传输控制协议TCP
目录
TCP报文格式
TCP的特点
TCP原理:
1.确认应答机制
2.超时重传机制
3.连接管理机制
建立连接
编辑关闭连接
4.滑动窗口机制
5.流量控制
6.拥塞控制
7.延迟应答
8.捎带应答
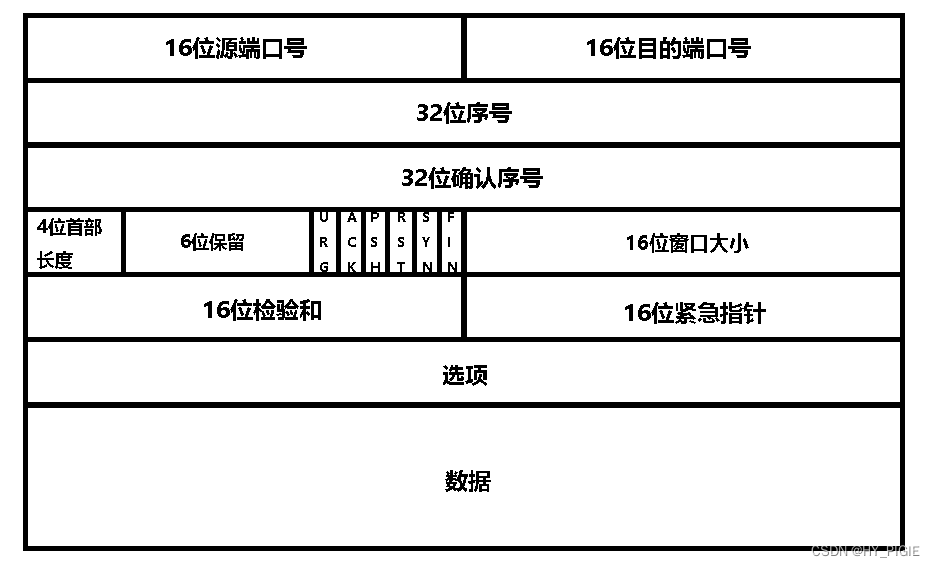
TCP报文格式

1.源端口号:发送端的哪一个端口发出的
2.目的端口号:接收端的哪一个端口所接收
3.序号:每一个字节数据都进行了编号
 4.确认序号:通知发送端已接收的TCP信息
4.确认序号:通知发送端已接收的TCP信息
5.首部长度:TCP报头的长度总和
6.保留:空着,方便日后对TCP进行调整或升级
7.标志位(一个一位):
- URG:紧急指针是否有效
- ACK:确认字符表明信息接收无误
- PSH:提示接收端应用程序立刻从TCP缓冲区把数据读走
- RST:对方要求重新建立连接;我们把携带RST标识的称为复位报文段
- SYN:请求建立连接;我们把携带SYN标识的称为同步报文段
- FIN:通知对方,本端要关闭了,我们称携带FIN标识的为结束报文段
8.窗口大小:窗口大小的信息(后面解释)
9.校验和:确认TCP信息传输是否正确
10.紧急指针:标识TCP信息中哪一部分数据是紧急数据
11.选项:可有可无,有就是对TCP报文进行一定的拓展.因为选项的存在,TCP的报头长度是不固定的.
TCP的特点
- 面向字节流:随意的读取数据,不像数据报一样规定发出的大小与读取的大小需要一致
- 拥有缓冲区:创建Socket时同时会在内核中分别创建一个发送缓冲区与接收缓冲区
- 全双工:既可以发送也可以接收
- 保活定时器:不定时的向对方发送一个包,检查连接是否还存在.如果不存在了,会自动释放掉连接
TCP原理:
1.确认应答机制
A给B发送信息后,只有收到B相应的应答信息,才会继续发送下一条信息.

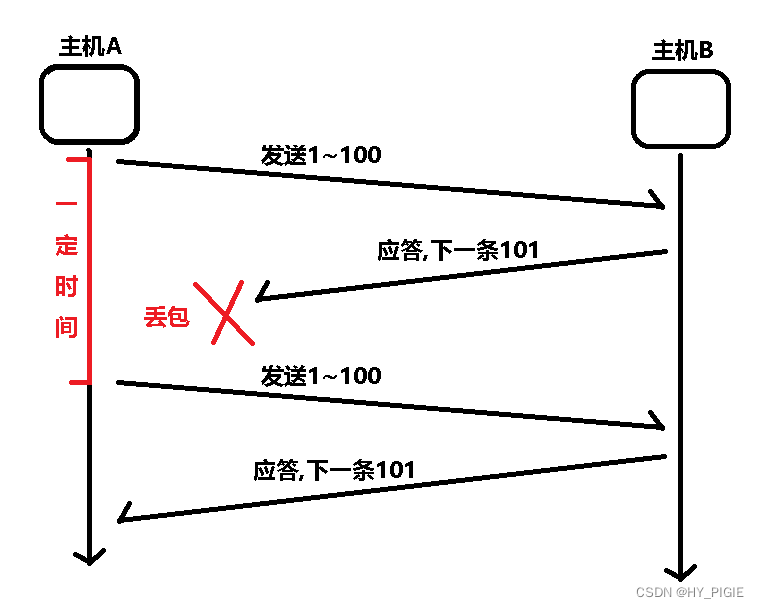
2.超时重传机制
情况一:
A发送信息后,可能会丢包.在一定时间没有收到B的应答信息后,A会重传上一条发送的信息.
 情况二:
情况二:
A发送信息后,B的应答信息丢失了.在一定的时间后,A重传上一条信息.
此时B就会收到两条相同的信息.可以在B端的接收缓冲区中根据序列号对信息进行去重操作

