js中的常见事件(鼠标事件,键盘事件,表单事件......)
JavaScript中的事件(Event)是指在网页中发生的某些特定操作(例如单击、加载页面等),可以被JavaScript代码捕获和处理。常见的事件有:
-
鼠标事件:单击(click)、双击(dblclick)、鼠标移动(mousemove)、鼠标悬停(mouseover)、鼠标离开(mouseout)等。
-
键盘事件:按键(keydown)、释放键(keyup)等。
-
表单事件:提交表单(submit)、重置表单(reset)、输入(input),改变(change)、获得焦点(focus)、失去焦点(blur)等。
-
文档事件:加载完成(load)、窗口大小改变(resize)、关闭页面(unload)等。
通过注册事件监听器(Event Listener),可以为网页元素(例如按钮、链接等)添加事件处理器(Event Handler),当事件发生时,事件处理器会被调用执行相应的代码。
例如,下面的代码使用addEventListener()方法为一个按钮添加单击事件的处理函数:
鼠标事件是最常用的事件,通常我们的前后端交互都是通过点击事件来完成的。
const button = document.querySelector('button');
button.addEventListener('click', function() {console.log('按钮被单击了!');
});
鼠标悬停事件:鼠标悬停时弹出信息提示
<html><body>
//鼠标悬停该按钮时显示提示
<button id="btn">查询</button> //通过span做提示,默认为display:none
<span id="info" style="display:none">一个查询按钮</span></body>
</html><script>var info=document.getElementById("info")var btn =document.getElementById("btn")btn.onmouseover=function(){//鼠标悬停时,提示文字显示出来info.style.display="inline-block";}btn.onmouseout=function(){//鼠标离开时,提示文字隐藏info.style.display="";}</script>本文着重说一下表单时间。
表单事件是指在表单元素中发生的事件,例如提交表单、重置表单、输入等。常用的表单事件有:
-
submit事件:表单提交时触发。
-
reset事件:表单重置时触发。
-
input事件:输入框内容改变时触发。
-
change事件:表单元素的值发生改变时触发(例如复选框、下拉列表等)。
-
focus事件:获得焦点时触发(点击输入框:input textarea);
-
blur事件:失去焦点时触发(当在输入框中输入文本之后切换至下一个输入框,上面这个就会失去焦点)
这些事件可以通过addEventListener()方法来注册事件监听器,例如:
const form = document.querySelector('form');
const input = document.querySelector('input');form.addEventListener('submit', function(event) {event.preventDefault(); // 阻止表单默认提交行为console.log('表单已提交!')
});input.addEventListener('input', function(event) {console.log('输入框内容已改变:', event.target.value);
});
也可以通过给html标签直接添加事件完成
html:<input type='text' name='username' oninput='changeINfo()' />js:function changeInfo(){//实时显示输入框中的输入字数console.log(document.getElementByName("username")[0].value.length)}在submit事件的处理函数中,可以使用event对象的preventDefault()方法阻止表单的默认提交行为,从而实现自定义表单行为。在input事件的处理函数中,可以通过event.target.value获取输入框的当前值,并在控制台中输出。
文档事件
我们说一下load事件;load事件是在页面初始化时调用,常用于初始化界面的数据(一个查询列表的初始化显示查询)。
举个例子:
在刚打开界面时给出一个弹出框
<script>window.onload=function(){//这里我们可以初始化查询一个后端数据ajax。。。//也可以在界面刚打开时进行一个操作(打开一个广告界面。。。)//我们拿一个弹出框模拟一下alert("xxx")
}</script>相关文章:
)
js中的常见事件(鼠标事件,键盘事件,表单事件......)
JavaScript中的事件(Event)是指在网页中发生的某些特定操作(例如单击、加载页面等),可以被JavaScript代码捕获和处理。常见的事件有: 鼠标事件:单击(click)、双击(dblclickÿ…...

学校如何公布录取情况?源代码公布了
作为一名负责公布学生录取情况的老师,对于录取查询公布工作我们可以按照以下流程来进行公布: 1. 录取结果准备:首先,你需要确保录取结果的准确性和完整性。与招生办公室或相关部门核对录取名单,确保没有遗漏或错误。如…...

JAVA基础知识(一)——Java语言描述、变量和运算符
TOC(Java语言描述、变量和运算符) 一、JAVA语言描述 1.1 java语言描述 JDK、JRE、jVM三者之间的关系,以及JDK、JRE包含的主要结构有哪些? JDKJre java的开发工具(javac.exe java.exe javadoc.exe) jre jvmjava的核心类库 为什…...

