uniapp引入小程序原生插件
怎么在uniapp中使用微信小程序原生插件,以收钱吧支付插件为例
1、在manifest.json里的mp-weixin中增加插件配置
"mp-weixin" : {"appid" : "你的小程序appid","setting" : {"urlCheck" : false},"usingComponents" : true,// 在下面配置插件"plugins" : {"sqb-pay" : {"version" : "1.3.0","provider" : "插件的appid"}}},
2、在pages.json里需要映入插件的页面增加配置
{"path" : "pages/user/order/order-pay","style" : {"navigationBarTitleText": "确认支付","enablePullDownRefresh": false,// 微信插件配置"mp-weixin": {"usingComponents": {"sqb-pay": "plugin://sqb-pay/sqb-pay" }} }}
3、在order-pay.vue页面使用插件即可
......
<sqb-pay :return_url="sqbParam.return_url" :total_amount="sqbParam.total_amount":terminal_sn="sqbParam.terminal_sn" :client_sn="sqbParam.client_sn" @navigateTo="navigateTo":subject="sqbParam.subject" :sign="sqbParam.sign" :notify_url="sqbParam.notify_url"><button class="bg-blue text-white mt-30 mx-auto text-xs rounded-xs w-p-60">确认支付</button>
</sqb-pay>
......<script setup lang="ts">interface sqbPay {return_url : string,total_amount : string,terminal_sn : string,client_sn : string, // 订单号subject : string,sign : string,notify_url?: string}let sqbParam = ref<sqbPay>({return_url: '',total_amount: '',terminal_sn: '',client_sn: '',subject: '',sign: ''})// 从后台获取插件的sqbParam参数function navigateTo(e) {wx.redirectTo({url: e.detail.url,fail(e) {console.log('err:', e)uni.showToast({icon: 'none',title: '支付失败'})},})}
</script>
附录:收钱吧小程序签名算法实现
javascript
/*** 收钱吧签名* 签名算法:1 筛选 获取所有非空的参数,剔除 sign
2 排序 将筛选的参数按照第一个字符的键值ASCII码递增排序(字母升序排序),如果遇到相同字符则按照第二个字符的键值ASCII码递增排序,以此类推。
3 拼接 将排序后的参数与其对应值,组合成“参数=参数值”的格式,并且把这些参数用&字符连接起来,此时生成的字符串为待签名字符串。将key的值拼接在字符串后面,调用MD5算法生成sign。将sign转换成大写。* @param {any} params * @param {string} key * @return */
function getSqbSign(params: any, key:string) {// 筛选和排序参数 let sortedParams = Object.keys(params) .filter(key => key !== 'sign'&¶ms[key]) // 剔除sign和空.sort((a, b) => {return a.localeCompare(b); // 字母升序排序 }).map(key => `${key}=${params[key]}`); // 组合成“参数=参数值”的格式 // 生成sign let signString = sortedParams.join('&') + `&key=${key}`; // 拼接key // console.log('----signString:', signString)let sign = SparkMD5.hash(signString).toUpperCase(); // MD5算法生成sign并转换为大写 return sign;
}
java
/*** 获取收钱吧插件的参数* @param terminalSn 终端号* @param terminalKey 终端密钥* @param totalAmount 单位分* @param clientSn 订单号* @param subject 商品名* @return*/public Map<String, String> getSqbPluginParam(String terminalSn, String terminalKey, String totalAmount, String clientSn, String subject){Map<String, String> resultMap = new HashMap<>(10);resultMap.put("return_url", "/pages/user/order/order?rule=3");resultMap.put("total_amount", totalAmount);resultMap.put("terminal_sn", terminalSn);resultMap.put("client_sn", clientSn);resultMap.put("subject", subject);resultMap.put("notify_url", "https://xxxxxxxxxx/notify/order");// 筛选 获取所有非空的参数,剔除 sign;按字母升序排序;将排序后的参数与其对应值,组合成“参数=参数值”的格式,并且把这些参数用&字符连接起来String keyValue = resultMap.keySet().stream().filter(key -> !key.equals("sign")&&!ObjectUtils.isEmpty(resultMap.get(key))).sorted().map(key -> key + "=" + resultMap.get(key)).collect(Collectors.joining("&"));// 拼接keykeyValue += ("&key=" + terminalKey);// 求md5String sign = EncryptUtil.md5(keyValue);resultMap.put("sign", sign.toUpperCase());return resultMap;}
相关文章:

uniapp引入小程序原生插件
怎么在uniapp中使用微信小程序原生插件,以收钱吧支付插件为例 1、在manifest.json里的mp-weixin中增加插件配置 "mp-weixin" : {"appid" : "你的小程序appid","setting" : {"urlCheck" : false},"usingCom…...

