博客系统中的加盐算法

目录
一、为什么要对密码进行加盐加密?
1、明文
2、传统的 MD5
二、加盐加密
1、加盐算法实现思路
2、加盐算法解密思路
3、加盐算法代码实现
三、使用 Spring Security 加盐
1、引入 Spring Security 框架
2、排除 Spring Security 的自动加载
3、调用 Spring Security 的加盐
一、为什么要对密码进行加盐加密?
1、明文
明文是一定不行的,因为会很容易就会泄露用户的个人隐私
2、传统的 MD5
传统的 MD5 是有规律可循的,虽然 MD5 是不可逆的,但是是可以被暴力破解的
因为一个 字符串的 MD5 的值是固定的,当你有了一张 MD5 的穷举表(彩虹表)之后,这张表中记录了几乎所有字符串的 MD5 对照表,就可以对密码进行暴力破解
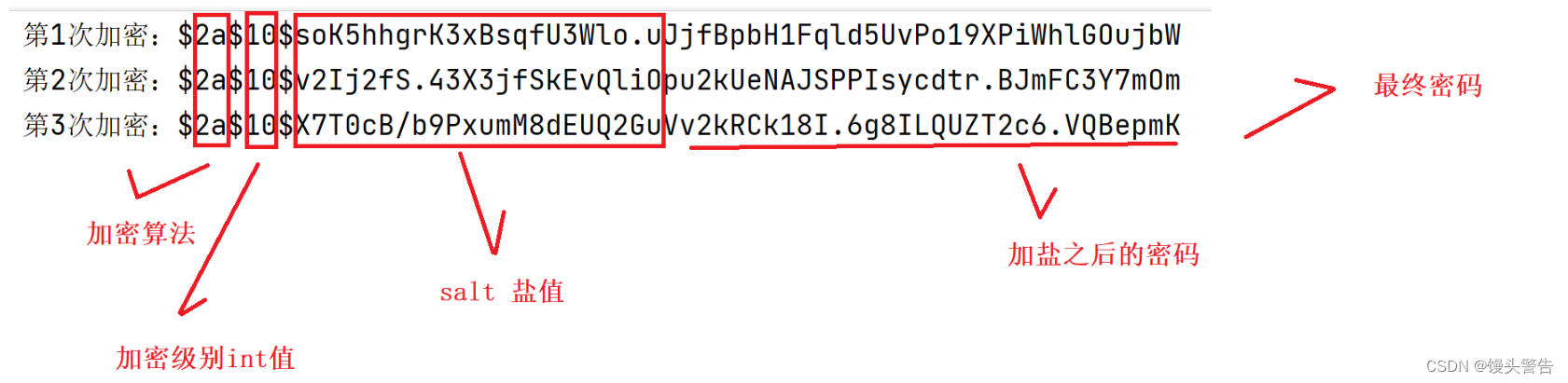
二、加盐加密
所以我们选择使用加盐加密对密码进行处理,而这种处理方法中的盐值是随机不固定的,随机也就意味着没有规律可言
在进行了加盐加密之后,同样是一串明文密码,在不同时间对其进行调用,结果都是不同的,这也是因为每次调用,都有一个随机的盐值

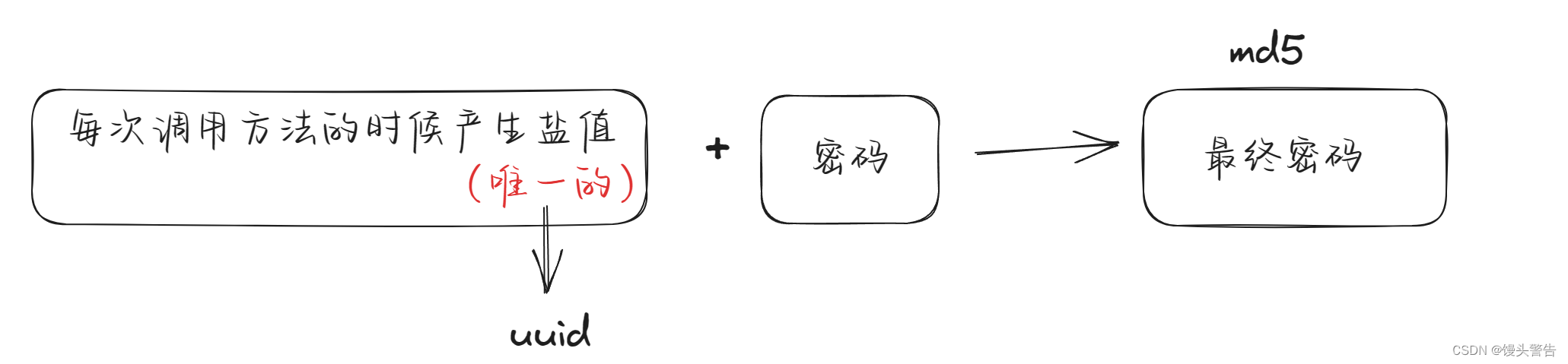
1、加盐算法实现思路
每次调用方法的时候,产生盐值(唯一的),然后使用这个盐值再加上我们的密码,最终得到了一个密码

