获取浏览器硬件资源的媒体数据(拍照、录音、录频、屏幕共享)
目录
- 一、window.navigator 对象包含有关访问者浏览器的信息取
- 二、MediaDevices
- 1.使用麦克风
- 2.使用摄像头(和音频一样)
- 3.拍照
- 4.录屏
- 三、MediaRecorder(录制,可录制音频视屏)
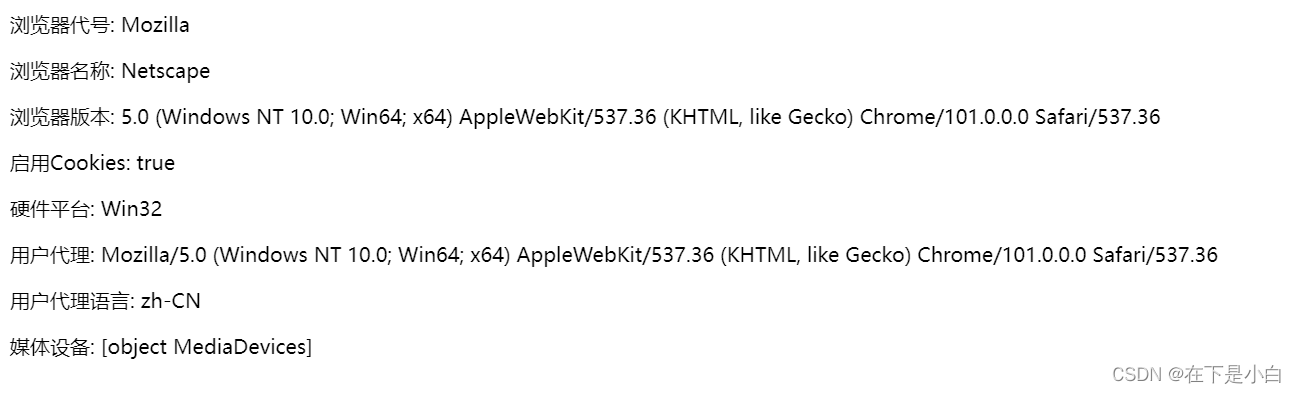
一、window.navigator 对象包含有关访问者浏览器的信息取
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>function fun() {var txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>";txt += "<p>浏览器名称: " + navigator.appName + "</p>";txt += "<p>浏览器版本: " + navigator.appVersion + "</p>";txt += "<p>启用Cookies: " + navigator.cookieEnabled + "</p>";txt += "<p>硬件平台: " + navigator.platform + "</p>";txt += "<p>用户代理: " + navigator.userAgent + "</p>";txt += "<p>用户代理语言: " + navigator.language + "</p>";txt += "<p>媒体设备: " + navigator.mediaDevices + "</p>";console.log(navigator.mediaDevices);document.getElementById("test").innerHTML = txt;}window.onload = fun;</script></head><body><div id="test"></div></body>
</html>


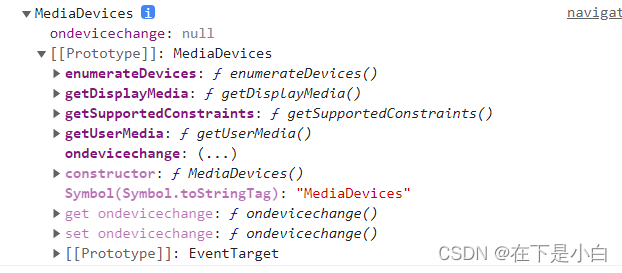
二、MediaDevices
MediaDevices API
MediaDevices 接口提供访问连接媒体输入的设备,如照相机和麦克风,以及屏幕共享等。它可以使你取得任何硬件资源的媒体数据。
MediaDevices.enumerateDevices()
获取有关系统中可用的媒体输入和输出设备的一系列信息。getSupportedConstraints()
返回一个符合 MediaTrackSupportedConstraints (en-US) 的对象。该对象指明了 MediaStreamTrack 接口支持的可约束的属性。getDisplayMedia()
提示用户选择显示器或显示器的一部分(例如窗口)以捕获为MediaStream 以便共享或记录。返回解析为 MediaStream 的 Promise。MediaDevices.getUserMedia()
在用户通过提示允许的情况下,打开系统上的相机或屏幕共享和/或麦克风,并提供 MediaStream 包含视频轨道和/或音频轨道的输入。
1.使用麦克风
var promise = navigator.mediaDevices.getUserMedia(constraints);
constraints 参数是一个包含了video 和 audio两个成员的MediaStreamConstraints 对象,用于说明请求的媒体类型。必须至少一个类型或者两个同时可以被指定。如果浏览器无法找到指定的媒体类型或者无法满足相对应的参数要求,那么返回的 Promise 对象就会处于 rejected[失败]状态,NotFoundError作为 rejected[失败]回调的参数。
以下同时请求不带任何参数的音频和视频:
{ audio: true, video: true }
更多参数详情请点此处
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>async function fun() {//获取语音数据流let stream = await navigator.mediaDevices.getUserMedia({audio: true, //获取语音输入许可video: false,});//将语音数据流放到audio中输出(用于监听语音输入的效果)document.querySelector("audio").srcObject = stream;}window.onload = fun;</script></head><body><audio controls id="audioTest"></audio></body>
</html>