3.连接管理机制
建立连接
根据前面的确认应答机制,A向B发起连接时需要分四步:
- A向B发送SYN请求建立连接
- B向A发送ACK表示确认收到信息
- B向A发送SYN请求建立连接
- A向B发送ACK表示确认收到信息
为了节省资源,可以发现第2步与第3步分别的发出对象与接受对象都是一致的且时间连续.
所以,第2步与第3步可以合并一齐发送.
就有了TCP建立连接中的三次握手.
TCP的三次握手操作,既可以确认连接双方的身份,也可以反映出连接双方的接受功能与发送功能是否正常,并在一定程度上对TCP传输的可靠性起到了辅助作用.
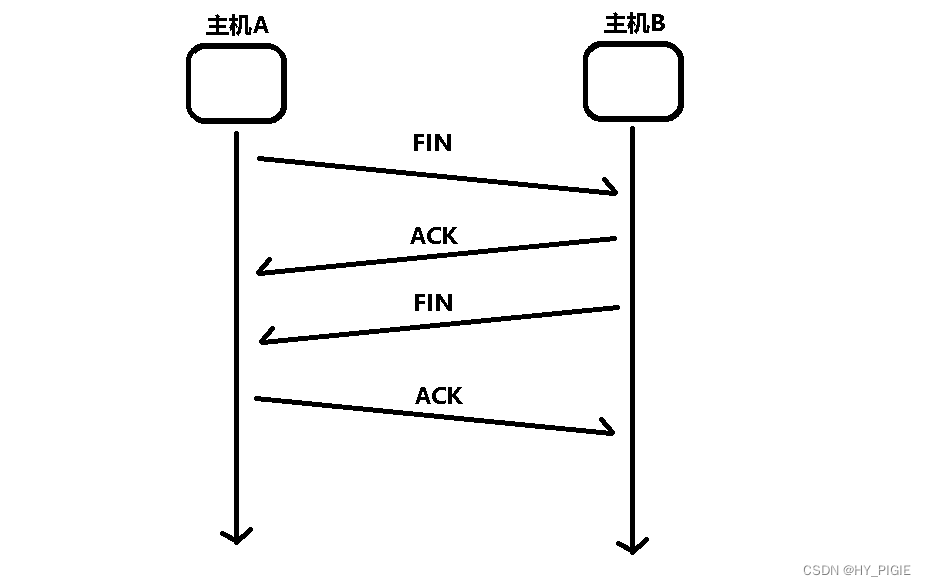
 关闭连接
关闭连接
同样的,A向B关闭连接也是一共分为四步:
- A向B发送FIN表示即将关闭连接
- B向A发送ACK表示确认应答
- B向A发送FIN也表示即将关闭连接
- A再向B发送ACK表示确认应答
在A最后一次向B发送ACK后,才会分别真正的关闭连接,释放资源
以上就是TCP的四次挥手.

此处中的B不会把ACK与FIN合并成一条TCP发送给A.
因为两条语句之间可能会有一定的时间间隔.
这个if语句中的hasNext是接收到A端的FIN信息后判断的.
在break之后B会立即发送ACK.
至于什么时候发送FIN取决于编写的代码是如何运行的.