2、加盐算法解密思路
首先需要两个密码:
1、需要验证的密码(用户输入的密码)
2、最终加密的密码(存在数据库中的密码)
核心思想:得到盐值
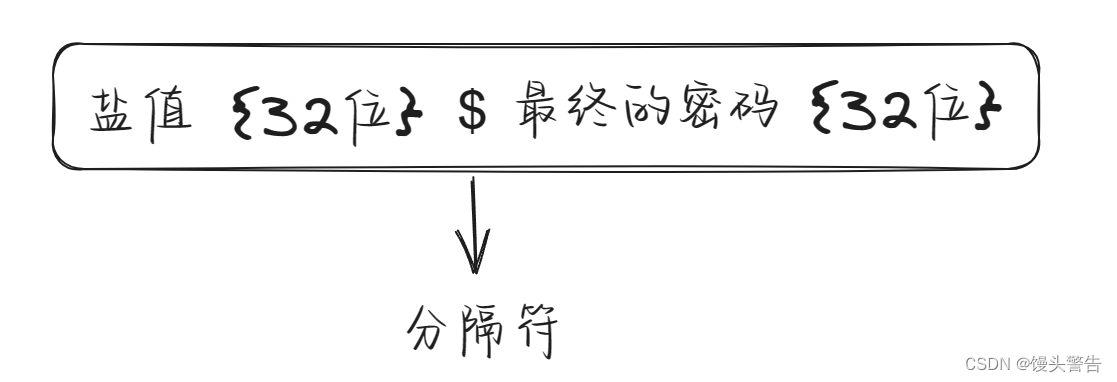
我们将盐值存放到最终密码的某一个位置