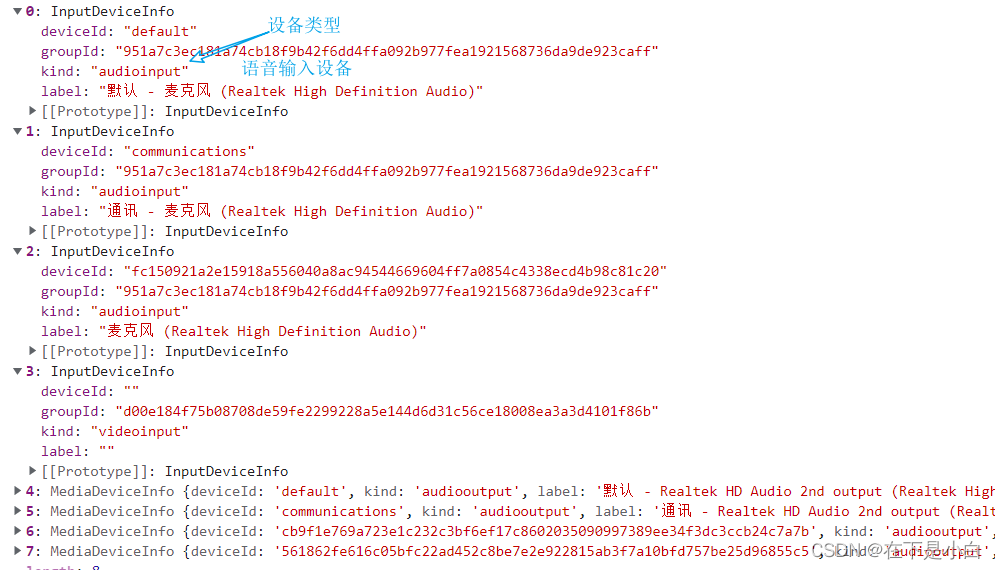
选择输入设备(你自己实现即可比较简单,视屏也是如此)
- 使用MediaDevices.enumerateDevices()获取媒体设备后筛选输入设备

- 将audio: true换成audio:语音输入设备即可获取音频输入流
2.使用摄像头(和音频一样)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>async function fun() {//获取摄像头数据流let stream = await navigator.mediaDevices.getUserMedia({audio: false,video: true, //获取摄像头输入许可});//将摄像头数据流放到audio中输出document.querySelector("video").srcObject = stream;}window.onload = fun;</script></head><body><video controls width="400px" height="400px"></video></body>
</html>

