第四步 Vue2 配置ESLint
ESLint 是一个广泛使用的 JavaScript 代码检查工具,可以帮助开发者在编写代码时发现并修复潜在的问题和错误。
在 第一步 创建工程 时虽然已经选择了包含 ESLint 预设配置,但还需要做一些调整,让我们使用起来能够更加的丝滑。
vue.config.js 检测开关和模式
module.exports = {// 是否每次保存时 lint 代码,可选值 (boolean | 'warning' | 'default' | 'error') 默认 'default'lintOnSave: 'default'
}
如不想使用 ESLint 将值设置为false即可。
具体可以参考 Vue CLI 官方文档中的 vue.config.js lintOnSave 配置参考
配置方式1
1.1 package.json 中 eslintConfig 模块说明:
在你的项目根目录下,找到一个名为 package.json 的文件,并找到文件中 eslintConfig 模块块,当前版本内容如下所示:
"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"parserOptions": {"parser": "@babel/eslint-parser"},"rules": {}
}
这个部分配置定义了一些ESLint的基本配置选项:
"root": true指定此配置文件为根配置文件,即停止在父级目录中寻找其他配置文件。"env": {"node": true}指定代码的环境为 Node.js 环境,在 Node.js 项目中使用 ESLint 时需要设置。"extends": ["plugin:vue/essential", "eslint:recommended"]继承的 ESLint 配置。在此配置中,继承了 Vue 的插件 plugin:vue/essential 和 ESLint 的推荐配置 eslint:recommended 。plugin:vue/essential 提供了一组用于 Vue.js 项目的 ESLint 规则,eslint:recommended 提供了一组广泛认可的通用规则。"parserOptions": {"parser": "@babel/eslint-parser"}指定 ESLint 解析代码的解析器。在这个例子中,使用了@babel/eslint-parser,它是一个基于 Babel 的解析器,可用于支持 ES6+ 语法特性。"rules": {}可以用于设置和自定义 ESLint 的规则。您可以在这里添加和修改规则以符合您的代码风格和要求。
1.2 配置忽略检测
在 eslintConfig 模块中添加以下内容:
"eslintConfig": {"ignorePatterns": ["/node_modules/","/dist/","/public/","*.config.js"]
}
通过这个配置,您可以告诉 ESLint 忽略这些文件和文件夹,避免对不需要进行 ESLint 检查的文件进行无用的检查,提高检查效率。
以下是一些
.eslintignore文件的示例规则:
**/*.js忽略所有的.js文件
/node_modules/忽略特定的目录及其所有子目录
filename.js忽略特定的文件
path/to/filename.js忽略某个具体路径的文件
更多的细节和示例可以在 ESLint官方文档 中找到.eslintignore的文档
1.3 配置验证规则
在 eslintConfig 模块中 找到 rules 模块,添加自己想要的规则:
"rules": {"no-console": 1
}
规则配置用于定义代码中的规则或约定,帮助开发者编写更具可读性和可维护性的代码。在这里, no-console 规则用于检测代码中是否使用了 console 对象的方法
对于规则的值,ESLint使用以下三种不同类型的配置:
"off" 或 0表示关闭该规则,不会对代码进行检查。
"warn" 或 1表示开启该规则,并将违反规则的地方报告为警告,但不会阻止代码的执行。
"error" 或 2表示开启该规则,并将违反规则的地方报告为错误,会阻止代码的执行。
配置方式2(当前deom采用的方式)
2.1 配置忽略检测
在根目录下创建 .eslintignore 文件
.eslintignore文件是用来配置ESLint忽略特定文件或目录的配置文件。当ESLint对代码进行静态分析时,它会检查项目中的所有文件,包括代码中的所有目录和文件。但是,有时候我们可能希望ESLint忽略某些文件或目录,以避免对它们进行规范检查。
.eslintignore文件基本上是一个包含忽略规则的文本文件。每一行表示一个忽略规则,规则可以是通配符模式或具体的文件路径。
以下是当前demo工程的.eslintignore文件中的配置内容,可作为参考:
/node_modules/
/dist/
/public/
*.config.js
以下是一些
.eslintignore文件的示例规则:
**/*.js忽略所有的.js文件
/node_modules/忽略特定的目录及其所有子目录
filename.js忽略特定的文件
path/to/filename.js忽略某个具体路径的文件
更多的细节和示例可以在 ESLint官方文档 中找到.eslintignore的文档
无论是使用.eslintignore文件还是在eslintConfig中配置ignorePatterns,都可以指定要忽略的文件或目录的路径。这样,ESLint 将不会对这些文件进行任何检查。
请注意,.eslintignore文件优先于eslintConfig中的ignorePatterns,即如果两者都存在,ESLint将优先考虑.eslintignore文件中的配置。
2.2 配置验证规则
在根目录新建 .eslintrc.js 文件,添加以下代码:
module.exports = {// 指定此配置文件为根配置文件,即停止在父级目录中寻找其他配置文件。root: true,// 指定代码的环境为 Node.js 环境,在 Node.js 项目中使用 ESLint 时需要设置。env: {node: true,},// 继承的 ESLint 配置。在此配置中,继承了 Vue 的插件 plugin:vue/essential。它提供了一组用于 Vue.js 项目的 ESLint 规则。extends: ['plugin:vue/essential'],// 指定全局变量,以告诉 ESLint 在验证过程中这些变量已经定义,从而避免产生未定义变量的警告globals: {},// 指定 ESLint 解析代码的解析器parserOptions: {ecmaVersion: 2018,sourceType: "module",},// 可以用于设置和自定义 ESLint 的规则。您可以在这里添加和修改规则以符合您的代码风格和要求rules: {}
}
以下是当前demo中的 .eslintrc.js 完整配置代码,以供参考:
const msgType = process.env.NODE_ENV == "development" ? 1 : 2 // 规则提示类型module.exports = {// 指定此配置文件为根配置文件,即停止在父级目录中寻找其他配置文件。root: true,// 指定代码的环境为 Node.js 环境,在 Node.js 项目中使用 ESLint 时需要设置。env: {node: true,},// 继承的 ESLint 配置。在此配置中,继承了 Vue 的插件 plugin:vue/essential。它提供了一组用于 Vue.js 项目的 ESLint 规则。extends: ["plugin:vue/essential"],// 指定全局变量,以告诉 ESLint 在验证过程中这些变量已经定义,从而避免产生未定义变量的警告globals: {},// 指定 ESLint 解析代码的解析器parserOptions: {ecmaVersion: 2018,sourceType: "module",},// 可以用于设置和自定义 ESLint 的规则。您可以在这里添加和修改规则以符合您的代码风格和要求rules: {"vue/multi-word-component-names": 0, // 组件件名称是否以驼峰格式命名"strict": 2, // 使用严格模式"no-alert": 2, // 禁止使用alert confirm prompt"no-console": [process.env.ENV_KEY === "development" ? 0 : 1, { allow: ["warn", "error"] }], // 禁止使用console, 只能使用console.warn console.error"no-debugger": process.env.NODE_ENV === "development" ? 