JavaScript学习笔记01
JavaScript笔记01
什么是 JavaScript
- JavaScript 是一门世界上最流行的脚本语言,它是一种弱类型的脚本语言,其代码不需要经过编译,而是由浏览器解释运行,用于控制网页的行为。
发展历史
- 参考:JavaScript的起源故事
ECMAScript
- ECMAScript 可以被理解为 JavaScript 的一个国际标准,而 JavaScript 则是 ECMAScript 的一种实现。(最新已更新到了 ES6+)
快速入门
引入 JavaScript
内部标签:
- 首先,我们可以使用
script标签直接在我们的 HTML 文件中编写 JavaScript 代码,通常我们将script标签放在head或body中:
1.我的第一个JavaScript程序.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 可以在script标签中,写Javascript代码(通常将script标签放在head或body中) --><script>alert('hello,world');</script></head>
<body></body>
</html>
- 打开浏览器查看网页效果:

外部引入:
- 和 CSS 一样,我们还可以把
JavaScript代码单独写在一个.js文件中,再通过script标签从外部引入: - 所以,上面的 HTML 代码可以改下为如下两个文件:
1.我的第一个JavaScript程序.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 通过script标签外部引入 --><!-- 注意:script标签必须成对出现,不能改写成自闭合标签!! --><script src="js/hello.js"></script><!-- 不用显式定义type,也默认就是type="text/javascript"(可以不用写) --><script type="text/javascript"></script></head>
<body></body>
</html>
hello.js
alert('hello,world');
- 查看网页效果:

- 可以看到,这两种写法的效果是相同的。
基本语法入门
- 下面我们通过下面的代码来了解一下 JavaScript 的基本语法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 和Java一样,JavaScript也是严格区分大小写! --><script>// 1. 定义变量// 变量类型 变量名 = 变量值var score = 80;// 2. 条件控制if(score>=60 && score<=100) {// alert(); - 弹出框alert("pass");}if(score>=0 && score<60) {alert("fail");}else {alert("wrong score");}</script></head>
<body></body>
</html>
- 查看网页弹窗:

补充:使用浏览器调试 JavaScript 代码
- 首先我们需要认识一下浏览器自带的网页开发者工具,知道常用的几个工具分别是干什么的:

- 我们可以使用
Console进入浏览器的控制台,我们可以在里面写 JavaScript 代码。例如:我们可以通过输入console.log()来打印变量:

- 我们也可以通过
Sources来对我们的 JavaScript 代码打断点,一步一步地调试我们的程序:


数据类型
变量
使用var定义变量(ES6 之后建议使用let或者const )
var name = "张三";
var num = 1;
number
- JavaScript 不区分小数和整数:
123 // 整数
123.1 // 浮点数
1.123e3 // 科学计数法
-99 // 负数
NaN // Not a Number
Infinity // 表示无限大
字符串
- 可以用单引号,也可以用双引号:
'abc'
"abc"
布尔值
- 和 Java 相同:
true
false
逻辑运算
- 与、或、非:
&& // 与,两个都为真,结果为真
|| // 或,一个为真,结果为真
! // 非,真即假,假即真(取反)
比较运算符【重点】
= // 赋值
== // 等于(类型不一样,值一样,也会判断为true),非常不建议使用!!!
=== // 绝对等于(类型一样,值也一样,才会判断为true),建议使用!!!
- 补充:
NaN===NaN判断结果为false。原因:NaN表示不是一个数字,所以它与任何数值都不相等,包括它自己。 - 只能通过
isNaN(数值)来判断这个数值是不是NaN。例如:isNaN(NaN)- 它的结果为true。
浮点数问题
- 和在 Java 中一样,我们在 JavaScript 中,也应该尽量避免直接使用浮点数进行运算(存在精度问题):
- 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>console.log((1/3)===(1-2/3));</script></head>
<body></body>
</html>
- 打开浏览器控制台查看结果:

