学习笔记-JVM监控平台搭建
SpringBoot Actuator
1 引入依赖
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
2 开启配置
# 暴露所有的监控点【含Prometheus】
management.endpoints.web.exposure.include: *
# 定义Actuator访问路径
management.endpoints.web.base-path: /actuator
# 开启endpoint 关闭服务功能
management.endpoint.shutdown.enabled: true
3 访问
http://127.0.0.1:8888/actuator
4 提供的信息如下表
| 路径 | 描述 | 默认开启 |
|---|---|---|
| /beans | 显示容器的全部的Bean,以及它们的关系 | Y |
| /env | 获取全部环境属性 | Y |
| /env/{name} | 根据名称获取特定的环境属性值 | Y |
| /health | 显示健康检查信息 | Y |
| /info | 显示设置好的应用信息 | Y |
| /mappings | 显示所有的@RequestMapping信息 | Y |
| /metrics | 显示应用的度量信息 | Y |
| /scheduledtasks | 显示任务调度信息 | Y |
| /httptrace | 显示Http Trace信息 | Y |
| /caches | 显示应用中的缓存 | Y |
| /conditions | 显示配置条件的匹配情况 | Y |
| /configprops | 显示@ConfigurationProperties的信息 | Y |
| /loggers | 显示并更新日志配置 | Y |
| /shutdown | 关闭应用程序 | N |
| /threaddump | 执行ThreadDump | Y |
| /headdump | 返回HeadDump文件,格式为HPROF | Y |
| /prometheus | 返回可供Prometheus抓取的信息 | Y |
Micrometer
Spring Boot 2.0以上,使用了micrometer作为底层的度量工具,micrometer是监控度量的门面,它能支持按照各种格式来暴露数据,其中就有Prometheus。
1 引入依赖
<dependency><groupId>io.micrometer</groupId><artifactId>micrometer-registry-prometheus</artifactId>
</dependency>
这个依赖的作用就是会开启一个endpoint,输出兼容Prometheus exporter的结果,方便Prometheus来采集。
2 进行配置
server.port: 8888
spring.application.name: deom-lesson-one
# 暴露/actuator/prometheus,如果配置了* ,则可以不配置这一行
management.endpoints.web.exposure.include: prometheus
# 暴露的数据中添加application label
management.metrics.tags.application: ${spring.application.name}
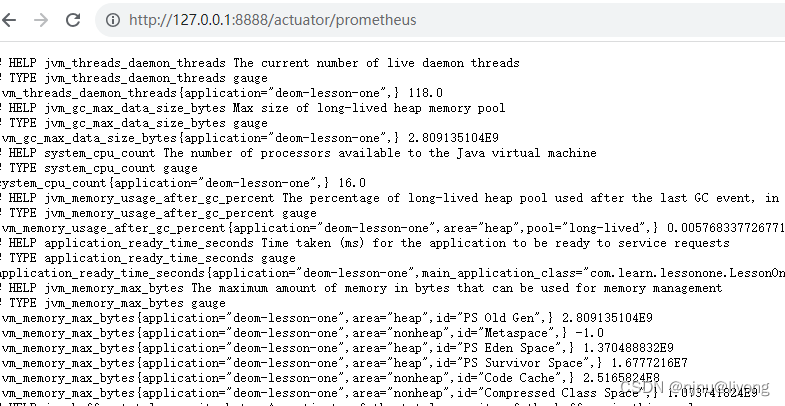
3 访问
可以看到我们已经有了prometheus的数据
http://127.0.0.1:8888/actuator/prometheus

