vue3中使用vue3-pdf-app和使用浏览器内置的PDF插件浏览器PDF文件
文章目录
- 先准备一个PDF
- 使用浏览器内置的PDF插件预览PDF
- 在HTML中使用浏览器插件预览PDF
- Vscode使用插件发布服务后直接通过URL地址访问PDF
- 可使用的浏览器
- 在vue3项目中预览PDF文件
- vue3项目也是可以通过URL地址访问文件的
- vue3中使用浏览器内置的PDF插件预览PDF
- 代码如下所示:App.vue
- 在vue3中使用组件vue3-pdf-app预览PDF
- 下载安装组件
- vue3-pdf-app预览PDF结果如下图所示
- 修改组件主题
- 修改配置
- 将英文改成中文显示(国际化)
如果想直接看vue3的内容,就点击对应的目录去看就行了
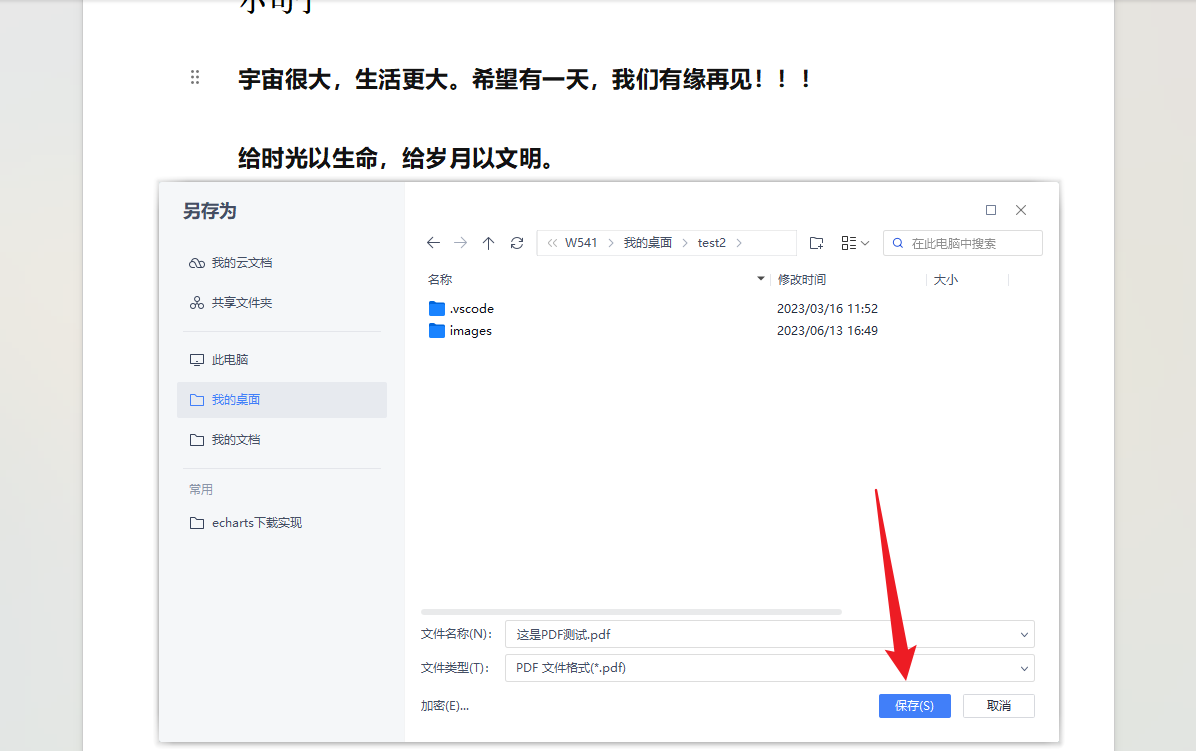
先准备一个PDF
没有的可以使用,WPS直接建立一个,或者建立一个word文档,随便输入一个内容,另存为PDF,就有了。

