TouchGFX之自定义控件
在创建应用时,您可能需要TouchGFX中没有包含的控件。在创建应用时,您可能需要TouchGFX中没有包含的控件。但有时此法并不够用,当您需要全面控制帧缓冲时,您需要使用自定义控件法。
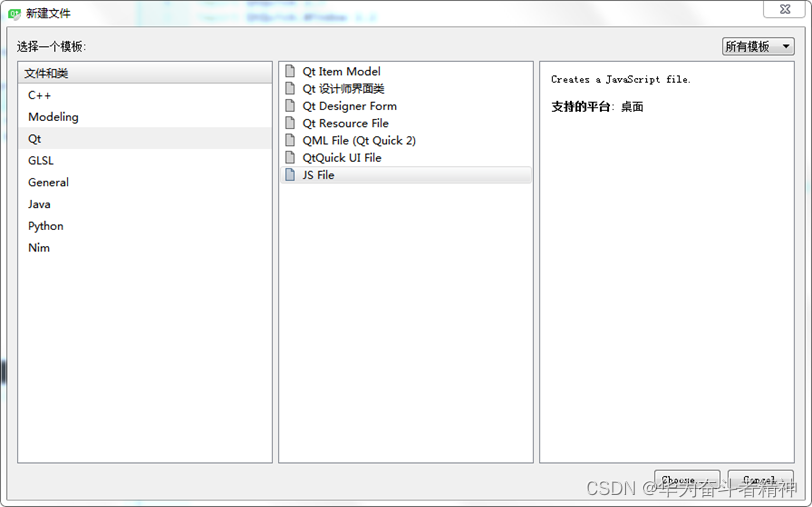
TouchGFX Designer目前不支持自定义控件的创建。 因此,您将需要手动写入自定义控件的代码,然后在视图的用户代码部分插入控件。
示例为自定义一个二维码控件
#ifndef QR_CODE_HPP
#define QR_CODE_HPP
#include <touchgfx/hal/Types.hpp>class QRCode
{
public:/* 获取该坐标值 */bool at(uint16_t x, uint16_t y) const;/* 获取宽度 */uint16_t getWidth() const;/* 获取高度 */uint16_t getHeight() const;
};#endif
#include <gui/model/QRCode.hpp>
#include <stdlib.h>bool QRCode::at(uint16_t x, uint16_t y) const
{srand(x*123456+y*getWidth()*23456789);for(int i = 0; i < 100; i++){srand(rand());}return ((rand() / (float)RAND_MAX) > 0.5f);
}uint16_t QRCode::getWidth() const
{return 16;
}uint16_t QRCode::getHeight() const
{return 16;
}
#ifndef QR_CODE_WIDGET_HPP
#define QR_CODE_WIDGET_HPP
#include <touchgfx/widgets/Widget.hpp>
#include <gui/model/QRCode.hpp>
#include <touchgfx/hal/Types.hpp>class QRCodeWidget : public touchgfx::Widget
{
public:QRCodeWidget();/* 绘制 */virtual void draw(const touchgfx::Rect& invalidatedArea) const;/* 获取实心区域 */virtual touchgfx::Rect getSolidRect() const;/* 设置二维码成员变量 */void setQRCode(QRCode *code);/* 设置缩放比例成员变量 */void setScale(uint8_t s);private:/* 更新二维码控件尺寸 */void updateSize();QRCode *code;uint8_t scale;
};#endif
#include <gui/common/QRCodeWidget.hpp>
#include <touchgfx/hal/HAL.hpp>QRCodeWidget::QRCodeWidget() : code(0),scale(1)
{
}void QRCodeWidget::setQRCode(QRCode *qrCode)
{code = qrCode;updateSize();
}void QRCodeWidget::draw(const touchgfx::Rect& invalidatedArea) const
{if(!code){return;}touchgfx::Rect absolute = getAbsoluteRect();uint16_t *framebuffer = touchgfx::HAL::getInstance()->lockFrameBuffer();for(int y = invalidatedArea.y; y < invalidatedArea.bottom(); y++){for(int x = invalidatedArea.x; x < invalidatedArea.right(); x++){framebuffer[absolute.x + x + (absolute.y + y) * touchgfx::HAL::DISPLAY_WIDTH] = code->at(x / scale, y / scale) ? 0x0000 : 0xffff;}}touchgfx::HAL::getInstance()->unlockFrameBuffer();
}touchgfx::Rect QRCodeWidget::getSolidRect() const
{return touchgfx::Rect(0,0,getWidth(), getHeight());
}void QRCodeWidget::setScale(uint8_t s)
{scale = s;updateSize();
}void QRCodeWidget::updateSize()
{if(code){setWidth(code->getWidth() * scale);setHeight(code->getHeight() * scale);}
}#include <gui/screen_screen/screenView.hpp>screenView::screenView()
{}void screenView::setupScreen()
{screenViewBase::setupScreen();myQRCodeWidget.setScale(10);myQRCodeWidget.setQRCode(&myQRCode);add(myQRCodeWidget);
}void screenView::tearDownScreen()
{screenViewBase::tearDownScreen();
}运行模拟器:显示效果如下