3.拍照
原理看这里
原理就是:
- 获取画布的 2D 渲染上下文
- 将图片输入源的(dx, dy)起始坐标到(dx+dWidth, dy+dHeight)所形成的矩形的内容画到画布中去
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>//获取摄像头数据流async function fun() {let stream = await navigator.mediaDevices.getUserMedia({audio: false,video: true, //获取摄像头输入许可});//将摄像头数据流放到audio中输出document.querySelector("video").srcObject = stream;}window.onload = fun;//拍照function takePhoto() {//获取画布let context = document.getElementById("photo").getContext("2d");//将某一元素的内容画下来//imageResource 图片源//dx, dy 起始坐标//dWidth, dHeight 图片长宽context.drawImage(document.querySelector("video"), 0, 0, 300, 300);}</script></head><body><video autoplay width="300px" height="300px"></video><input type="button" value="拍照" onclick="takePhoto()" /><canvas width="300px" height="300px" id="photo"></canvas></body>
</html>
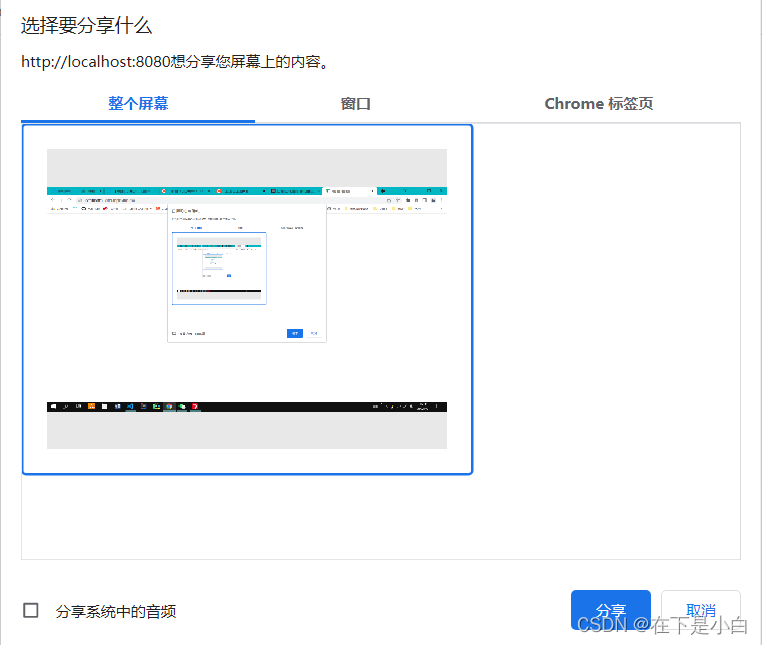
4.录屏
MediaDevices.getDisplayMedia()
这个 MediaDevices 接口的 getDisplayMedia() 方法提示用户去选择和授权捕获展示的内容或部分内容(如一个窗口)在一个 MediaStream 里. 然后,这个媒体流可以通过使用 MediaStream Recording API 被记录或者作为WebRTC 会话的一部分被传输。

使用了vue框架
<template><div class="home"><!-- 预览视屏框 --><video autoplay controls ref="test1"></video><div><input type="button" value="开始" @click="start()" /><input type="button" value="暂停" @click="pause()" /><input type="button" value="继续" @click="resume()" /><input type="button" value="结束" @click="stop()" /><input type="button" value="播放" @click="play()" /></div><!-- 录制的视屏 --><video autoplay controls ref="test2" id="audioTest"></video></div>
</template><script>
export default {data() {return {//MediaRecorder对象mediaRecorder: null,//录制结束后获得的数据源mediaData: null,chunks: [],//数据流stream: null,};},mounted() {this.fun();},methods: {async fun() {var self = this;//获取录频数据源this.stream = await navigator.mediaDevices.getDisplayMedia({audio: true,video: true,});//预览视屏绑定数据源this.$refs.test1.srcObject = this.stream;//创建MediaRecorder对象this.mediaRecorder = new MediaRecorder(this.stream, {mimeType: "video/webm;codecs=h264",});//设置ondataavailable的函数。该事件可用于获取录制的媒体资源 (在事件的 data 属性中会提供一个可用的 Blob 对象.)this.mediaRecorder.ondataavailable = function (e) {self.mediaData = e.data;};},start() {//开始录制this.mediaRecorder.start();},pause() {//暂停录制this.mediaRecorder.pause();},resume() {//继续录制this.mediaRecorder.resume();},stop() {//结束录制this.mediaRecorder.stop();},play() {this.$refs.test2.src = URL.createObjectURL(this.mediaData);},},
};
</script>三、MediaRecorder(录制,可录制音频视屏)
更多详情请点击这里
MediaRecorder是MediaStream Recording API提供的用来进行媒体轻松录制的接口,他需要通过调用MediaRecorder()构造方法进行实例化。
构造方法
//语法
var mediaRecorder = new MediaRecorder(stream[, options]);
参数
-
stream
MediaStream 将要录制的流。它可以是来自于使用 navigator.mediaDevices.getUserMedia() 创建的流或者来自于 , 以及 DOM 元素。 -
options 可选
一个字典对象,它可以包含下列属性:
mimeType: 为新构建的 MediaRecorder 指定录制容器的 MIME 类型。在应用中通过调用 MediaRecorder.isTypeSupported() 来检查浏览器是否支持此种mimeType .
audioBitsPerSecond: 指定音频的比特率。
videoBitsPerSecond: 指定视频的比特率。
bitsPerSecond: 指定音频和视频的比特率。此属性可以用来指定上面两个属性. 如果上面两个属性只有其中之一和此属性被指定,则此属性可以用于设定另外一个属性。
录制视屏(音频同理)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script>//MediaRecorder对象var mediaRecorder = null;//录制结束后获得的数据源var mediaData = null;//数据流var stream = null;async function fun() {//获取语音、摄像头数据流stream = await navigator.mediaDevices.getUserMedia({audio: true,video: true,});//预览视屏绑定数据源document.getElementById("test1").srcObject = stream;//创建MediaRecorder对象mediaRecorder = new MediaRecorder(stream, {mimeType: "video/webm;codecs=h264",});//设置ondataavailable的函数。该事件可用于获取录制的媒体资源 (在事件的 data 属性中会提供一个可用的 Blob 对象.)mediaRecorder.ondataavailable = function (e) {mediaData = e.data;};}window.onload = fun;function start() {//开始录制mediaRecorder.start();}function pause() {//暂停录制mediaRecorder.pause();}function resume() {//继续录制mediaRecorder.resume();}function stop() {//结束录制mediaRecorder.stop();document.getElementById("test2").src = URL.createObjectURL(mediaData);}</script></head><body><!-- 预览视屏框 --><video autoplay width="300px" height="300px" id="test1"></video><div><input type="button" value="开始" onclick="start()" /><input type="button" value="暂停" onclick="pause()" /><input type="button" value="继续" onclick="resume()" /><input type="button" value="结束" onclick="stop()" /></div><!-- 录制的视屏 --><video autoplay width="300px" height="300px" id="test2"></video></body>
</html>
结束后获取的数据源(Blob)

