ArcGIS Pro实践技术应用、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合
GIS是利用电子计算机及其外部设备,采集、存储、分析和描述整个或部分地球表面与空间信息系统。简单地讲,它是在一定的地域内,将地理空间信息和 一些与该地域地理信息相关的属性信息结合起来,达到对地理和属性信息的综合管理。GIS的研究对象是整个地理空间,而地理信息与地理位置有关,因而GIS的发展受到了世界范围的普遍重视。近年来,GIS在我国也备受重视,并在城乡规划、灾害监测、资源清查、土地调查、环境管理、城市管网、作战指挥、宏观决策、城市公共服务、交通、导航、电子政务等领域得到广泛地应用。那么如何深刻理解GIS的原理?如何高效处理好多源空间数据?如何针对具体领域建立切实可行的GIS技术应用解决方案?本课程将提供一套基于ArcGIS Pro空间数据处理的方法和案例。
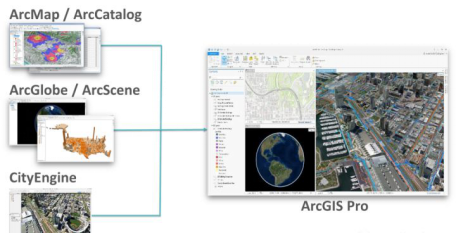
相较于ArcGIS 来说,ArcGIS Pro作为ESRI面向新时代的GIS产品,它在原有的ArcGIS平台上继承了传统桌面软件(ArcMap)的强大的数据管理、制图、空间分析等能力,还具有其独有的特色功能,例如二三维融合、大数据、矢量切片制作及发布、任务工作流、超强制图,时空立方体等。同时集成了ArcMap ,ArcSence ,ArcGlobe,实现了三维一体化同步。
第一章GIS理论及ArcGIS Pro基础
1.GIS基本原理及常用软件介绍
2.ArcGIS Pro 安装与配置
3.ArcGIS Pro 3.0 的新特性介绍
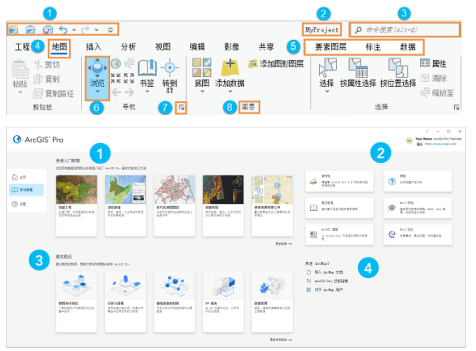
4.ArcGIS Pro 用户界面的主要组件(功能区、视图和窗格)及其交互情况。
5.ArcGIS Pro 工程创建:包含地图、场景、布局和其他项目
6.空间信息的浏览和查看
7.空间信息的查询与输出
8.文档保存方式


第二章ArcGIS数据管理与转换
1.ArcGIS数据管理
2.数据类型及转换
3.数据结构及转换
4.数据格式及转换
5.ArcGIS与外部数据的转换
6.地理空间数据建库的理论、方法和步骤
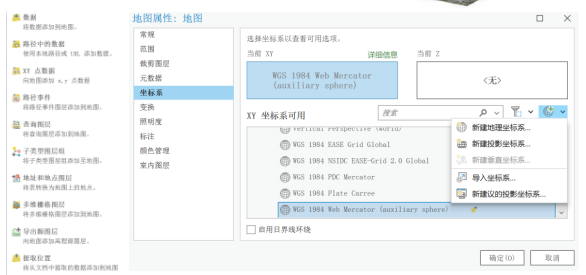
7.地图投影基础
8.我国常见地图投影及投影变换操作
9.Beijing54,Xian80,WGS84,CGCS2000
不同地理坐标系的变换


第三章数据编辑与查询、拓扑检查
1.常见数据来源介绍
2.空间数据采集方式
3.多种地理配准方法介绍
4.空间数据几何采集
5.空间数据属性采集
6.数据检查和拓扑处理
7.数据处理:数据裁切、数据拼接、数据提取