- 那么在 JavaScript 中,我们该怎样对浮点数进行运算呢?
- 由于 JavaScript 中并没有像 Java 中的
BigDecimal一样的专门对浮点数进行运算的工具类,所以我们只能使用Math.abs()取两个数差的绝对值,与一个极小的浮点数(例如0.0000000001)进行比较,当差的绝对值小于这个极小的浮点数时,我们就可以近似地认为这两个浮点数相等,这样就可以进行浮点数的运算了。 - 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>console.log(Math.abs((1/3)-(1-2/3))<0.0000000001);</script></head>
<body></body>
</html>
- 打开浏览器控制台查看结果:

null 和 undefined
null // 空
undefined // 未定义的
数组
- 我们在 Java 中定义数组时,一个数组内只能存放相同类型的数据;而在 JavaScript 中则不需要这样,可以在一个数组中存放各种类型不相同的数据。
- 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>var arr = [1,2,3,4,"hello",null,true];</script></head>
<body></body>
</html>
- 打开浏览器控制台,通过使用
console.log(arr[数组的下标])打印数组中指定下标位置的数据:

- 可以发现 JavaScript 中的数组和 Java 中的的数组一样,下标都是从 0 开始的。
- 在 JavaScript 中,当我们打印数组中的数据时,如果我们取的数组下标越界了,也不会像 Java 中一样报异常,而是会返回
undefined(未定义的)。 - 另外,除了上面的方式,JavaScript 中还有另一种方式定义数组:
- 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>new Array(1,2,3,4,"hello",null,true);</script></head>
<body></body>
</html>
- 为了提高代码的可读性,我们通常建议使用第一种使用中括号
[]的方式来定义数组。
对象
- 定义数组用中括号
[],定义对象用大括号{}。 - 每个属性之间使用逗号
,隔开,最后一个属性则不需要添加。 - 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>var person = {name: "clown",age: 3,tags: ['java','javascript','python','c++']}</script></head>
<body></body>
</html>
- 我们可以使用
对象名.属性名来获取对象的值:

严格检查模式
- 使用严格检查模式的前提:IDEA 需要设置支持 ES6 语法。

- 通过使用
"use strict"- 严格检查模式,可以预防因为 JavaScript 的随意性而产生的一些问题。 - 例:
- 因为 JavaScript 具有随意性,所以即使我们像下面这样不规范地定义变量程序也能运行,而不会报错:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script> i = 1;</script>
</head>
<body></body>
</html>
- 可以看到 IDEA 预编译没有生成警告或错误提示信息:

- 在浏览器控制台中使用
console.log(i)也能获取到i的值:

- 但这样定义的变量为全局变量,能被其他任何对象或函数引用,这样就会导致我们的程序存在隐患。
- 所以,为了规范编码,预防因为 JavaScript 的随意性而产生的一些问题,我们可以使用严格检查模式(
"use strict"),它必须被写在 JavaScript 代码的第一行。 - 我们给上面的代码中加上严格检查模式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--前提:IDEA需要设置支持ES6语法"use strict" - 严格检查模式,预防因为JavaScript的随意性而产生的一些问题必须写在JavaScript代码的第一行!局部变量建议都使用let来定义~--><script>"use strict";i = 1;</script>
</head>
<body></body>
</html>
- 可以发现:在加上严格检查模式之后,IDEA 预编译帮我们生成了错误提示。

- 在浏览器控制台中输入
console.log(i)也无法获取i的值了,而是会报错:

- 这就使得我们能提前发现我们的程序中不规范的编码,从而预防因为 JavaScript 的随意性而产生的一些问题。
- 下面我们来看一下规范的代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--前提:IDEA需要设置支持ES6语法"use strict" - 严格检查模式,预防因为JavaScript的随意性而产生的一些问题必须写在JavaScript代码的第一行!局部变量建议都使用let来定义~--><script>"use strict";let i = 1;</script>
</head>
<body></body>
</html>
- 定义变量时,在变量
i之前加上一个let,将它定义为局部变量,这样程序就不会出问题了。 - 补充:深入理解JS:var、let、const的异同
相关文章:

JavaScript学习笔记01
JavaScript笔记01 什么是 JavaScript JavaScript 是一门世界上最流行的脚本语言,它是一种弱类型的脚本语言,其代码不需要经过编译,而是由浏览器解释运行,用于控制网页的行为。 发展历史 参考:JavaScript的起源故事…...

