AraNet:面向阿拉伯社交媒体的新深度学习工具包
阿拉伯语是互联网上第四大最常用的语言,它在社交媒体上的日益增加为大规模研究阿拉伯语在线社区提供了充足的资源。然而,目前很少有工具可以从这些数据中获得有价值的见解,用于决策、指导政策、协助应对等。这种情况即将改变吗?
自然语言处理(NLP)系统的性能在阅读理解和自然语言推理等任务上得到了显着提高,并且随着这些进步,该技术出现了许多新的应用场景。 不出所料,英语是大多数NLP研发的重点。现在,来自加拿大不列颠哥伦比亚大学自然语言处理实验室的一组研究人员提出了AraNet,这是一个专为阿拉伯语社交媒体处理而设计的深度学习工具包。

AraNet 包括标识符工具,可以从社交媒体文本中预测年龄、方言、性别、情感、讽刺、情绪等。AraNet建立在Google新的BERT-Base多语言外壳模型的框架之上,该模型经过104种语言(包括阿拉伯语)的训练,并被BERT团队推荐用于这项工作。
基于神经网络的NLP预训练技术可以很容易地在大量的句子级和令牌级任务上进行微调。这些特征满足了研究人员利用大量可访问的社交媒体数据集(主要来自Twitter)来相应地训练模型的需求。只有用于情绪分析的数据集不同。
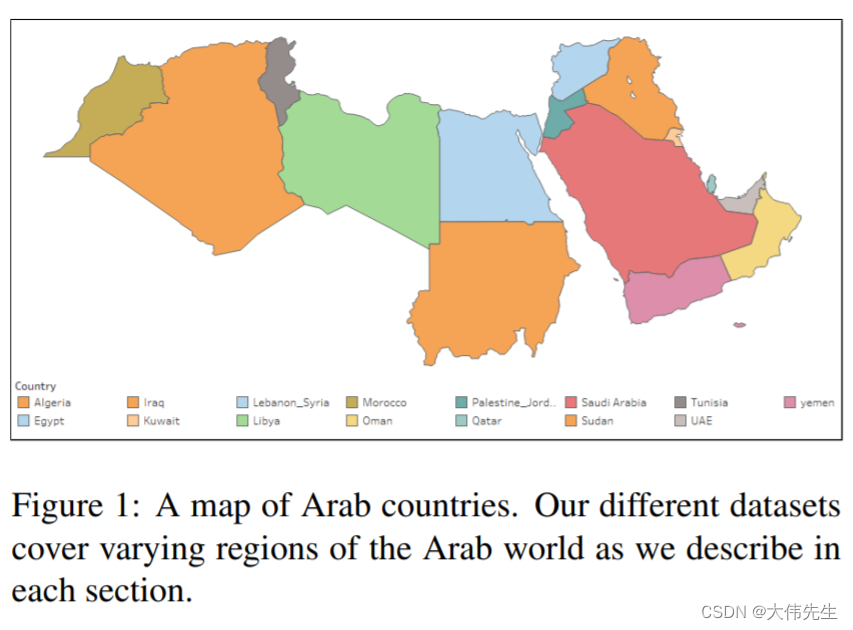
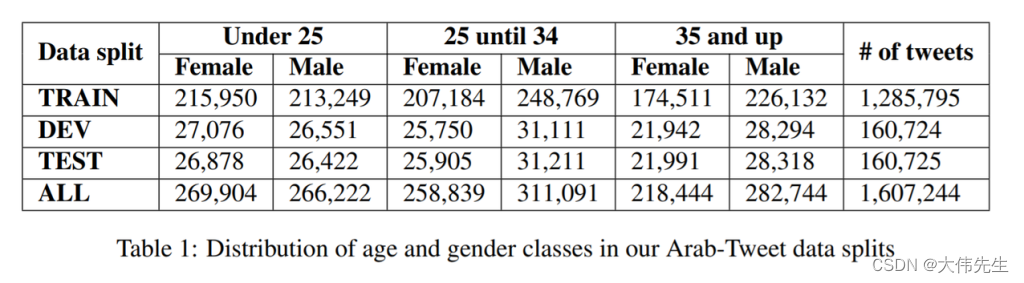
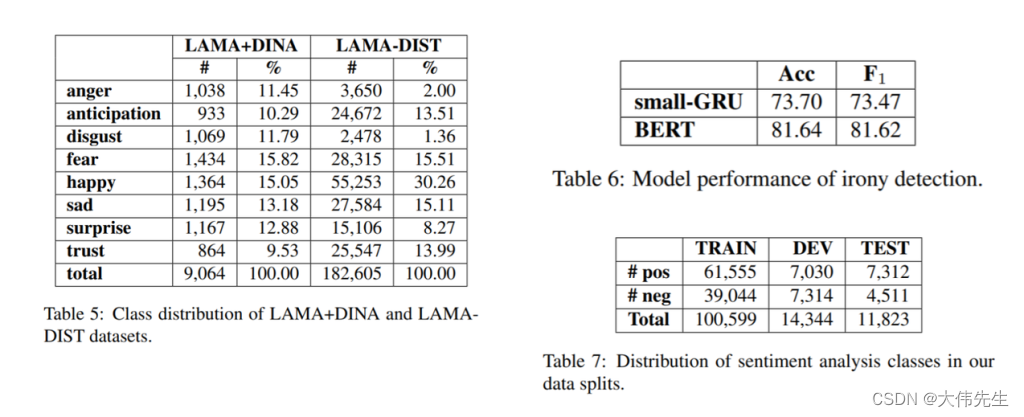
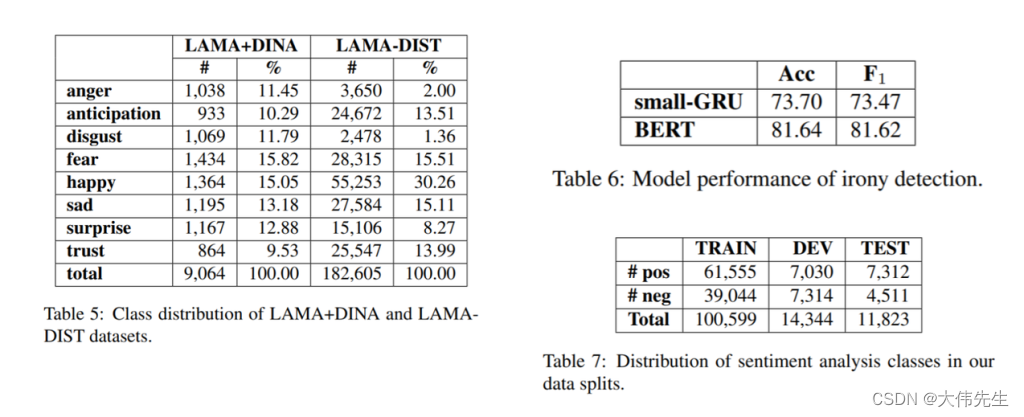
例如,为了训练模型来预测年龄和性别,研究人员采用了两个数据集。大型多方言语料库Arap Tweet收录了来自阿拉伯世界11个地区和16个国家的推文,代表了广泛的阿拉伯语方言。研究人员还创建了自己的推特性别数据集,收集了来自21个阿拉伯语国家的528名男性用户的69509条推文和528名女性用户的67511条推文。