相关文章:

TouchGFX之自定义控件
在创建应用时,您可能需要TouchGFX中没有包含的控件。在创建应用时,您可能需要TouchGFX中没有包含的控件。但有时此法并不够用,当您需要全面控制帧缓冲时,您需要使用自定义控件法。 TouchGFX Designer目前不支持自定义控件的创建。…...

Python中match...case的用法
在C语言中有switch...case语句,Pthon3.10之前应该是没有类似语法,从Python3.10开始引入match...case与switch分支语句用法类似,但有细微差别,总结如下: 1.语法 肉眼可见的是关键词从switch变成了match,同…...

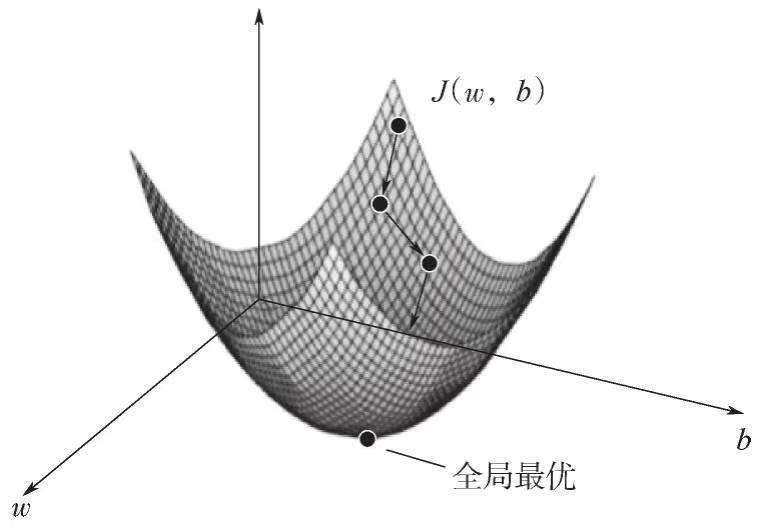
深度学习自学笔记二:逻辑回归和梯度下降法
目录 一、逻辑回归 二、逻辑回归的代价函数 三、梯度下降法 一、逻辑回归 逻辑回归是一种常用的二分类算法,用于将输入数据映射到一个概率输出,表示为属于某个类别的概率。它基于线性回归模型,并使用了sigmoid函数作为激活函数。 假设我们…...

【Element】通知 Notification
ElementUI 弹出通知 created() {const h this.$createElementconst that thisthis.$notify({onClose: function () {that.do()},type: warning,duration: 5000, // 5秒后隐藏offset: 0, // 距离顶部dangerouslyUseHTMLString: false, showClose: false,customClass: notify-…...

vue+express、gitee pm2部署轻量服务器(20230923)
一、代码配置 前后端接口都保持 127.0.0.1:3000 vue 项目 创建文件 pm2.config.cjs module.exports {apps: [{name: xin-web, // 应用程序的名称script: npm, // 启动脚本args: run dev, // 启动脚本的参数cwd: /home/vue/xin_web, // Vite 项目的根目录interpreter: none,…...