(代码来源于:[JAVAee]网络编程-套接字Socket_HY_PIGIE的博客-CSDN博客的TCP示例一中的服务器截取)
4.滑动窗口机制
我们通过确认应答机制其实可以发现,其效率并不是非常高效.
发送信息后要等待对方发送确认应答后才能发送下一条,不然就要等待超时重传了.
于是,便有了滑动窗口机制.
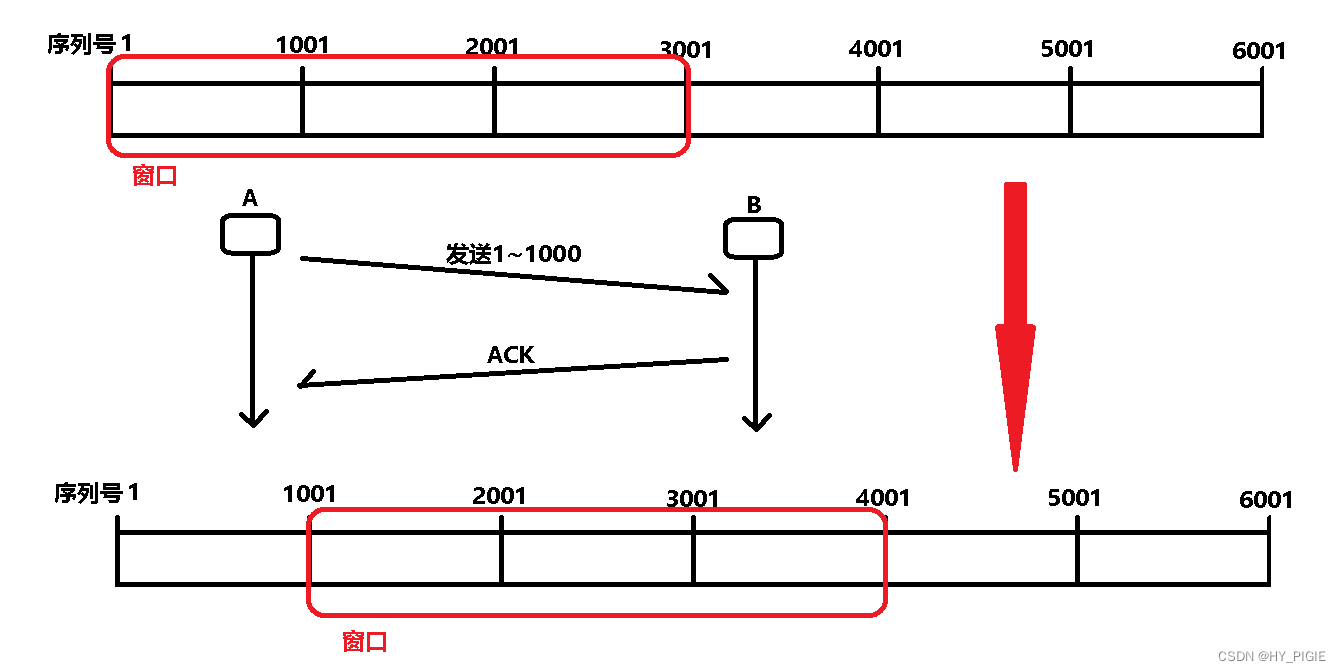
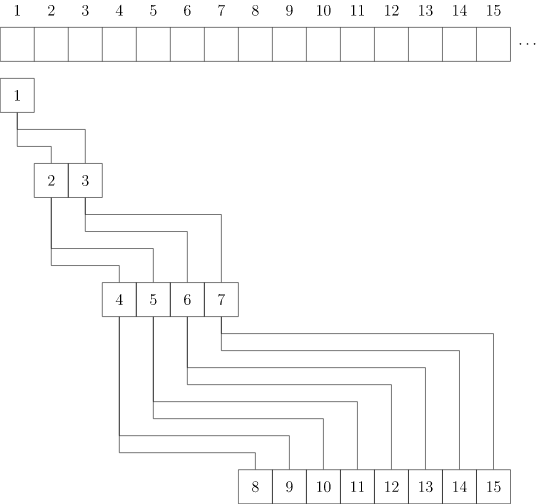
滑动窗口机制是:
根据一定的大小,可以等待返回的AC发送后面的TCP信息
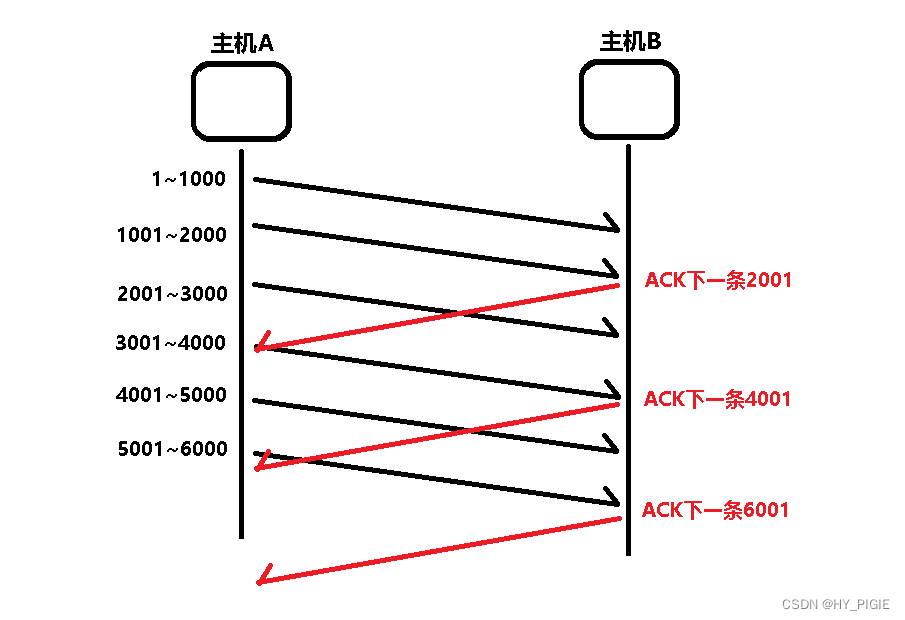
如下图:
在A发送1~1000后没有收到ACK也可以紧接着发送后两条TCP信息.