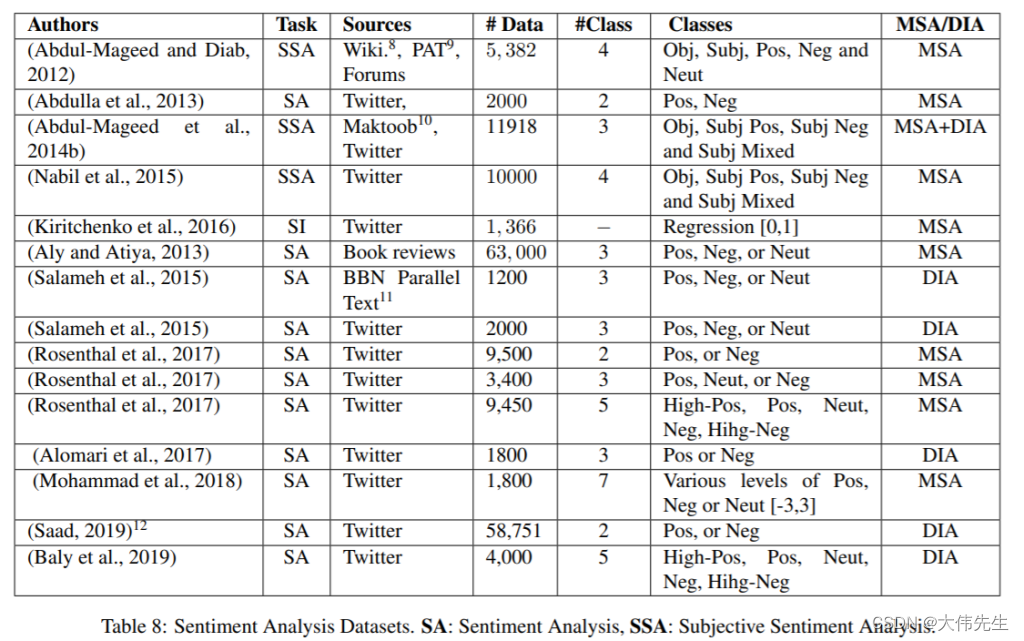
为了进行情感分析,研究人员使用了15个包含MSA(现代标准阿拉伯语)和各种区域方言的数据集。尽管数据集涉及不同类型的情感分析任务,例如二元分类,三向分类或主观语言检测,但研究人员将它们结合起来进行二元情感分类。