第四章地图符号与版面设计
1.GIS制图简介
2.空间数据显示的符号设置
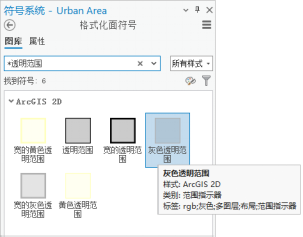
3.制作专业地图符号
4.标注与注记
5.专题图布局设计及整饰
6.专题地图制图技巧及地图输出
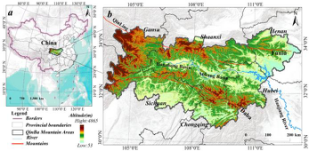
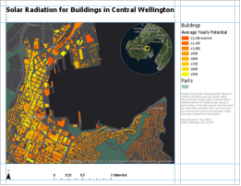
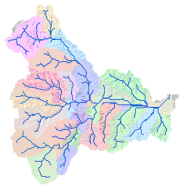
7.研究区域图制作





第五章ArcGIS矢量空间分析及应用
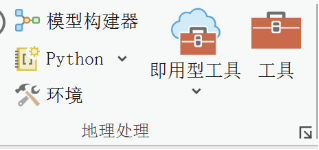
1.ArcGIS Pro 地理处理工具简介
√在“地理处理”窗格中运行工具
√在 模型构建器 中运行工具
√ 在 Python 窗口中运行工具
2.GIS空间分析及功能
3.矢量处理工具与案例
4.矢量数据的基本处理(拼接、裁剪、融合等)及案例
5.矢量空间叠置分析及应用
6.邻近分析及应用


第六章ArcGIS栅格空间分析及应用
1.栅格数据空间分析简介
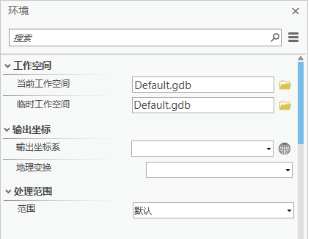
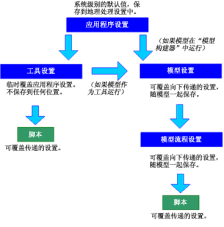
2.地理处理环境设置;应用程序、工具、模型和模型流程环境设置
3.栅格数据的基本处理(拼接、裁剪、重采样,NoData处理,数据转换等)及案例
4.距离制图
5.密度制图
6.栅格插值
7.统计分析
8.重分类
9.栅格计算
10.栅格数据模型计算及应用

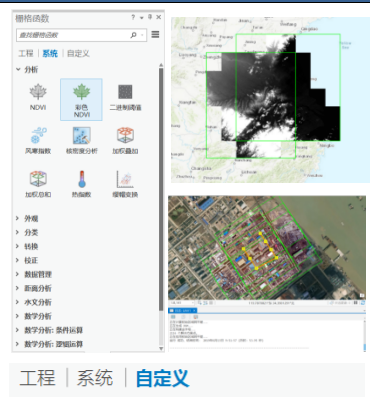
第七章遥感影像处理
1.无人机数据处理
√ 数据加载
√刺点
√ 校正
√精度评估
√ 生成产品
2.镶嵌数据集
√创建镶嵌数据集
√ 添加栅格至镶嵌数据集
√ 去除黑边
√影像匀色
√ 同步镶嵌数据集
√镶嵌数据集修复
√ NDVI计算
3.遥感影像预处理与信息提取
√影像查看
√ 图像增强
√波段组合
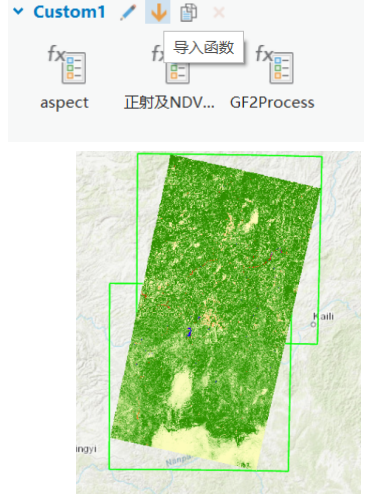
√正射校正
√ 影像融合
√ 植被指数提取
√ 使用栅格函数链
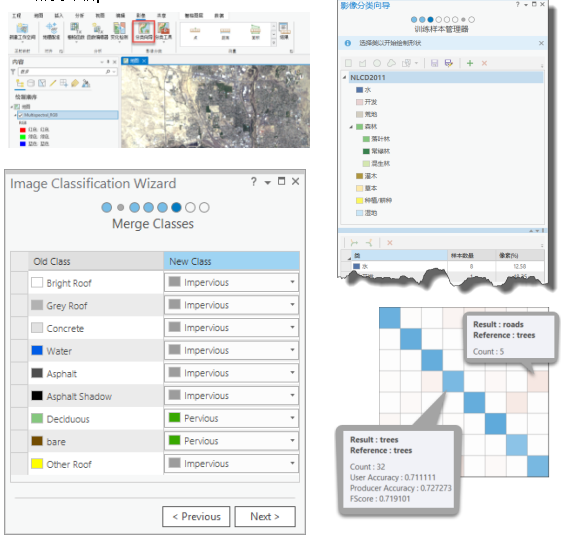
4.遥感影像分类
√创建分类样本
√图像分割
√训练样本管理
√选择分类器
√输出分类结果
√合并类
√重分类
√精度评估



