微信小程序部分知识点总结【2】
微信小程序的原理是什么
微信小程序的原理是基于一种轻量级的应用程序模型,它允许开发者在微信客户端内部创建和运行应用程序。微信小程序采用了类似网页的技术栈,主要由两部分组成:前端和后端。
前端部分使用HTML、CSS和JavaScript等标准的Web前端技术来构建用户界面。开发者可以使用微信提供的小程序框架,如WXML(类似HTML)、WXSS(类似CSS)和小程序API等进行开发。这些技术使得开发者能够创建出丰富、交互性强的界面,并且支持实时更新。
后端部分是指小程序的服务端,负责处理小程序的逻辑和数据操作。开发者可以通过调用微信提供的云开发能力,实现服务器端的接口和功能,包括数据库存储、文件上传下载、云函数等。云开发还提供了便捷的开发工具和托管服务,简化了后端开发的流程。
当用户打开一个小程序时,微信客户端会进行相应的资源加载和解析,展示小程序的界面。小程序的前端代码在微信客户端内运行,与后端进行通信获取数据或执行相关操作。通过这种方式,开发者可以在微信中快速地开发和发布小程序,用户无需下载和安装即可使用。
微信小程序,vue,uni-app的生命周期
Vue、小程序和Uni-app都有自己的生命周期。
Vue的生命周期
Vue组件的生命周期分为8个阶段:
beforeCreate:实例被创建之前的阶段,此时数据观测和事件还未初始化。created:实例已经创建完成,数据观测和事件已经初始化完毕,但DOM还未生成,无法访问到el。beforeMount:在挂载之前调用,即将开始编译模板,将模板转换成虚拟DOM。mounted:实例挂载到页面上后调用,此时可以操作DOM,进行异步操作。beforeUpdate:数据更新之前调用,在这一步可以修改数据,但是不会触发再次渲染。updated:数据更新之后调用,DOM已经更新完成,可以执行依赖于DOM的操作。beforeDestroy:实例销毁之前调用,可以进行清理操作。destroyed:实例已经销毁后调用,所有的事件监听器和子实例都已被移除。
小程序的生命周期
小程序的生命周期分为5个阶段:
onLaunch:小程序初始化时触发,只会触发一次。onShow:小程序启动或从后台进入前台显示时触发。onHide:小程序从前台进入后台时触发。onError:小程序发生脚本错误或 API 调用失败时触发。onPageNotFound:页面不存在触发。
Uni-app的生命周期
Uni-app的生命周期与Vue的生命周期类似,主要包括:
beforeCreatecreatedbeforeMountmountedbeforeUpdateupdatedbeforeDestroydestroyed
需要注意的是,Uni-app还有一些平台特有的生命周期钩子,例如:
onLaunch:应用初始化完成时触发(仅H5、APP等非小程序平台)。onShow:应用启动或从后台进入前台显示时触发(仅H5、APP等非小程序平台)。onHide:应用从前台进入后台时触发(仅H5、APP等非小程序平台)。onUniNViewMessage:监听原生nvue向uni–app发送的消息(仅App-nvue、微信小程序-nvue、QQ小程序-nvue)。
这些生命周期方法可以在实际开发中根据需要使用,以便控制组件或应用的行为。
Git项目如何配置,如何上传至GitHub
要配置Git项目并将其上传至GitHub,您需要按照以下步骤进行操作:
配置Git项目
-
安装Git:首先,确保您的计算机上已安装Git。您可以从Git官方网站(https://git-scm.com/)下载并安装适合您操作系统的版本。
-
创建本地仓库:在本地文件夹中,打开终端或命令提示符,并运行以下命令初始化一个新的Git仓库:
-
git init -
添加文件到暂存区:将项目文件添加到Git仓库的暂存区,使用以下命令:
-
git add . -
提交更改:将暂存区的文件提交到本地Git仓库中,使用以下命令:
-
git commit -m "Initial commit"
