冉冉升起的星火,再度升级迎来2.0时代!
文章目录
- 前言
- 权威性
- 评测结果
- 星火大模型
- 多模态功能
- 插件功能
- 简历生成
- 文档问答
- PPT生成
- 代码能力
- 福利
前言
前几天从技术群里看到大家都在谈论《人工智能大模型体验报告2.0》里边的内容,抱着好奇和学习的态度把报告看了一遍。看完之后瞬间被里边提到的科大讯飞的星火大模型2.0给吸引了。于是我果断去申请了帐号,于是便有了今天这篇文章。

权威性
首先我得对报告的权威性做一下肯定,报告里边是这样描述的:
在2023年6月首次发布的《人工智能大模型体验报告》基础之上,本次测评在题目设计、对标Benchmark(人类)、打分权重、专家测评团队四大维度进行了全面升级。在题目设计方面,测评题目由300道扩展至500道,并进一步完善了题目分类;在对标Benchmark方面,本次测评将接受过高等教育的人类作为对照,来考评大模型真实能力;在打分标准上,本次测评根据对产业、生活的实际价值,对四大测评维度进行了权重设计;在测评团队方面,本次测评特邀北京大学文化与传播研究所及其他业界、学界专家全程参与。
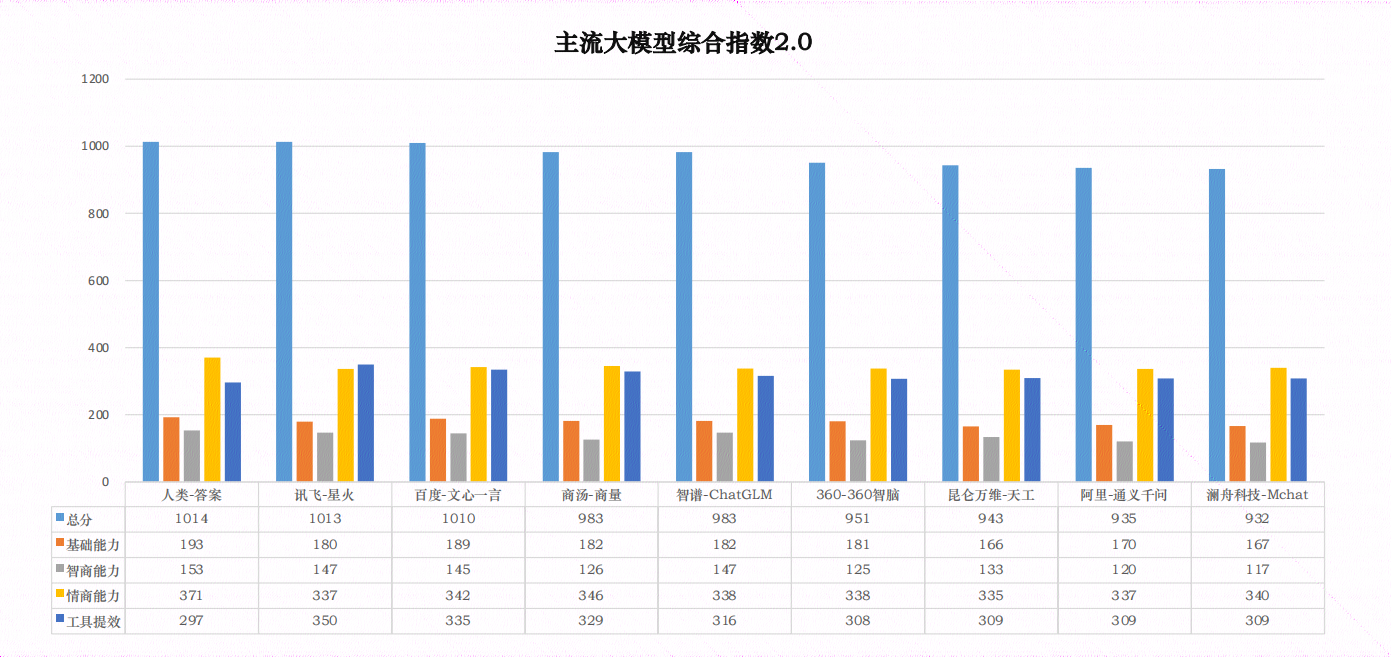
评测结果

从上图不难看出,科大讯飞发布的讯飞星火大模型综合指数位列其它大模型榜首,评测结果与人类的答案只有1分之差,在智商能力和工具提效方面遥遥领先。
星火大模型
“讯飞星火认知大模型”是科大讯飞推出的新一代认知智能大模型,具有7大核心能力,即文本生成、语言理解、知
识问答、逻辑推理、数学能力、代码能力、多模态能力。拥有跨领域的知识和语言理解能力,能够基于自然对话方式
理解与执行任务。从海量数据和大规模知识中持续进化,实现从提出、规划到解决问题的全流程闭环。
最近,科大讯飞再次放出终极大招,来到了2.0时代,在星火大模型上推出了多模态功能和插件功能。接下来就跟随阿Q的脚步进入【星火大模型】的体验教程吧!