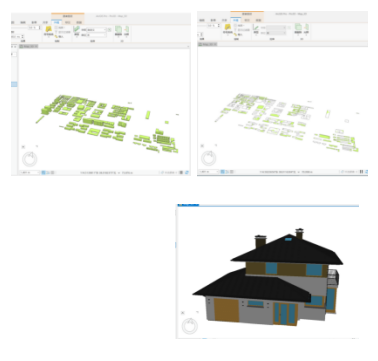
第八章三维分析
1.三维制作与动画演示
2.三维数据来源
√2D与3D数据
√BIM数据
√倾斜摄影测量数据
3.三维数据分析
√DEM三维制作
√三维格式转换
√ 3D符号设计
√快速创建3D模型
√ 多面体编辑
√通视分析

4.数字表面模型及其应用
√ 创建栅格表面
√基于栅格DEM的基本分析方法
√坡度与坡向计算
√创建曲率表面
√水文分析
√可视性计算
√山体阴影计算
5.Lidar数据的使用
√创建LAS数据集
√生成DEM、DSM
√提取树木



第九章空间统计分析及空间关系建模分析
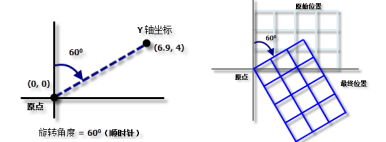
1.渔网分析
√设置空间范围的方法
√设置行数和列数
√旋转角度
√输出要素类
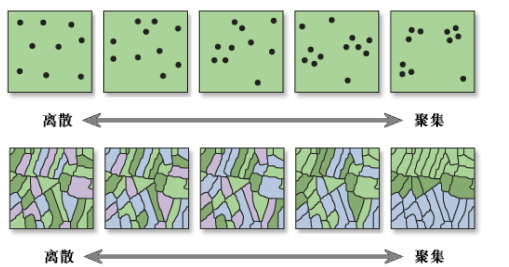
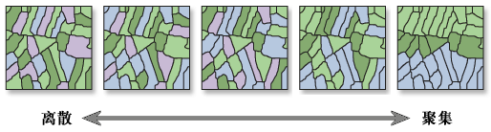
2.空间自相关分析“分析模式”工具
√平均最近邻
√高/低聚类: Getis-Ord General G 统计可度量高值或低值的聚类程度
√Global Moran's I 统计量测量空间自相关性