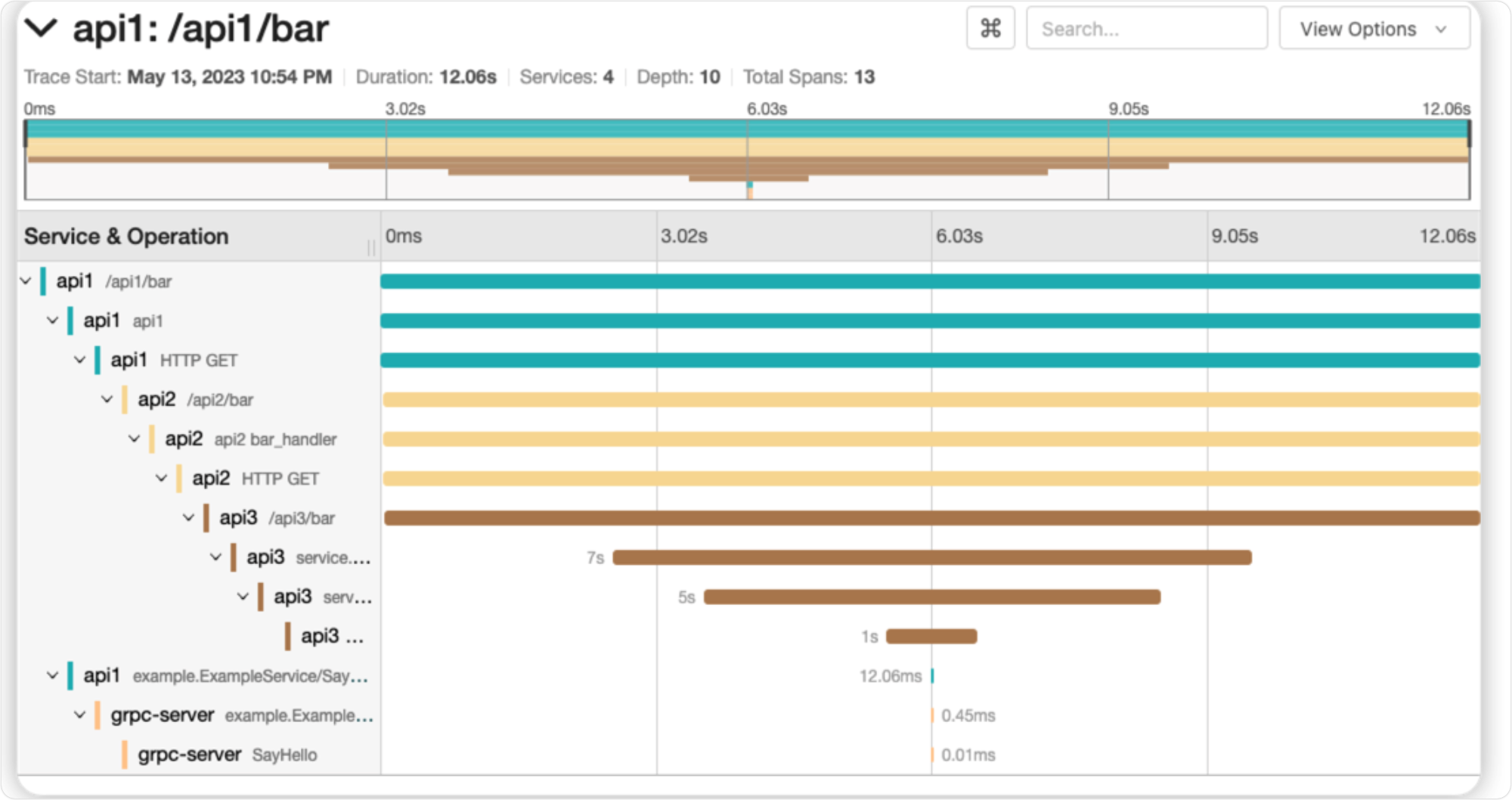
golang 通用的 grpc http 基础开发框架
go-moda golang 通用的 grpc http 基础开发框架仓库地址: https://github.com/webws/go-moda仓库一直在更新,欢迎大家吐槽和指点 特性 transport: 集成 http(echo、gin)和 grpc。tracing: openTelemetry 实现微务链路追踪pprof: 分析性能config: 通用…...

