webpack中require.context的运用
1. 作用:
利用require创建context (上下文),来告知在编译时具体需要导入哪些模块(即:批量处理待导入模块进行导入);
webpack会在构建的时候解析代码中的require.context() (实际上是webpack的方法,vue一般基于webpack,所以可以使用)
1-1. 背景:
当我们代码的request中含有表达式(expressions)时,就会创建一个上下文(context),因为在编译时(compile time)不清楚具体导入哪个模块;
例如:我们项目中可能会包含 .ejs 的文件目录:
example_directory
│
└───template
│ │ table.ejs
│ │ table-row.ejs
│ │
│ └───directory
│ │ another.ejs
那么 require() 调用会被评估解析:
require('./template/' + name + '.ejs');
webpack会解析 require() 调用,并提取出以下信息:
Directory: ./template
Regular expression: /^.*\.ejs$/
然后会生成一个 context module(上下文模块)。它包含目录下的所有模块 的引用如果一个request 符合正则表达式,就能require进来。该context module包含一个map(映射)对象,会把requests翻译成对应模块的id。
示例map(映射)对象:
{"./table.ejs": 42,"./table-row.ejs": 43,"./directory/another.ejs": 44
}
这意味着 webpack 能够支持动态地 require,但会导致所有可能用到的模块都包含在 bundle 中。
2. 使用:
require.context()可以传入三个参数:要搜索的目录,表示是否还搜索其子目录的标记,匹配文件的正则表达式:
require.context(directory,(useSubdirectories = true),(regExp = /^\.\/.*$/),(mode = 'sync')
);
示例:
require.context('./test', false, /\.test\.js$/);
//(创建出)一个 context,其中文件来自 test 目录,request 以 `.test.js` 结尾。require.context('../', true, /\.stories\.js$/);
// (创建出)一个 context,其中所有文件都来自父文件夹及其所有子级文件夹,request 以 `.stories.js` 结尾。
3. 返回:
require.context创建出一个context,一个context module会导出一个(require)函数,此函数可以接收一个参数:request。 此导出函数有三个属性:resolve、keys、id
- resolve:是一个函数,它返回request被解析后得到的模块id。
- keys:也是一个函数,它返回一个数组,由所有可能被此 context module 处理的请求组成(即符合require.context()参数中正则表达式的所有文件的组成)。
- id:是 context module 的模块 id. 它可能在你使用 module.hot.accept 时会用到。
如果想引入一个文件夹下面的所有文件,或者引入能匹配一个正则表达式的所有文件,这个功能就很有用:
function importAll(r) {r.keys().forEach(r);
}importAll(require.context('../components/', true, /\.js$/));
const cache = {};function importAll(r) {r.keys().forEach((key) => (cache[key] = r(key)));
}importAll(require.context('../components/', true, /\.js$/));
// 在构建时(build-time),所有被 require 的模块都会被填充到 cache 对象中。
4. 运用:
4-1. 动态将components文件下的组件自动化注册为全局组件:
// main.js文件:import Vue from "vue";// 自动加载components目录下的 .vue 结尾的文件 第二参数是是否查询其子目录
const requireComponent = require.context("./components", true, /\.vue$/);requireComponent.keys().forEach(fileName => {const componentConfig = requireComponent(fileName);// 兼容 import export 和 require module.export 两种规范const ctrl = componentConfig.default || componentConfig;Vue.component(ctrl.name, ctrl);
});
4-2. 动态导入router文件下所有的分模块路由文件
// routes.js:import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)const routerAry = []
// 自动加载modules目录下的 .js 结尾的文件
const requireRouter = require.context("./modules", true, /\.js$/);requireRouter.keys().forEach(fileName => {const routerConfig = requireRouter(fileName);routerAry.push(routerConfig);
})const routes = [{path: '/login',component: load('login'),meta: {requireAuth: false,title: '登录'}},...routerAry
]
相关文章:

webpack中require.context的运用
1. 作用: 利用require创建context (上下文),来告知在编译时具体需要导入哪些模块(即:批量处理待导入模块进行导入); webpack会在构建的时候解析代码中的require.context() (实际上是webpack的方法,vue一般基于webpack…...

2023“Java基础-中级-高级”面试集结,已奉上我的膝盖
Java基础(对象线程字符接口变量异常方法) 面向对象和面向过程的区别? Java 语言有哪些特点? 关于 JVM JDK 和 JRE 最详细通俗的解答 Oracle JDK 和 OpenJDK 的对比 Java 和 C的区别? 什么是 Java 程序的主类&…...