时序预测 | MATLAB实现基于KNN K近邻的时间序列预测-递归预测未来(多指标评价)
时序预测 | MATLAB实现基于KNN K近邻的时间序列预测-递归预测未来(多指标评价) 目录 时序预测 | MATLAB实现基于KNN K近邻的时间序列预测-递归预测未来(多指标评价)预测结果基本介绍程序设计参考资料 预测结果 基本介绍 基于KNN K近邻的时间序列预测-递归预测未来(多指标评价) …...

冉冉升起的星火,再度升级迎来2.0时代!
文章目录 前言权威性评测结果 星火大模型多模态功能插件功能简历生成文档问答PPT生成 代码能力 福利 前言 前几天从技术群里看到大家都在谈论《人工智能大模型体验报告2.0》里边的内容,抱着好奇和学习的态度把报告看了一遍。看完之后瞬间被里边提到的科大讯飞的星火…...

centos7安装erlang及rabbitMQ
下载前注意事项: 第一:自己的系统版本,centos中uname -a指令可以查看,el8,el7,rabbitMQ的包不一样! 第二:根据rabbitMQ中erlang version找到想要下载rabbitMQ对应erlang版本&#x…...

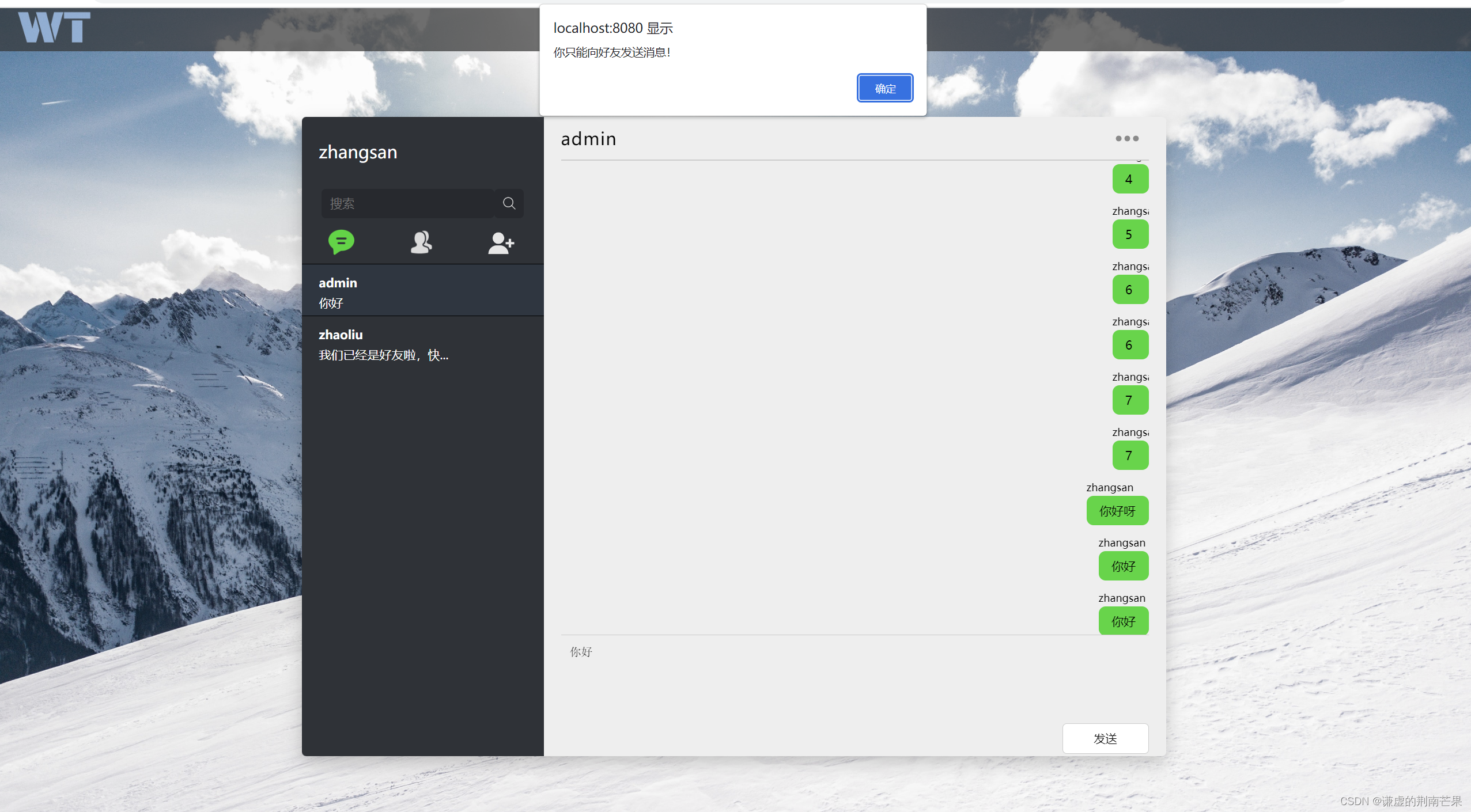
项目介绍:《WeTalk》网页聊天室 — Spring Boot、MyBatis、MySQL和WebSocket的奇妙融合
目录 引言: 前言: 技术栈: 主要功能: 功能详解: 1. 用户注册与登录: 2. 添加好友 3. 实时聊天 4. 消息未读 5. 删除聊天记录 6. 删除好友 未来展望: 项目地址: 结语&am…...

