包管理工具 nvm npm nrm yarn cnpm npx pnpm详解
包管理工具 nvm npm yarn cnpm npx pnpm
npm、cnpm、yarn、pnpm、npx、nvm的区别:https://blog.csdn.net/weixin_53791978/article/details/122533843
npm、cnpm、yarn、pnpm、npx、nvm的区别:https://blog.csdn.net/weixin_53791978/article/details/122533843
包管理工具:npm、npx、yarn、cnpm、pnpm:https://blog.csdn.net/March_Q__/article/details/126675476
包管理工具详解npm 、 yarn 、 cnpm 、 npx 、 pnpm:https://blog.csdn.net/weixin_52851967/article/details/128620143
第六节:pnpm剖析(简介、硬/软链接、实操、配置、原理:https://www.cnblogs.com/yaopengfei/p/17203131.html
1. nvm
nvm npm cnpm nrm yarn pnpm:https://www.jianshu.com/p/c62023b475a7
1.1 nvm 安装
- 作用
- 进行nodejs版本控制
- 下载
- https://github.com/coreybutler/nvm-windows/releases
- 安装
- nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置
- nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。
- Source code(zip):zip压缩的源码
- Sourc code(tar.gz):tar.gz的源码,一般用于Linux系统
安装步骤属于傻瓜式操作,一直next就行了,在此不做截图演示,其中有一步是选择已安装的nodejs的路径
- 配置路径和下载源
在nvm安装路径下 setting.txt 文件中配置如下信息:
#设置nvm路径
nvm root E:\JAVA\nvm
#设置nvm路径(相当于setting.txt中的root:):
nvm node_mirror https://npm.taobao.org/mirrors/node/
#设置nodejs路径(相当于setting.txt中的path:):
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
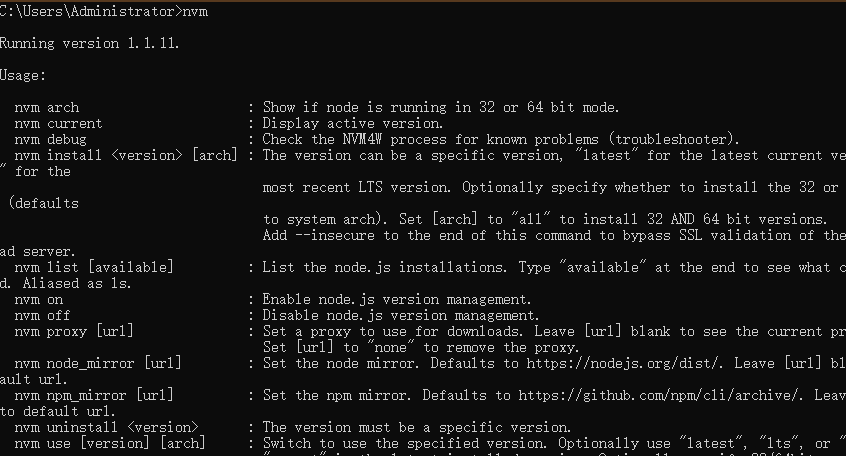
- 测试
在电脑命令行输入nvm出现如下信息代表安装成功

- 常用命令
| 命令 | 说明 |
|---|---|
| nvm list | 查看已经安装的版本 |
| nvm list installed | 查看已经安装的版本 |
| nvm list available | 查看网络可以安装的版本 |
| nvm arch | 查看当前系统的位数和当前nodejs的位数 |
| nvm install [arch] | 安装指定版本的node 并且可以指定平台 version 版本号 arch 平台 |
| nvm on | 打开nodejs版本控制 |
| nvm off | 关闭nodejs版本控制 |
| nvm proxy [url] | 查看和设置代理 |
| nvm node_mirror [url] | 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/ |
| nvm npm_mirror [url] | 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是 https://github.com/npm/npm/archive/ |
| nvm uninstall | 卸载指定的版本 |
| nvm use [version] [arch] | 切换指定的node版本和位数 |
| nvm root [path] | 设置和查看root路径 |
| nvm version | 查看当前的版本 |
1.2 node npm 安装
#安装指定版本node
nvm install 14.18.0
#使用指定版本node
nvm use 14.18.0
#卸载指定版本node
nvm uninstall 14.18.0
#查看已安装的node版本
nvm list#安装激活使用版本后查看 node 和 npm 版本
node -v
npm -v
npm配置
#查看npm配置信息
npm config list
#全局npm,修改npm的包的全局安装路径
npm config set prefix "E:\JAVA\nvm\v14.18.0"
#修改npm的包的全局cache位置
npm config set cache "E:\JAVA\nvm\v14.18.0\npm-cache"
#全局安装npm
npm install npm -g#配置环境变量
在系统变量中添加 NPM_HOME=E:\JAVA\nvm\v14.18.0, path中添加%NPM-HOME%#常用命令
#g全局 D开发环境 S生产环境
npm install xxx -g -D -S
#卸载依赖
npm uninstall xxx
#查看下载源
npm config get registry
#修改为taobao源
npm config set registry https://registry.npm.taobao.org
1.3 cnpm 安装
npm install -g cnpm --registry=http://r.cnpmjs.org
npm install -g cnpm --registry=https://registry.npm.taoba.org
1.4 nrm 安装
作用
- nrm(npm registry manager )是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换
#安装(自测安装后不能使用)
npm install nrm -g
#使用
nrm ls
#bug: 不出现星号
#C:\dev\dev-tools\npm\node_modules\nrm\cli.js && 改为 ||
if (hasOwnProperty(customRegistries, name) && (name in registries || customRegistries[name].registry === registry.registry)) {registry[FIELD_IS_CURRENT] = true;customRegistries[name] = registry;
}
if (hasOwnProperty(customRegistries, name) || (name in registries || customRegistries[name].registry === registry.registry)) {registry[FIELD_IS_CURRENT] = true;customRegistries[name] = registry;
}

1.5 yarn 安装
#安装
npm install yarn -g#查看源
yarn config get registry
#修改为taobao源
yarn config set registry https://registry.npmmirror.com#查看配置列表
yarn config list
#查看 yarn 全局bin位置(prefix)
yarn global bin
#查看 yarn 全局安装位置(folder)
yarn global dir
#查看 yarn 全局cache位置(cache)
yarn cache dir#改变 yarn 全局bin位置(prefix)
yarn config set prefix "C:\dev\dev-tools\npm\bin"
#改变 yarn 全局安装位置(folder)
yarn config set global-folder "C:\dev\dev-tools\yarn"
#改变 yarn 全局cache位置(cache)
yarn config set cache-folder "C:\dev\dev-tools\yarn-cache"#初始化
yarn inityarn add [package]
yarn add [package]@[version]
yarn add [package]@[tag]#安装所有的依赖包
yarn
yarn install
npm 与 yarn命令比较

