ubuntu20.04挂载拓展盘保姆级流程
背景:跑模型玩时,发现机子硬盘太小了,搞个1t固态作为挂载盘。以下为操作全流程记录
1、开始root权限操作
sudo su
若进不去,考虑是否给root设置过密码,新系统第一次进入需要设置密码。
进入成功:
root@y:/#
2、查看硬盘挂载情况
lsblk
3、将未分配的硬盘的创建分区
fdish /dev/sda # 注意指令名称为2中表示的挂载盘名称
终端提示:
Command (m for help):输入:n
依次输入p 和 1
接着便会提示卷的起始地址和结束地址,都保持默认按回车的即可(意思是只分一个区)
输入“w”保存并推出
检测分区成功:fdish -l
Device Start End Sectors Size Type
/dev/sda1 2048 1953525134 1953523087 931.5G Linux filesystem
至此,/dev/sda盘以分区成功(sda1,是正常的)
参考
4、初始化为pv
pvcreate /dev/sda1
创建成功校验:
root@y:/# pvdisplay --- Physical volume ---PV Name /dev/sda1VG Name PV Size 931.51 GiB / not usable 4.69 MiBAllocatable yes PE Size 4.00 MiBTotal PE 238466Free PE 130Allocated PE 238336PV UUID nvOIhv-ccpX-40nH-u9x0-ZXBu-Jgnv-s3RTg
5、创建卷组(vg)并把pv加入卷组中
vgcreate h /dev/sda1创建成功校验:
root@y:/# vgdisplay --- Volume group ---VG Name hSystem ID Format lvm2Metadata Areas 1Metadata Sequence No 6VG Access read/writeVG Status resizableMAX LV 0Cur LV 1Open LV 1Max PV 0Cur PV 1Act PV 1VG Size <931.51 GiBPE Size 4.00 MiBTotal PE 238466Alloc PE / Size 238336 / 931.00 GiBFree PE / Size 130 / 520.00 MiBVG UUID YAy8nO-qfYK-5cZy-pFJz-ixAh-WVPZ-f3M4qV
6、基于卷组(vg)创建逻辑卷(lv)
lvcreate -n d -L 931G h
注意,d 是自己取的名字,931G是自己挂载盘的大小,此两根据个人情况调整
创建成功校验:
root@y:/# lvdisplay --- Logical volume ---LV Path /dev/h/dLV Name dVG Name hLV UUID 712DiJ-DX8o-UINn-AUMT-REFm-UotT-nDUii7LV Write Access read/writeLV Creation host, time y, 2023-10-06 16:05:37 +0800LV Status available# open 1LV Size 931.00 GiBCurrent LE 238336Segments 1Allocation inheritRead ahead sectors auto- currently set to 256Block device 253:0
7、格式化逻辑卷并挂载
mkfs.ext4 /dev/h/d # 格式化逻辑卷,需要给全路径
mount /dev/h/d /mnt # 将已初始化的逻辑卷挂载到/mnt目录(该文件夹装系统时已自带且为空,可根据个人实际情况调整,注意给全路径)
参考
8、系统自动挂载操作
1)查看UUID与类型
sudo blkid
在打印输出查看挂载盘信息:
/dev/mapper/h-d: UUID="6b684323-82ca-47a9-bec9-d26b09364fdd" TYPE="ext4"
2)修改fstab文件
sudo vim /etc/fstab
目的添加
uuid 挂载文件夹 文件类型 defaults 0 2
# /etc/fstab: static file system information.
#
# Use 'blkid' to print the universally unique identifier for a
# device; this may be used with UUID= as a more robust way to name devices
# that works even if disks are added and removed. See fstab(5).
#
# <file system> <mount point> <type> <options> <dump> <pass>
# / was on /dev/nvme0n1p7 during installation
UUID=a80478f4-abf2-4354-9e01-5c986515f58d / ext4 errors=remount-ro 0 1
# /boot was on /dev/nvme0n1p5 during installation
UUID=0eda1190-5b7f-4670-a18a-f09d81ab5937 /boot ext4 defaults 0 2
# /boot/efi was on /dev/nvme0n1p1 during installation
UUID=A5EB-573A /boot/efi vfat umask=0077 0 1
# /home was on /dev/nvme0n1p8 during installation
UUID=07093e4a-3b5c-4b14-ae7f-ff1b5cb5616d /home ext4 defaults 0 2
# swap was on /dev/nvme0n1p6 during installation
UUID=d63a283a-2fab-4c0f-837c-20e47e9b81a5 none swap sw 0 0# ylh_231006 /dev/mapper/h-d expand dish
UUID=6b684323-82ca-47a9-bec9-d26b09364fdd /mnt ext4 defaults 0 2
具体字段含义可参考
3)重启
reboot
4)校验自动挂载成功
(base) ylh@y:~$ df -lh
Filesystem Size Used Avail Use% Mounted on
udev 16G 0 16G 0% /dev
tmpfs 3.2G 2.2M 3.2G 1% /run
/dev/nvme0n1p7 47G 24G 21G 54% /
tmpfs 16G 252M 16G 2% /dev/shm
tmpfs 5.0M 4.0K 5.0M 1% /run/lock
tmpfs 16G 0 16G 0% /sys/fs/cgroup
/dev/loop0 128K 128K 0 100% /snap/bare/5
/dev/loop2 46M 46M 0 100% /snap/snap-store/638
/dev/loop1 64M 64M 0 100% /snap/core20/1828
/dev/loop3 205M 205M 0 100% /snap/cloudcompare/208
/dev/loop9 347M 347M 0 100% /snap/gnome-3-38-2004/119
/dev/loop4 56M 56M 0 100% /snap/core18/2790
/dev/loop5 64M 64M 0 100% /snap/core20/2015
/dev/loop8 50M 50M 0 100% /snap/snapd/18357
/dev/loop6 41M 41M 0 100% /snap/snapd/20092
/dev/loop7 92M 92M 0 100% /snap/gtk-common-themes/1535
/dev/loop10 350M 350M 0 100% /snap/gnome-3-38-2004/143
/dev/mapper/h-d 916G 181M 869G 1% /mnt
/dev/nvme0n1p5 943M 193M 685M 22% /boot
/dev/nvme0n1p8 101G 32G 64G 33% /home
/dev/nvme0n1p1 300M 51M 250M 17% /boot/efi
tmpfs 3.2G 20K 3.2G 1% /run/user/126
tmpfs 3.2G 44K 3.2G 1% /run/user/1000
/dev/mapper/h-d 916G 181M 869G 1% /mnt # 表示自动挂载成功
#############
好记性不如烂笔头
积少成多
觉得还不错的话,点赞收藏哈
相关文章:

ubuntu20.04挂载拓展盘保姆级流程
背景:跑模型玩时,发现机子硬盘太小了,搞个1t固态作为挂载盘。以下为操作全流程记录 1、开始root权限操作 sudo su若进不去,考虑是否给root设置过密码,新系统第一次进入需要设置密码。 进入成功: rooty:…...
)
顶顶通电话机器人接口对接开源ASR(语音识别)
前景介绍 目前大部分用户使用的都是在线ASR按照分钟或者按次付费,之前开源ASR效果太差不具备商用的条件,随着 阿里达摩院发布了大量开源数据集或者海量工业数据训练的模型,识别效果已经和商用ASR差距非常小,完全具备了很多场景代…...

windows消息机制
windows开发比较简单,首先要理解的就是消息机制。 Windows消息机制是指Windows操作系统中的消息传递机制。在Windows中,应用程序通过消息进行通信和交互。消息是一种轻量级的通信方式,用于在不同的窗口、线程或进程之间传递信息。 在Windows…...

整数划分——DP
用 j j j 个数表示 i i i 的方案数,考虑dp 转移考虑最小值是否为1 无限制 若为1,则转移到 f ( i 1 , j 1 ) f(i1, j1) f(i1,j1)不为1,则全部1,转移到 f ( i j , j ) f(ij, j) f(ij,j) 数之间不能重复 那么相当于每次整…...

Git切换用户常用命令
1、查看 查看用户名 : git config user.name查看密码: git config user.password查看邮箱: git config user.email查看配置信息(包含上面的信息): $ git config --list2、新增、切换 修改用户名 git…...

一般香港服务器带宽选多大够用?(带宽计算方法)
在海外IDC市场份额中,香港服务器依托自身优越的服务器资源条件,在各个行业中发挥的重要作用。但是,不同业务对网络带宽的要求各不相同,弄清楚如何计算带宽需求对于确保业务平稳运行至关重要,最好从一开始就使用正…...

vue中使用ali-oss上传文件到阿里云上
1.使用 npm 安装ali-oss npm install ali-oss --save2.写ali-oss.js // 引入ali-oss let OSS require(ali-oss) let client new OSS({region: oss-cn-xxx, // bucket所在的区域, 默认oss-cn-hangzhousecure: true, // secure: 配合region使用,如果指…...
计算时间的函数及其示例说明)
php实战案例记录(17)计算时间的函数及其示例说明
在PHP中,有许多函数可以用于计算和处理时间。以下是一些常用的计算时间的函数及其示例说明: time():获取当前时间的Unix时间戳。 $currentTimestamp time(); echo $currentTimestamp;date():将Unix时间戳格式化为指定的日期和时…...