0 : 2, // 禁止使用debugger"prefer-arrow-callback": msgType, // 首选箭头函数"prefer-const": msgType, // 首选const"prefer-spread": msgType, // 首选展开运算"prefer-template": msgType, // 首选模板字符串"quotes": [msgType, "single"], // 引号类型 `` "" ''// "quote-props": [msgType, "always"], // 对象字面量中的属性名是否强制双引号"jsx-quotes": [msgType, "prefer-double"], // 强制在 JSX 属性中一致使用双引号或单引号"no-useless-concat": msgType, // 不允许两个字符串连接在一起"no-multi-str": msgType, // 字符串不能用\换行"no-new": msgType, // 禁止在使用new构造一个实例后不赋值"no-new-func": msgType, // 禁止使用new Function"no-new-object": msgType, // 禁止使用new Object()"no-new-require": msgType, // 禁止使用new require"no-new-wrappers": msgType, // 禁止使用new创建包装实例,new String new Boolean new Number"no-array-constructor": msgType, // 不允许使用Array构造函数"semi": [msgType, "never"], // 语句强制分号结尾"semi-spacing": [msgType, { "before": false, "after": true }], // 分号前后空格"no-extra-semi": msgType, // 禁止多余的分号"func-style": [msgType, "expression"], // 使用函数表达式"no-underscore-dangle": msgType, // 标识符不能以_开头或结尾"no-await-in-loop": msgType, // 不允许await在循环体内使用"no-bitwise": msgType, // 不允许按位运算符"no-buffer-constructor": msgType, // 不允许调用和构造Buffer()构造函数"no-caller": msgType, // 阻止使用已弃用和次优代码"no-catch-shadow": msgType, // 禁止catch子句参数与外部作用域变量同名"no-cond-assign": msgType, // 禁止在条件表达式中使用赋值语句"no-confusing-arrow": msgType, // 不在可能与比较运算符混淆的地方使用箭头函数语法"no-const-assign": msgType, // 禁止修改const声明的常量"no-constant-condition": msgType, // 禁止在条件中使用常量表达式 if(true) if(1)"no-continue": msgType, // 禁止使用continue"no-control-regex": msgType, // 禁止在正则表达式中使用控制字符"no-delete-var": msgType, // 不能对var声明的变量使用delete操作符"no-div-regex": msgType, // 不能使用看起来像除法的正则表达式/=foo/"no-dupe-args": msgType, // 函数参数不能重复"no-dupe-class-members": msgType, // 类成员中不能有相同名称的声明"no-dupe-keys": msgType, // 在创建对象字面量时不允许键重复 {a:1,a:1}"no-duplicate-case": msgType, // switch中的case标签不能重复"no-duplicate-imports": msgType, // 从单个模块进行的所有导入都以单一import语句存在"no-empty": msgType, // 块语句中的内容不能为空"no-empty-character-class": msgType, // 正则表达式中的[]内容不能为空"no-eq-null": 0, // 禁止对null使用==或!=运算符"no-eval": msgType, // 禁止使用eval"no-ex-assign": msgType, // 禁止给catch语句中的异常参数赋值"no-extend-native": msgType, // 禁止扩展native对象"no-extra-bind": msgType, // 禁止不必要的函数绑定"no-extra-boolean-cast": msgType, // 禁止不必要的boolean转换"no-extra-label": msgType, // 消除不必要的标签"no-extra-parens": msgType, // 禁止非必要的括号"no-fallthrough": msgType, // 禁止switch穿透"no-floating-decimal": msgType, // 禁止省略浮点数中的0 .5 3."no-func-assign": msgType, // 禁止重复的函数声明"no-global-assign": msgType, // 不允许修改只读全局变量"no-implicit-coercion": msgType, // 禁止隐式转换"no-implied-eval": msgType, // 禁止使用隐式eval"no-inner-declarations": [msgType, "functions"], // 禁止在块语句中使用声明(变量或函数)"no-invalid-regexp": msgType, // 禁止无效的正则表达式"no-invalid-this": msgType, // 禁止无效的this,只能用在构造器,类,对象字面量"no-irregular-whitespace": msgType, // 不能有不规则的空格"no-iterator": msgType, // 禁止使用__iterator__ 属性"no-label-var": msgType, // label名不能与var声明的变量名相同"no-labels": msgType, // 禁止标签声明"no-lone-blocks": msgType, // 禁止不必要的嵌套块"no-lonely-if": 0, // 将if语句作为else块中的唯一语句"no-mixed-operators": [msgType, {"groups": [["==","!=","===","!==",">",">=","<","<="], ["&&","||"]]}], // 复杂的表达式使用括号"no-mixed-spaces-and-tabs": msgType, // 禁止混用tab和空格"no-multi-spaces": msgType, // 不能用多余的空格"no-multiple-empty-lines": [msgType, { "max": 1 }], // 空行最多不能超过1行"no-negated-condition": msgType, // 禁止不必要的否定条件"no-negated-in-lhs": msgType, // in 操作符的左边不能有!"no-nested-ternary": msgType, // 禁止使用嵌套的三目运算"no-obj-calls": msgType, // 不能调用内置的全局对象,比如Math() JSON()"no-octal": msgType, // 禁止使用八进制数字"no-octal-escape": msgType, // 禁止使用八进制转义序列"no-param-reassign": msgType, // 禁止给参数重新赋值"no-process-exit": msgType, // 禁止使用process.exit()"no-proto": msgType, // 禁止使用__proto__属性"no-redeclare": msgType, // 禁止重复声明变量"no-regex-spaces": msgType, // 禁止在正则表达式字面量中使用多个空格 /foo bar/"no-return-assign": msgType, // return 语句中不能有赋值表达式"no-script-url": msgType, // 