在A收到了发送1~1000的ACK后,窗口会相应的向后移动一条TCP信息.

当然其中也会发送丢包的情况
情况一:
B端返回的ACK丢包.
像上图中,如果接收了1~1000,下一条为1001的ACK丢包了,但下一条1001~2000的ACK没有丢包.
A就可以通过1001~2000的ACK来确实1~1000已经被B接收到了.
(ACK的含义能够涵盖上面所有的ACK,所以之前的ACK丢包了也没有太大的影响)
情况二:
A发送的信息丢包.
A发送的1~1000丢包,并继续发送后面的TCP信息.
B端照常接收,但会申请1~1000的信息,当连续三次申请后.
A会重传1~1000的信息
 5.流量控制
5.流量控制
接收端处理数据的速度是有限的。
如果发送端发的太快,导致接收端的缓冲区被打满,这个时候如果发送端继续发送,就会造成丢包,继而引起丢包重传等等一系列连锁反应。
因此TCP支持根据接收端的处理能力,来决定发送端的发送速度。这个机制就叫做流量控制
(如果接收端缓冲区满了,就会将窗口置为0;这时发送方不再发送数据,但是需要定期发送一
个窗口探测数据段,使接收端把窗口大小告诉发送端。)

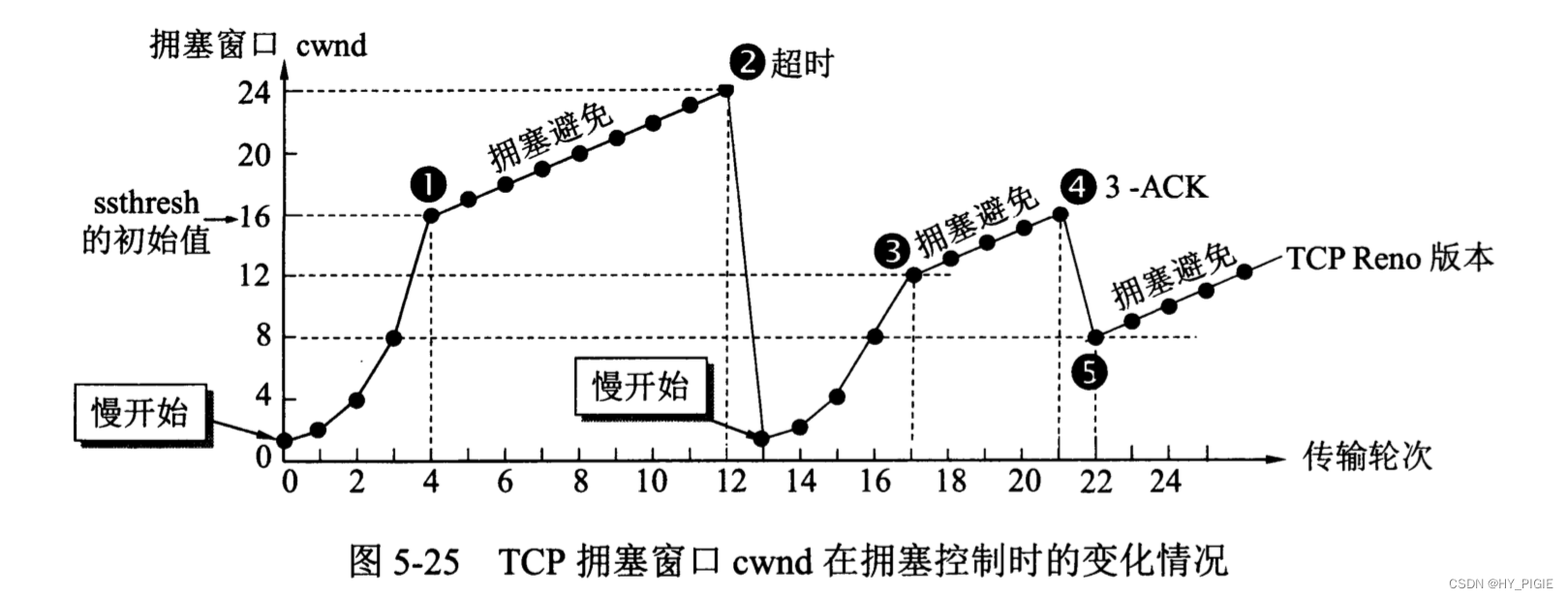
6.拥塞控制
在网络上,计算机可能会进入拥塞状态.如果在拥塞状态下,TCP还使用滑动窗口增大效率的进行传输信息.会导致许多信息丢失,加重拥塞状态.
对此,TCP引入了慢启动.
开始先发少量的数据,对网络状态进行试探,并使用窗口对信息的发送进行了一定的限制.
初始,窗口大小为1,在发送M1并收到确认应答后.窗口的大小成倍的增加,发送方继续根据扩大后的窗口发送信息.