√热点分析


√优化的热点分析
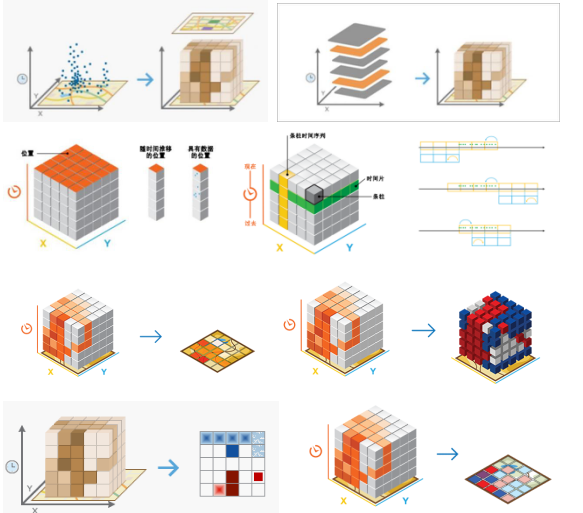
初始数据评估
事件聚合
在聚合面内计数事件
捕捉附近事件以创建加权点
分析范围
热点分析:Gi* 统计结果将使用错误发现率 (FDR) 校正方法对多重测试和空间依赖性进行自动更正。
输出结果:输出要素将反映聚合的加权要素(渔网面或六边形面像元或为事件点聚合面参数提供的聚合面或加权点)。每个要素都具有 z 得分、p 值和 Gi Bin 结果以及每个要素在计算中所包括的相邻要素数。
3.空间关系建模
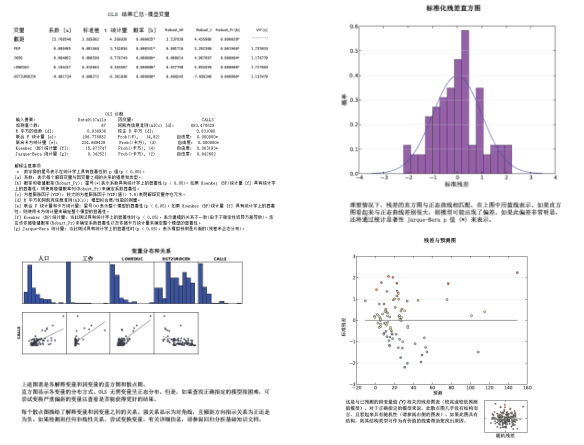
√普通最小二乘法 (OLS)

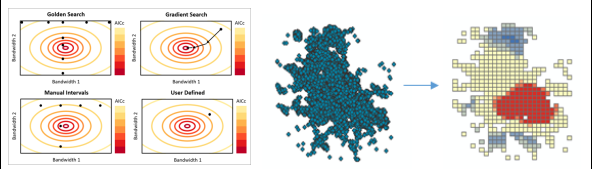
√地理加权回归 (GWR)
使用填充缺失值工具完成数据集
三种类型的回归模型:连续(高斯)、二进制(逻辑)和计数(泊松)
选择邻域(带宽)
局部权重方案
预测
系数栅格
解释消息和诊断
输出图表
多比例地理加权回归 (MGWR)


第十章基于GIS的地理空间建模
1.地理空间建模思路

2.基于GIS的地理空间建模
√模型内涵解析
√基于GIS的模型实现
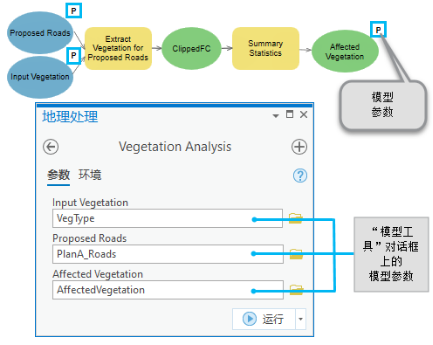
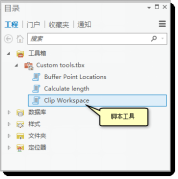
√采用Modelbuilder构建计算模型
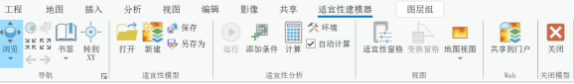
3.Modelbuilder建模环境介绍