从密码中 拿到盐值之后,我们才能对原始用户输入的密码按照相同的路径进行加密,然后和最终的密码进行对比,从而判断用户输入的密码是否正确
验证密码伪代码:
已知:用户输入的明文密码,此用户在数据库中存储的最终密码(盐值 $ 加密后密码)
1、从最终密码中得到盐值
2、将用户输入的明文密码 + 盐值 进行加密操作 = 加密后的密码
3、使用 盐值 + 分隔符 + 加密后的密码 生成数据库存储的密码
4、对比生成的最终密码和数据库最终的密码是否相等
如果相等,那么用户名和密码就是对的,反之则是密码输入错误
3、加盐算法代码实现
public class PasswordUtils {/*** 1、 加盐并生成密码* @param password 明文密码* @return 保存到数据库中的密码*/public static String encrypt(String password){// 产生盐值(32位)String salt = UUID.randomUUID().toString().replace("-","");// 生成加盐之后的密码String saltPassword = DigestUtils.md5DigestAsHex((salt + password).getBytes());// 生成最终的密码 (保存到数据库中的密码)【约定格式: 32位盐值 + $ + 32位加盐后密码】String finalPassword = salt + "$" + saltPassword;return finalPassword;}/*** 2、生成加盐的密码(方法一的重载)* @param password 明文* @param salt 盐值* @return 数据库中的最终密码*/public static String encrypt(String password,String salt) {// 生成加盐之后的密码String saltPassword = DigestUtils.md5DigestAsHex((salt + password).getBytes());// 生成最终的密码String finalPassword = salt + "$" + saltPassword;return finalPassword;}/*** 3、验证密码* @param inputPassword 用户输入的明文密码* @param finalPassword 数据库中存储的最终密码* @return*/public static boolean check(String inputPassword,String finalPassword){if (!StringUtils.hasLength(inputPassword) || !StringUtils.hasLength(finalPassword)|| finalPassword.length() != 65){return false;}// 1、得到盐值String salt = finalPassword.split("\\$")[0];// 2、使用加密方式对明文和盐值进行加密String confirmPassword = encrypt(inputPassword,salt);// 进行对比return confirmPassword.equals(finalPassword);}/* public static void main(String[] args) {String password = "123456";String finalPassword = PasswordUtils.encrypt(password);System.out.println("加密:" + PasswordUtils.encrypt(password));String inputPassword = "12345";System.out.println("对比:" + inputPassword + "是否等于" + password + "结果" +PasswordUtils.check(inputPassword,finalPassword));String inputPassword2 = "123456";System.out.println("对比:" + inputPassword2 + "是否等于" + password + "结果" +PasswordUtils.check(inputPassword2,finalPassword));}*/
}三、使用 Spring Security 加盐
1、引入 Spring Security 框架
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId></dependency>2、排除 Spring Security 的自动加载
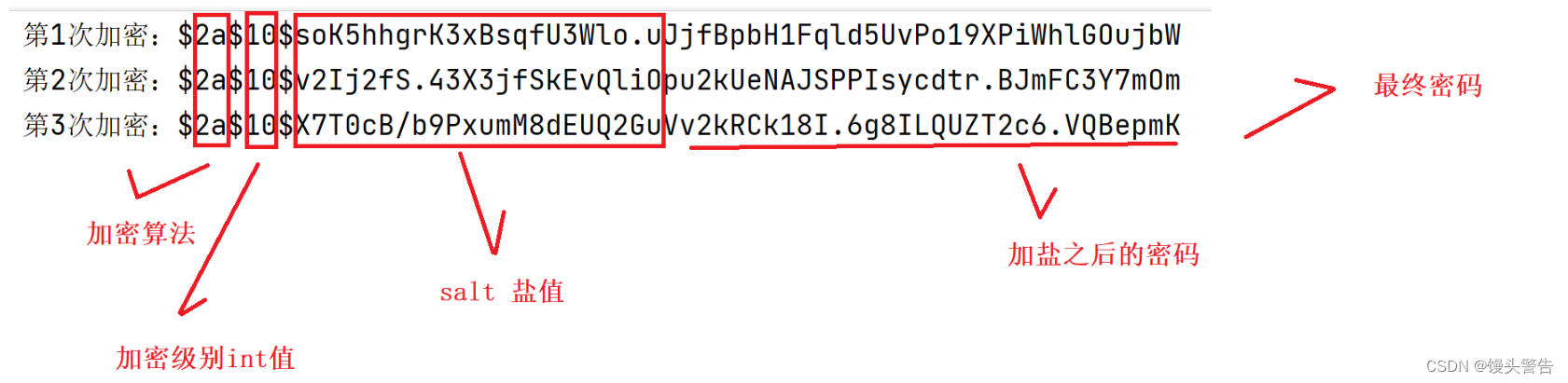
@SpringBootApplication(exclude = {SecurityAutoConfiguration.class})3、调用 Spring Security 的加盐
BCryPasswordEncoder passwordEncoder = new BCryPasswordEncoder();String password = "123456";String finalPassword = passwordEncoder.encode(password);System.out.println("第一次加密:" + finalPassword);System.out.println("第二次加密:" + passwordEncoder.encode(password));System.out.println("第三次加密:" + passwordEncoder.encode(password));// 验证String inpuPassword = "12345";System.out.println("错误密码比对结果:" + passwordEncoder.matches(inpuPassword,finalPassword));String inputPassword2 = "123456";System.out.println("错误密码比对结果:" + passwordEncoder.matches(inpuPassword2,finalPassword));
相关文章:

博客系统中的加盐算法
目录 一、为什么要对密码进行加盐加密? 1、明文 2、传统的 MD5 二、加盐加密 1、加盐算法实现思路 2、加盐算法解密思路 3、加盐算法代码实现 三、使用 Spring Security 加盐 1、引入 Spring Security 框架 2、排除 Spring Security 的自动加载 3、调用 S…...