禁止使用javascript:void(0)"no-self-compare": msgType, // 不能比较自身"no-sequences": msgType, // 禁止使用逗号运算符"no-shadow": msgType, // 外部作用域中的变量不能与它所包含的作用域中的变量或参数同名"no-shadow-restricted-names": msgType, // 严格模式中规定的限制标识符不能作为声明时的变量名使用"no-spaced-func": msgType, // 函数调用时 函数名与()之间不能有空格"no-sparse-arrays": msgType, // 禁止稀疏数组, [1,,2]"no-trailing-spaces": msgType, // 一行结束后面不要有空格"no-throw-literal": msgType, // 禁止抛出字面量错误 throw "error";"no-undef": msgType, // 不能有未定义的变量"no-undef-init": msgType, // 变量初始化时不能直接给它赋值为undefined"no-undefined": msgType, // 不能使用undefined"no-unexpected-multiline": msgType, // 避免多行表达式"no-unneeded-ternary": msgType, // 禁止不必要的嵌套 var isYes = answer === 1 ? true : false;"no-unreachable": msgType, // 不能有无法执行的代码"no-unused-expressions": msgType, // 禁止无用的表达式"no-unused-vars": [msgType, { "vars": "all", "args": "none" }], // 不能有声明后未被使用的变量或参数"no-use-before-define": msgType, // 未定义前不能使用"no-useless-call": msgType, // 禁止不必要的call和apply"no-void": msgType, // 禁用void操作符"no-var": msgType, // 禁用var,用let和const代替"no-with": msgType, // 禁用with"array-bracket-spacing": [msgType, "never"], // 是否允许非空数组里面有多余的空格"arrow-parens": [msgType, "always"], // 箭头函数用小括号括起来"arrow-spacing": [msgType, { "before": true, "after": true }], // =>的前/后括号"block-scoped-var": msgType, // 块语句中使用var"brace-style": [msgType, "1tbs"], // 大括号风格"camelcase": msgType, // 强制驼峰法命名"comma-dangle": [msgType, "never"], // 对象字面量项尾不能有逗号"comma-spacing": [msgType, { "before": false, "after": true }], // 逗号前后的空格"comma-style": [msgType, "last"], // 逗号风格,换行时在行首还是行尾"consistent-this": [msgType, "self"], // this别名"curly": [msgType, "all"], // 必须使用 if(){} 中的{}"default-case": msgType, // switch语句最后必须有default"dot-location": [msgType, "object"], // 对象访问符的位置,换行的时候在行首还是行尾"eqeqeq": 0, // 必须使用全等"func-names": [msgType, "never"], // 函数表达式必须有名字"indent": [msgType, 2], // 缩进风格"init-declarations": [msgType, "always"], // 声明时必须赋初值"key-spacing": [msgType, { "beforeColon": false, "afterColon": true }], // 对象字面量中冒号的前后空格"max-depth": [msgType, 5], // 嵌套块深度"max-nested-callbacks": [msgType, 3], // 回调嵌套深度"max-params": [msgType, 5], // 函数最多只能有几个参数"object-curly-spacing": [msgType, "always"], // 大括号内是否允许不必要的空格"object-shorthand": msgType, // 强制对象字面量缩写语法"one-var": [msgType, "never"], // 连续声明"operator-assignment": [msgType, "never"], // 赋值运算符 += -=什么的"operator-linebreak": [msgType, "after"], // 换行时运算符在行尾还是行首"padded-blocks": [msgType, "never"], // 块语句内行首行尾是否要空行"radix": msgType, // parseInt必须指定第二个参数"space-before-blocks": [msgType, "always"], // 不以新行开始的块{前面要不要有空格"space-before-function-paren": [msgType, "never"], // 函数定义时括号前面要不要有空格"space-in-parens": [msgType, "never"], // 小括号里面要不要有空格"space-unary-ops": [msgType, { "words": true, "nonwords": false }], // 一元运算符的前/后要不要加空格"use-isnan": msgType, // 禁止比较时使用NaN,只能用isNaN()"spaced-comment": [msgType, "always"], // 注释一致性"no-path-concat": 0, // node中不能使用__dirname或__filename做路径拼接"no-process-env": 0, // 禁止使用process.env"no-restricted-modules": 0, // 禁用指定node.js模块,使用就会报错"no-sync": 0, // nodejs 禁止同步方法"newline-after-var": 0, // 变量声明后是否需要空一行}
}
最终根据当前deom的最终配置可删除以下内容,避免无用代码导致维护成本增加:
package.json中@babel/eslint-parser开发依赖。package.json中eslintConfig代码块 。- 如果
.eslintignore文件存在便删除。
代码中的忽略检测
/* eslint-disable */ 在文件开头禁用 eslint 检查
/* eslint-disable no-alert, quotes */ 在文件开头禁用 eslint 指定规则检查
// eslint-disable-line 单行禁用eslint检查
// eslint-disable-line no-alert, quotes 单行禁用指定规则检查
// eslint-disable-next-line 禁用下一行eslint检查
// eslint-disable-next-line no-alert, quotes 下一行禁用指定规则检查
框架搭建整体流程
- 第一步 Vue2 使用 Vue 脚手架 Vue CLI 搭建一个 Vue.js 前端项目框架
- 第二步 Vue2 vue.config.js 基础配置,路径别名alias
- 第三步 Vue2 vue.config.js 集成 Less 配置 sourceMap+全局变量
- 第四步 Vue2 配置ESLint
- 第五步 Vue2 vue.config.js 使用image-minimizer-webpack-plugin配置图片压缩
- 第六步 Vue2 集成全家桶 vue-router vuex axios 和 element-ui
- 第七步 Webpack 配置多环境和全局变量 cross-env 和 webpack.DefinePlugin
点击下载步骤 1-7 配置完成的完整 Demo
相关文章:

第四步 Vue2 配置ESLint
ESLint 是一个广泛使用的 JavaScript 代码检查工具,可以帮助开发者在编写代码时发现并修复潜在的问题和错误。 在 第一步 创建工程 时虽然已经选择了包含 ESLint 预设配置,但还需要做一些调整,让我们使用起来能够更加的丝滑。 vue.config.j…...

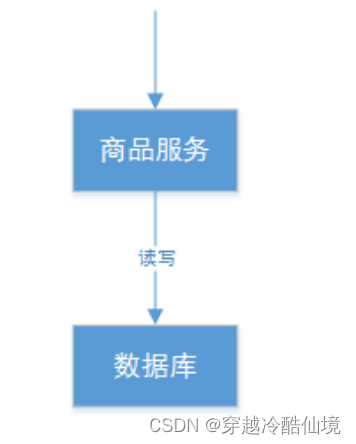
[.NET学习笔记] - Thread.Sleep与Task.Delay在生产中应用的性能测试
场景 有个Service类,自己在内部实现生产者/消费者模式。即多个指令输入该服务后对象后,Service内部有专门的消费线程执行传入的指令。每个指令的执行间隔为1秒。这里有两部分组成, 工作线程的载体。new Thread与Task.Run。执行等待的方法。…...

【单线图的系统级微电网仿真】基于 PQ 的可再生能源和柴油发电机组微电网仿真(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

