CImageList 图像列表
一、CImageList类Create函数参数解析
BOOL Create(int cx,int cy,UINT nFlags,int nInitial,int nGrow );
1.1)
cx,cy:图片的实际像素宽与高;
nFlags:创建图像列表的类型,包括4/8/16/24/32/位色;
nFlags确定建立图像列表的类型,可以是以下值的组合:ILC_COLOR、ILC_COLOR4、ILC_COLOR8、ILC_COLOR16、ILC_COLOR24、ILC_COLOR32、 ILC_COLORDDB和ILC_MASK;
用的较多的是ILC_COLOR32表示颜色数目,自然越多越好。ILC_MASK也很常用,如果不设置这个值,那个图标透明的地方会被黑色填充。
nInitial:创建ImageList初始包括的图像个数;
nGrow:当初始分配的图像个数不够的时候,新增一个图片时,指定图象列表能增加的新图象个数(难理解);
nGrow 具体解释:图像列表空间不够而继续添加image时,将按照nGrow继续分配空间,设计时根据具体情况设置合适的值,避免内存频繁的改变图像列表,因为过度频繁会使系统记忆体碎片化。
(当图像列表空间用完不够了,内存中再开辟nGrow个元素空间!)
1.2)举例说明:
nInitial = 2,nGrow=3
按照上方设置,当你添加了两个图像元素以后,还想添加第三个的时候,初始创建分配的nInitial已经使用完了。此时,系统会根据nGrow,为自动增大Imagelist 3个元素容量。此时我们的Imagelist就可以容纳5个图像元素了。如果5个使用完毕后,会继续按照nGrow进行再分配,类似于一个可变数组。
但参数到底设置多少,还是要根据实际的情况设置合理的值,一要避免浪费空间,又要避免频繁的对Image容器进行resize操作。
参考:CImageList类Create函数参数解析-CSDN博客
二、CImageList用法
1.综述
在MFC中CImageList类封装了图像列表控件的功能,图像列表是一个具有相同大小的图像(可以是不同类型)的集合,其主要用于应用程序中大规模图标的存储。该控件是不可见的,通常与其它如CListBox,CComboBox,CComboBoxEx,CTabCtrl以及CTreeCtrl一起使用,为他们提供图标资源。
图象的每个集合中均以0为图象索引基数,可以把这些图标看成是以数组方式存储的,图像列表通常由大图标或位图构成,其中包含位图模式。实际上,所有的在同一个图象列表中的图标都被存储在一个屏幕设备的位图中。
2.添加图像的两种方法
通常可以向CImageList对象中添加位图和图标资源。其资源可以是程序中资源文件中的资源,也可以直接从外部文件调入。
(1)从程序中资源文件中添加图标和位图图像如下所示(通常这是最为简单直观的方法):
// 创建一个CImageList类的指针变量
CImageList* pImageList;
pImageList = new CImageList();
pImageList->Create(32, 32, ILC_COLOR32, 0, 4); // 必不可少 // 添加图标,图标可以随图像列表大小自动拉伸
pImageList->Add(AfxGetApp()->LoadIcon(IDI_ICON1));
pImageList->Add(AfxGetApp()->LoadIcon(IDI_ICON2)); // 添加位图,并使黑色为透明色,如果图像列表大小和位图大小不一致可能会导致天添加失败
CBitmap bmp;
bmp.LoadBitmap(IDB_BITMAP1)
pImageList->Add(&bmp, RGB(0, 0, 0));
bmp.DeleteObject();
bmp.LoadBitmap(IDB_BITMAP2)
pImageList->Add(&bmp, RGB(0, 0, 0));(2)从外部文件中添加图标和位图图像代码如下所示(这种方法可以是可执行程序更小,便于发行)
HBITMAP hBitmap;
CBitmap *pBitmap;
CString FilePathName = "e:/TIME.bmp";
pBitmap = new CBitmap;
//从文件导入位图 HBitmap=(HBITMAP)LoadImage(AfxGetInstanceHandle(),FilePathName, IMAGE_BITMAP,0,0,LR_LOADFROMFILE);
pBitmap->Attach(hBitmap);
m_pImageList->Add(pBitmap, RGB(0,0,0));这样一个图像列表控件就创建好了,并且已经添加了图像,接下来就可以在其它控件中使用其中的图像。通常需要调用SetImageList(m_pImageList)将当前图像列表设置为引用图像源。
参考文章:CImagelist 基本用法-CSDN博客
相关文章:

CImageList 图像列表
一、CImageList类Create函数参数解析 BOOL Create(int cx,int cy,UINT nFlags,int nInitial,int nGrow ); 1.1) cx,cy:图片的实际像素宽与高; nFlags:创建图像列表的类型,包括4/8/16/24/32/位色; nFlags确定建立图…...