RabbitMQ之发布确认
发布确认 1 发布确认原理 生产者将信道设置成 confirm 模式,一旦信道进入 confirm 模式,所有在该信道上面发布的消息都将会被指派一个唯一的 ID(从 1 开始),一旦消息被投递到所有匹配的队列之后,broker就会发送一个确认给生产者(包含消息的唯一 ID),这就使得生产者知道消…...

一文读懂函数编程及其工作原理
微软MVP实验室研究员 马洪喜-微软 MVP 19年研发经验 云计算咨询顾问专家 容器云及基础架构云技术专家 DevOps 及微服务咨询专家 什么是函数编程 我先用通俗的大白话给大家解释一下函数(Functions, Function as a Service, FaaS)的几个要点,这样看后面示例时才不…...

WSO2 apim Subscribe to an API
WSO2 apim Application Subscribe to an API1. Published an Api2. Subscribe to an API using Key Generation Wizard3. Subscribe to an existing application4. AwakeningWSO2安装使用的全过程详解: https://blog.csdn.net/weixin_43916074/article/details/127987099. Offi…...

聚类(性能度量)
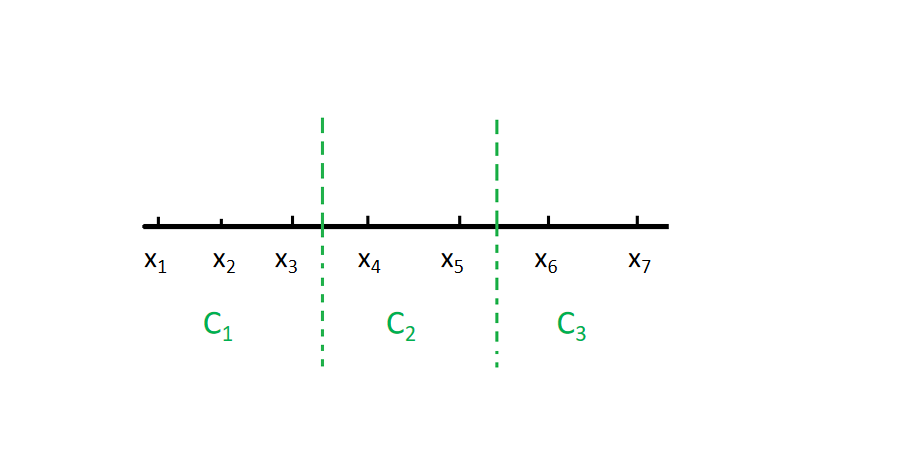
文章目录聚类(性能度量)外部指标例1内部指标例2聚类(性能度量) 对数据集 D{x1,x2,...,xm}D\{x_1,x_2,...,x_m\}D{x1,x2,...,xm} ,假定通过聚类给出的簇划分为 C{C1,C2,...,Ck}C\{C_1,C_2,...,C_k\}C{C1,C2,…...

GPT-4——比GPT-3强100倍
GPT-4——比GPT-3强100倍 当前世界上最强大的人工智能系统当属ChatGPT。推出2个月用户数就突破1亿。ChatGPT是当下最炙手可热的话题,科技圈几乎人人都在讨论。这边ChatGPT的热度还在不断攀升,另一边来自《纽约时报》的最新报道称ChatGPT即将被自家超越&…...

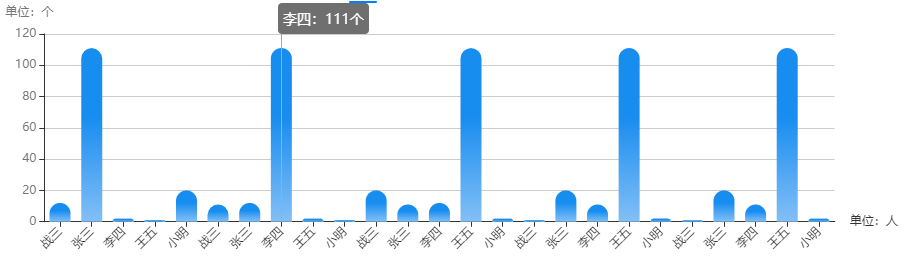
echart中x轴数据过多时展示不全
项目中遇到需要展示一些柱状图,之前做相关功能时,横坐标x轴一直用的是时间,所以没有注意到这个问题。 如下图所示: 当x轴显示的是”人名“这种类型的值的时候,这种显示情况就有问题了,这样就不会知道&…...