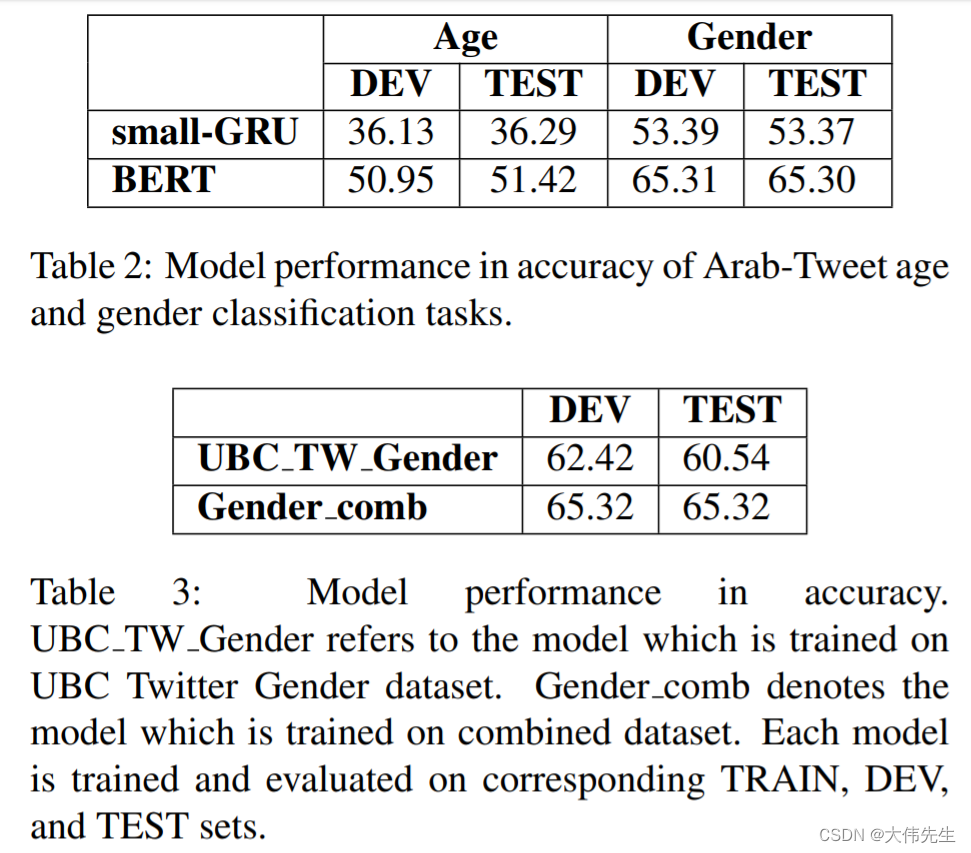
研究人员没有明确地将他们某些任务的基线模型与以前的研究进行比较,并解释说“大多数现有工作要么利用较小的数据(因此这不是一个公平的比较),要么使用早于BERT的方法(因此可能会被我们的模型超越)。
相信AraNet基于BERT模型的统一框架将使未来的研究能够更轻松地实现针对阿拉伯社交媒体的各种NLP任务,并产生有见地的观察结果。更重要的是,研究人员希望该工具包可以为提高对当代阿拉伯语在线社区的理解提供门户。
尽管阿拉伯语NLP语言的复杂性和其他挑战仍然存在,但该项目有望为这一研究领域带来额外的学术关注和进步。
论文AraNet:阿拉伯语社交媒体的深度学习工具包发表在arXiv上。
相关文章:

AraNet:面向阿拉伯社交媒体的新深度学习工具包
阿拉伯语是互联网上第四大最常用的语言,它在社交媒体上的日益增加为大规模研究阿拉伯语在线社区提供了充足的资源。然而,目前很少有工具可以从这些数据中获得有价值的见解,用于决策、指导政策、协助应对等。这种情况即将改变吗? …...