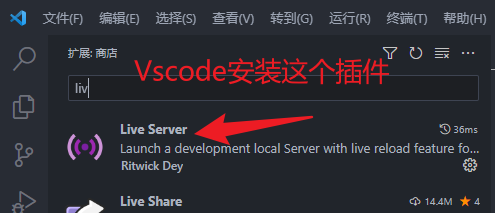
使用浏览器内置的PDF插件预览PDF

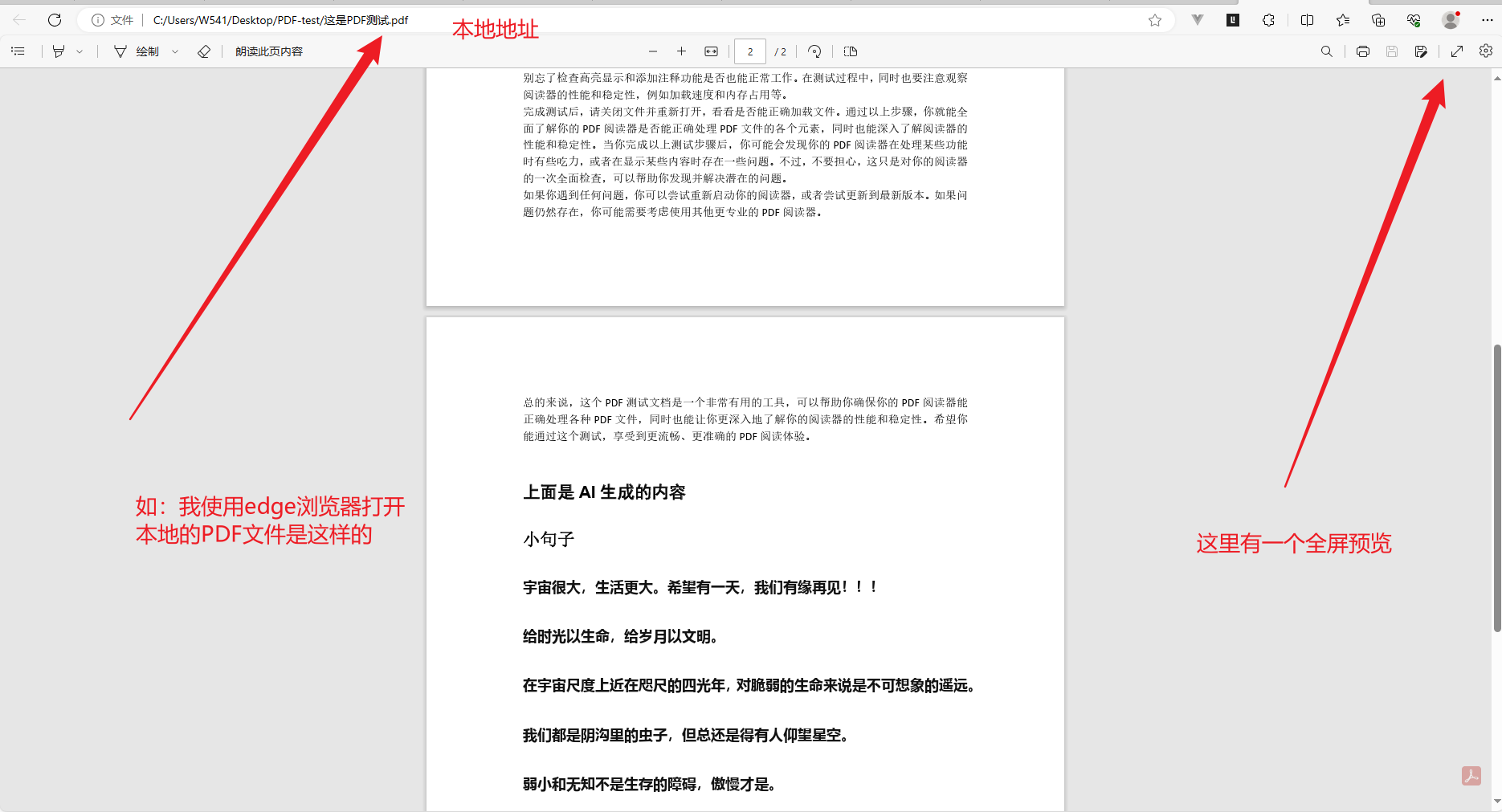
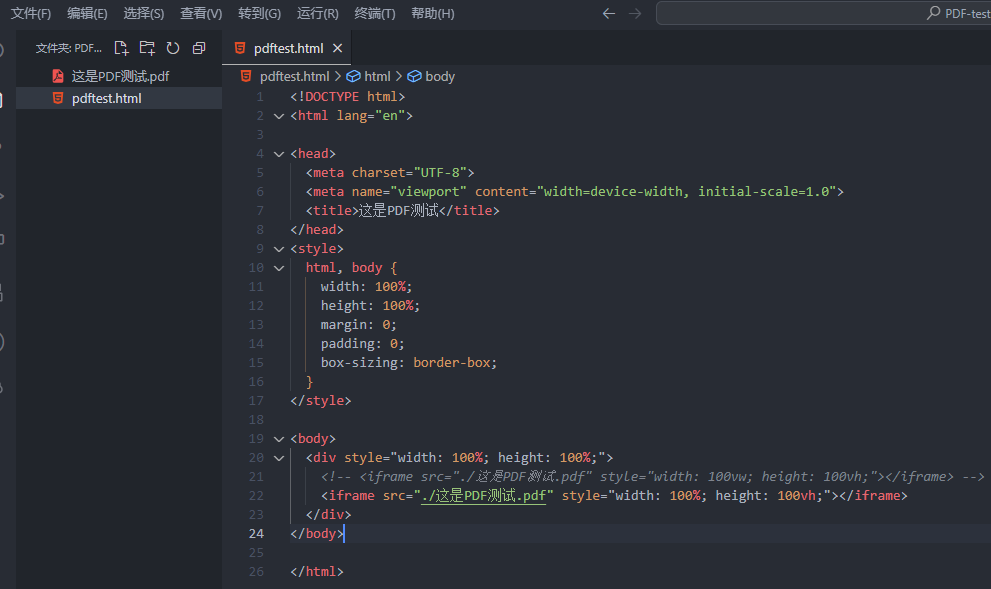
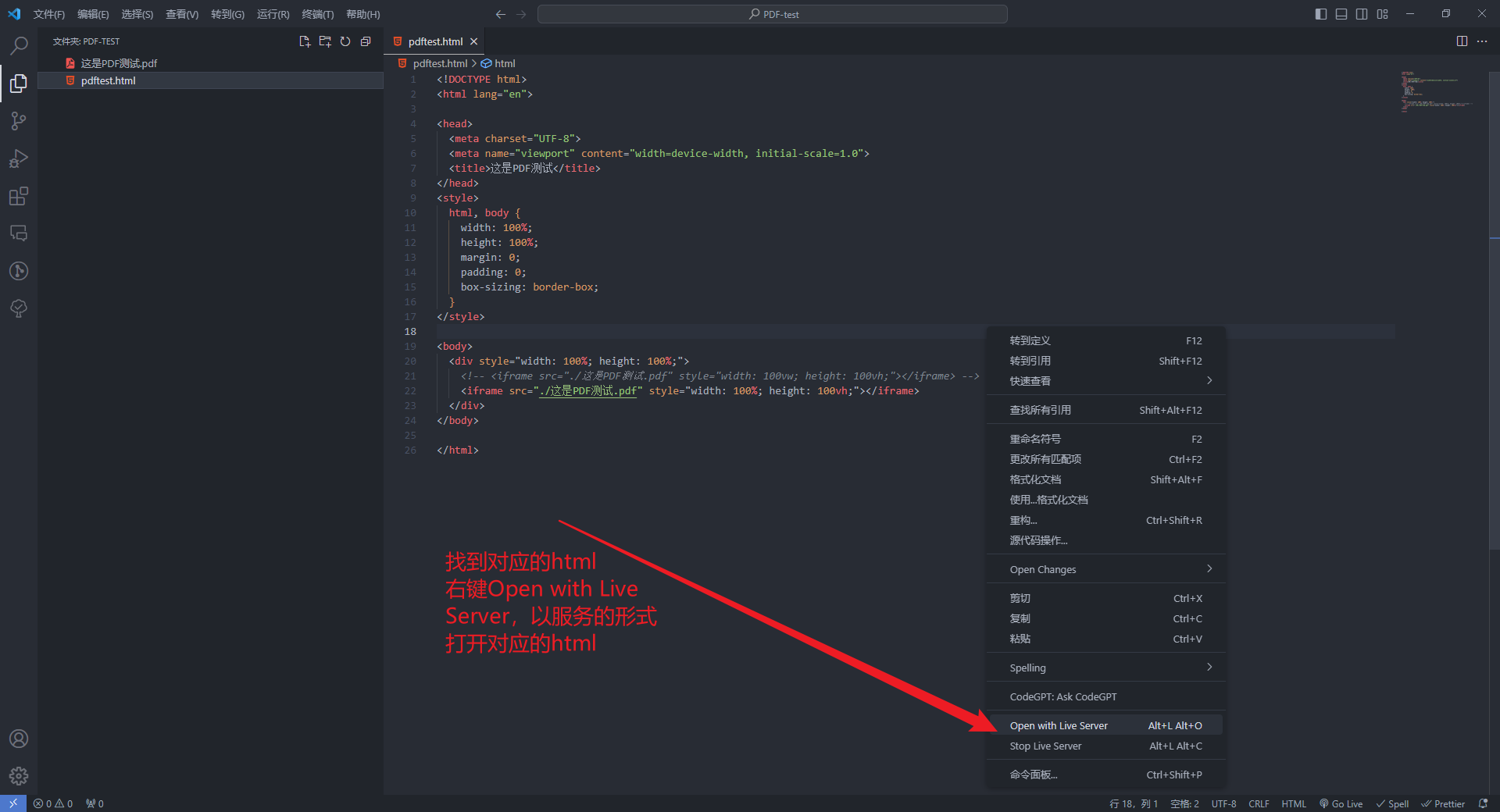
在HTML中使用浏览器插件预览PDF
然后我在代码中通过iframe的形式,打开PDF文件,也可以正常预览PDF文件,代码在截图后面

代码如下所示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>这是PDF测试</title>
</head>
