css 实现 html 元素内文字水平垂直居中的N种方法
上一篇博文写了div 中元素居中的N种常用方法,那么单个html元素:div(块级元素代表),span(行内元素代表)中的文字如何水平垂直都居中呢?实现方法如下:
本文例子使用的 html body结构下的模型如下:
<body><div class="container">文字居中显示</div>
</body>例子居中效果都如下图:

注:当把div 换成其他块级元素,如<p>或<h1>~<h6>时,以下方法仍然奏效。但当把div换成行内元素,如<span>时,第4种方法将失效。
1、弹性布局 设置容器项目在横轴和纵轴上都居中对齐
<style>.container{height: 200px;width: 200px;border: 1px solid black;background-color: aliceblue;display: flex;justify-content: center;align-items: center;}
</style>2、使用 table-cell 显示
使用 table-cell 可以实现 div 中文字的垂直居中,然后在使用text-align: center可实现水平居中
<style>.container{height: 200px;width: 200px;border: 1px solid black;background-color: aliceblue;display: table-cell;vertical-align: middle;text-align: center;}
</style>3、使用 Grid 布局
display: grid + place-items: center
<style>.container{height: 200px;width: 200px;border: 1px solid black;background-color: aliceblue;display: grid;place-items: center;}
</style>4、使用 line-height
设置line-height的值和为div的height值,实现垂直居中,使用text-align实现水平居中。该方法只能使用于单行文本,如文本超过单行,文字将会溢出。且该方法不适用于span等行内元素
<style>.container{height: 200px;width: 200px;border: 1px solid black;background-color: aliceblue;text-align: center;line-height: 200px;}
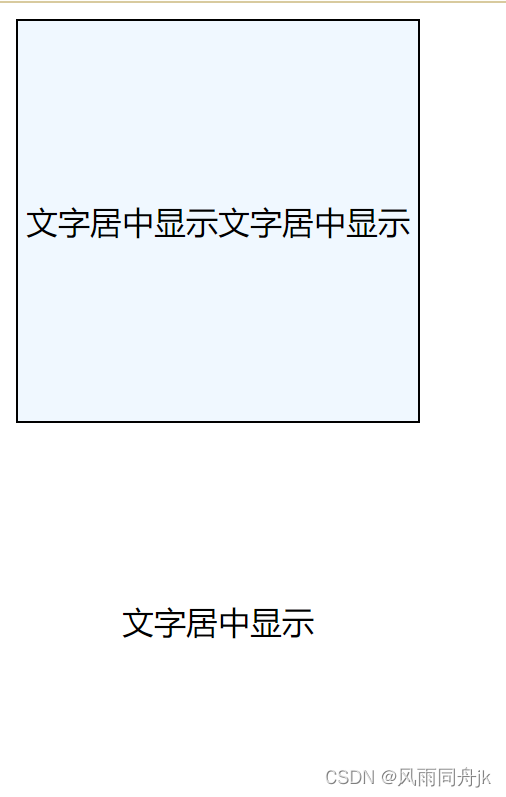
</style>当多行文字时,如下:
<body><div class="container">文字居中显示文字居中显示文字居中显示</div>
</body>
当用该方法用于span等行内元素时:为span设置的宽高将失效,因为默认情况下,行内元素无法设置宽度和高度,其宽度和高度都是由它们所包含的内容决定的。有关html块级元素、行内元素、行内块级元素的说明请看该篇博文:HTML 块级元素、行内元素和行内块级元素
<body><span class="container">文字居中显示</span>
</body>
要想让span等行内元素也实现div的效果,使用display:block 或 display:inline-block 即可
<style>.container{height: 200px;width: 200px;border: 1px solid black;background-color: aliceblue;display: block; /* 把span显示变成块级元素 */text-align: center;line-height: 200px;}
</style>
5、使用 text-align: center + padding
使用 text-align: center 可使文字水平居中,当没有固定高度时,使用 padding-top 和 padding-bottom 相同高度即可实现垂直居中。当要求固定高度时,先看文字的高度,然后再计算出 padding-top 和 padding-bottom 相同的高度也能实现垂直居中
<style>/* 不限定高度时,container 不设置 height 属性值使用 text-align: center + padding-top、padding-bottom 相同高度*/.container{width: 200px;border: 1px solid black;background-color: aliceblue;text-align: center;padding-top:50px;padding-bottom:50px;}
</style>
<style>/* 限定高度时(如div总高度限定 200px),container 不设置 height 属性值使用 text-align: center + padding-top、padding-bottom 要根据div高度减去文字高度再平分剩余的高度假如文字高度占20px,那么padding-top、padding-bottom 都是90px*/.container{width: 200px;border: 1px solid black;background-color: aliceblue;text-align: center;padding-top:90px;padding-bottom:90px;}
</style>
-
组合上篇 div找那个元素居中和本篇html元素居中的方法综合实现子div在父div中居中显示并且子div中的文字居中
<head><meta charset="utf-8" /><title></title><style>.container{height: 300px;width: 300px;border: 1px solid black;background-color: aliceblue;display: flex;justify-content: center;align-items: center;}.box{width: 150px;height: 150px;background: #55a9ff;display: flex;justify-content: center;align-items: center;}</style></head>
<body><div class="container"><div class="box">文字居中显示</div></div>
</body>
注:box 中可使用上述第1,第3,第4,第5种方法实现组合文字居中,第2种display: table-cell讲失效
以上方法如有错误请各位不吝指教,如以后有别的方法将会往下继续添加,各位有其他方法可留言告知。
相关文章:

css 实现 html 元素内文字水平垂直居中的N种方法
上一篇博文写了div 中元素居中的N种常用方法,那么单个html元素:div(块级元素代表),span(行内元素代表)中的文字如何水平垂直都居中呢?实现方法如下: 本文例子使用的 html…...

数据结构-队列的实现(C语言版)
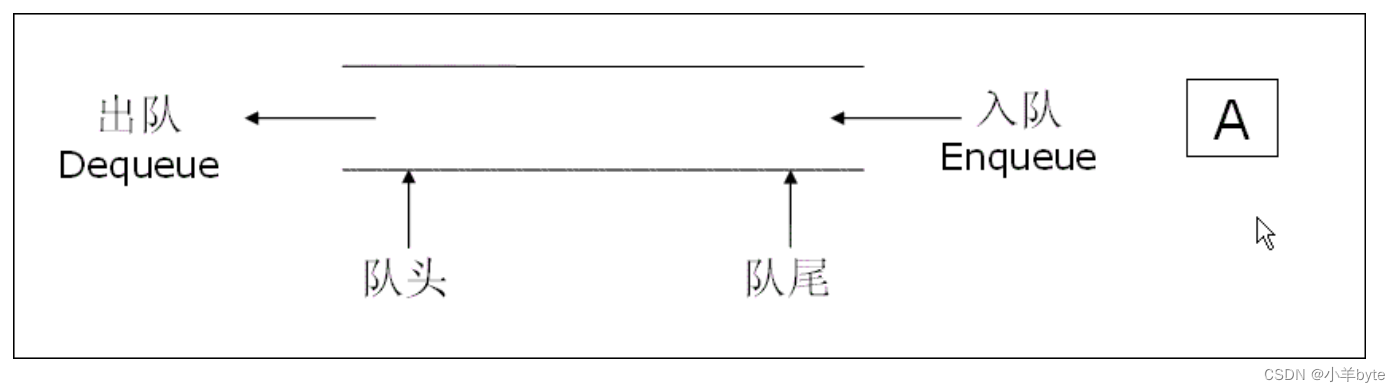
前言 队列是一种特殊的线性表,它只允许在一端对数据进行插入操作,在另一端对数据进行删除操作的特殊线性表,队列具有先进先出的(FIFO)的 特性,进行插入操作的一端称为队尾,进行删除操作的一端称…...

Vue.js 生命周期详解
Vue.js 是一款流行的 JavaScript 框架,它采用了组件化的开发方式,使得前端开发更加简单和高效。在 Vue.js 的开发过程中,了解和理解 Vue 的生命周期非常重要。本文将详细介绍 Vue 生命周期的四个阶段:创建、挂载、更新和销毁。 …...