【OpenGL】四、坐标系统和摄像机
坐标转换 文章目录 坐标转换坐标系统的转换局部空间(Local Space)->世界空间(World Space)世界空间(World Space)->观察空间(View Space/View Space)裁剪空间(Clip Space)MVP矩阵 坐标系统的转换 了解坐标系统和空间变换之前需要先了解…...

使用vcpkg管理依赖第三库
文章目录 使用vcpkg管理依赖第三库vcpkg安装vcpkg经典模式使用从仓库列表搜索依赖项从某个基线版本的列表中查询某个依赖项信息安装依赖库 vcpkg清单模式的使用vcpkg清单模式的使用例子说明 使用vcpkg管理依赖第三库 vcpkg 有两种操作模式:经典模式和清单模式。 在…...

Android渲染一个列表的过程,并提供动态改变样式
1、index.xml 布局文件,我省略了其他代码,我们需要recyclerview保证在规定范围内,如果列表元素过多可以滑动 <LinearLayoutandroid:layout_width"match_parent"android:layout_height"match_parent"android:layout_…...

Leetcode—260.只出现一次的数字III【中等】
2023每日刷题(三) Leetcode—260.只出现一次的数字III 借助lowbit的解题思想 参考的灵茶山艾府大神的题解 实现代码 /*** Note: The returned array must be malloced, assume caller calls free().*/ int* singleNumber(int* nums, int numsSize, in…...

Mysql 约束,基本查询,复合查询与函数
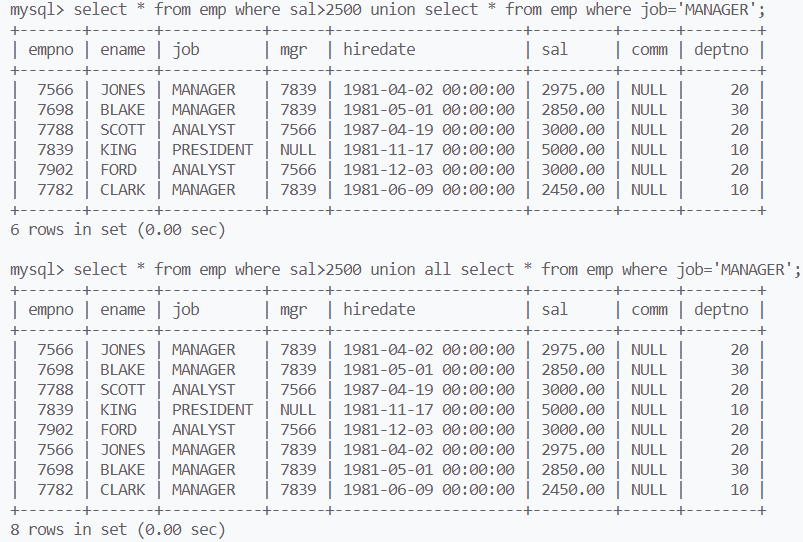
文章目录 约束空属性约束默认值约束zerofill主键约束自增长约束唯一键约束外键约束 查询select的执行顺序单表查询排序 updatedelete整张表的拷贝复合语句group by分组查询 函数日期函数字符串函数数学函数其他函数 复合查询合并查询union 约束 空属性约束 两个值:…...

web前端基础CSS------美化页面“footer”部分
一,实验代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>关于我们</title><style type"text/css">#footer{margin: 10px 0px;background: #f5f5f5;border: top 1px solid #eee ;}#f…...

在中国,技术到底有多有用?
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 前言1.…...

《动手学深度学习 Pytorch版》 9.2 长短期记忆网络(LSTM)
解决隐变量模型长期信息保存和短期输入缺失问题的最早方法之一是长短期存储器(long short-term memory,LSTM)。它与门控循环单元有许多一样的属性。长短期记忆网络的设计比门控循环单元稍微复杂一些,却比门控循环单元早诞生了近 2…...

