasticsearch2c/4Gnode2节点192.168.40.17elasticsearch2c/4GApache节点192.168.40.170logstash/Apache/kibana2c/4Gfilebeat节点192.168.40.20filebeat2c/4G https://blog.csdn.net/m0_57554344/article/details/132059066?spm1001.2014.30…...
)
C# MVC controller 上传附件及下载附件(笔记)
描述:Microsoft.AspNetCore.Http.IFormFileCollection 实现附件快速上传功能代码。 上传附件代码 [Route("myUploadFile")][HttpPost]public ActionResult MyUploadFile([FromForm] upLoadFile rfile){string newFileName Guid.NewGuid().ToString(&quo…...

安装element-plus报错:Conflicting peer dependency: eslint-plugin-vue@7.20.0
VSCode安装element-plus报错: D:\My Programs\app_demo>npm i element-plus npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: vue/eslint-config-standard6.1.0 npm ERR! Found: eslint-plugin-vue8.7.1 npm E…...

【操作系统】进程和线程对照解释
进程(Process)和线程(Thread)都是操作系统中用于执行任务的基本单位,但它们有着不同的特点和使用方式。 进程(Process): 进程是正在运行的程序的实例。一个程序在运行时会被操作系统…...

4用opencv玩转图像2
opencv绘制文字和几何图形 黑色底图 显示是一张黑色图片 使用opencv画圆形 #画一个圆 cv2.circle(imgblack_img,center(400,400),radius100,color(0,0,255),thickness10) 画实心圆 只需要把thickness-1。 cv2.circle(imgblack_img,center(500,600),radius50,color(0,0,255),t…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
