基于java+springboot+vue的交流互动系统-lw

系统介绍:
随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多企业的之中,随之就产生了“交流互动系统”,这样就让交流互动系统更加方便简单。
对于本交流互动系统的设计来说,系统开发主要是采用java语言技术,在整个系统的设计中应用MySQL数据库来完成数据存储,具体根据交流互动系统的现状来进行开发的,具体根据现实的需求来实现交流互动系统网络化的管理,各类信息有序地进行存储,进入交流互动系统页面之后,方可开始操作主控界面,主要功能包括管理员:首页、个人中心、用户管理、帖子分类管理、帖子信息管理、聚会信息管理、报名信息管理、系统管理,用户;首页、个人中心、帖子信息管理、报名信息管理、我的收藏管理,前台首页;首页、帖子信息、聚会信息、个人中心、后台管理、在线客服等功能
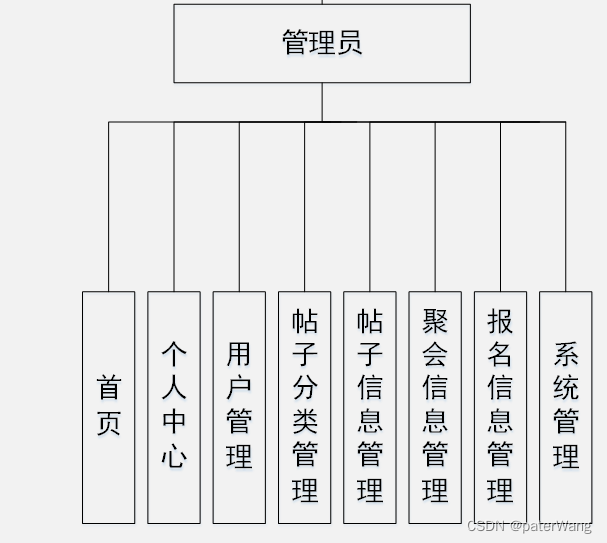
图4.1即为设计的管理员功能结构,包含首页,个人中心,用户管理,帖子分类管理,帖子信息管理,聚会信息管理,报名信息管理,系统管理。
图4.1 管理员功能结构

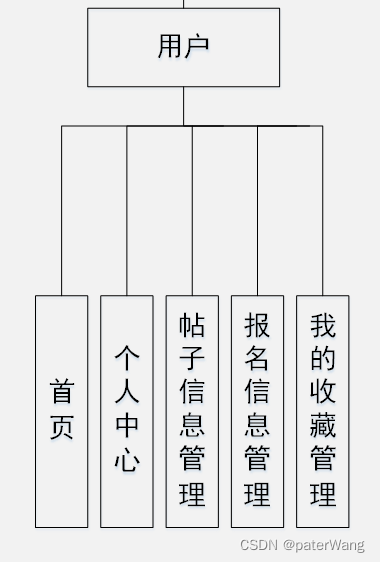
图4.2即为设计的用户功能结构,包含首页,个人中心,,帖子信息管理,我的收藏管理。
图4.2 用户功能结构

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
功能截图:

编程人员在搭建的开发环境中,会让各种编程技术一起呈现出最终效果。本节就展示关键部分的页面效果。
5.1 管理员功能实现
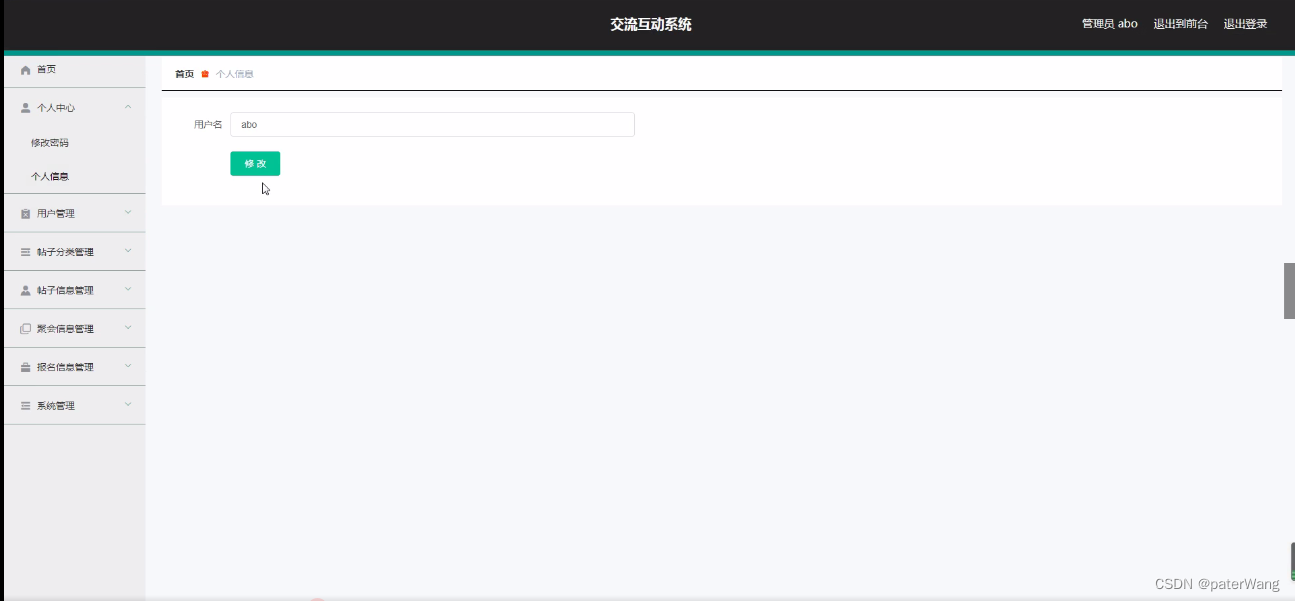
5.1.1 个人信息
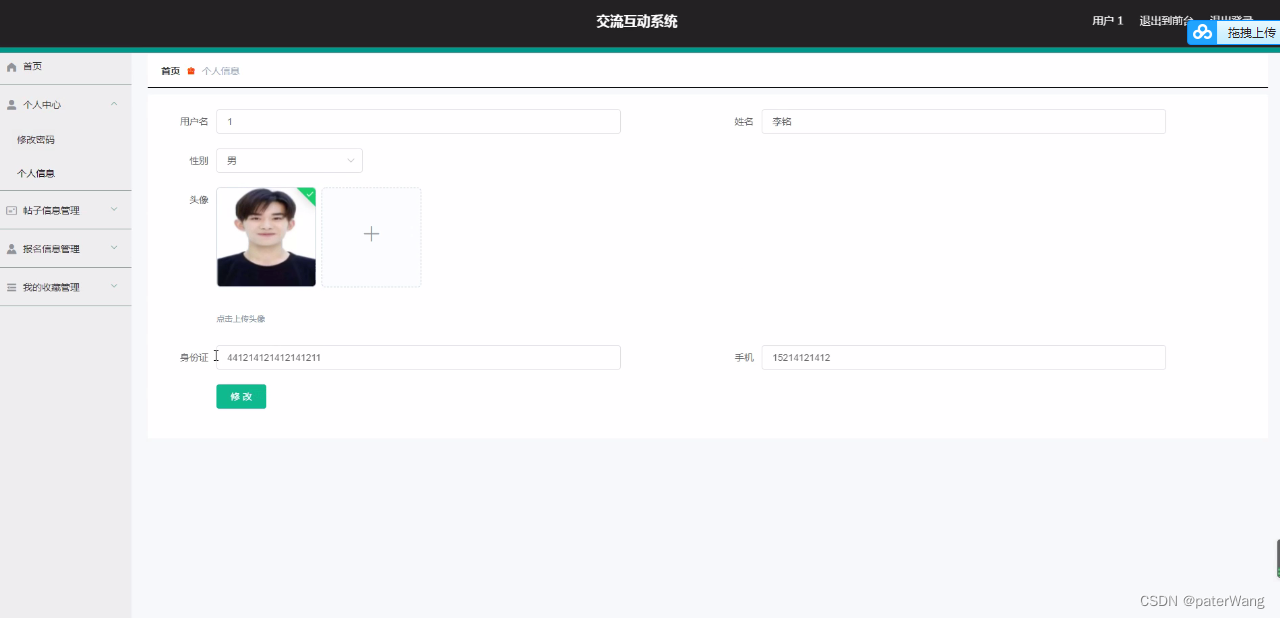
管理员对个人信息获取填写用户名并进行删除、修改、查看。个人信息效果图如图所示。