1.6 pnpm 安装
#安装
npm i -g pnpm
#pnpm版本
pnpm --version#列出已缓存的每个包
pnpm cache list
#返回全局缓存位置
pnpm cache dir
#清除缓存
pnpm cache clean#pnpm全局仓库路径(类似 .git 仓库)
pnpm config set store-dir "D:\dev\dev-tools\.pnpm-store"
#pnpm全局安装路径
pnpm config set global-dir "D:\dev\dev-tools\pnpm-global"
#pnpm全局bin路径
pnpm config set global-bin-dir "D:\dev\dev-tools\nodejs"
#pnpm创建pnpm-state.json文件的目录
pnpm config set state-dir "D:\dev\dev-tools\pnpm"
#pnpm全局缓存路径
pnpm config set cache-dir "D:\dev\dev-tools\nodejs\pnpm\cache"#安装示例
pnpm install -g @vue/cli
pnpm install -g webpack webpack-cli
pnpm i -g nodemon
pnpm i -g concurrently
2. npm
#安装完node,cmd能运行npm,但是PowerShell无法运行 npm
get-executionpolicy
set-executionpolicy remotesigned
#查看安装了哪些
npm list --depath=0 -g
2.1 概述
- 包管理工具npm: Node Package Manager,也就是Node包管理器;
- 如何下载和安装npm工具呢?
- npm属于node的一个管理工具,所以需要先安装Node;
- node管理工具:https://nodejs.org/en/,安装Node的过程会自动安装npm工具;
- npm管理的包可以在哪里查看、搜索呢?
- https://www.npmjs.org/ 这是安装相关的npm包的官网;
2.2 npm install 命令
#安装某依赖包
npm install xxx
npm i xxx
#卸载某个依赖包:
npm uninstall package
#--save-dev 等同于 -D
npm uninstall package --save-dev
npm uninstall package -D#强制重新build
npm rebuild
#清除缓存
npm cache clean
npm的命令其实是非常多的:
- https://docs.npmjs.com/cli-documentation/cli
- 更多的命令,可以根据需要查阅官方文档
安装npm包分两种情况:
- 全局安装(global install)
npm install webpack -g - 项目(局部)安装(local install):
npm install webpack
全局安装
依赖包想要实现全局安装 通过指令 npm install 插件包名字 -g
这样就可以在任意层级目录下面执行插件包里面的安装了
比如全局安装yarn:npm install yarn -g
但是很多人对全局安装有一些误会:
- 通常使用npm全局安装的包都是一些工具包:yarn、webpack等;
- 并不是类似于 axios、express、koa等只想在项目中使用的库文件;
- 所以全局安装了之后并不能让我们在所有的项目中使用 axios等库;
局部安装
安装在特定项目的文件夹里面
他只会将插件包放置到当前文件夹下面的node_modules里面
只有当前这个项目才能使用这个插件包,其他项目是使用不了的
局部安装又分为开发依赖和生产依赖
安装指定版本
npm i yarn@0.28.4 安装0.28.4版本的yarn
npm install 原理
很多同学之前应该已经会了 npm install ,但是你是否思考过它的内部原理呢?
- 执行 npm install它背后帮助我们完成了什么操作?
- 我们会发现还有一个称之为package-lock.json的文件,它的作用是什么?
- 从npm5开始,npm支持缓存策略(来自yarn的压力),缓存有什么作用呢?
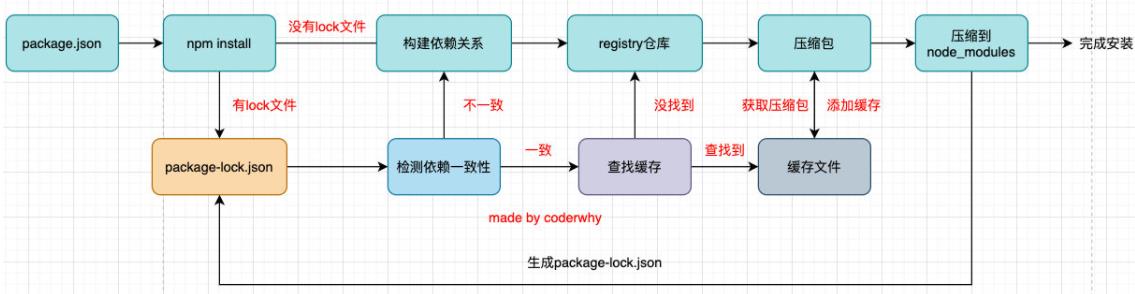
这是一幅我画出的根据 npm install 的原理图:

npm install会检测是否存在package-lock.json文件:
没有lock文件
- 分析依赖关系,这是因为我们可能包会依赖其他的包,并且多个包之间会产生相同依赖的情况;
- 从registry仓库中下载压缩包(如果我们设置了镜像,那么会从镜像服务器下载压缩包);
- 获取到压缩包后会对压缩包进行缓存(从npm5开始有的);
- 将压缩包解压到项目的node_modules文件夹中
有lock文件
- 检测lock中包的版本是否和package.json中一致(会按照semver版本规范检测);
不一致,那么会重新构建依赖关系,直接会走顶层的流程;
- 一致的情况下,会去优先查找缓存
没有找到,会从registry仓库下载,直接走顶层流程;
- 查找到,会获取缓存中的压缩文件,并且将压缩文件解压到node_modules文件夹中;
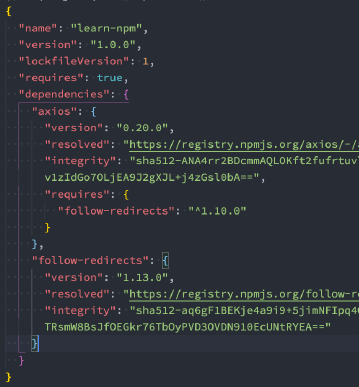
package-lock.json
package-lock.json文件解析:
- name:项目的名称;
- version:项目的版本;
- lockfileVersion:lock文件的版本;
- requires:使用requires来跟踪模块的依赖关系;
- dependencies:项目的依赖
- 当前项目依赖axios,但是axios依赖follow-redireacts;
- axios中的属性如下:
- version表示实际安装的axios的版本;
- resolved用来记录下载的地址,registry仓库中的位置;
- requires/dependencies记录当前模块的依赖;
- integrity用来从缓存中获取索引,再通过索引去获取压缩包文件;