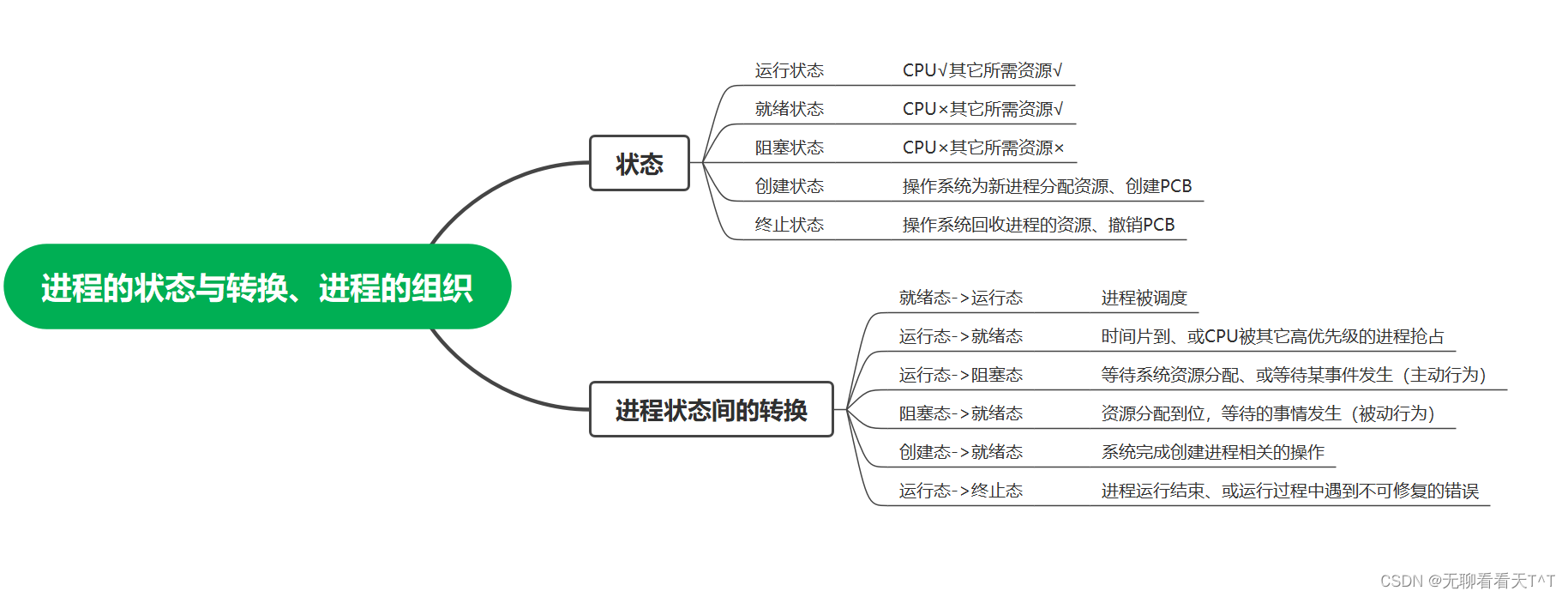
计算机操作系统-第十一天
目录 1、进程的状态 创建态与就绪态 运行态 终止态 新建态 结束态 进程状态的转换 进程的组织方式 链接方式(常见) 索引方式(少见) 本节思维导图 1、进程的状态 创建态与就绪态 1、进程正在被创建时,处于…...