矩阵定理复习记录
矩阵复习 矩阵导数定理 若A是一个如下矩阵: A [ a 11 a 12 a 21 a 22 ] A \begin{bmatrix}a_{11}&a_{12}\\a_{21}&a_{22}\end{bmatrix} A[a11a21a12a22] y是一个向量矩阵: y ⃗ [ y 1 y 2 ] \vec{y}\begin{bmatrix}y_1\\y_2\e…...

Jenkins+Docker+SpringCloud微服务持续集成项目优化和微服务集群
JenkinsDockerSpringCloud微服务持续集成项目优化和微服务集群 JenkinsDockerSpringCloud部署方案优化JenkinsDockerSpringCloud集群部署流程说明修改所有微服务配置 设计Jenkins集群项目的构建参数编写多选项遍历脚本多项目提交进行代码审查多个项目打包及构建上传镜像把Eurek…...

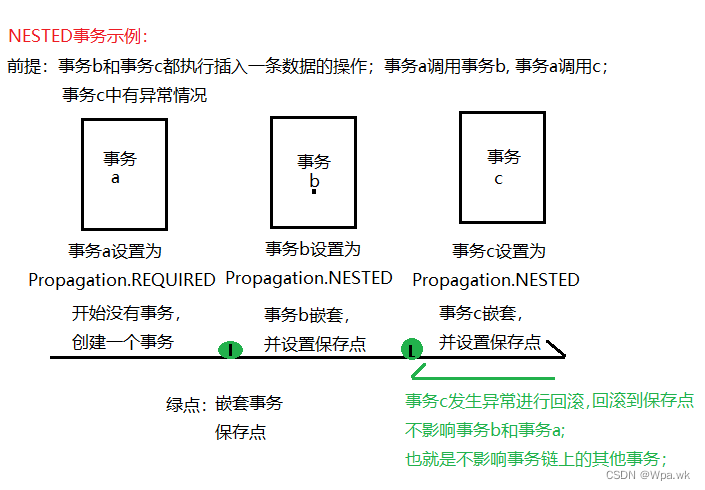
认识 spring 中的事务 与 事务的传播机制
前言 本篇介绍spring中事务的实现方式,如何实现声明式事务,对事物进行参数的设置,了解事务的隔离级别和事务的传播机制;如有错误,请在评论区指正,让我们一起交流,共同进步! 文章目录…...

PHP中的16个危险函数
php中内置了许许多多的函数,在它们的帮助下可以使我们更加快速的进行开发和维护,但是这个函数中依然有许多的函数伴有高风险的,比如说一下的16个函数不到万不得已不尽量不要使用,因为许多“高手”可以通过这些函数抓取你的漏洞。 …...

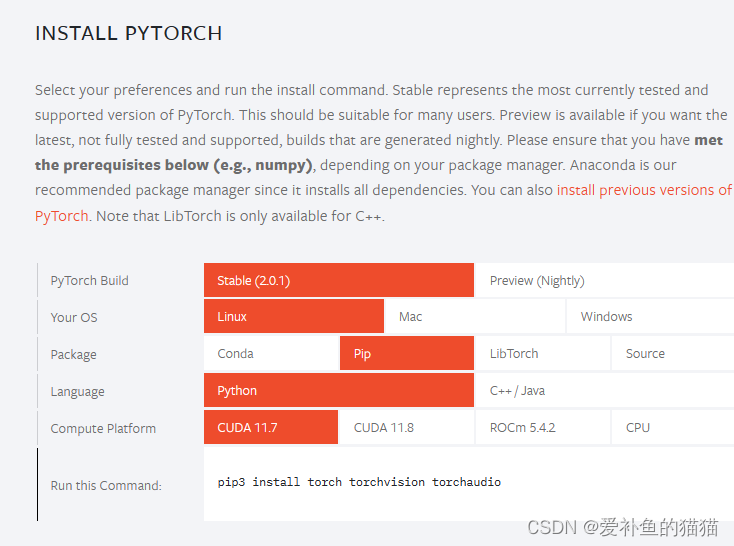
11、Nvidia显卡驱动、CUDA、cuDNN、Anaconda及Tensorflow Pytorch版本
Nvidia显卡驱动、CUDA、cuDNN、Anaconda及Tensorflow-GPU版本 一、确定版本关系二、安装过程1.安装显卡驱动2、安装CUDA3、安装cudnn4、安装TensorFlow5、安装pytorch 三、卸载 一、确定版本关系 TensorFlow Pytorch推出cuda和cudnn的版本,cuda版本推出驱动可选版本…...