同花顺动态Cookie反爬JS逆向分析
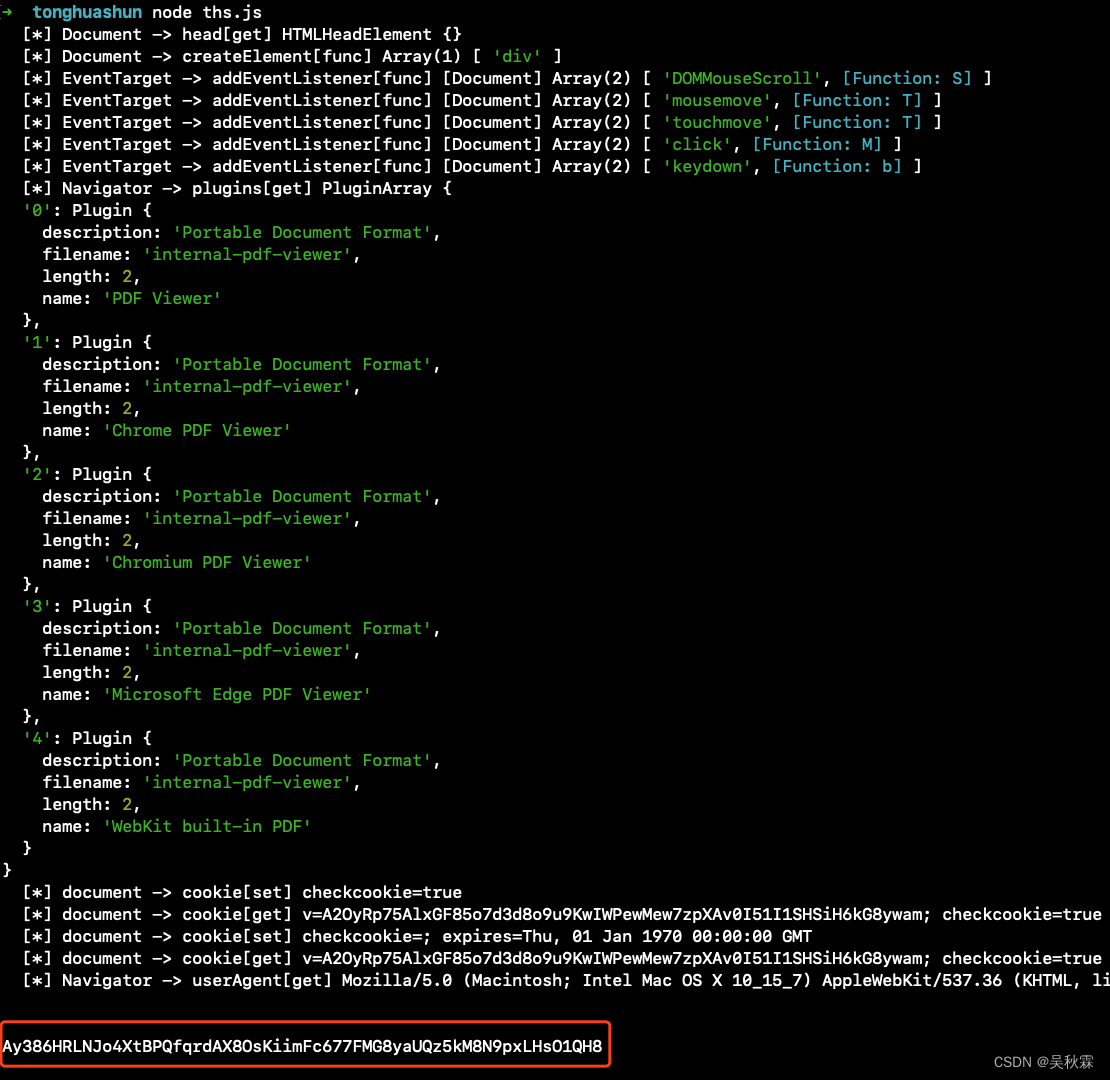
文章目录 1. 写在前面2. 请求分析3. Hook Cookie4. 补环境 1. 写在前面 最近有位朋友在大A失意,突发奇想自己闲来无事想要做一个小工具,监测一下市场行情的数据。自己再分析分析,虽是一名程序员但苦于对爬虫领域相关的技术不是特别熟悉。最后…...

