Vue中el-table表格的拖拽排序
el-table实现拖拽
element-ui 表格没有拖拽排序的功能,只能使用sortable.js插件实现拖拽排序,当然也可以应用到其他的组件里面,用法类似,这里只说表格。
实现步骤:
1、安装sortable.js
npm install sortablejs --save
2、在需要的页面中引入
import Sortable from 'sortablejs'
3、实现表格拖动代码
mounted () {// 阻止默认行为document.body.ondrop = function (event) {event.preventDefault();event.stopPropagation();}// 调用 table拖拽排序this.rowDrop()
}methods: {// 行拖拽rowDrop () {let tbody = document.querySelector('.el-table__body-wrapper tbody')let _this = thisSortable.create(tbody, {// or { name: "...", pull: [true, false, 'clone', array], put: [true, false, array] }group: {name: 'words',pull: true,put: true},animation: 150, // ms, number 单位:ms,定义排序动画的时间onAdd: function (evt) { // 拖拽时候添加有新的节点的时候发生该事件console.log('onAdd.foo:', [evt.item, evt.from])},onUpdate: function (evt) { // 拖拽更新节点位置发生该事件console.log('onUpdate.foo:', [evt.item, evt.from])},onRemove: function (evt) { // 删除拖拽节点的时候促发该事件console.log('onRemove.foo:', [evt.item, evt.from])},onStart: function (evt) { // 开始拖拽出发该函数console.log('onStart.foo:', [evt.item, evt.from])},onSort: function (evt) { // 发生排序发生该事件console.log('onUpdate.foo:', [evt.item, evt.from])},// 一般的业务就用onEnd结束拖拽就够了onEnd ({ newIndex, oldIndex }) { // 结束拖拽if(newIndex == oldIndex) return;let currRow = _this.tableData.splice(oldIndex, 1)[0]_this.tableData.splice(newIndex, 0, currRow)}})}
}相关文章:

Vue中el-table表格的拖拽排序
el-table实现拖拽 element-ui 表格没有拖拽排序的功能,只能使用sortable.js插件实现拖拽排序,当然也可以应用到其他的组件里面,用法类似,这里只说表格。 实现步骤: 1、安装sortable.js npm install sortablejs --s…...

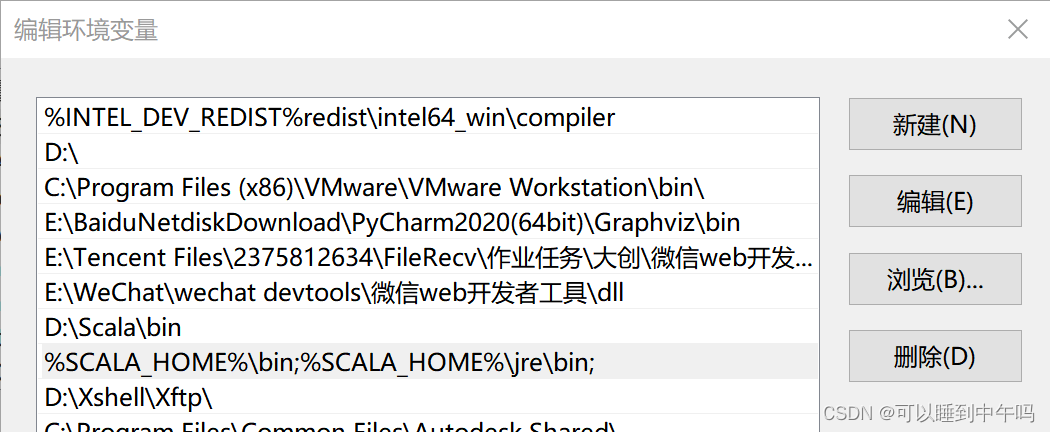
配置环境变量的作用
配置环境变量的作用 一般运行过程:寻找QQ.exe所在的目录,输入QQ.exe配置环境变量:把QQ所在的路径配给操作系统Path, 在任何路径下都能运行QQ.exe 举例: 定义变量:SCALA_HOME SCALA_HOME、JAVA_HOME 等这…...