人脸识别技术应用安全管理规定(试行)|企业采用人脸打卡方式,这4条规定值得关注
近日,为规范人脸识别技术应用,国家互联网信息办公室起草了,并向全社会公开征求意见。该规定一共列举了25条,企业如借助人脸识别技术采集考勤打卡数据,以下4条规定值得关注。 第四条 只有在具有特定的目的和充分的必要…...

leetcode 817. 链表组件(java)
链表组件 题目描述HashSet 模拟 题目描述 给定链表头结点 head,该链表上的每个结点都有一个 唯一的整型值 。同时给定列表 nums,该列表是上述链表中整型值的一个子集。 返回列表 nums 中组件的个数,这里对组件的定义为:链表中一段…...

分布式事务基础理论
基础概念 什么是事务 什么是事务?举个生活中的例子:你去小卖铺买东西,“一手交钱,一手交货”就是一个事务的例子,交钱和交货必 须全部成功,事务才算成功,任一个活动失败,事务将撤销…...

《打造高可用PostgreSQL:策略与工具》
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🐅🐾猫头虎建议程序员必备技术栈一览表📖: 🛠️ 全栈技术 Full Stack: 📚…...

【八大经典排序算法】快速排序
【八大经典排序算法】快速排序 一、概述二、思路实现2.1 hoare版本2.2 挖坑法2.3 前后指针版本 三、优化3.1 三数取中3.1.1 最终代码3.1.2 快速排序的特性总结 四、非递归实现快排 一、概述 说到快速排序就不得不提到它的创始人 hoare了。在20世纪50年代,计算机科学…...

vue 父组件给子组件传递一个函数,子组件调用父组件中的方法
vue 中父子组件通信,props的数据类型可以是 props: {title: String,likes: Number,isPublished: Boolean,commentIds: Array,author: Object,callback: Function,contactsPromise: Promise // or any other constructor }在父组件中,我们在子组件中给他…...

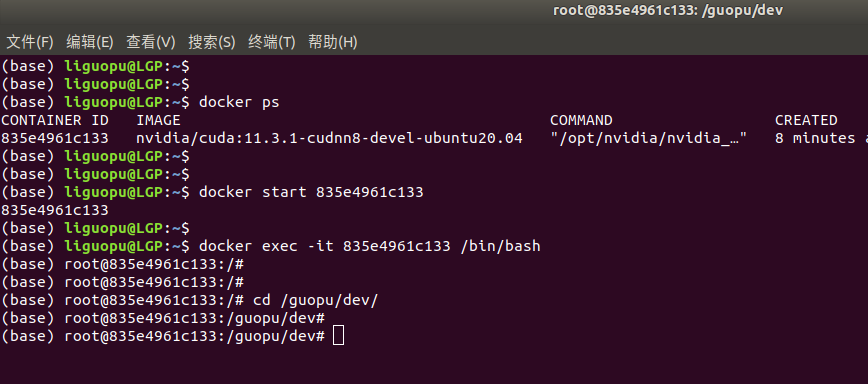
docker 获取Nvidia 镜像 | cuda |cudnn
本文分享如何使用docker获取Nvidia 镜像,包括cuda10、cuda11等不同版本,cudnn7、cudnn8等,快速搭建深度学习环境。 1、来到docker hub官网,查看有那些Nvidia 镜像 https://hub.docker.com/r/nvidia/cuda/tags?page2&name11.…...