异步加载JS的方法
异步加载 JavaScript (JS) 文件是提高网页性能的一种常用技术,这样可以使页面在等待 JS 文件加载和执行时不会阻塞。以下是一些异步加载 JS 的方法: 使用 <script> 标签的 async 属性 通过将 <script> 标签的 async 属性设为 true…...

IO/NIO交互模拟及渐进式实现
IO IO Server public class SocketServer {public static void main(String[] args) {//server编号和client编号对应,优缺点注释在server端//server1();//server2();server3();}/*** server1的缺点:* 1、accept()方法阻塞了线程,要等客户端…...

springboot+html实现密码重置功能
目录 登录注册: 前端: chnangePssword.html 后端: controller: Mapper层: 逻辑: 登录注册: https://blog.csdn.net/m0_67930426/article/details/133849132 前端: 通过点击忘记密码跳转…...

LeetCode 2525. 根据规则将箱子分类【模拟】1301
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...
)
atcoder [Road of the King] 题解(DP好题)
题面 简要题意:有一个 n n n 个点的图,目前一条边都没有。有一个人在 1 1 1 号点要进行 m m m 次移动, 终点不必是 1 1 1 号点。加入第 i i i 次的从 u u u 移动到了 v v v, 那么 u u u 到 v v v 之间出现一条有向边。问…...

CImageList 图像列表
一、CImageList类Create函数参数解析 BOOL Create(int cx,int cy,UINT nFlags,int nInitial,int nGrow ); 1.1) cx,cy:图片的实际像素宽与高; nFlags:创建图像列表的类型,包括4/8/16/24/32/位色; nFlags确定建立图…...

【OpenGL】四、坐标系统和摄像机
坐标转换 文章目录 坐标转换坐标系统的转换局部空间(Local Space)->世界空间(World Space)世界空间(World Space)->观察空间(View Space/View Space)裁剪空间(Clip Space)MVP矩阵 坐标系统的转换 了解坐标系统和空间变换之前需要先了解…...

使用vcpkg管理依赖第三库
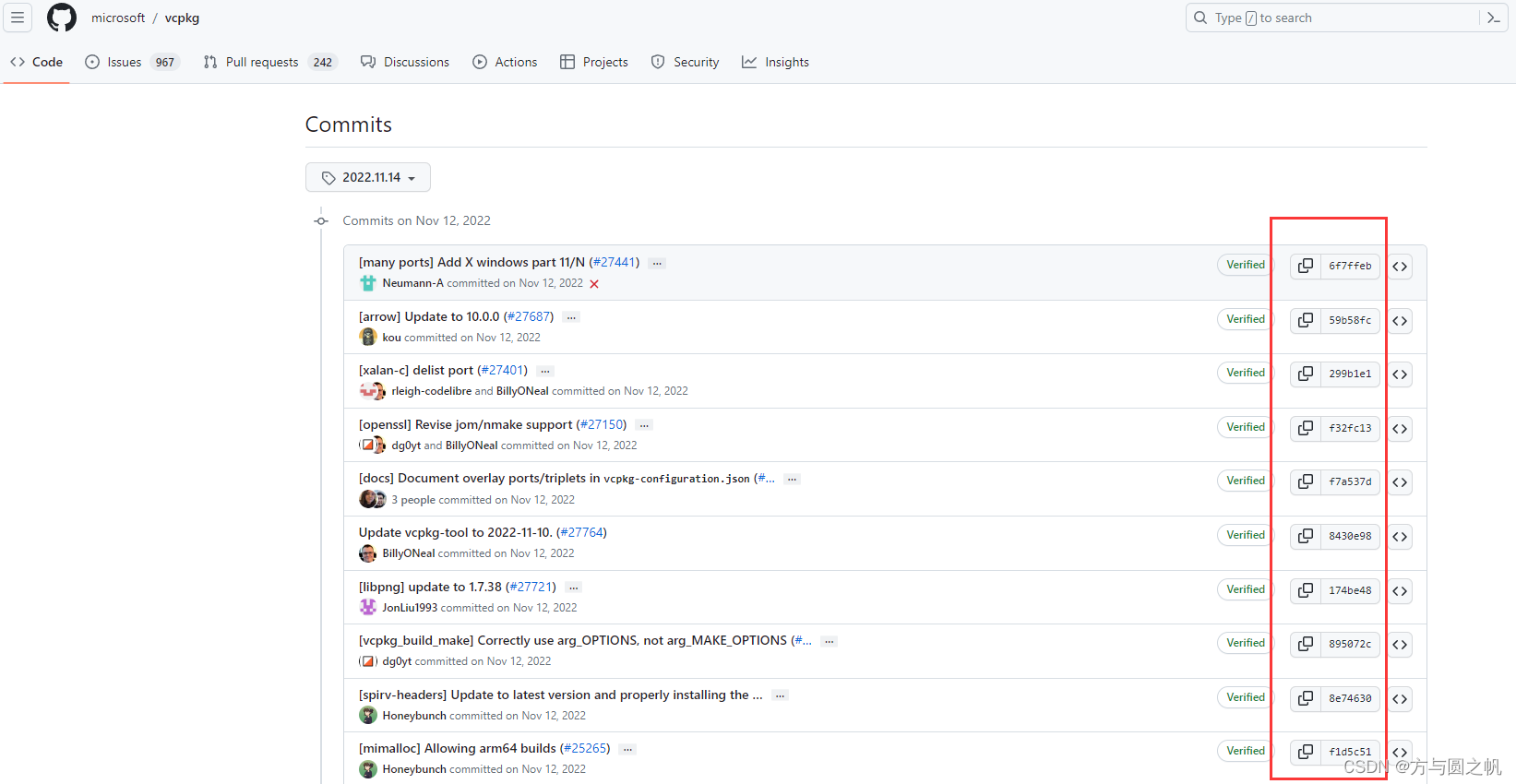
文章目录 使用vcpkg管理依赖第三库vcpkg安装vcpkg经典模式使用从仓库列表搜索依赖项从某个基线版本的列表中查询某个依赖项信息安装依赖库 vcpkg清单模式的使用vcpkg清单模式的使用例子说明 使用vcpkg管理依赖第三库 vcpkg 有两种操作模式:经典模式和清单模式。 在…...