√在模型构建器中构建并保存模型。
√设置模型参数。
√设置模型工具属性。
√记录工具

4.NC数据批处理建模实训
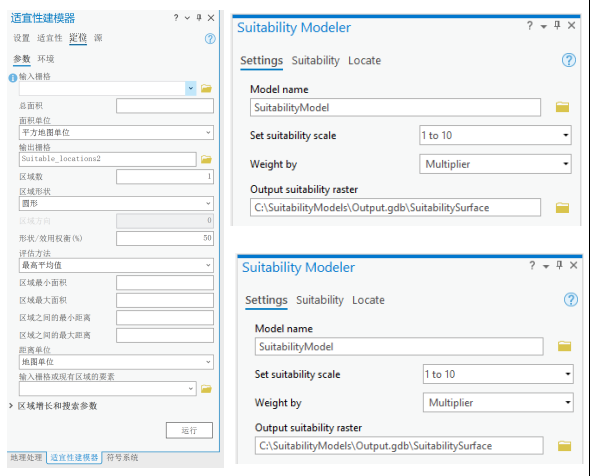
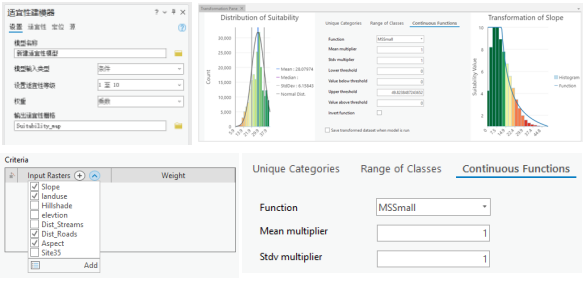
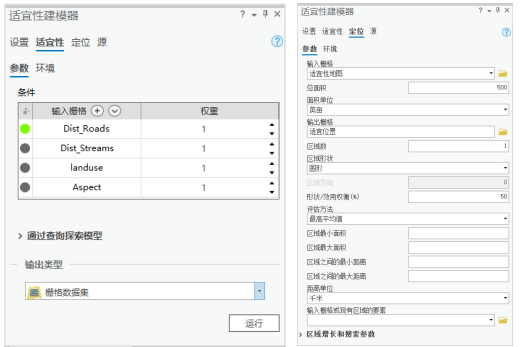
5.实施适宜性建模工作流

6.创建适宜性模型:
√确定并准备条件数据
√将每个条件的值转换为通用适宜性等级
√相对于彼此加权条件,并对其进行组合以创建适宜性地图
√查找选址区或保护区
√在服务器中共享和运


第十一章ArcGIS Pro 中的 Python脚本编程简介
1.Python简介及环境配置与安装;
2.Python基础
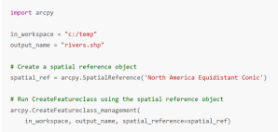
3.ArcPy导入与函数简介
√图表模块 (arcpy.charts)
√数据访问模块 (arcpy.da)
√地理编码模块 (arcpy.geocoding)
√影像分析模块 (arcpy.ia)
√制图模块 (arcpy.mp)
√元数据模块 (arcpy.metadata)
√Network Analyst 模块 (arcpy.nax 和 arcpy.na)
√共享模块 (arcpy.sharing)
√Spatial Analyst 模块 (arcpy.sa)
√Workflow Manager (Classic) 模块 (arcpy.wmx)


4.访问和管理空间数据
5.要素几何对象操作
6.栅格数据操作
7.地图制图
8.Python工具箱中的工具创建
专题应用分析篇
水文分析

适宜性评价


时空分析


原文链接:ArcGIS Pro技术应用(暨基础入门、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合、案例应用
相关文章:

ArcGIS Pro实践技术应用、制图、空间分析、影像分析、三维建模、空间统计分析与建模、python融合
GIS是利用电子计算机及其外部设备,采集、存储、分析和描述整个或部分地球表面与空间信息系统。简单地讲,它是在一定的地域内,将地理空间信息和 一些与该地域地理信息相关的属性信息结合起来,达到对地理和属性信息的综合管理。GIS的…...

uniapp 项目实践总结(一)uniapp 框架知识总结
导语:最近开发了一个基于 uniapp 框架的项目,有一些感触和体会,所以想记录以下一些技术和经验,在这里做一个系列总结,算是对自己做一个交代吧。 目录 简介全局文件全局组件常用 API条件编译插件开发 简介 uniapp 是…...

Oracle查看与修改隐藏参数
Oracle查看与修改隐藏参数 查看隐藏参数修改隐藏参数 查看隐藏参数 查看数据库中所有的隐藏参数: SELECT a.ksppinm "Parameter", b.KSPPSTDF "Default Value",b.ksppstvl "Session Value", c.ksppstvl "Instance Value"…...

基于MQTT协议的物联网网关实现远程数据采集及监控
在数字化时代的浪潮中,工业界正面临着前所未有的变革与机遇。而在这场变革中,基于MQTT协议的物联网网关崭露头角,成为连接工业设备、实现远程数据采集与监控的利器。其中,HiWoo Box作为一款出色的工业边缘网关,引领着这…...

服务内部错误: stderr: bash: docker-compose: 未找到命令
报错描述 1Panel在应用商店安装软件失败,重建或者重启报错"服务内部错误: stderr: bash: docker-compose: 未找到命令" 执行命令"docker-compose --version"结果为"Docker Compose version v2.17.2",说明docker-compose已…...