体验之前,大家还是先来一波注册吧,➡注册入口 毕竟没有账号怎么来体验新功能呢?在此我也给大家申请到了专属福利:
- 通过【专属链接】链接申请体验的,审核更快(最快5分钟,最慢4小时),强烈建议通过专属链接来申请;
- 开发者权益福利:通过【专属链接】申请还可以有更高的星火大模型API测试额度,比普通渠道申请多30%,至高可申请500w Tokens。
多模态功能
那么什么是多模态功能呢?所谓多模态其实就是指在应用程序中同时结合多种不同的感知模式,例如文字、图片、语音和视频等,以提供更丰富、全面的用户体验。
理解了概念,好戏就开场了:帮我画一幅画:车水马龙的街道

不得不说,画的还算不错,并没有出现隔壁大模型那种混搭的场景,来张图感受下:

这样一对比,孰优孰劣一目了然。
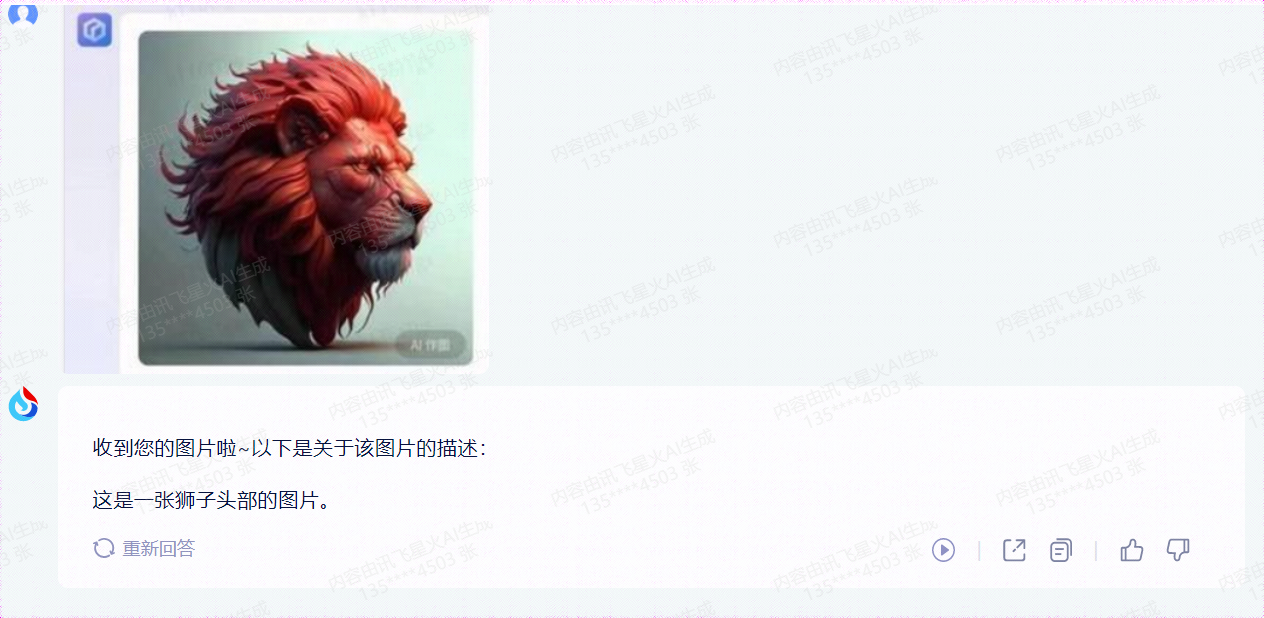
接着我就把隔壁大模型的图片扔了回去,看看他怎么说😃,反手就是一顿操作。