(图片来自《计算机网络》[第七版]谢希仁编著)
虽然叫"慢启动",但他增加的速度是以指数形式增加的.到了后面速度会非常快.
这就不符合为了应对计算机拥塞状态的初心了.
于是,便有了一个阈值.在窗口大小达到这个阈值后,会以线性的方式递增.
 拥塞控制主要作用是,在避免给网络造成太大压力的同时尽快传输信息的方案.
拥塞控制主要作用是,在避免给网络造成太大压力的同时尽快传输信息的方案.
7.延迟应答
在接收端中的接收缓存区,加设内存空间为10.
一次收到了5大小的信息并返回ACK.
返回ACK后,接收端就会将缓存区的信息进行刷新.那缓存区还有额外5的空间就会一直没有被使用到,浪费了许多性能.
对此,TCO引入了一个延迟应答.
接收端接收一次信息,往缓存区中写入了5.且并没有立刻返回ACK.
而是,间隔一段时间后再返回ACK.在这段间隔的时间中,就可以接收第二次发送的信息,这时接收缓存区又写入了5.
再返回ACK的时候就可以一次性将10大小的缓存区全部刷掉
但也并不是每一条信息都会延迟应答.
- 数量限制:每隔N个包就应答一次;(N一般为2)
- 时间限制:超过最大延迟时间就应答一次

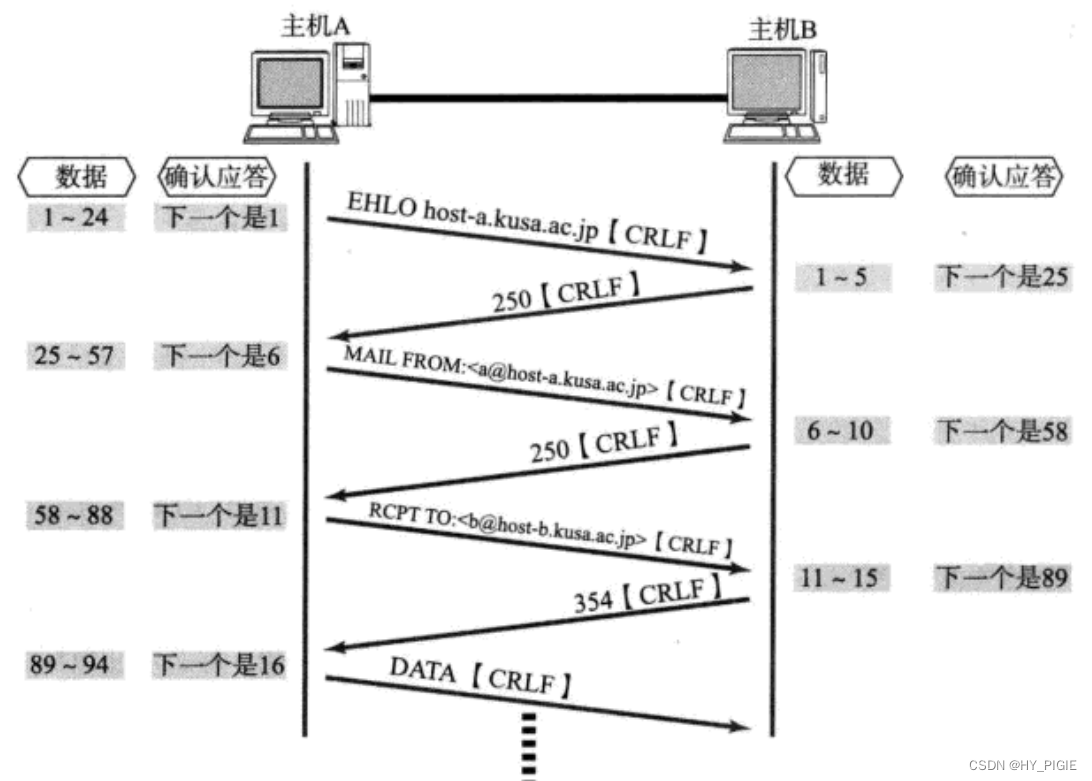
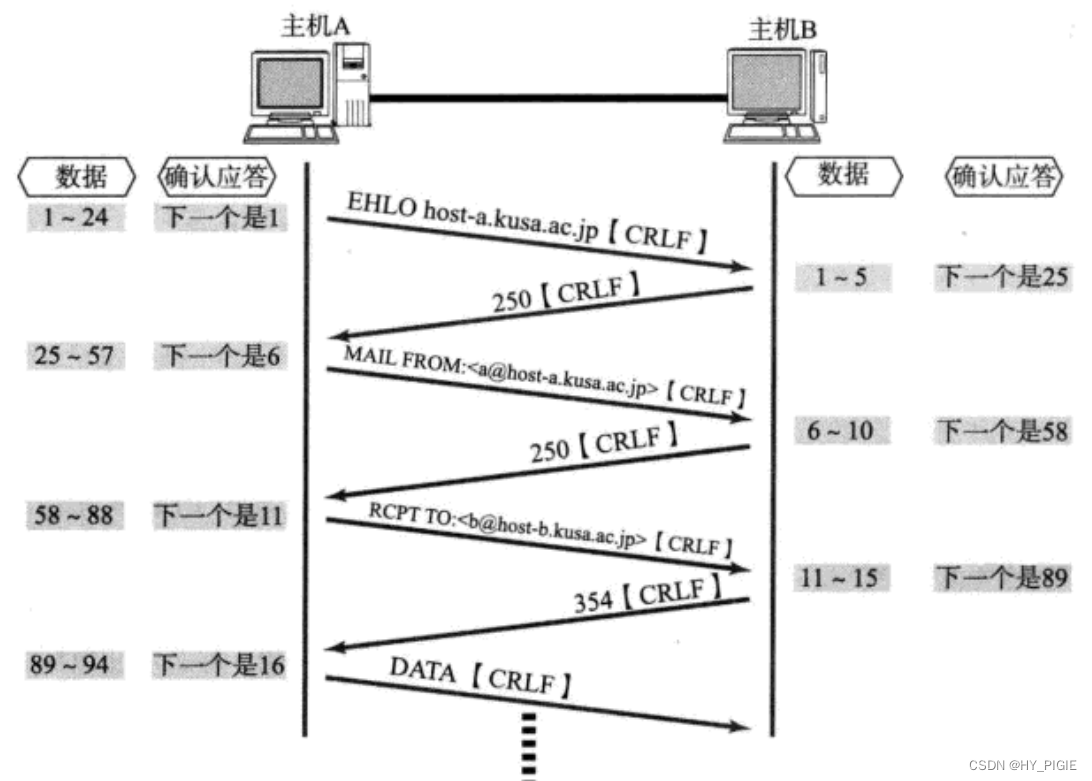
8.捎带应答
在延迟应答的基础上,我们发现,很多情况下,客户端服务器在应用层也是 "一发一收" 的.
在A发送了1~24后并向B申请1~5的信息.
B可以将确认1~24的ACK与发送1~5的信息合并成一个包发送.

