[尚硅谷React笔记]——第4章 React ajax
目录:
- 脚手架配置代理_方法一
- server1.js
- 开启服务器server1:
- App.js
- 解决跨域问题:
- 脚手架配置代理_方法二
- server2.js
- 开启服务器server2
- 第一步:创建代理配置文件
- 编写setupProxy.js配置具体代理规则:
- App.js
- 运行结果:
- 说明:
- github用户搜索案例
- github搜索案例_静态组件
- github搜索案例_axios发送请求
- github搜索案例_展示数据
- github搜索案例_完成案例
- 消息订阅与发布_pubsub
- fetch发送请求
1.脚手架配置代理_方法一
server1.js
const express = require('express')
const app = express()app.use((request,response,next)=>{console.log('有人请求服务器1了');console.log('请求来自于',request.get('Host'));console.log('请求的地址',request.url);next()
})app.get('/students',(request,response)=>{const students = [{id:'001',name:'tom',age:18},{id:'002',name:'jerry',age:19},{id:'003',name:'tony',age:120},]response.send(students)
})app.listen(5000,(err)=>{if(!err) console.log('服务器1启动成功了,请求学生信息地址为:http://localhost:5000/students');
})
开启服务器server1:


App.js
import React, {Component} from 'react';
import axios from "axios";class App extends Component {getStudentData = () => {axios.get('http://localhost:5000/students').then(response => {console.log('成功了', response.data);},error => {console.log('失败了', error);})}render() {return (<div><button onClick={this.getStudentData}>点我获取学生数据</button></div>);}
}export default App;解决跨域问题:
package.json
{"name": "20231003","version": "0.1.0","private": true,"dependencies": {"@testing-library/jest-dom": "^5.17.0","@testing-library/react": "^13.4.0","@testing-library/user-event": "^13.5.0","axios": "^1.5.1","nanoid": "^5.0.1","prop-types": "^15.8.1","react": "^18.2.0","react-dom": "^18.2.0","react-scripts": "5.0.1","web-vitals": "^2.1.4"},"scripts": {"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject"},"eslintConfig": {"extends": ["react-app","react-app/jest"]},"browserslist": {"production": [">0.2%","not dead","not op_mini all"],"development": ["last 1 chrome version","last 1 firefox version","last 1 safari version"],"proxy": "http://localhost:5000"}
}
使用方法一遇到了bug,去stackoverflow解决一下,能解决,但是有更好的方法,方法一不在继续了.node.js - Invalid options object. Dev Server has been initialized using an options object that does not match the API schema - Stack Overflow
2.脚手架配置代理_方法二
server2.js
const express = require('express')
const app = express()app.use((request,response,next)=>{console.log('有人请求服务器2了');next()
})app.get('/cars',(request,response)=>{const cars = [{id:'001',name:'奔驰',price:199},{id:'002',name:'马自达',price:109},{id:'003',name:'捷达',price:120},]response.send(cars)
})app.listen(5001,(err)=>{if(!err) console.log('服务器2启动成功了,请求汽车信息地址为:http://localhost:5001/cars');
})
开启服务器server2

访问端口:

第一步:创建代理配置文件
在src下创建配置文件:src/setupProxy.js
编写setupProxy.js配置具体代理规则:
这个适合低版本
const proxy = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
proxy('/api1', { //api1是需要转发的请求(所有带有/api1前缀的请求都会转发给5000)
target: 'http://localhost:5000', //配置转发目标地址(能返回数据的服务器地址)
changeOrigin: true, //控制服务器接收到的请求头中host字段的值
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:3000
changeOrigin默认值为false,但我们一般将changeOrigin值设为true
*/
pathRewrite: {'^/api1': ''} //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置)
}),
proxy('/api2', {
target: 'http://localhost:5001',
changeOrigin: true,
pathRewrite: {'^/api2': ''}
})
)
}
我使用的node是:v18.18.0
//react 18版本写法
const {createProxyMiddleware} = require('http-proxy-middleware')module.exports = function (app) {app.use(createProxyMiddleware('/api1', {target: 'http://localhost:5000',changeOrigin: true,pathRewrite: {'^/api1': ''}}),createProxyMiddleware('/api2', {target: 'http://localhost:5001',changeOrigin: true,pathRewrite: {'^/api2': ''}}),)
}
App.js
import React, {Component} from 'react';
import axios from "axios";class App extends Component {getStudentData = () => {axios.get('http://localhost:3000/api1/students').then(response => {console.log('成功了', response.data);},error => {console.log('失败了', error);})}getCarData = () => {axios.get('http://localhost:3000/api2/cars').then(response => {console.log('成功了', response.data);},error => {console.log('失败了', error);})}render() {return (<div><button onClick={this.getStudentData}>点我获取学生数据</button><button onClick={this.getCarData}>点我获取汽车数据</button></div>);}
}export default App;运行结果:

说明:
-
优点:可以配置多个代理,可以灵活的控制请求是否走代理。
-
缺点:配置繁琐,前端请求资源时必须加前缀。
3.github用户搜索案例
github搜索案例_静态组件
App.js
import React, {Component} from 'react';
import Search from './components/Search/Search'
import List from "./components/List/List";class App extends Component {render() {return (<div><div className="container"><Search></Search><List></List></div></div>);}
}export default App;index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App/>);List.jsx
import React, {Component} from 'react';
import './List.css'class List extends Component {render() {return (<div><div className="row"><div className="card"><a rel="noreferrer" href="https://github.com/reactjs" target="_blank"><img alt="head_protrait" src="https://avatars.githubusercontent.com/u/6412038?v=3" style={{width:'100px'}}/></a><p className="card-text">reactjs</p></div></div></div>);}
}export default List;List.css
.album {min-height: 50rem; /* Can be removed; just added for demo purposes */padding-top: 3rem;padding-bottom: 3rem;background-color: #f7f7f7;
}.card {float: left;width: 33.333%;padding: .75rem;margin-bottom: 2rem;border: 1px solid #efefef;text-align: center;
}.card > img {margin-bottom: .75rem;border-radius: 100px;
}.card-text {font-size: 85%;
}
Search.jsx
import React, {Component} from 'react';class Search extends Component {render() {return (<div><section className="jumbotron"><h3 className="jumbotron-heading">Search Github Users</h3><div><input type="text" placeholder="enter the name you search"/> <button>Search</button></div></section></div>);}
}export default Search;运行结果:

github搜索案例_axios发送请求
demo.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script type="text/javascript">let obj = {a: {b: {c: 1}}}let obj2 = {a: {b: 1}}console.log(obj.a.b.c)const {a: {b: {c}}} = objconsole.log(c)const {a: {b: data}} = obj2console.log(data)
</script>
</body>
</html>server.js
const express = require("express")
const axios = require("axios")
const app = express()/*请求地址: http://localhost:3000/search/users?q=aa后台路由key: /search/usersvalue: function () {}
*/
app.get("/search/users", function (req, res) {const {q} = req.queryaxios({url: 'https://api.github.com/search/users',params: {q}}).then(response => {res.json(response.data)})
})app.get("/search/users2", function (req, res) {res.json({items: [{login: "yyx990803",html_url: "https://github.com/yyx990803",avatar_url:"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",id: 1,},{login: "ruanyf",html_url: "https://github.com/ruanyf",avatar_url: "https://avatars2.githubusercontent.com/u/905434?s=460&v=4",id: 2,},{login: "yyx9908032",html_url: "https://github.com/yyx990803",avatar_url:"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",id: 3,},{login: "ruanyf2",html_url: "https://github.com/ruanyf",avatar_url: "https://avatars2.githubusercontent.com/u/905434?s=460&v=4",id: 4,},{login: "yyx9908033",html_url: "https://github.com/yyx990803",avatar_url:"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",id: 5,},{login: "ruanyf3",html_url: "https://github.com/ruanyf",avatar_url: "https://avatars2.githubusercontent.com/u/905434?s=460&v=4",id: 6,},{login: "yyx9908034",html_url: "https://github.com/yyx990803",avatar_url:"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",id: 7,},{login: "ruanyf4",html_url: "https://github.com/ruanyf",avatar_url: "https://avatars2.githubusercontent.com/u/905434?s=460&v=4",id: 8,},{login: "yyx9908035",html_url: "https://github.com/yyx990803",avatar_url:"https://avatars3.githubusercontent.com/u/499550?s=460&u=de41ec9325e8a92e281b96a1514a0fd1cd81ad4a&v=4",id: 9,},],});
});app.listen(5000, "localhost", (err) => {if (!err){console.log("服务器启动成功")console.log("请求github真实数据请访问:http://localhost:5000/search/users")console.log("请求本地模拟数据请访问:http://localhost:5000/search/users2")} else console.log(err);
})
启动服务器:
node .\server.js
 App.js
App.js
import React, {Component} from 'react';
import Search from './components/Search/Search'
import List from "./components/List/List";class App extends Component {render() {return (<div><div className="container"><Search></Search><List></List></div></div>);}
}export default App;index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App/>);List.jsx
import React, {Component} from 'react';
import './List.css'class List extends Component {render() {return (<div><div className="row"><div className="card"><a rel="noreferrer" href="https://github.com/reactjs" target="_blank"><img alt="head_protrait" src="https://avatars.githubusercontent.com/u/6412038?v=3" style={{width:'100px'}}/></a><p className="card-text">reactjs</p></div></div></div>);}
}export default List;List.css
.album {min-height: 50rem; /* Can be removed; just added for demo purposes */padding-top: 3rem;padding-bottom: 3rem;background-color: #f7f7f7;
}.card {float: left;width: 33.333%;padding: .75rem;margin-bottom: 2rem;border: 1px solid #efefef;text-align: center;
}.card > img {margin-bottom: .75rem;border-radius: 100px;
}.card-text {font-size: 85%;
}
Search.jsx
import React, {Component} from 'react';
import axios from "axios";class Search extends Component {search = () => {//连续结构+重命名const {keyWordElement: {value: keyWord}} = thisaxios.get(`http://localhost:3000/api1/search/users2?q=${keyWord}`).then(response => {console.log('成功了', response.data);},error => {console.log('失败了', error);})}render() {return (<div><section className="jumbotron"><h3 className="jumbotron-heading">搜索github用户</h3><div><input ref={c => this.keyWordElement = c} type="text" placeholder="输入关键词点击搜索"/> <button onClick={this.search}>搜索</button></div></section></div>);}
}export default Search;setupProxy.js
//react 18版本写法
const {createProxyMiddleware} = require('http-proxy-middleware')module.exports = function (app) {app.use(createProxyMiddleware('/api1', {target: 'http://localhost:5000',changeOrigin: true,pathRewrite: {'^/api1': ''}}),)
}
运行结果:

github搜索案例_展示数据
App.js
import React, {Component} from 'react';
import Search from './components/Search/Search'
import List from "./components/List/List";class App extends Component {state = {users: []}saveUsers = (users) => {this.setState({users})}render() {const {users} = this.statereturn (<div><div className="container"><Search saveUsers={this.saveUsers}></Search><List users={users}></List></div></div>);}
}export default App;List.jsx
import React, {Component} from 'react';
import './List.css'class List extends Component {render() {return (<div><div className="row">{this.props.users.map((userObj) => {return (<div className="card" key={userObj.id}><a rel="noreferrer" href={userObj.html_url} target="_blank"><img alt="head_protrait"src={userObj.avatar_url}style={{width: '100px'}}/></a><p className="card-text">{userObj.login}</p></div>)})}</div></div>);}
}export default List;Search.jsx
import React, {Component} from 'react';
import axios from "axios";class Search extends Component {search = () => {//连续结构+重命名const {keyWordElement: {value: keyWord}} = thisaxios.get(`http://localhost:3000/api1/search/users2?q=${keyWord}`).then(response => {console.log('成功了', response.data.items);this.props.saveUsers(response.data.items)},error => {console.log('失败了', error);})}render() {return (<div><section className="jumbotron"><h3 className="jumbotron-heading">搜索github用户</h3><div><input ref={c => this.keyWordElement = c} type="text" placeholder="输入关键词点击搜索"/> <button onClick={this.search}>搜索</button></div></section></div>);}
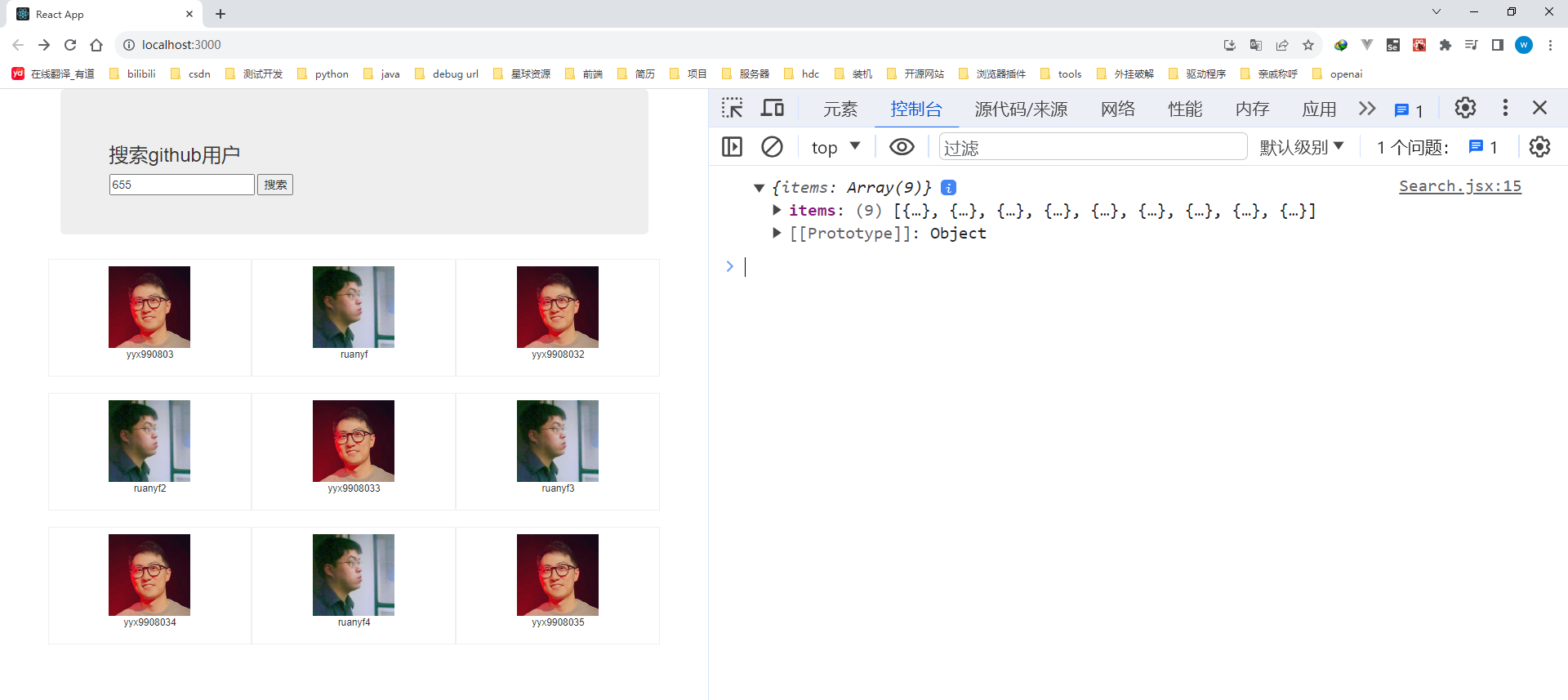
}export default Search;运行结果:

github搜索案例_完成案例
App.js
import React, {Component} from 'react';
import Search from './components/Search/Search'
import List from "./components/List/List";class App extends Component {state = {users: [], isFirst: true, isLoading: false, err: ''}saveUsers = (users) => {this.setState({users})}updateAppState = (stateObj) => {this.setState(stateObj)}render() {const {users} = this.statereturn (<div><div className="container"><Search updateAppState={this.updateAppState}></Search><List {...this.state}></List></div></div>);}
}export default App;Search.jsx
import React, {Component} from 'react';
import axios from "axios";class Search extends Component {search = () => {//连续结构+重命名const {keyWordElement: {value: keyWord}} = thisconsole.log(keyWord)this.props.updateAppState({isFirst: false, isLoading: true})axios.get(`http://localhost:3000/api1/search/users2?q=${keyWord}`).then(response => {console.log('成功了', response.data.items);this.props.updateAppState({isLoading: false, users: response.data.items})},error => {console.log('失败了', error);this.props.updateAppState({isLoading: false, err: error.message})})}render() {return (<div><section className="jumbotron"><h3 className="jumbotron-heading">搜索github用户</h3><div><input ref={c => this.keyWordElement = c} type="text" placeholder="输入关键词点击搜索"/> <button onClick={this.search}>搜索</button></div></section></div>);}
}export default Search;List.jsx
import React, {Component} from 'react';
import './List.css'class List extends Component {render() {const {users, isFirst, isLoading, err} = this.propsreturn (<div><div className="row">{isFirst ? <h2>欢迎使用,输入关键字,然后点击搜索</h2> :isLoading ? <h2>加载中...</h2> :err ? <h2 style={{color: 'red'}}>{err}</h2> :users.map((userObj) => {return (<div className="card" key={userObj.id}><a rel="noreferrer" href={userObj.html_url} target="_blank"><img alt="head_protrait"src={userObj.avatar_url}style={{width: '100px'}}/></a><p className="card-text">{userObj.login}</p></div>)})}</div></div>);}
}export default List;setProxy.js
//react 18版本写法
const {createProxyMiddleware} = require('http-proxy-middleware')module.exports = function (app) {app.use(createProxyMiddleware('/api1', {target: 'http://localhost:5000',changeOrigin: true,pathRewrite: {'^/api1': ''}}),)
}
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';const root = ReactDOM.createRoot(document.getElementById('root'));
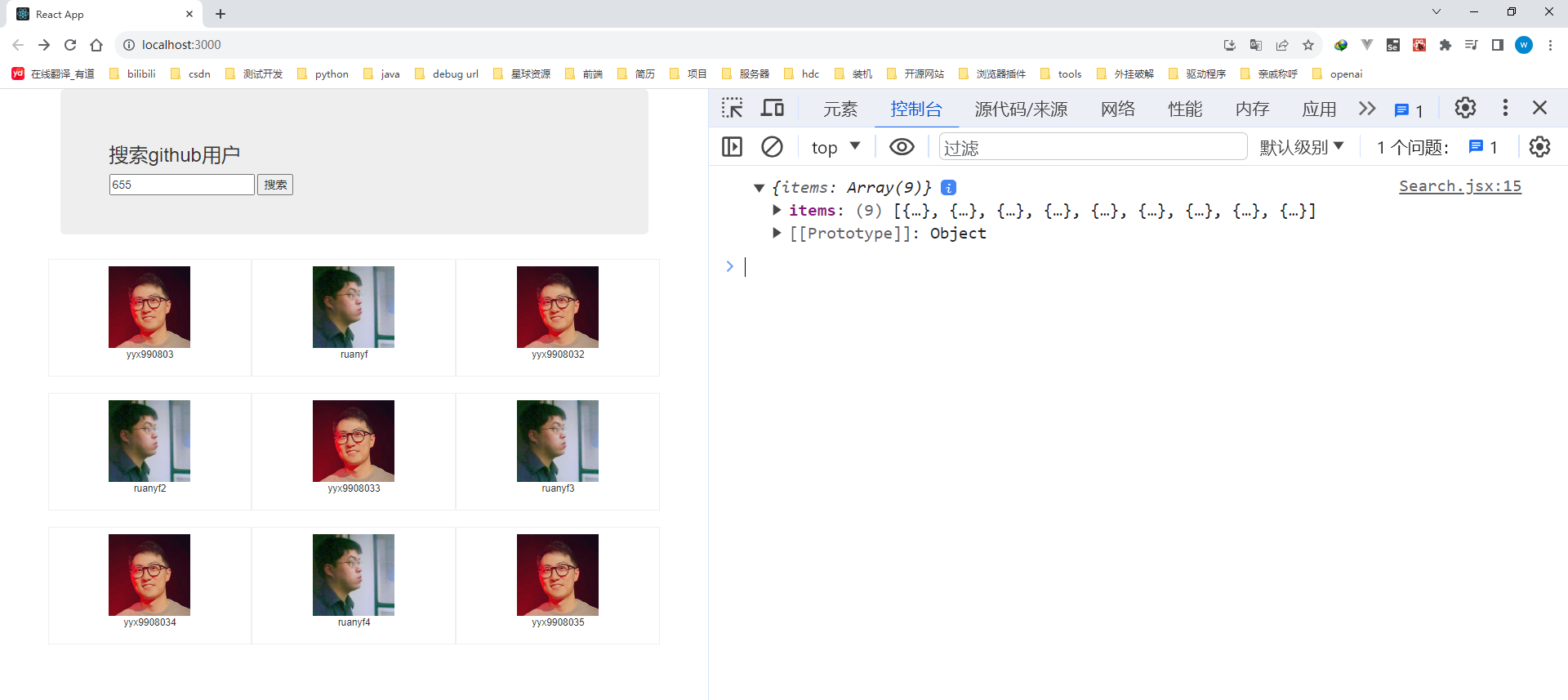
root.render(<App/>);运行结果:

4.消息订阅与发布_pubsub
App.js
import React, {Component} from 'react';
import Search from './components/Search/Search'
import List from "./components/List/List";class App extends Component {render() {return (<div><div className="container"><Search></Search><List></List></div></div>);}
}export default App;List.jsx
import React, {Component} from 'react';
import './List.css'
import PubSub from 'pubsub-js'class List extends Component {state = {users: [], isFirst: true, isLoading: false, err: ''}componentDidMount() {this.token = PubSub.subscribe('atguigu', (_, stateObj) => {console.log(stateObj);this.setState(stateObj);})}componentWillUnmount() {PubSub.unsubscribe(this.token)}render() {const {users, isFirst, isLoading, err} = this.statereturn (<div><div className="row">{isFirst ? <h2>欢迎使用,输入关键字,然后点击搜索</h2> :isLoading ? <h2>加载中...</h2> :err ? <h2 style={{color: 'red'}}>{err}</h2> :users.map((userObj) => {return (<div className="card" key={userObj.id}><a rel="noreferrer" href={userObj.html_url} target="_blank"><img alt="head_protrait"src={userObj.avatar_url}style={{width: '100px'}}/></a><p className="card-text">{userObj.login}</p></div>)})}</div></div>);}
}export default List;Search.jsx
import React, {Component} from 'react';
import axios from "axios";
import PubSub from "pubsub-js";class Search extends Component {search = () => {//连续结构+重命名const {keyWordElement: {value: keyWord}} = thisconsole.log(keyWord)// this.props.updateAppState({isFirst: false, isLoading: true})PubSub.publish('atguigu', {isFirst: false, isLoading: true})axios.get(`http://localhost:3000/api1/search/users2?q=${keyWord}`).then(response => {console.log('成功了', response.data.items);// this.props.updateAppState({isLoading: false, users: response.data.items})PubSub.publish('atguigu', {isLoading: false, users: response.data.items})},error => {console.log('失败了', error);// this.props.updateAppState({isLoading: false, err: error.message})PubSub.publish('atguigu', {isLoading: false, err: error.message})})}render() {return (<div><section className="jumbotron"><h3 className="jumbotron-heading">搜索github用户</h3><div><input ref={c => this.keyWordElement = c} type="text" placeholder="输入关键词点击搜索"/> <button onClick={this.search}>搜索</button></div></section></div>);}
}export default Search;setupProxy.js
//react 18版本写法
const {createProxyMiddleware} = require('http-proxy-middleware')module.exports = function (app) {app.use(createProxyMiddleware('/api1', {target: 'http://localhost:5000',changeOrigin: true,pathRewrite: {'^/api1': ''}}))
}运行结果:

5.fetch发送请求
Search.jsx
import React, {Component} from 'react';
import axios from "axios";
import PubSub from "pubsub-js";class Search extends Component {search = async () => {//连续结构+重命名const {keyWordElement: {value: keyWord}} = thisPubSub.publish('atguigu', {isFirst: false, isLoading: true})try {const response = await fetch(`http://localhost:3000/api1/search/users2?q=${keyWord}`)const data = await response.json()console.log(data)PubSub.publish('atguigu', {isLoading: false, users: data.items})} catch (error) {console.log('请求出错', error)PubSub.publish('atguigu', {isLoading: false, err: error.message})}}render() {return (<div><section className="jumbotron"><h3 className="jumbotron-heading">搜索github用户</h3><div><input ref={c => this.keyWordElement = c} type="text" placeholder="输入关键词点击搜索"/> <button onClick={this.search}>搜索</button></div></section></div>);}
}export default Search;ajax,fetch,xhr,axios,jquery之间的关系

运行结果:

相关文章:

[尚硅谷React笔记]——第4章 React ajax
目录: 脚手架配置代理_方法一 server1.js开启服务器server1:App.js解决跨域问题:脚手架配置代理_方法二 server2.js开启服务器server2第一步:创建代理配置文件编写setupProxy.js配置具体代理规则:App.js运行结果&a…...

