nginx基于源码安装的方式对静态页面、虚拟主机(IP、端口、域名)和日志文件进行配置
一.静态页面
1.更改页面内容
2.更改配置文件
3.测试
二.虚拟主机配置
1.基于IP
(1)在html目录下新建目录存放测试文件
(2)修改nginx.conf文件,在htttp模块中配置两个server模块分别对应两个IP
(3)测试
2.基于端口
(1)创建测试界面
(2)同样在http模块中添加server模块,注意工作目录的变动
(3)测试
3.基于域名
(1)在前面基于IP的基础上添加server_name一行即可
(2)修改/etc/hosts文件
(3)测试
三.nginx错误日志和访问日志配置
1. 在server模块中指定日志类型和日志存放目录即可
2.测试两边后查看
一.静态页面
要关闭apache的httpd
[root@localhost conf]# systemctl status httpd.service
● httpd.service - The Apache HTTP ServerLoaded: loaded (/usr/lib/systemd/system/httpd.service; disabled; vendor preset: disabled)Active: inactive (dead)Docs: man:httpd(8)man:apachectl(8)1.更改页面内容
找到自己的nginx安装目录里的html目录,修改index.html
[root@localhost html]# pwd
/usr/local/src/nginx-1.22.0/html
[root@localhost html]# cat index.html
<h1>nginx</h1>
2.更改配置文件
nginx安装目录里的nginx.conf文件
[root@localhost conf]# pwd
/usr/local/src/nginx-1.22.0/conf
[root@localhost conf]# vim nginx.conf找到serve内的区块位置,更改工作目录和指定html文件
server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root /usr/local/src/nginx-1.22.0/html; #你的html文件存放目录index index.html; #如果前面页面文件是其它名字,这里要更改一致}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
}
[root@localhost conf]# systemctl restart nginx
3.测试

二.虚拟主机配置
1.基于IP
(1)在html目录下新建目录存放测试文件
[root@localhost html]# ll
total 8
-rw-r--r-- 1 1001 1001 497 May 24 2022 50x.html
-rw-r--r-- 1 1001 1001 15 Aug 10 10:13 index.html
drwxr-xr-x 2 root root 43 Aug 10 11:53 ip
drwxr-xr-x 2 root root 6 Aug 10 11:51 port
[root@localhost html]# pwd
/usr/local/src/nginx-1.22.0/html
[root@localhost html]# cat ip/index.html ip/index1.html
190
195(2)修改nginx.conf文件,在htttp模块中配置两个server模块分别对应两个IP
server {listen 192.168.2.190;location / {root /usr/local/src/nginx-1.22.0/html/ip;index index.html index.htm;}}server {listen 192.168.2.195;location / {root /usr/local/src/nginx-1.22.0/html/ip;index index1.html index.htm;}}
[root@localhost conf]# systemctl restart nginx(3)测试


2.基于端口
(1)创建测试界面
[root@localhost html]# cat port/index.html port/index1.html
8090
8099
(2)同样在http模块中添加server模块,注意工作目录的变动
server {listen 8090;location / {root /usr/local/src/nginx-1.22.0/html/port;index index.html index.htm;}}server {listen 8099;location / {root /usr/local/src/nginx-1.22.0/html/port;index index1.html index.htm;}}
[root@localhost conf]# systemctl restart nginx(3)测试


3.基于域名
(1)在前面基于IP的基础上添加server_name一行即可
server {listen 192.168.2.190;server_name www.aabb.com;location / {root /usr/local/src/nginx-1.22.0/html/ip;index index.html index.htm;}}server {listen 192.168.2.195;server_name www.llss.com;location / {root /usr/local/src/nginx-1.22.0/html/ip;index index1.html index.htm;}}
[root@localhost conf]# systemctl restart nginx(2)修改/etc/hosts文件
Linux
[root@localhost conf]# vim /etc/hosts
192.168.2.190 www.aabb.com
192.168.2.195 www.llss.com
windows
通过powershell使用notepad修改hosts文件
Windows PowerShell
版权所有(C) Microsoft Corporation。保留所有权利。安装最新的 PowerShell,了解新功能和改进!https://aka.ms/PSWindowsPS C:\WINDOWS\system32> cd .\drivers\etc\PS C:\WINDOWS\system32\drivers\etc> notepad .\hosts
PS C:\WINDOWS\system32\drivers\etc>
(3)测试