(el-Table)操作(不使用 ts):Element-plus 中Table 表格组件:多选修改成支持单选及表格相关样式的调整
Ⅰ、Element-plus 提供的 Table 表格组件与想要目标情况的对比: 1、Element-plus 提供 Table 组件情况: 其一、Element-ui 自提供的 Table 代码情况为(示例的代码): // Element-plus 自提供的代码: // 此时是使用了 ts 语言环境…...

【JAVA】变量的作用域与生存周期
个人主页:【😊个人主页】 系列专栏:【❤️初识JAVA】 文章目录 前言变量的作用域变量的生命周期局部变量全局变量 前言 变量,我们学习过程中逃不掉的知识,无论在哪种语言中我们都需要学会去合理的运用它,今…...

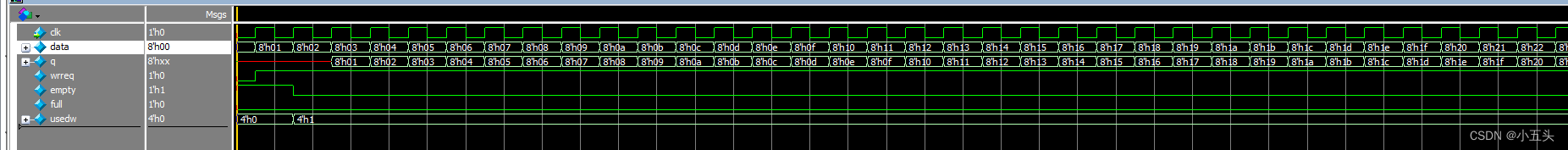
中科亿海微FIFO使用
引言 FPGA(现场可编程门阵列)是一种可编程逻辑器件,具有灵活性和可重构性,广泛用于数字电路设计和嵌入式系统开发。在FPGA中,FIFO(First-In, First-Out)是一种常见的存储器结构,用于…...

使用maven打包时如何跳过test,有三种方式
方式一 针对spring项目: <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <configuration> <skipTests>true</skipTests> </configuration> …...

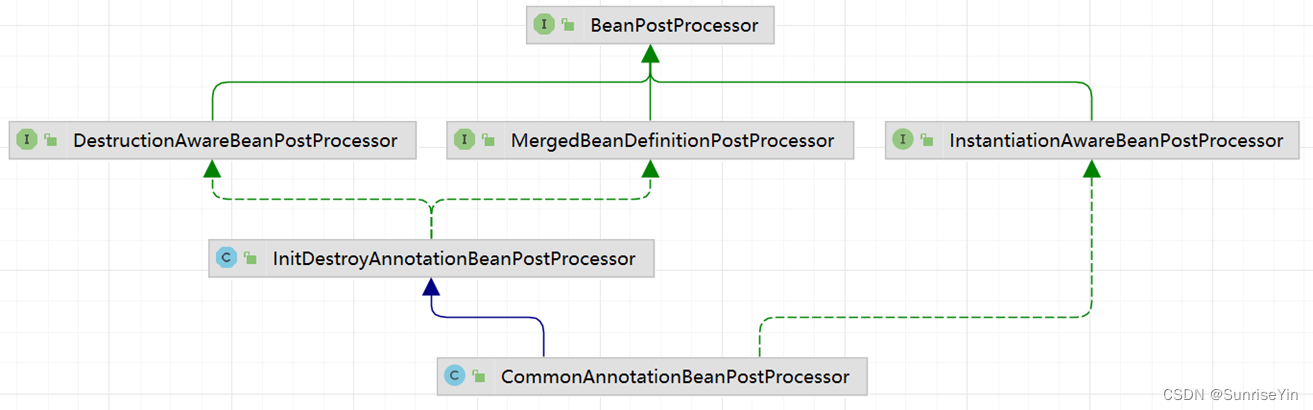
005-Spring 扩展点 :PostProcess
目录 Spring 扩展点 :PostProcess介绍PostProcess大纲文字明细使用方法示例Autowired 功能实现Resource 功能实现 后记 Spring 扩展点 :PostProcess 介绍 Spring 核心做的事情其实很简单就是:控制反转和依赖注入 也就是把 Class 解析为 Bea…...