整合Grafana
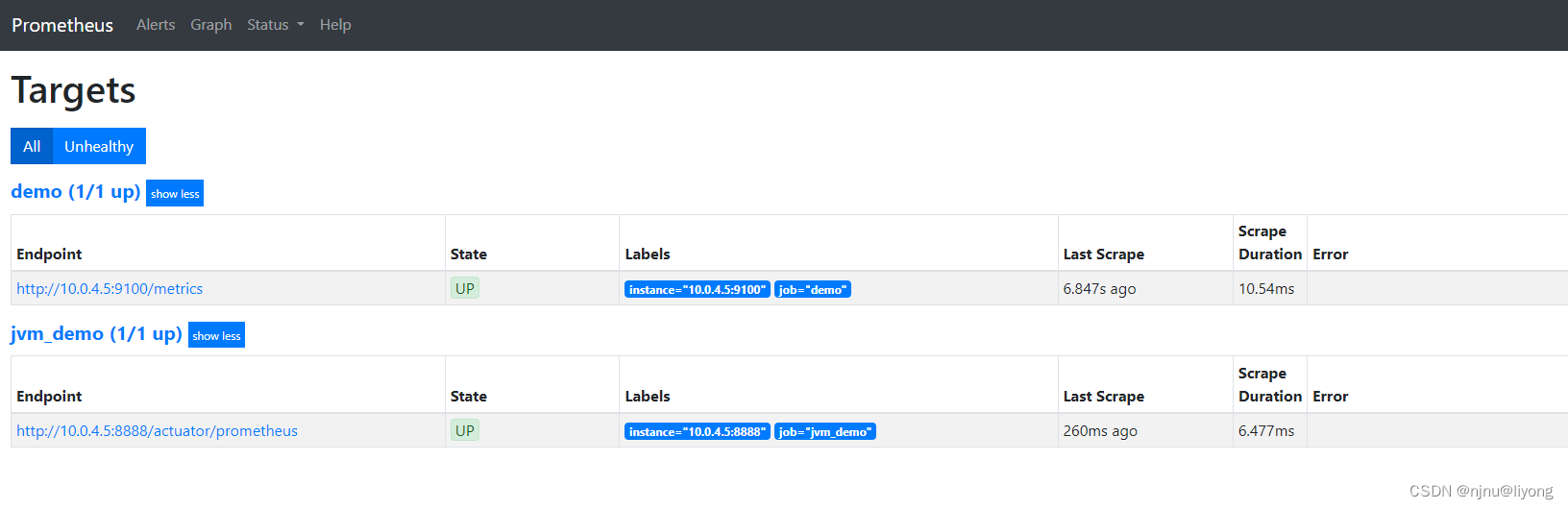
我们将上面准备好的应用部署到服务上然后对prometheus做如下配置:
- job_name: 'jvm_demo'metrics_path: '/actuator/prometheus'static_configs:- targets: ['10.0.4.5:8888']
然后访问地址:http://ip:9090/targets 看到up状态说明我们刚刚jvm这个节点可以用了。

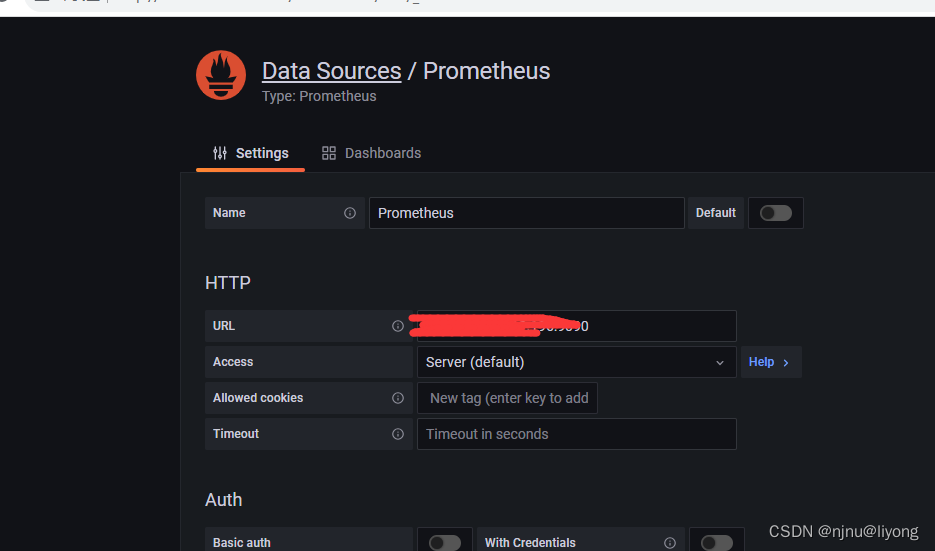
然后我们新建一个数据源:

填prometheus地址:ip:9090

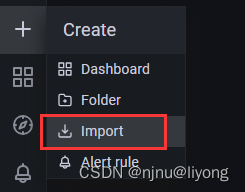
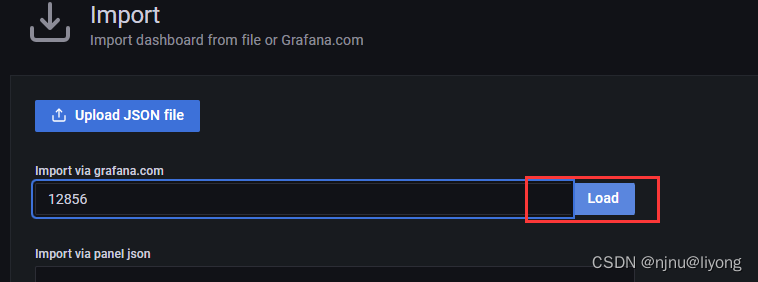
然后我们加载一个模板:
12856