自己记录微信小程序开发遇到的问题
在HBuilder X中【运行】--【小程序】--【运行设置】,小程序运行配置,将【微信开发者工具】的安装路径配置进去,首次运行会自动让你填写; 1、hbuildx运行到微信开发者工具报错 Error: Unbalanced delimiter found in string 错误…...

【leetcode 力扣刷题】栈—波兰式///逆波兰式相关知识和题目
波兰式、逆波兰式相关知识和题目 波兰式、逆波兰式介绍常规表达式转换成逆波兰式编程让常规表达式转换成逆波兰式逆波兰式运算过程常规表达式转换成波兰式编程让常规表达式转换成波兰式波兰式运算过程 150. 逆波兰式表达式求值224. 基本计算器227. 基本计算器Ⅱ282. 给表达式添…...
Web 第一步:HTTP 协议(基础)
这里是JavaWeb的开头部分!那么先解释一下吧: Web:全球广域网,也称为万维网(www),能够通过浏览器访问的网站。 JavaWeb:是用Java技术来解决相关 Web 互联网领域的技术栈。 …...

【Vue】快速入门案例与工作流程的讲解
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue快速入门》。…...
--camera - codec - 多媒体-编解码)
LuatOS-SOC接口文档(air780E)--camera - codec - 多媒体-编解码
常量 常量 类型 解释 codec.MP3 number MP3格式 codec.WAV number WAV格式 codec.AMR number AMR-NB格式,一般意义上的AMR codec.AMR_WB number AMR-WB格式 codec.create(type, isDecoder) 创建编解码用的codec 参数 传入值类型 解释 int 多媒…...

《动手学深度学习 Pytorch版》 6.6 卷积神经网络
import torch from torch import nn from d2l import torch as d2l6.6.1 LeNet LetNet-5 由两个部分组成: - 卷积编码器:由两个卷积核组成。 - 全连接层稠密块:由三个全连接层组成。模型结构如下流程图(每个卷积块由一个卷积层、…...
【微信小程序】项目初始化
| var() CSS 函数可以插入一个自定义属性(有时也被称为“CSS 变量”)的值,用来代替非自定义 属性中值的任何部分。 1.初始化样式与颜色 view,text{box-sizing: border-box; } page{--themColor:#ad905c;--globalColor:#18191b;--focusColor…...

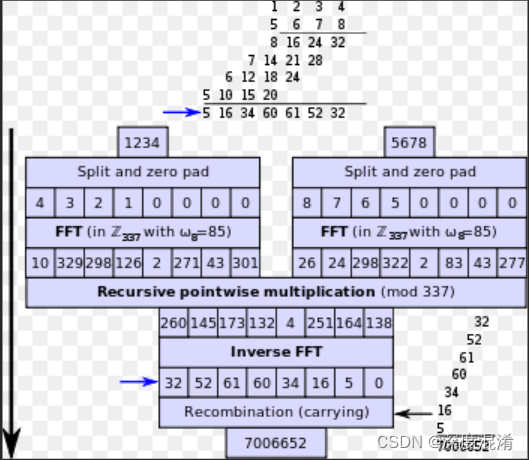
C#,《小白学程序》第二十六课:大数乘法(BigInteger Multiply)的Toom-Cook 3算法及源程序
凑数的,仅供参考。 1 文本格式 /// <summary> /// 《小白学程序》第二十六课:大数(BigInteger)的Toom-Cook 3乘法 /// Toom-Cook 3-Way Multiplication /// </summary> /// <param name"a"></par…...
destoon自定义一个archiver内容文档
在archiver目录建立以下代码: <?php define(DT_REWRITE, true); require ../common.inc.php; $EXT[archiver_enable] or dheader(DT_PATH); //$DT_BOT or dheader(DT_PATH); $N $M $T array(); $mid or $mid 5; $vmid $list 0; foreach($MODULE as $k>…...

5-1 Dataset和DataLoader
Pytorch通常使用Dataset和DataLoader这两个工具类来构建数据管道。 Dataset定义了数据集的内容,它相当于一个类似列表的数据结构,具有确定的长度,能够用索引获取数据集中的元素。 而DataLoader定义了按batch加载数据集的方法,它是…...

