用PHP实现极验验证功能
极验验证是一种防机器人的验证机制,可以通过图像识别等方式来判断用户是否为真实用户。在实现极验验证功能时,您需要进行以下步骤:
1 注册极验账号: 首先,您需要在极验官网注册账号并创建一个应用,获取相应的验证密钥。
2 引入极验库: 极验官网会提供 JavaScript 和 PHP 的 SDK,您需要将其引入到您的网站项目中。
3 前端实现: 在前端页面中,引入极验的 JavaScript SDK,创建验证实例并将验证结果发送到后端。
4 后端验证: 在后端,使用 PHP 处理从前端发送过来的验证数据,与极验服务器进行通信,验证验证结果的有效性。
应用场景
现在很多网站,比如淘宝,京东等都改用使用极验拖动验证码实现登录,这种方式比传统的验证码方式有更好的体验,减少用户输入的错误,也同样能起到防盗刷的功能。现在很多极验都是第三方的,也很多都是收费的。
今天在这里给大家分享自己用原生php实现的一个极验的代码。用原生php的好处就是以后你要嵌套到什么框架,可以直接用核心代码,改一改就好了。
极验拖动动画图

下面是一个简单的示例代码,演示了如何在 PHP 中实现极验验证功能。
请注意,这只是一个简化的示例,实际应用中需要根据官方文档和您的实际需求进行详细配置和处理。
1 注册极验账号并获取密钥: 在极验官网注册账号并创建一个应用,获取验证 ID(gt)和验证密钥(key)。
2 引入极验库: 下载并引入极验的 JavaScript SDK。在您的 HTML 文件中添加如下代码:
<!-- 引入极验验证的 JavaScript SDK -->
<script src="https://cdn.geetest.com/极验验证版本号/gt.js"></script>3 前端实现: 在前端页面中,创建验证实例并将验证结果发送到后端。
<!-- 极验验证容器 -->
<div id="captcha"></div><!-- 极验验证脚本 -->
<script>var captchaContainer = document.getElementById('captcha');// 初始化极验验证var captcha = new window.Geetest({gt: 'YOUR_GT_KEY', // 替换为您的验证 IDcontainer: captchaContainer});// 执行验证captcha.onReady(function () {captcha.verify();});// 处理验证结果captcha.onSuccess(function (token) {// 将 token 发送到后端进行验证var xhr = new XMLHttpRequest();xhr.open('POST', 'verify.php', true);xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');xhr.send('token=' + token);});
</script>4 后端验证: 在服务器端创建一个名为 verify.php 的文件,处理从前端发送过来的验证数据并与极验服务器进行通信。
<?php
$geetest_id = 'YOUR_GT_KEY'; // 替换为您的验证 ID
$geetest_key = 'YOUR_PRIVATE_KEY'; // 替换为您的验证密钥$token = $_POST['token'];// 发送 POST 请求到极验服务器验证 token
$response = file_get_contents("http://api.geetest.com/validate.php?gt={$geetest_id}&challenge={$token}&userresponse={$token}&key={$geetest_key}");$result = json_decode($response, true);if ($result['seccode'] === md5($token)) {echo '验证成功';
} else {echo '验证失败';
}
?>请注意,上述示例只是一个简化的演示,实际中还需要处理错误情况、进行日志记录等。确保您查阅极验官方文档以获取更详细的使用指南和最佳实践。
相关文章:

用PHP实现极验验证功能
极验验证是一种防机器人的验证机制,可以通过图像识别等方式来判断用户是否为真实用户。在实现极验验证功能时,您需要进行以下步骤: 1 注册极验账号: 首先,您需要在极验官网注册账号并创建一个应用,获取相应…...