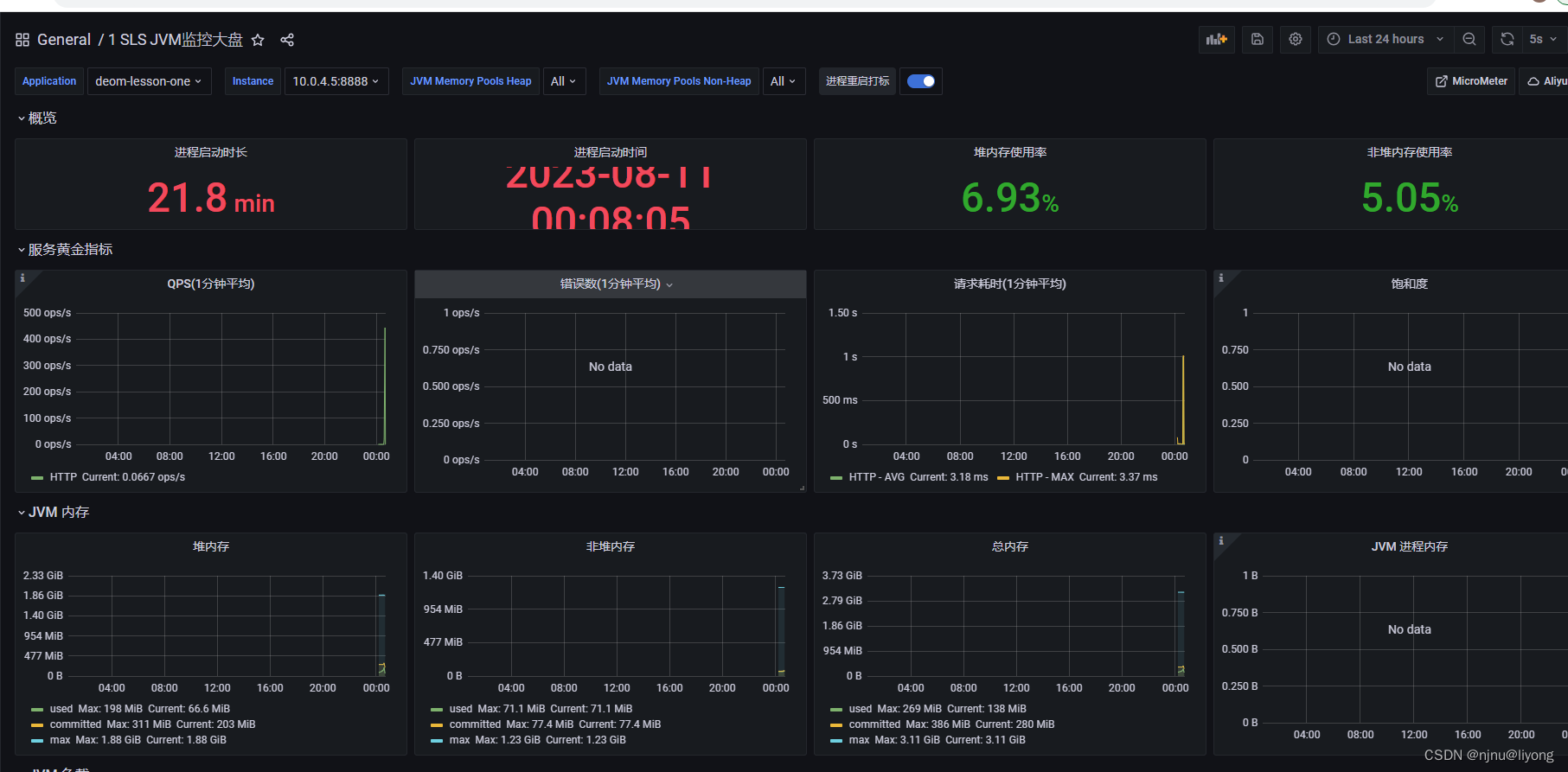