Android渲染一个列表的过程,并提供动态改变样式
1、index.xml 布局文件,我省略了其他代码,我们需要recyclerview保证在规定范围内,如果列表元素过多可以滑动 <LinearLayoutandroid:layout_width"match_parent"android:layout_height"match_parent"android:layout_…...

Leetcode—260.只出现一次的数字III【中等】
2023每日刷题(三) Leetcode—260.只出现一次的数字III 借助lowbit的解题思想 参考的灵茶山艾府大神的题解 实现代码 /*** Note: The returned array must be malloced, assume caller calls free().*/ int* singleNumber(int* nums, int numsSize, in…...

Mysql 约束,基本查询,复合查询与函数
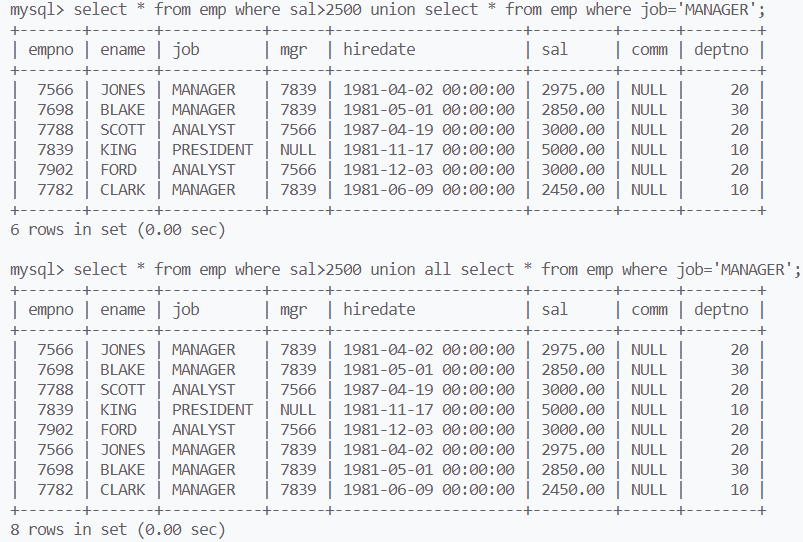
文章目录 约束空属性约束默认值约束zerofill主键约束自增长约束唯一键约束外键约束 查询select的执行顺序单表查询排序 updatedelete整张表的拷贝复合语句group by分组查询 函数日期函数字符串函数数学函数其他函数 复合查询合并查询union 约束 空属性约束 两个值:…...