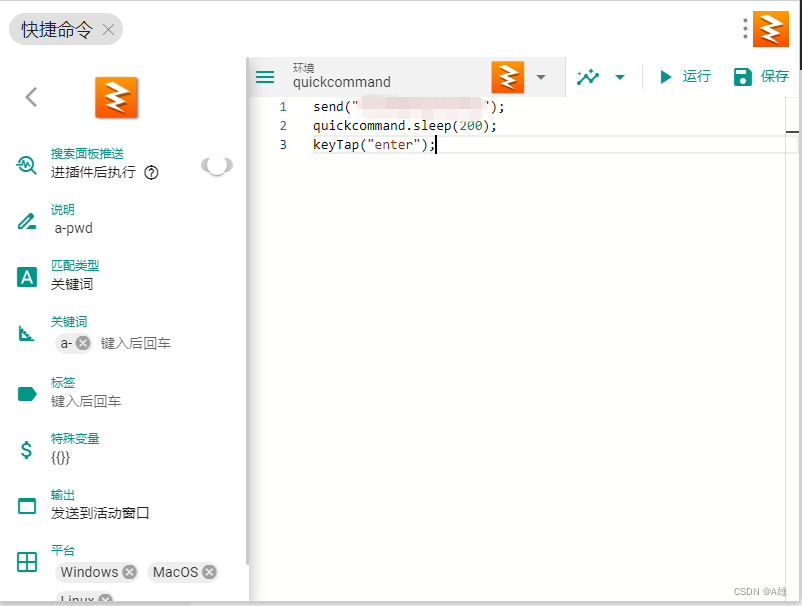
uTool快捷指令
send("************"); quickcommand.sleep(200); keyTap("enter");...

R reason ‘拒绝访问‘的解决方案
Win11系统 安装rms的时候报错: Error in loadNamespace(j <- i[[1L]], c(lib.loc, .libPaths()), versionCheck vI[[j]]) : namespace Matrix 1.5-4.1 is already loaded, but > 1.6.0 is required## 安装rms的时候报错,显示Matrix的版本太低…...

许战海战略文库|品类缩量时代:制造型企业如何跨品类打造份额产品?
所有商业战略的本质是围绕着竞争优势与竞争效率展开的。早期,所有品牌立足于从局部竞争优势出发。因此,品牌创建初期大多立足于单个品类。后期增长受限,就要跨品类持续扩大竞争优势,将局部竞争优势转化为长期竞争优势,如果固化不前很难获得增…...

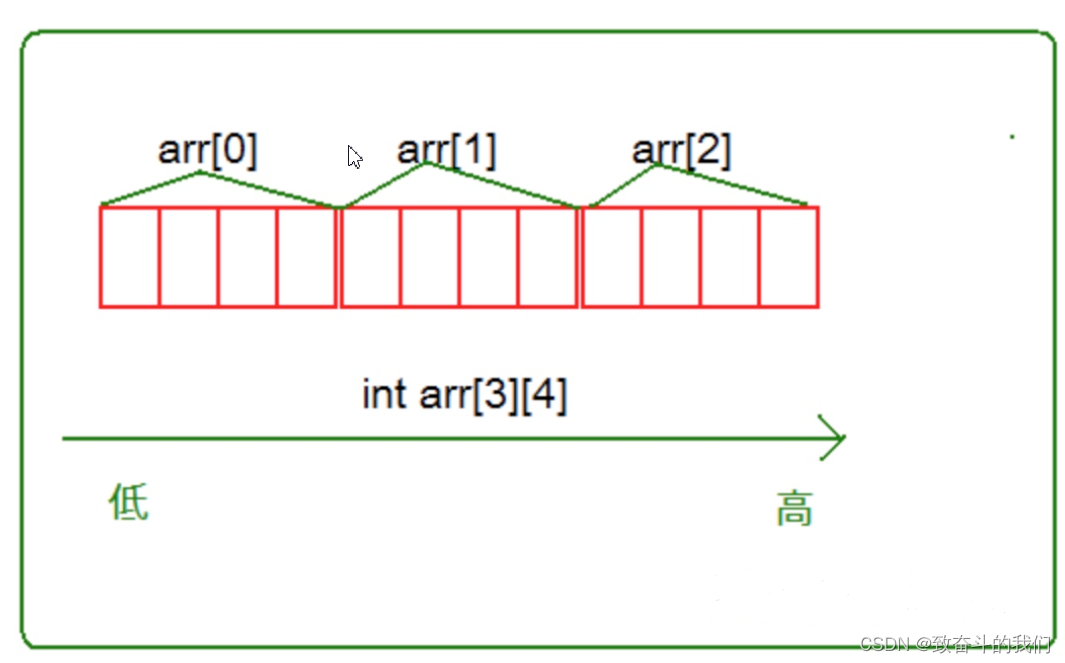
BIT-4-数组
一维数组的创建和初始化一维数组的使用 一维数组在内存中的存储 二维数组的创建和初始化二维数组的使用二维数组在内存中的存储 数组越界数组作为函数参数数组的应用实例1:三子棋 数组的应用实例2:扫雷游戏 1. 一维数组的创建和初始化 1.1 数组的创建 …...