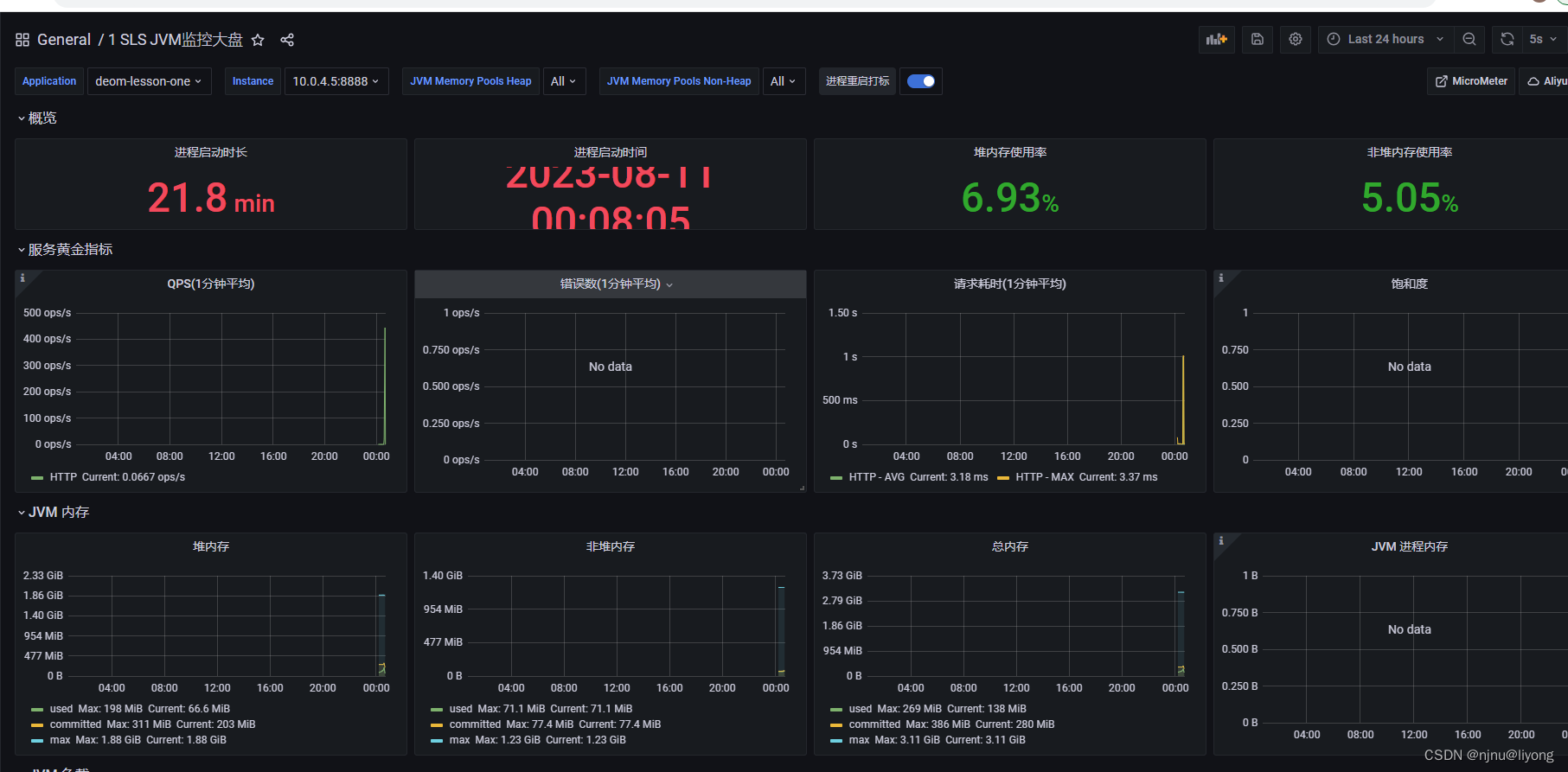
下面你就可以得到一个有点炫酷的界面,来实时的监控服务堆内存的情况。