Richard Stallman 正在与癌症作战
导读为了纪念 GNU 项目成立 40 周年,自由软件基金会(FSF)已计划在 10 月 1 日(即GNU 40)为家庭、学生以及美国的其他人群组织一场黑客马拉松活动。 活动之前,GNU 项目于 9 月 27 日迎来了 40 岁生日&#…...

MathType7.4最新免费版(公式编辑器)下载安装包附安装教程
MathType是一款专业的数学公式编辑器,理科生专用的必备工具,可应用于教育教学、科研机构、工程学、论文写作、期刊排版、编辑理科试卷等领域。可视化公式编辑器轻松创建数学方程式和化学公式。兼容Office Word、PowerPoint、Pages、Keynote、Numbers 等7…...

如何支持h.265视频
前言 略 h.265视频 h.265是一种视频编码格式。 随着视频编码技术的发展,相比H.264, H.265同等画质体积仅为一半、带宽占用省一半、画质更细腻等诸多优势。 但Web浏览器还不支持H.265的解码播放,因此基于Web Assembly(封装FFmpeg)、JS解封装、Canvas投…...
)
vue 放大镜(简易)
目录 zoom组件 <template><div class"pic-img"><div class"img-container"><img ref"img" load"imgLoaded" :src"url" :style"overlayStyle" error"imgerrorfun"/><div cl…...

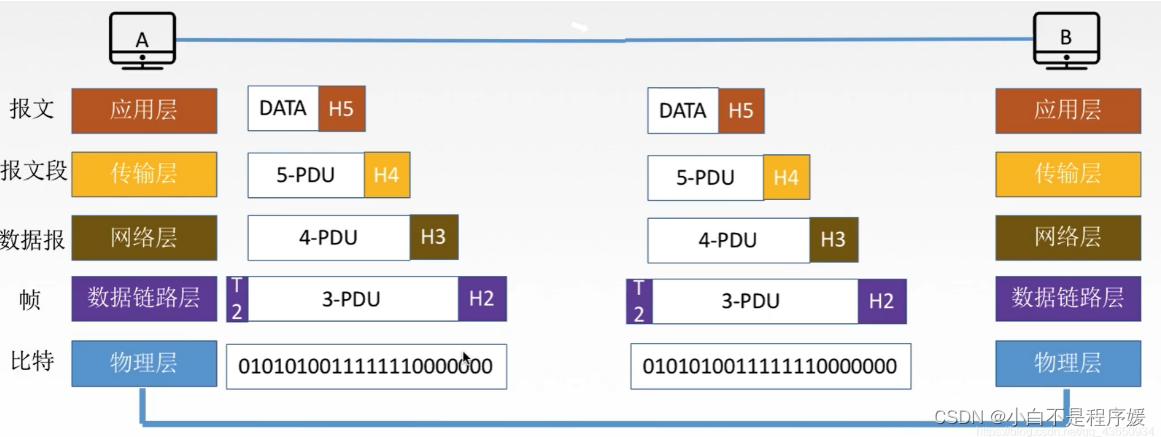
【计算机网络】第一章——概述
个人主页直达:小白不是程序媛 系列专栏:计算机网络基础 目录 前言 计算机网络概述 概念 功能 组成 分类 标准化工作 性能指标 速率 带宽 吞吐量 时延 时延带宽积 往返时延RTT 利用率 分层 为什么要分层? 分层的基本原则&am…...

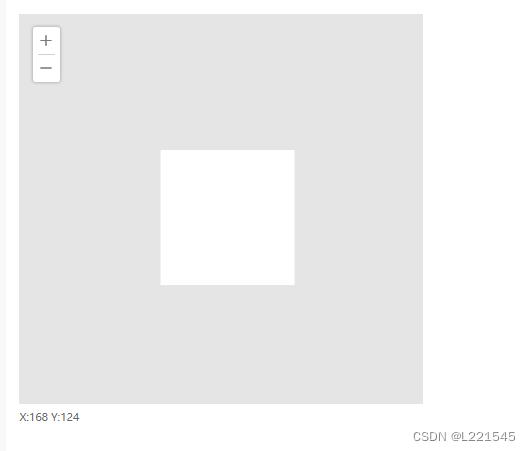
vue实现在页面拖拽放大缩小div并显示鼠标在div的坐标
1、功能要求: 实现在一个指定区域拖拽div,并可以放大缩小,同时显示鼠标在该div里的坐标,如图可示 缩小并拖动 2、实现 <div class"div_content" ref"div_content"><div class"div_image" id"…...
-- io - io操作(扩展))
LuatOS-SOC接口文档(air780E)-- io - io操作(扩展)
示例 -- io模块是lua原生模块,LuatOS增加了一些API -- 请配合os模块一起使用-- 只读模式, 打开文件 local fd io.open("/xxx.txt", "rb") -- 读写默认,打开文件 local fd io.open("/xxx.txt", "wb") -- 写入文件,且截断为0字节 loc…...