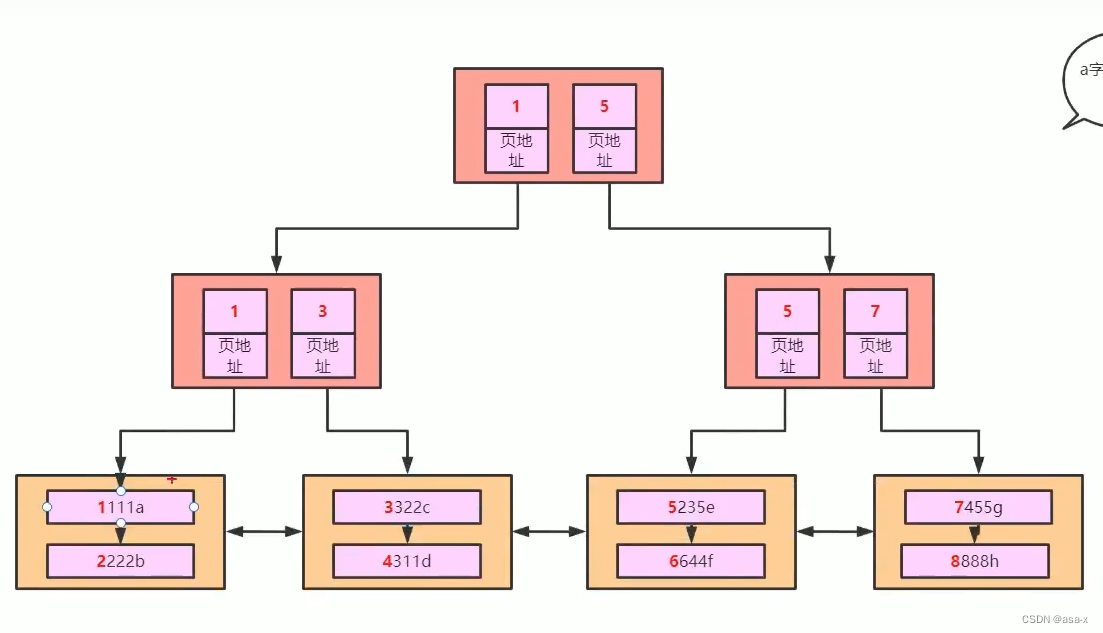
Mysql的page,索引,Explain Type等基本常识
Mysql的基本问题 Mysql 为什么建议使用自增id? 因为id(主键)是自增的话,那么在有序的保存用户数据到页中的时候,可以天然的保存,并且是在聚集索引(id)中的叶子节点可以很好的减少插…...

【业务功能篇95】web中的重定向与转发
web接口的返回值: 转发: return “/reg” 跳转到reg的html页面 重定向 return “redirect:/login.html” 重定向重新发起请求路径是 login.html 比如我们写的接口 requestmap("/login.html")的的这个请求地址,重新请求 …...

IP对讲终端SV-6005带一路2×15W或1*30W立体声做广播使用
IP对讲终端SV-6005双按键是一款采用了ARMDSP架构,接收网络音频流,实时解码播放;配置了麦克风输入和扬声器输出,SV-6005带两路寻呼按键,可实现对讲、广播等功能,作为网络数字广播的播放终端,主要…...
ES6 新特性
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理前端技术的JavaScript的知识点ES6 新特性文件上传下载🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以…...

grafana用lark发告警python3接口
1.先在lark群聊里面创建机器人,并获取机器人链接。 2.后台运行下面python3脚本。 3.在grafana添加告警通道,设置告警。 # !/usr/bin/env python # _*_ coding: utf-8 _*_from flask import Flask, request,jsonify #import smtplib #from email.mime.te…...