三.nginx错误日志和访问日志配置
1. 在server模块中指定日志类型和日志存放目录即可
2.测试两边后查看
[root@localhost logs]# cat access.log
192.168.2.2 - - [10/Aug/2023:14:06:00 +0800] "GET / HTTP/1.1" 304 0 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36 Edg/115.0.1901.200"
192.168.2.2 - - [10/Aug/2023:14:06:00 +0800] "GET /favicon.ico HTTP/1.1" 404 555 "http://192.168.2.190/" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36 Edg/115.0.1901.200"
[root@localhost logs]# cat error.log
2023/08/10 14:06:00 [error] 59751#59751: *1 open() "/usr/local/src/nginx-1.22.0/html/ip/favicon.ico" failed (2: No such file or directory), client: 192.168.2.2, server: www.aabb.com, request: "GET /favicon.ico HTTP/1.1", host: "192.168.2.190", referrer: "http://192.168.2.190/"
[root@localhost logs]# pwd
/usr/local/src/nginx-1.22.0/logs
相关文章:

nginx基于源码安装的方式对静态页面、虚拟主机(IP、端口、域名)和日志文件进行配置
一.静态页面 1.更改页面内容 2.更改配置文件 3.测试 二.虚拟主机配置 1.基于IP (1)在html目录下新建目录存放测试文件 (2)修改nginx.conf文件,在htttp模块中配置两个server模块分别对应两个IP (3&am…...

[FPAG开发]使用Vivado创建第一个程序
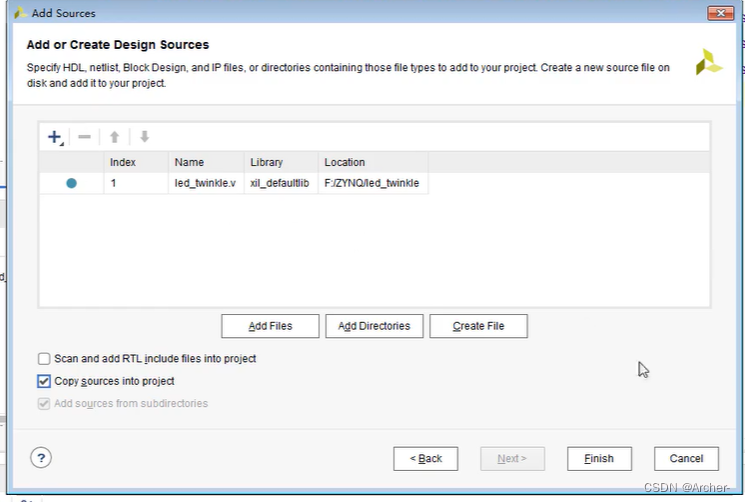
1 打开Vivado软件,新建项目 选择一个纯英文路径 选择合适的型号 产品型号ZYNQ-7010xc7z010clg400-1ZYNQ-7020xc7z010clg400-2 如果型号选错,可以单击这里重新选择 2 创建工程源文件 可以看到文件创建成功 双击文件打开,插入代码 modul…...