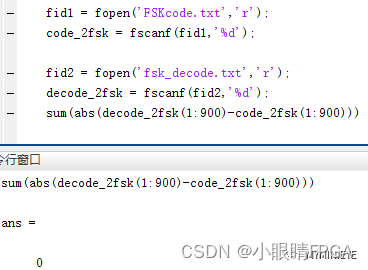
FSK解调技术的FPGA实现
本原创文章由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处 一、FSK信号的解调原理 FSK信号的解调也有非相干和相干两种,FSK信号可以看作是用两个频率源交替传输得到的,所以FSK的接收机由…...

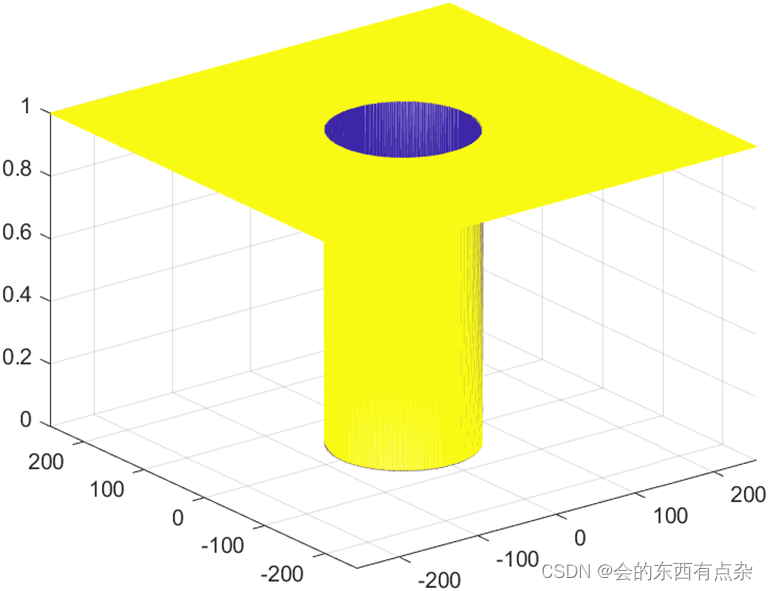
Matlab图像处理-高斯低通滤波器
高通滤波 图像的边缘、细节主要位于高频部分,而图像的模糊是由于高频成分比较弱产生的。高通滤波就是为了高消除模糊,突出边缘。因此采用高通滤波器让高频成分通过,消除低频噪声成分削弱,再经傅里叶逆变换得到边缘锐化的图像。 …...