自然语言处理(六):词的相似性和类比任务
词的相似性和类比任务 在前面的章节中,我们在一个小的数据集上训练了一个word2vec模型,并使用它为一个输入词寻找语义相似的词。实际上,在大型语料库上预先训练的词向量可以应用于下游的自然语言处理任务,为了直观地演示大型语料…...

安防监控视频平台EasyCVR视频汇聚平台定制项目增加AI智能算法详细介绍
安防视频集中存储EasyCVR视频汇聚平台,可支持海量视频的轻量化接入与汇聚管理。平台能提供视频存储磁盘阵列、视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联、H.265自动转码等功能。为了便…...

VB个人邮件处理系统设计与实现
简述 当今世界电子邮件已经是网络生活中不可或缺的,相信每个认知网络的人都会有一个或多个自己的电子邮箱,人们通过电子邮件进行通信和交流,许多商家和组织机构也用电子邮件进行各种商业活动和业务联系,毫无疑问,电子邮件已经逐渐开始取代普通的信件,成为为主流的信件交流…...

第一章辩证唯物论,考点七思维导图
逻辑框架 考点七思维导图:...
)
Python入门教程 - 基本函数(四)
目录 一、什么是函数 二、自定义函数并使用它 一、什么是函数 前面我们学习了像input()、print()、type()等等,他们都是函数。这些其实是由Python内部帮我们定义好的。我们直接用就可以了。 关于函数,除了用内部定义好的,我们也可以自己定…...

[PyTorch][chapter 53][Auto Encoder 实战]
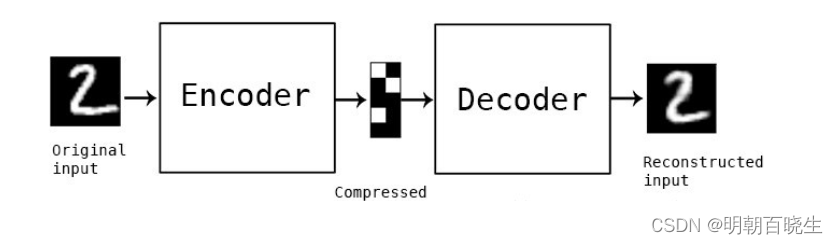
前言: 结合手写数字识别的例子,实现以下AutoEncoder ae.py: 实现autoEncoder 网络 main.py: 加载手写数字数据集,以及训练,验证,测试网络。 左图:原图像 右图:重构图像 ----main----- 每轮训…...

Springboot常用方法参数注解及示例
文章目录 Springboot常用方法参数注解及示例一、RequestParam: 从URL查询参数中提取数据。二、PathVariable: 从URL路径中提取数据。三、RequestBody: 从请求体中提取数据,并映射到对象。四、RequestHeader: 从请求头中…...