2.3 版本号管理
semver版本规范是X.Y.Z
版本号就是包名后面的一串数字
-
x.y.z
x :主版本号(major):做了不兼容的API修改(可能不兼容之前的版本);
y :次版本号(minor):做了向下兼容的功能性新增(新功能增加,但是兼容之前的版本);
z :修订号(patch):做了向下兼容的问题修正(没有新功能,修复之前版本的bug); -
^和~的区别
在package.json文件中,每个包后面都有相应的版本号
x.y.z:表示一个明确的版本号;
^x.y.z:表示x是保持不变的,y和z永远安装最新的版本;
~x.y.z:表示x和y保持不变,z永远安装最新的版本;
3. npx
npx是npm5.2之后自带的一个命令
npx运用
- npx可以说是一个比较特殊的命令,使用npx执行某个包时,它会到当前目录的node_modules/.bin目录下查找对应的命令,有的话就会调用本地的包,如果本地没有找到该包,那么它就会临时下载该包,在执行之后立即删除,好处是不占用本地存储,如果遇到一些不常用的包,就比较适合使用这个方法
- 以yarn为例,那么如何使用项目(局部)的命令,常见的是两种方式:
- 方式一:修改package.json中的scripts
“scripts”: {
“yarnstart”: “yarn --version”
} - 方式二:使用npx
npx yarn --version
- 方式一:修改package.json中的scripts
4. yarn
4.1 概述
使用之前需要先安装yarn:npm install yarn -g 全局安装yarn
npm下载比较慢时,又不想更改npm下载地址 ,就可以使用yarn来进行下载其他的依赖包
注意:使用的时候不再是npm install …… 而是yarn add …… 因为他是依托于node
#下载包:
yarn add 包名
#移除包:
yarn remove 包名#例如
#(安装到开发和生产环境dependencies)
yarn add vue
#(安装到开发环境devDependencies)
yarn add webpack
#(移除vue)
yarn remove vue
#(移除webpack)
yarn remove webpakc
4.2 yarn基本使用示例
-
npm init -y新建项目并初始化,生成package.json文件 -
yarn add axios dayjs(包名可连写) 安装插件指令- 默认安装到开发和生产依赖(dependencise)
-
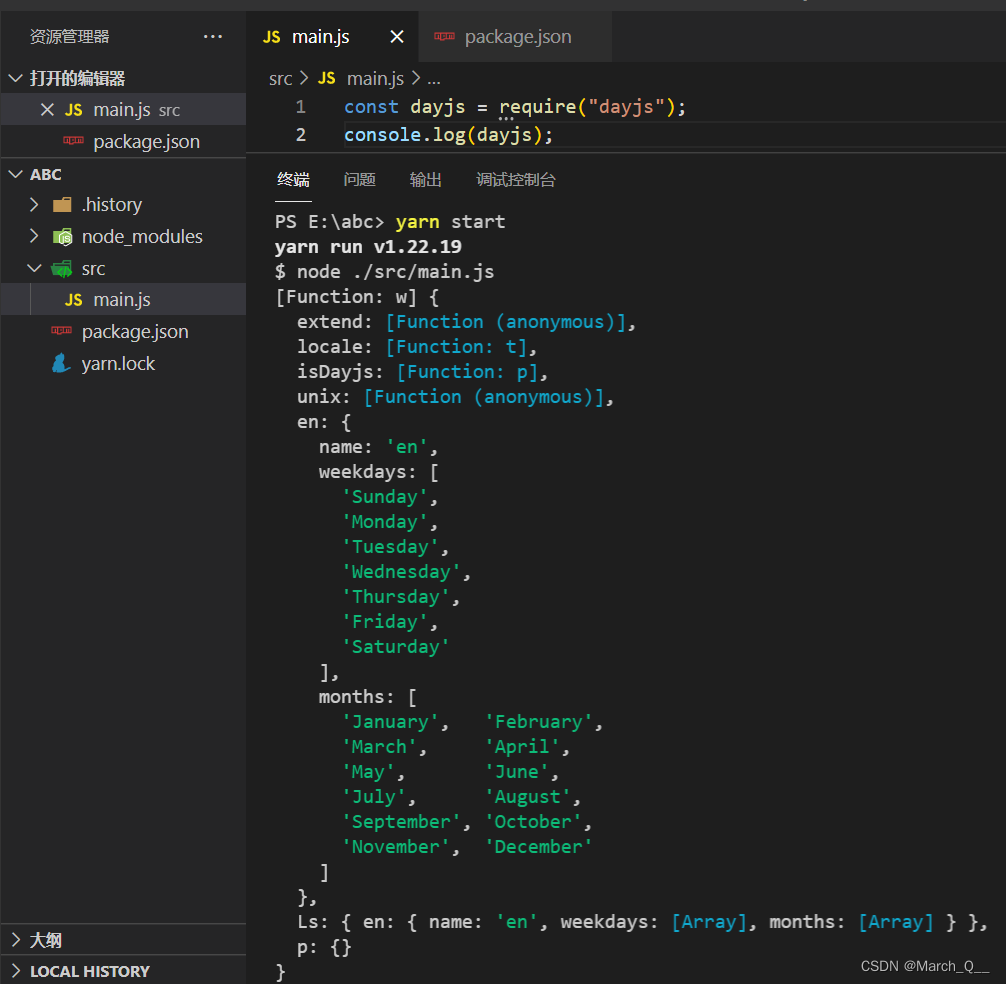
新建src文件夹,并在src里面新建main.js文件
- 在main.js文件里面声明常量,并打印
const dayjs = require("dayjs");
console.log(dayjs);
- 在package.json文件里面配置指令,在"调试"的下面,有一个"scripts",配置start,后面写 node 空格 路径 注意路径不要出错
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","start": "node ./main.js"
},"start": "node ./src/main.js"
- 在控制台运行
yarn start
-
使用yarn start运行 等同于 node ./main.js运行,在文件夹较多,跳转路径太麻烦时,这个方法就很方便
- “start”: “node ./main.js”
- “start”: “node ./src./main.js”
- “start”: “node ./aaa./main.js”
-
yarn start == yarn run start (run可以省略)
运行结果如下