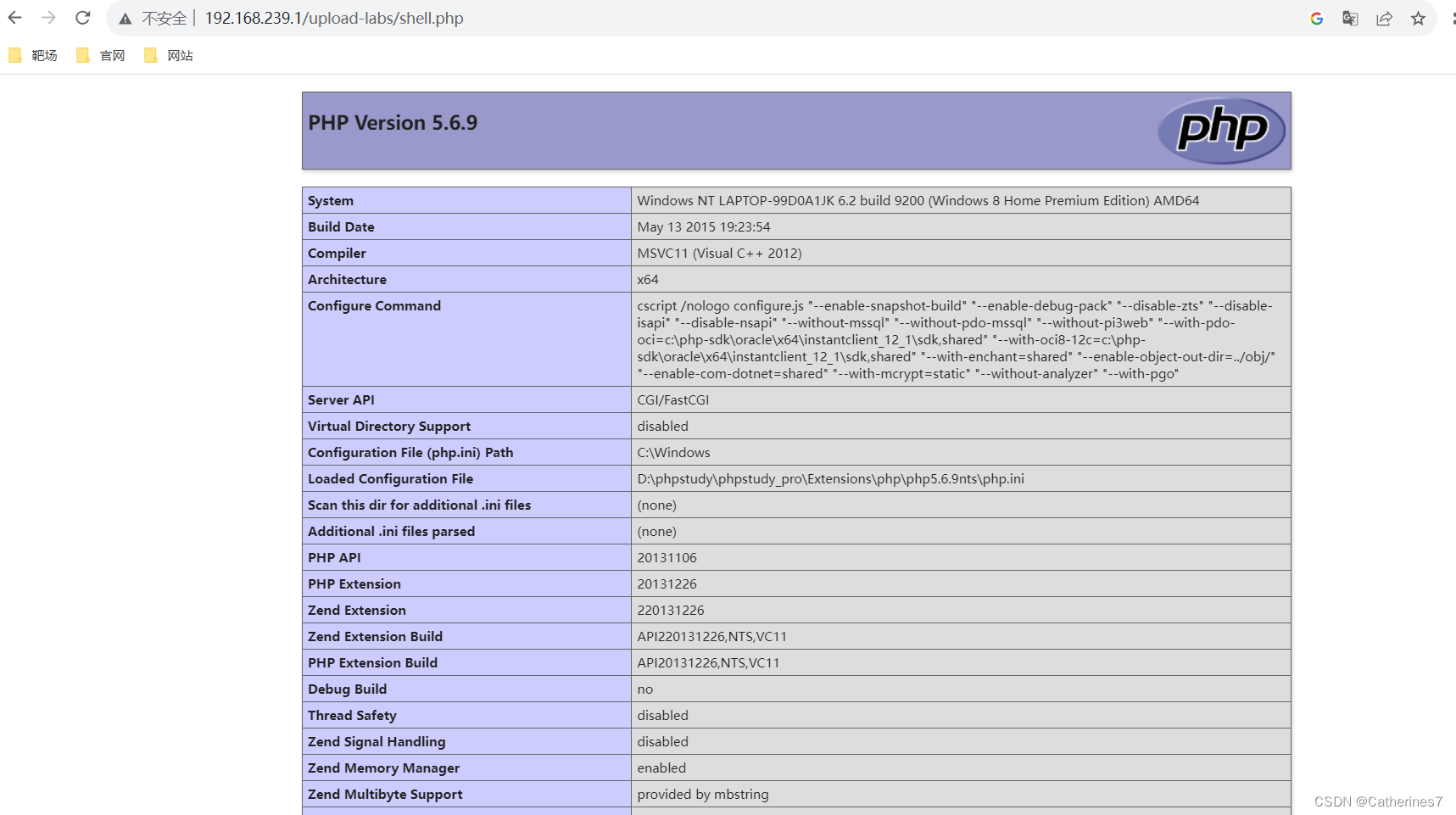
文件上传之图片马混淆绕过与条件竞争
一、图片马混淆绕过 1.上传gif imagecreatefromxxxx函数把图片内容打散,,但是不会影响图片正常显示 $is_upload false; $msg null; if (isset($_POST[submit])){// 获得上传文件的基本信息,文件名,类型,大小&…...

代码随想录二刷day16
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣104. 二叉树的最大深度二、力扣559. N 叉树的最大深度三、力扣111. 二叉树的最小深度三、力扣力扣222. 完全二叉树的节点个数 前言 一、力扣104. 二叉树…...

【开发】安防监控/视频存储/视频汇聚平台EasyCVR优化播放体验的小tips
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,可实现视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、H.265自动转码H.264、平台级联等。为了便于用户二次开发、调用与集成,…...
算法_C++—— 只出现一次的数字)
力扣(LeetCode)算法_C++—— 只出现一次的数字
给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法来解决此问题,且该算法只使用常量额外空间。 示例 1 : 输入࿱…...