使用 Python 在 NLP 中进行文本预处理
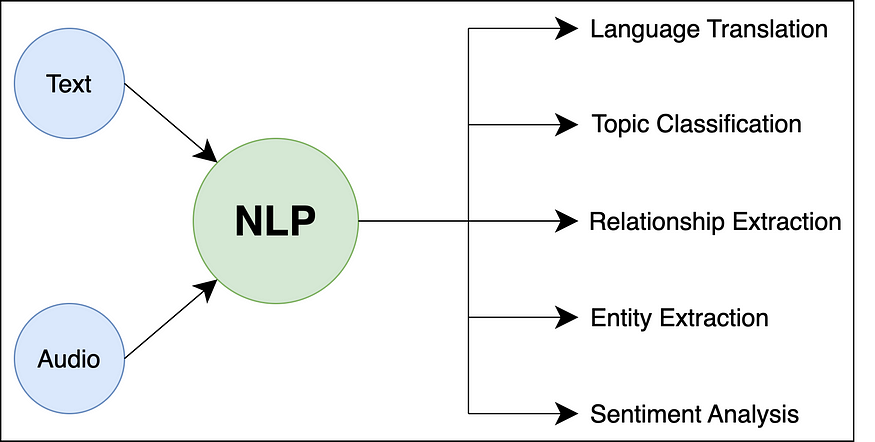
一、说明 自然语言处理 (NLP) 是人工智能 (AI) 和计算语言学的一个子领域,专注于使计算机能够理解、解释和生成人类语言。它涉及计算机和自然语言之间的交互,允许机器以对人类有意义和有用的方式处理、分析…...

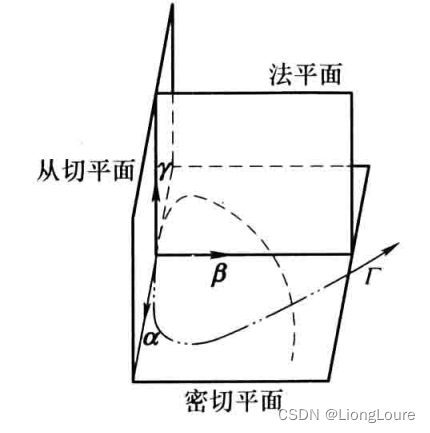
[足式机器人]Part3机构运动微分几何学分析与综合Ch03-1 空间约束曲线与约束曲面微分几何学——【读书笔记】
本文仅供学习使用 本文参考: 《机构运动微分几何学分析与综合》-王德伦、汪伟 《微分几何》吴大任 Ch01-4 平面运动微分几何学 3.1 空间曲线微分几何学概述3.1.1 矢量表示3.1.2 Frenet标架 连杆机构中的连杆与连架杆构成运动副,该运动副元素的特征点或特…...

pytest框架快速进阶篇-pytest前置和pytest后置,skipif跳过用例
一、Pytest的前置和后置方法 1.Pytest可以集成unittest实现前置和后置 importunittestimportpytestclassTestCase(unittest.TestCase):defsetUp(self)->None:print(unittest每个用例前置)deftearDown(self)->None:print(unittest每个用例后置)classmethoddefsetUpClass…...

Python 基础语法 | 常量表达式,变量,注释,输入输出
常量和表达式 我们可以把 Python 当成一个计算器,来进行一些算术运算 print(1 2 - 3) # 0 print(1 2 * 3) # 7 print(1 2 / 3) # 1.6666666666666665注意: print 是一个 Python 内置的 函数可以使用 - * / () 等运算符进行算术运算,先…...

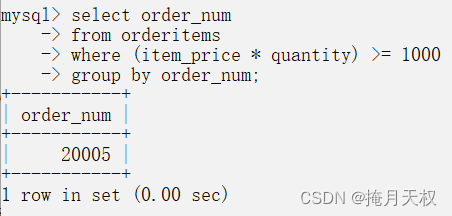
SQL | 分组数据
10-分组数据 两个新的select子句:group by子句和having子句。 10.1-数据分组 上面我们学到了,使用SQL中的聚集函数可以汇总数据,这样,我们就能够对行进行计数,计算和,计算平均数。 目前为止,…...
)
软件测试技术之如何编写测试用例(6)
四、客户端兼容性测试 1、平台测试 市场上有很多不同的操作系统类型,最常见的有Windows、Unix、Macintosh、Linux等。Web应用系统的最终用户究竟使用哪一种操作系统,取决于用户系统的配置。这样,就可能会发生兼容性问题,同一个应…...