<style>html, body {width: 100%;height: 100%;margin: 0;padding: 0;box-sizing: border-box;}
</style><body><div style="width: 100%; height: 100%;"><!-- <iframe src="./这是PDF测试.pdf" style="width: 100vw; height: 100vh;"></iframe> --><iframe src="./这是PDF测试.pdf" style="width: 100%; height: 100vh;"></iframe></div>
</body></html>
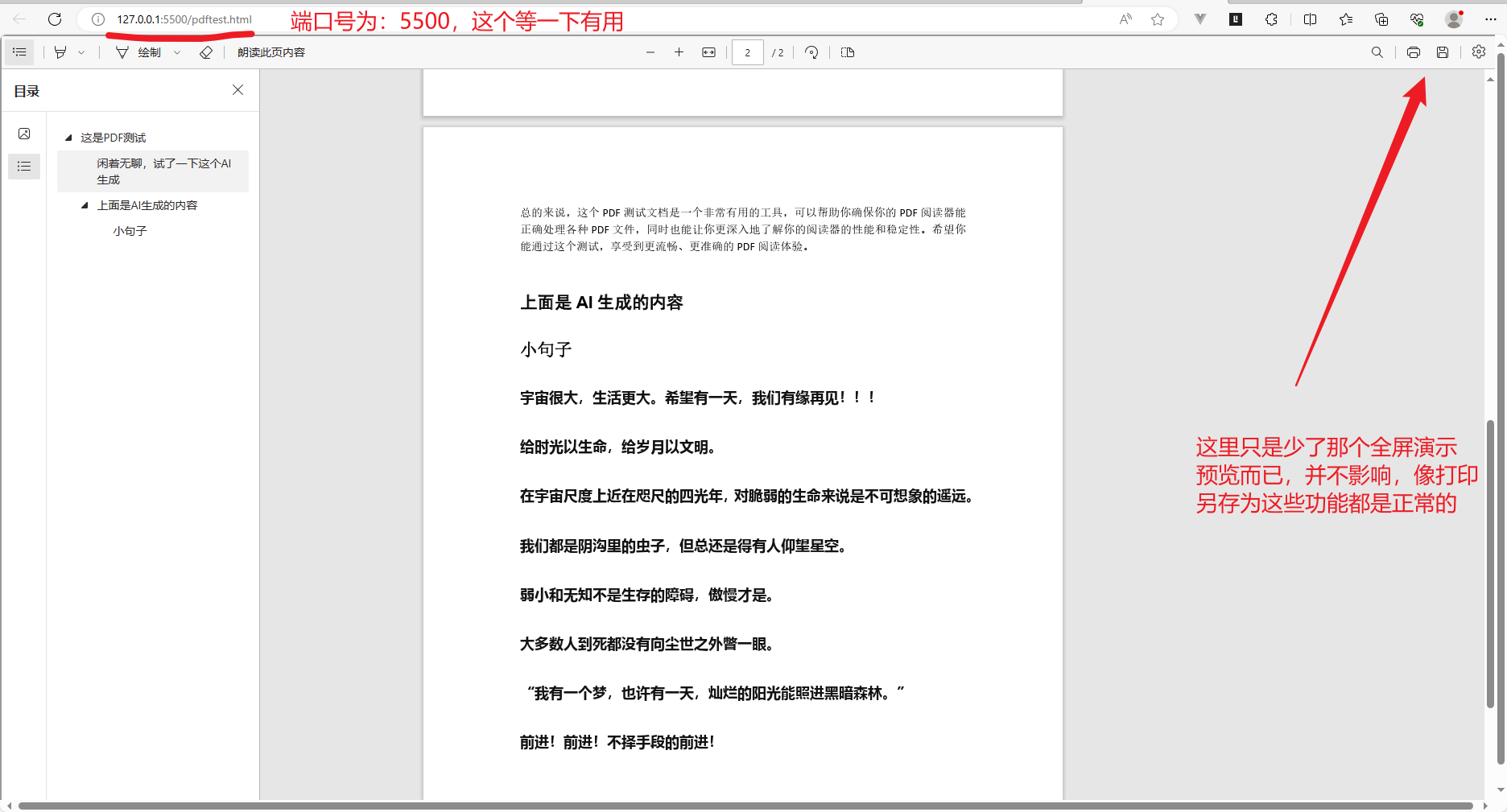
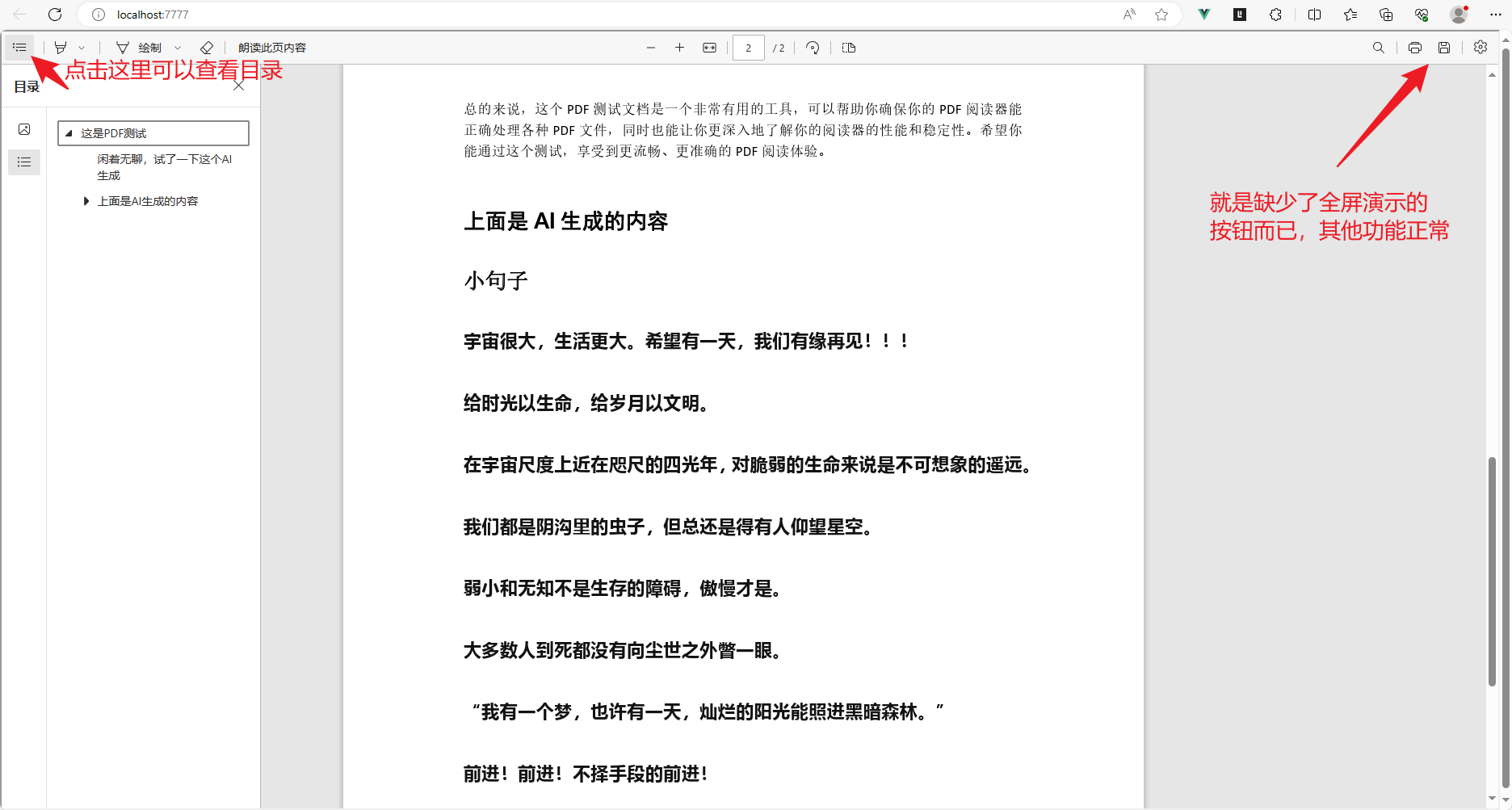
结果如下所示:


注意了使用插件发布服务之后,千万别关闭Vscode!千万别关闭Vscode!千万别关闭Vscode!千万别关闭Vscode!千万别关闭Vscode!千万别关闭Vscode! 否则,访问不到文件,因为关闭了Vscode就相当于关闭服务了。

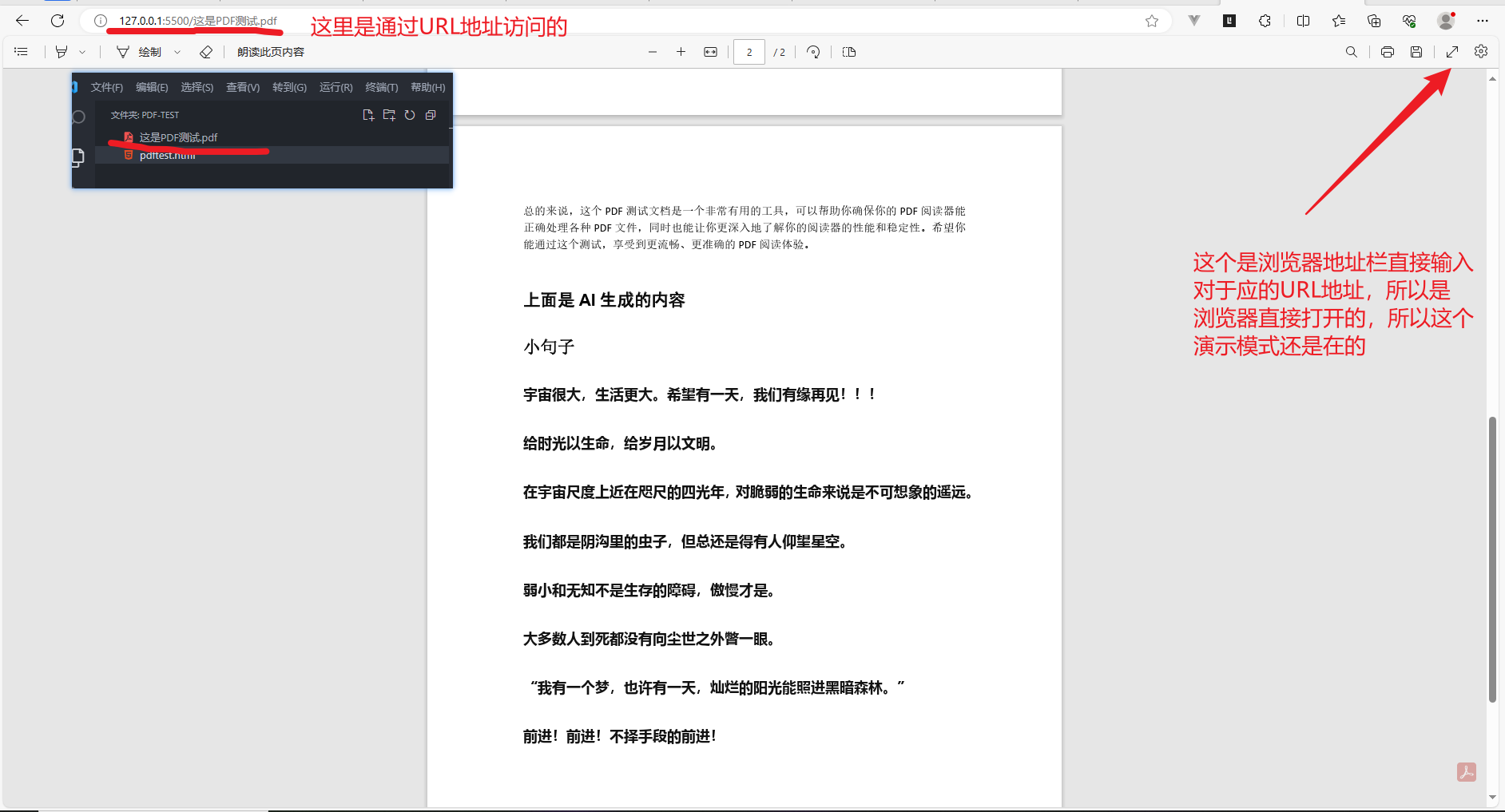
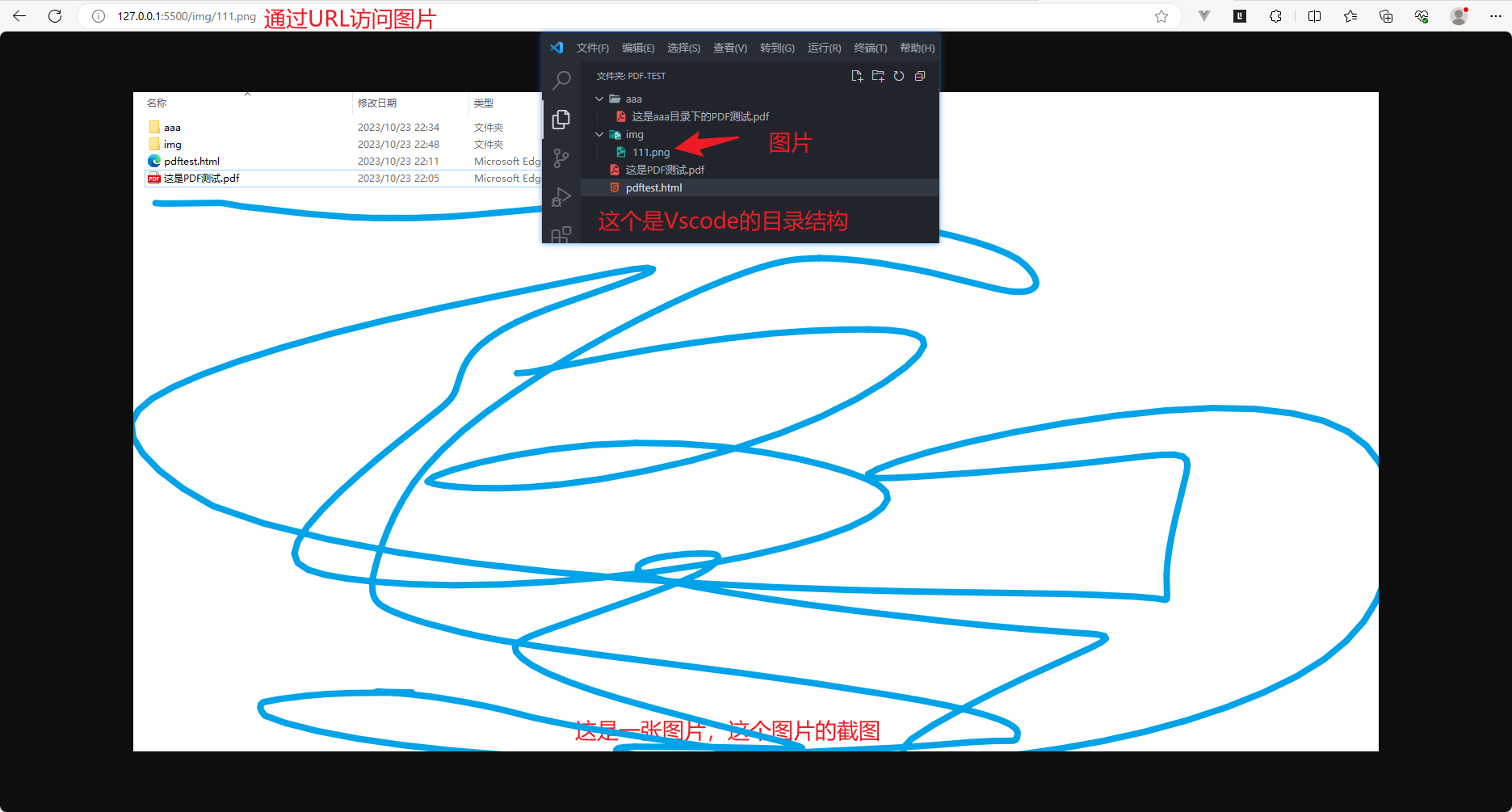
Vscode使用插件发布服务后直接通过URL地址访问PDF
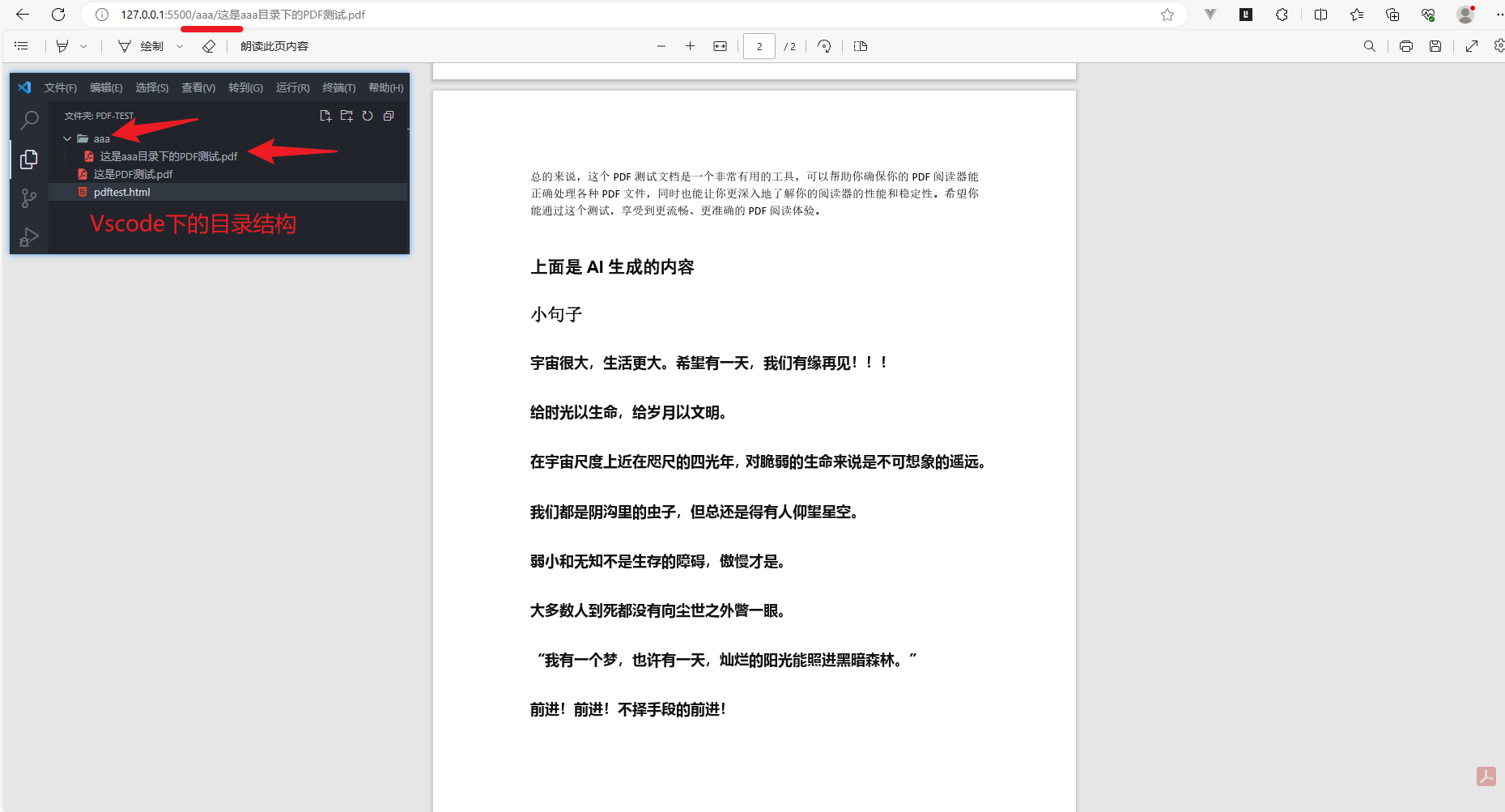
通过上面Vscode的插件,发布为服务之后,将对应pdftest.html所在目录都变成了URL可以访问的内容了,输入端口号和文件名称,就可以实现通过URL地址访问对应的文件了。如下图所示:其中,图中黑色为在Vscode的目录,因为右键发布服务是以上面截图中所示的pdftest.html发布的,所以这里的(这是PDF测试.pdf)跟pdftest.html是同级目录,如果这里有多一层目录,则需要加上这一层目录,看后面截图