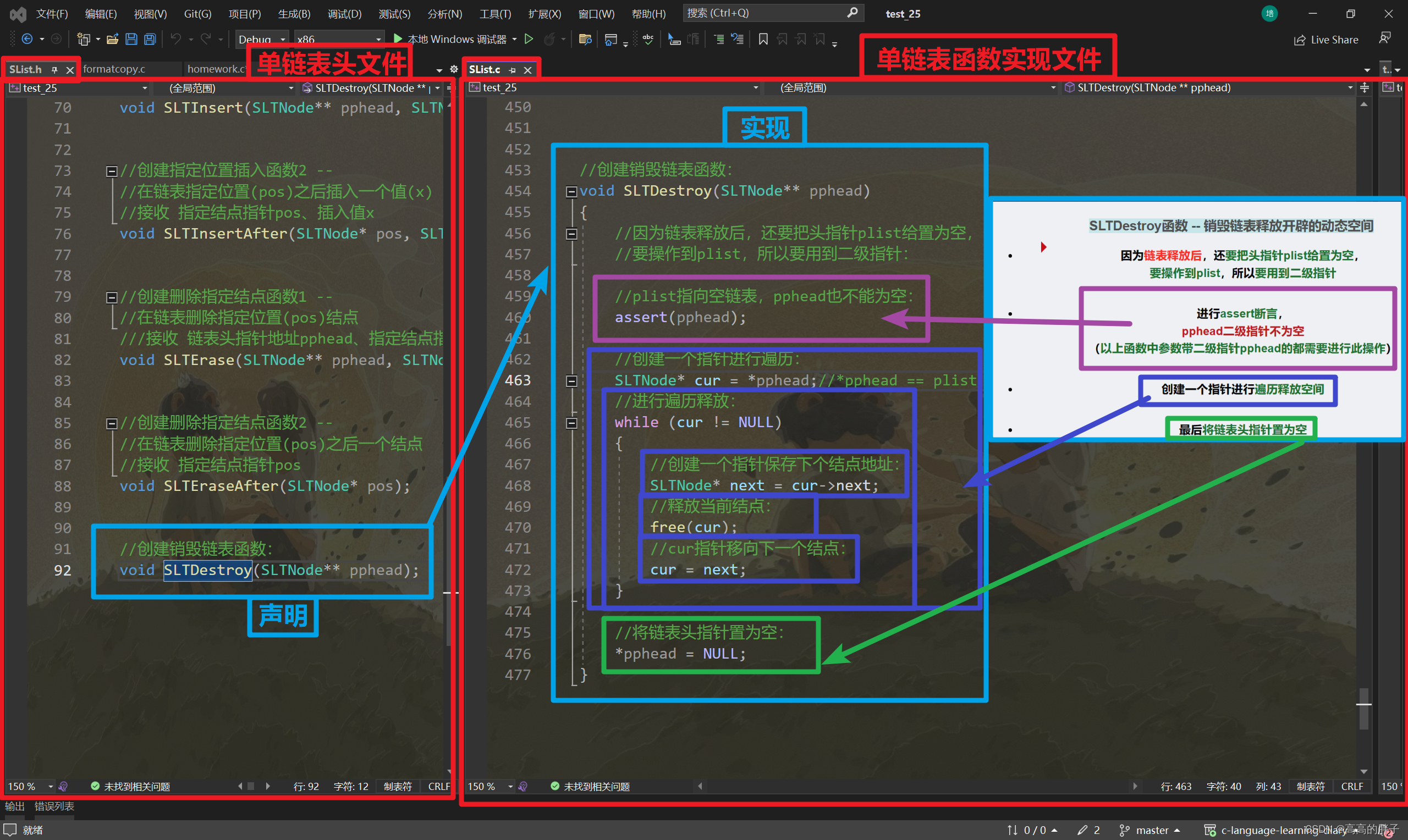
【数据结构初阶】三、 线性表里的链表(无头+单向+非循环链表)
相关代码gitee自取: C语言学习日记: 加油努力 (gitee.com) 接上期: 【数据结构初阶】二、 线性表里的顺序表_高高的胖子的博客-CSDN博客 引言 通过上期对顺序表的介绍和使用 我们可以知道顺序表有以下优点和缺点: 顺序表优点 尾插 和 尾…...