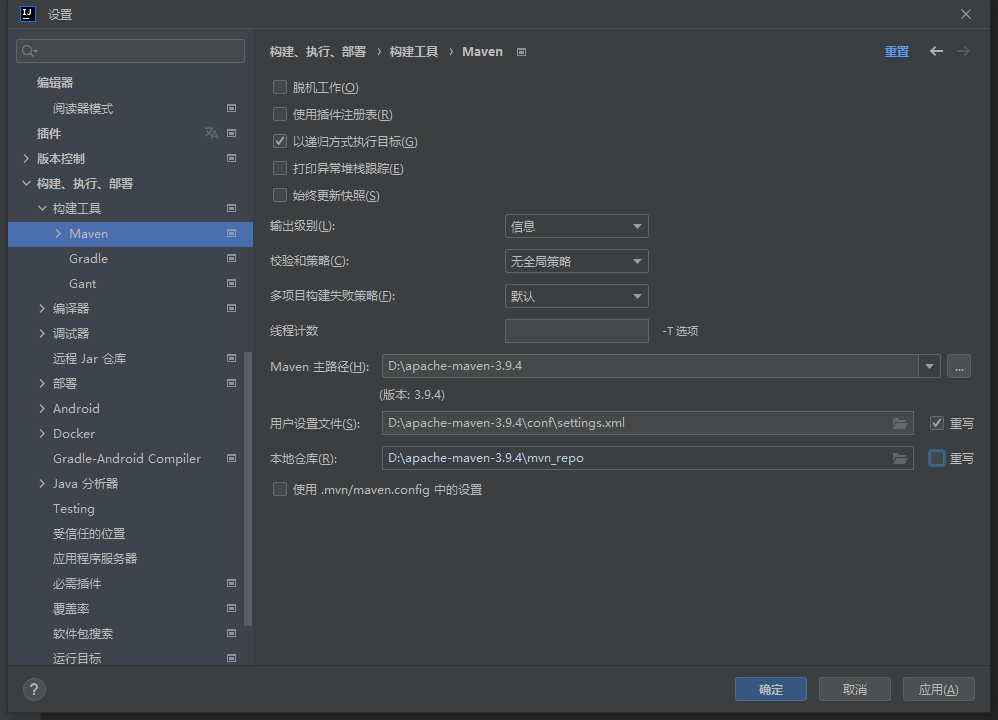
IDEA创建完Maven工程后,右下角一直显示正在下载Maven插件
原因: 这是由于新建的Maven工程,IDEA会用它内置的默认的Maven版本,使用国外的网站下载Maven所需的插件,速度很慢 。 解决方式: 每次创建 Project 后都需要设置 Maven 家目录位置(就是我们自己下载的Mav…...

最新清理删除Mac电脑内存空间方法教程
Mac电脑使用的时间越久,系统的运行就会变的越卡顿,这是Mac os会出现的正常现象,卡顿的原因主要是系统缓存文件占用了较多的磁盘空间,或者Mac的内存空间已满。如果你的Mac运行速度变慢,很有可能是因为磁盘内存被过度占用…...

【调试经验】MySQL - fatal error: mysql/mysql.h: 没有那个文件或目录
机器环境: Ubuntu 22.04.3 LTS 报错问题 在编译一个项目时出现了一段SQL报错: CGImysql/sql_connection_pool.cpp:1:10: fatal error: mysql/mysql.h: 没有那个文件或目录 1 | #include <mysql/mysql.h> | ^~~~~~~~~~~~~~~ c…...