图片也是可以通过这种方式访问的

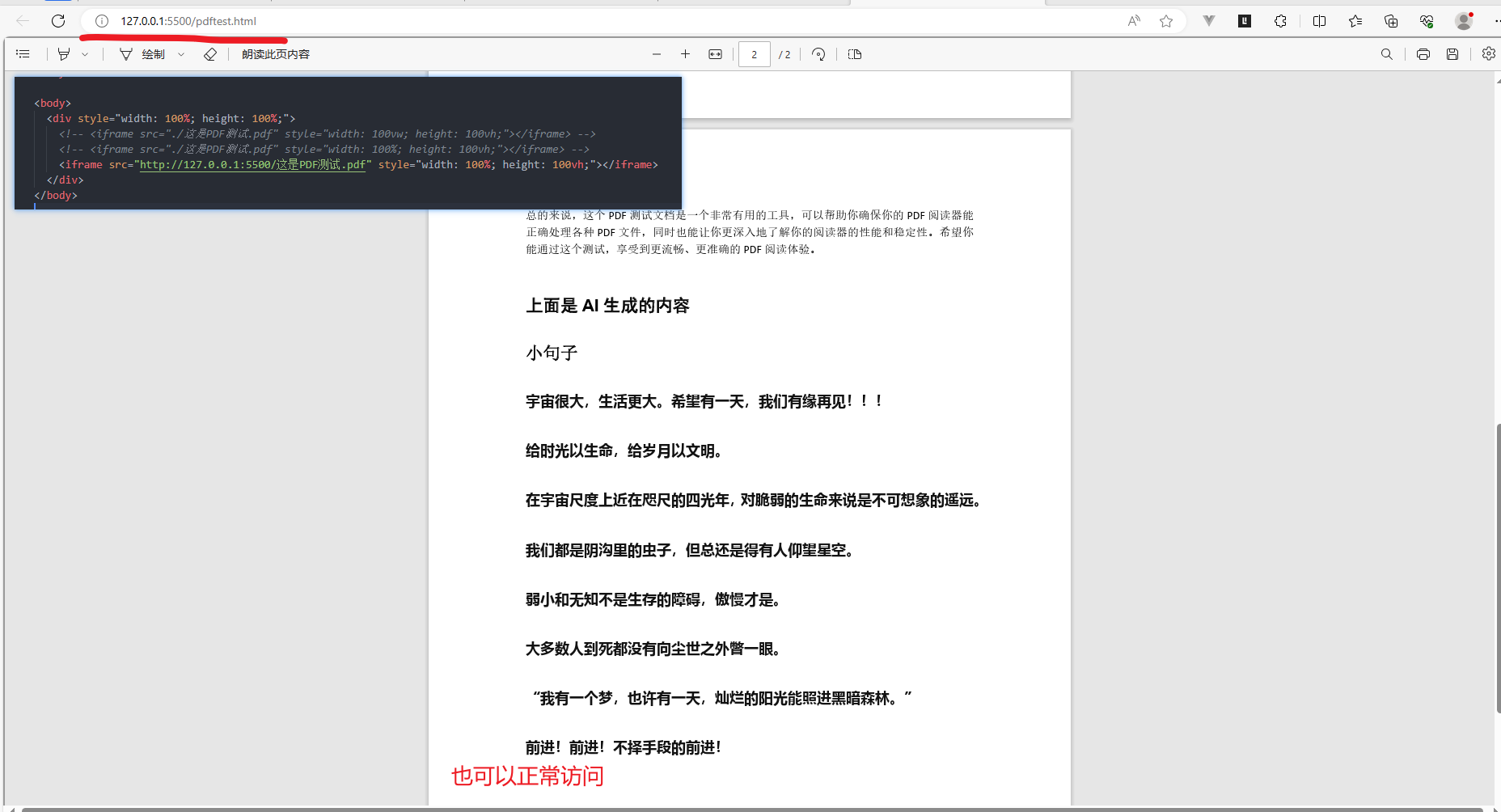
所以上述的代码还可以改成这样
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>这是PDF测试</title>
</head>
<style>html, body {width: 100%;height: 100%;margin: 0;padding: 0;box-sizing: border-box;}
</style><body><div style="width: 100%; height: 100%;"><!-- <iframe src="./这是PDF测试.pdf" style="width: 100vw; height: 100vh;"></iframe> --><!-- <iframe src="./这是PDF测试.pdf" style="width: 100%; height: 100vh;"></iframe> --><iframe src="http://127.0.0.1:5500/这是PDF测试.pdf" style="width: 100%; height: 100vh;"></iframe></div>
</body></html>
结果如下所示

其他的以此类推,有兴趣的可以去试一试,所有的URL地址访问,是以使用Vscode对应的插件发布服务的目位置决定的。我为什么要记录这个呢!是因为我发现如果我想试着找一个在线的PDF进行测试,还要自己找可以访问的PDF。还不如这样来得简单,又不用花时间找。除了使用Vscode发布为服务这种方式通过URL访问文件,还可以通过nginx、SpringBoot设置静态资源映射等多种方式,但Vscode这种方式无疑是最简单的。
以后如果需要访问一些在线的地址测试之类的(如:图片,PDF等),直接使用Vscode使用相应的插件发布为服务即可。无需特意找在线的文件,直接通过这种方式使用URL访问本地文件,方便多了。
可使用的浏览器
通过上面的那种方式,我使用edge、Google Chrome、360浏览器,这些都是可以的。火狐因为平时用不到,电脑也没安装有,就不测试了。IE就更不用说了,都2023年了,这个用的应该挺少了的吧,这已经不在我的考虑范围之内了,这里只是提一下而已。有兴趣的可以自行测试一下。
在vue3项目中预览PDF文件
vue3项目也是可以通过URL地址访问文件的
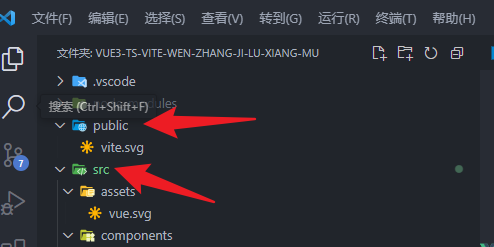
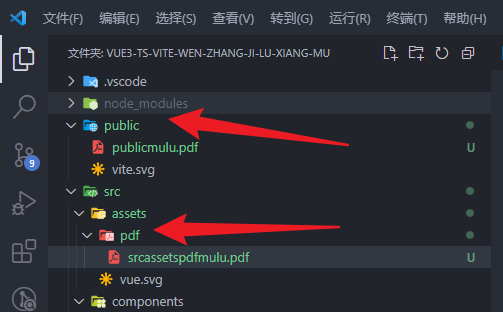
这个前提是,运行起来了,这个需要知道一下,可能后面需要用到,目录结构如下所示

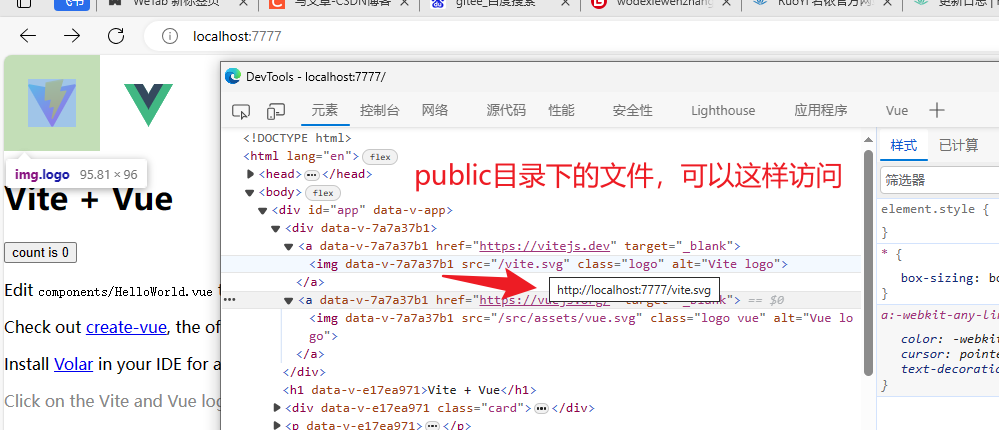
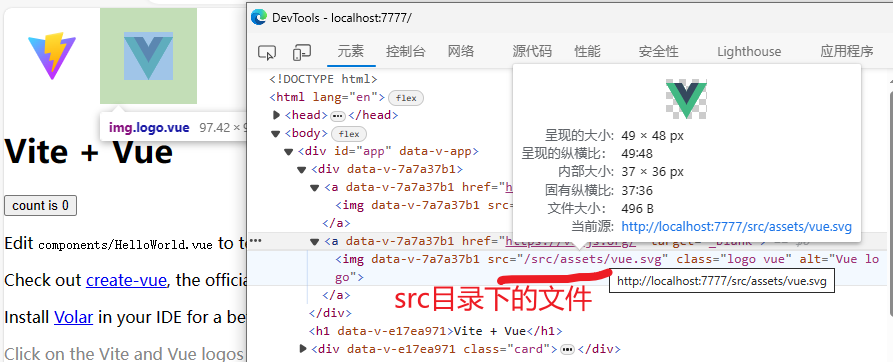
运行项目,通过给的例子,f12查看可知




通过上面的两种方式,我们可以把PDF放到对应的目录下,然后运行项目,通过URL地址访问对应的目录文件就可以了。这里我把PDF放在public目录和src的pdf目录下。然后分别使用URL地址访问。对应的目录结构,如下所示



都是可以通过URL正常访问的
vue3中使用浏览器内置的PDF插件预览PDF
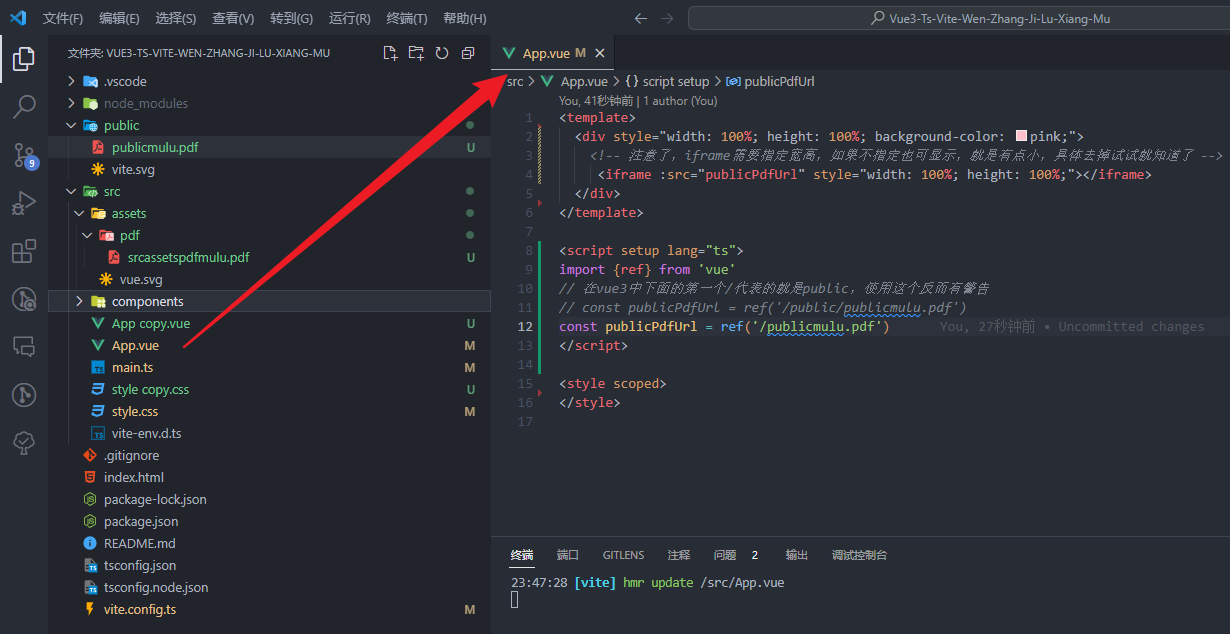
目录结构