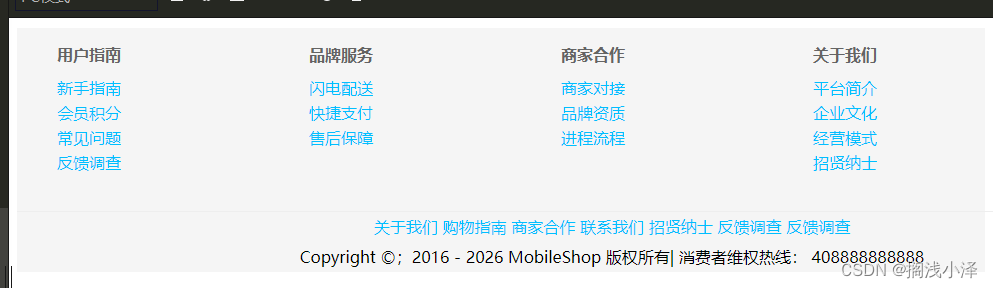
web前端基础CSS------美化页面“footer”部分
一,实验代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>关于我们</title><style type"text/css">#footer{margin: 10px 0px;background: #f5f5f5;border: top 1px solid #eee ;}#f…...

在中国,技术到底有多有用?
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 前言1.…...

《动手学深度学习 Pytorch版》 9.2 长短期记忆网络(LSTM)
解决隐变量模型长期信息保存和短期输入缺失问题的最早方法之一是长短期存储器(long short-term memory,LSTM)。它与门控循环单元有许多一样的属性。长短期记忆网络的设计比门控循环单元稍微复杂一些,却比门控循环单元早诞生了近 2…...

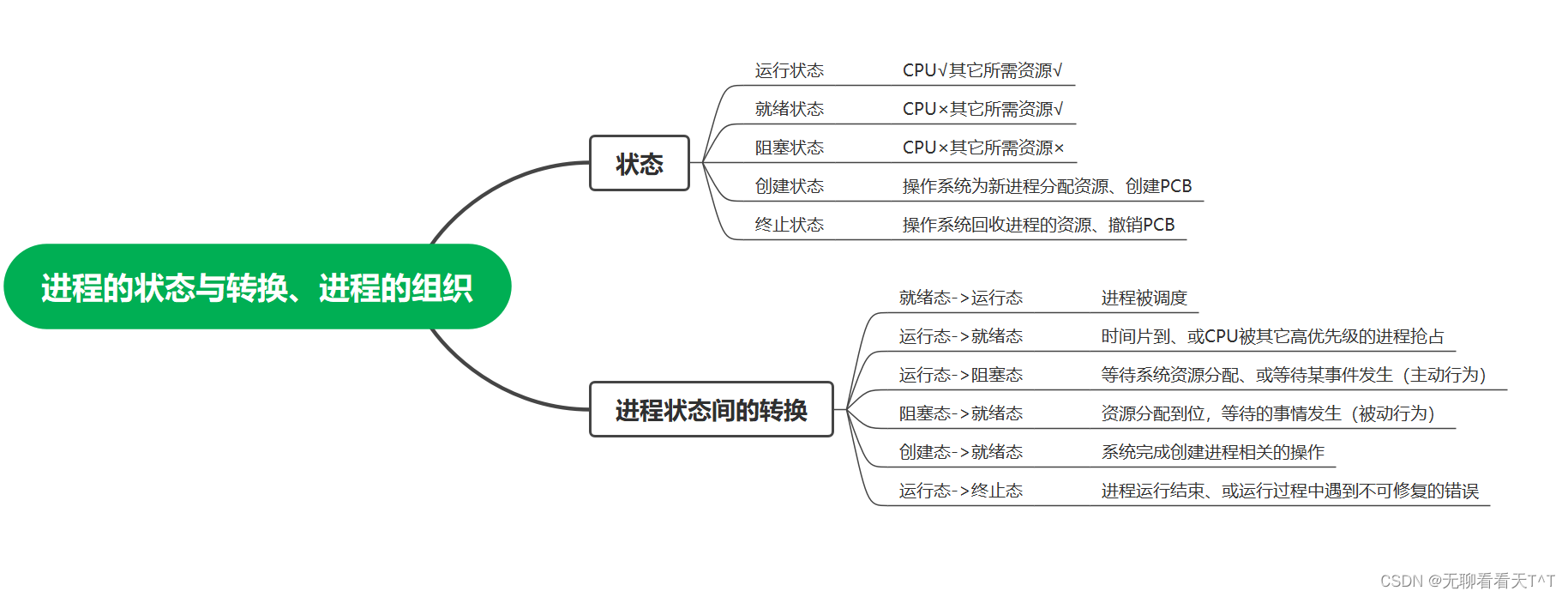
计算机操作系统-第十一天
目录 1、进程的状态 创建态与就绪态 运行态 终止态 新建态 结束态 进程状态的转换 进程的组织方式 链接方式(常见) 索引方式(少见) 本节思维导图 1、进程的状态 创建态与就绪态 1、进程正在被创建时,处于…...