相关文章:

获取浏览器硬件资源的媒体数据(拍照、录音、录频、屏幕共享)
目录一、window.navigator 对象包含有关访问者浏览器的信息取二、MediaDevices1.使用麦克风2.使用摄像头(和音频一样)3.拍照4.录屏三、MediaRecorder(录制,可录制音频视屏)一、window.navigator 对象包含有关访问者浏览器的信息取 <!DOCTYPE html>…...

Java入门教程||Java 日期时间||Java 正则表达式
Java 日期时间java.util包提供了Date类来封装当前的日期和时间。Date类提供两个构造函数来实例化Date对象。第一个构造函数使用当前日期和时间来初始化对象。Date( )第二个构造函数接收一个参数,该参数是从1970年1月1日起的毫秒数。Date(long millisec)Date对象创建…...

详解八大排序算法
文章目录前言排序算法插入排序直接插入排序:希尔排序(缩小增量排序)选择排序直接选择排序堆排序交换排序冒泡排序快速排序hoare版本挖坑法前后指针版本快速排序的非递归快速排序总结归并排序归并排序的非递归实现:计数排序排序算法复杂度及稳定性分析总结前言 本篇…...

python库streamlit学习笔记
什么是streamlit? Streamlit是一个免费的开源框架,用于快速构建和共享漂亮的机器学习和数据科学Web应用程序。它是一个基于Python的库,专为机器学习工程师设计。数据科学家或机器学习工程师不是网络开发人员,他们对花几周时间学习…...

C/C++开发,无可避免的内存管理(篇一)-约束好跳脱的内存
一、养成内存管理好习惯 1.1 养成动态对象创建、调用及释放好习惯 开发者手动接管内存分配时,必须处理这两个任务。分配原始内存时,必须在该内存中构造对象;在释放该内存之前,必须保证适当地撤销这些对象。如果你的项目是c项目&am…...

在React项目中引入字体文件并使用
一、背景 设计稿里某些文字所用的字体,系统默认不支持。 比如设计需要的这个字体:EmerlandRegular,即使在css里将文字字体设置为他们,实际效果也显示不出来。 二、现象及原因 1、样式 2、期待效果 3、实际效果 实际上是因为这个…...

STM32 CubeMX按键点灯
本文代码使用 HAL 库。 文章目录前言一、按键原理图二、CubeMX 创建工程三、代码讲解:1. GPIO的输入HAL库函数:2. 消抖:3. 详细代码四,实验现象:总结前言 我们继续讲解 stm32 f103,这篇文章将详细 为大家讲…...