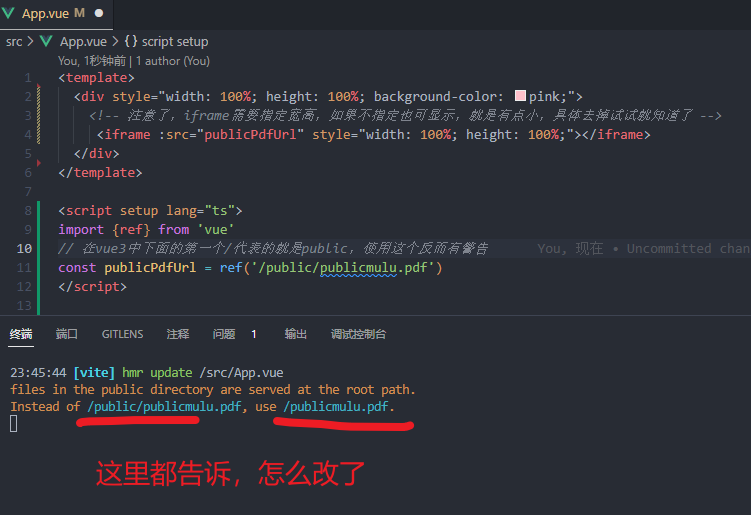
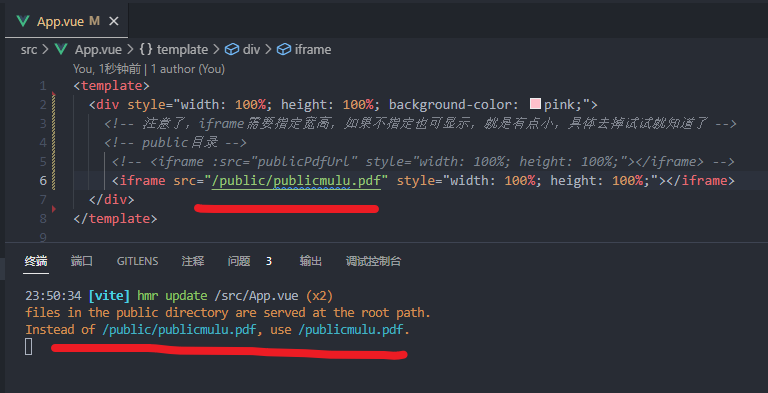
一样的警告

代码如下所示:App.vue
<template><div style="width: 100%; height: 100%; background-color: pink;"><!-- 注意了,iframe需要指定宽高,如果不指定也可显示,就是有点小,具体去掉试试就知道了 --><!-- public目录 --><!-- <iframe :src="publicPdfUrl" style="width: 100%; height: 100%;"></iframe> --><!-- <iframe src="/public/publicmulu.pdf" style="width: 100%; height: 100%;"></iframe> --><!-- <iframe src="/publicmulu.pdf" style="width: 100%; height: 100%;"></iframe> --><!-- src目录 --><!-- <iframe :src="srcPdfUrl" style="width: 100%; height: 100%;"></iframe> --><iframe src="/src/assets/pdf/srcassetspdfmulu.pdf" style="width: 100%; height: 100%;"></iframe><!-- 在线URL --><!-- <iframe src="http://localhost:7777/src/assets/pdf/srcassetspdfmulu.pdf" style="width: 100%; height: 100%;"></iframe> --><!-- 或者是访问文章上面发布的那个5500端口的地址也可以 --><!-- <iframe src="http://127.0.0.1:5500/这是PDF测试.pdf.pdf" style="width: 100%; height: 100%;"></iframe> --></div>
</template><script setup lang="ts">
// import {ref} from 'vue'
// 在vue3中下面的第一个/代表的就是public,使用这个反而有警告
// const publicPdfUrl = ref('/public/publicmulu.pdf')
// const publicPdfUrl = ref('/publicmulu.pdf')// src目录
// const srcPdfUrl = ref("/src/assets/pdf/srcassetspdfmulu.pdf")</script><style scoped>
</style>
在vue3中使用组件vue3-pdf-app预览PDF
这个组件我是无意中发现的,vue3-pdf-app - npm (npmjs.com),这个是对应的官网,这里面有对对应的详细的使用案例,这里简单说明一下。
下载安装组件
npm install vue3-pdf-appApp.vue代码
<template><div style="width: 100%; height: 100%;"><!-- 下面这几种方式都是可以的,正常访问PDF的 --><!-- <vue-pdf-app style="height: 100vh;" pdf="/publicmulu.pdf"></vue-pdf-app> --><!-- <vue-pdf-app style="height: 100vh;" pdf="/src/assets/pdf/srcassetspdfmulu.pdf"></vue-pdf-app> --><!-- <vue-pdf-app style="height: 100vh;" :pdf="pdfUrl"></vue-pdf-app> --><vue-pdf-app style="height: 100vh;" pdf="http://localhost:7777/src/assets/pdf/srcassetspdfmulu.pdf"></vue-pdf-app></div>
</template><script setup lang="ts">
import VuePdfApp from "vue3-pdf-app";
// import this to use default icons for buttons
import "vue3-pdf-app/dist/icons/main.css";// import {ref} from 'vue'// const pdfUrl = ref('publicmulu.pdf')
// const pdfUrl = ref('/src/assets/pdf/srcassetspdfmulu.pdf')</script><style scoped>
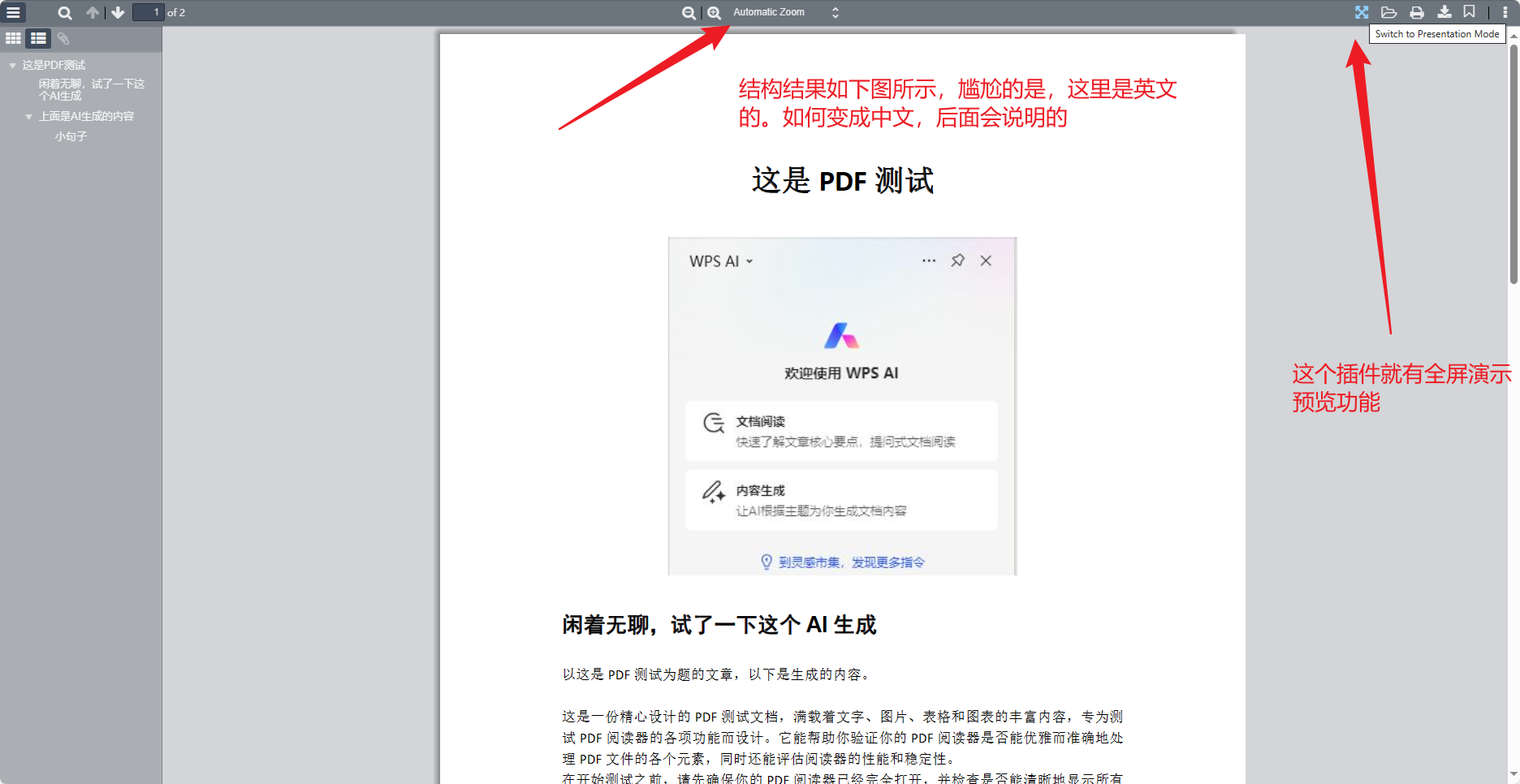
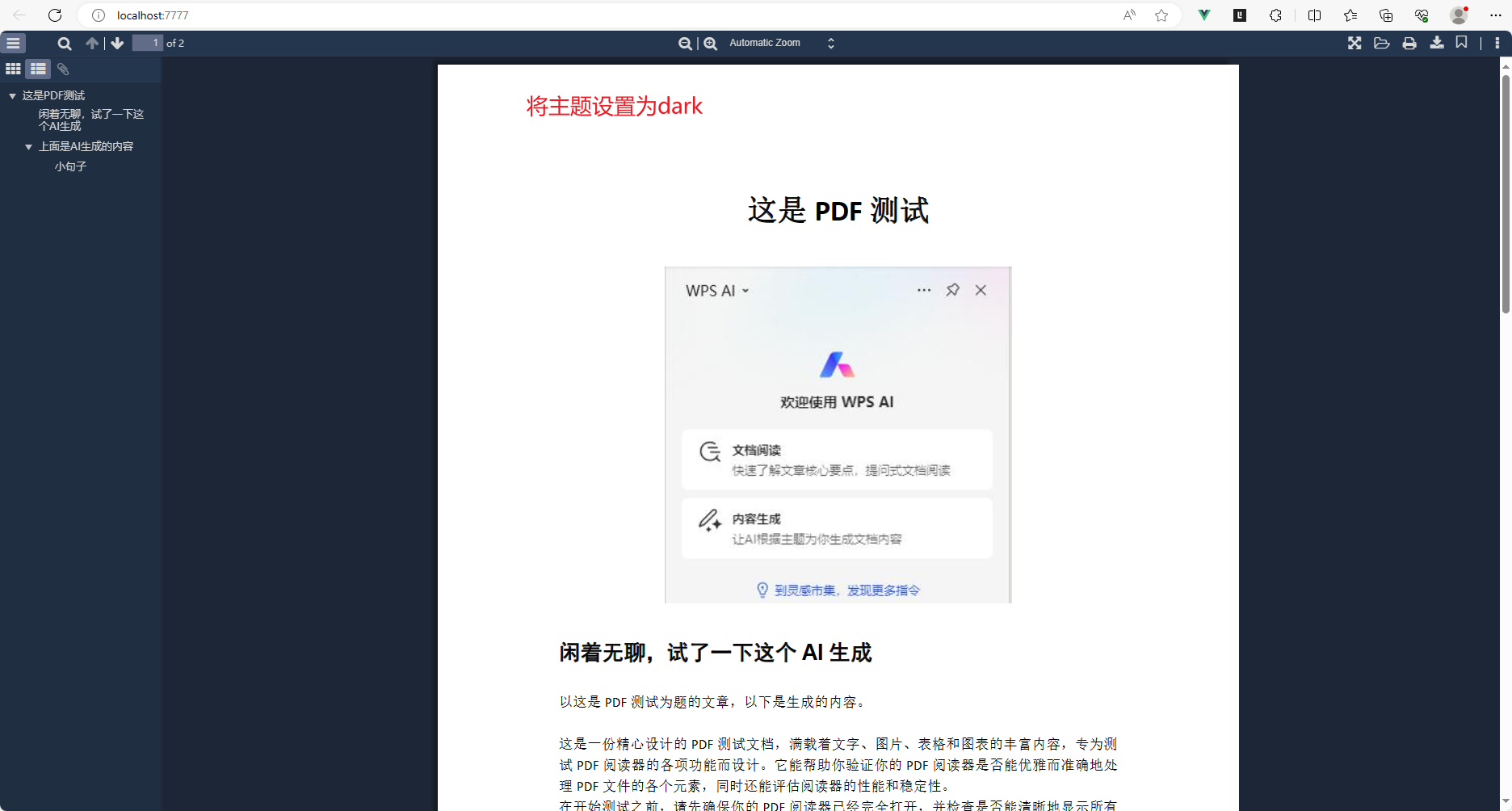
</style>vue3-pdf-app预览PDF结果如下图所示