MFC中的窗体绘制事件函数:OnCtlColor、OnPaint、OnNcPaint、OnDrawItem、OnEraseBkgnd、OnDraw
文章目录 CWnd::OnCtlColorCWnd::OnPaintCWnd::OnNcPaintCWnd::OnDrawItemCWnd::OnEraseBkgndCWnd::InvalidateRectCView::OnDraw 参考:https://learn.microsoft.com/ CWnd::OnCtlColor 即将绘制子控件时,框架会调用此成员函数。 afx_msg HBRUSH OnCt…...

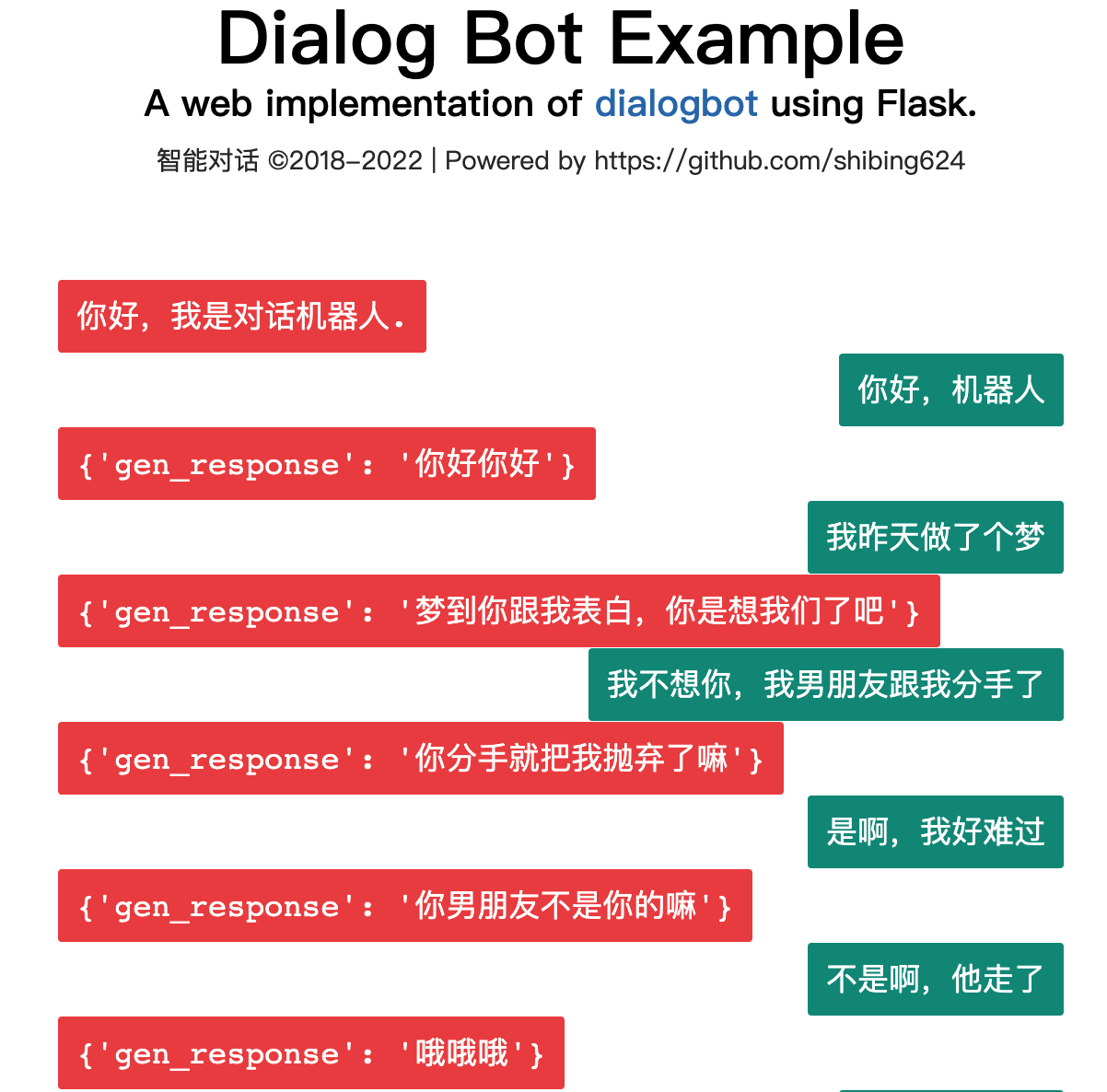
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,为您提供全方位的对话交互体验。
dialogbot:开箱即用的对话机器人解决方案,涵盖问答型对话、任务型对话和聊天型对话等多种场景,支持网络检索问答、领域知识问答、任务引导问答和闲聊问答,为您提供全方位的对话交互体验。 人机对话系统一直是AI的重要方向…...