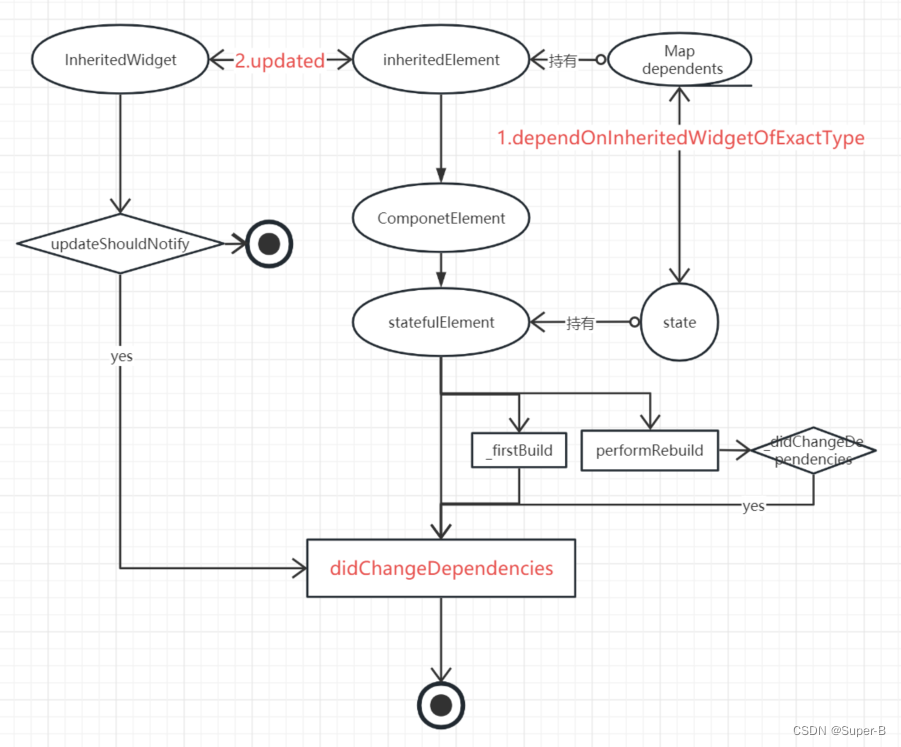
Flutter视图原理之StatefulWidget,InheritedWidget
目录 StatefulElement1. 构造函数2. build3. _firstBuild3. didChangeDependencies4. setState InheritedElement1. Element类2. _updateInheritance3. InheritedWidget数据向下传递3.1 dependOnInheritedWidgetOfExactType 4. InheritedWidget的状态绑定4.1. ProxyElement 在f…...

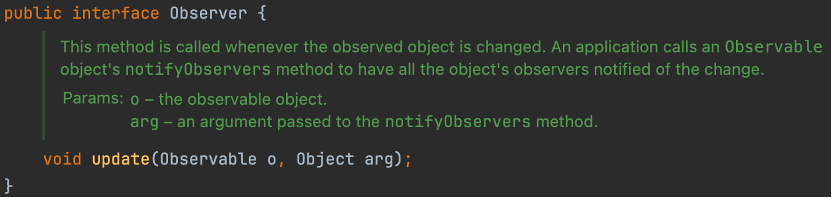
观察者模式-对象间的联动
有个商城小程序,用户希望当有新品上市的时候能通知他们。这样用户就可以不要时刻盯着小程序了。在这个场景中,用户向小程序订阅了一个服务——发送新品短信。小程序在有新品上线时负责向订阅客户发出这个消息。 这就是发布-订阅模式,也称观察…...

Webpack十大缺点:当过度工程化遇上简单的静态页面
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

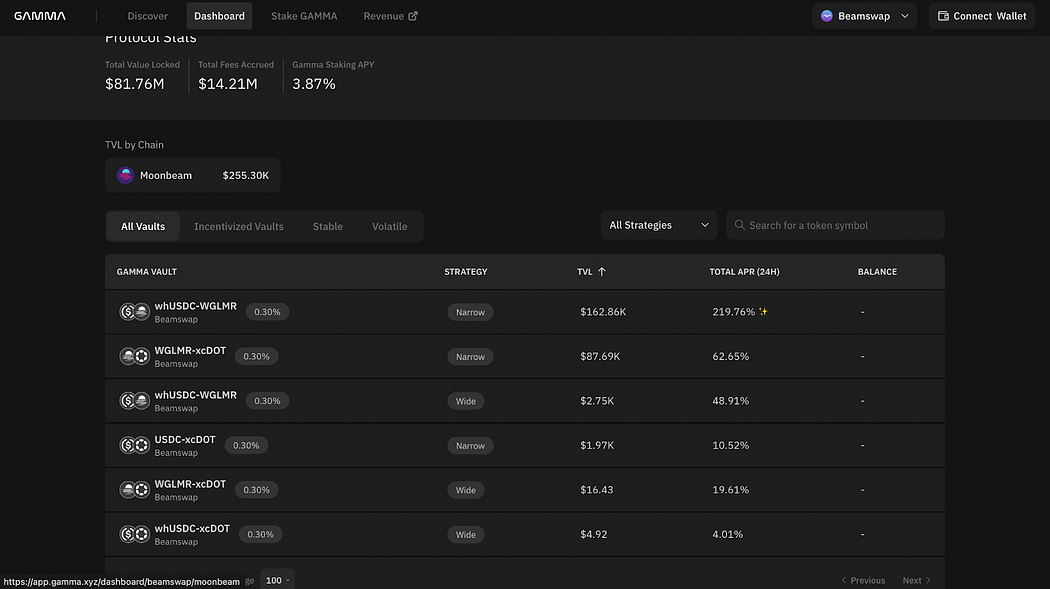
新手指南|如何快速参与Moonbeam Ignite
Moonbeam Ignite是社区熟悉的有奖链上交互活动,将有300万枚GLMR作为生态激励注入Moonbeam生态系统,体验MoonbeamMoonbeam生态的应用即可获取相应Token奖励。Beamex/Beamswap、Moonwell和Gamma作为首批参与Moonbeam Ignite的三家项目方,将在活…...