总的来说,TCP这么多原理与属性.实现了其可靠性和帮助提升性能的为:
可靠性:
- 校验和
- 序列号(按序到达)
- 确认应答
- 超时重发
- 连接管理
- 流量控制
- 拥塞控制
提高性能:
- 滑动窗口
- 快速重传
- 延迟应答
- 捎带应答
相关文章:

传输控制协议TCP
目录 TCP报文格式 TCP的特点 TCP原理: 1.确认应答机制 2.超时重传机制 3.连接管理机制 建立连接 编辑关闭连接 4.滑动窗口机制 5.流量控制 6.拥塞控制 7.延迟应答 8.捎带应答 TCP报文格式 1.源端口号:发送端的哪一个端口发出的 2.目的端口号:接收端的哪一个端…...

jmeter中用户参数和用户定义的变量的区别
如果使用jmeter做过参数化的人都知道,参数化的方式有多种,其中一种就是使用用户定义的变量,还有一种是使用用户参数。那么,这两个有什么异同呢? 一、先说相同的点: 1、都可以参数化,以供sample…...

WSL2 Ubuntu子系统安装OpenCV
文章目录 前言一、基本概念二、操作步骤1.下载源码2.安装依赖3.运行编译4.配置路径 前言 OpenCV用C语言编写,它的主要接口也是C语言,但是依然保留了大量的C语言接口。该库也有大量的Python, Java and MATLAB/OCTAVE (版本2.5)的接口。这些语…...

KafkaStream:Springboot中集成
1、在kafka-demo中创建配置类 配置kafka参数 package com.heima.kafkademo.config;import lombok.Data; import org.apache.kafka.common.serialization.Serdes; import org.apache.kafka.streams.StreamsConfig; import org.springframework.boot.context.properties.Configu…...

包管理工具 nvm npm nrm yarn cnpm npx pnpm详解
包管理工具 nvm npm yarn cnpm npx pnpm npm、cnpm、yarn、pnpm、npx、nvm的区别:https://blog.csdn.net/weixin_53791978/article/details/122533843 npm、cnpm、yarn、pnpm、npx、nvm的区别:https://blog.csdn.net/weixin_53791978/article/details/1…...

【java】mybatis-plus代码生成
正常的代码生成这里就不介绍了。旨在记录实现如下功能: 分布式微服务环境下,生成的entity、dto、vo、feignClient等等api模块,需要和mapper、service、controller等等分在不同的目录生成。 为什么会出现这个需求? mybatis-plus&am…...

小样本UIE 信息抽取微调快速上手(不含doccona标注)
文章目录 1.安装环境(可略过)2.模型简介(略读)抽取任务输入输出示例:1.实体识别2.关系抽取 3.快速上手(主菜)(1)转换数据标注数据样例 (2)生成训练数据训练数据样例 &…...
)
Vue项目(购物车)
目录 购物车效果展示: 购物车代码: 购物车效果展示: 此项目添加、修改、删除数据的地方都写了浏览器都会把它存储起来 下次运行项目时会把浏览器数据拿出来并在页面展示 Video_20230816145047 购物车代码: 复制完代码࿰…...