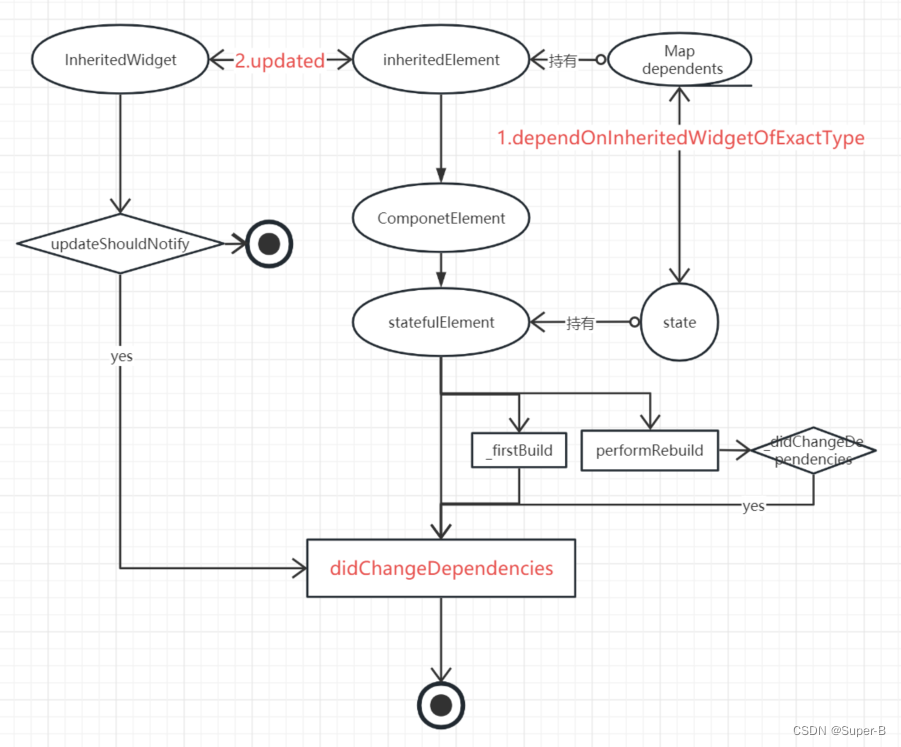
Flutter视图原理之StatefulWidget,InheritedWidget
目录 StatefulElement1. 构造函数2. build3. _firstBuild3. didChangeDependencies4. setState InheritedElement1. Element类2. _updateInheritance3. InheritedWidget数据向下传递3.1 dependOnInheritedWidgetOfExactType 4. InheritedWidget的状态绑定4.1. ProxyElement 在f…...

观察者模式-对象间的联动
有个商城小程序,用户希望当有新品上市的时候能通知他们。这样用户就可以不要时刻盯着小程序了。在这个场景中,用户向小程序订阅了一个服务——发送新品短信。小程序在有新品上线时负责向订阅客户发出这个消息。 这就是发布-订阅模式,也称观察…...

Webpack十大缺点:当过度工程化遇上简单的静态页面
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