相关文章:

学习笔记-JVM监控平台搭建
SpringBoot Actuator 1 引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-actuator</artifactId> </dependency>2 开启配置 # 暴露所有的监控点【含Prometheus】 management.endpoin…...

使用css实现时间线布局(TimeLine)
前言 在使用uni-app开发微信小程序过程中,遇到了时间轴布局,由于每项的内容高度不一致,使用uniapp自带的扩展组件uni-steps,样式布局无法对齐竖线,于是自己造轮子,完成特殊的布局。显示效果如下࿱…...

深入浅出 栈和队列(附加循环队列、双端队列)
栈和队列 一、栈 概念与特性二、Stack 集合类及模拟实现1、Java集合中的 Stack2、Stack 模拟实现 三、栈、虚拟机栈、栈帧有什么区别?四、队列 概念与特性五、Queue集合类及模拟实现1、Queue的底层结构(1)顺序结构(2)链…...

前端基础(二)
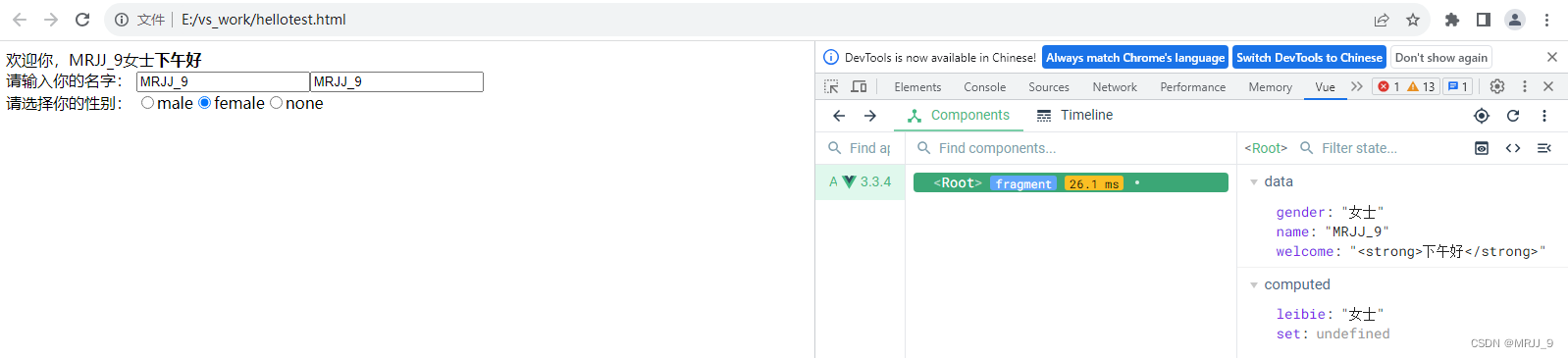
前言:前端开发框架——Vue框架学习。 准备工作:添加Vue devtools扩展工具 具体可查看下面的这篇博客 添加vue devtools扩展工具添加后F12不显示Vue图标_MRJJ_9的博客-CSDN博客 Vue官方学习文档 Vue.js - 渐进式 JavaScript 框架 | Vue.js MVVM M…...

ORB-SLAM2学习笔记7之System主类和多线程
文章目录 0 引言1 整体框架1.1 整体流程 2 System主类2.1 成员函数2.2 成员变量 3 多线程3.1 ORB-SLAM2中的多线程3.2 加锁 0 引言 ORB-SLAM2是一种基于特征的视觉SLAM(Simultaneous Localization and Mapping)系统,它能够从单个、双目或RBG…...

gin的占位符:和通配符*
1、用法 在 Gin 路由中,可以使用一个通配符(*)或一个占位符(:)来捕获 URL 的一部分。 r.GET("/royal/:id", func(c *gin.Context) {id : c.Param("id")//fmt.Println("into :id")c.Str…...

