直接在html中引入Vue.js的cdn来实现Vue3的组合式API
Vue3的组合式API是使用setup函数来编写组件逻辑的。setup函数是Vue3中用于替代Vue2的选项API(如data、methods等)的一种方式。在setup函数中,你可以访问到一些特殊的响应式对象,并且可以返回一些可以在模板中使用的数据、方法等。
以下是一个文章列表示例,展示了如何在Vue3中使用组合式API的setup函数编写组件:
把所有代码都写在一个html文件
<!DOCTYPE html>
<html>
<head><title>Vue 3 CDN Example - Composition API</title><meta charset="utf-8"><script src="vue.global.prod.min.js"></script><script src="vue-router.global.min.js"></script>
</head>
<body><div id="app"><router-view></router-view>
</div><script type="module">const { createApp, ref } = Vue;const { createRouter, createWebHashHistory } = VueRouter;// 示例数据const artcles = [{ id: 100, title: '孤注一掷,玩的就是真实', content: '电影《孤注一掷》于8月8日正式上映,目前票房已破8亿。电影自点映以来口碑与票房狂飙,连破暑期档单日点映最高票房、中国影史单日点映票房、中国影史点映票房纪录,影片结尾部分更让不少观众认为会有续集。昨日在接受采访时,导演申奥明确表示不会有续集,“目前没有续集的计划,那个镜头主要想表达的就是,网络诈骗很难根除,层出不穷,还是需要我们提升自身的免疫力。”' },{ id: 101, title: '《封神第一部》上映:网友被费翔的商务殷语洗脑了', content: '《封神第一部》主要讲述的是商王殷寿与狐妖妲己勾结,暴虐无道,引发天谴。昆仑仙人姜子牙携封神榜”下山,寻找天下共主,以救苍生。西伯侯之子姬发逐渐发现殷寿的本来面目,反出朝歌。' },{ id: 102, title: '《消失的她》票房破35亿 排名中国票房榜第12', content: '《消失的她》由陈思诚监制,朱一龙、倪妮、文咏珊等主演的悬疑犯罪片。该片改编自前苏联电影《为单身汉设下的陷阱》,讲述了何非的妻子李木子在结婚周年旅行中离奇消失,失踪多天后一个陌生女人突然闯入,并坚称是何非妻子,从而牵扯出一个惊天大案的故事。' }];// 组件:文章列表const ArtcleList = {template: `<div><h1>文章列表</h1><ul><li v-for="artcle in artcles" :key="artcle.id"><router-link :to="'/artcle/' + artcle.id">{{ artcle.title }}</router-link></li></ul></div>`,setup() {return {artcles};}};// 组件:文章详情const ArtcleDetail = {template: `<div><h1>{{ artcle.title }}</h1><p>{{ artcle.content }}</p></div>`,setup() {const route = VueRouter.useRoute();const artcleId = route.params.id;const artcle = ref(artcles.find(artcle => artcle.id === Number(artcleId)));return {artcle};}};// 创建路由const router = createRouter({history: createWebHashHistory(),routes: [{ path: '/', component: ArtcleList },{ path: '/artcle/:id', component: ArtcleDetail }]});// 创建Vue应用const app = createApp({});app.use(router);// 挂载应用app.mount('#app');</script></body>
</html>
你也可以单独将js抽离出来
index.html
<!DOCTYPE html>
<html>
<head><title>Vue 3 CDN Example - Composition API</title><meta charset="utf-8"><script src="vue.global.prod.min.js"></script><script src="vue-router.global.min.js"></script>
</head>
<body><div id="app"><router-view></router-view>
</div><script type="module" src="app.js"></script></body>
</html>
app.js
const { createApp, ref } = Vue;
const { createRouter, createWebHashHistory } = VueRouter;// 示例数据
const artcles = [{ id: 100, title: '孤注一掷,玩的就是真实', content: '电影《孤注一掷》于8月8日正式上映,目前票房已破8亿。电影自点映以来口碑与票房狂飙,连破暑期档单日点映最高票房、中国影史单日点映票房、中国影史点映票房纪录,影片结尾部分更让不少观众认为会有续集。昨日在接受采访时,导演申奥明确表示不会有续集,“目前没有续集的计划,那个镜头主要想表达的就是,网络诈骗很难根除,层出不穷,还是需要我们提升自身的免疫力。”' },{ id: 101, title: '《封神第一部》上映:网友被费翔的商务殷语洗脑了', content: '《封神第一部》主要讲述的是商王殷寿与狐妖妲己勾结,暴虐无道,引发天谴。昆仑仙人姜子牙携封神榜”下山,寻找天下共主,以救苍生。西伯侯之子姬发逐渐发现殷寿的本来面目,反出朝歌。' },{ id: 102, title: '《消失的她》票房破35亿 排名中国票房榜第12', content: '《消失的她》由陈思诚监制,朱一龙、倪妮、文咏珊等主演的悬疑犯罪片。该片改编自前苏联电影《为单身汉设下的陷阱》,讲述了何非的妻子李木子在结婚周年旅行中离奇消失,失踪多天后一个陌生女人突然闯入,并坚称是何非妻子,从而牵扯出一个惊天大案的故事。' },{ id: 103, title: '电影《八角笼中》上映29天,票房突破21亿', content: '新京报讯 8月2日,电影《八角笼中》上映29天,累计票房突破21亿。该片由王宝强执导,王宝强、陈永胜、史彭元领衔主演,王迅、张祎曈主演,于7月6日正式上映。' },{ id: 104, title: '速度与激情 10》8 月 18 日上线国内视频平台', content: '据 IT 之家此前报道,《速度与激情 10》今年 5 月在内地院线上映,比北美提前两天。目前,该片豆瓣评分 6.2。《速度与激情》系列电影由罗伯・科恩等执导,于 2001 年至 2021 年期间上映了 9 部。《速度与激情 9》于 2021 年 5 月 21 日在中国内地上映,2021 年 6 月 25 日在北美上映。' }
];// 组件:文章列表
const ArtcleList = {template: `<div><h1>文章列表</h1><ul><li v-for="artcle in artcles" :key="artcle.id"><router-link :to="'/artcle/' + artcle.id">{{ artcle.title }}</router-link></li></ul></div>`,setup() {return {artcles};}
};// 组件:文章详情
const ArtcleDetail = {template: `<div><h1>{{ artcle.title }}</h1><p>{{ artcle.content }}</p></div>`,setup() {const route = VueRouter.useRoute();const artcleId = route.params.id;const artcle = ref(artcles.find(artcle => artcle.id === Number(artcleId)));return {artcle};}
};// 创建路由
const router = createRouter({history: createWebHashHistory(),routes: [{ path: '/', component: ArtcleList },{ path: '/artcle/:id', component: ArtcleDetail }]
});// 创建Vue应用
const app = createApp({});
app.use(router);// 挂载应用
app.mount('#app');
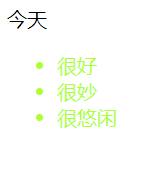
结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QbqvxK4N-1691656932134)(/img/bVc9chD)]](https://img-blog.csdnimg.cn/21b76c9d6af741e5b1aa957da81a817f.png)
演示
http://demo.likeyunba.com/vue3-composition-api/#/
源码下载
vue.global.prod.min.js
vue-router.global.min.js
下载地址:https://likeyun.lanzout.com/ibnQn14ymgud
作者
TANKING
相关文章:

直接在html中引入Vue.js的cdn来实现Vue3的组合式API
Vue3的组合式API是使用setup函数来编写组件逻辑的。setup函数是Vue3中用于替代Vue2的选项API(如data、methods等)的一种方式。在setup函数中,你可以访问到一些特殊的响应式对象,并且可以返回一些可以在模板中使用的数据、方法等。…...

YAPi在线接口文档简单案例(结合Vue前端Demo)
在前后端分离开发中,我们都是基于文档进行开发,那前端人员有时候无法马上拿到后端的数据,该怎么办?我们一般采用mock模拟伪造数据直接进行测试,本篇文章主要介绍YApi在线接口文档的简单使用,并结合Vue的小d…...

Java基础篇--Runtime类
介绍 Runtime类用于表示虚拟机运行时的状态,它用于封装JVM虚拟机进程。每次使用java命令启动虚拟机都对应一个Runtime实例,并且只有一个实例。 因此在Runtime类定义的时候,它的构造方法已经被私有化了(单例设计模式的应用),对象…...

数字后端笔试题(1)DCG后congestion问题
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 已知某模块的DCG结果显示存在congestion,有congestion部分逻辑结构如下图: 问题1: 如何分析该电路有congestion问题的原因? 答:data selecti…...

数据结构:交换排序
冒泡排序 起泡排序,别名“冒泡排序”,该算法的核心思想是将无序表中的所有记录,通过两两比较关键字,得出升序序列或者降序序列。 算法步骤 比较相邻的元素。如果第一个元素大于第二个元素,就交换它们。对每一对相邻…...

