YAPi在线接口文档简单案例(结合Vue前端Demo)
在前后端分离开发中,我们都是基于文档进行开发,那前端人员有时候无法马上拿到后端的数据,该怎么办?我们一般采用mock模拟伪造数据直接进行测试,本篇文章主要介绍YApi在线接口文档的简单使用,并结合Vue的小demo,让你快速了解到前后端分离开发整体流程。
文章目录
- 1、YApi可视化接口管理平台
- 2、Vue表格渲染demo
1、YApi可视化接口管理平台
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
注意:YApi现在好像没有人维护了,但我们依旧可以通过下方的YApi访问地址去使用!
其官网地址
YApi访问地址
YApi主要提供了2个功能:
- API接口管理:根据需求撰写接口,包括接口的地址,参数,响应等等信息。
- Mock服务:模拟真实接口,生成接口的模拟测试数据,用于前端的测试。
使用步骤:
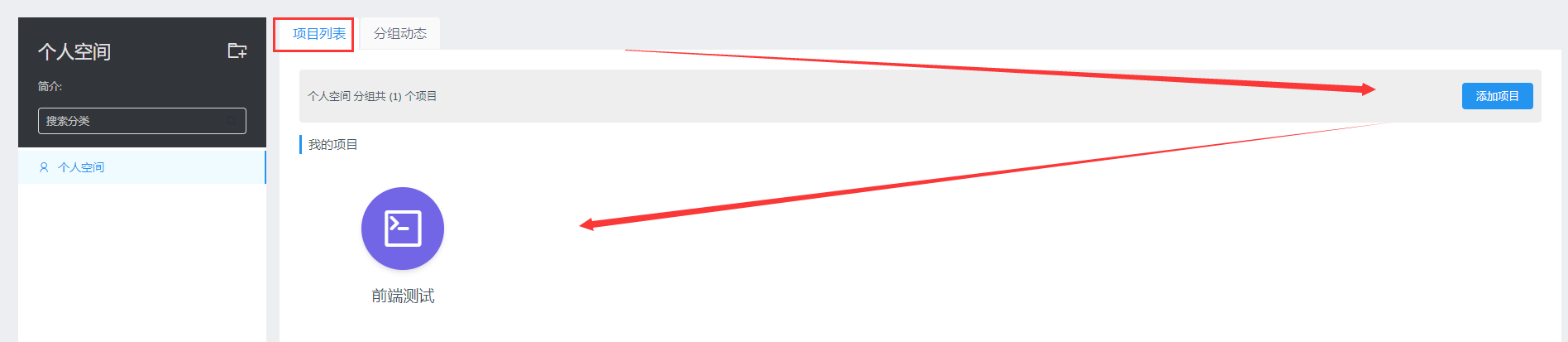
·1)、登录进去后,在个人空间中,选择项目列表->添加项目,效果如图所示:

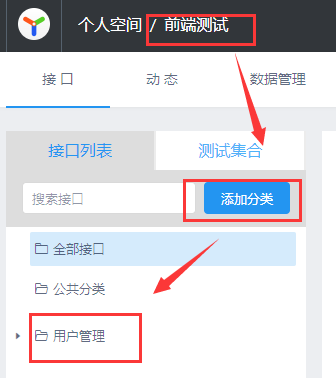
2)、然后点击创建的项目,进入到项目中,紧接着先添加接口的分类,如下图所示:

3)、然后我们选择当前创建的分类,创建接口信息,如下图所示:

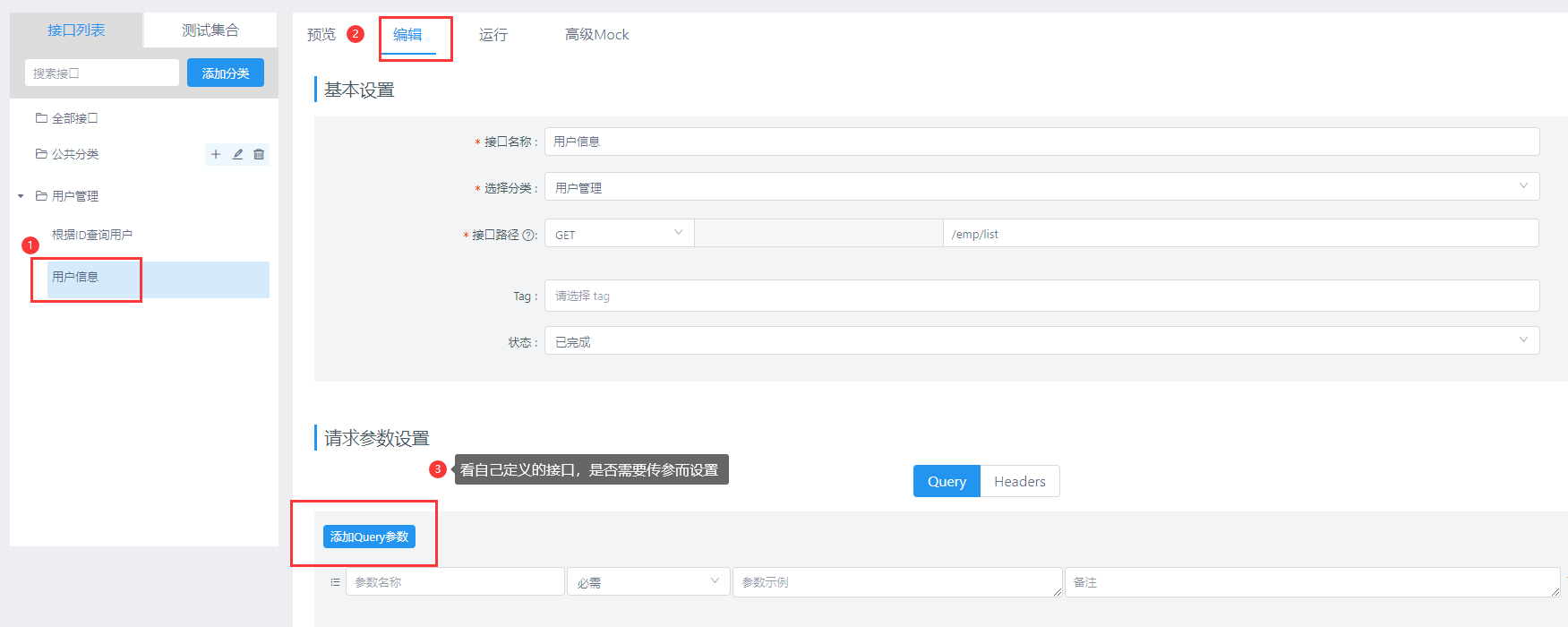
4)、我们来到接口的编辑界面,对接口的各种信息,例如:接口的参数,接口的返回值等等,效果图下图所示:
这里看情况添加


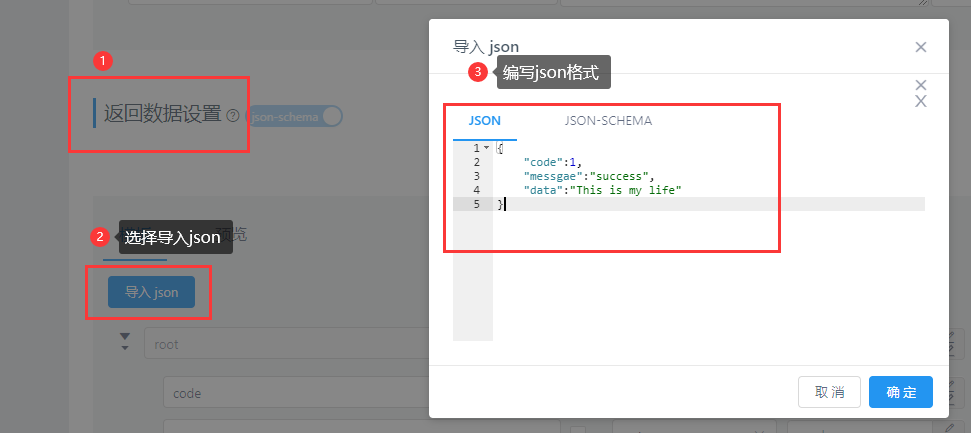
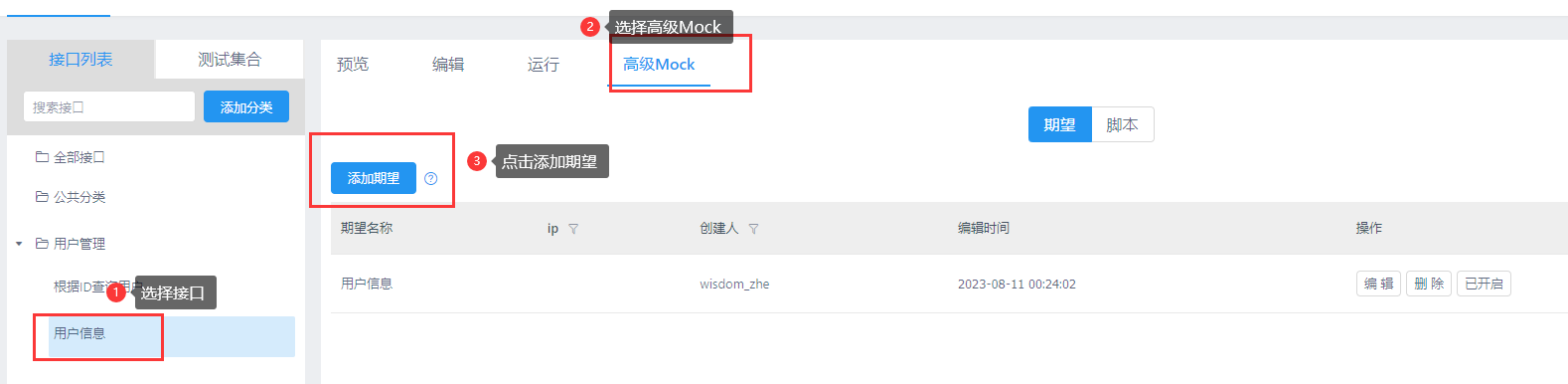
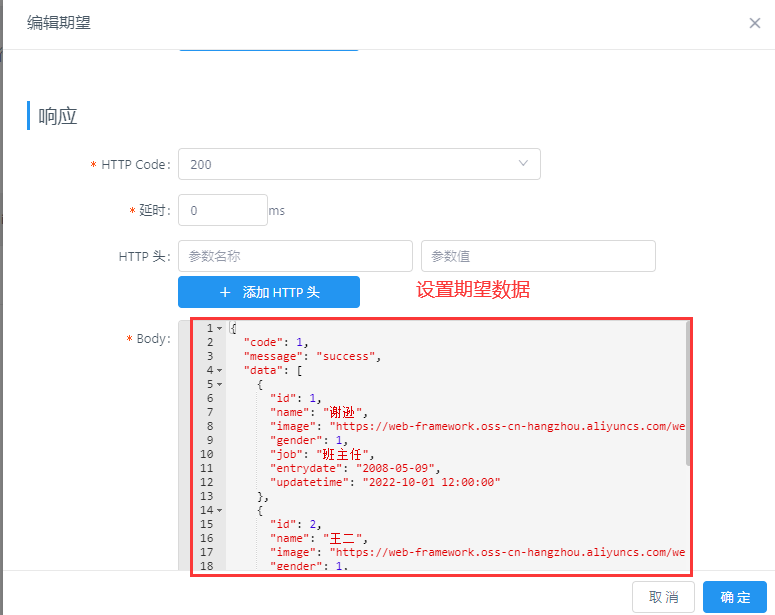
5)、我们还可以设置接口的mock信息,通过添加期望,直接指定响应信息!