上传至GitHub
-
创建GitHub仓库:登录到GitHub,创建一个新仓库。输入仓库名称和描述,并选择公开或私有等选项。
-
关联远程仓库:返回本地终端或命令提示符,在其中运行以下命令,将本地仓库与远程GitHub仓库关联起来:
-
git remote add origin <GitHub仓库URL> -
推送到远程仓库:最后,将本地仓库的内容推送到远程GitHub仓库中,使用以下命令:
-
git push -u origin master这将把本地的master分支推送到远程GitHub仓库。
完成以上步骤后,您的Git项目将被配置并上传至GitHub!您可以在GitHub上查看并管理您的代码。
rpx、px、em、rem、%、vh、vw的区别是什么
rpx、px、em、rem、%、vh、vw 是用于表示长度或尺寸的单位,它们的区别如下:
-
rpx(响应式像素):是微信小程序独有的单位,用于适配不同屏幕密度的设备。在不同设备上,1rpx 会等于对应设备下的物理像素数,即可实现屏幕适配。 -
px(像素):是最常见的单位,在网页和移动应用开发中使用。它代表相对于屏幕的物理像素点。在同一设备下,1px 表示一个物理像素。 -
em:相对于父元素的字体大小,默认情况下是相对于浏览器的默认字体大小(16px)。例如,2em 表示当前元素的字体大小的两倍。 -
rem(根元素字体大小):相对于根元素(通常为<html>元素)的字体大小。与 em 不同,rem 的参考值固定为根元素的字体大小。这使得 rem 单位更适合进行整体布局的控制。 -
%(百分比):相对于父元素的百分比值。例如,50% 表示元素宽度或高度的一半。 -
vh(视窗高度单位):表示相对于视口高度的百分比。例如,1vh 表示视口高度的 1%。 -
vw(视窗宽度单位):表示相对于视口宽度的百分比。例如,1vw 表示视口宽度的 1%。
总结:
rpx是用于微信小程序中的适配单位。px是常见的像素单位。em是相对于父元素字体大小的单位。rem是相对于根元素字体大小的单位。%是相对于父元素的百分比单位。vh和vw是相对于视口高度和宽度的百分比单位。
wx.getPhoneNumber()使用
在微信小程序中,您可以使用wx.getPhoneNumber()方法来获取用户的手机号码。以下是使用wx.getPhoneNumber()的基本步骤:
-
用户授权:确保您已经引导用户进行了手机号授权,例如通过按钮等触发用户点击事件。在事件处理函数中,调用
wx.getPhoneNumber()方法。 -
调用
wx.getPhoneNumber():在授权的事件处理函数中,使用wx.getPhoneNumber()方法获取用户手机号。示例代码如下:
-
wx.getPhoneNumber({success: function(res) {var encryptedData = res.encryptedData;var iv = res.iv;// 在这里处理获取到的用户手机号数据},fail: function(err) {// 获取用户手机号失败} }) -
处理获取到的手机号数据:在
success回调函数中,您可以获取到用户手机号的加密数据(encryptedData)和解密算法的初始向量(iv)。您可以将这些数据发送到服务器端进行解密操作,以获取真实的手机号。请注意,解密过程需要在服务器端进行,因为涉及到敏感信息的处理。
需要注意的是,在使用wx.getPhoneNumber()之前,您需要先获取用户的登录凭证(code),并将其发送到服务器端与手机号关联,以便后续解密操作。解密过程需要参考微信提供的解密算法进行处理。
另外,为了确保数据安全性和合法性,请遵循微信官方的开发指南和隐私政策,并严格遵守相关法律法规。
以上是使用wx.getPhoneNumber()方法获取用户手机号的基本流程。具体实现时,请参考微信小程序官方文档和示例代码,以确保正确使用该 API。
相关文章:

微信小程序部分知识点总结【2】
微信小程序的原理是什么 微信小程序的原理是基于一种轻量级的应用程序模型,它允许开发者在微信客户端内部创建和运行应用程序。微信小程序采用了类似网页的技术栈,主要由两部分组成:前端和后端。 前端部分使用HTML、CSS和JavaScript等标准的…...

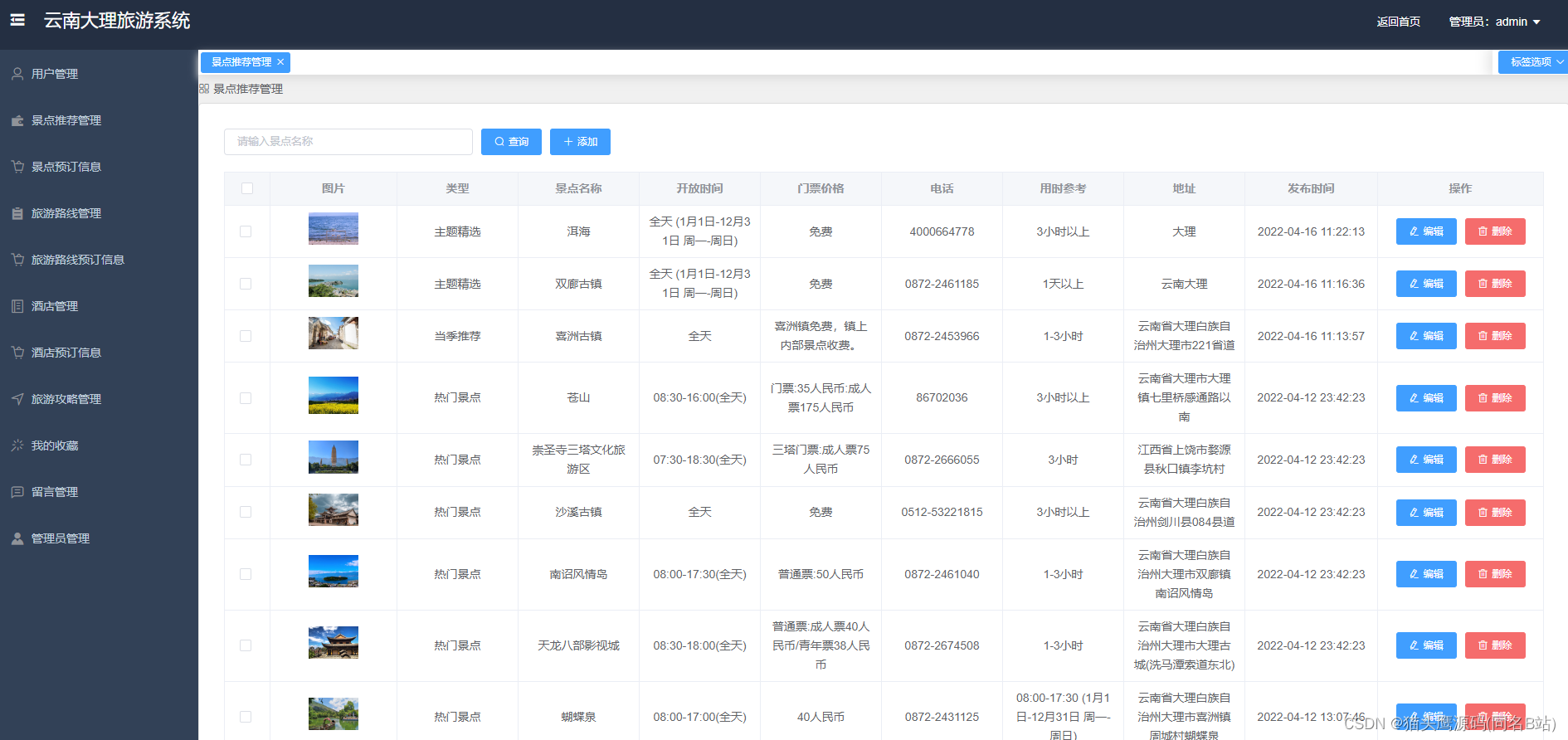
基于springboot+vue的云南旅游网(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

后缀表达式求值
后缀表达式,又称逆波兰式,指的是不包含括号,运算符放在两个运算对象的后面,所有的计算按运算符出现的顺序,严格从左向右进行。 运用后缀表达式进行计算的具体做法: 建立一个操作数栈S。然后从左到右读表达…...