结果不错,还好没跟隔壁模型一样,给我说成“红烧狮子头”,手动点赞。
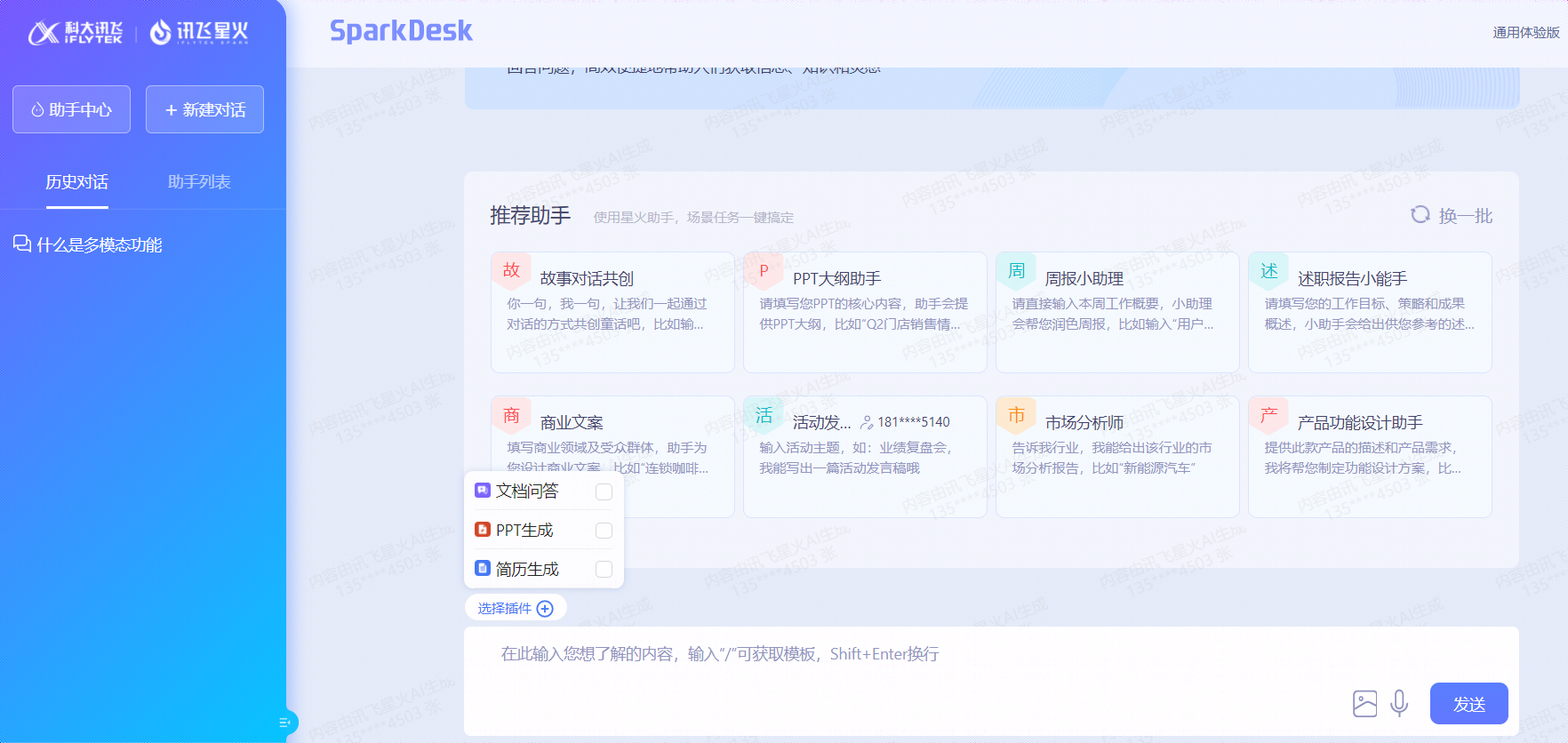
插件功能

除了多模态功能,星火大模型2.0还支持很多插件,比如图中的文档问答、PPT生成、简历生成。
简历生成
正好现在马上就要到金九银十了,我就展示一下他的简历生成功能吧。我选择了简历生成插件后输入了我的背景:“我叫张三,性别男,有5年java开发经历,请帮我生成一份简历模版。”

等待不过3秒就帮我做好了简历,简历内容包括教育背景、实习经历、项目经验等,其中实习经历和项目经验都标明了起始时间,公司名以及担任岗位,并且写明了自己的主要工作。
一键制作不要太爽,我们只需要把简历简单修改就可以去招聘网站发布了。
文档问答
文档问答功能是一种基于自然语言处理和机器学习技术,通过对给定文档进行理解和分析,从中提取有用的信息,并根据用户提出的问题,返回相关的答案。
我事先准备好了一份文档,里边的内容是:你知道李白是谁吗?请帮我介绍他的作品。
然后我就把他上传给星火模型,他的回答如下:

我觉得他的回答完全没有问题,已经比较详细了,这项功能的发布意味着以后我们不需要一句话一句话的去跟模型进行交互了,只需要把整理的问题写入文档,就可以一次性拿到所有的答案。让我不禁想起了以后的家庭作业,妈妈再也不用担心我写不完作业了。
PPT生成
作为码农来说,写代码、考虑代码逻辑分分钟拿捏,但是要想给领导做汇报、做PPT,确实有点为难了。于是我想到了最近正好要做一起技术分享,那就让他来帮我生成一下吧。
我选了了 PPT生成插件,然后输入:帮我制作一个关于MySQL 事务的PPT

然后我点击下载,我们来几张图看看他生成的内容咋样




我感觉做的相当不错了,目录条理清晰,简洁大方。内容生成无可挑剔,还贴心的为我们做了布局和插入了图片,相当有逼格呀。
代码能力
作为一个码农,当然需要测试一下他的代码能力了,以后能不能替我写点简单的代码呢?
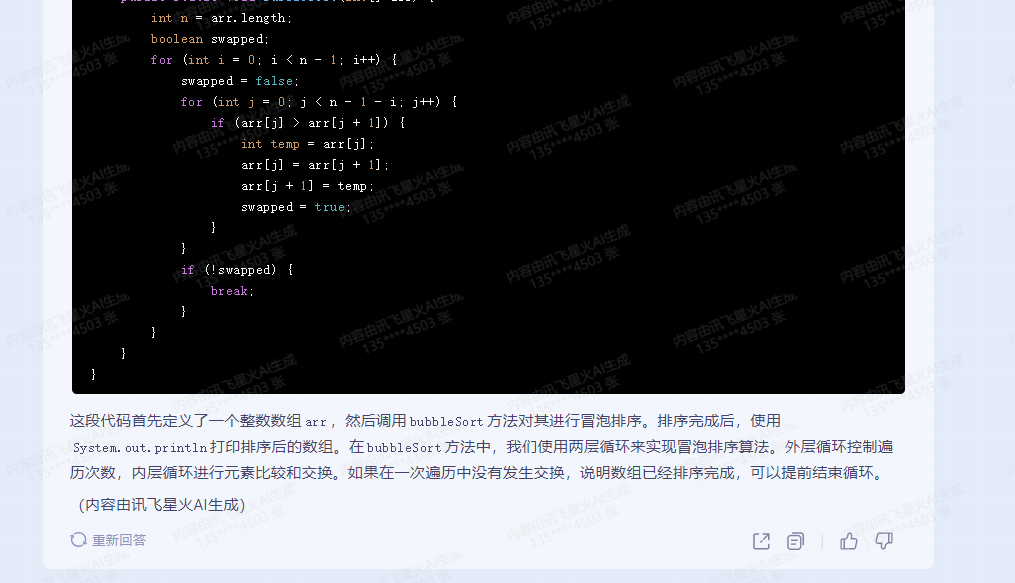
输入:帮我用java写一个冒泡排序算法