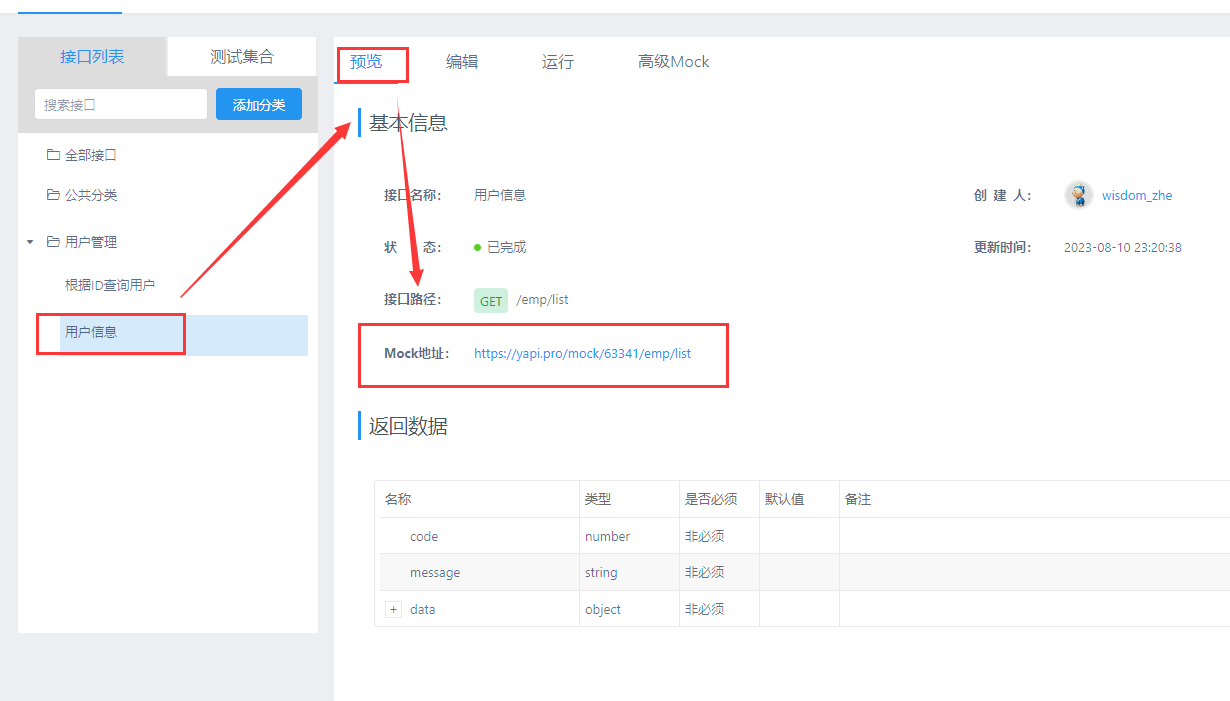
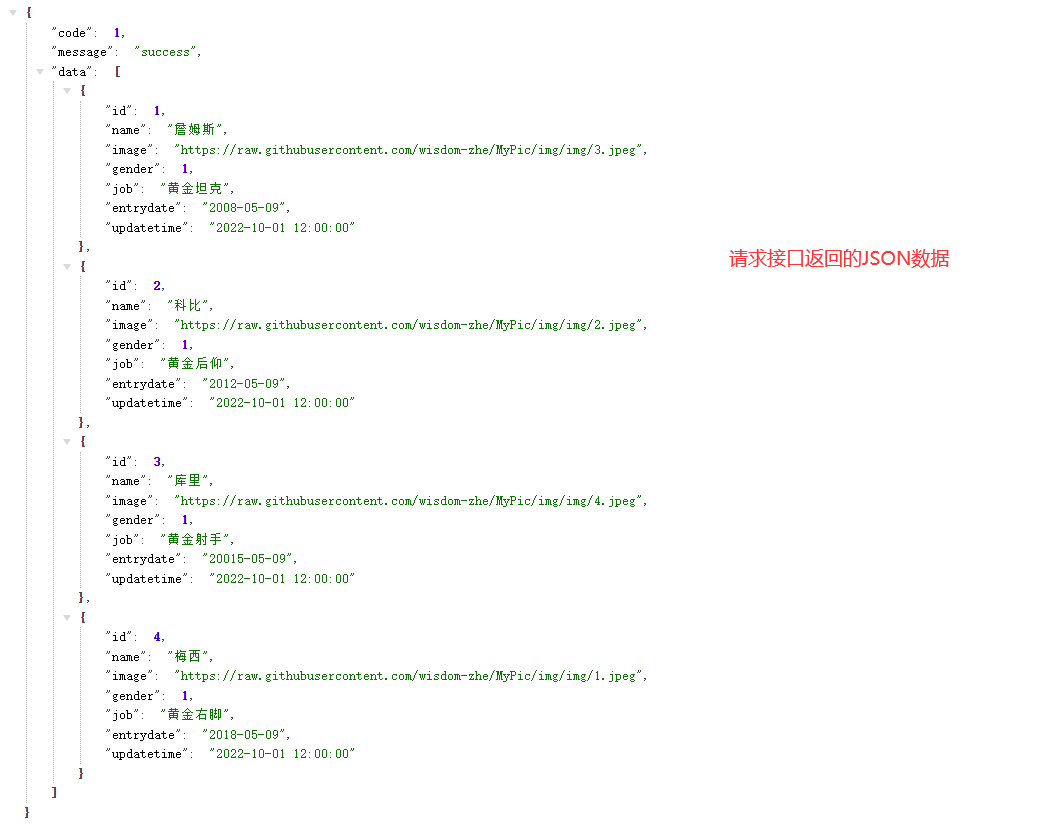
6)、我们来到接口的预览界面,直接点击Mock地址,完成请求数据的响应!