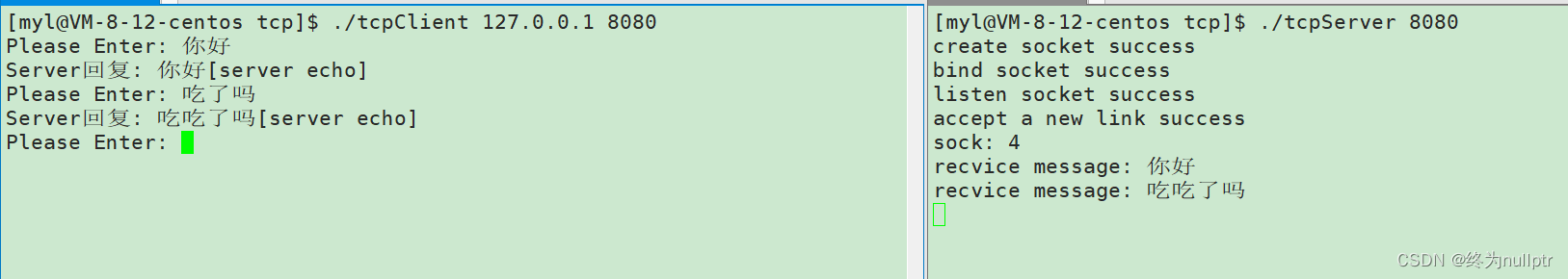
TCP服务器—实现数据通信
目录 前言 1.接口介绍 2.编写服务器 3.编写客户端 4.编译链接 5.测试 6.总结 前言 今天我们要介绍的是使用TCP协议实现数据通信,相比于之前写的UDP服务器实现数据信,在主体逻辑上并没有差别。客户端向服务器发送信息,服务器接受信息并回…...

基于SpringBoot实现MySQL备份与还原
基于SpringBoot实现MySQL备份与还原,需求是在页面上对所有的平台数据执行备份和恢复操作,那么就需要使用代码去调用MySQL备份和恢复的指令,下面是具体实现步骤; MySQL备份表设计 CREATE TABLE IF NOT EXISTS mysql_backups (id …...

【VUE 监听用户滑动】
监听滑动方法 一. touchstart、touchmove、touchend二.v-touch三. 自定义指令 一. touchstart、touchmove、touchend 在 Vue 中监听用户往哪个方向滑动可以通过添加事件监听器,然后在事件回调函数中判断滑动方向。常用的事件监听器有touchstart、touchmove、touche…...