5.1.2 个人中心
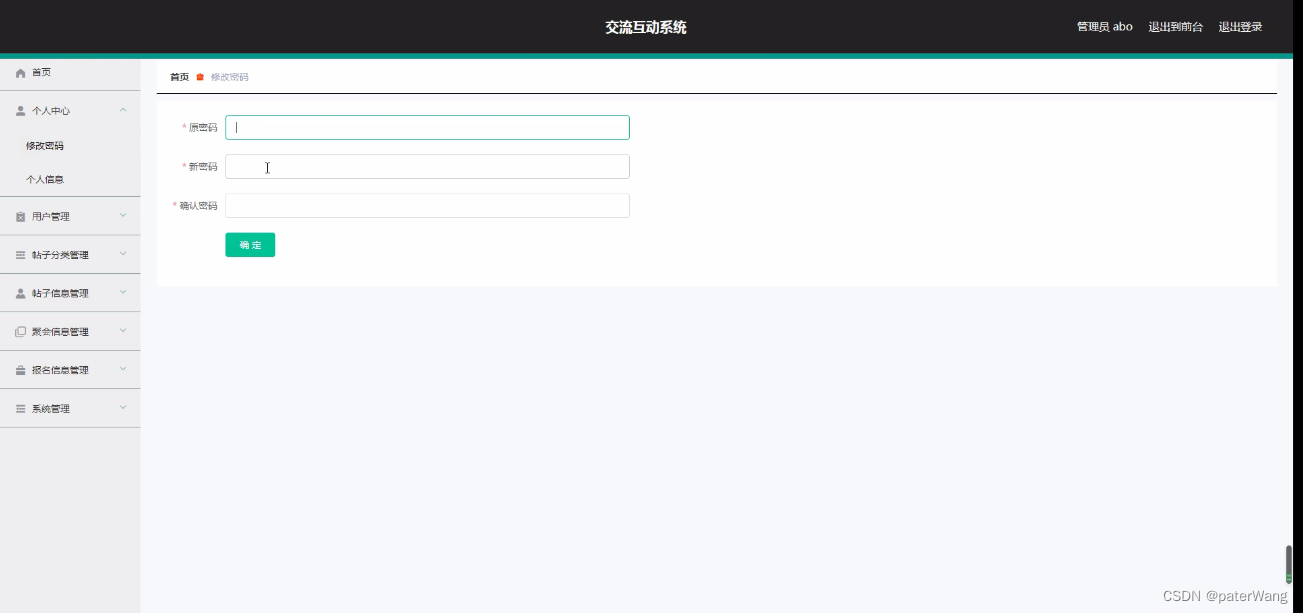
管理员对个人中心查看原密码、新密码、确认密码等信息进行详情、删除、修改操作。个人中心效果图如图所示