2、Vue表格渲染demo
1)、首先导入两个js文件
- axios-0.18.0.js
- vue.js
下载地址,直接解压导入使用
2)、编写前端HTML代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/axios-0.18.0.js"></script> <!--js目录下的axios-0.18.0.js文件--><script src="js/vue.js"></script>
</head>
<body><div id='app' style="text-align: center;"><table border="1px" cellspacing=0 width=60% ><tr><th>编号</th><th>姓名</th><th>头像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后操作时间</th></tr><tr center v-for="(item,index) in tableData"><td>{{index+1}}</td><td>{{item.name}}</td><td><img :src="item.image" style="width: 100%; height: 200px;" ></td><td><span v-if="item.gender==1">男</span><span v-if="item.gender==0">女</span></td><td>{{item.job}}</td><td>{{item.entrydate}}</td><td>{{item.updatetime}}</td></tr></table></div><script>new Vue({el:'#app',data:{tableData:[]},// 钩子函数,页面初始化便加载mounted() {// 通过axios发起请求,获取数据axios.get('https://yapi.pro/mock/63341/emp/list').then(res=>{// this代表当前的Vue对象this.tableData=res.data.data})},});</script>
</body>
</html>最终实现效果:

关于返回图片的URL,可以参考这篇文章:如何搭建自己的图床(GitHub版)
相关文章:

YAPi在线接口文档简单案例(结合Vue前端Demo)
在前后端分离开发中,我们都是基于文档进行开发,那前端人员有时候无法马上拿到后端的数据,该怎么办?我们一般采用mock模拟伪造数据直接进行测试,本篇文章主要介绍YApi在线接口文档的简单使用,并结合Vue的小d…...

Java基础篇--Runtime类
介绍 Runtime类用于表示虚拟机运行时的状态,它用于封装JVM虚拟机进程。每次使用java命令启动虚拟机都对应一个Runtime实例,并且只有一个实例。 因此在Runtime类定义的时候,它的构造方法已经被私有化了(单例设计模式的应用),对象…...

数字后端笔试题(1)DCG后congestion问题
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 已知某模块的DCG结果显示存在congestion,有congestion部分逻辑结构如下图: 问题1: 如何分析该电路有congestion问题的原因? 答:data selecti…...

数据结构:交换排序
冒泡排序 起泡排序,别名“冒泡排序”,该算法的核心思想是将无序表中的所有记录,通过两两比较关键字,得出升序序列或者降序序列。 算法步骤 比较相邻的元素。如果第一个元素大于第二个元素,就交换它们。对每一对相邻…...