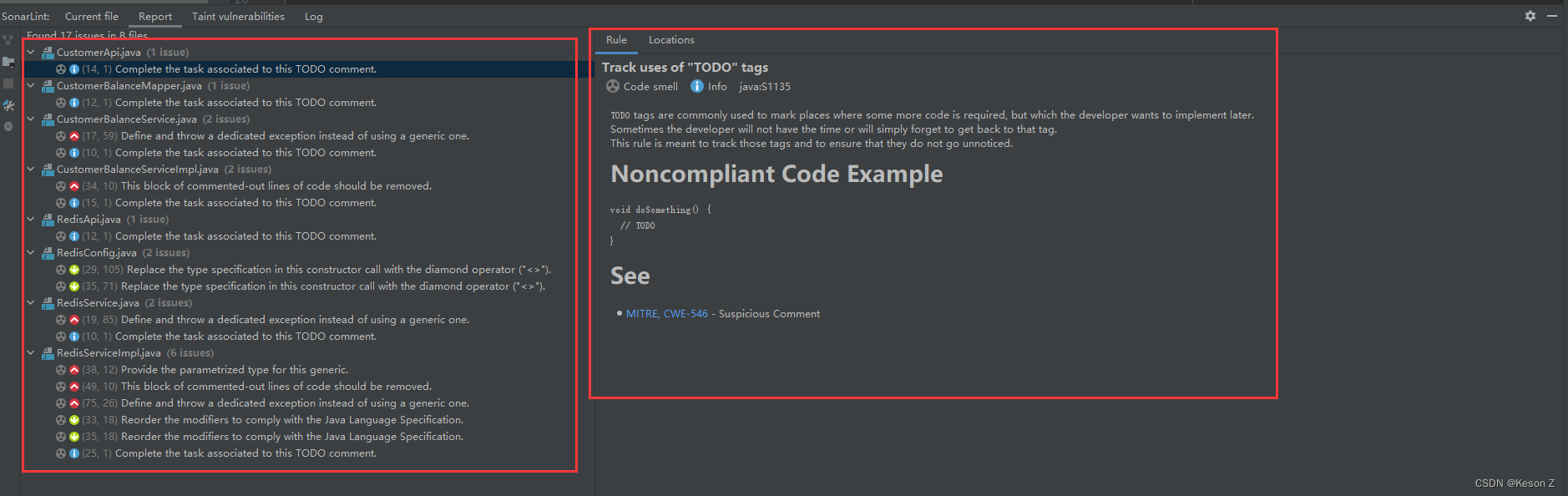
Windows配置SonarQube代码审查工具详细步骤(附带IDEA SonarLint插件使用)
文章目录 环境说明以及准备一. SonarQube的下载与安装二. 添加SonarQube项目三. 使用Maven命令上传代码到SonarQube四. IDEA安装SonarLint插件 环境说明以及准备 本篇博客使用的SonarQube版本为9.8,注意JDK 1.8已经不能支持 NameVersionDownLoad LinkSonarQube9.8…...

【Unity3D】UI Toolkit元素
1 前言 UI Toolkit简介 中介绍了 UI Builder、样式属性、UQuery、Debugger,UI Toolkit容器 中介绍了 VisualElement、ScrollView、ListView、GroupBox 等容器,UI Toolkit样式选择器 中介绍了简单选择器、复杂选择器、伪类选择器等样式选择器,…...

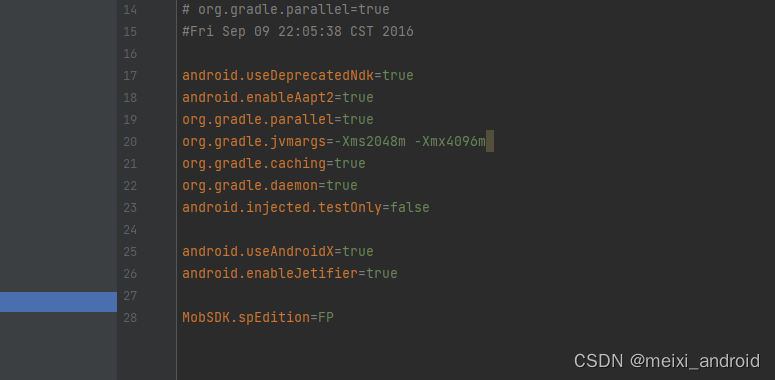
Task :app:compileDebugKotlin FAILED
gradle.properties 里面加上 android.enableJetifiertrue...

Android——数据存储(一)(二十一)
1. 数据存储 1.1 知识点 (1)掌握Android数据存储的分类; (2)可以使用SharedPreferences存储数据。 1.2 具体内容 对于我们数据的存储而言,Android一共提供了5个数据存储的方式:SharedPrefe…...

机器学习课后习题 ---数学基础回顾
(一)选择题 1.函数y=1/(x+1)是 A.偶函数 B.奇函数 C.单调函数 D.无界函数 2.设f(sin(x/2)=cosx+1,则f(x)为() A.2x-2 B.2-2x C.1+2 …...