- yarn remove 包名 -------- 删除某个包
yarn remove dayjs
yarn remove axios
#连写
yarn remove dayjs axios
5. cnpm
5.1 概述
安装cnpm :npm i cnpm -g 全局安装
由于一些特殊的原因,某些情况下我们没办法很好的从 https://registry.npmjs.org下载下来一些需要的包,这时可以使用镜像
- npm config get registry 查看当前下载地址
- 默认都是国外的服务器:https://registry.npmjs.org/
- 切换为国内的中国镜像服务器:
npm config set registry https://www.npmmirror.com/- 切换后课用
npm config get registry查看是否切换成功 - 淘宝镜像:https://registry.npm.taobao.org
淘宝镜像似乎不再维护了,建议使用中国镜像
- 切换后课用
- 可能对于一些人来说,并不希望将npm修改为某一镜像
- 第一,不太希望随意修改npm原本从官方下来包的渠道;
- 第二,担心某镜像挂了或者不维护了,又要改来改去;
- 这个时候,我们可以使用cnpm,并且将cnpm设置为中国镜像: 不改变npm的下载地址
- 也就是说 如果我们使用npm i 包名 就是从国外官网下载安装 如果使用cnpm i 包名 就是从中国镜像服务器仓库下载插件
5.2 cnpm基本使用
#下载某个包
cnpm add 包名
#删除某个包
cnpm remove 包名
#运行配置过的文件
cnpm start
使用方法与yarn区别不大,参考yarn的使用,把yarn写成cnpm就行了
6. pnpm
中文文档:https://www.pnpm.cn/
6.1 概述
-
npm和yarn的问题
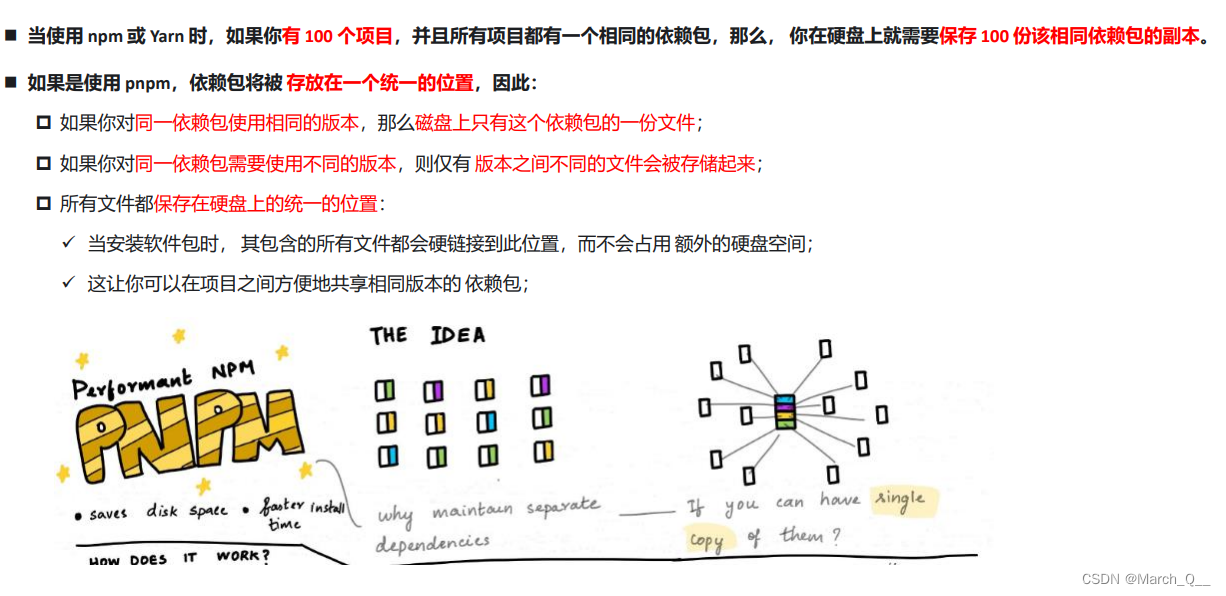
当使用 npm 或 Yarn 时,如果你有 100 个项目,并且所有项目都有一个相同的依赖包,那么, 你在硬盘上就需要保存 100 份该相同依赖包的副本。
-
pnpm运行起来非常的快,超过了npm和yarn
-
pnpm采用了一种巧妙的方法,利用硬链接和符号链接来避免复制所有本地缓存源文件,这是yarn的最大的性能弱点之一
-
使用链接并不容易,会带来一堆问题需要考虑。
-
pnpm继承了yarn的所有优点,包括离线模式和确定性安装
6.2 什么是pnpm?