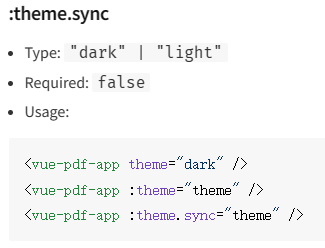
修改组件主题
官网都有对应的说明,vue3-pdf-app - npm (npmjs.com) 这里有说明,如我这里改成dark

代码如下所示:App.vue
<template><div style="width: 100%; height: 100%;"><!-- 下面这几种方式都是可以的,正常访问PDF的 --><!-- <vue-pdf-app theme="dark" style="height: 100vh;" pdf="/publicmulu.pdf"></vue-pdf-app> --><vue-pdf-app theme="dark" style="height: 100vh;" pdf="/src/assets/pdf/srcassetspdfmulu.pdf"></vue-pdf-app><!-- <vue-pdf-app theme="dark" style="height: 100vh;" :pdf="pdfUrl"></vue-pdf-app> --><!-- <vue-pdf-app theme="dark" style="height: 100vh;" pdf="http://localhost:7777/src/assets/pdf/srcassetspdfmulu.pdf"></vue-pdf-app> --></div>
</template><script setup lang="ts">
import VuePdfApp from "vue3-pdf-app";
// import this to use default icons for buttons
import "vue3-pdf-app/dist/icons/main.css";// import {ref} from 'vue'// const pdfUrl = ref('publicmulu.pdf')
// const pdfUrl = ref('/src/assets/pdf/srcassetspdfmulu.pdf')</script><style scoped>
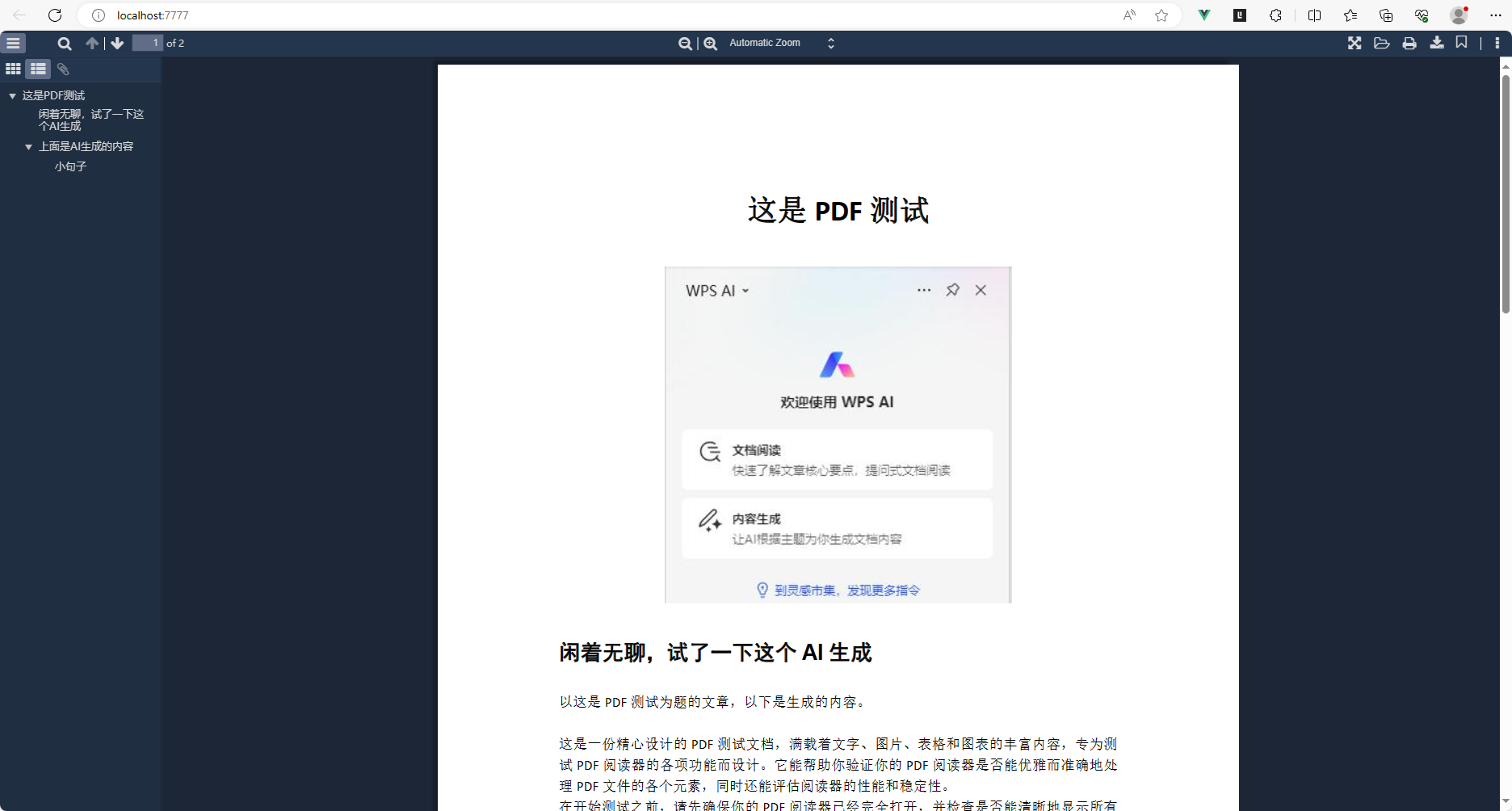
</style>结果如下图所示