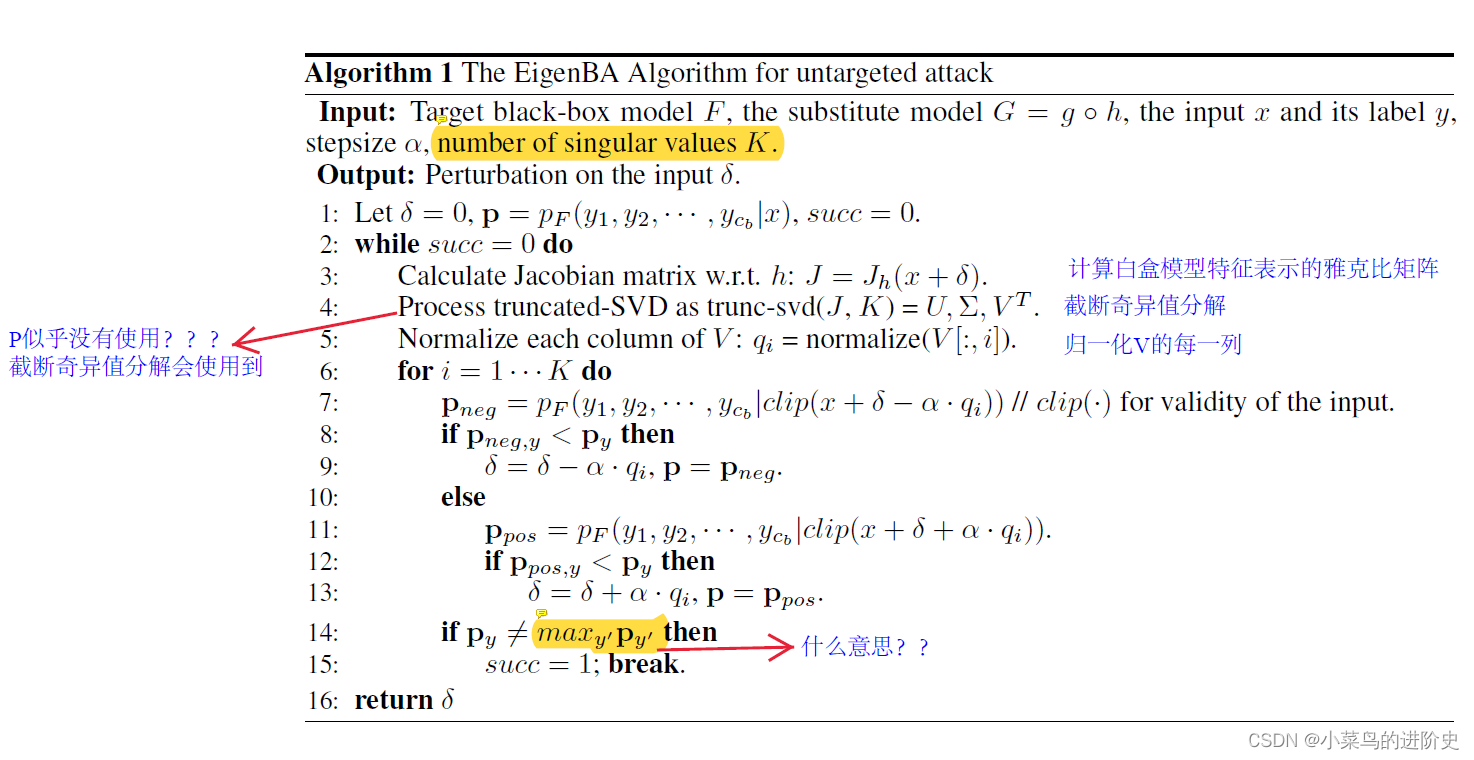
论文阅读——Adversarial Eigen Attack on Black-Box Models
Adversarial Eigen Attack on Black-Box Models 作者:Linjun Zhou, Linjun Zhou 攻击类别:黑盒(基于梯度信息),白盒模型的预训练模型可获得,但训练数据和微调预训练模型的数据不可得ÿ…...
-[自定义对话记忆与自定义记忆类])
自然语言处理从入门到应用——LangChain:记忆(Memory)-[自定义对话记忆与自定义记忆类]
分类目录:《自然语言处理从入门到应用》总目录 自定义对话记忆 本节介绍了几种自定义对话记忆的方法: from langchain.llms import OpenAI from langchain.chains import ConversationChain from langchain.memory import ConversationBufferMemoryllm…...