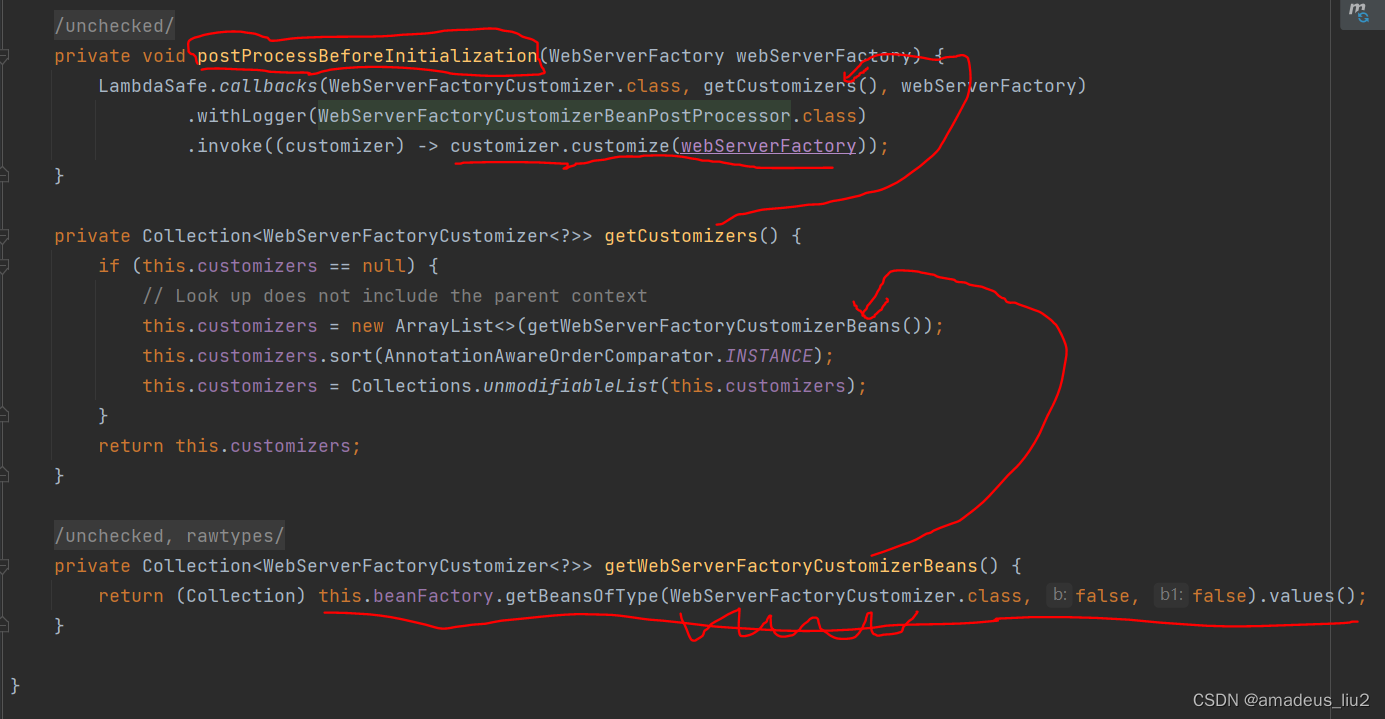
SpringBoot复习:(42)WebServerCustomizer的customize方法是在哪里被调用的?
ServletWebServletAutoConfiguration类定义如下: 可以看到其中通过Import注解导入了其内部类BeanPostProcessorRegister。 BeanPostProcessor中定义的registerBeanDefinition方法会被Spring容器调用。 registerBeanDefinitions方法调用了RegistrySyntheticBeanIf…...

年至年的选择仿elementui的样式
组件:<!--* Author: liuyu liuyuxizhengtech.com* Date: 2023-02-01 16:57:27* LastEditors: wangping wangpingxizhengtech.com* LastEditTime: 2023-06-30 17:25:14* Description: 时间选择年 - 年 --> <template><div class"yearPicker"…...