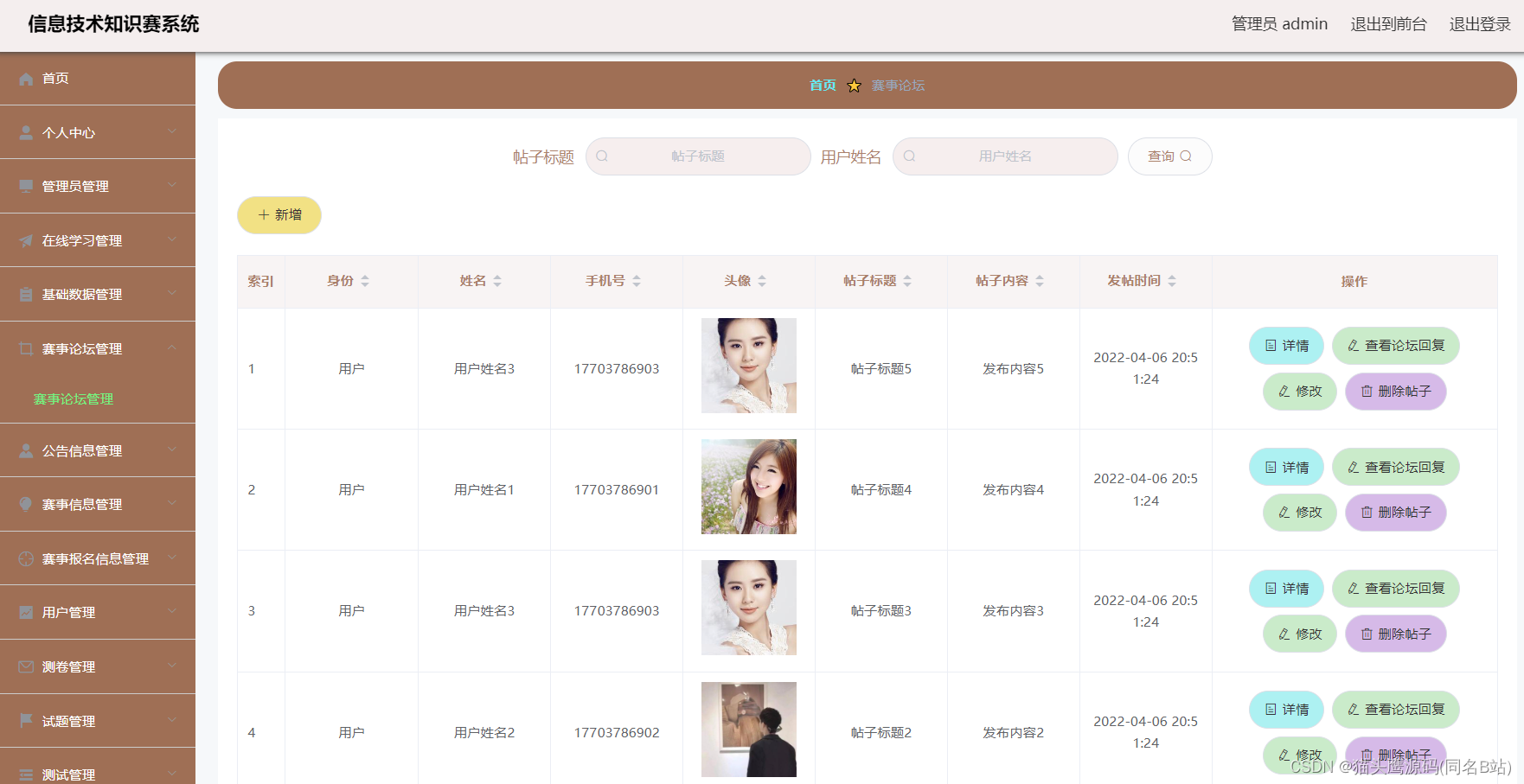
基于springboot+vue的信息技术知识赛系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

基于YOLOv8模型的垃圾满溢检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8模型的垃圾满溢检测系统可用于日常生活中检测与定位车辆垃圾(garbage)、垃圾桶(garbage_bin)和垃圾满溢(overflow)目标,利用深度学习算法可实现图片、视频、摄像头等…...

面试算法14:字符串中的变位词
题目 输入字符串s1和s2,如何判断字符串s2中是否包含字符串s1的某个变位词?如果字符串s2中包含字符串s1的某个变位词,则字符串s1至少有一个变位词是字符串s2的子字符串。假设两个字符串中只包含英文小写字母。例如,字符串s1为&quo…...

中国社科院大学-美国杜兰大学金融管理硕士暨能源管理硕士项目2023年毕业典礼
中国社科院大学-美国杜兰大学金融管理硕士暨能源管理硕士项目2023年毕业典礼 2023年9月16日,中国社会科学院大学-美国杜兰大学金融管理硕士项目暨能源管理硕士项目2023年毕业典礼在我校望京校区成功举办。 张波副校长致辞 中国社会科学院大学副校长张波教授、杜兰大…...