关于GIS原理的实际分析应用题的一些解法
话不多说,看题.01 公园选址问题1题目请写出利用GIS技术进行公园选址的空间操作步骤。其中公园选址条件:1)为了安静舒适,要求该园区离主要公路1公里以外,且交通方便,离主要公路3公里以内。2)公园最好依附在大…...

混合精度训练,FP16加速训练,降低内存消耗
计算机中的浮点数表示,按照IEEE754可以分为三种,分别是半精度浮点数、单精度浮点数和双精度浮点数。三种格式的浮点数因占用的存储位数不同,能够表示的数据精度也不同。 Signed bit用于控制浮点数的正负,0表示正数,1表…...

每天五分钟机器学习:新的大规模的机器学习机制——在线学习机制
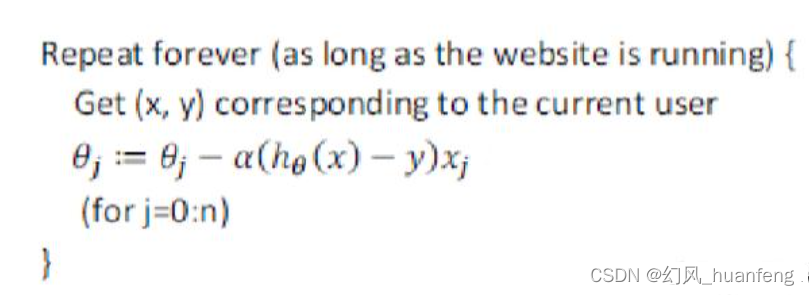
本文重点 本节课程我们将学习一种新的大规模的机器学习机制--在线学习机制。在线学习机制让我们可以模型化问题。在线学习算法指的是对数据流进行学习而非离线的静态数据集的学习。许多在线网站都有持续不断的用户流,对于每一个用户,网站希望能在不将数据存储到数据库中便顺…...

计算机组成原理错题
静态RAM(SRAM)和动态RAM(DRAM)的基本电路图不同,因此可以通过观察存储器的基本电路图来判断它属于哪一类。 静态RAM的基本电路图包括一个存储单元和一个数据选择器。每个存储单元由一个触发器(flip-flop&a…...

数学基础整理
收纳一些天天忘的结论qwq 线性求逆元 invi(p−pi)invpmodiinv_i(p-\dfrac{p}{i})\times inv_{p\bmod i}invi(p−ip)invpmodi 卡特兰数 组合数公式:HnC2nn−C2nn−1H_nC_{2n}^n-C_{2n}^{n-1}HnC2nn−C2nn−1 递推式:HnHn−1(4n−2)n1H_n\d…...

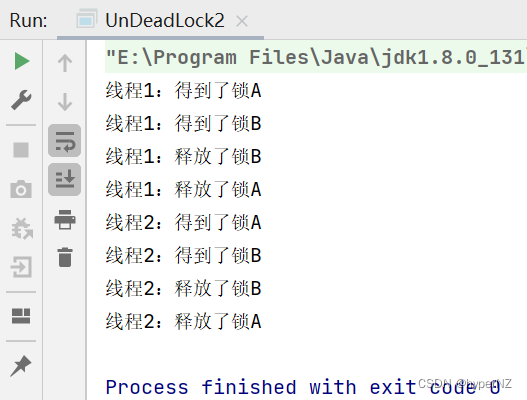
JavaWeb11-死锁
目录 1.死锁定义 1.1.代码演示 1.2.使用jconsole/jvisualvm/jmc查看死锁 ①使用jconsole:最简单。 ②使用jvisualvm:(Java虚拟机)更方便,更直观,更智能,更高级,是合适的选择。 …...