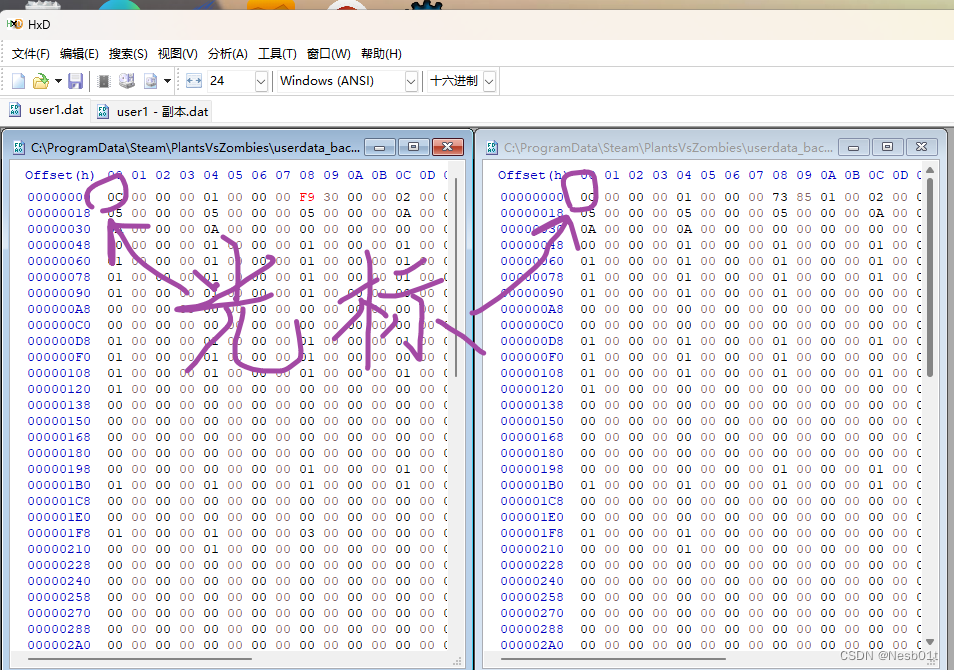
CS420 课程笔记 P4 - 以16进制形态编辑游戏文件
文章目录 IntroductionFinding save filesStringsUnicodeExample!Value searchHealth searchConclusion Introduction 这节课我们将学习编辑十六进制,主要用于编辑保存文件,但十六进制编辑涉及的技能可以很好地转移到: Save file editingRe…...

计算机毕设之Python的高校成绩分析(含文档+源码+部署)
本系统阐述的是一个高校成绩分析系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 django框架和MySql数据库技术搭建系统的整体架构。…...

【Sentinel】核心API-Entry与Context
文章目录 一、Entry1、Entry的声明2、使用API自定义资源3、基于SentinelResource注解标记资源 二、Context1、Context介绍2、Context的初始化3、AbstractSentinelInterceptor4、ContextUtil 一、Entry 1、Entry的声明 默认情况下,Sentinel会将controller中的方法作…...

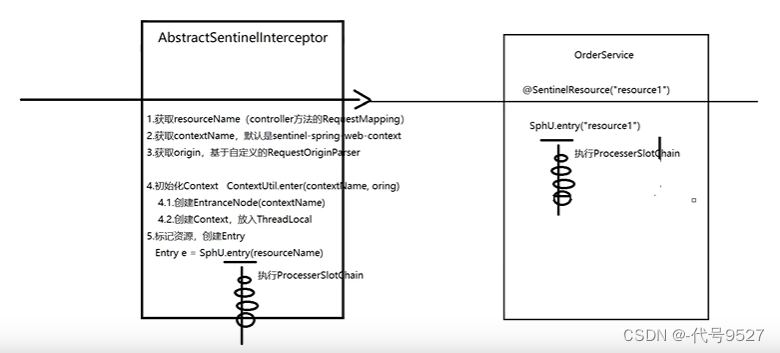
HashMap源码阅读解惑
HashMap的hash函数(1.8) 首先1.7的是四次扰动,1.8做了优化。 简单的说就是对key做hashCode操作,然后将得到的32为散列值向右位移16位,再与hashCode做异或计算。实质上是把一个数的低16位与他的高16位做异或运算。 st…...

如何解决前端传递数据给后端时精度丢失问题
解决精度丢失 有时候我们在进行修改操作时,发现修改既不报错也不生效。我们进行排查后发现服务器端将数据返回给前端时没有出错,但是前端js将数据进行处理时却出错了,因为id是Long类型的,而js在处理后端返回给前端的Long类型数据…...