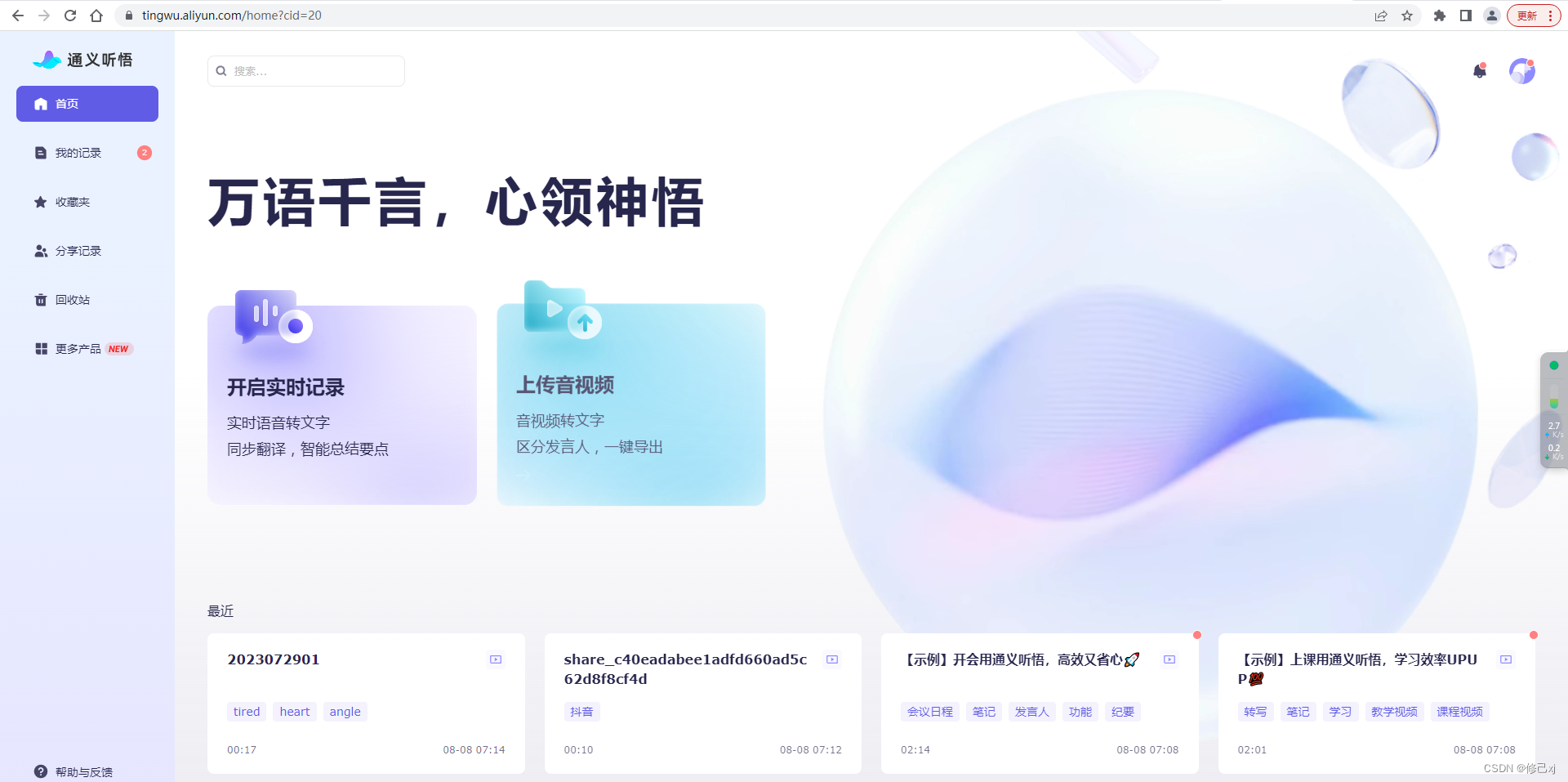
通义大模型:打造更智能、更灵活的自然语言处理技术
大家好,今天我想向大家介绍一款备受瞩目的自然语言处理技术——通义大模型。作为一种基于深度学习的人工智能技术,通义大模型能够模拟人类的思维方式,实现更智能、更灵活的自然语言处理,为我们的生活和工作带来了极大的便利。 在…...

Go 流程控制
if语句使用 package mainimport "fmt"func main() {score : 700if score 700 {fmt.Println("清华")}//if支持一个初始化语句 初始化语句和条件判断用;分割if a : 700; a 700 {fmt.Println("清华")}}清华 清华if_else使用 package mainimpor…...

Python opennsfw/opennsfw2 图片/视频 鉴黄 笔记
nsfw( Not Suitable for Work)直接翻译就是 工作的时候不适合看,真文雅 nsfw效果,注意底部的分数 大体流程,输入图片/视频,输出0-1之间的数字,一般情况下,Scores < 0.2 认为是非…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