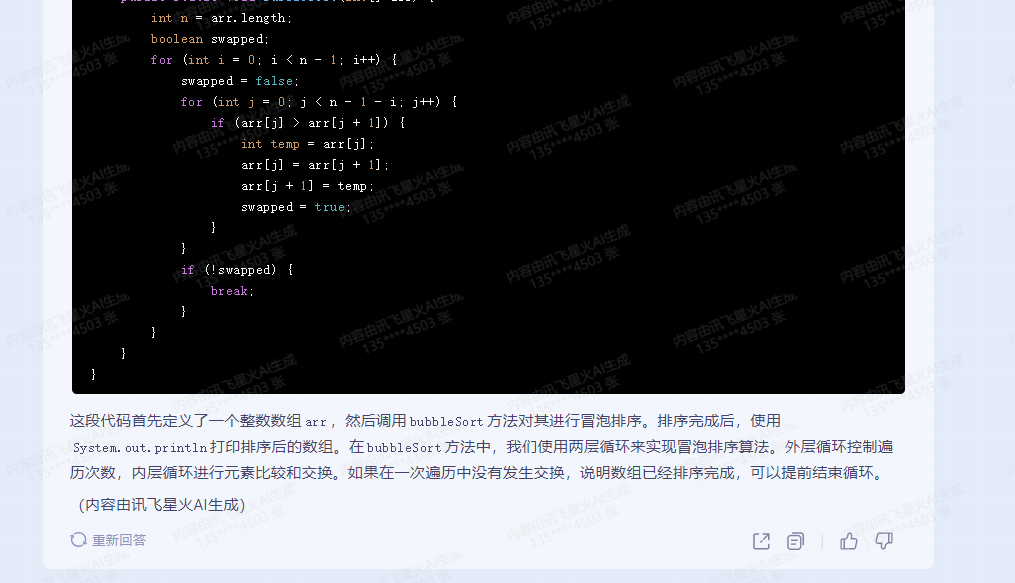
代码如下:
public class BubbleSort {public static void main(String[] args) {int[] arr = {64, 34, 25, 12, 22, 11, 90};bubbleSort(arr);System.out.println("Sorted array is:");for (int i = 0; i < arr.length; i++) {System.out.print(arr[i] + " ");}}public static void bubbleSort(int[] arr) {int n = arr.length;boolean swapped;for (int i = 0; i < n - 1; i++) {swapped = false;for (int j = 0; j < n - 1 - i; j++) {if (arr[j] > arr[j + 1]) {int temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;swapped = true;}}if (!swapped) {break;}}}
}
唰唰唰就给我整完了,这不比我自己吭哧吭哧写强多了😃。还给出了详细的解释。

福利
看到这你是不是也开始对【星火大模型】感兴趣了?今天阿Q为大家申请了一些内测体验名额,还在等啥呢老哥,直接拿去用吧:【注册入口】
通过上面阿Q的专属链接申请体验的朋友,审核更快(最快5分钟,最慢4小时)。
此外,通过阿Q的渠道申请,还可以有更高的星火大模型API测试额度,比普通渠道申请多30%,最高可申请500w Tokens。
相关文章:

冉冉升起的星火,再度升级迎来2.0时代!
文章目录 前言权威性评测结果 星火大模型多模态功能插件功能简历生成文档问答PPT生成 代码能力 福利 前言 前几天从技术群里看到大家都在谈论《人工智能大模型体验报告2.0》里边的内容,抱着好奇和学习的态度把报告看了一遍。看完之后瞬间被里边提到的科大讯飞的星火…...

centos7安装erlang及rabbitMQ
下载前注意事项: 第一:自己的系统版本,centos中uname -a指令可以查看,el8,el7,rabbitMQ的包不一样! 第二:根据rabbitMQ中erlang version找到想要下载rabbitMQ对应erlang版本&#x…...