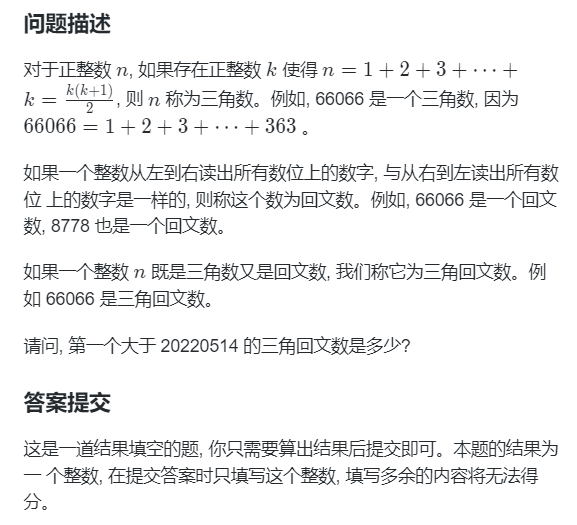
蓝桥杯 题库 简单 每日十题 day10
01 最少砝码 最少砝码 问题描述 你有一架天平。现在你要设计一套砝码,使得利用这些砝码 可以出任意小于等于N的正整数重量。那么这套砝码最少需要包含多少个砝码? 注意砝码可以放在天平两边。 输入格式 输入包含一个正整数N。 输出格式 输出一个整数代表…...

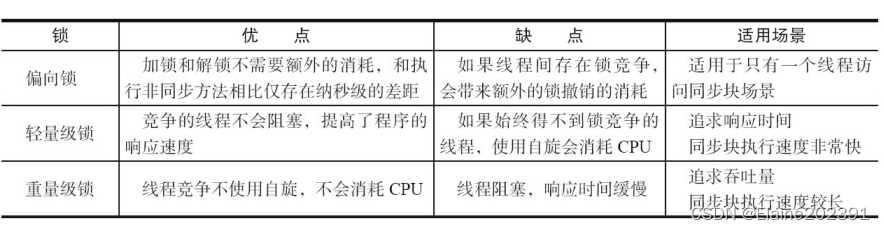
聊聊并发编程——多线程之synchronized
目录 一.多线程下数据不一致问题 二.锁和synchronized 2.1 并发编程三大特性 2.2引入锁概念 三.synchronized的锁实现原理 3.1 monitorenter和monitorexit 3.2synchronized 锁的升级 3.2.1偏向锁的获取和撤销 3.2.2轻量级锁的加锁和解锁 自适应自旋锁 轻量级锁的解锁…...

CompletableFuture-通用异步编程
演示Completable接口完全可以代替Future接口: CompletableFuture减少阻塞和轮询,可以传入回调对象,当异步任务完成或者发生异常时,自动 调用回调对象的回调方法。 package com.nanjing.gulimall.zhouyimo.test;import java.util…...

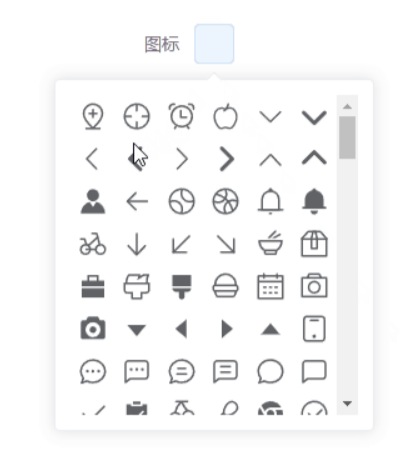
Vue3 封装 element-plus 图标选择器
一、实现效果 二、实现步骤 2.1. 全局注册 icon 组件 // main.ts import App from ./App.vue; import { createApp } from vue; import * as ElementPlusIconsVue from element-plus/icons-vueconst app createApp(App);// 全局挂载和注册 element-plus 的所有 icon app.con…...

超详细C语言实现——通讯录
目录 一、介绍 二、源代码 test.c: Contact.c: Contact.h: 代码运行结果: 三、开始实现 1.基本框架: 2.添加联系人: 3.显示联系人信息: 4.删除联系人信息: 5.查看指定联系人信息: 6.修改联系人…...

zabbix监控添加监控项及其监控Mysql、nginx
本届主要介绍添加监控项和修改中文乱码,监控mysql,nginx服务 一、zabbix监控添加监控项 1、配置agent服务器 在配置文件中添加: UserParameterlsq_userd,free -m | grep Mem | awk { print $3 } 服务器内存使用量 UserParameterdu,…...