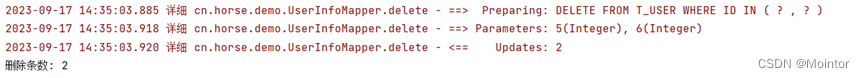
Mybatis 映射器与XML配置职责分离
之前我们介绍了使用XML配置方式完成对数据的增删改查操作,使用此方式在实际调用时需要使用【命名空间.标签编号】的方式执行,此方式在编写SQL语句时很方便,而在执行SQL语句环节就显得不太优雅;另外我们也介绍了使用映射器完成对数…...

微服务引擎
微服务引擎,MSE_微服务引擎 MSE-阿里云帮助中心 一、什么是微服务引擎MSE 微服务引擎MSE(Microservices Engine)是一个面向业界主流开源微服务生态的一站式微服务平台,提供注册配置中心(原生支持Nacos/ZooKeeper/Eur…...

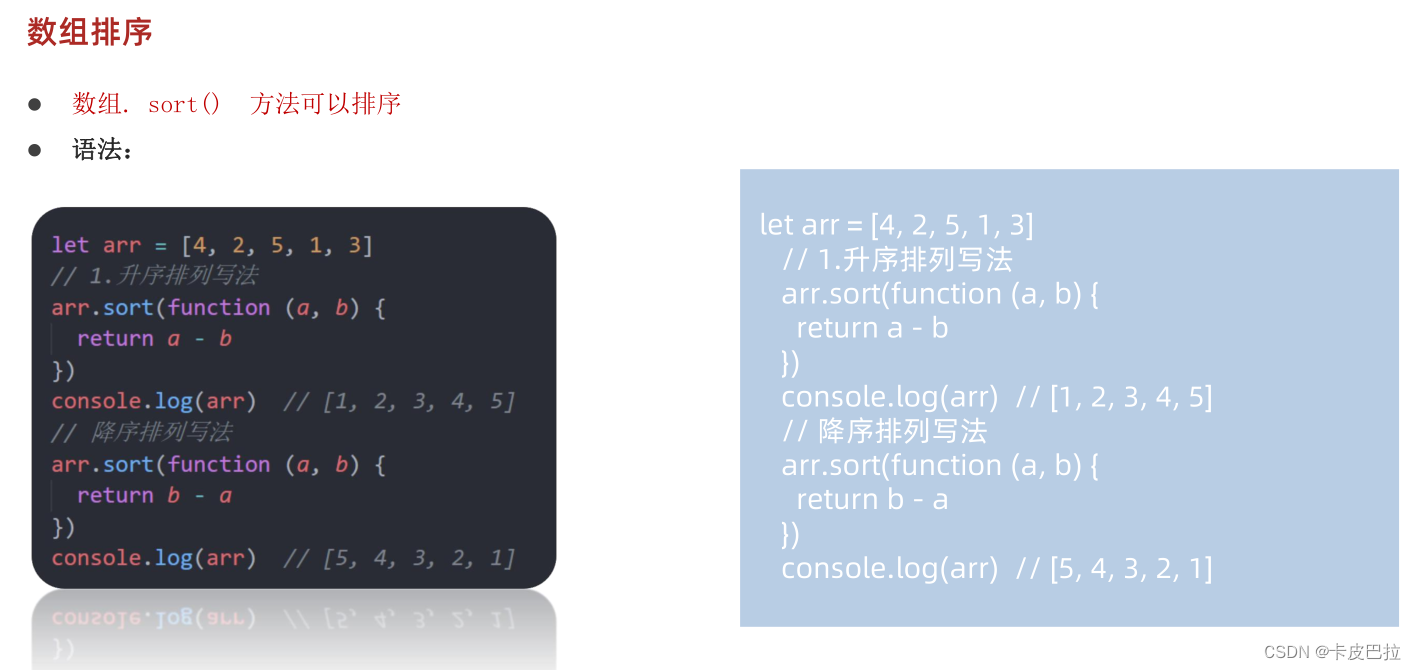
前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(三)
允许一切发生,生活不过是见招拆招。 思维导图 一、循环-for 1.1 for 循环-基本使用 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEe…...
)
搭建部署属于自己的基于gpt3.5的大语言模型(基于flask+html+css+js+mysql实现)
一、简介 本项目是一个基于GPT-3.5模型的聊天机器人网站,旨在为用户提供一个简便、直接的方式来体验和利用GPT-3.5模型的强大功能。项目以Flask为基础,构建了一个完整的Web应用程序,其中包含了多个前端页面和后端API接口,能够处理…...