将数据库文件压缩并上传到文件服务器
1.引入上传工具和压缩包工具 <dependency><groupId>org.springframework</groupId><artifactId>spring-test</artifactId> </dependency> <dependency><groupId>com.zlpay</groupId><artifactId>zl-util-fastdfs…...

docker — 容器网络
一、概述 Docker容器每次重启后容器ip是会发生变化的。 这也意味着如果容器间使用ip地址来进行通信的话,一旦有容器重启,重启的容器将不再能被访问到。 而Docker 网络就能够解决这个问题。 Docker 网络主要有以下两个作用: 容器间的互联…...

腾讯面试题:使用Redis分布式锁可能会出现哪些问题?
嗨大家好,我是你们的小米!今天要和大家聊一个有趣的话题,那就是“腾讯面试题:使用Redis做分布式锁可能会出现哪些问题?”没错,就是腾讯大佬们在面试时经常会问到的一个问题,我们来一起深入了解一…...

直接在html中引入Vue.js的cdn来实现Vue3的组合式API
Vue3的组合式API是使用setup函数来编写组件逻辑的。setup函数是Vue3中用于替代Vue2的选项API(如data、methods等)的一种方式。在setup函数中,你可以访问到一些特殊的响应式对象,并且可以返回一些可以在模板中使用的数据、方法等。…...

YAPi在线接口文档简单案例(结合Vue前端Demo)
在前后端分离开发中,我们都是基于文档进行开发,那前端人员有时候无法马上拿到后端的数据,该怎么办?我们一般采用mock模拟伪造数据直接进行测试,本篇文章主要介绍YApi在线接口文档的简单使用,并结合Vue的小d…...

Java基础篇--Runtime类
介绍 Runtime类用于表示虚拟机运行时的状态,它用于封装JVM虚拟机进程。每次使用java命令启动虚拟机都对应一个Runtime实例,并且只有一个实例。 因此在Runtime类定义的时候,它的构造方法已经被私有化了(单例设计模式的应用),对象…...

数字后端笔试题(1)DCG后congestion问题
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 已知某模块的DCG结果显示存在congestion,有congestion部分逻辑结构如下图: 问题1: 如何分析该电路有congestion问题的原因? 答:data selecti…...

数据结构:交换排序
冒泡排序 起泡排序,别名“冒泡排序”,该算法的核心思想是将无序表中的所有记录,通过两两比较关键字,得出升序序列或者降序序列。 算法步骤 比较相邻的元素。如果第一个元素大于第二个元素,就交换它们。对每一对相邻…...