基于java+springboot+vue的交流互动系统-lw
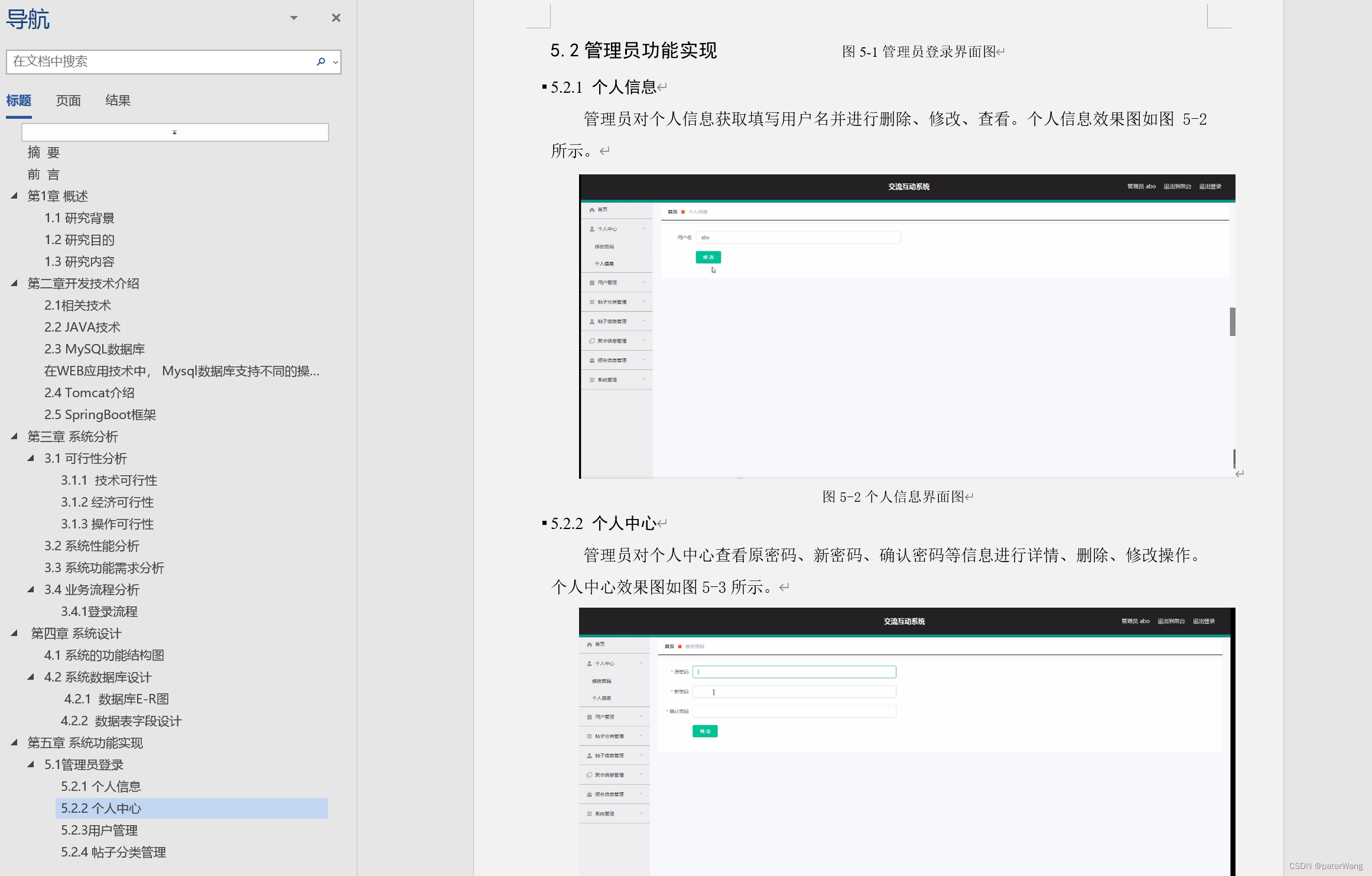
系统介绍: 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多企业的之中,随之就产生了“交流互动系统”,这样就让交流互动系统更加方便简单。 对于本交流互动系统的设计来说&a…...

使用candump+grep查看CAN报文
在Linux系统中观察看CAN报文,我们一般使用candump,但是有时候会发现总线上CAN报文太多,例如开启了好几个PDO,这就导致想看的报文被夹杂到报文的海洋里,然后再去找,非常麻烦。 candump也提供了只观察某个报…...

Vue中el-table表格的拖拽排序
el-table实现拖拽 element-ui 表格没有拖拽排序的功能,只能使用sortable.js插件实现拖拽排序,当然也可以应用到其他的组件里面,用法类似,这里只说表格。 实现步骤: 1、安装sortable.js npm install sortablejs --s…...

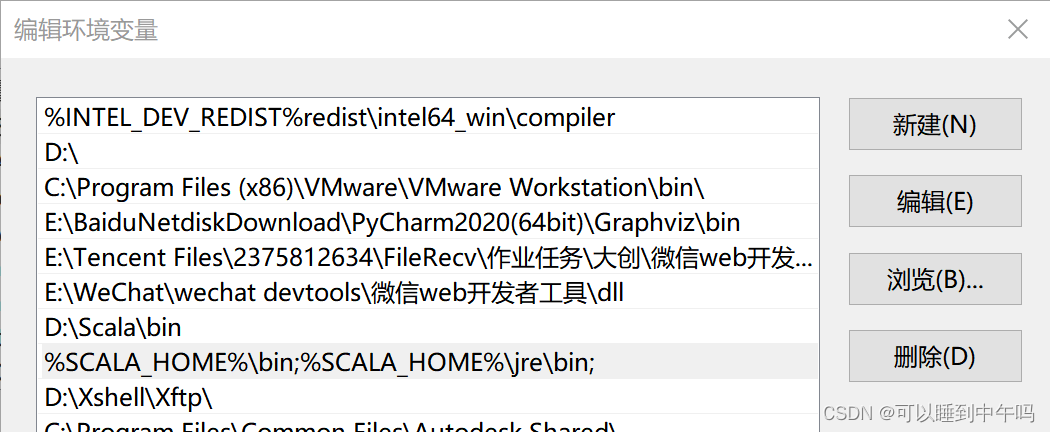
配置环境变量的作用
配置环境变量的作用 一般运行过程:寻找QQ.exe所在的目录,输入QQ.exe配置环境变量:把QQ所在的路径配给操作系统Path, 在任何路径下都能运行QQ.exe 举例: 定义变量:SCALA_HOME SCALA_HOME、JAVA_HOME 等这…...