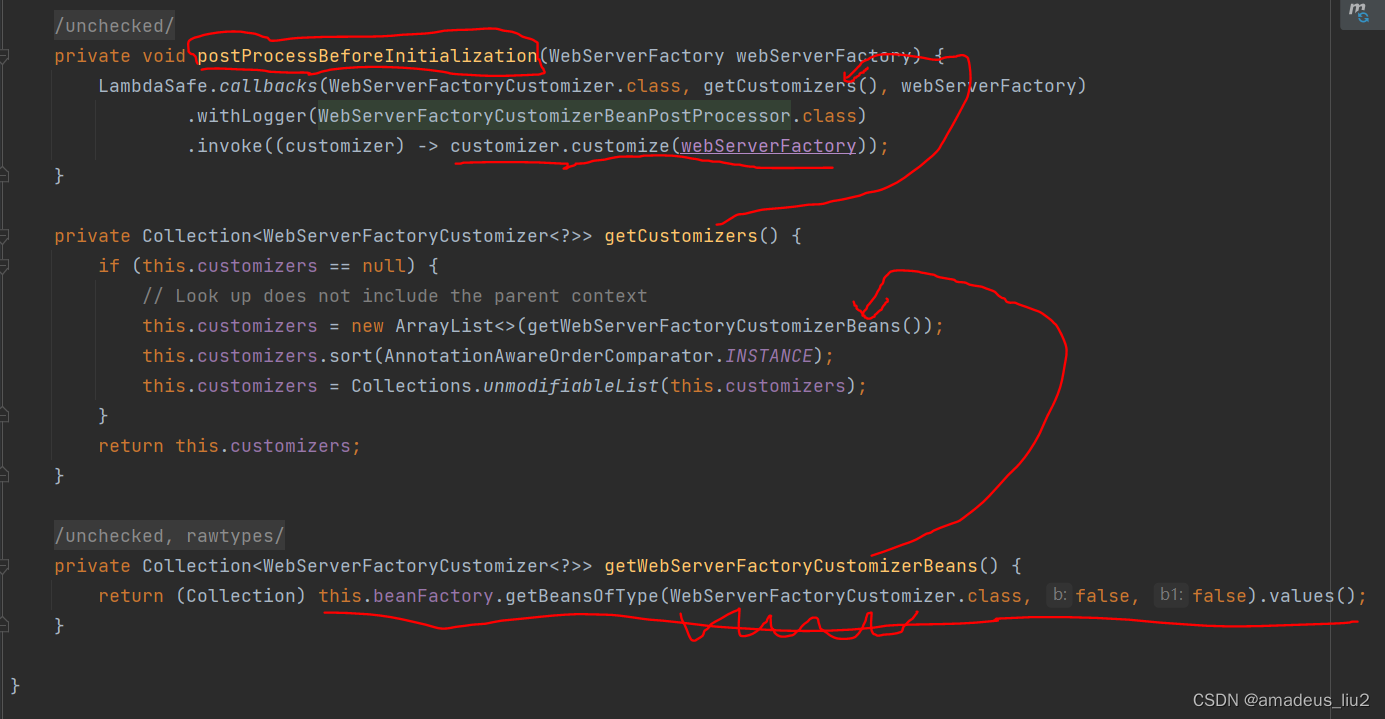
SpringBoot复习:(42)WebServerCustomizer的customize方法是在哪里被调用的?
ServletWebServletAutoConfiguration类定义如下: 可以看到其中通过Import注解导入了其内部类BeanPostProcessorRegister。 BeanPostProcessor中定义的registerBeanDefinition方法会被Spring容器调用。 registerBeanDefinitions方法调用了RegistrySyntheticBeanIf…...

年至年的选择仿elementui的样式
组件:<!--* Author: liuyu liuyuxizhengtech.com* Date: 2023-02-01 16:57:27* LastEditors: wangping wangpingxizhengtech.com* LastEditTime: 2023-06-30 17:25:14* Description: 时间选择年 - 年 --> <template><div class"yearPicker"…...

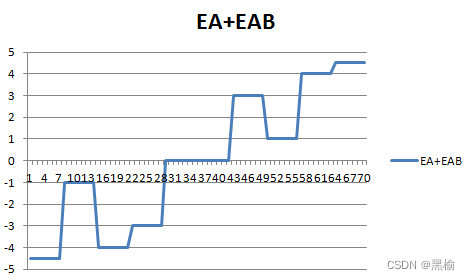
分类过程中的一种遮挡现象
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) 让网络的输入只有3个节点,AB训练集各由6张二值化的图片组成,让A,B中各有3个点,且不重合,统计迭代次数并排序。 其中有10组数据 差值结构 迭代次数 构造平均列A 构造平均列AB…...