前端教程-H5游戏开发
Egret EGRETIA RC 版本正式发布 从端到云一站式区块链游戏开发工作流 官网 Laya Air 在渲染模式上,LayaAir 支持 Canvas 和 WebGL 两种方式;在工具流的支持程度上,主要是提供了 LayaAir IDE。LayaAir IDE 包括代码模式与设计模式ÿ…...

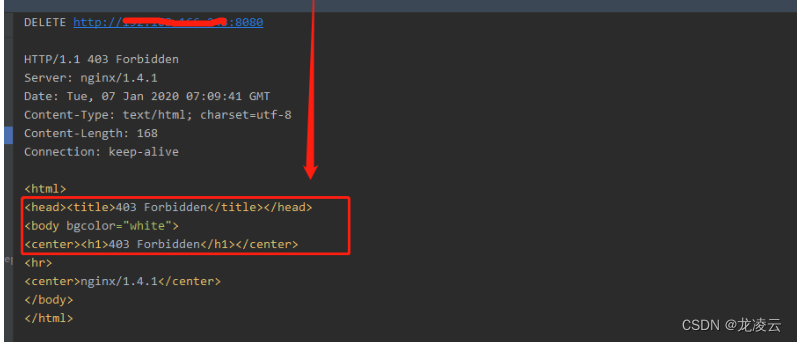
Nginx 关闭/屏蔽 PUT、DELETE、OPTIONS 请求
1、修改 nginx 配置 在 nginx 配置文件中,增加如下配置内容: if ($request_method !~* GET|POST|HEAD) {return 403; }修改效果如下: 2、重启 nginx 服务 systemctl restart nginx或者 service nginx restart3、功能验证 使用如下方式…...

【React】React概念、特点和Jsx基础语法
React是什么? React 是一个用于构建用户界面的 JavaScript 库。 是一个将数据渲染为 HTML 视图的开源 JS 库它遵循基于组件的方法,有助于构建可重用的 UI 组件它用于开发复杂的交互式的 web 和移动 UI React有什么特点 使用虚拟 DOM 而不是真正的 DO…...

大数据的崭露头角:数据湖与数据仓库的融合之道
文章目录 数据湖与数据仓库的基本概念数据湖(Data Lake)数据仓库(Data Warehouse) 数据湖和数据仓库的优势和劣势数据湖的优势数据湖的劣势数据仓库的优势数据仓库的劣势 数据湖与数据仓库的融合之道1. 数据分类和标记2. 元数据管…...

用go实现cors中间件
目录 一、概述 二、简单请求和预检请求 简单请求 预检请求 三、使用go的gin框架实现cors配置 1、安装 2、函数 一、概述 CORS(Cross-Origin Resource Sharing)是一种浏览器安全机制,用于控制在Web应用程序中不同源(Origin&a…...

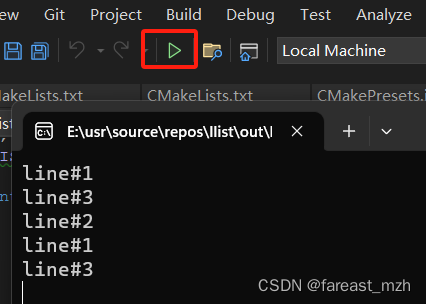
Linux 链表示例 LIST_INIT LIST_INSERT_HEAD
list(3) — Linux manual page 用Visual Studio 2022创建CMake项目 * CmakeLists.txt # CMakeList.txt : Top-level CMake project file, do global configuration # and include sub-projects here. # cmake_minimum_required (VERSION 3.12)project ("llist")# I…...