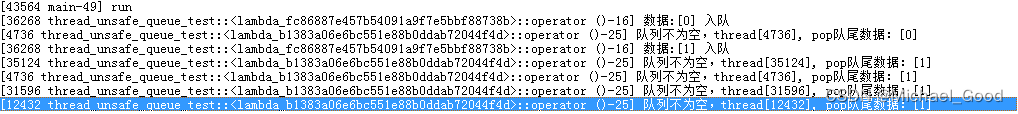
【C/C++】STL queue 非线程安全接口,危险!
STL 中的 queue 是非线程安全的,一个组合操作:front(); pop() 先读取队首元素然后删除队首元素,若是有多个线程执行这个组合操作的话,可能会发生执行序列交替执行,导致一些意想不到的行为。因此需要重新设计线程安全的…...

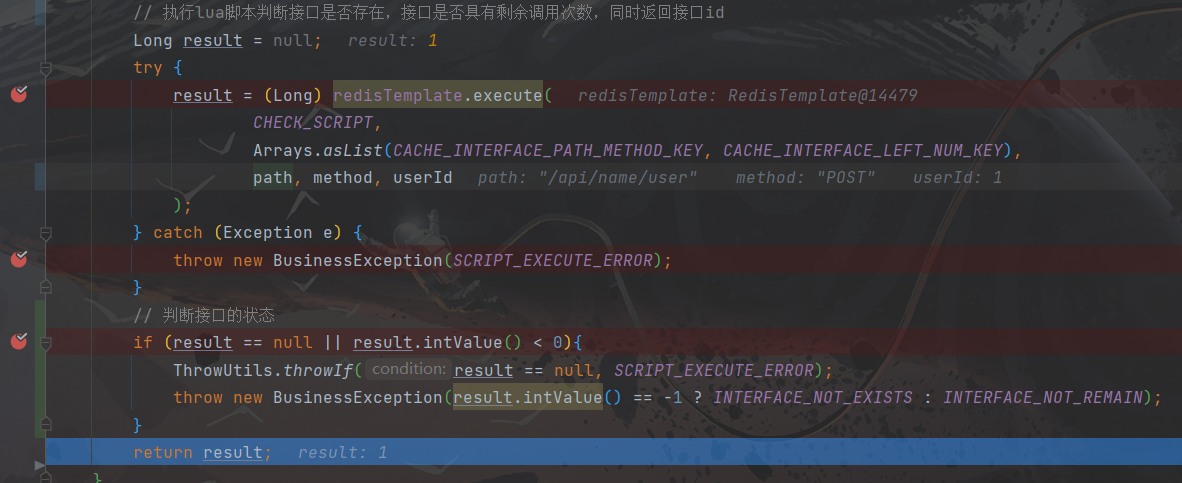
执行Lua脚本后一直查询不到Redis中的数据(附带问题详细排查过程,一波三折)
文章目录 执行Lua脚本后一直查询不到Redis中的数据(附带详细问题排查过程,一波三折)问题背景问题1:Lua脚本无法切库问题2:RedisTemlate切库报错问题3:序列化导致数据不一致问题4:Lua脚本中单引号…...

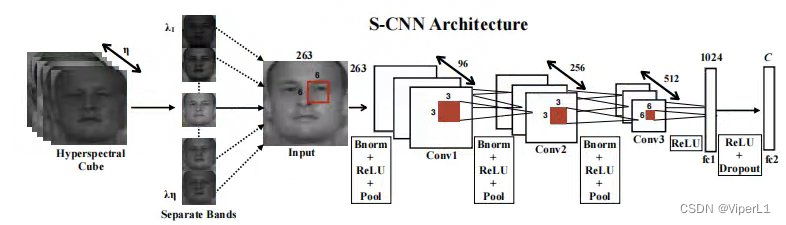
[高光谱]PyTorch使用CNN对高光谱图像进行分类
项目原地址: Hyperspectral-Classificationhttps://github.com/eecn/Hyperspectral-ClassificationDataLoader讲解: [高光谱]使用PyTorch的dataloader加载高光谱数据https://blog.csdn.net/weixin_37878740/article/details/130929358 一、模型加载 在…...