项目介绍:《WeTalk》网页聊天室 — Spring Boot、MyBatis、MySQL和WebSocket的奇妙融合
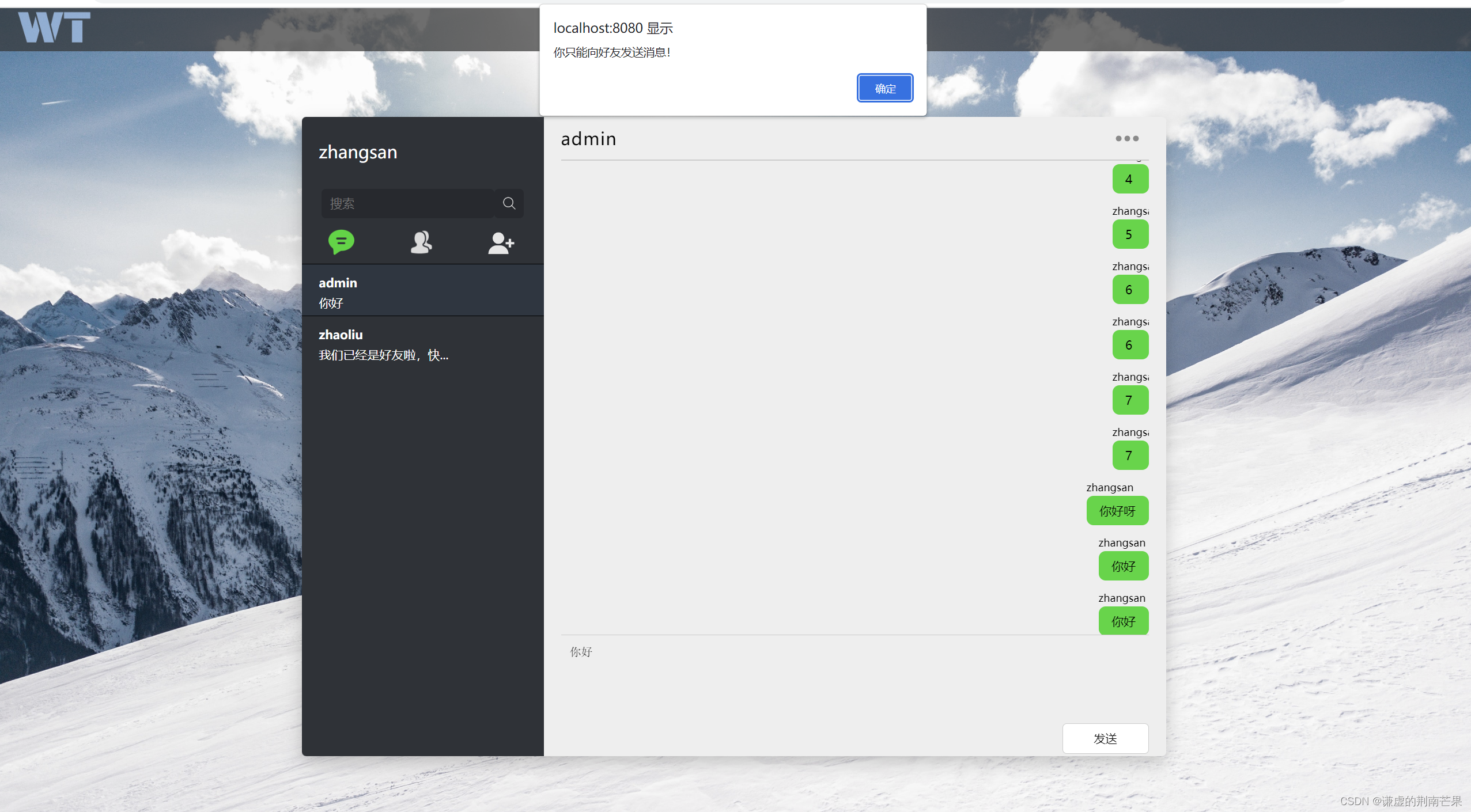
目录 引言: 前言: 技术栈: 主要功能: 功能详解: 1. 用户注册与登录: 2. 添加好友 3. 实时聊天 4. 消息未读 5. 删除聊天记录 6. 删除好友 未来展望: 项目地址: 结语&am…...

(el-Table)操作(不使用 ts):Element-plus 中Table 表格组件:多选修改成支持单选及表格相关样式的调整
Ⅰ、Element-plus 提供的 Table 表格组件与想要目标情况的对比: 1、Element-plus 提供 Table 组件情况: 其一、Element-ui 自提供的 Table 代码情况为(示例的代码): // Element-plus 自提供的代码: // 此时是使用了 ts 语言环境…...

【JAVA】变量的作用域与生存周期
个人主页:【😊个人主页】 系列专栏:【❤️初识JAVA】 文章目录 前言变量的作用域变量的生命周期局部变量全局变量 前言 变量,我们学习过程中逃不掉的知识,无论在哪种语言中我们都需要学会去合理的运用它,今…...

中科亿海微FIFO使用
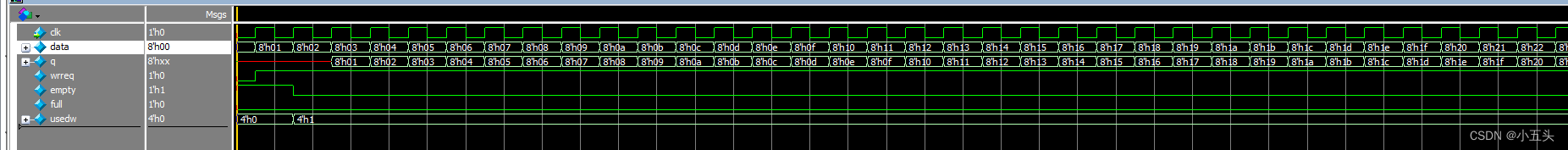
引言 FPGA(现场可编程门阵列)是一种可编程逻辑器件,具有灵活性和可重构性,广泛用于数字电路设计和嵌入式系统开发。在FPGA中,FIFO(First-In, First-Out)是一种常见的存储器结构,用于…...

使用maven打包时如何跳过test,有三种方式
方式一 针对spring项目: <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <configuration> <skipTests>true</skipTests> </configuration> …...