2023链动2+1模式到底是什么?带你了解核心规则
2023链动21模式到底是什么?带你了解核心规则 2023-02-24 梦龙 大家好,我是你们熟悉而又陌生的好朋友梦龙,一个创业期的年轻人 传统的直销模式产品低价高卖,消费者难以接受。虽然直销省去了传统流通渠道的中间环节,但…...

【Java面试八股文宝典之基础篇】备战2023 查缺补漏 你越早准备 越早成功!!!——Day14
大家好,我是陶然同学,软件工程大三今年实习。认识我的朋友们知道,我是科班出身,学的还行,但是对面试掌握不够,所以我将用这100多天更新Java面试题🙃🙃。 不敢苟同,相信大…...

K8S篇-搭建kubenetes集群
安装环境 这里使用pve虚拟机搭建三台centos机器,搭建过程参考: Centos篇-Centos Minimal安装 此次安装硬件配置 CPU:2C 内存:2G 存储:64G 环境说明 操作系统:Centos 7.9 内核版本:6.2.0-1.el7.elrepo…...

文本生成图像简述4——扩散模型、自回归模型、生成对抗网络的对比调研
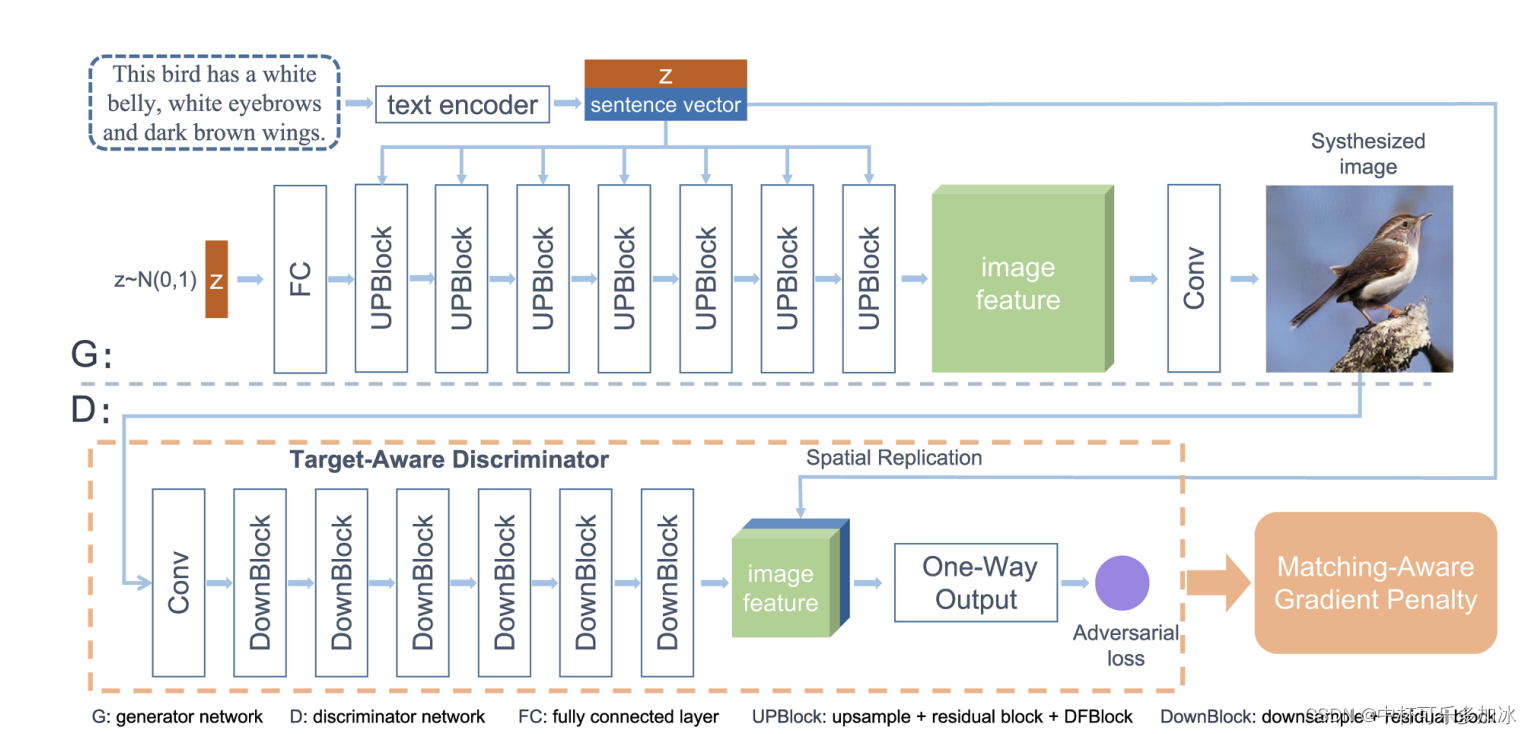
基于近年来图像处理和语言理解方面的技术突破,融合图像和文本处理的多模态任务获得了广泛的关注并取得了显著成功。 文本生成图像(text-to-image)是图像和文本处理的多模态任务的一项子任务,其根据给定文本生成符合描述的真实图像…...