基于Keil a51汇编 —— MPL 宏定义
MPL 宏 Ax51汇编程序支持的宏处理语言(MPL)是一种字符串替换工具,使您能够编写可修复的代码块(宏)并将其插入源文本中的一个或多个位置。 宏处理器查看源文件的方式与汇编程序不同。 对于汇编程序来说,源…...
——点击拍照到存入相册)
Android 13 骁龙相机点击拍照流程分析(二)——点击拍照到存入相册
一.前言 本篇是在Android 13 骁龙相机点击拍照流程分析(一)——点击拍照到更新到左下角缩略图文章的基础上进行延申的,前面的预览、点击拍照的过程参考第一篇:Android 13 骁龙相机点击拍照流程分析(一)——点击拍照到更新到左下角缩略图-CSDN博客 二.生成图片并保存 从第…...
)
常见算法-巴斯卡三角形(Pascal)
常见算法-巴斯卡三角形(Pascal) 1、说明 巴斯卡(Pascal)三角形基本上就是在解 nCr,因为三角形上的每一个数字各对应一个nCr,其中 n 为 row,而 r 为 column,如下: 0C0 1…...

AI:09-基于深度学习的图像场景分类
图像场景分类是计算机视觉领域的重要任务之一,它涉及将图像分为不同的场景类别,如城市街景、山脉风景、海滩等。本文将介绍基于深度学习的图像场景分类方法,并提供相应的代码实例,展示了深度学习在图像场景分类中的技术深度和应用前景。 图像场景分类是计算机视觉中的一项…...

uni-app:引入echarts(使用renderjs)
效果 代码 <template><view click"echarts.onClick" :prop"option" :change:prop"echarts.updateEcharts" id"echarts" class"echarts"></view> </template><script>export default {data()…...

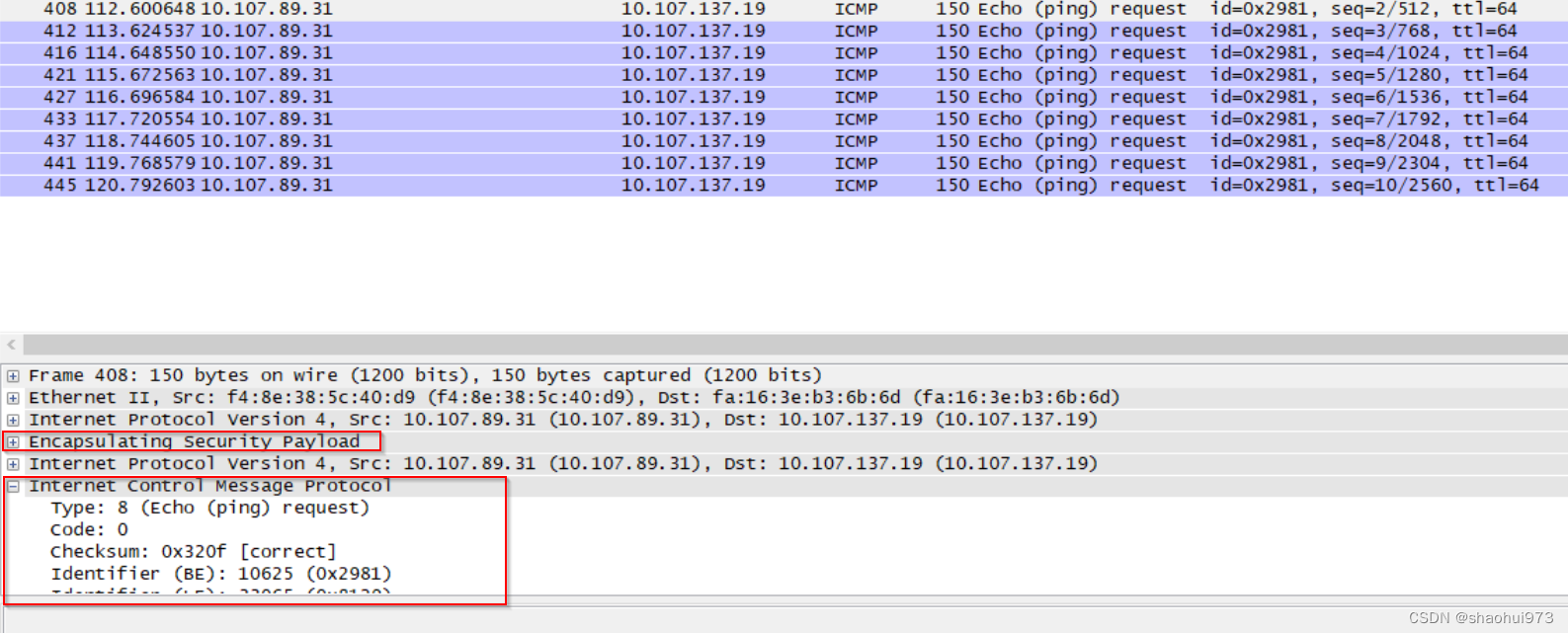
使用wireshark解析ipsec esp包
Ipsec esp包就是ipsec通过ike协议协商好后建立的通信隧道使用的加密包,该加密包里面就是用户的数据,比如通过的语音等。 那么如何将抓出来的esp包解析出来看呢? 获取相关的esp的key信息. 打开wireshark -> edit->preferences 找到pr…...