Docker 部署 MongoDB 服务
拉取最新版本的 MongoDB 镜像: $ sudo docker pull mongo:latest在本地预先创建好 db 和 configdb 目录, 用于映射 MongoDB 容器内的 /data/db 和 /data/configdb 目录。 使用以下命令来运行 MongoDB 容器: $ sudo docker run -itd --name mongo --privilegedtru…...

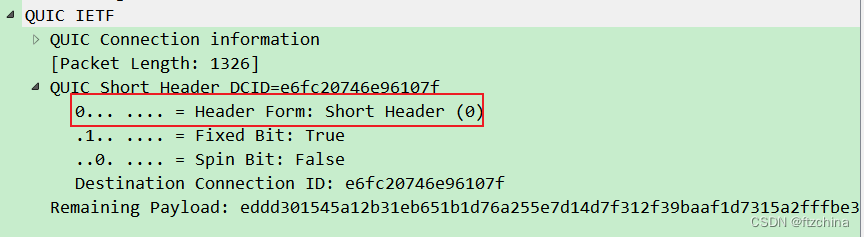
QUIC协议报文解析(三)
在前面的两篇文字里我们简单介绍了QUIC的发展历史,优点以及QUIC协议的连接原理。本篇文章将会以具体的QUIC报文为例,详细介绍QUIC报文的结构以及各个字段的含义。 早期QUIC版本众多,主要有谷歌家的gQUIC,以及IETF致力于将QUIC标准…...

pytorch迁移学习训练图像分类
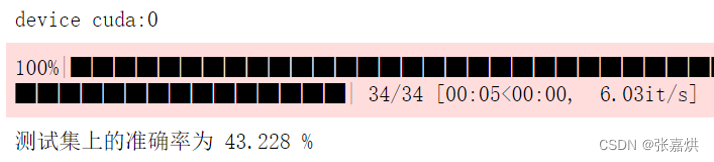
pytorch迁移学习训练图像分类 一、环境配置二、迁移学习关键代码三、完整代码四、结果对比 代码和图片等资源均来源于哔哩哔哩up主:同济子豪兄 讲解视频:Pytorch迁移学习训练自己的图像分类模型 一、环境配置 1,安装所需的包 pip install …...

SQL 如何提取多级分类目录
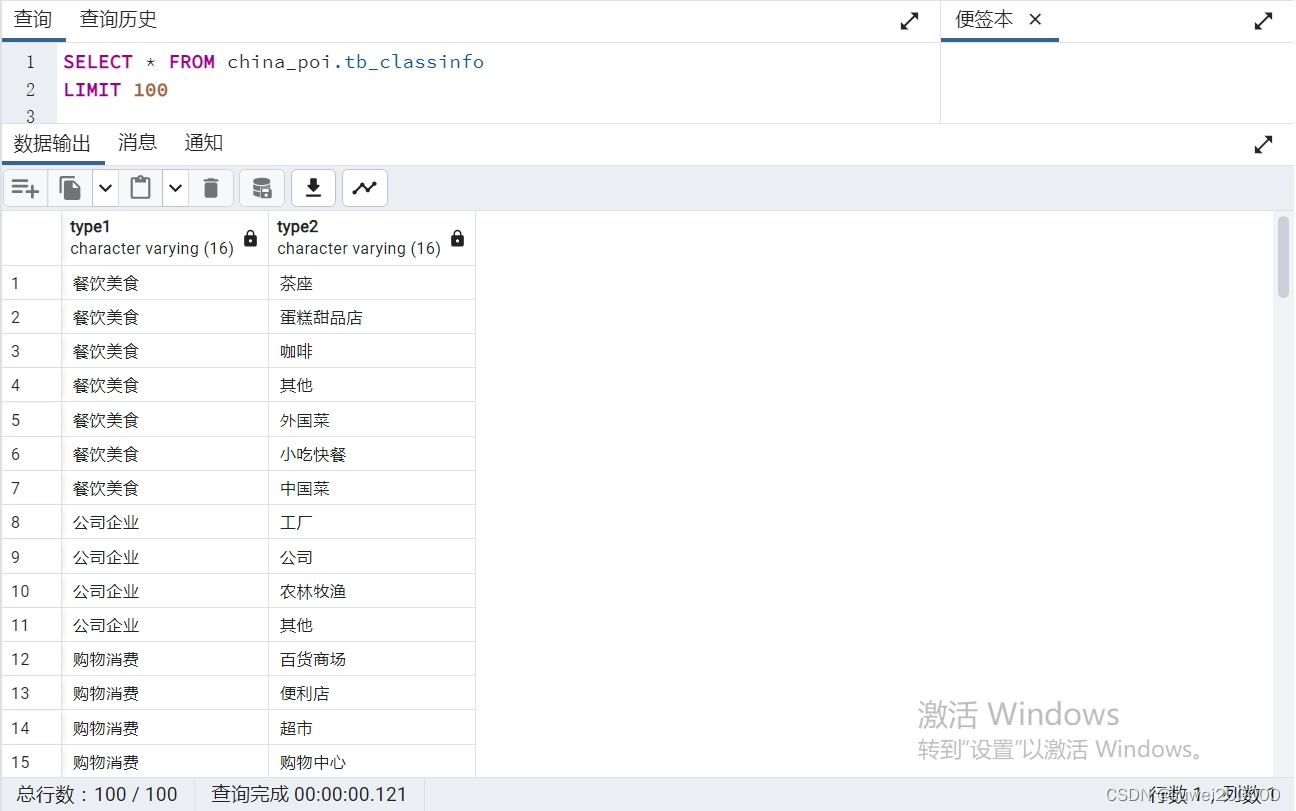
前言 POI数据处理,原始数据为csv格式,整理入库至PostGreSQL,本例使用PostGreSQL13版本。 一、POI POI(一般作为Point of Interest的缩写,也有Point of Information的说法),通常称作兴趣点&am…...