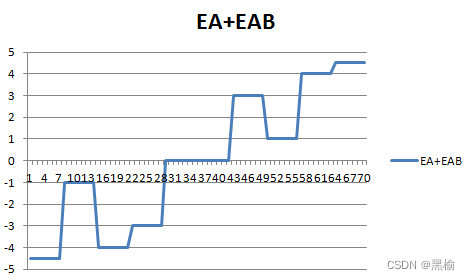
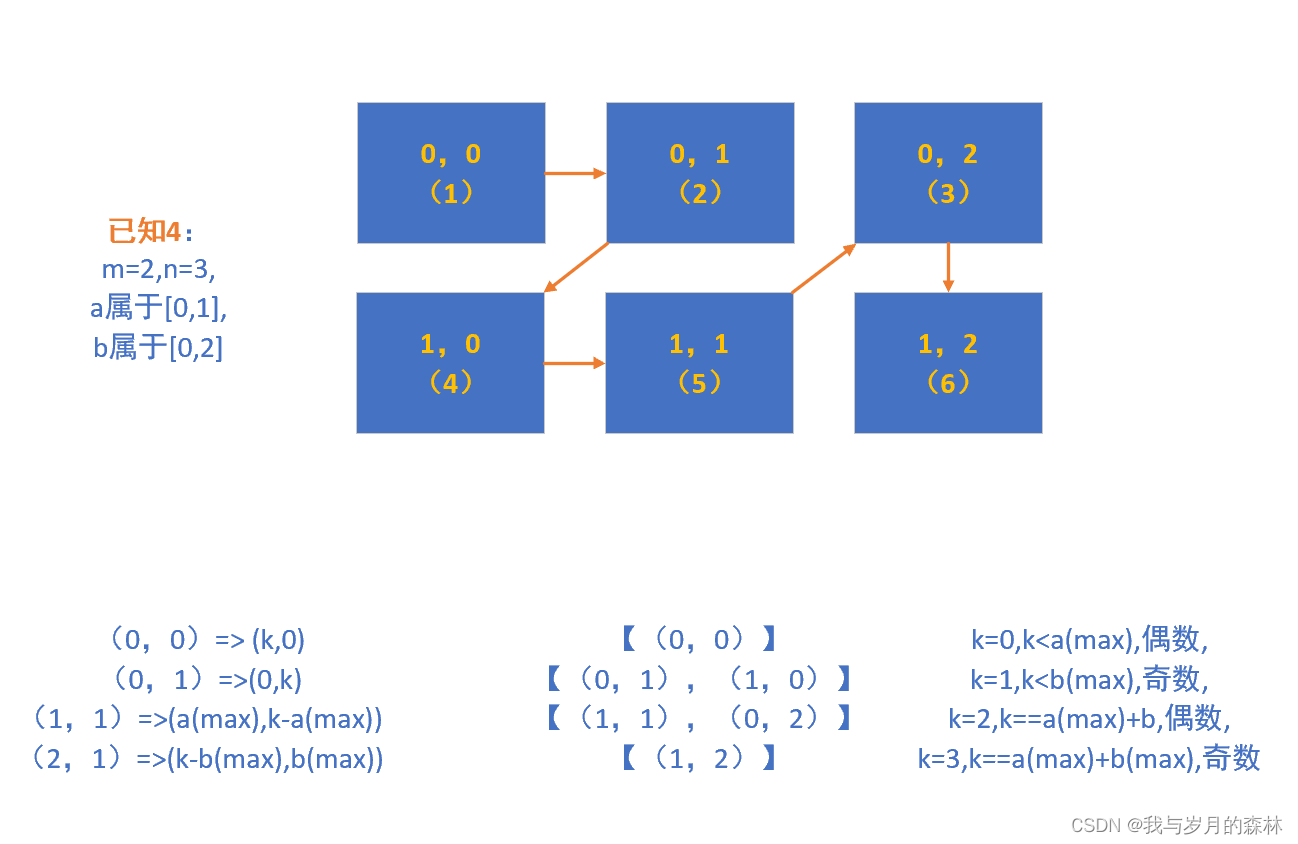
分类过程中的一种遮挡现象
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) 让网络的输入只有3个节点,AB训练集各由6张二值化的图片组成,让A,B中各有3个点,且不重合,统计迭代次数并排序。 其中有10组数据 差值结构 迭代次数 构造平均列A 构造平均列AB…...

下一代服务架构:单体架构-->分布式架构-->微服务(DDD)-->软件定义架构(SDF with GraphEngine)
参考:自己实现一个SQL解析引擎_曾经的学渣的博客-CSDN博客...

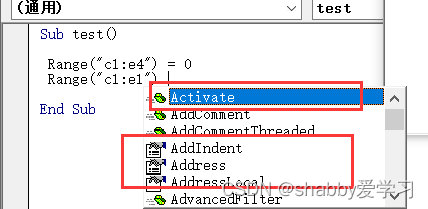
excel 之 VBA
1、excel和VBA 高效办公,把重复性的工作写成VBA代码(VB代码的衍生物,语法和VBA相同)。 首先打开开发工具模式,如果没有选显卡,需要手动打开 打开程序编辑界面 快捷键 altF11一般操作 程序调试…...

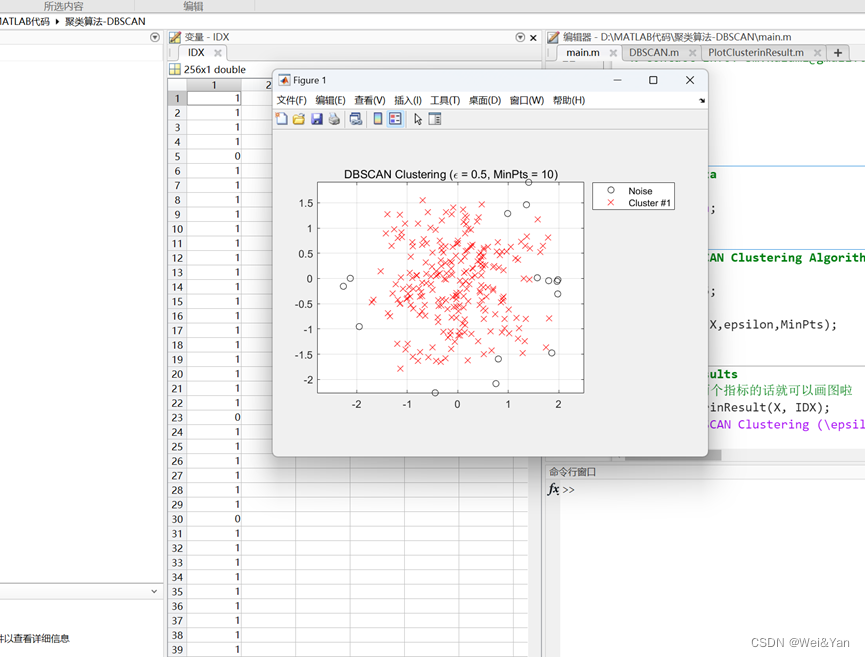
【数学建模】--聚类模型
聚类模型的定义: “物以类聚,人以群分”,所谓的聚类,就是将样本划分为由类似的对象组成的多个类的过程。聚类后,我们可以更加准确的在每个类中单独使用统计模型进行估计,分析或预测;也可以探究不…...