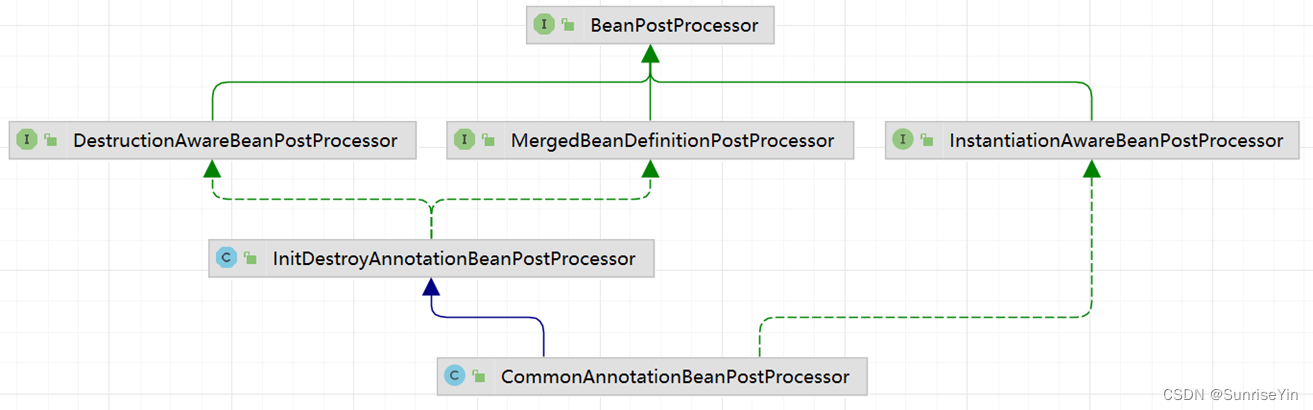
005-Spring 扩展点 :PostProcess
目录 Spring 扩展点 :PostProcess介绍PostProcess大纲文字明细使用方法示例Autowired 功能实现Resource 功能实现 后记 Spring 扩展点 :PostProcess 介绍 Spring 核心做的事情其实很简单就是:控制反转和依赖注入 也就是把 Class 解析为 Bea…...

MFC中的窗体绘制事件函数:OnCtlColor、OnPaint、OnNcPaint、OnDrawItem、OnEraseBkgnd、OnDraw
文章目录 CWnd::OnCtlColorCWnd::OnPaintCWnd::OnNcPaintCWnd::OnDrawItemCWnd::OnEraseBkgndCWnd::InvalidateRectCView::OnDraw 参考:https://learn.microsoft.com/ CWnd::OnCtlColor 即将绘制子控件时,框架会调用此成员函数。 afx_msg HBRUSH OnCt…...

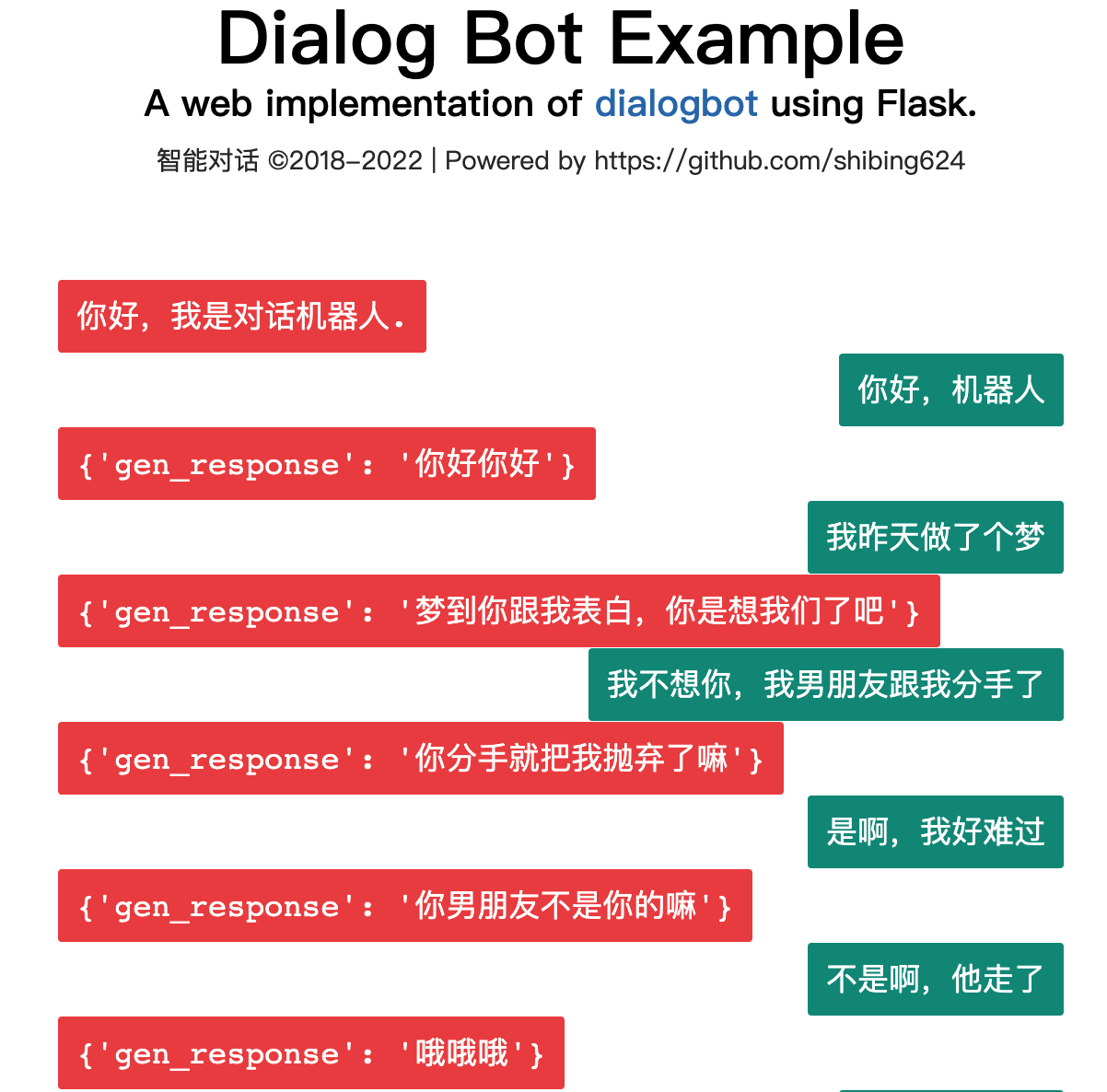
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,为您提供全方位的对话交互体验。
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,支持网络检索问答、领域知识问答、任务引导问答和闲聊问答,为您提供全方位的对话交互体验。 人机对话系统一直是AI的重要方向…...