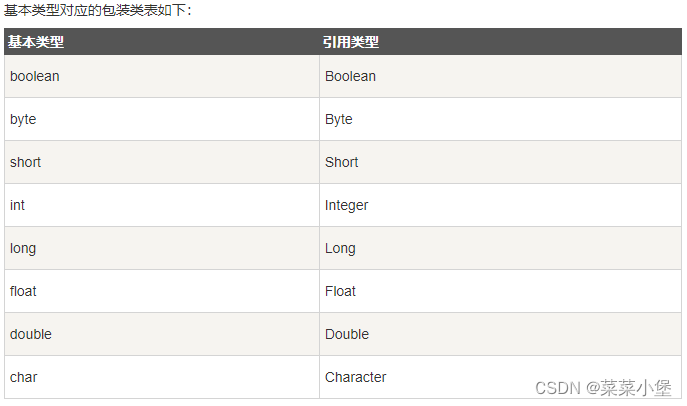
Java 中数据结构HashSet的用法
Java HashSet HashSet 基于 HashMap 来实现的,是一个不允许有重复元素的集合。 HashSet 允许有 null 值。 HashSet 是无序的,即不会记录插入的顺序。 HashSet 不是线程安全的, 如果多个线程尝试同时修改 HashSet,则最终结果是…...

vue3下的密码输入框(antdesignvue)
参考:vue下的密码输入框 注意:这是个半成品,有些问题(input输入框加了文字间距letter-spaceing,会导致输入到第6位的时候会往后窜出来一个空白框、光标位置页会在数字前面),建议不采用下面这种方式,用另外的(画六个input框更方便) 效果预览 实现思路 制作6个小的正方…...

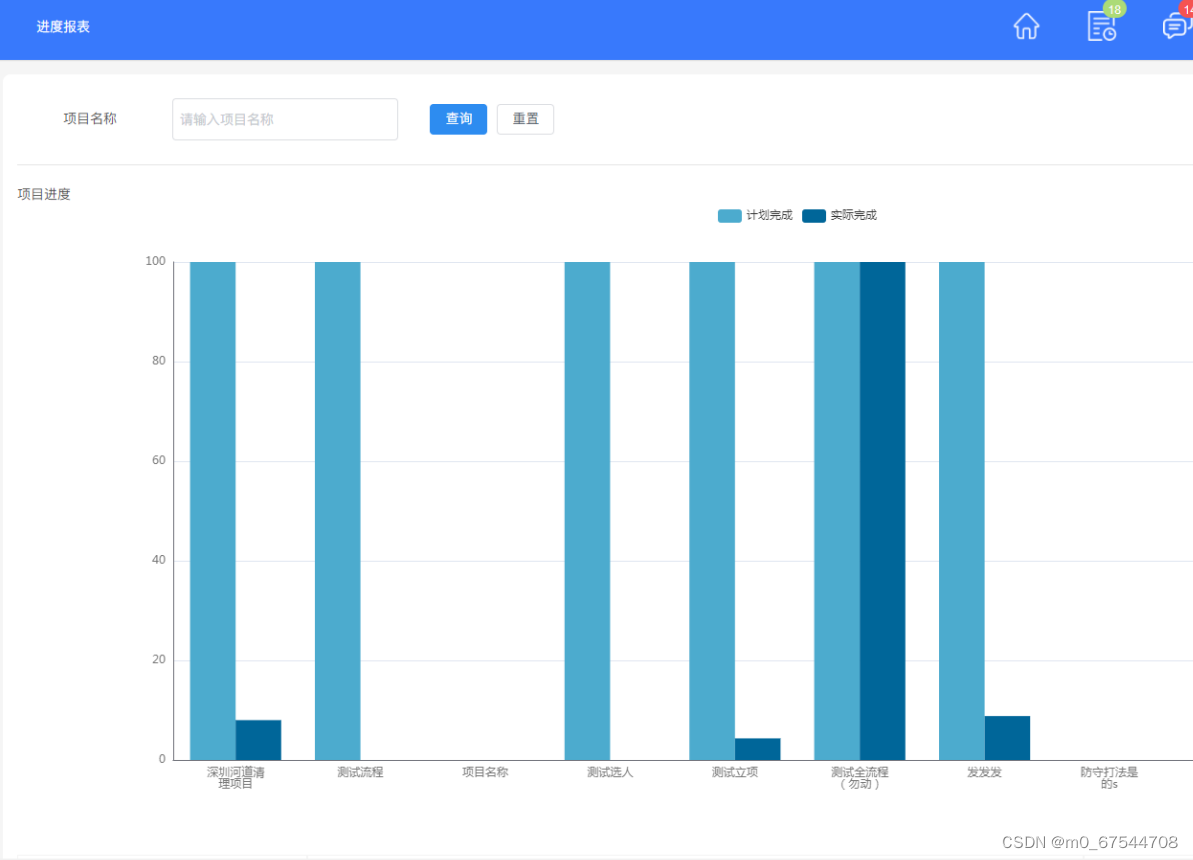
鸿鹄企业工程项目管理系统 Spring Cloud+Spring Boot+前后端分离构建工程项目管理系统源代码
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