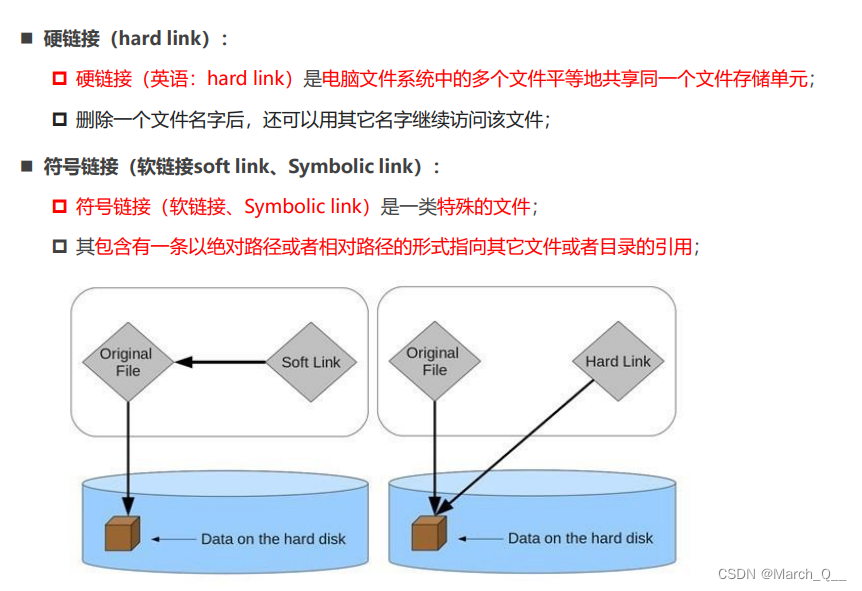
6.3 硬链接和软连接的概念

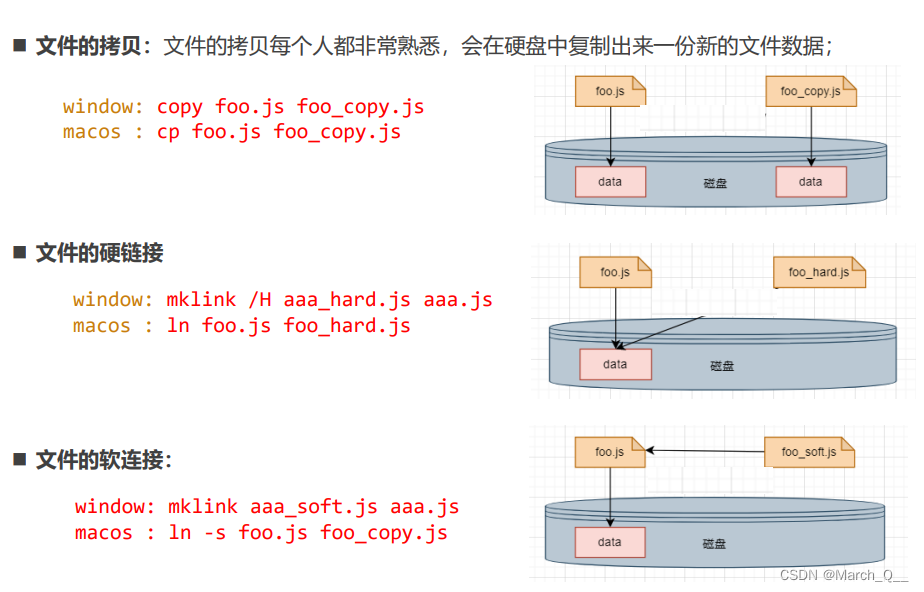
6.4 硬链接和软连接的演练

6.5 pnpm的原理

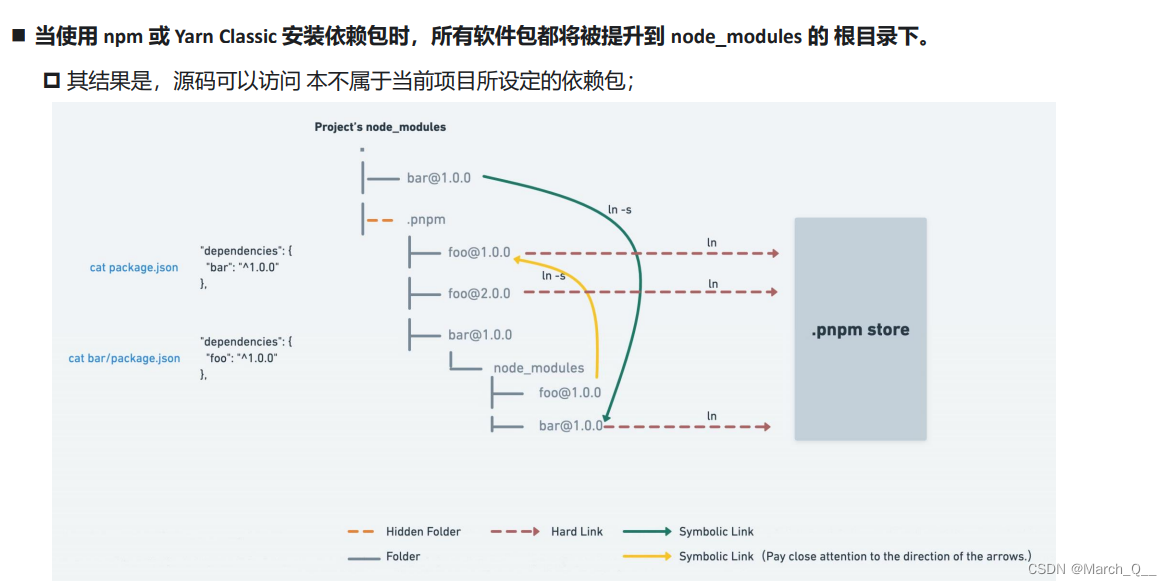
6.6 pnpm创建非扁平的 node_modules 目录

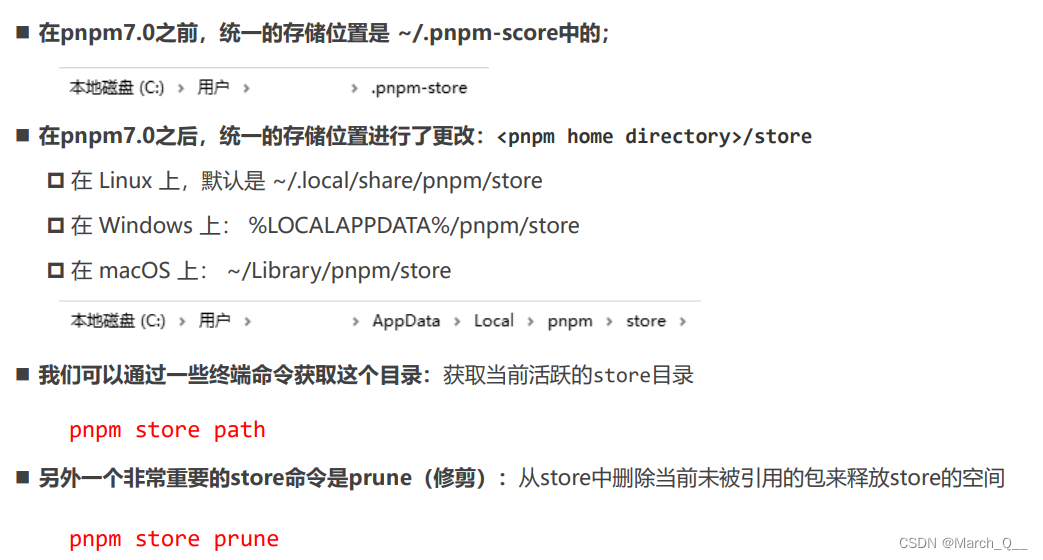
6.7 pnpm的存储store

6.8 pnpm的安装和使用
#官网提供了很多种方式来安装pnpm:https://www.pnpm.cn/installation
#如果已经安装了Node,Node中有npm,所以我们通过npm安装即可;
#(全局安装pnpm)
npm install pnpm -g
#通过 npx 安装 pnpm
npx pnpm add -g pnpm
#一旦安装完 pnpm 之后,就无需使用其它软件包管理器来更新 pnpm 了。 你可以让 pnpm 自己来更新自己,如下所示:
pnpm add -g pnpm#设置pnpm的磁盘存储目录
pnpm config set store-dir E:\JAVA\pnpm\.pnpm-store
#查看pnpm的安装目录
pnpm store path
#从store中删除当前未被引用的包来释放store的空间
pnpm store prune
pnpm命令类似于前面的 yarn 和 cnpm
| npm命令 | npnm 等价命令 |
|---|---|
| npm init | pnpm init |
| npm install | pnpm install |
| npm install 包名 | pnpm add 包名 |
| npm install 包名 -D | pnpm add 包名 -D |
| npm uninstall 包名 | pnpm remove 包名 |
| npm run < cmd > | pnpm < cmd > |
更多命令和用法可以参考pnpm的官网:https://pnpm.io/zh/
6.9 pnpm add -g pnpm报错解决
https://blog.csdn.net/zwl5670/article/details/129598244
使用pnpm的时候突然提示我的pnpm不是最新版本,提示执行“pnpm add -g pnpm”可以更新到最新版本。
然而执行“pnpm add -g pnpm”,结果出现如下提示。
ERROR Unable to find the global bin directory
Run "pnpm setup" to create it automatically,
or set the global-bin-dir setting,
or the PNPM_HOME env variable. The global bin directory should be in the PATH.
执行pnpm setup依然报错。
看提示有“set the global-bin-dir setting”、“PNPM_HOME”、 “PATH”。然后进行如下设置:
- 在命令行中执行以下命令

#pnpm全局仓库路径(类似 .git 仓库)
pnpm config set store-dir "E:\JAVA\pnpm\store"
#pnpm全局安装路径
pnpm config set global-dir "E:\JAVA\pnpm\global"
#pnpm全局bin路径
pnpm config set global-bin-dir "E:\JAVA\pnpm\global-bin"
#pnpm创建pnpm-state.json文件的目录
pnpm config set state-dir "E:\JAVA\pnpm\state"
#pnpm全局缓存路径
pnpm config set cache-dir "E:\JAVA\pnpm\cache"
- 在环境变量中配置。pnpm全局bin路径

-
执行pnpm add -g pnpm,没有报错信息
-
执行pnpm -v 已经是最新版本了

相关文章:

包管理工具 nvm npm nrm yarn cnpm npx pnpm详解
包管理工具 nvm npm yarn cnpm npx pnpm npm、cnpm、yarn、pnpm、npx、nvm的区别:https://blog.csdn.net/weixin_53791978/article/details/122533843 npm、cnpm、yarn、pnpm、npx、nvm的区别:https://blog.csdn.net/weixin_53791978/article/details/1…...