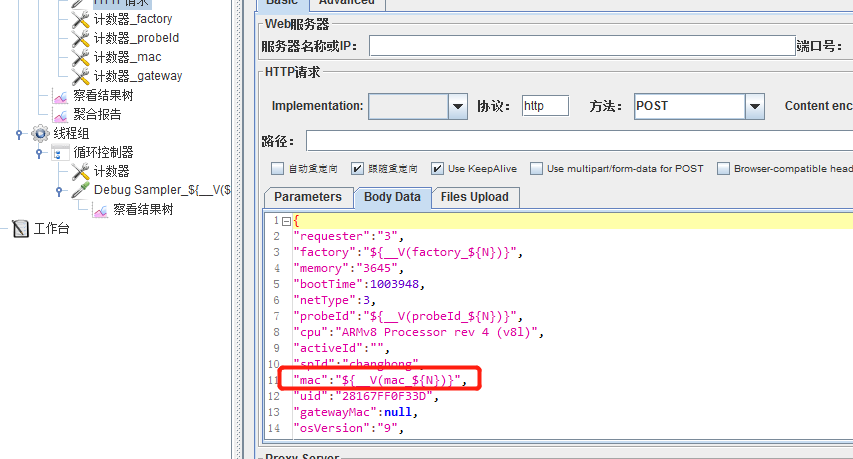
jmeter获取mysql数据
JDBC Connection Configuration Database URL: jdbc:mysql:// 数据库地址 /库名 JDBC Driver class:com.mysql.jdbc.Driver Username:账号 Password:密码 JDBC Request 字段含义 字段含义 Variable Name Bound to Pool 数据库连接池配置…...