从中序遍历和后序遍历构建二叉树
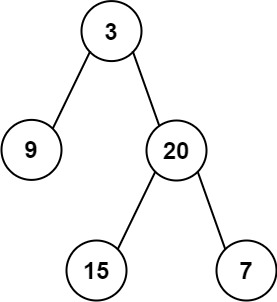
题目描述 106. 从中序与后序遍历序列构造二叉树 中等 1.1K 相关企业 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入࿱…...

《计算机视觉中的多视图几何》笔记(11)
11 Computation of the Fundamental Matrix F F F 本章讲述如何用数值方法在已知若干对应点的情况下求解基本矩阵 F F F。 文章目录 11 Computation of the Fundamental Matrix F F F11.1 Basic equations11.1.1 The singularity constraint11.1.2 The minimum case – sev…...

UE5 ChaosVehicles载具研究
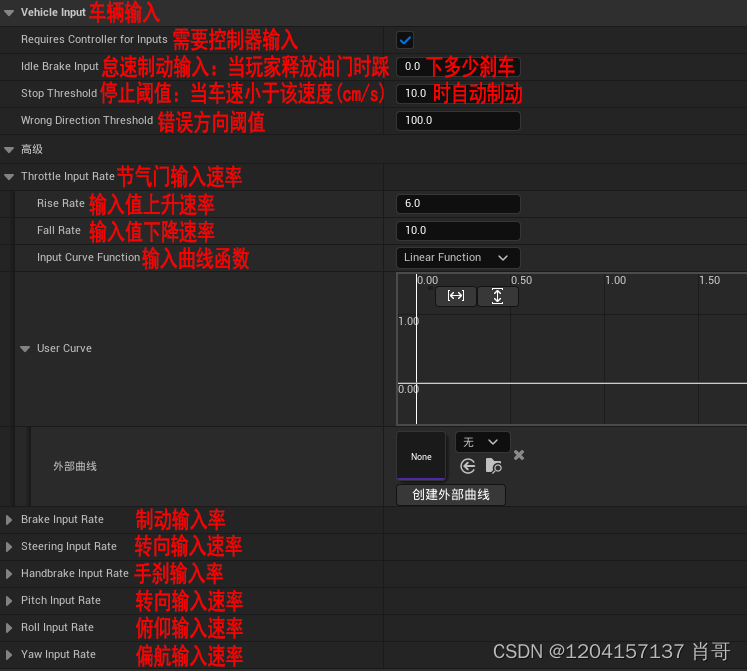
一、基本组成 载具Actor类名称:WheeledVehiclePawn Actor最原始的结构 官方增加了两个摇臂相机,可以像驾驶游戏那样切换多机位、旋转观察 选择骨骼网格体、动画蓝图类、开启物理模拟 二、SportsCar_Pawn 角阻尼:物体旋转的阻力。数值越大…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