【java】mybatis-plus代码生成
正常的代码生成这里就不介绍了。旨在记录实现如下功能: 分布式微服务环境下,生成的entity、dto、vo、feignClient等等api模块,需要和mapper、service、controller等等分在不同的目录生成。 为什么会出现这个需求? mybatis-plus&am…...

小样本UIE 信息抽取微调快速上手(不含doccona标注)
文章目录 1.安装环境(可略过)2.模型简介(略读)抽取任务输入输出示例:1.实体识别2.关系抽取 3.快速上手(主菜)(1)转换数据标注数据样例 (2)生成训练数据训练数据样例 &…...
)
Vue项目(购物车)
目录 购物车效果展示: 购物车代码: 购物车效果展示: 此项目添加、修改、删除数据的地方都写了浏览器都会把它存储起来 下次运行项目时会把浏览器数据拿出来并在页面展示 Video_20230816145047 购物车代码: 复制完代码࿰…...

23.08.16驱动点灯
#include <linux/init.h> #include <linux/module.h> #include <linux/fs.h> #include <linux/uaccess.h> #include <linux/io.h> #include <linux/device.h> #include "head.h"int major; char kbuf[128] {0};//定义指针接收映…...

数据结构——堆
数据结构——堆 堆堆简介堆的分类 二叉堆过程插入操作 删除操作向下调整: 增加某个点的权值实现参考代码:建堆方法一:使用 decreasekey(即,向上调整)方法二:使用向下调整 应用对顶堆 其他&#…...

重复学习1:NLP
目录 1. 自然语言处理与知识图谱1.1 RNN 循环神经网络初探 2. 吴恩达深度学习 1. 自然语言处理与知识图谱 1.1 RNN 循环神经网络初探 1.1.2 回顾数据维度与神经网络(1) 2. 吴恩达深度学习 P151 1.1 为什么选择序列模型(1,2) P152 1.2 数学符号(1,)...

做海外游戏推广有哪些条件?
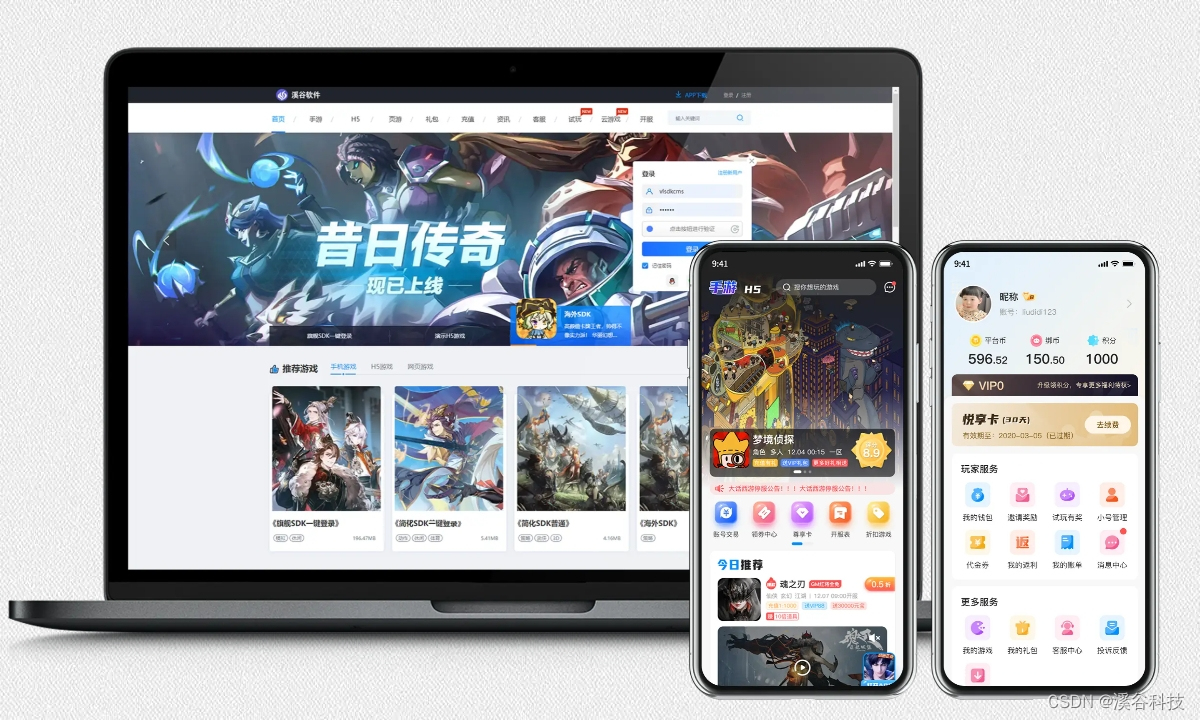
做海外游戏推广需要充分准备和一系列条件的支持。以下是一些关键条件: 市场调研和策略制定:了解目标市场的文化、玩家偏好、竞争格局等是必要的。根据调研结果制定适合的推广策略。 本地化:将游戏内容、界面、语言、货币等进行本地化&#…...

JavaFx基础学习【五】:FXML布局文件使用
目录 前言 一、介绍 二、简单体验 三、FXML标签元素 四、fx属性介绍 五、重写initialize(名字需要保持一致)方法 六、Scene Builder快速布局 前言 如果你还没有看过前面的文章,可以通过以下链接快速前往学习: JavaFx基础学…...

通过Python爬虫提升网站搜索排名
目录 怎么使用Python爬虫提升排名 1. 抓取竞争对手数据: 2. 关键词研究: 3. 网页内容优化: 4. 内部链接建设: 5. 外部链接建设: 6. 监测和调整: 需要注意哪些方面 1. 合法性和道德性: …...