财务共享建设,为什么需要电子影像系统?
某集团作为投资性集团公司,业务遍布全国20多个省市,控股公司200余家,业务范围涉及火电、供热、风电、天然气天然气、水务、铁路、港口、酒店、地产等20多个细分行业。 伴随着集团企业的快速发展,某集团在管理中面临“点多、面广、…...

「RISC-V Arch」SBI 规范解读(下)
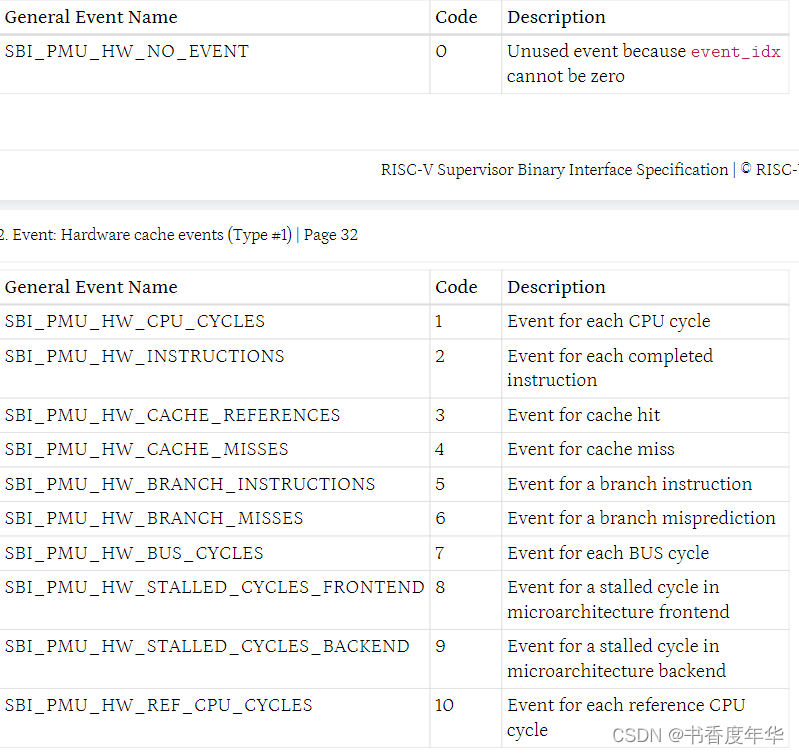
第六章 定时器扩展(EID #0x54494D45"TIME") 这个定时器扩展取代了遗留定时器扩展(EID #0x00),并遵循 v0.2 中定义的调用规约。 6.1 函数:设置定时器(FID #0) struct sbi…...