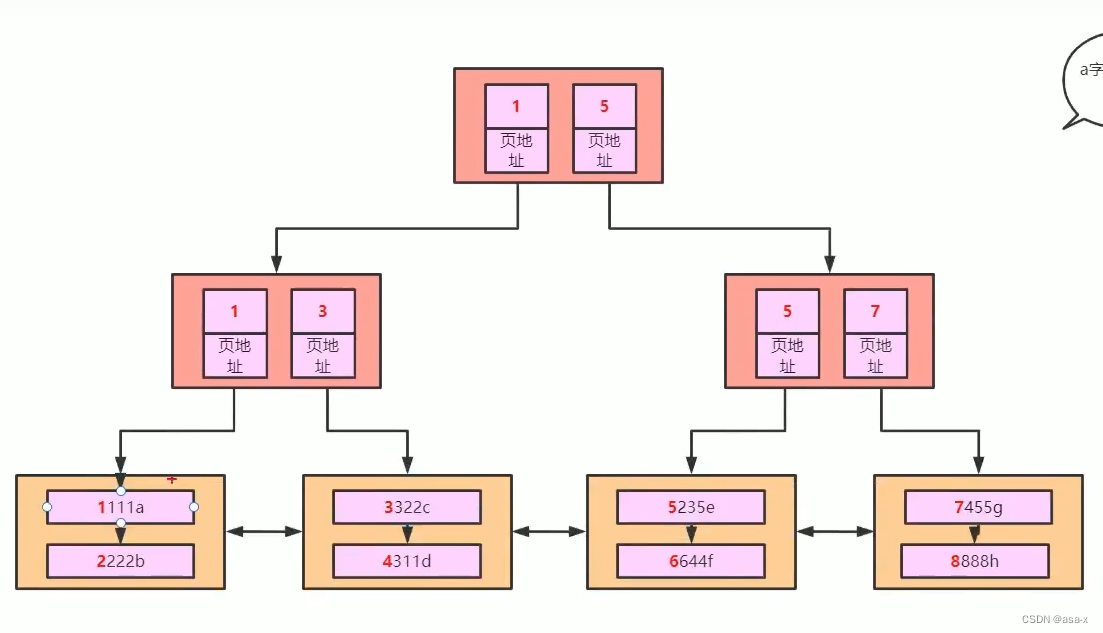
Mysql的page,索引,Explain Type等基本常识
Mysql的基本问题 Mysql 为什么建议使用自增id? 因为id(主键)是自增的话,那么在有序的保存用户数据到页中的时候,可以天然的保存,并且是在聚集索引(id)中的叶子节点可以很好的减少插…...

【业务功能篇95】web中的重定向与转发
web接口的返回值: 转发: return “/reg” 跳转到reg的html页面 重定向 return “redirect:/login.html” 重定向重新发起请求路径是 login.html 比如我们写的接口 requestmap("/login.html")的的这个请求地址,重新请求 …...

IP对讲终端SV-6005带一路2×15W或1*30W立体声做广播使用
IP对讲终端SV-6005双按键是一款采用了ARMDSP架构,接收网络音频流,实时解码播放;配置了麦克风输入和扬声器输出,SV-6005带两路寻呼按键,可实现对讲、广播等功能,作为网络数字广播的播放终端,主要…...
ES6 新特性
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理前端技术的JavaScript的知识点ES6 新特性文件上传下载🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