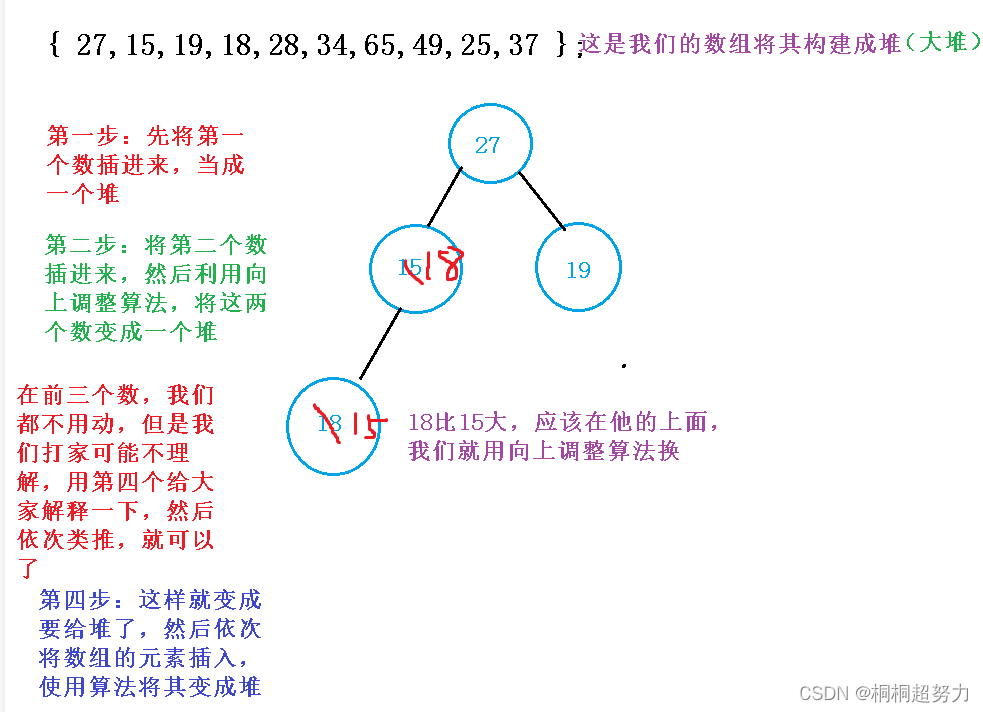
堆的概念和结构以及堆排序
前言 普通的二叉树是不适合用数组来存储的,因为可能会存在大量的空间浪费。而完全二叉树更适合使用顺序结 构存储。现实中我们通常把堆(一种二叉树)使用顺序结构的数组来存储,需要注意的是这里的堆和操作系统 虚拟进程地址空间中的堆是两回事,…...

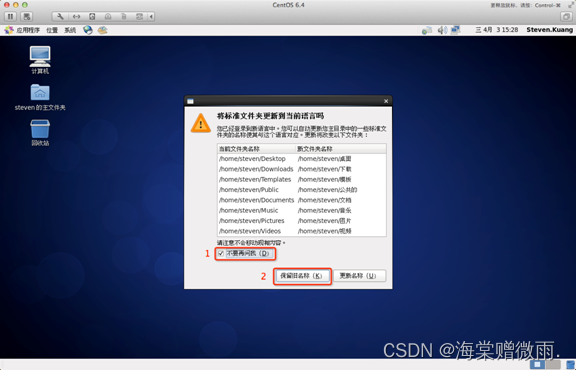
【Linux学习笔记】1.Linux 简介及安装
前言 本章介绍Linux及其安装方法。 Linux 简介 Linux 内核最初只是由芬兰人林纳斯托瓦兹(Linus Torvalds)在赫尔辛基大学上学时出于个人爱好而编写的。 Linux 是一套免费使用和自由传播的类 Unix 操作系统,是一个基于 POSIX 和 UNIX 的多…...

代码练习2~
在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序。请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数。def …...

微信小程序 之 云开发
一、概念1. 传统开发模式2. 新开发模式 ( 云开发模式 )3. 传统、云开发的模式对比4. 传统、云开发的项目流程对比5. 云开发的定位1. 个人的项目或者想法,不想开发服务器,直接使用云开发2. 某些公司的小程序项目是使用云开发的,但是不多&#…...

程序员的三门课,学习成长笔记
最近是有了解到一本好书,叫做程序员的三门课在这本书的内容当中我也确实汲取到了很多前辈能够传达出来的很多关于程序员职业规划以及成长路线上的见解,令我受益匪浅,故此想要把阅读完的每一章节结合自己的工作经验做一个精细化的小结…...

[技术经理]01 程序员最优的成长之路是什么?
00前言 谈起程序员的职业规划,针对大部分的职场人士,最优的成长之路应该是走技术管理路线,而不是走技术专家路线。 01关键的一步 中国自古就有“学而优则仕”的传统,发展到今天,在我们的现代企业里面,尤…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...