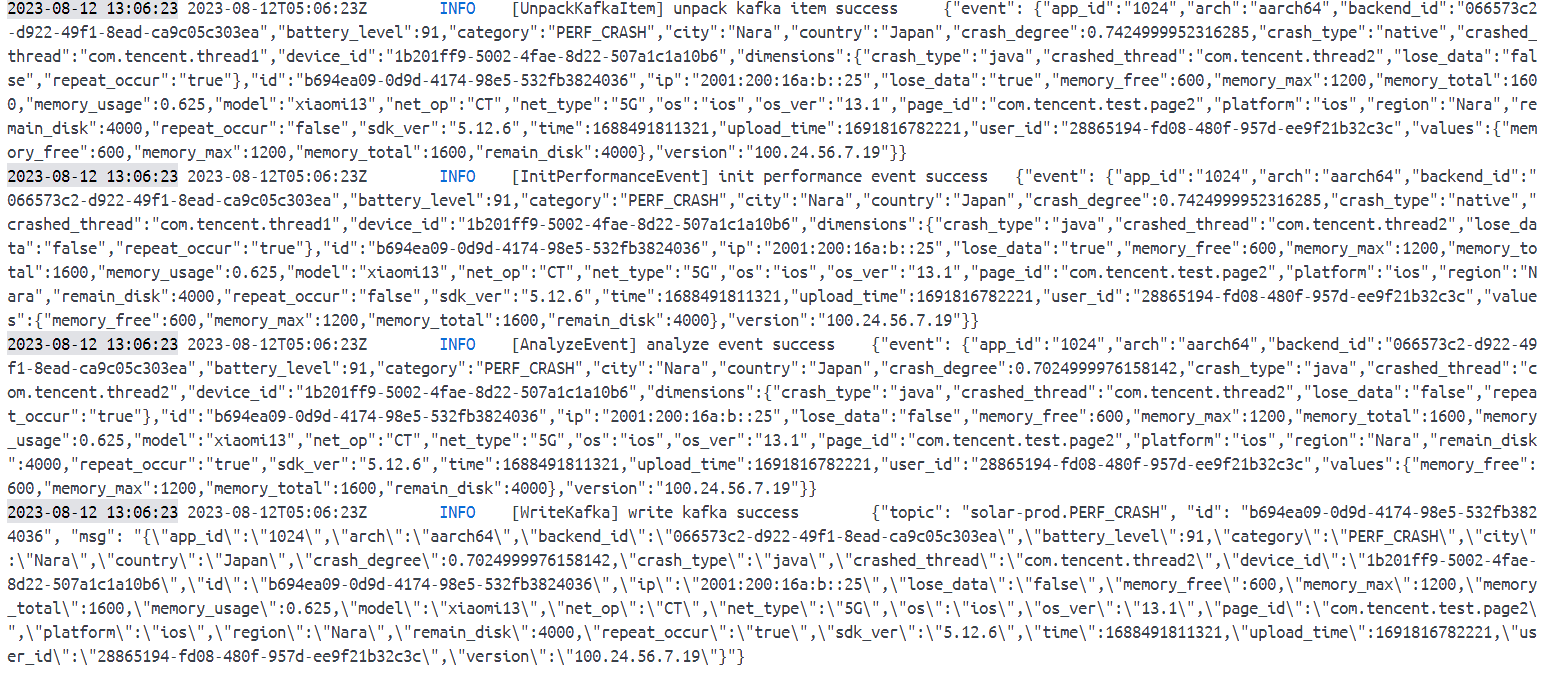
腾讯mini项目-【指标监控服务重构】2023-08-12
今日已办 Watermill Handler 将 4 个阶段的逻辑处理定义为 Handler 测试发现,添加的 handler 会被覆盖掉,故考虑添加为 middleware 且 4 个阶段的处理逻辑针对不同 topic 是相同的。 参考https://watermill.io/docs/messages-router/实现不同topic&am…...

kubeadm部署k8sv1.24使用cri-docker做为CRI
目的 测试使用cri-docker做为containerd和docker的中间层垫片。 规划 IP系统主机名10.0.6.5ubuntu 22.04.3 jammymaster01.kktb.org10.0.6.6ubuntu 22.04.3 jammymaster02.kktb.org10.0.6.7ubuntu 22.04.3 jammymaster03.kktb.org 配置 步骤: 系统优化 禁用sw…...

在c#中使用CancellationToken取消任务
目录 🚀介绍: 🐤简单举例 🚀IsCancellationRequested 🚀ThrowIfCancellationRequested 🐤在控制器中使用 🚀通过异步方法的参数使用cancellationToken 🚀api结合ThrowIfCancel…...

【项目经验】:elementui多选表格默认选中
一.需求 在页面刚打开就默认选中指定项。 二.方法Table Methods toggleRowSelection用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中)row, selected 详细…...

外星人入侵游戏-(创新版)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...
HTML 学习笔记(基础)
它是超文本标记语言,由一大堆约定俗成的标签组成,而其标签里一般又有一些属性值可以设置。 W3C标准:网页主要三大部分 结构:HTML表现:CSS行为:JavaScript <!DOCTYPE html> <html lang"zh-…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