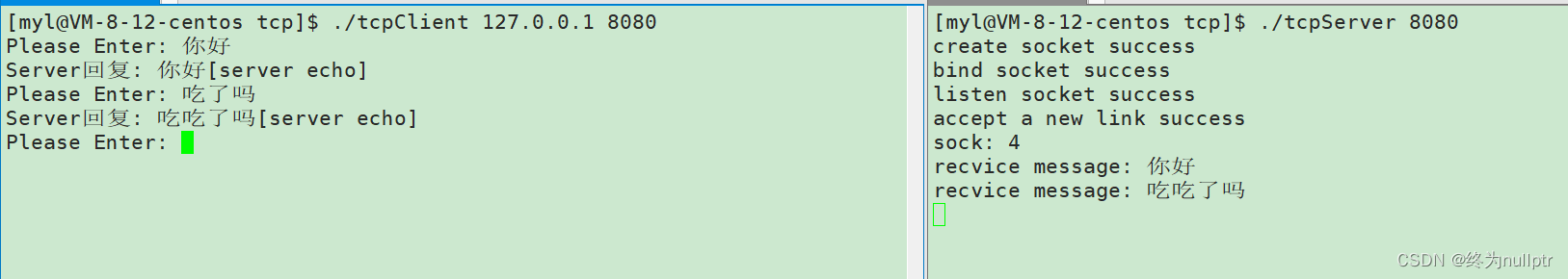
TCP服务器—实现数据通信
目录 前言 1.接口介绍 2.编写服务器 3.编写客户端 4.编译链接 5.测试 6.总结 前言 今天我们要介绍的是使用TCP协议实现数据通信,相比于之前写的UDP服务器实现数据信,在主体逻辑上并没有差别。客户端向服务器发送信息,服务器接受信息并回…...

基于SpringBoot实现MySQL备份与还原
基于SpringBoot实现MySQL备份与还原,需求是在页面上对所有的平台数据执行备份和恢复操作,那么就需要使用代码去调用MySQL备份和恢复的指令,下面是具体实现步骤; MySQL备份表设计 CREATE TABLE IF NOT EXISTS mysql_backups (id …...

【VUE 监听用户滑动】
监听滑动方法 一. touchstart、touchmove、touchend二.v-touch三. 自定义指令 一. touchstart、touchmove、touchend 在 Vue 中监听用户往哪个方向滑动可以通过添加事件监听器,然后在事件回调函数中判断滑动方向。常用的事件监听器有touchstart、touchmove、touche…...

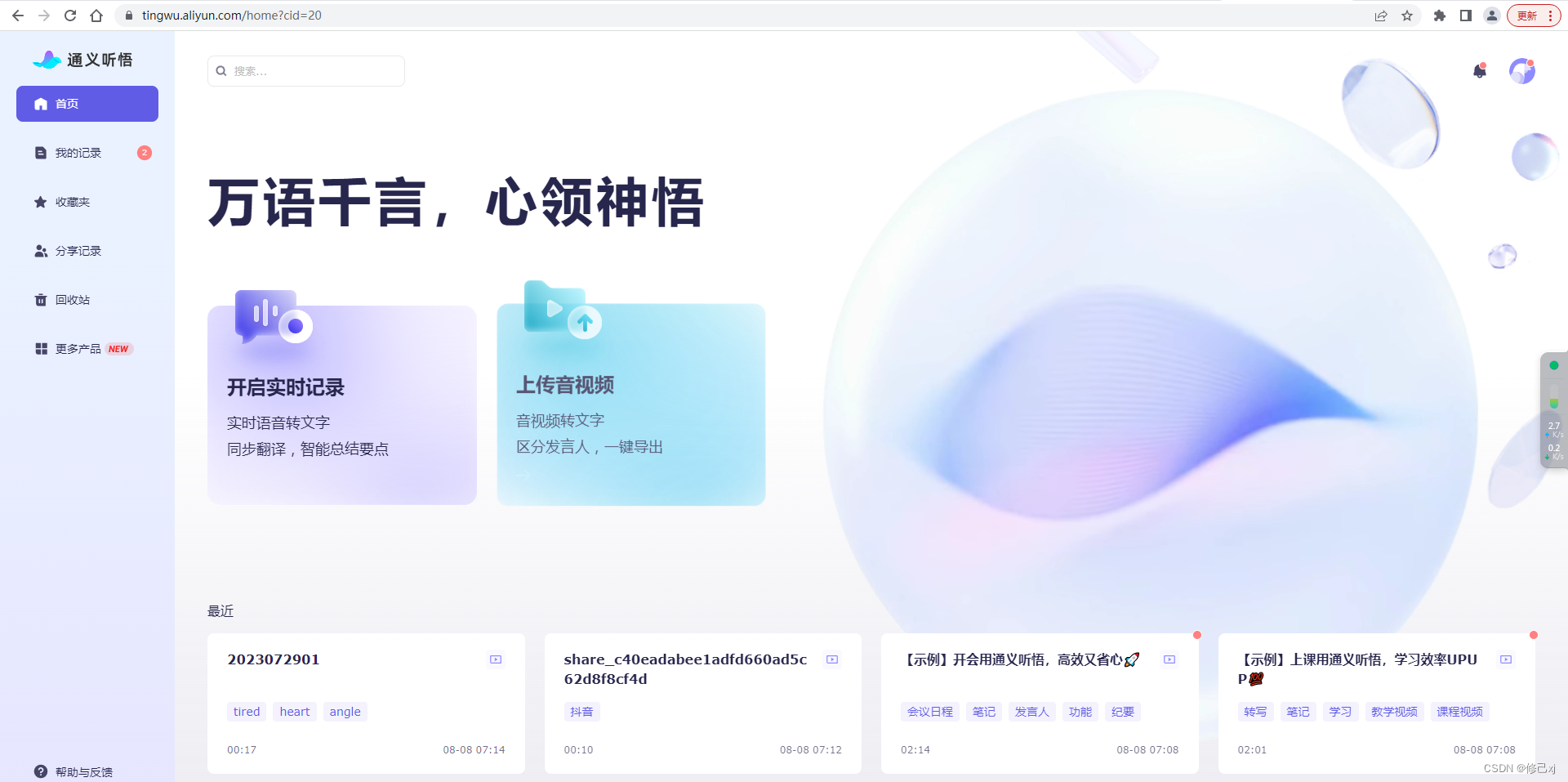
通义大模型:打造更智能、更灵活的自然语言处理技术
大家好,今天我想向大家介绍一款备受瞩目的自然语言处理技术——通义大模型。作为一种基于深度学习的人工智能技术,通义大模型能够模拟人类的思维方式,实现更智能、更灵活的自然语言处理,为我们的生活和工作带来了极大的便利。 在…...