css3新增选择器总结
目录 一、属性选择器 二、结构伪类选择器 三、伪元素选择器 四、UI状态伪类选择器 五、反选伪类选择器 六、target选择器 七、父亲选择器、后代选择器 八、相邻兄弟选择器、兄弟们选择器 一、属性选择器 (除IE6外的大部分浏览器支持) E&#…...

0基础学C#笔记10:归并排序法
文章目录 前言一、递归的方式二、代码总结 前言 将一个大的无序数组有序,我们可以把大的数组分成两个,然后对这两个数组分别进行排序,之后在把这两个数组合并成一个有序的数组。由于两个小的数组都是有序的,所以在合并的时候是很…...

nlohmann json:通过for遍历object和array
object和array可以使用数for进行遍历: #include <iostream> #include <nlohmann/json.hpp> using namespace std; using json = nlohmann::json;auto checkJsonType(json& x) {if(x.type() == json::value_t::null){cout<<x<<" is null&quo…...

适配器模式:将不兼容的接口转换为可兼容的接口
适配器模式:将不兼容的接口转换为可兼容的接口 什么是适配器模式? 适配器模式是一种结构型设计模式,用于将一个类的接口转换为客户端所期望的另一个接口。它允许不兼容的类能够合作,使得原本由于接口不匹配而无法工作的类能够一…...

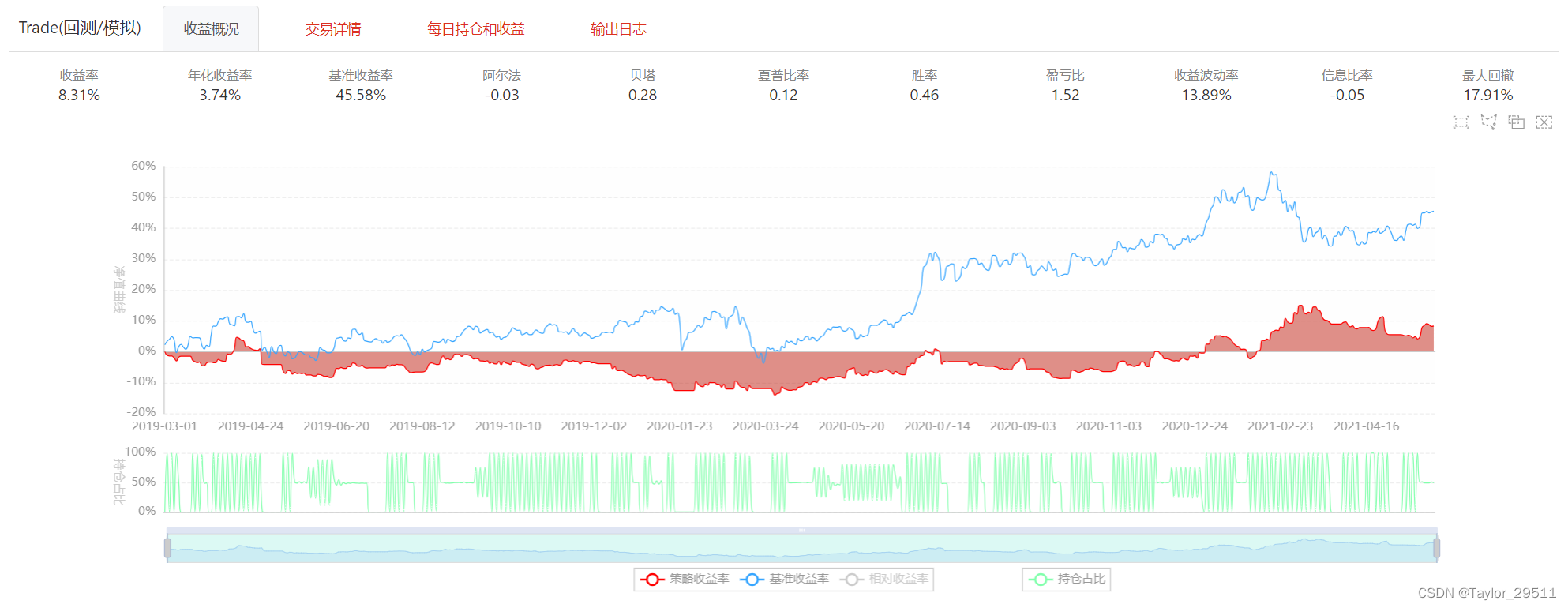
【量化课程】07_量化回测
文章目录 7.1 pandas计算策略评估指标数据准备净值曲线年化收益率波动率最大回撤Alpha系数和Beta系数夏普比率信息比率 7.2 聚宽平台量化回测实践平台介绍策略实现 7.3 Backtrader平台量化回测实践Backtrader简介Backtrader量化回测框架实践 7.4 BigQuant量化框架实战BigQuant简…...