P13-CNN学习1.3-ResNet(神之一手~)
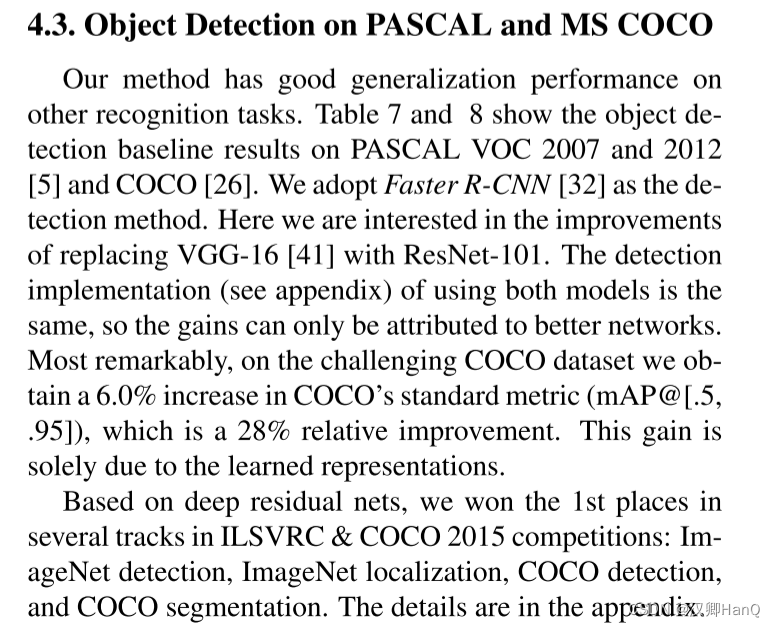
论文地址:CVPR 2016 Open Access Repository https://arxiv.org/pdf/1512.03385.pdf Abstract 翻译 深层的神经网络越来越难以训练。我们提供了一个残差学习框架用来训练那些非常深的神经网络。我们重新定义了网络的学习方式,让网络可以直接学习输入信息与输出信息…...

【C++】set/multiset容器
1.set基本概念 #include <iostream> using namespace std;//set容器构造和赋值 #include<set>//遍历 void printSet(const set<int>& st) {for (set<int>::const_iterator it st.begin(); it ! st.end(); it){cout << *it << " …...

docker拉取镜像时报错Error response from daemon: Head ““no basic auth credentials
一:场景:新搭建一台服务器,需要拉取公司私有镜像仓库。 docker拉取私有仓库报如下错误: Error response from daemon: Head "" no basic auth credentials 二:解决方式 docker私有仓库需要登录授权,因此…...

Redis消息传递:发布订阅模式详解
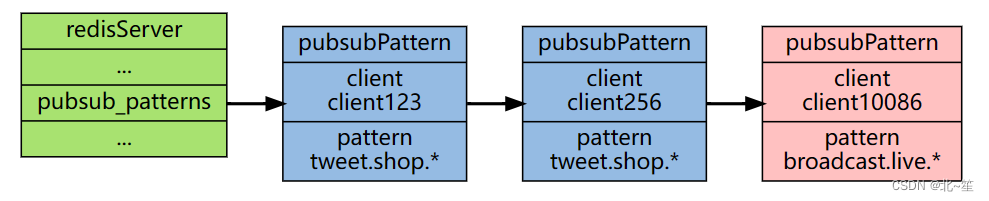
目录 1.Redis发布订阅简介 2.发布/订阅使用 2.1 基于频道(Channel)的发布/订阅 2.2 基于模式(pattern)的发布/订阅 3.深入理解Redis的订阅发布机制 3.1 基于频道(Channel)的发布/订阅如何实现的? 3.2 基于模式(Pattern)的发布/订阅如何实现的? 3.3 Sp…...
- 句柄)
最强自动化测试框架Playwright(36)- 句柄
剧作家可以为页面 DOM 元素或页面内的任何其他对象创建句柄。这些句柄存在于 Playwright 进程中,而实际对象位于浏览器中。有两种类型的句柄: JSHandle 引用页面中的任何 JavaScript 对象ElementHandle 引用页面中的 DOM 元素,它具有额外的方…...