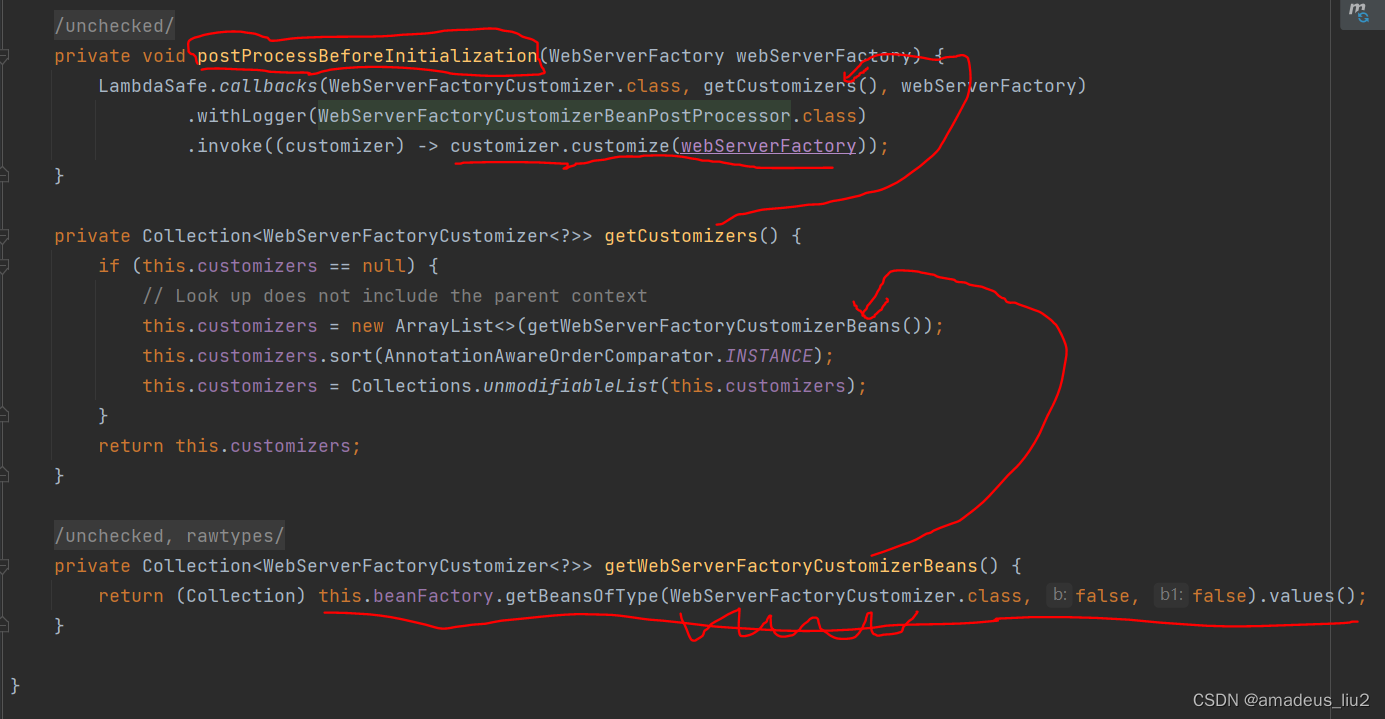
SpringBoot复习:(42)WebServerCustomizer的customize方法是在哪里被调用的?
ServletWebServletAutoConfiguration类定义如下: 可以看到其中通过Import注解导入了其内部类BeanPostProcessorRegister。 BeanPostProcessor中定义的registerBeanDefinition方法会被Spring容器调用。 registerBeanDefinitions方法调用了RegistrySyntheticBeanIf…...

年至年的选择仿elementui的样式
组件:<!--* Author: liuyu liuyuxizhengtech.com* Date: 2023-02-01 16:57:27* LastEditors: wangping wangpingxizhengtech.com* LastEditTime: 2023-06-30 17:25:14* Description: 时间选择年 - 年 --> <template><div class"yearPicker"…...

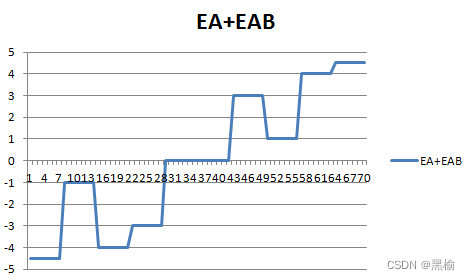
分类过程中的一种遮挡现象
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) 让网络的输入只有3个节点,AB训练集各由6张二值化的图片组成,让A,B中各有3个点,且不重合,统计迭代次数并排序。 其中有10组数据 差值结构 迭代次数 构造平均列A 构造平均列AB…...

下一代服务架构:单体架构-->分布式架构-->微服务(DDD)-->软件定义架构(SDF with GraphEngine)
参考:自己实现一个SQL解析引擎_曾经的学渣的博客-CSDN博客...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