AI创作专家,免费的AI创作专家工具
AI创作专家是一种崭新的工具,它们利用先进的人工智能技术,帮助创作者和写手更轻松地应对创作挑战。这些工具不仅可以生成文字,还可以提供灵感、帮助构思和组织思路,使创作过程更加高效。 147GPT批量文章生成工具www.147seo.com/…...

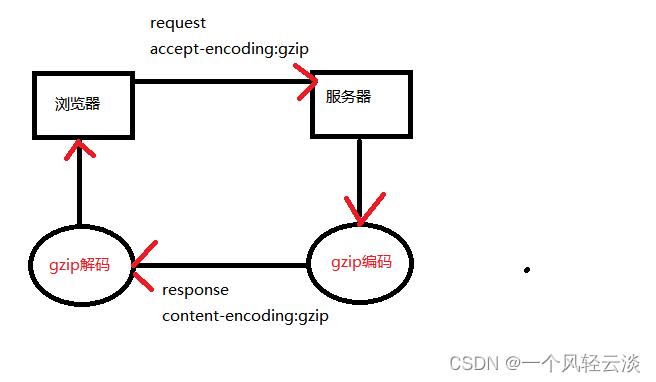
Nginx之gzip模块解读
目录 gzip基本介绍 gzip工作原理 Nginx中的gzip 不建议开启Nginx中的gzip场景 gzip基本介绍 gzip是GNUzip的缩写,最早用于UNIX系统的文件压缩。HTTP协议上的gzip编码是一种用来改进web应用程序性能的技术,web服务器和客户端(浏览器&…...

微软在Windows 11推出Copilot,将DALL-E 3集成在Bing!
美东时间9月21日,微软在美国纽约曼哈顿举办产品发布会,生成式AI成为重要主题之一。 微软表示,Copilot将于9月26日在Windows 11中推出;Microsoft 365 Copilot 将于11 月1日向企业客户全面推出;将OpenAI最新的文本生成图…...

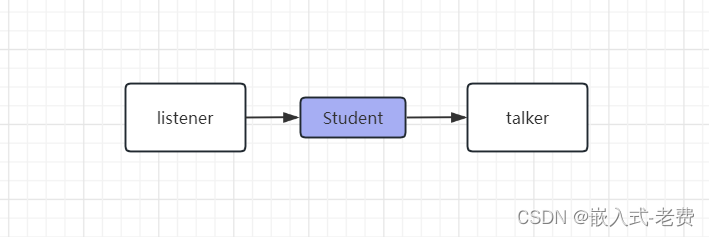
SLAM从入门到精通(消息传递)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们只是编写了一个publisher节点,以及一个subscribe节点。有了这两个节点,它们之间就可以通信了。在实际生产中&#…...

思科路由器:NAT的基础配置
一直以来,对于华为、H3C、锐捷交换机的命令配置,不断的有朋友留言,三家交换机的配置命令容易弄混,经常在实际项目配置中出错,因此,找几个基础的示例来练练。 R1配置 Router>en Router>enable Rout…...

动态代理。
无侵入式的给代码增加额外的功能 代理的作用:对象如果干的事情太繁琐,就可以通过代理来转移部分职责;也就是相当于把对象的的方法拆开一些步骤分给代理做,对象做关键的就行了;并且代理做的这些繁琐的事情的名字也要和…...