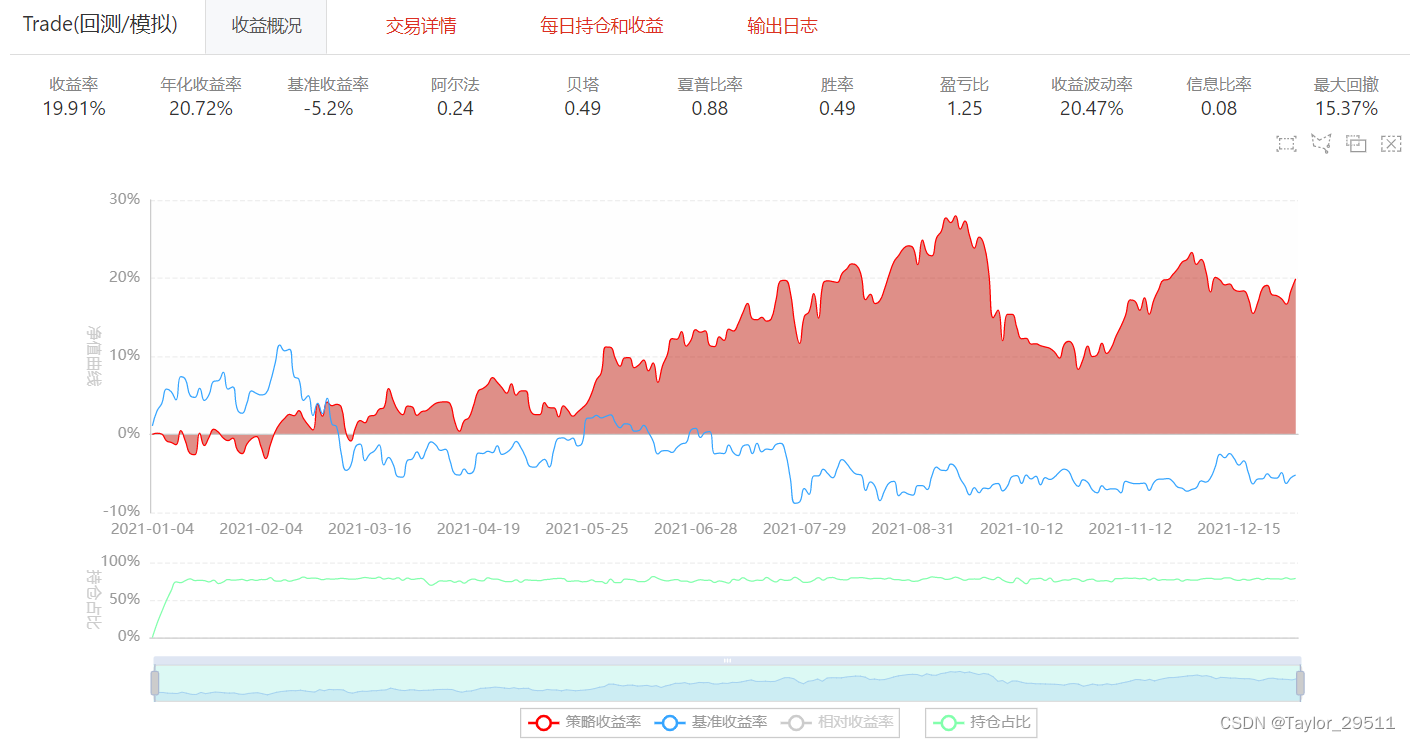
【量化课程】08_2.深度学习量化策略基础实战
文章目录 1. 深度学习简介2. 常用深度学习模型架构2.1 LSTM 介绍2.2 LSTM在股票预测中的应用 3. 模块分类3.1 卷积层3.2 池化层3.3 全连接层3.4 Dropout层 4. 深度学习模型构建5. 策略实现 1. 深度学习简介 深度学习是模拟人脑进行分析学习的神经网络。 2. 常用深度学习模型架…...
12-数据结构-数组、矩阵、广义表
数组、矩阵、广义表 目录 数组、矩阵、广义表 一、数组 二.矩阵 三、广义表 一、数组 这一章节理解基本概念即可。数组要看清其实下标是多少,并且二维数组,存取数据,要先看清楚是按照行存还是按列存,按行则是正常一行一行的去读…...