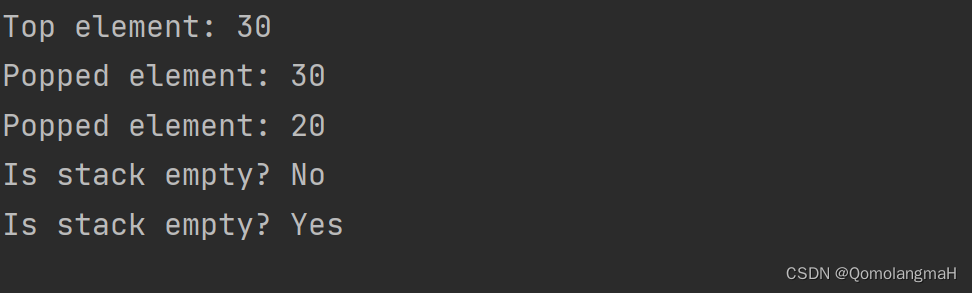
【数据结构】线性表(六)堆栈:顺序栈及其基本操作(初始化、判空、判满、入栈、出栈、存取栈顶元素、清空栈)
文章目录 一、堆栈1. 定义2. 基本操作 二、顺序栈0. 顺序表1. 头文件和常量2. 栈结构体3. 栈的初始化4. 判断栈是否为空5. 判断栈是否已满6. 入栈7. 出栈8. 查看栈顶元素9. 清空栈10. 主函数11. 代码整合 堆栈Stack 和 队列Queue是两种非常重要的数据结构,两者都是特…...

父组件可以监听到子组件的生命周期吗?
在 Vue 中,父组件是可以监听到子组件的生命周期的。Vue 提供了一些特殊的钩子函数,可以在父组件中监听子组件的生命周期事件。 以下是一些常用的方法来监听子组件的生命周期: 1:使用$emit: 在子组件的生命周期钩子函数中,使用 $emit 方法触发自定义事件,向父组件发送通…...

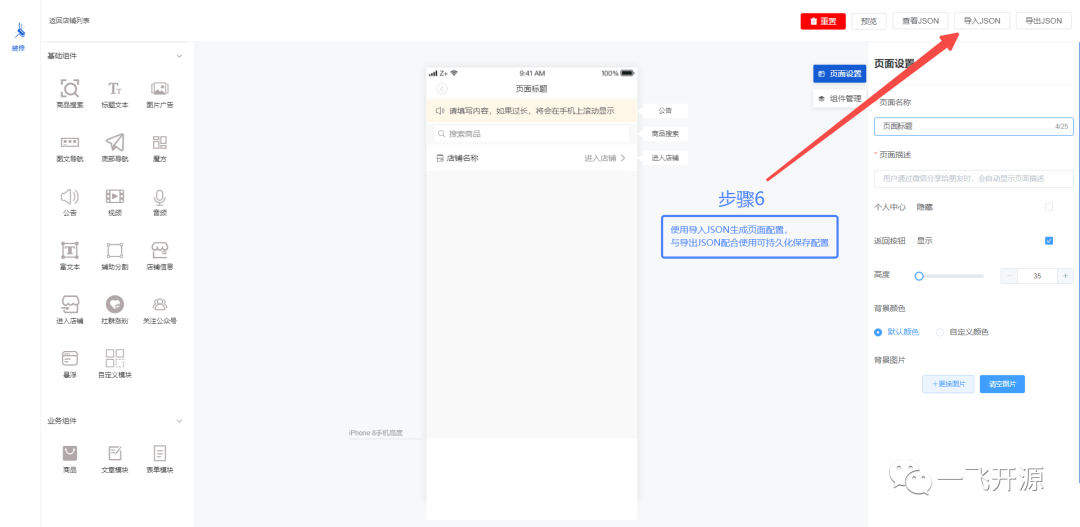
[开源]MIT开源协议,基于Vue3.x可视化拖拽编辑,页面生成工具
一、开源项目简介 AS-Editor 基于 Vue3.x 可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面。 二、开源协议 使用MIT开源协议 三、界面展示 四、功能概述 基于Vue可视化拖拽编辑,…...

【C++ Primer Plus学习记录】数组的替代品
目录 1.模板类vector 2.模板类array(C11) 3.比较数组、vector对象和array对象 模板类vector和array是数组的替代品。 1.模板类vector 模板类vector类似于string类,也是一种动态数组。您可以在运行阶段设置vector对象的长度,可…...