VR航天科普主题公园模拟太空舱体验馆vr航天模拟体验设备
VR航天航空体验馆巡展是一项非常受欢迎的展览活动,可以让公众在现场体验到航天飞行的乐趣。 普乐蛙VR展览组织者会设计一个航天航空主题的VR体验馆,并在馆内设置各种航天航空相关的展示内容,如太空舱、火箭发射、星际航行等。 其次࿰…...

Spring Boot OAuth 2.0整合详解
目录 一、Spring Boot 2.x 示例 1、初始化设置 2、设置重定向URI 3、配置 application.yml 4、启动应用程序 二、Spring Boot 2.x 属性映射 二、CommonOAuth2Provider 三、配置自定义提供者(Provider)属性 四、覆盖 Spring Boot 2.x 的自动配置…...

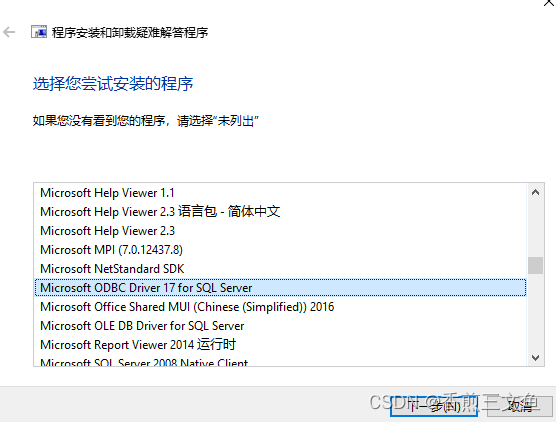
安装visual studio报错“无法安装msodbcsql“
在安装visual studio2022时安装完成后提示无法安装msodbcsql, 查看日志文件详细信息提示:指定账户已存在。 未能安装包“msodbcsql,version17.2.30929.1,chipx64,languagezh-CN”。 搜索 URL https://aka.ms/VSSetupErrorReports?qPackageIdmsodbcsql;PackageActi…...

webGL编程指南 第三章 矩阵平移三角形.translatedTriangle_Matrix
我会持续更新关于wegl的编程指南中的代码。 当前的代码不会使用书中的缩写,每一步都是会展开写。希望能给后来学习的一些帮助 git代码地址 :git 接着 上一节 中 我们使用矩阵进行旋转,这次我们使用矩阵实现位移 <!DOCTYPE html> <…...

修改echarts的tooltip样式 折线图如何配置阴影并实现渐变色和自适应
图片展示 一、引入echarts 这里不用多解释 vue里使用 import echarts from “echarts”; html页面引用js文件或用script标签引用 二、定义一个具有宽高的dom div <div id"echart-broken" style"width:400px;height: 200px;"></div>三、定义…...

[论文笔记] SurroundOcc: Multi-Camera 3D Occupancy Prediction for Autonomous Driving
Wei, Yi, et al. “Surroundocc: Multi-camera 3d occupancy prediction for autonomous driving.” Proceedings of the IEEE/CVF International Conference on Computer Vision. 2023. 重点记录 将占用网格应用到多个相机构成的3D空间中; 使用BEVFormer中的方法获取3D特征, …...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