Idea 反编译jar包
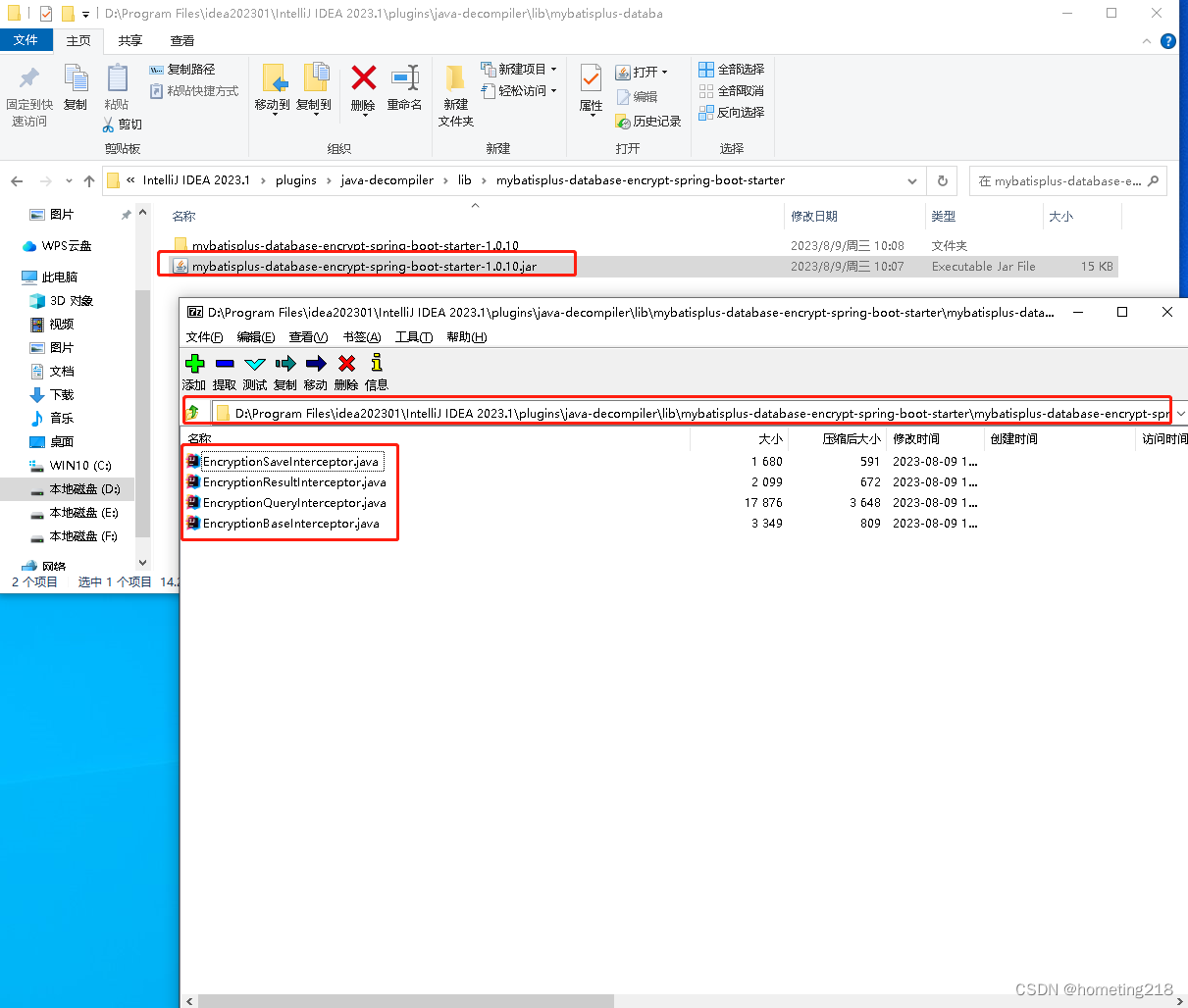
实际项目中,有时候会需要更改jar包源码来达到业务需求,本文章将介绍一下如何通过Idea来进行jar反编译 1、Idea安装decompiler插件 2、找到decompiler插件文件夹 decompiler插件文件夹路径为:idea安装路径/plugins/java-decompiler/lib 3、…...

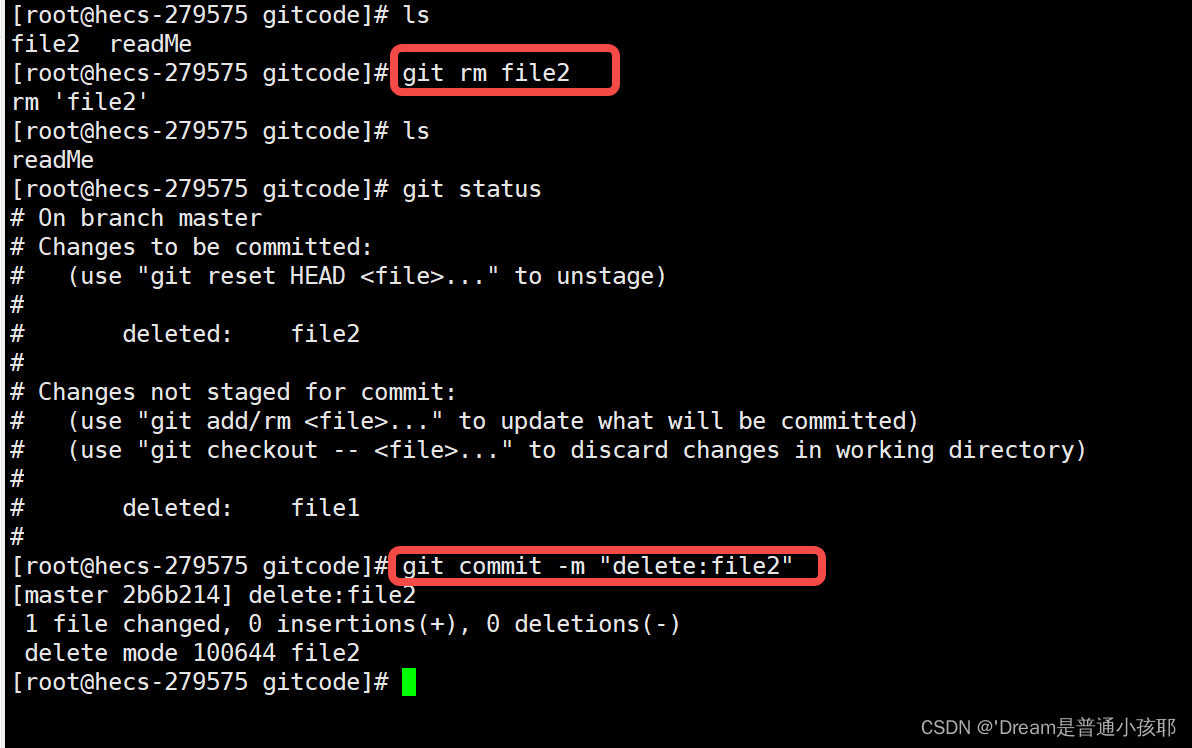
【Git】安装以及基本操作
目录 一、初识Git二、 在Linux底下安装Git一)centOS二)Ubuntu 三、 Git基本操作一) 创建本地仓库二)配置本地仓库三)认识工作区、暂存区、版本库四)添加文件五)查看.git文件六)修改文…...
)
Spring创建Bean的过程(2)
上一节介绍了Spring创建过程中的两个重要的接口,那么它们在创建Bean的过程中起到了什么作用呢?接下来请看: Spring有三种方式寻找 xml 配置文件,根据 xml 文件内容来构建 ApplicationContext,分别为ClassPathXmlAppli…...