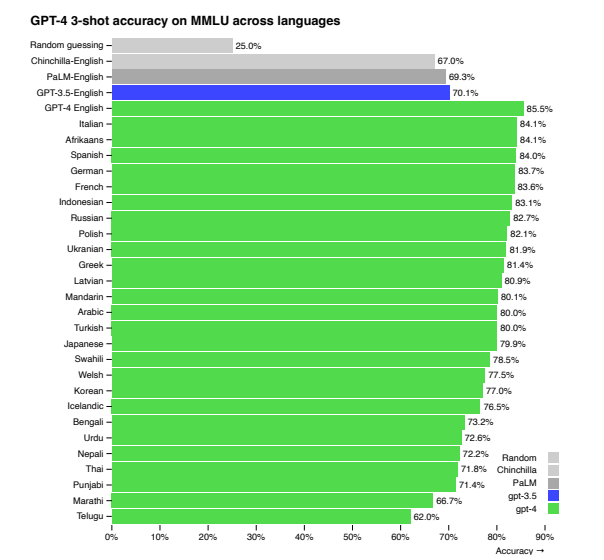
Learn Prompt-GPT-4:能力
GPT-4能力大赏 常识知识推理 一个猎人向南走了一英里,向东走了一英里,向北走了一英里,最后回到了起点。他看到了一只熊,于是开枪打了它。这只熊是什么颜色的? 答案是白色,因为这种情况只可能发生在北…...

iOS——ViewController的生命周期
ViewController ViewController的生命周期是指在应用程序运行过程中,ViewController实例从创建到销毁的整个过程。在这个过程中,ViewController会经历一系列的生命周期方法,这些方法可以帮助开发者管理ViewController及其相关的视图和逻辑。…...

SkyWalking内置参数与方法
参数 全局指标 指标指标名称all_p99所有服务响应时间的 p99 值all_p95所有服务响应时间的 p95 值all_p90所有服务响应时间的 p90 值all_p75所有服务响应时间的 p75 值all_p70所有服务响应时间的 p70 值all_heatmap所有服务响应时间的热点图 服务指标 指标指标名称service_r…...