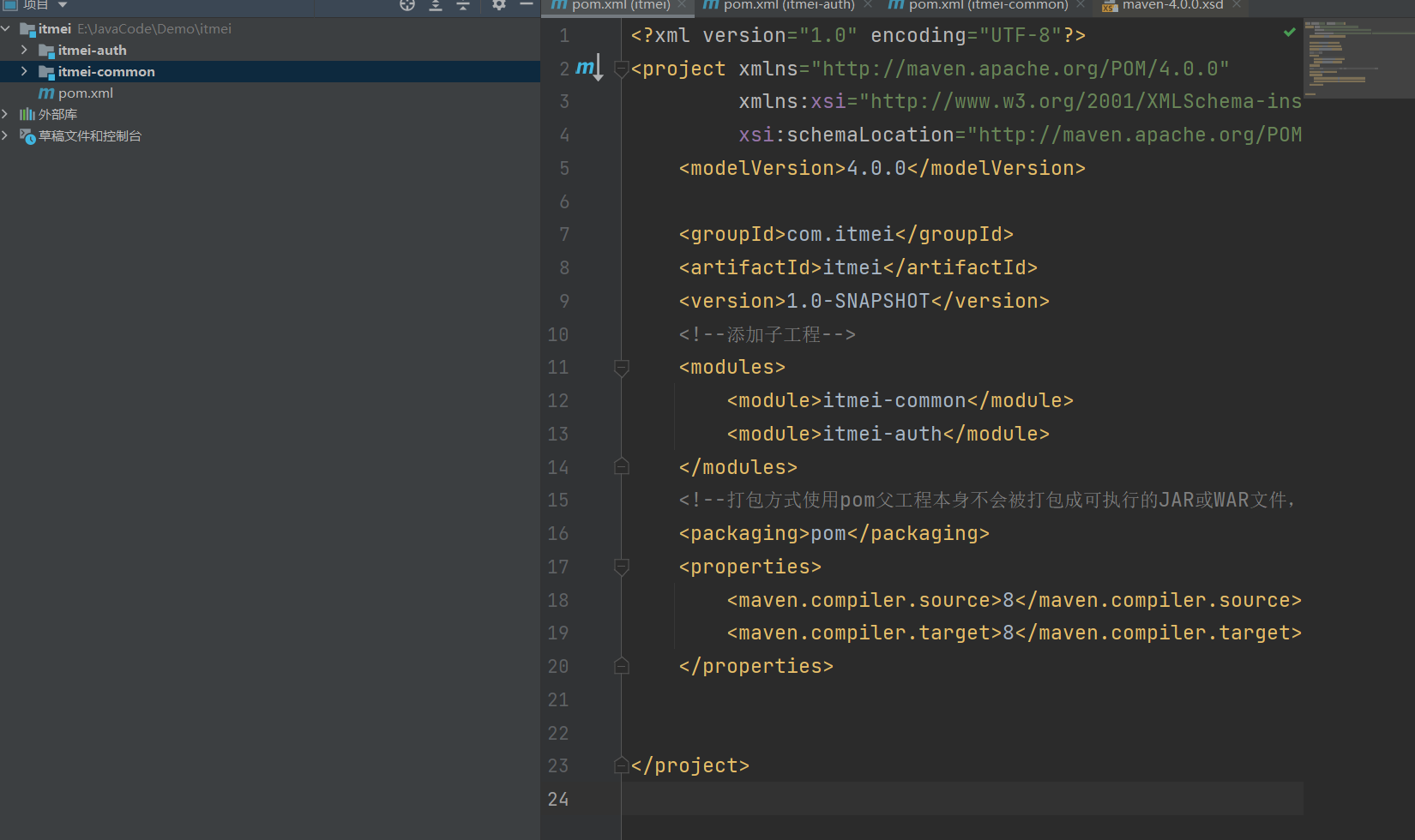
使用Maven创建父子工程
📚目录 创建父工程创建子模块创建子模块示例创建认证模块(auth) 结束 创建父工程 选择空项目: 设置:项目名称,组件名称,版本号等 创建完成后的工程 因为我们需要设置这个工程为父工程所以不需要src下的所有文件 在pom…...

Vue+elementUI 导出word打印
import JSZipUtils from "jszip-utils"; import JSZip from "pizzip"; import Docxtemplater from "docxtemplater"; npm安装以上依赖 首先维护个word模板 导出方法 //导出wordskipOutWord(row) {var printData rowconst data JSON.parse(JS…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