23.08.16驱动点灯
#include <linux/init.h> #include <linux/module.h> #include <linux/fs.h> #include <linux/uaccess.h> #include <linux/io.h> #include <linux/device.h> #include "head.h"int major; char kbuf[128] {0};//定义指针接收映…...

数据结构——堆
数据结构——堆 堆堆简介堆的分类 二叉堆过程插入操作 删除操作向下调整: 增加某个点的权值实现参考代码:建堆方法一:使用 decreasekey(即,向上调整)方法二:使用向下调整 应用对顶堆 其他&#…...

重复学习1:NLP
目录 1. 自然语言处理与知识图谱1.1 RNN 循环神经网络初探 2. 吴恩达深度学习 1. 自然语言处理与知识图谱 1.1 RNN 循环神经网络初探 1.1.2 回顾数据维度与神经网络(1) 2. 吴恩达深度学习 P151 1.1 为什么选择序列模型(1,2) P152 1.2 数学符号(1,)...

做海外游戏推广有哪些条件?
做海外游戏推广需要充分准备和一系列条件的支持。以下是一些关键条件: 市场调研和策略制定:了解目标市场的文化、玩家偏好、竞争格局等是必要的。根据调研结果制定适合的推广策略。 本地化:将游戏内容、界面、语言、货币等进行本地化&#…...

JavaFx基础学习【五】:FXML布局文件使用
目录 前言 一、介绍 二、简单体验 三、FXML标签元素 四、fx属性介绍 五、重写initialize(名字需要保持一致)方法 六、Scene Builder快速布局 前言 如果你还没有看过前面的文章,可以通过以下链接快速前往学习: JavaFx基础学…...

通过Python爬虫提升网站搜索排名
目录 怎么使用Python爬虫提升排名 1. 抓取竞争对手数据: 2. 关键词研究: 3. 网页内容优化: 4. 内部链接建设: 5. 外部链接建设: 6. 监测和调整: 需要注意哪些方面 1. 合法性和道德性: …...

【博客698】为什么当linux作为router使用时,安装docker后流量转发失败
为什么当linux作为router使用时,安装docker后流量转发失败 场景 当一台linux机器作为其它服务器的router,负责转发流量的时候,让你在linux上安装docker之后,就会出现流量都被drop掉了 原因 没装docker之前: [root~]…...

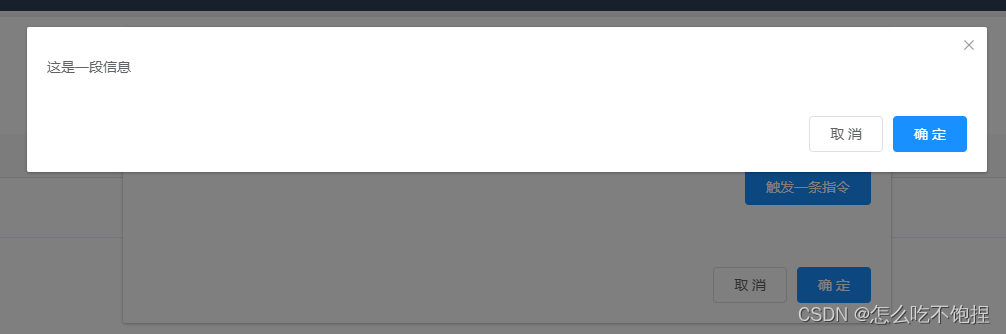
el-dialog嵌套,修改内层el-dialog样式(自定义样式)
el-dialog嵌套使用时,内层的el-dialog要添加append-to-body属性 给内层的el-dialog添加custom-class属性,添加自定义类名 <el-dialog:visible.sync"dialogVisible"append-to-bodycustom-class"tree-cesium-container"><span>这是一段信息<…...

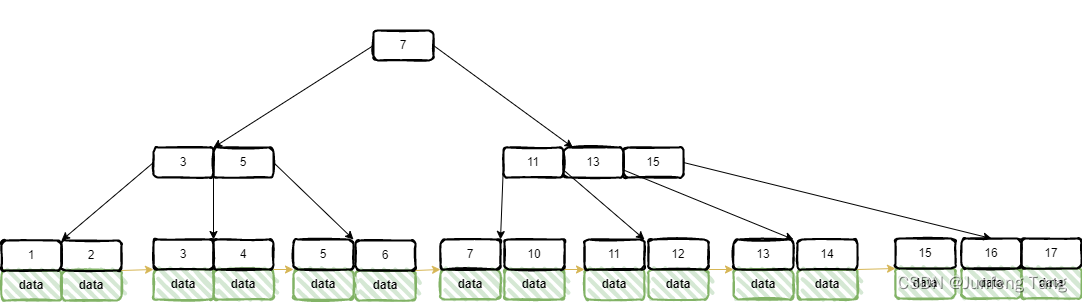
B树和B+树区别
B树和B树的区别 B树 B树被称为平衡树,在B树中,一个节点可以有两个以上的子节点。B树的高度为log M N。在B树中,数据按照特定的顺序排序,最小值在左侧,最大值在右侧。 B树是一种平衡的多分树,通常我们说m阶…...