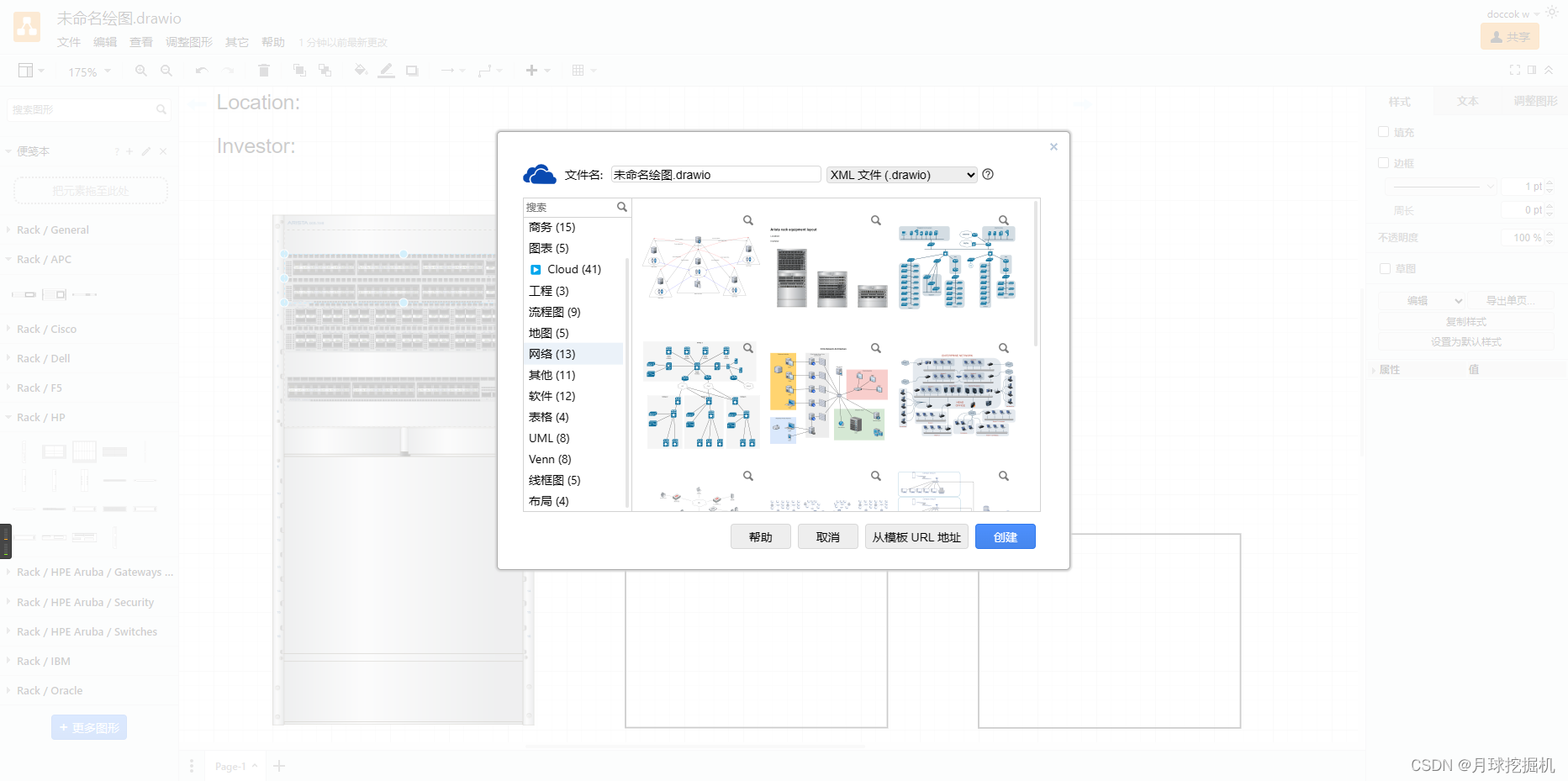
推荐一个绘图平台(可替代Visio)
不废话,简易记网址: draw.io 网站会重定向到:https://app.diagrams.net/...