JSP免杀马
JSP免杀马 随着Java框架的进化和程序员的内卷,使用PHP编写的系统越来少,使用Java编写的系统越来越多。JSP马的使用越来越多,但是就目前来看,各大厂商对JSP马的查杀效果还是不尽人意。这里简单通过Java的反射机制和ClassLoader技术…...

2023-10-16 node.js-调用python-记录
NodeJS 作为后端,仅在需要时调用 Python 在某些特殊的场景下,比如复杂耗时的数据处理和运算时,我们可以用 Python 脚本编写,然后使用 Node 的子进程调用 Python 脚本即可,这样可以提升效率。如下代码,我们…...

Kotlin 设置和获取协程名称
1,设置写成名称 创建协程作用域是或者创建协程是有个上下文参数(context: CoroutineContext) 创建协程作用域 CoroutineScope(Dispatchers.IO CoroutineName("协程A"))//Dispatchers.IO根据实际情况设置可有可无 源码…...

awk命令的使用
1.概念: awk是Linux以及UNIX环境中现有的功能最强大的数据处理工具 awk是一种处理文本数据的编程语言。awk的设计使得它非常适合于处理由行和列组成的文本数据 awk程序可以读取文本文件,对数据进行排序,对其中的数值执行计算以及生成报表等…...

【面试系列】Vue
引言:下面是一些常见的 Vue 面试题和对应的答案 目录 1. Vue 是什么?它有哪些特点?2. Vue 的生命周期有哪些?请简要描述每个生命周期的作用。3. Vue 组件间通信的有哪些方式?4. Vue 的 computed 和 watch 的区别是什么…...

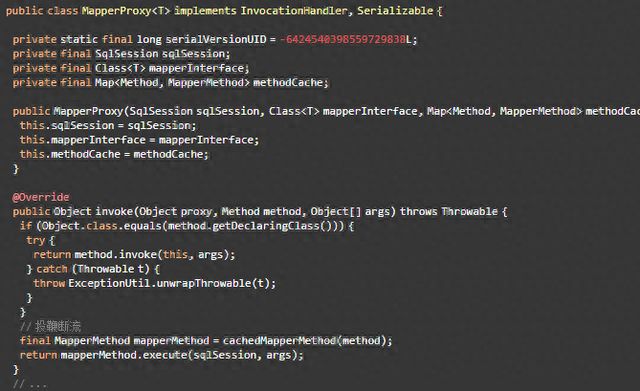
揭开MyBatis的神秘面纱:掌握动态代理在底层实现中的精髓
一日小区漫步,我问朋友:Mybatis中声明一个interface接口,没有编写任何实现类,Mybatis就能返回接口实例,并调用接口方法返回数据库数据,你知道为什么不? 朋友很是诧异:是啊ÿ…...

结合领域驱动设计,理解TOGAF之架构方法论
TOGAF(The Open Group Architecture Framework)是一个开放的架构方法论,旨在支持组织制定和实施企业架构。它提供了一种框架来创建和管理企业架构,并包含了一组最佳实践,帮助组织实现其业务目标。 TOGAF框架包括四个主…...

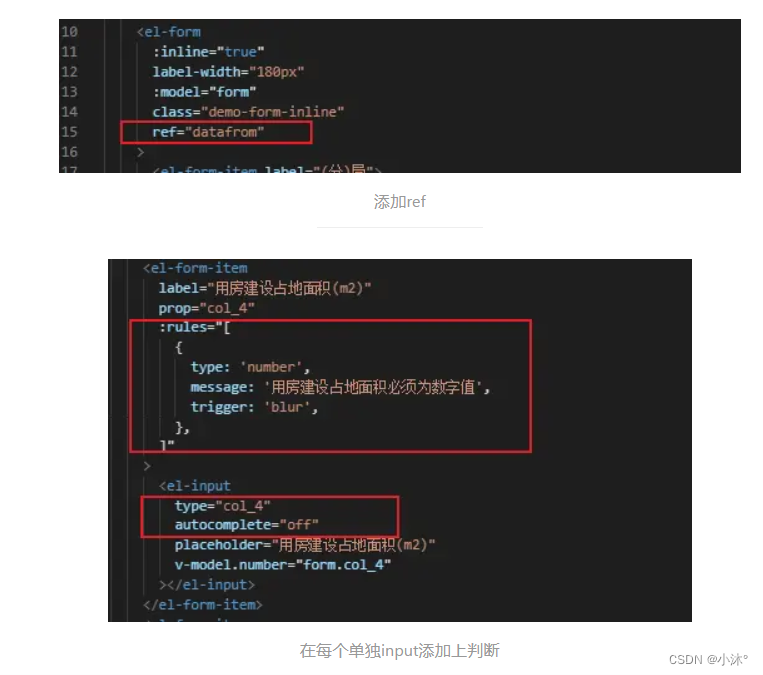
Vue-vue项目Element-UI 表单组件内容要求判断
整体添加判断 <el-formref"ruleFormRef":model"formModel"class"demo-ruleForm"label-position"top"status-icon:rules"rules"><el-form-item label"姓名" prop"applyUsers" class"form-…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