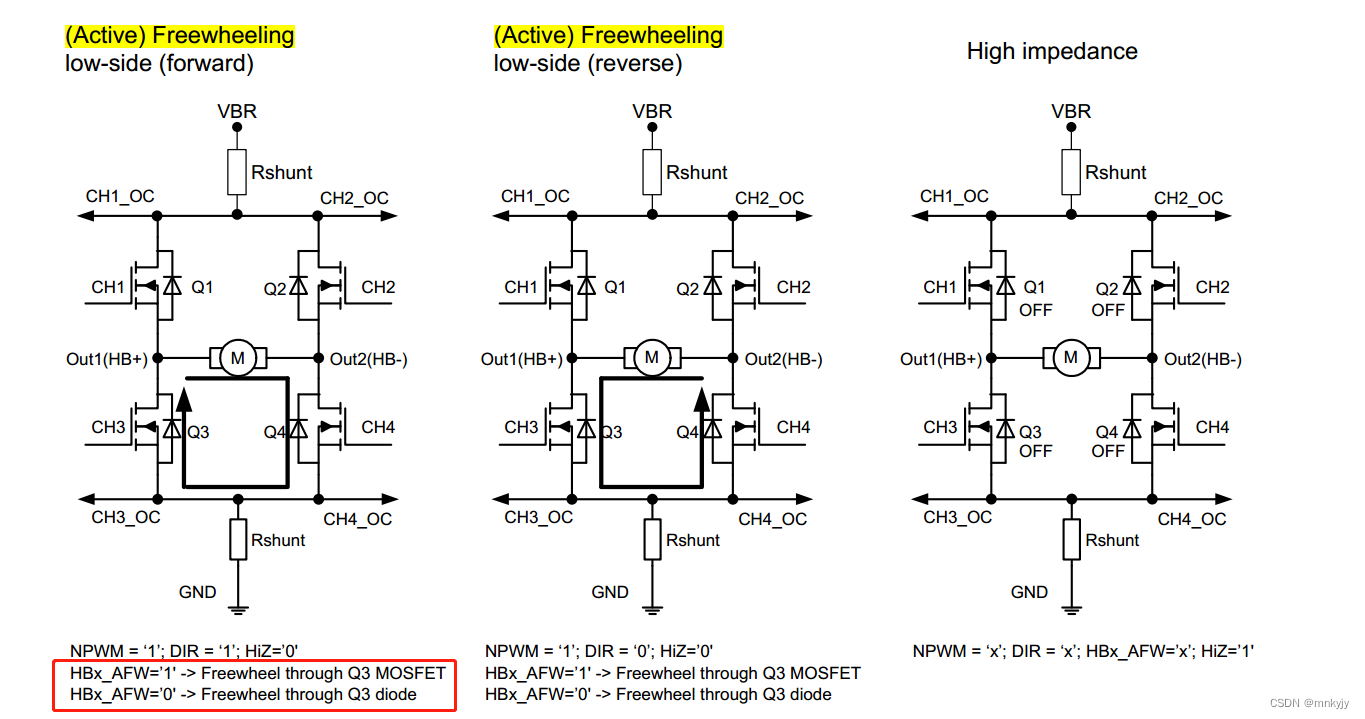
L9945的H桥续流模式
在H桥的配置中,包括两种续流模式:主动续流和被动续流。 一个L9945可输出两个H桥驱动。HB1在CMD3中配置,HB2在CMD7中配置。 主动续流:通过Q3的MOS的二极管来续流 被动续流:通过Q3外部的二极管来续流...