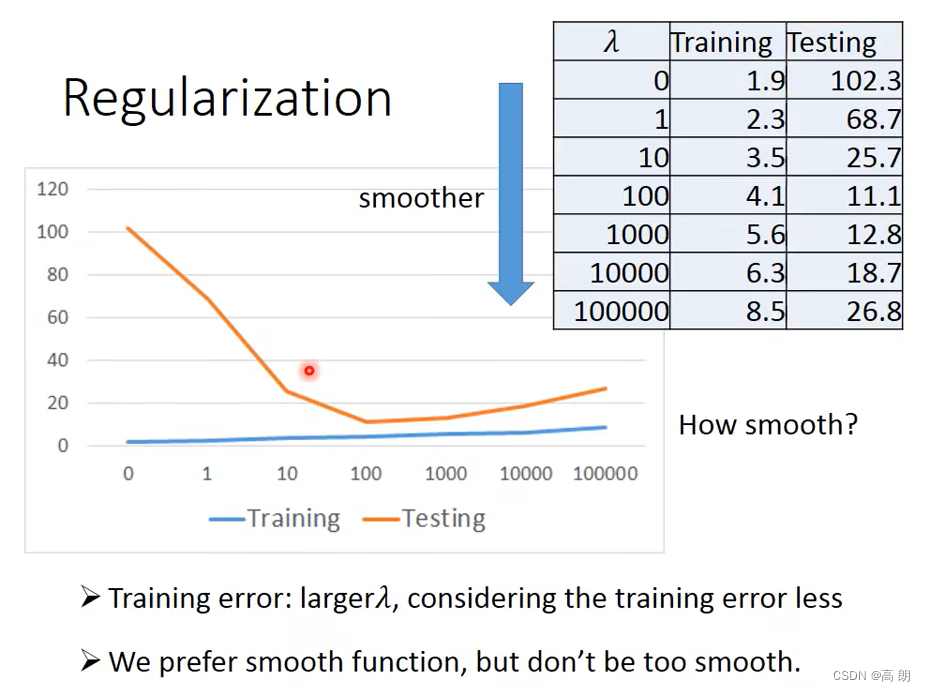
【机器学习】详解回归(Regression)
文章目录 是什么的问题案例说明 是什么的问题 回归分析(Regression Analysis) 是研究自变量与因变量之间数量变化关系的一种分析方法,它主要是通过因变量Y与影响它的自变量 X i ( i 1 , 2 , 3 … ) X_i(i1…...

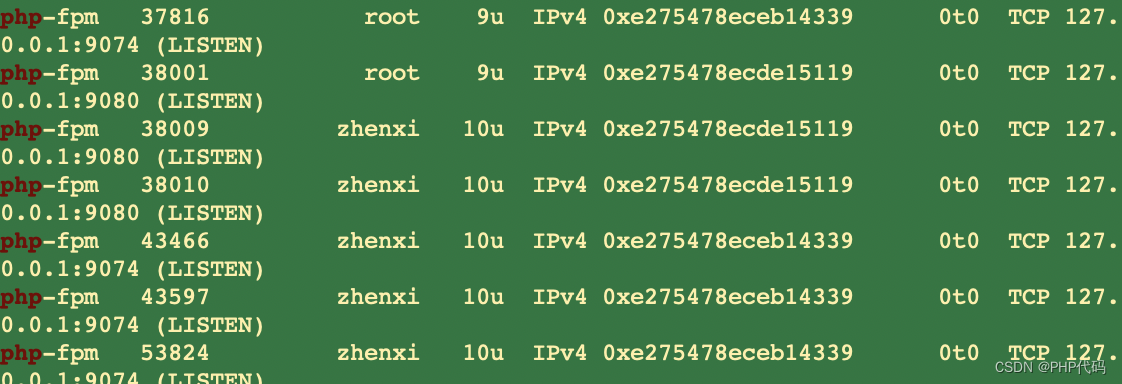
mac 配置 httpd nginx php-fpm 详细记录 已解决
在日常mac电脑 开发php项目一直是 httpd 方式 运行,由于有 多版本 运行的需求,docker不想用,索性用 php-fpm进行 功能处理。上次配置 是好的,但是感觉马马虎虎,这次 配置底朝天。因为配置服务器,几乎也都是…...

Angular 项目升级需要注意什么?
升级Angular项目是一个重要的任务,因为它可以帮助你获得新的功能、性能改进和安全性增强。然而,Angular的版本升级可能会涉及到一些潜在的问题和挑战。以下是升级Angular项目时需要注意的一些重要事项: 备份项目:在升级之前&…...

开发高性能知识付费平台:关键技术策略
引言 在构建知识付费平台时,高性能是确保用户满意度和平台成功的关键因素之一。本文将探讨一些关键的技术策略,帮助开发者打造高性能的知识付费平台。 1. 前端性能优化 使用CDN加速资源加载 使用内容分发网络(CDN)来托管和加…...

python图像匹配:如何使用Python进行图像匹配
Python图像匹配是指使用Python编写的程序来进行图像匹配。它可以在两幅图像之间找到相似的部分,从而实现图像检索、图像比较、图像拼接等功能。 Python图像匹配是指使用Python编写的程序来进行图像匹配。它可以在两幅图像之间找到相似的部分,从而实现图…...