5.1.3用户管理
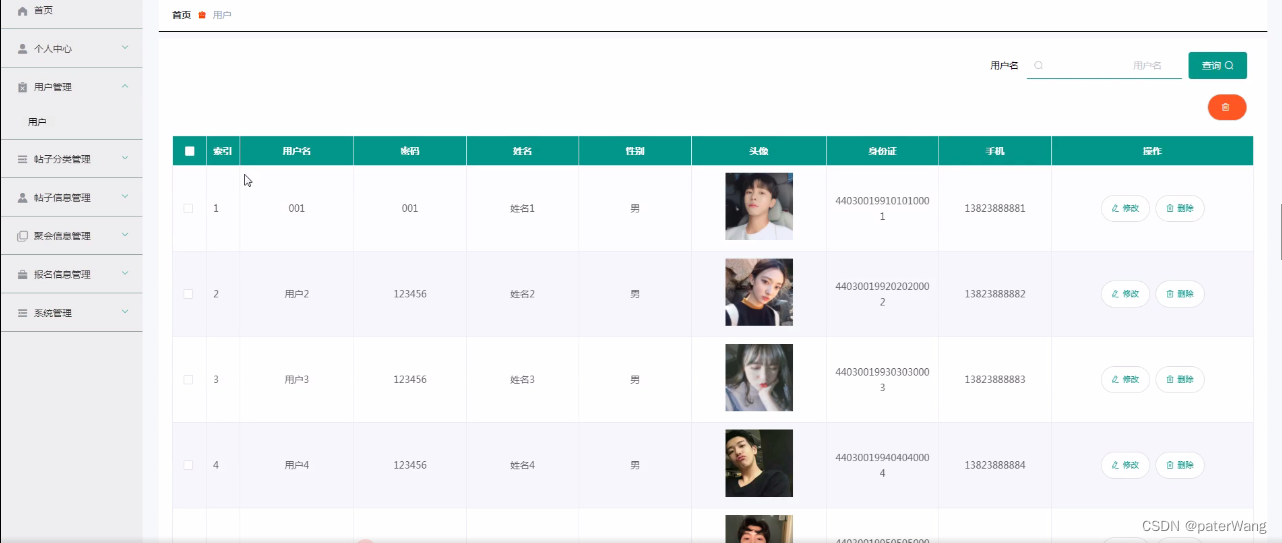
管理员对用户管理进行编辑用户名、密码、姓名、性别、头像、身份证、手机等信息进行详情、删除、修改操作。用户管理效果图如图所示。

5.1.4 帖子分类管理
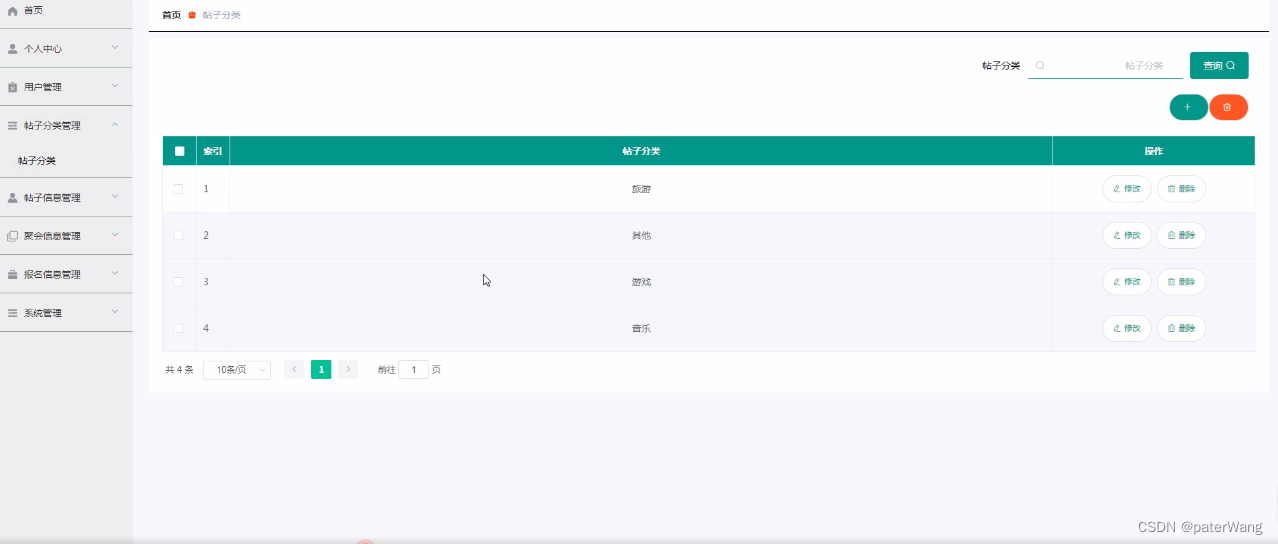
管理员对帖子分类管理进行编辑帖子分类等信息进行详情、删除、修改操作。帖子分类管理效果图如图所示。

5.1.5 帖子信息管理
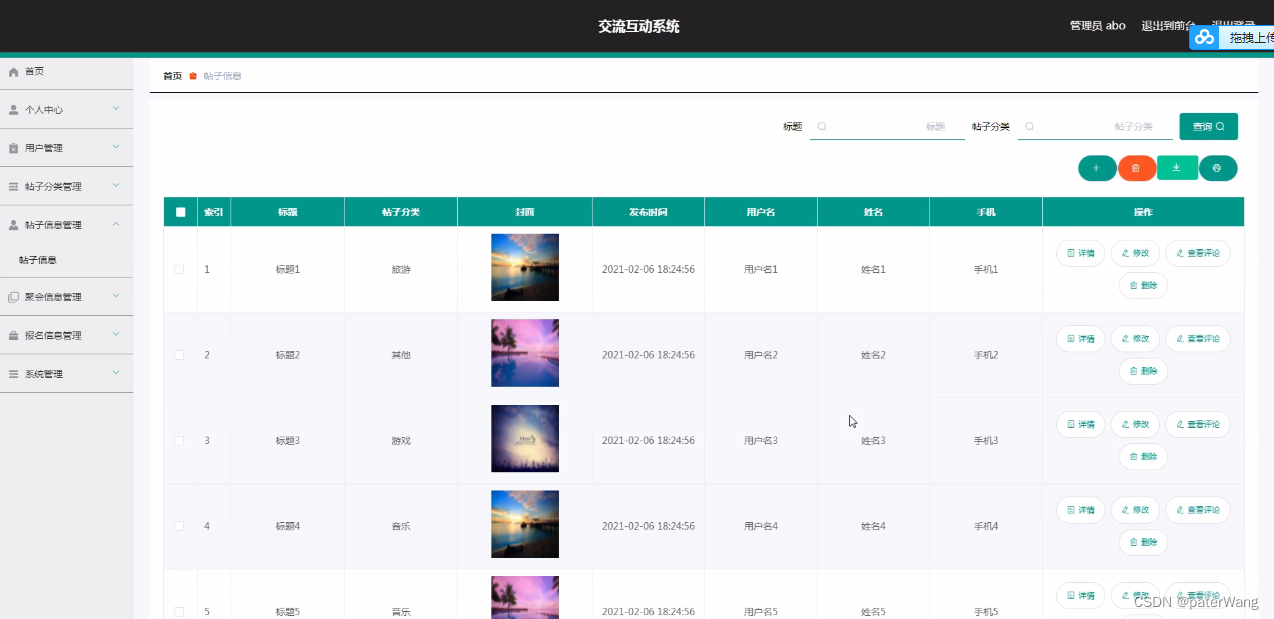
管理员对帖子信息管理进行编辑标题、帖子分类、封面、发布时间、用户名、姓名、手机等信息进行详情、删除、修改操作。帖子信息管理效果图如图所示。