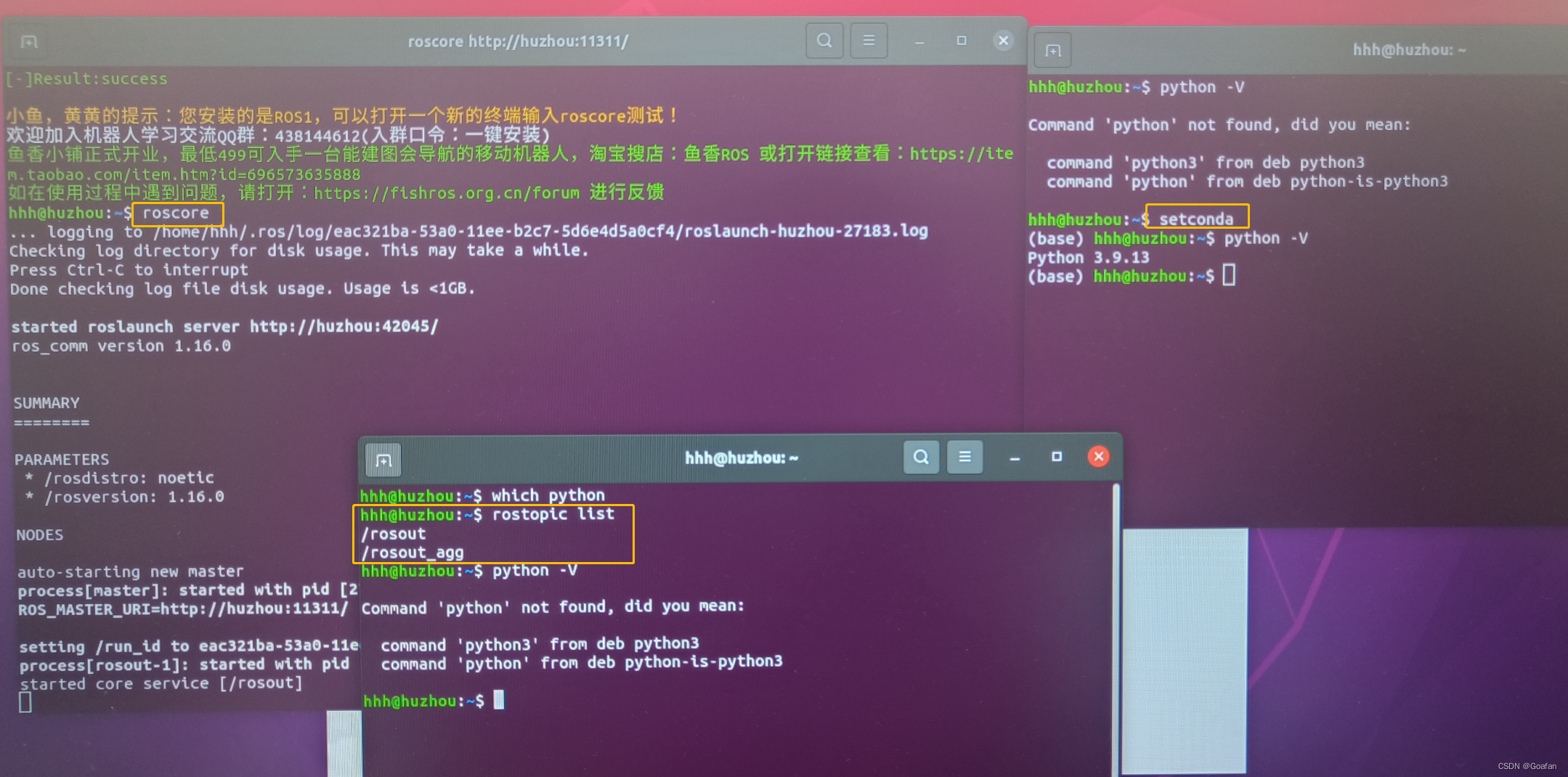
Ubuntu20.04安装Nvidia显卡驱动、CUDA11.3、CUDNN、TensorRT、Anaconda、ROS/ROS2
1.更换国内源 打开终端,输入指令: wget http://fishros.com/install -O fishros && . fishros 选择【5】更换系统源,后面还有一个要输入的选项,选择【0】退出,就会自动换源。 2.安装NVIDIA驱动 这一步最痛心…...

linux下使用crontab定时器,并且设置定时不执行的情况,附:项目启动遇到的一些问题和命令
打开终端,以root用户身份登录。 运行以下命令打开cron任务编辑器: crontab -e 如果首次编辑cron任务,会提示选择编辑器。选择你熟悉的编辑器,比如nano或vi,并打开相应的配置文件。 在编辑器中,添加一行类…...

linux下二进制安装docker最新版docker-24.0.6
一.基础环境 本次实操是公司技术培训下基于centos7.9操作系统安装docker最新版docker-24.0.6,下载地址是:https://download.docker.com/linux/static/stable/x86_64/docker-24.0.6.tgz 二. 下载Docker压缩包 mkdir -p /opt/docker-soft cd /opt/docker…...

计算机视觉 01(介绍)
一、深度学习 1.1 人工智能 1.2 人工智能,机器学习和深度学习的关系 机器学习是实现人工智能的一种途径,深度学习是机器学习的一个子集,也就是说深度学习是实现机器学习的一种方法。与机器学习算法的主要区别如下图所示[参考:黑…...

Java下部笔记
目录 一.双列集合 1.Map 2.Map的遍历方式 3.可变参数 4.Collection中的默认方法 5.不可变集合(map不会) 二.Stream流 1.获取stream流 2.中间方法 3.stream流的收集操作 4.方法引用 1.引用静态方法 2.引用成员方法 3.引用构造方法 4.使用类…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