下一代服务架构:单体架构-->分布式架构-->微服务(DDD)-->软件定义架构(SDF with GraphEngine)
参考:自己实现一个SQL解析引擎_曾经的学渣的博客-CSDN博客...

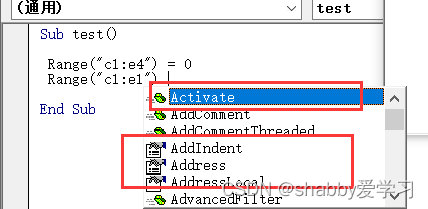
excel 之 VBA
1、excel和VBA 高效办公,把重复性的工作写成VBA代码(VB代码的衍生物,语法和VBA相同)。 首先打开开发工具模式,如果没有选显卡,需要手动打开 打开程序编辑界面 快捷键 altF11一般操作 程序调试…...

【数学建模】--聚类模型
聚类模型的定义: “物以类聚,人以群分”,所谓的聚类,就是将样本划分为由类似的对象组成的多个类的过程。聚类后,我们可以更加准确的在每个类中单独使用统计模型进行估计,分析或预测;也可以探究不…...

css3新增选择器总结
目录 一、属性选择器 二、结构伪类选择器 三、伪元素选择器 四、UI状态伪类选择器 五、反选伪类选择器 六、target选择器 七、父亲选择器、后代选择器 八、相邻兄弟选择器、兄弟们选择器 一、属性选择器 (除IE6外的大部分浏览器支持) E&#…...

0基础学C#笔记10:归并排序法
文章目录 前言一、递归的方式二、代码总结 前言 将一个大的无序数组有序,我们可以把大的数组分成两个,然后对这两个数组分别进行排序,之后在把这两个数组合并成一个有序的数组。由于两个小的数组都是有序的,所以在合并的时候是很…...

nlohmann json:通过for遍历object和array
object和array可以使用数for进行遍历: #include <iostream> #include <nlohmann/json.hpp> using namespace std; using json = nlohmann::json;auto checkJsonType(json& x) {if(x.type() == json::value_t::null){cout<<x<<" is null&quo…...

适配器模式:将不兼容的接口转换为可兼容的接口
适配器模式:将不兼容的接口转换为可兼容的接口 什么是适配器模式? 适配器模式是一种结构型设计模式,用于将一个类的接口转换为客户端所期望的另一个接口。它允许不兼容的类能够合作,使得原本由于接口不匹配而无法工作的类能够一…...

【量化课程】07_量化回测
文章目录 7.1 pandas计算策略评估指标数据准备净值曲线年化收益率波动率最大回撤Alpha系数和Beta系数夏普比率信息比率 7.2 聚宽平台量化回测实践平台介绍策略实现 7.3 Backtrader平台量化回测实践Backtrader简介Backtrader量化回测框架实践 7.4 BigQuant量化框架实战BigQuant简…...

竞赛项目 深度学习花卉识别 - python 机器视觉 opencv
文章目录 0 前言1 项目背景2 花卉识别的基本原理3 算法实现3.1 预处理3.2 特征提取和选择3.3 分类器设计和决策3.4 卷积神经网络基本原理 4 算法实现4.1 花卉图像数据4.2 模块组成 5 项目执行结果6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 &a…...

用对角线去遍历矩阵
声明 该系列文章仅仅展示个人的解题思路和分析过程,并非一定是优质题解,重要的是通过分析和解决问题能让我们逐渐熟练和成长,从新手到大佬离不开一个磨练的过程,加油! 原题链接 用对角线遍历矩阵https://leetcode.c…...

【vue】点击按钮弹出卡片,点击卡片中的取消按钮取消弹出的卡片(附代码)
实现思路: 在按钮上绑定一个点击事件,默认是true;在export default { }中注册变量给卡片标签用v-if判断是否要显示卡片,ture则显示;在卡片里面写好你想要展示的数据;给卡片添加一个取消按钮,绑…...

【K8S】pod 基础概念讲解
目录 Pod基础概念:在Kubrenetes集群中Pod有如下两种使用方式:pause容器使得Pod中的所有容器可以共享两种资源:网络和存储。总结:kubernetes中的pause容器主要为每个容器提供以下功能:Kubernetes设计这样的Pod概念和特殊…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