5.1.6 聚会信息管理
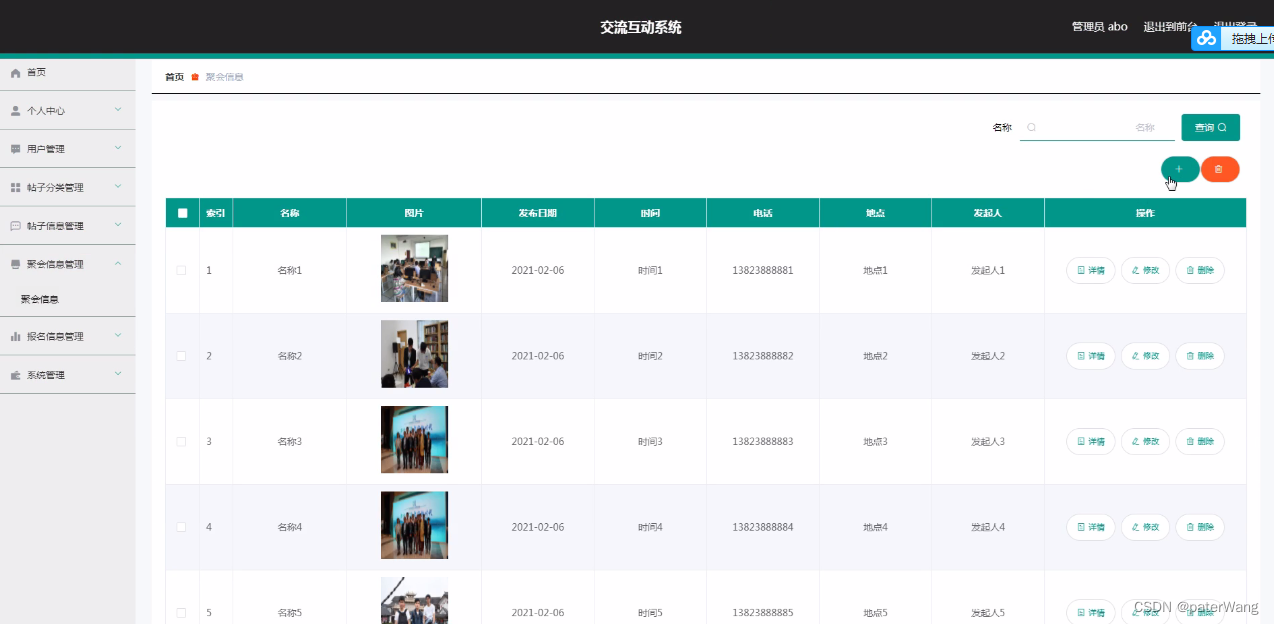
管理员对聚会信息管理进行编辑名称、图片、发布日期、时间、电话、地点、发起人等信息进行详情、删除、修改操作。聚会信息管理效果图如图所示。

5.1.7 报名信息管理
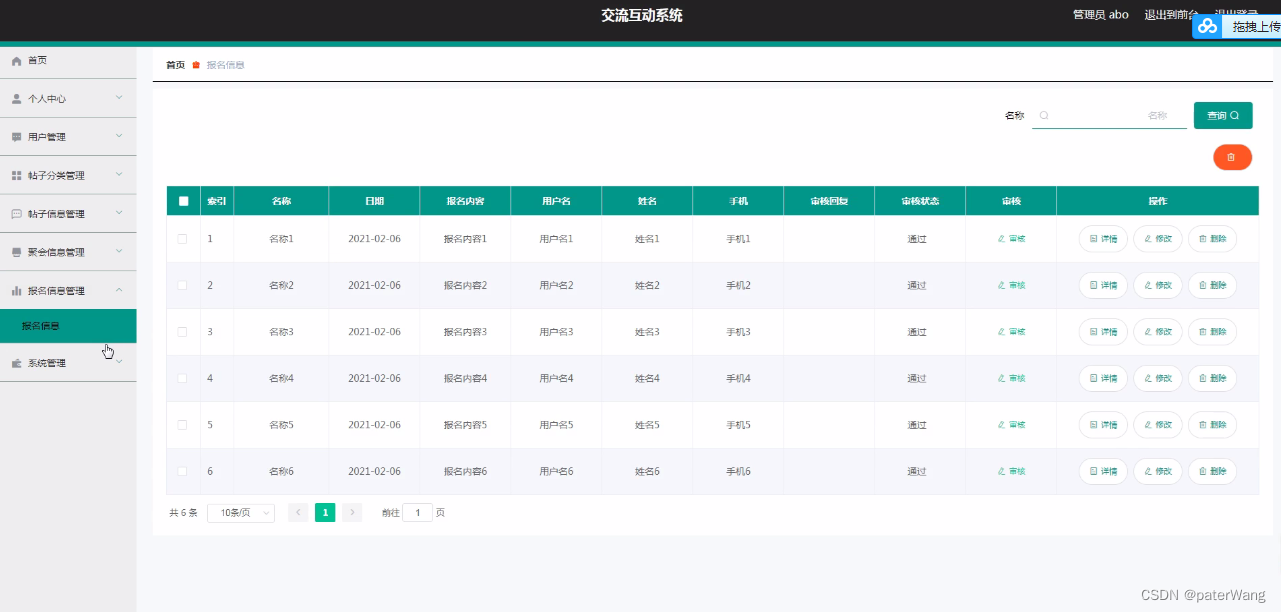
管理员对报名信息管理进行编辑名称、日期、报名内容、用户名、姓名、手机、审核回复、审核状态、审核等信息进行详情、删除、修改操作。报名信息管理效果图如图所示。