【博客698】为什么当linux作为router使用时,安装docker后流量转发失败
为什么当linux作为router使用时,安装docker后流量转发失败 场景 当一台linux机器作为其它服务器的router,负责转发流量的时候,让你在linux上安装docker之后,就会出现流量都被drop掉了 原因 没装docker之前: [root~]…...

el-dialog嵌套,修改内层el-dialog样式(自定义样式)
el-dialog嵌套使用时,内层的el-dialog要添加append-to-body属性 给内层的el-dialog添加custom-class属性,添加自定义类名 <el-dialog:visible.sync"dialogVisible"append-to-bodycustom-class"tree-cesium-container"><span>这是一段信息<…...

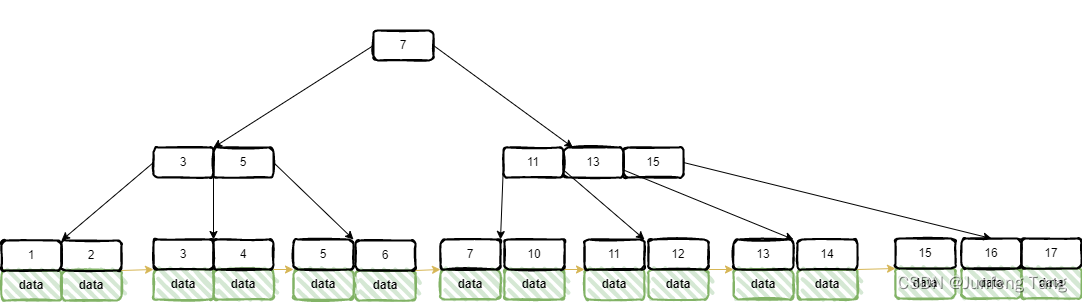
B树和B+树区别
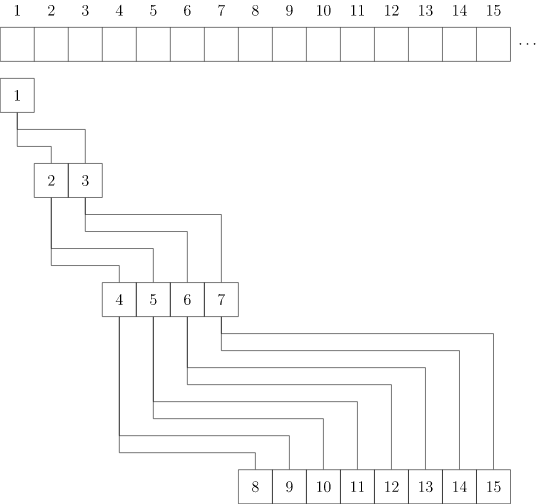
B树和B树的区别 B树 B树被称为平衡树,在B树中,一个节点可以有两个以上的子节点。B树的高度为log M N。在B树中,数据按照特定的顺序排序,最小值在左侧,最大值在右侧。 B树是一种平衡的多分树,通常我们说m阶…...

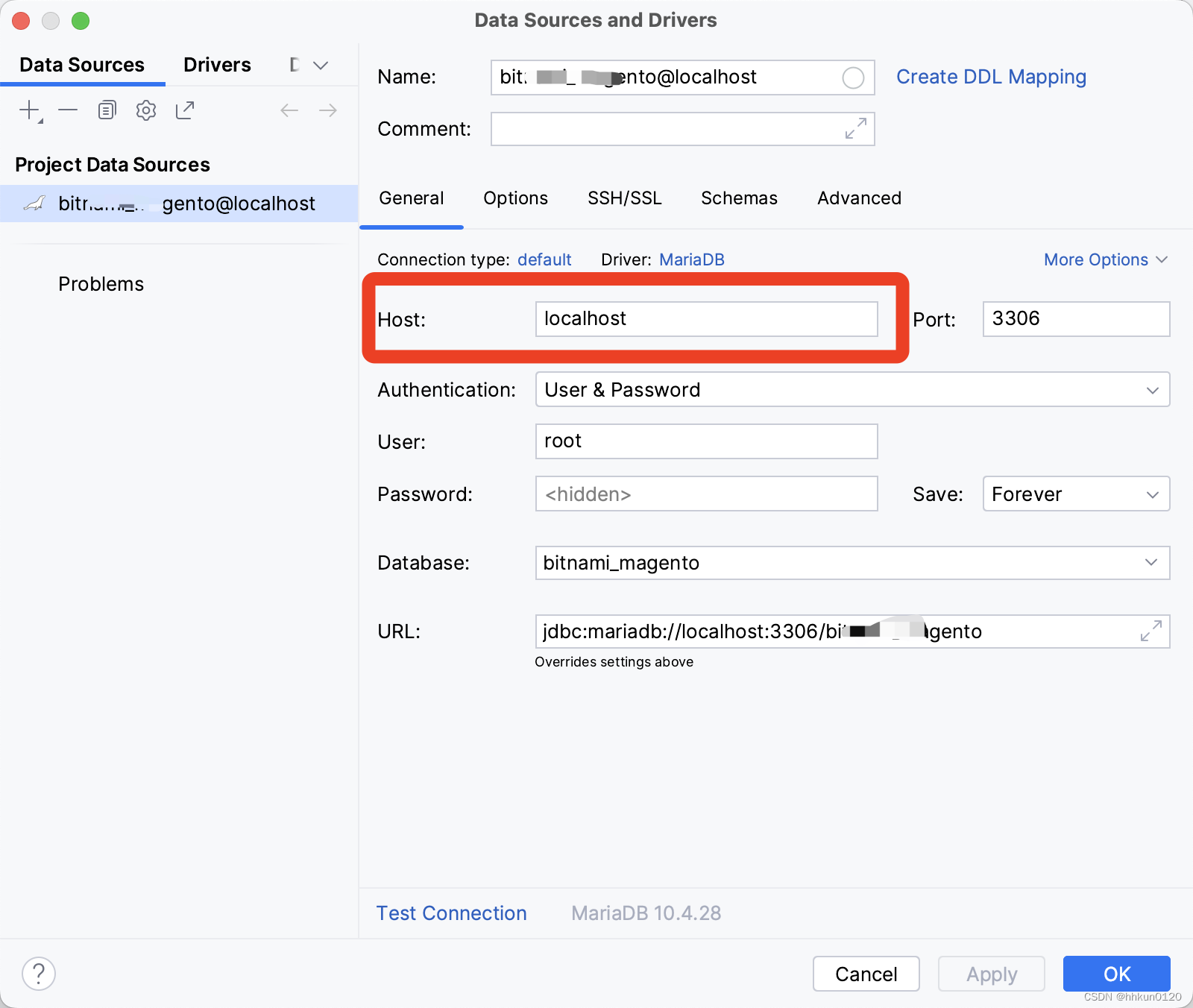
intelJ IDEA\PHPStorm \WebStorm\PyCharm 通过ssh连接远程Mysql\Postgresql等数据库
最容易出错的地方是在general面板下的host,不应该填真实的host地址,而应该填localhost或者127.0.0.1 具体操作步骤见下图...

vfuhyuuy
Sublime Text is an awesome text editor. If you’ve never heard of it, you shouldcheck it out right now. I’ve made this tutorial because there’s no installer for the Linux versions of Sublime Text. While that’s not a real problem, I feel there is a clean…...