【探索Linux】—— 强大的命令行工具 P.6(调试器-gdb、项目自动化构建工具-make/Makefile)
阅读导航 前言一、什么是调试器二、详解 GDB - 调试器1.使用前提2.经常使用的命令3.使用小技巧 三、项目自动化构建工具 - make/Makefile1. make命令⭕语法⭕常用选项⭕常用操作⭕make命令的工作原理⭕make命令的优势: 2.Makefile文件⭕Makefile的基本结构⭕Makefil…...

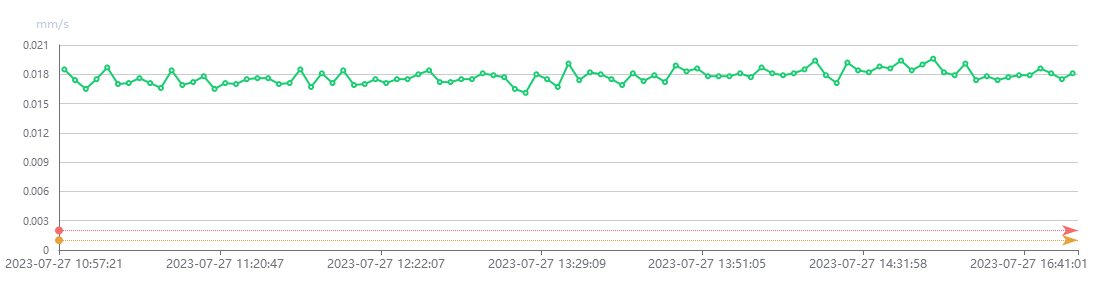
echarts-convert.js使用
echarts-convert.js demo 点击下载 1、本地安装phantom.js插件 window版本下载 2、更改文件路径 (D:\phantomjs-2.1.1-windows\bin)改为本地项目文件路径 3、打开cmd命令行,并格式化语言 运行以下命令 将命令行语言改为中文简体 chcp…...

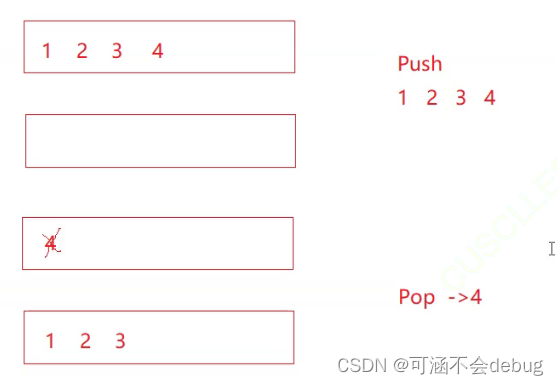
数据结构之队列详解(包含例题)
一、队列的概念 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操…...

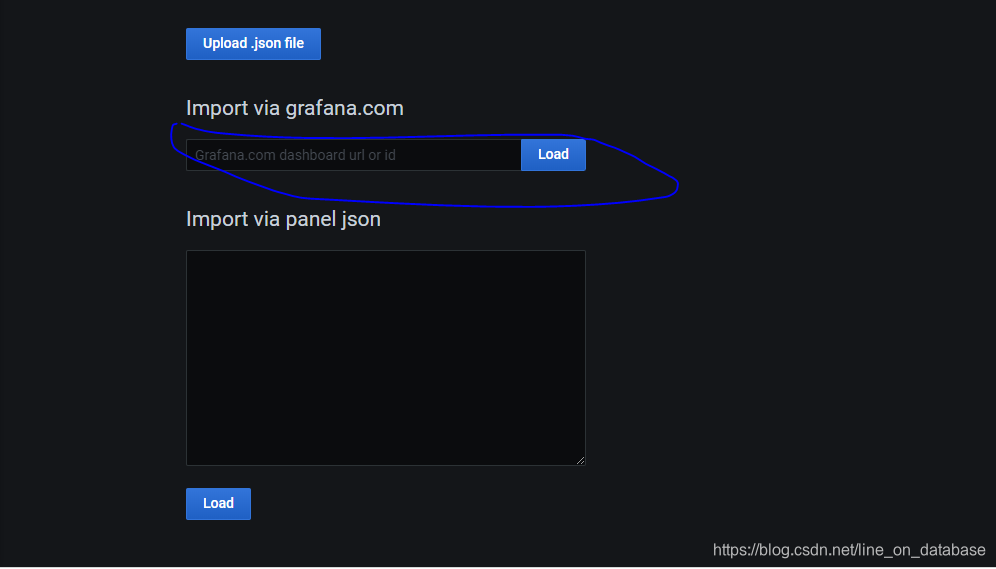
Prometheus的搭建与使用
一、安装Prometheus 官网下载地址:Download | Prometheus 解压:tar -zxvf prometheus-2.19.2.linux-amd64.tar.gz重命名: mv prometheus-2.19.2.linux-amd64 /home/prometheus进入对应目录: cd /home/prometheus查看配置文件&am…...