【爬虫】5.5 Selenium 爬取Ajax网页数据
目录 AJAX 简介 任务目标 创建Ajax网站 创建服务器程序 编写爬虫程序 AJAX 简介 AJAX(Asynchronous JavaScript And XML,异步 JavaScript 及 XML) Asynchronous 一种创建交互式、快速动态网页应用的网页开发技术通过在后台与服务器进行…...

thinkphp6 入门(3)--获取GET、POST请求的参数值
一、Request对象 thinkphp提供了Request对象,其可以 支持对全局输入变量的检测、获取和安全过滤 支持获取包括$_GET、$_POST、$_REQUEST、$_SERVER、$_SESSION、$_COOKIE、$_ENV等系统变量,以及文件上传信息 具体参考:https://www.kanclou…...

JSON简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它使用简洁的文本表示来存储和传输结构化数据。JSON数据由键值对组成,用逗号分隔。键是字符串,值可以是字符串、数字、布尔值、数组、对象或者null 1、JSON的优点 …...

[Java]_[初级]_[以SAX流的方式高效读取XML大文件]
场景 XML文件作为默认utf8格式的文件,它的作用和JSON文件相当。比如可以做为简单的数据存储格式,配置文件,网站的sitemap.xml导航等。它比json强的一点是它还有样式描述文件dtd,可以实现让XML里的结构化数据显示表格样式。 <?xml versi…...

Visual Studio中平台和配置的概念
在 Visual Studio 中,“平台”(Platform)和 “配置”(Configuration)是用于管理项目构建和设置的两个关键概念。在 “解决方案配置管理器” 中设置和管理 平台(Platform): 指项目构…...

【vue2第八章】工程化开发和使用脚手架和文件结构
vue工程化开发 & 使用脚手架VUE CLI: 1,核心包传统开发模式:基于js/html/css直接引入核心包开发vue。 2,工程化开发。基于构建工具如(webpack)的环境中开发vue。 vue cli是什么: vue cli是一个vue官方提供的一个…...

建造者模式简介
概念: 建造者模式(Builder Pattern)是一种创建型设计模式,用于将复杂对象的构建过程与其表示分离。它允许您逐步构造一个复杂对象,同时保持灵活性和可读性。 特点: 将对象的构建过程封装在指导者类中&am…...

虚拟世界指南:从零开始,一步步教你安装、配置和使用VMware,镜像ISO文件!
本章目录 CentOS简介镜像下载一、新建虚拟机(自定义)1、进入主页,在主页中点击“创建新的虚拟机”2、点击创建虚拟机创建自己的虚拟机。可以选择自定义3、在“硬件兼容性(H)中选择:Workststion 15.x” ->下一步4、选择“稍后安…...

服务器卡顿怎么查找原因?
虽然服务器出现卡顿的现象比较少见,但也不排除出现的可能,而服务器一旦出现卡顿,造成的后果会严重的多。这里分享点笔记,希望有所帮助 1. 性能评估: 首先,对服务器的性能进行全面评估。检查 CPU 使用率、内存占用、磁…...

Pnpm,npm,yarn
npm 最初的npm只是简单的通过依赖去递归安装包,所以说每个依赖都会有自己的node_modules,node_modules是嵌套的。一个项目会存在多个包,多个包之间难免会有公共的依赖,node_modules嵌套的话,这样公共依赖就会下载多次。会造成磁盘…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