5.2 用户功能实现

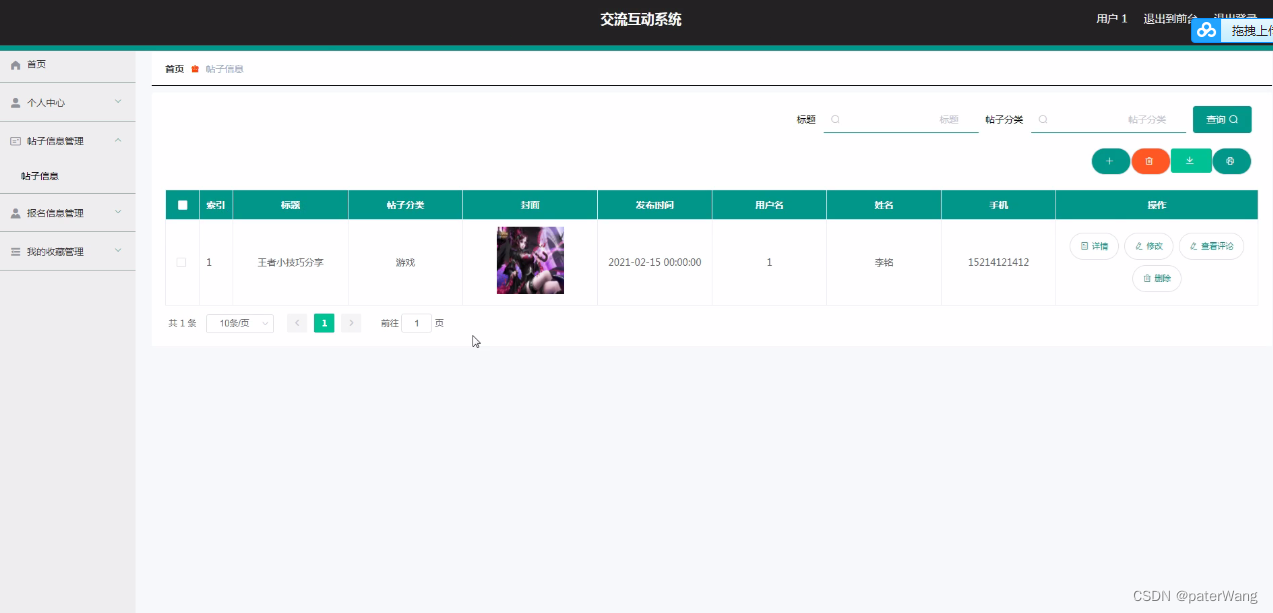
5.2.1帖子信息管理
帖子信息管理进行填写标题、帖子分类、封面、发布时间、用户名、姓名、手机并进行详情、修改操作,如图所示。

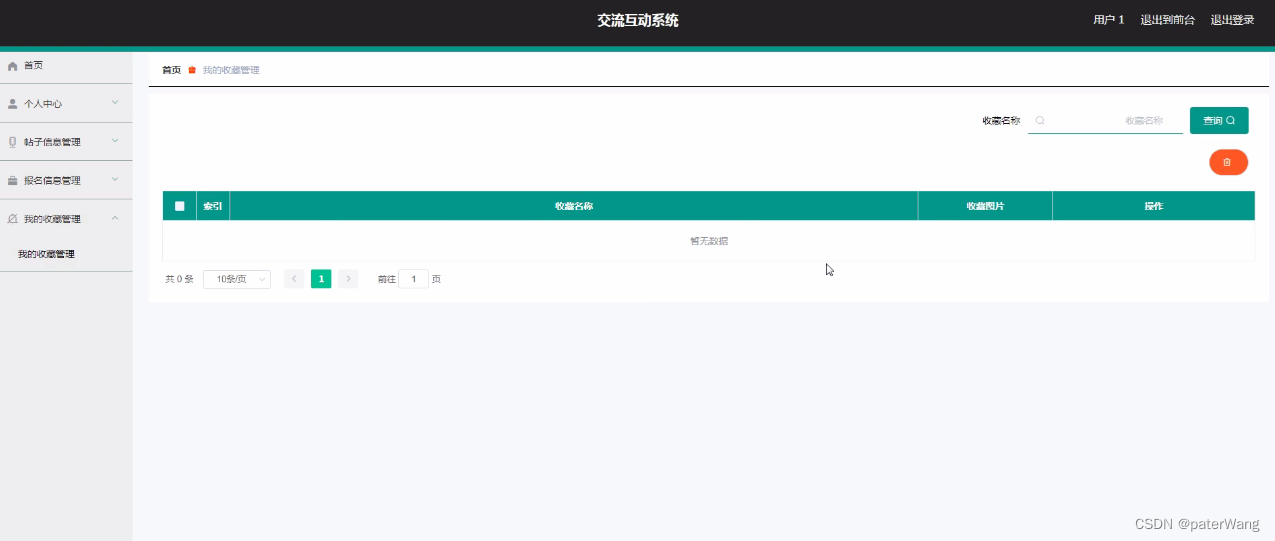
5.2.2报名信息管理
报名信息管理进行填写名称、日期、报名内容、用户名、姓名、手机、审核回复、审核状态并进行详情、删除操作如图所示。