CSS自学框架之表单
首先我们看一下表单样式,下面共有5张截图 一、CSS代码 /*表单*/fieldset{border: none;margin-bottom: 2em;}fieldset > *{ margin-bottom: 1em }fieldset:last-child{ margin-bottom: 0 }fieldset legend{ margin: 0 0 1em }/* legend标签是CSS中用于定义…...

使用Spring Boot和Redis实现用户IP接口限流的详细指南
系列文章目录 文章目录 系列文章目录前言一、准备工作二、编写限流过滤器三、配置Redis四、测试接口限流总结 前言 在高并发场景下,为了保护系统免受恶意请求的影响,接口限流是一项重要的安全措施。本文将介绍如何使用Spring Boot和Redis来实现用户IP的…...

前端性能优化——包体积压缩插件,打包速度提升插件,提升浏览器响应的速率模式
前端代码优化 –其他的优化可以具体在网上搜索 压缩项目打包后的体积大小、提升打包速度,是前端性能优化中非常重要的环节,结合工作中的实践总结,梳理出一些 常规且有效 的性能优化建议 ue 项目可以通过添加–report命令: "…...

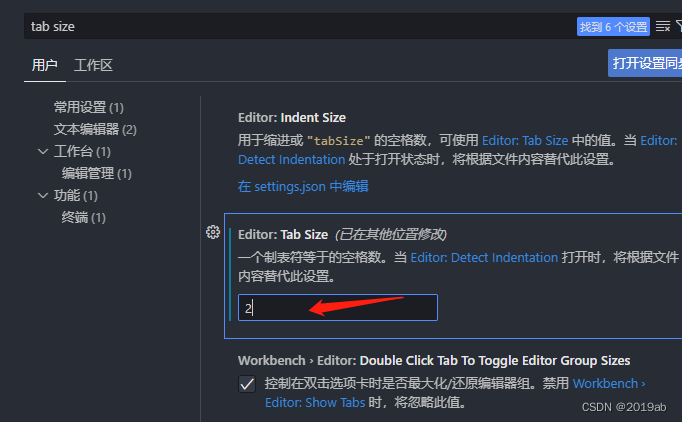
配置vscode
配置vscode 设置相关 网址:https://code.visualstudio.com/ 搜索不要用百度用这个:cn.bing.com 1.安装中文包 Chinese (Simplified) (简体中文) 2.安装 open in browser 3.安装主题 Atom One Dark Theme 4. 安装图标样式 VSCode Great Icons 5.安装 L…...

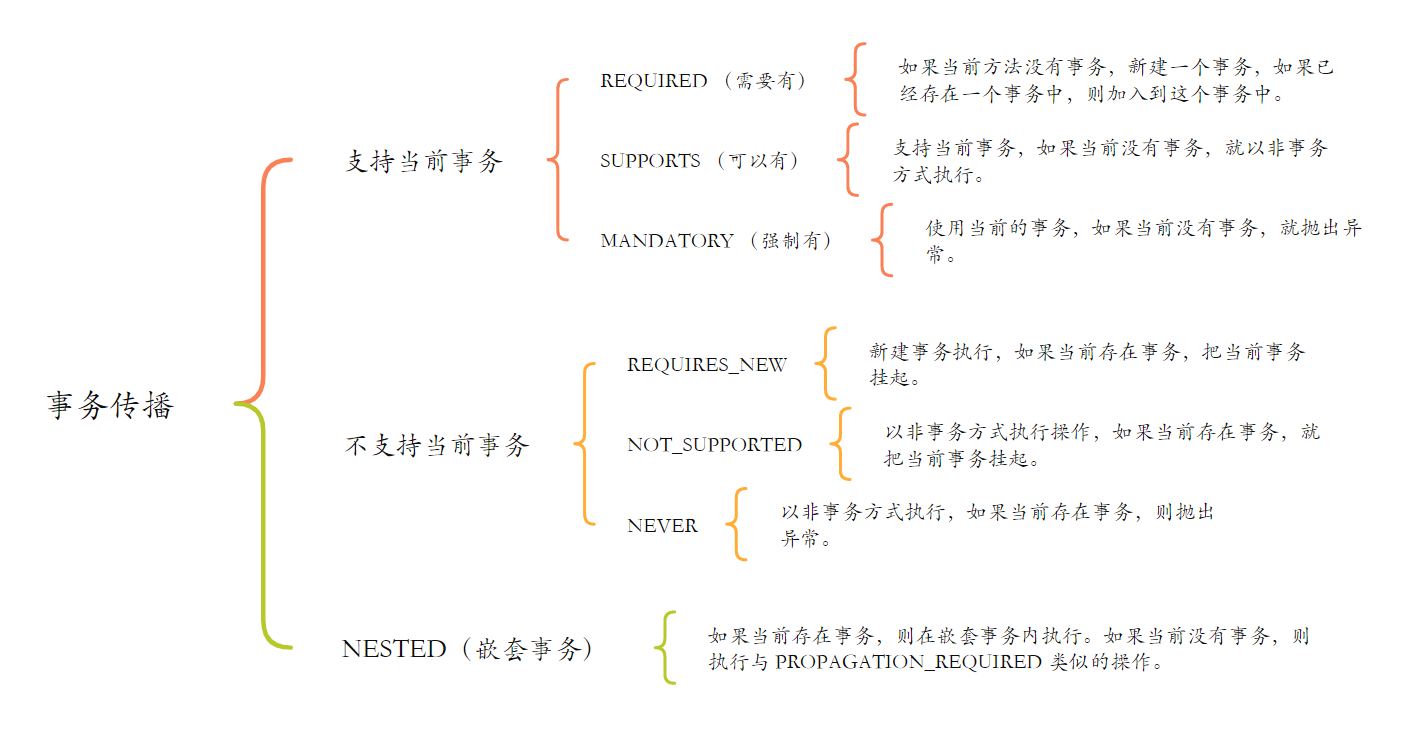
【Spring】深入理解 Spring 事务及其传播机制
文章目录 一、Spring 事务是什么二、Spring 中事务的实现方法2.1 Spring 编程式事务(手动)2.1.1 编程式事务的使用演示2.1.2 编程式事务存在的问题 2.2 Spring 声明式事务(自动)2.2.1 Transactional 作用范围2.2.2 Transactional …...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