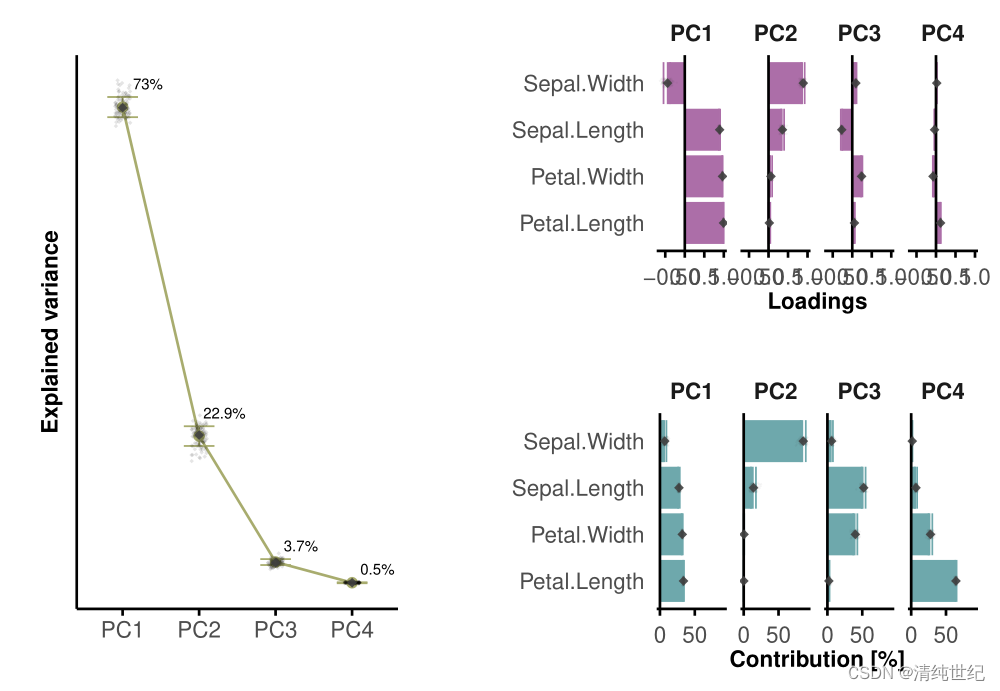
R语言绘制PCA双标图、碎石图、变量载荷图和变量贡献图
1、原论文数据双标图 代码: setwd("D:/Desktop/0000/R") #更改路径#导入数据 df <- read.table("Input data.csv", header T, sep ",")# ----------------------------------- #所需的包: packages <- c("ggplot2&quo…...
)
Jolokia 笔记 (Kafka/start/stop)
目录 1. Jolokia 笔记 (Kafka/start/stop) 1. Jolokia 笔记 (Kafka/start/stop) java -javaagent:agent.jarport8778,hostlocalhostJolokia 是作为 Kafka 的 Java agent, 基于 HTTP 协议提供了一个使用 JSON 作为数据格式的外部接口, 提供给 DataKit 使用。 Kafka 启动时, 先配…...

Qt5开发及实例V2.0-第十九章-Qt.QML编程基础
Qt5开发及实例V2.0-第十九章-Qt.QML编程基础 第19章 QML编程基础19.1 QML概述19.1.1 第一个QML程序19.1.2 QML文档构成19.1.3 QML基本语法 19.2 QML可视元素19.2.1 Rectangle(矩形)元素19.2.2 Image(图像)元素19.2.3 Text…...

固定开发板的ifconfig的IP地址
背景 由于我是使用vsocode的ssh插件远程连接我的开发板, 所以我每次开机就要重新连上屏幕看一下这个ifconfig的ip地址然后更改我的ssh config文件 这里提供一个使用nmcli设置静态IP的方法 请确保使用你的实际连接名称替换Wi-Fi connection 1 使用nmcli设置静态IP相对直接&a…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