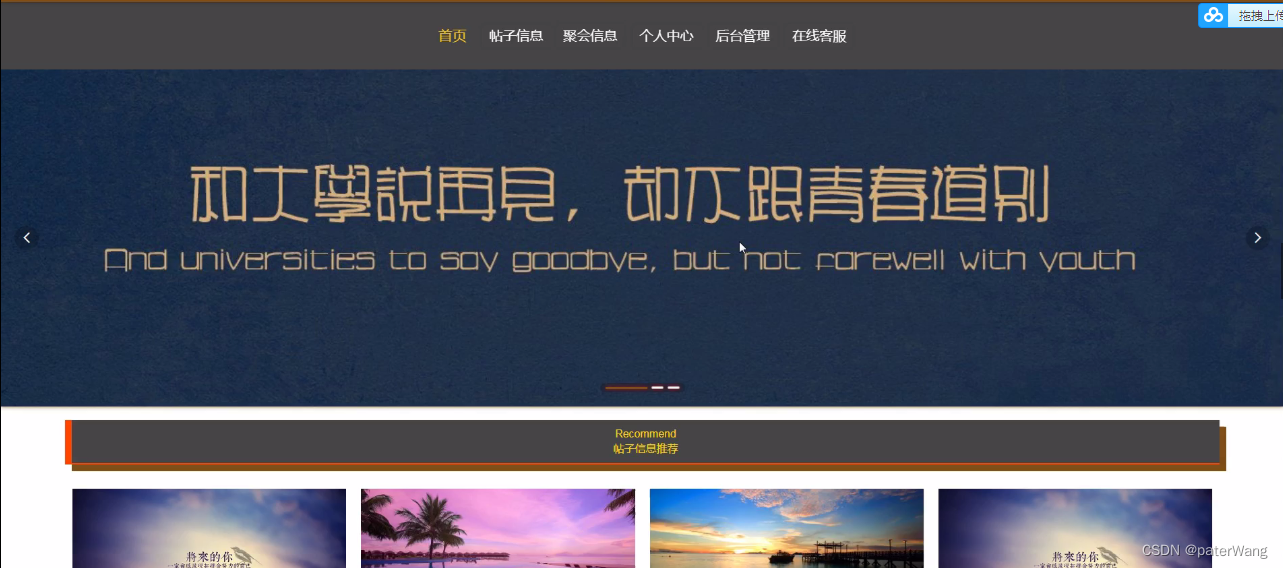
5.2.3 交流互动系统
在系统首页可以查看首页、帖子信息、聚会信息、个人中心、后台管理、在线客服等内容,如图示。

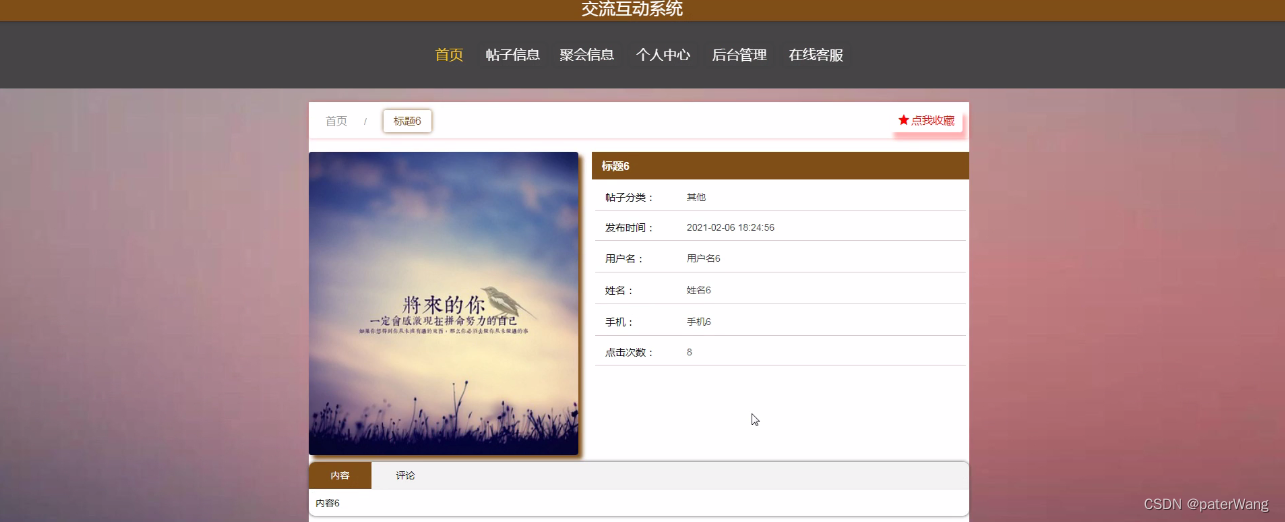
5.2.4 聚会信息
在聚会信息页面中可以填写名称、图片、发布日期、时间、电话、地点、发起人等详细信息进行报名,如图所示。

代码实现:
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;import java.util.List;/*** 后台用户角色管理*/
@Controller
@Api(tags = "UmsRoleController", description = "后台用户角色管理")
@RequestMapping("/role")
public class UmsRoleController {@Autowiredprivate UmsRoleService roleService;@ApiOperation("添加角色")@RequestMapping(value = "/create", method = RequestMethod.POST)@ResponseBodypublic CommonResult create(@RequestBody UmsRole role) {int count = roleService.create(role);if (count > 0) {return CommonResult.success(count);}return CommonResult.failed();}@ApiOperation("修改角色")@RequestMapping(value = "/update/{id}", method = RequestMethod.POST)@ResponseBodypublic CommonResult update(@PathVariable Long id, @RequestBody UmsRole role) {int count = roleService.update(id, role);if (count > 0) {return CommonResult.success(count);}return CommonResult.failed();}@ApiOperation("批量删除角色")@RequestMapping(value = "/delete", method = RequestMethod.POST)@ResponseBodypublic CommonResult delete(@RequestParam("ids") List<Long> ids) {int count = roleService.delete(ids);if (count > 0) {return CommonResult.success(count);}return CommonResult.failed();}@ApiOperation("获取相应角色权限")@RequestMapping(value = "/permission/{roleId}", method = RequestMethod.GET)@ResponseBodypublic CommonResult<List<UmsPermission>> getPermissionList(@PathVariable Long roleId) {List<UmsPermission> permissionList = roleService.getPermissionList(roleId);return CommonResult.success(permissionList);}@ApiOperation("修改角色权限")@RequestMapping(value = "/permission/update", method = RequestMethod.POST)@ResponseBodypublic CommonResult updatePermission(@RequestParam Long roleId,@RequestParam("permissionIds") List<Long> permissionIds) {int count = roleService.updatePermission(roleId, permissionIds);if (count > 0) {return CommonResult.success(count);}return CommonResult.failed();}@ApiOperation("获取所有角色")@RequestMapping(value = "/list", method = RequestMethod.GET)@ResponseBodypublic Object list() {List<UmsRole> roleList = roleService.list();return CommonResult.success(roleList);}}论文参考:

源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
相关文章:

基于java+springboot+vue的交流互动系统-lw
系统介绍: 随着现在网络的快速发展,网上管理系统也逐渐快速发展起来,网上管理模式很快融入到了许多企业的之中,随之就产生了“交流互动系统”,这样就让交流互动系统更加方便简单。 对于本交流互动系统的设计来说&a…...

使用candump+grep查看CAN报文
在Linux系统中观察看CAN报文,我们一般使用candump,但是有时候会发现总线上CAN报文太多,例如开启了好几个PDO,这就导致想看的报文被夹杂到报文的海洋里,然后再去找,非常麻烦。 candump也提供了只观察某个报…...

Vue中el-table表格的拖拽排序
el-table实现拖拽 element-ui 表格没有拖拽排序的功能,只能使用sortable.js插件实现拖拽排序,当然也可以应用到其他的组件里面,用法类似,这里只说表格。 实现步骤: 1、安装sortable.js npm install sortablejs --s…...

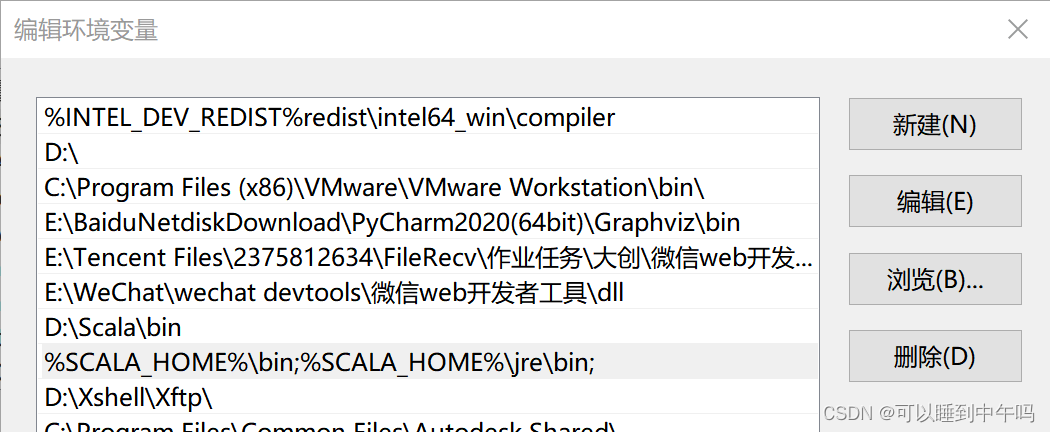
配置环境变量的作用
配置环境变量的作用 一般运行过程:寻找QQ.exe所在的目录,输入QQ.exe配置环境变量:把QQ所在的路径配给操作系统Path, 在任何路径下都能运行QQ.exe 举例: 定义变量:SCALA_HOME SCALA_HOME、JAVA_HOME 等这…...

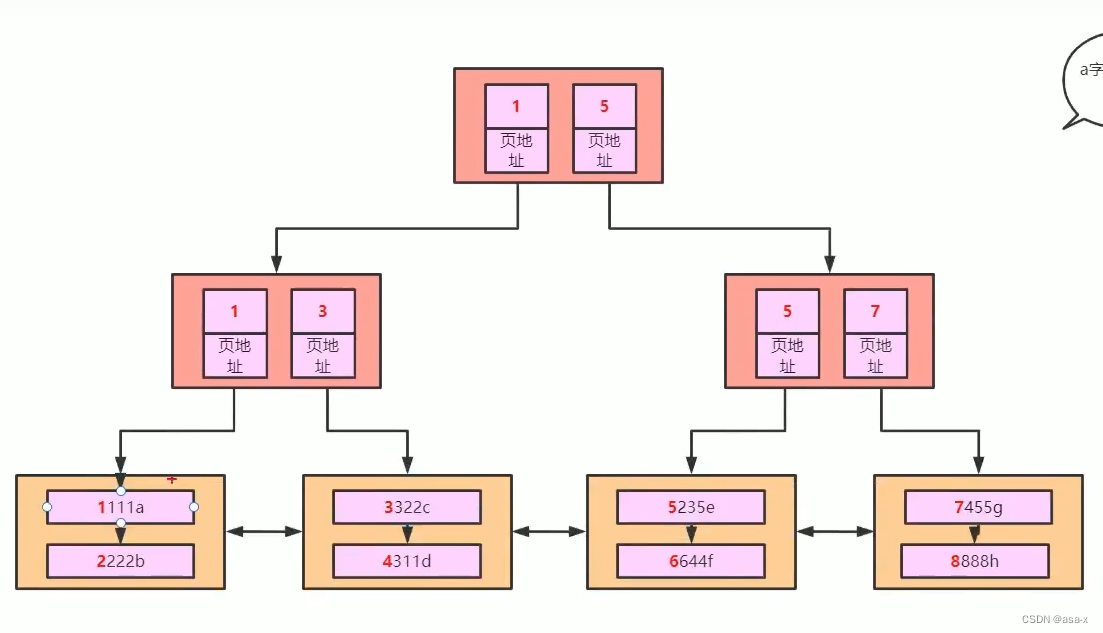
Mysql的page,索引,Explain Type等基本常识
Mysql的基本问题 Mysql 为什么建议使用自增id? 因为id(主键)是自增的话,那么在有序的保存用户数据到页中的时候,可以天然的保存,并且是在聚集索引(id)中的叶子节点可以很好的减少插…...