实战指南,SpringBoot + Mybatis 如何对接多数据源
系列文章目录 MyBatis缓存原理 Mybatis plugin 的使用及原理 MyBatisSpringboot 启动到SQL执行全流程 数据库操作不再困难,MyBatis动态Sql标签解析 从零开始,手把手教你搭建Spring Boot后台工程并说明 Spring框架与SpringBoot的关联与区别 Spring监听器…...

论文阅读——Imperceptible Adversarial Attack via Invertible Neural Networks
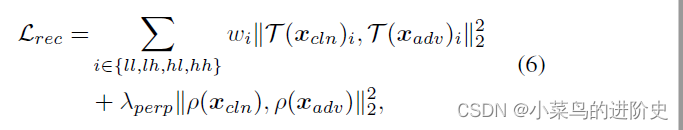
Imperceptible Adversarial Attack via Invertible Neural Networks 作者:Zihan Chen, Ziyue Wang, Junjie Huang*, Wentao Zhao, Xiao Liu, Dejian Guan 解决的问题:虽然视觉不可感知性是对抗性示例的理想特性,但传统的对抗性攻击仍然会产…...

List和ObservableCollection和ListBinding在MVVM模式下的对比
List和ObservableCollection和ListBinding在MVVM模式下的对比 List 当对List进行增删操作后,并不会对View进行通知。 //Employee public class Employee : INotifyPropertyChanged {public event PropertyChangedEventHandler? PropertyChanged;public string N…...

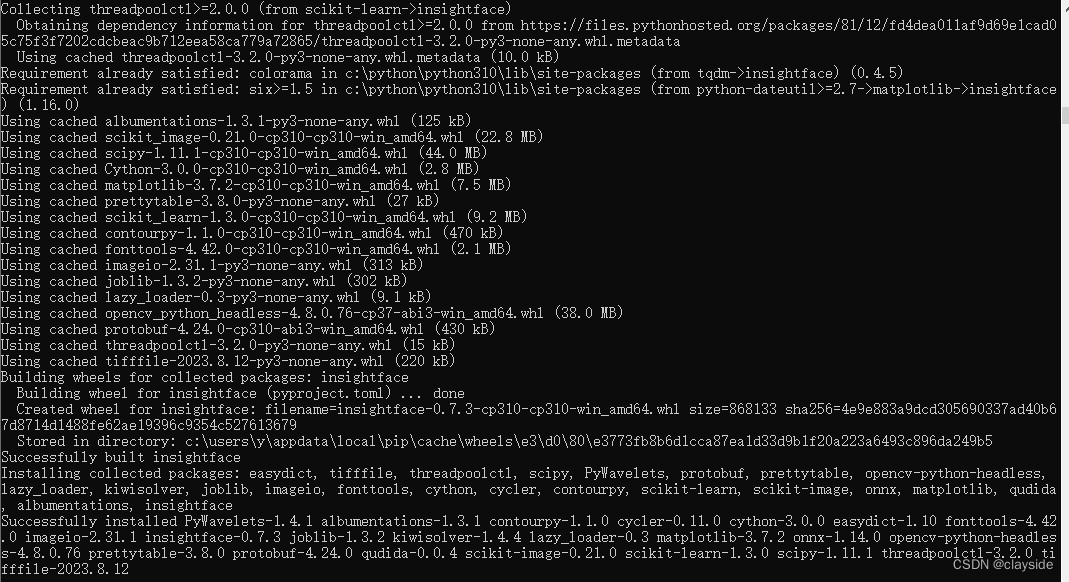
insightface安装过程中提示 Microsoft Visual C++ 14.0 or greater is required.
pip install insightface安装过程中提示 Microsoft Visual C 14.0 or greater is required.Get it with "Microsoft C Build Tools": https://visualstudio.microsoft.com/visual-cpp-build-tools/ 根据提示网站访问官网下载生成工具 打开软件后会自动更新环境&#…...