linux如何删除最近操作的日志
Linux系统下,不同的应用程序可能会生成不同的日志文件。如果你想要删除最近一段时间内的操作日志,可以使用一些命令来完成。 以下是一些常见的命令: dmesg:该命令用于显示内核环境下的运行信息和警告信息。如果你需要清空dmesg缓…...

android端MifareClassicTool
github地址 GitHub - ikarus23/MifareClassicTool: An Android NFC app for reading, writing, analyzing, etc. MIFARE Classic RFID tags. 开源项目 下载: https://www.icaria.de/mct/releases/ 功能 1、读取Mifare Classic卡片 2、编辑并保存卡片的数据 3、写入Mifare C…...

设计模式 - 迭代器模式
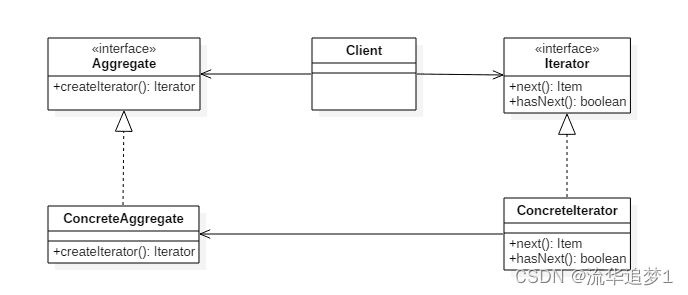
目录 一. 前言 二. 实现 三. 优缺点 一. 前言 迭代器模式是一种行为型设计模式,它提供了一种统一的方式来访问集合对象中的元素,而不暴露集合内部的表示方式。简单地说,就是将遍历集合的责任封装到一个单独的对象中,我们可以按…...

Docker之Dockerfile搭建lnmp
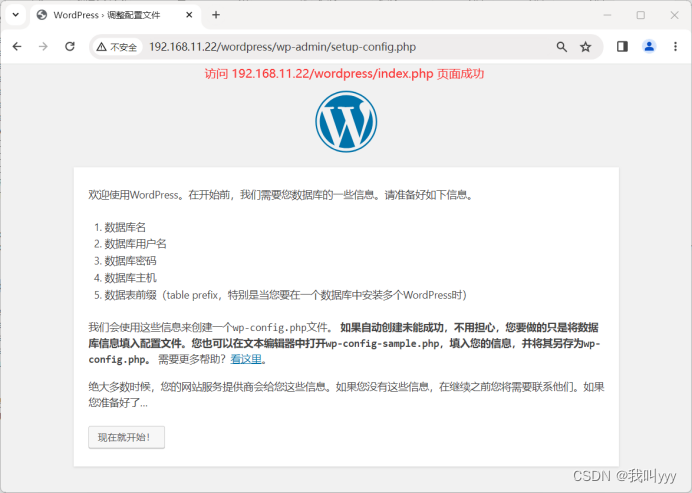
目录 一、搭建nginx 编辑 二、搭建Mysql(简略版) 三、搭建PHP 五、补充 主机名ip地址主要软件mysql2192.168.11.22Docker 代码示例 systemctl stop firewalld systemctl disable firewalld setenforce 0docker network create --subnet172.18.…...
排序算法——选择排序
一、介绍: 选择排序就是按照一定的顺序从选取第一个元素索引开始,将其储存在一个变量值中,根据排序规则比较后边每一个元素与这个元素的大小,根据排序规则需要,变量值的索引值进行替换,一轮遍历之后&#x…...

【数据结构C/C++】双向链表的增删改查
文章目录 CC408考研各数据结构C/C代码(Continually updating) 对我个人而言,在开发过程中使用的比较多的就是双向链表了。 很多重要的代码优化都会使用到基于双向链表实现的数据机构。 比如我们常用的HashMap,我们知道Key其实是无…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