竞赛项目 深度学习花卉识别 - python 机器视觉 opencv
文章目录 0 前言1 项目背景2 花卉识别的基本原理3 算法实现3.1 预处理3.2 特征提取和选择3.3 分类器设计和决策3.4 卷积神经网络基本原理 4 算法实现4.1 花卉图像数据4.2 模块组成 5 项目执行结果6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 &a…...

用对角线去遍历矩阵
声明 该系列文章仅仅展示个人的解题思路和分析过程,并非一定是优质题解,重要的是通过分析和解决问题能让我们逐渐熟练和成长,从新手到大佬离不开一个磨练的过程,加油! 原题链接 用对角线遍历矩阵https://leetcode.c…...

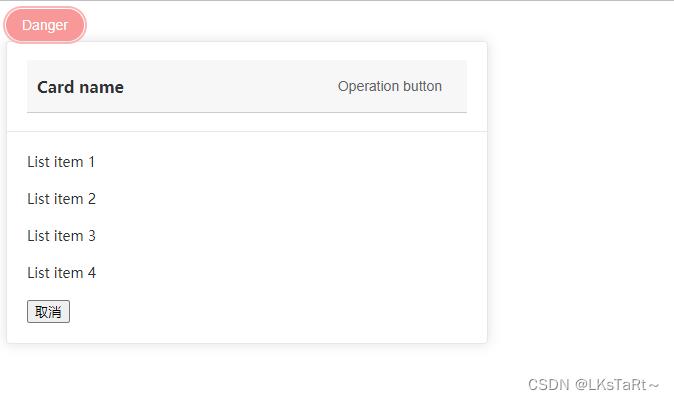
【vue】点击按钮弹出卡片,点击卡片中的取消按钮取消弹出的卡片(附代码)
实现思路: 在按钮上绑定一个点击事件,默认是true;在export default { }中注册变量给卡片标签用v-if判断是否要显示卡片,ture则显示;在卡片里面写好你想要展示的数据;给卡片添加一个取消按钮,绑…...

【K8S】pod 基础概念讲解
目录 Pod基础概念:在Kubrenetes集群中Pod有如下两种使用方式:pause容器使得Pod中的所有容器可以共享两种资源:网络和存储。总结:kubernetes中的pause容器主要为每个容器提供以下功能:Kubernetes设计这样的Pod概念和特殊…...

ASP.NET Core中间件记录管道图和内置中间件
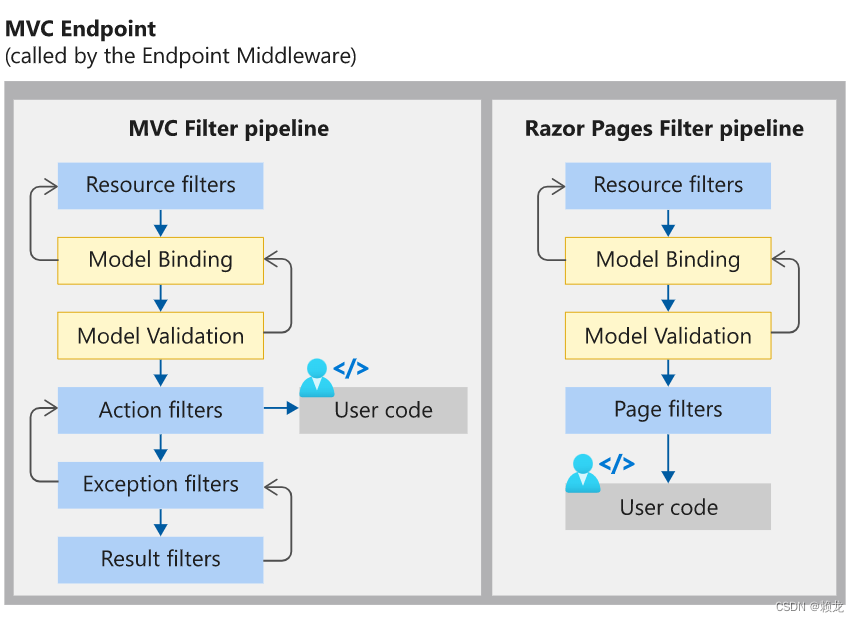
管道记录 下图显示了 ASP.NET Core MVC 和 Razor Pages 应用程序的完整请求处理管道 中间件组件在文件中添加的顺序Program.cs定义了请求时调用中间件组件的顺序以及响应的相反顺序。该顺序对于安全性、性能和功能至关重要。 内置中间件记录 内置中间件原文翻译MiddlewareDe…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