mongodb数据库
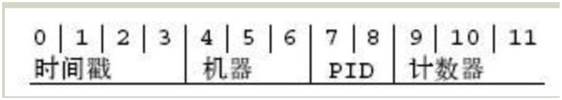
目录 一、数据库 二、文档 三、集合 四、元数据 五、MongoDB 数据类型 1、ObjectId 2、字符串 3、时间戳 4、日期 一、数据库 一个 mongodb 中可以建立多个数据库。 MongoDB 的默认数据库为"db",该数据库存储在 data 目录中。 MongoDB 的单…...

OpenCV-Python中的图像处理-图像特征
OpenCV-Python中的图像处理-图像特征 图像特征Harris角点检测亚像素级精度的角点检测Shi-Tomasi角点检测SIFT(Scale-Invariant Feature Transfrom)SURF(Speeded-Up Robust Features)FAST算法BRIEF(Binary Robust Independent Elementary Features)算法ORB (Oriented FAST and R…...

Ajax入门+aixos+HTTP协议
一.Ajax入门 概念:AJAX是浏览器与服务器进行数据通信的技术 axios使用: 引入axios.js使用axios函数:传入配置对象,再用.then回调函数接受结果,并做后续处理 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>01.axios使用…...

conda创建虚拟环境
创建虚拟环境是在计算机上设置一个独立的空间,用于安装和运行特定版本的软件和依赖项,以避免与系统其他部分的冲突。 创建虚拟环境: conda create --name myenv python3.8 这将创建一个名为myenv的虚拟环境,并安装Python 3.8版本。…...

Golang服务的请求调度
文章目录 1. 写在前面2. SheddingHandler的实现原理3. 相关方案的对比4. 小结 1. 写在前面 最近在看相关的Go服务的请求调度的时候,发现在gin中默认提供的中间件中,不含有请求调度相关的逻辑中间件,去github查看了一些服务框架,发…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

有限自动机到正规文法转换器v1.0
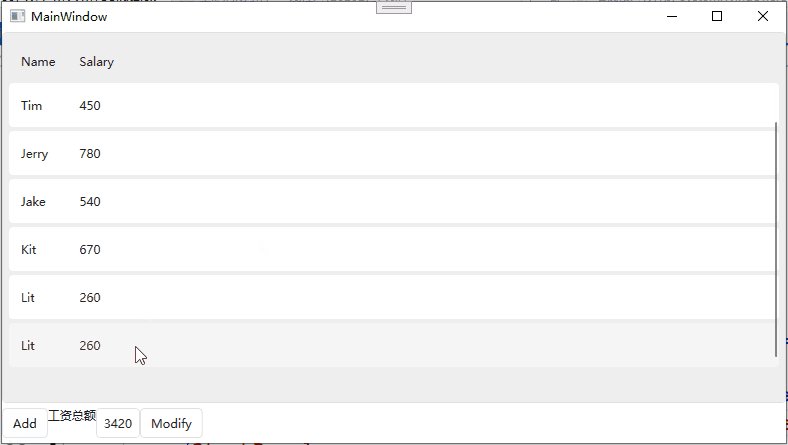
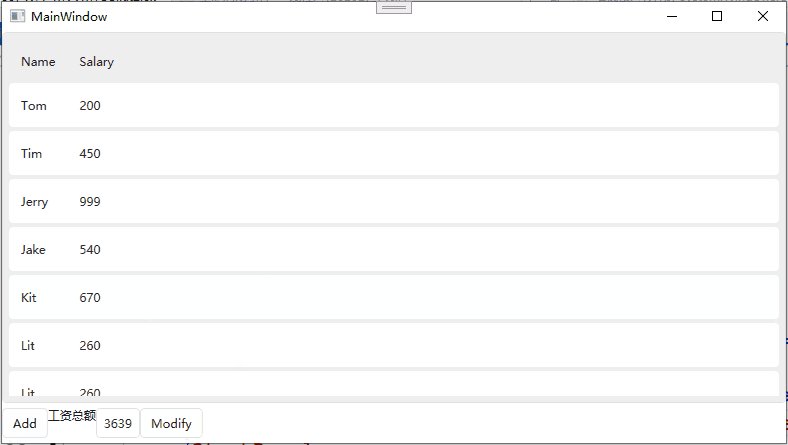
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