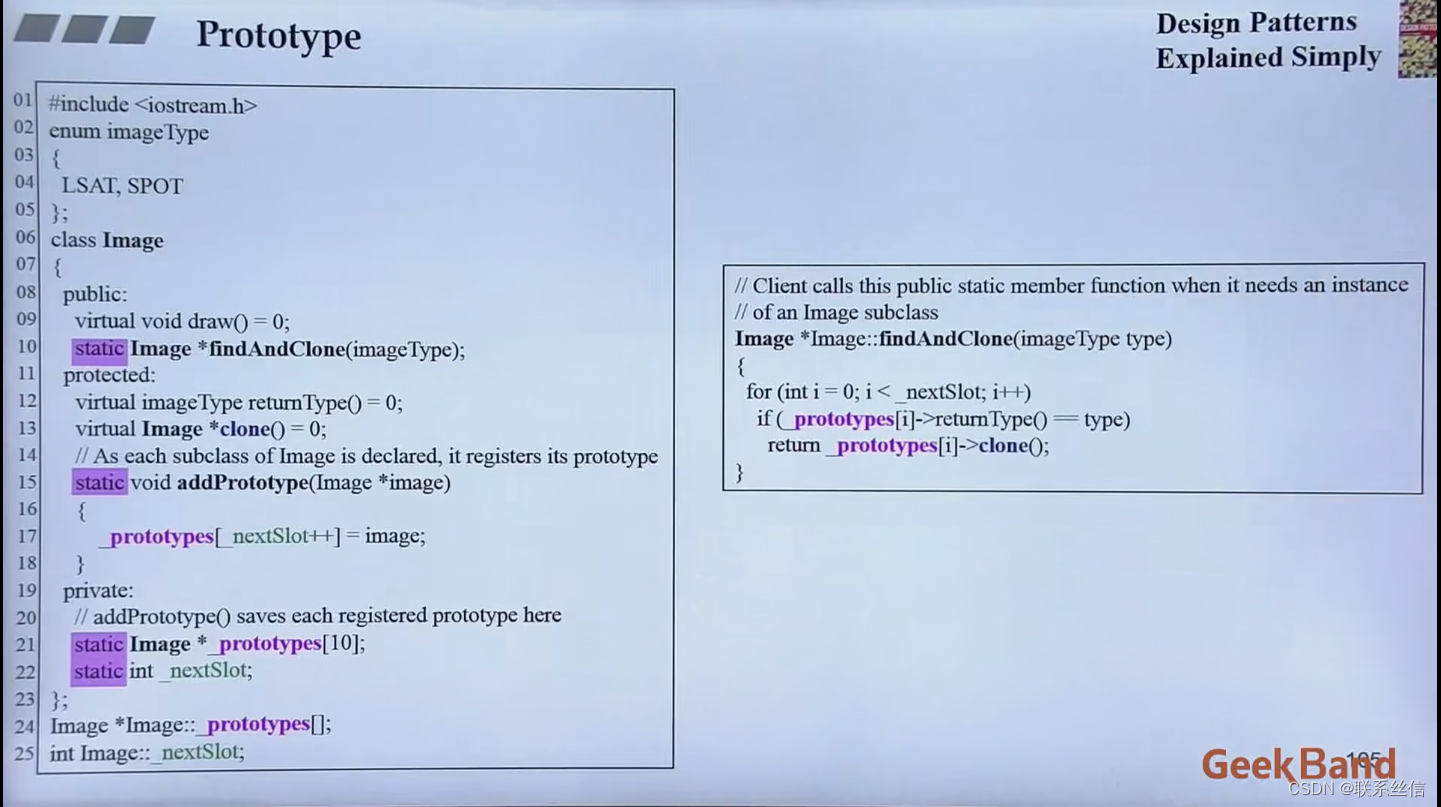
【C++面向对象侯捷】12.虚函数与多态 | 13.委托相关设计【设计模式 经典做法,类与类之间关联起来,太妙了,不断的想,不断的写代码】
文章目录 12.虚函数与多态举例:委托 继承【观察者模式】13.委托相关设计Composite 组合模式Prototype 原型模式 12.虚函数与多态 纯虚函数 一定要 子类重新定义的 继承和复合 关系下的构造和析构 举例:委托 继承【观察者模式】 13.委托相关设计 问题…...
)
基于若依ruoyi-nbcio增加flowable流程待办消息的提醒,并提供右上角的红字数字提醒(五)
1、下面提供给前端待办提醒消息的接口SysNoticeController,增加如下: /*** 补充用户数据,并返回系统消息* return*/Log(title "系统消息")GetMapping("/listByUser")public R<Map<String, Object>> listByU…...

hive数据初始化
mysql版本:3.1.3 hive版本: 8.0.31 hive连接配置 <property> <name>javax.jdo.option.ConnectionURL</name> <value>jdbc:mysql://node88:3306/hive?createDatabaseIfNotExisttrue</value> </pr…...

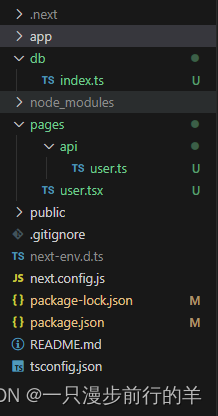
React+Node——next.js 构建前后端项目
一、安装全局依赖 npm i -g create-next-app二、创建next项目 create-next-app react-next-demo //或 create-next-app react-next-demo --typescript三、加载mysql依赖 npm i -S mysql2四、运行项目 npm run dev五、创建db文件目录,目录下创建index.ts import…...

CRM系统主要包括哪些功能?
CRM系统应该要包括的功能总结为3大方向—— 核心必须要具备的功能常见尽量要有的功能可选有了自然更好的功能 以我们公司用的简道云CRM系统模板为例:https://www.jiandaoyun.com 01 核心必须要具备的功能 核心功能决定了系统是否能够被纳入CRM类别,这些…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