Linux 终端操作命令(2)内部命令
Linux 终端操作命令 也称Shell命令,是用户与操作系统内核进行交互的命令解释器,它接收用户输入的命令并将其传递给操作系统进行执行,可分为内部命令和外部命令。内部命令是Shell程序的一部分,而外部命令是独立于Shell的可执行程序…...

【Git】大大大问题之syntax error near unexpected token `(‘ 的错误解决办法
话不多说,先上图: 如图,因为在linux环境里,文件路径中含有括号(),因此报错! 解决办法 等同于 :linux下解决bash: syntax error near unexpected token (’ 的错误&am…...

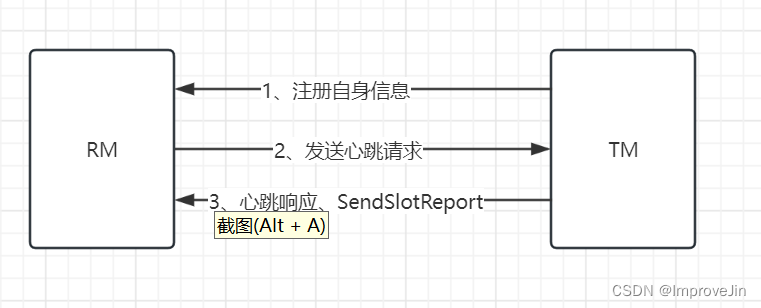
Flink源码之TaskManager启动流程
从启动命令flink-daemon.sh可以看出TaskManger入口类为org.apache.flink.runtime.taskexecutor.TaskManagerRunner TaskManagerRunner::main TaskManagerRunner::runTaskManagerProcessSecurely TaskManagerRunner::runTaskManager //构造TaskManagerRunner并调用start()方法 …...

加入微软MCPP有什么优势?
目录 专业认可 技术支持 销售和市场推广支持 培训和认证 业务机会和合作伙伴网络...

leetcode做题笔记78子集
给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 思路一:回溯 void backtracking(int* nums, int numsSize, int** res, int* ret…...

Skywalking-9.6.0系列之本地源码编译并启动
Skywalking相信有很多人使用过,通过容器或者下载安装包进行安装的,今天从源代码角度,拉取、构建、启动。 官方文档步骤简洁明了,我这边会结合自己遇到的一些问题做出总结。 当前构建资源版本: MAC 10.15.7IDEA 2021.…...

proteus结合keil-arm编译器构建STM32单片机项目进行仿真
proteus是可以直接创建设计图和源码的,但是源码编译它需要借助keil-arm编译器,也就是我们安装keil-mdk之后自带的编译器。 下面给出一个完整的示例,主要是做一个LED灯闪烁的效果。 新建工程指定路径,Schematic,PCB layout都选择默…...

第五十三天
●剪辑——Pr 剪辑(Film editing),即将影片制作中所拍摄的大量素材,经过选择、取舍、分解与组接,最终完成一个连贯流畅、含义明确、主题鲜明并有艺术感染力的作品。 •线性编辑 将素材按时间顺序连接成新的连续画面的技术 •非线性编辑 …...

gorm基本操作
一、gorm安装 1.下载gorm go get -u gorm.io/gorm //gorm框架 go get -u gorm.io/driver/mysql //驱动2.mysql准备工作 mysql> create database godb; mysql> grant all on *.* to admin% identified by golang123!; mysql> flush privileges;3.导入gorm框架 impo…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