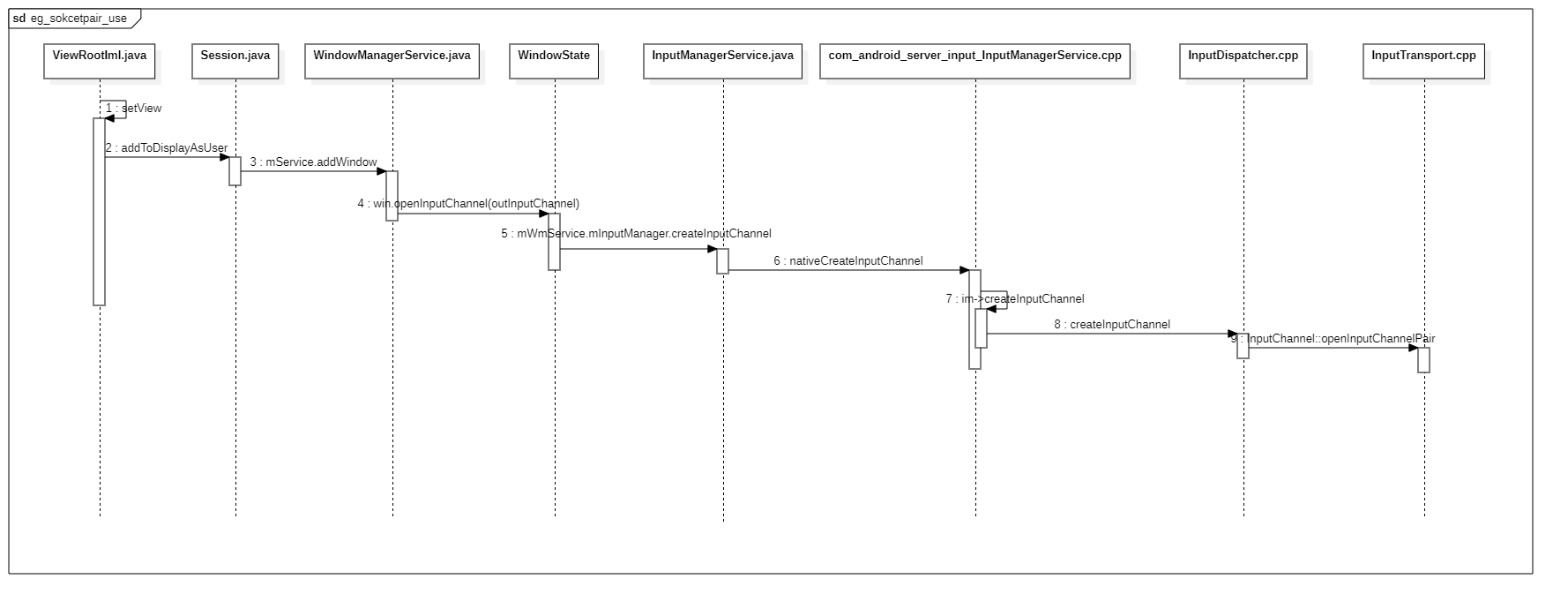
Android framework socketpair
简述 在Linux中,socketpair函数可以用于创建一对相互连接的、通信域为AF_UNIX的套接字,其中一个套接字可用于读取,另一个套接字可用于写入。可以使用这对套接字在同一进程内进行进程间通信(IPC)。 以下是使用socketp…...

腾讯在海外游戏和短视频广告领域的新增长机会
来源:猛兽财经 作者:猛兽财经 腾讯(00700)的收入在过去几个季度一直在下降,部分原因是由于新冠疫情导致的经济放缓以及中国监管机构对大型科技公司的监管收紧导致游戏行业萎缩造成的。 然而,猛兽财经认为,这些不利因素…...

查找该学号学生的成绩。
从键盘输入某班学生某门课的成绩(每班人数最多不超过40人),当输入为负值时,表示输入结束,试编程从键盘任意输入一个学号,查找该学号学生的成绩。**输入格式要求:"%ld"(学号) "%l…...

为Webpack5项目引入Buffer Polyfill
前言 最近在公司的一个项目中使用到了Webpack5, 然而在使用某个npm包的时候,出现了Buffer is not defined 这个问题,原因很明显了,因为浏览器运行时没有Buffer这个API,所以需要为浏览器引入Buffer Polyfill. Webpack5…...

【人工智能 AI 】您可以使用机器人流程自动化 (RPA) 实现自动化的 10 个业务流程:Robotic Process Automation (RPA)
摘:人类劳动正在被机器(例如在工业中)或计算机程序(适用于所有行业)所取代。 目录 10 processes you can robotise in your company您可以在公司中实现自动化的 10 个流程 Human employees or robotic workers?人类员工还是机器人工人? Robots take over headhunting…...

VMware ESXi 8.0b - 领先的裸机 Hypervisor (Dell HPE Custom Image update)
本站发布 Dell 和 HPE 定制版 ESXi 8.0b 镜像 请访问原文链接:https://sysin.org/blog/vmware-esxi-8/,查看最新版。原创作品,转载请保留出处。 作者主页:www.sysin.org 产品简介 VMware ESXi:专门构建的裸机 Hyper…...

Java:SpringBoot 整合Spring-Retry实现错误重试
SpringBoot 整合Spring-Retry可以实现错误重试 目录引入依赖开启spring-retry使用重试注解Retryable 注解Backoff 注解测试参考引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactI…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