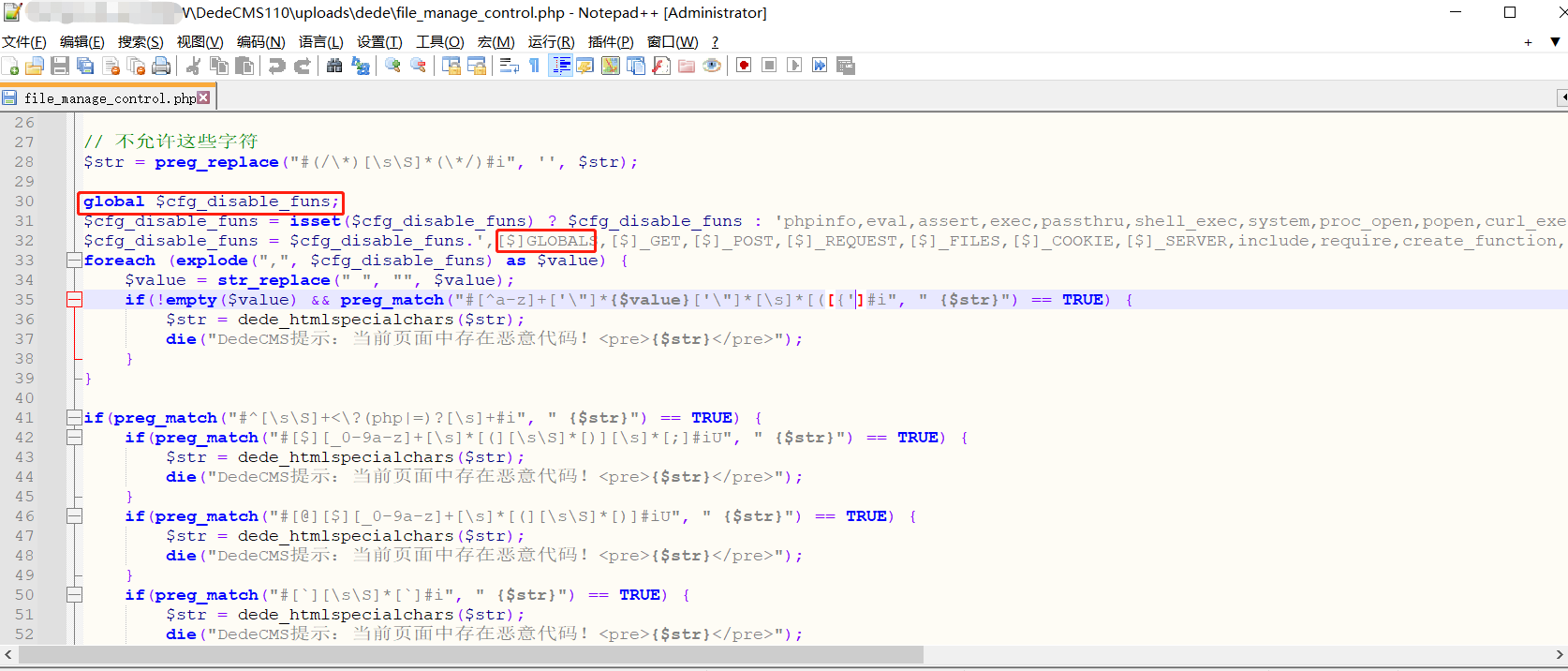
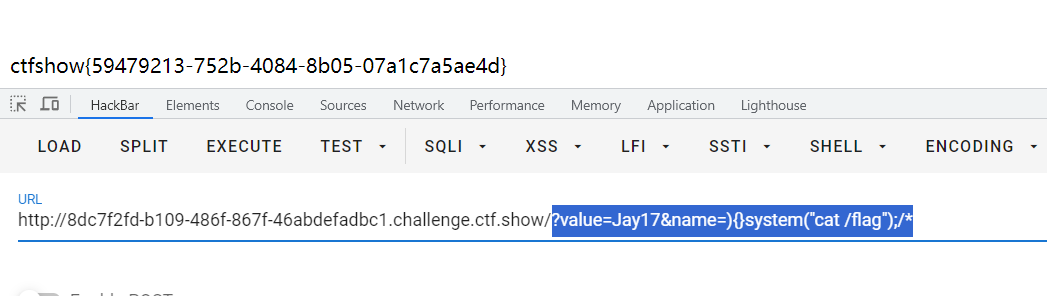
Dedecms V110最新版RCE---Tricks
前言 刚发现Dedecms更新了发布版本,顺便测试一下之前的day有没有修复,突然想到了新的tricks去实现RCE。 文章发布的时候估计比较晚了,一直没时间写了。 利用 /uploads/dede/article_string_mix.php /uploads/dede/article_template_rand.…...

CTFshow 限时活动 红包挑战7、红包挑战8
CTFshow红包挑战7 写不出来一点,还是等了官方wp之后才复现。 直接给了源码 <?php highlight_file(__FILE__); error_reporting(2);extract($_GET); ini_set($name,$value);system("ls ".filter($_GET[1])."" );function filter($cmd){$cmd…...

Redis使用Lua脚本和Redisson来保证库存扣减中的原子性和一致性
文章目录 前言1.使用SpringBoot Redis 原生实现方式2.使用redisson方式实现3. 使用RedisLua脚本实现3.1 lua脚本代码逻辑 3.2 与SpringBoot集成 4. Lua脚本方式和Redisson的方式对比5. 源码地址6. Redis从入门到精通系列文章7. 参考文档 前言 背景:最近有社群技术交…...