Go 流程控制
if语句使用 package mainimport "fmt"func main() {score : 700if score 700 {fmt.Println("清华")}//if支持一个初始化语句 初始化语句和条件判断用;分割if a : 700; a 700 {fmt.Println("清华")}}清华 清华if_else使用 package mainimpor…...

Python opennsfw/opennsfw2 图片/视频 鉴黄 笔记
nsfw( Not Suitable for Work)直接翻译就是 工作的时候不适合看,真文雅 nsfw效果,注意底部的分数 大体流程,输入图片/视频,输出0-1之间的数字,一般情况下,Scores < 0.2 认为是非…...

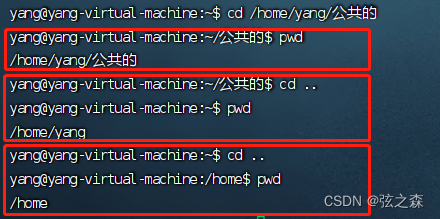
四、Linux中cd、pwd以及相对/绝对路径和特殊路径符
1、cd命令: cd命令可以切换当前工作目录,基础语法是: cd [linux路径] (1)、打开Linux的命令提示行,当前工作目录是home,输入“cd /”,可以切换到根目录下,在根目录下输…...

第八章 CUDA内存应用与性能优化篇(上篇)
cuda教程目录 第一章 指针篇 第二章 CUDA原理篇 第三章 CUDA编译器环境配置篇 第四章 kernel函数基础篇 第五章 kernel索引(index)篇 第六章 kenel矩阵计算实战篇 第七章 kenel实战强化篇 第八章 CUDA内存应用与性能优化篇 第九章 CUDA原子(atomic)实战篇 第十章 CUDA流(strea…...

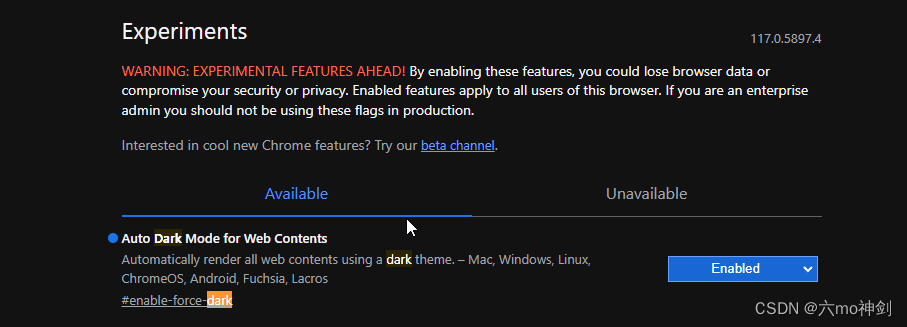
chrome浏览器改为黑色背景
chrome浏览器改为黑色背景 https://blog.csdn.net/yuchen_123456/article/details/127487278 不一样的地方:...
:卷积神经网络入门)
【AI】《动手学-深度学习-PyTorch版》笔记(十七):卷积神经网络入门
AI学习目录汇总 1、从全链接层到卷积 1.1 卷积 我们在前面学习的多层感知机中,已经认识了全链接层,缺点很明显,在稍微大点的网络模型中,参数成指数级别增长。参数量很快就达到数十亿,这样的量级几乎无法计算。为此科学家们想出一个减少参数的方法:卷积。 从全链接层到…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