【业务功能篇95】web中的重定向与转发
web接口的返回值: 转发: return “/reg” 跳转到reg的html页面 重定向 return “redirect:/login.html” 重定向重新发起请求路径是 login.html 比如我们写的接口 requestmap("/login.html")的的这个请求地址,重新请求 …...

IP对讲终端SV-6005带一路2×15W或1*30W立体声做广播使用
IP对讲终端SV-6005双按键是一款采用了ARMDSP架构,接收网络音频流,实时解码播放;配置了麦克风输入和扬声器输出,SV-6005带两路寻呼按键,可实现对讲、广播等功能,作为网络数字广播的播放终端,主要…...
ES6 新特性
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理前端技术的JavaScript的知识点ES6 新特性文件上传下载🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以…...

grafana用lark发告警python3接口
1.先在lark群聊里面创建机器人,并获取机器人链接。 2.后台运行下面python3脚本。 3.在grafana添加告警通道,设置告警。 # !/usr/bin/env python # _*_ coding: utf-8 _*_from flask import Flask, request,jsonify #import smtplib #from email.mime.te…...

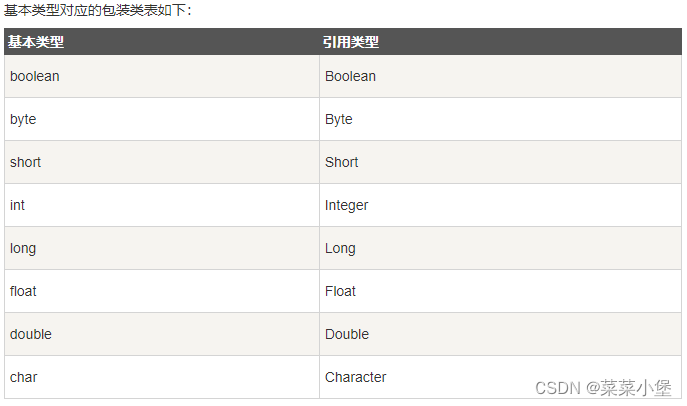
Java 中数据结构HashSet的用法
Java HashSet HashSet 基于 HashMap 来实现的,是一个不允许有重复元素的集合。 HashSet 允许有 null 值。 HashSet 是无序的,即不会记录插入的顺序。 HashSet 不是线程安全的, 如果多个线程尝试同时修改 HashSet,则最终结果是…...

vue3下的密码输入框(antdesignvue)
参考:vue下的密码输入框 注意:这是个半成品,有些问题(input输入框加了文字间距letter-spaceing,会导致输入到第6位的时候会往后窜出来一个空白框、光标位置页会在数字前面),建议不采用下面这种方式,用另外的(画六个input框更方便) 效果预览 实现思路 制作6个小的正方…...

鸿鹄企业工程项目管理系统 Spring Cloud+Spring Boot+前后端分离构建工程项目管理系统源代码
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

【爬虫】5.5 Selenium 爬取Ajax网页数据
目录 AJAX 简介 任务目标 创建Ajax网站 创建服务器程序 编写爬虫程序 AJAX 简介 AJAX(Asynchronous JavaScript And XML,异步 JavaScript 及 XML) Asynchronous 一种创建交互式、快速动态网页应用的网页开发技术通过在后台与服务器进行…...

thinkphp6 入门(3)--获取GET、POST请求的参数值
一、Request对象 thinkphp提供了Request对象,其可以 支持对全局输入变量的检测、获取和安全过滤 支持获取包括$_GET、$_POST、$_REQUEST、$_SERVER、$_SESSION、$_COOKIE、$_ENV等系统变量,以及文件上传信息 具体参考:https://www.kanclou…...

JSON简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它使用简洁的文本表示来存储和传输结构化数据。JSON数据由键值对组成,用逗号分隔。键是字符串,值可以是字符串、数字、布尔值、数组、对象或者null 1、JSON的优点 …...

[Java]_[初级]_[以SAX流的方式高效读取XML大文件]
场景 XML文件作为默认utf8格式的文件,它的作用和JSON文件相当。比如可以做为简单的数据存储格式,配置文件,网站的sitemap.xml导航等。它比json强的一点是它还有样式描述文件dtd,可以实现让XML里的结构化数据显示表格样式。 <?xml versi…...

Visual Studio中平台和配置的概念
在 Visual Studio 中,“平台”(Platform)和 “配置”(Configuration)是用于管理项目构建和设置的两个关键概念。在 “解决方案配置管理器” 中设置和管理 平台(Platform): 指项目构…...

【vue2第八章】工程化开发和使用脚手架和文件结构
vue工程化开发 & 使用脚手架VUE CLI: 1,核心包传统开发模式:基于js/html/css直接引入核心包开发vue。 2,工程化开发。基于构建工具如(webpack)的环境中开发vue。 vue cli是什么: vue cli是一个vue官方提供的一个…...

建造者模式简介
概念: 建造者模式(Builder Pattern)是一种创建型设计模式,用于将复杂对象的构建过程与其表示分离。它允许您逐步构造一个复杂对象,同时保持灵活性和可读性。 特点: 将对象的构建过程封装在指导者类中&am…...

虚拟世界指南:从零开始,一步步教你安装、配置和使用VMware,镜像ISO文件!
本章目录 CentOS简介镜像下载一、新建虚拟机(自定义)1、进入主页,在主页中点击“创建新的虚拟机”2、点击创建虚拟机创建自己的虚拟机。可以选择自定义3、在“硬件兼容性(H)中选择:Workststion 15.x” ->下一步4、选择“稍后安…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...