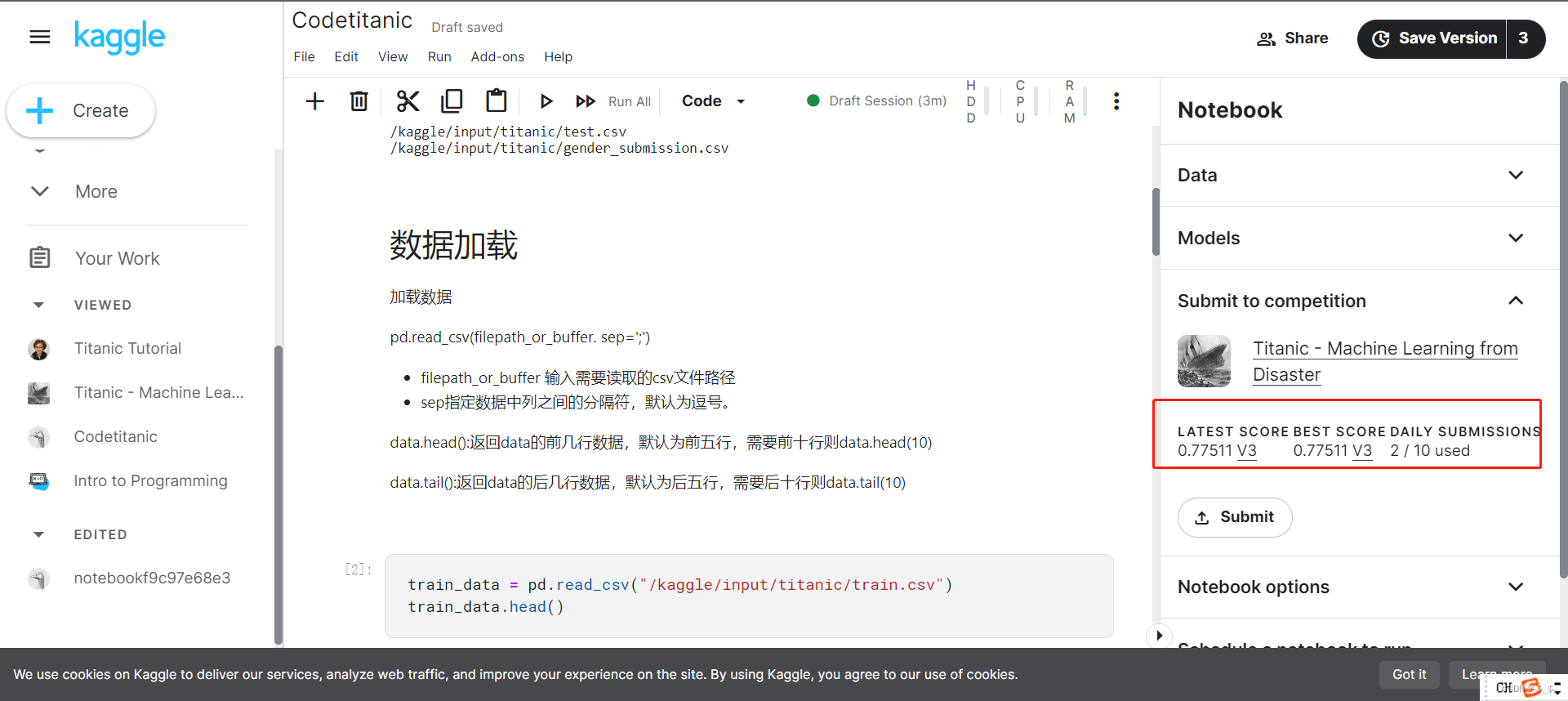
【从零开始学Kaggle竞赛】泰坦尼克之灾
目录 0.准备1.问题分析挑战流程数据集介绍结果提交 2.代码实现2.1 加载数据2.1.1 加载训练数据2.1.2 加载测试数据 2.2 数据分析2.3 模型建立与预测 3.结果提交 0.准备 注册kaggle账号后,进入titanic竞赛界面 https://www.kaggle.com/competitions/titanic 进入后界…...

输出无重复的3位数和计算无人机飞行坐标
编程题总结 题目一:输出无重复的3位数 题目描述 从{1,2,3,4,5,6,7,8,9}中随机挑选不重复的5个数字作为输入数组‘selectedDigits’,能组成多少个互不相同且无重复数字的3位数?请编写程》序,从小到大顺序,以数组形式输出这些3位…...

muduo 29 异步日志
目录 Muduo双缓冲异步日志模型: 异步日志实现: 为什么要实现非阻塞的日志...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