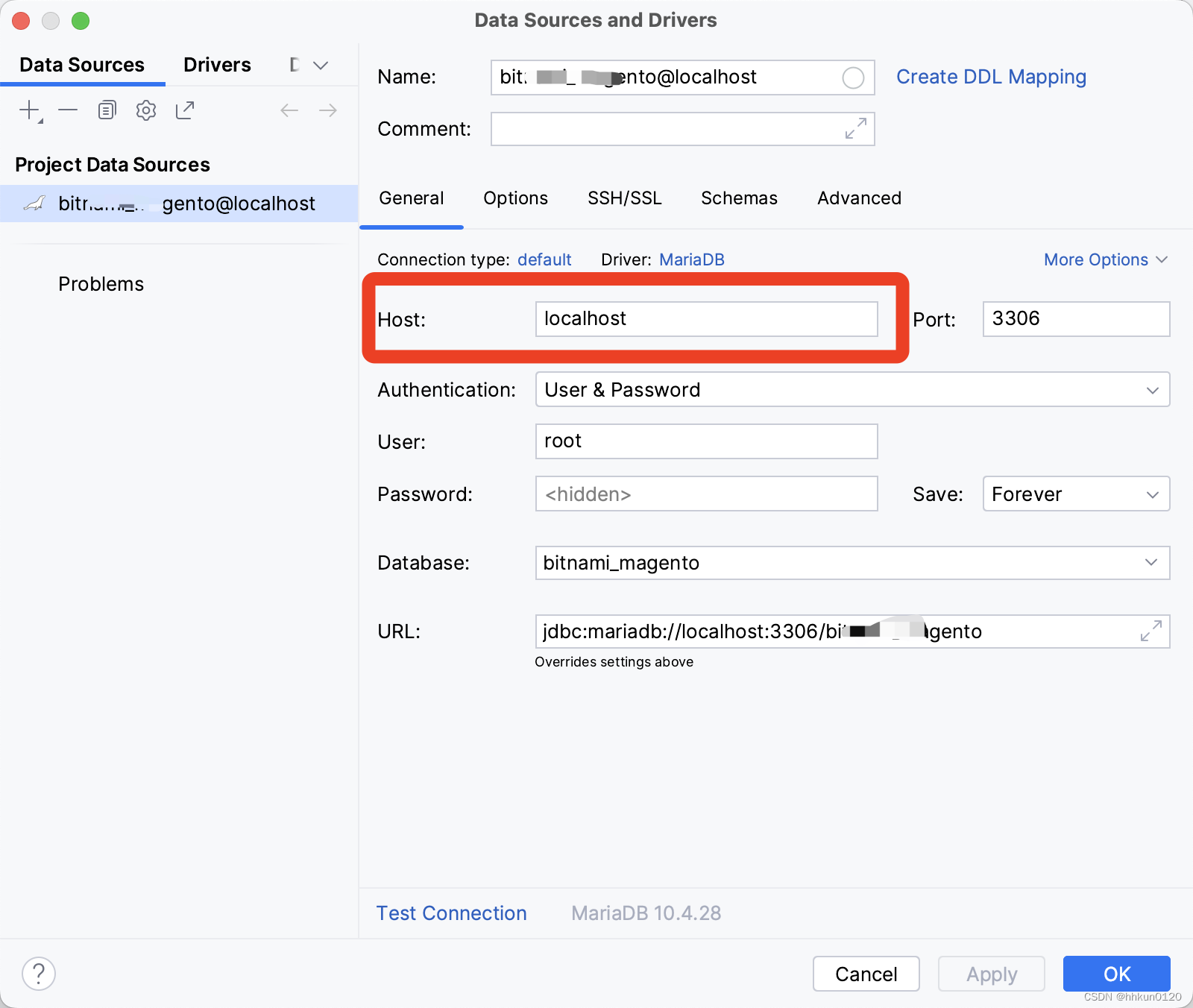
intelJ IDEA\PHPStorm \WebStorm\PyCharm 通过ssh连接远程Mysql\Postgresql等数据库
最容易出错的地方是在general面板下的host,不应该填真实的host地址,而应该填localhost或者127.0.0.1 具体操作步骤见下图...

vfuhyuuy
Sublime Text is an awesome text editor. If you’ve never heard of it, you shouldcheck it out right now. I’ve made this tutorial because there’s no installer for the Linux versions of Sublime Text. While that’s not a real problem, I feel there is a clean…...

CSS自学框架之表单
首先我们看一下表单样式,下面共有5张截图 一、CSS代码 /*表单*/fieldset{border: none;margin-bottom: 2em;}fieldset > *{ margin-bottom: 1em }fieldset:last-child{ margin-bottom: 0 }fieldset legend{ margin: 0 0 1em }/* legend标签是CSS中用于定义…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