修改配置
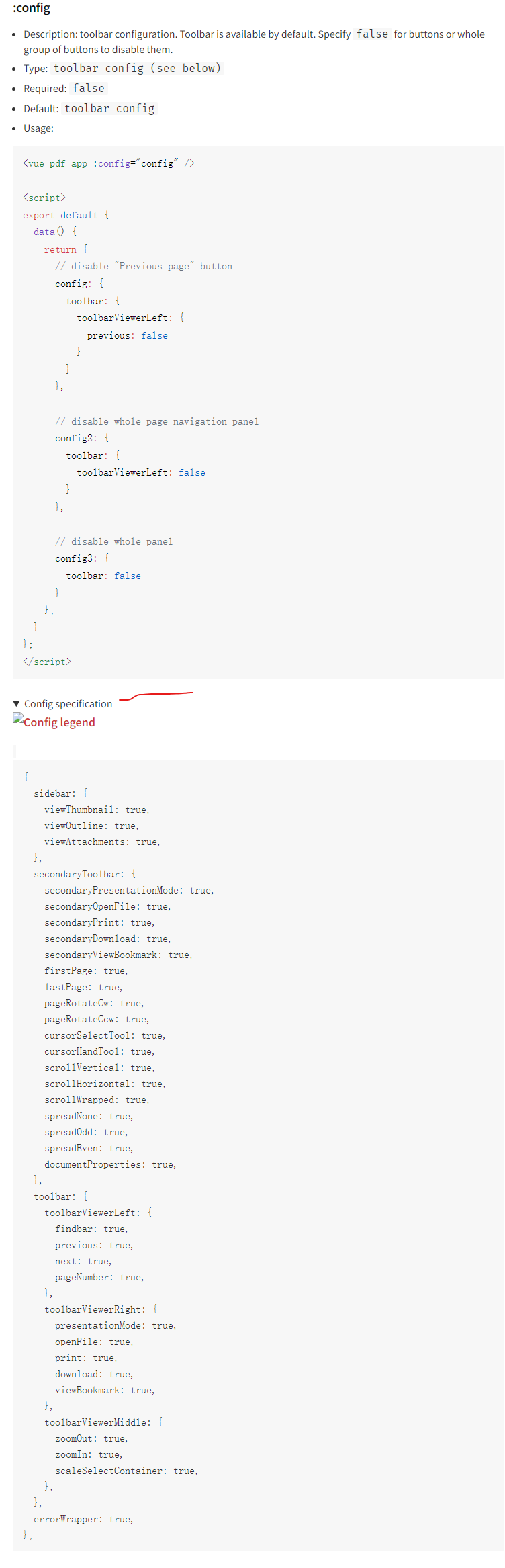
官网截图如下所示,vue3-pdf-app - npm (npmjs.com),详情看官网,因为这里的配置是在是太多了,这里建议封装成一个组件方便后面复用,具体看后面的代码

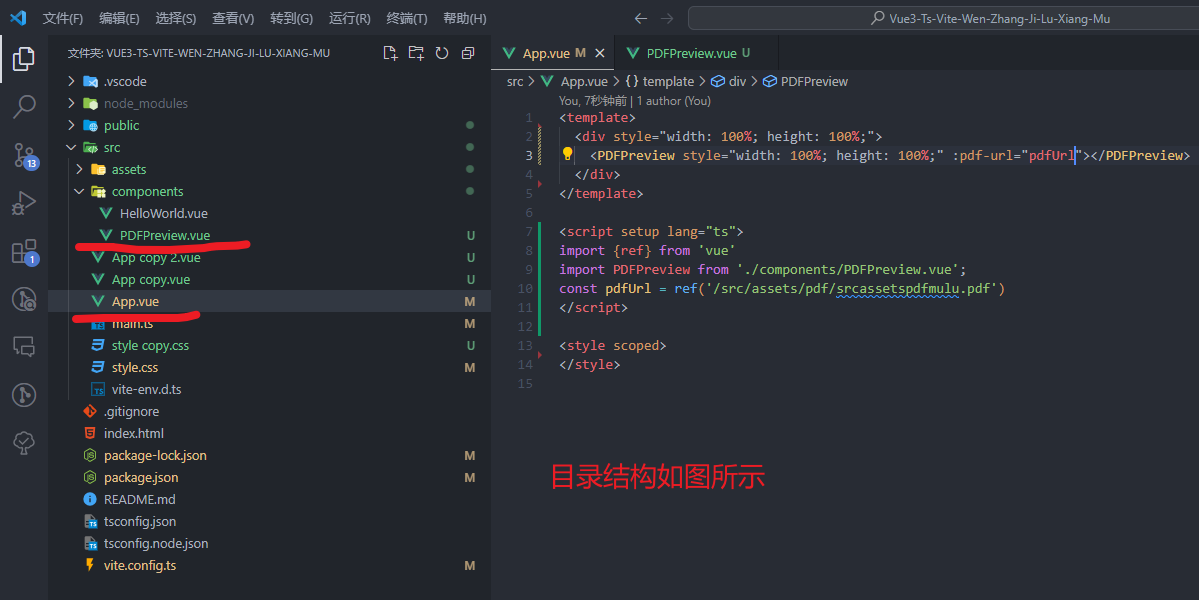
目录结构如图所示,代码在截图后面

PDFPreview.vue
<template><div style="width: 100%; height: 100%;"><vue-pdf-app theme="dark" style="height: 100vh;" :pdf="pdfUrl"></vue-pdf-app></div>
</template><script setup lang="ts">
import VuePdfApp from "vue3-pdf-app";
// import this to use default icons for buttons
import "vue3-pdf-app/dist/icons/main.css";// 宏
defineProps<{pdfUrl: string | undefined
}>()
</script><style scoped>
</style>App.vue
<template><div style="width: 100%; height: 100%;"><PDFPreview style="width: 100%; height: 100%;" :pdf-url="pdfUrl"></PDFPreview></div>
</template><script setup lang="ts">
import {ref} from 'vue'
import PDFPreview from './components/PDFPreview.vue';
const pdfUrl = ref('/src/assets/pdf/srcassetspdfmulu.pdf')
</script><style scoped>
</style>结果如下所示

进行配置,根据官网来。vue3-pdf-app - npm (npmjs.com)
PDFPreview.vue
<template><div style="width: 100%; height: 100%;"><vue-pdf-app :config="config" theme="dark" style="height: 100vh;" :pdf="pdfUrl"></vue-pdf-app></div>
</template><script setup lang="ts">
import VuePdfApp from "vue3-pdf-app";
// import this to use default icons for buttons
import "vue3-pdf-app/dist/icons/main.css";// 宏
defineProps<{pdfUrl: string | undefined
}>()// 想不显示那一项,就将对应的true改成false就行了
const config = {sidebar: {// viewThumbnail: true, 原来的配置viewThumbnail: false,// viewOutline: true, 原来的配置viewOutline: false,// viewAttachments: true, 原来的配置viewAttachments: false,},secondaryToolbar: {secondaryPresentationMode: true,secondaryOpenFile: true,secondaryPrint: true,secondaryDownload: true,secondaryViewBookmark: true,firstPage: true,lastPage: true,pageRotateCw: true,pageRotateCcw: true,cursorSelectTool: true,cursorHandTool: true,scrollVertical: true,scrollHorizontal: true,scrollWrapped: true,spreadNone: true,spreadOdd: true,spreadEven: true,documentProperties: true,},toolbar: {toolbarViewerLeft: {findbar: true,previous: true,next: true,pageNumber: true,},toolbarViewerRight: {presentationMode: true,openFile: true,print: true,download: true,viewBookmark: true,},toolbarViewerMiddle: {zoomOut: true,zoomIn: true,scaleSelectContainer: true,},},errorWrapper: true,
};</script><style scoped></style>App.vue
<template><div style="width: 100%; height: 100%;"><PDFPreview style="width: 100%; height: 100%;" :pdf-url="pdfUrl"></PDFPreview></div>
</template><script setup lang="ts">
import {ref} from 'vue'
import PDFPreview from './components/PDFPreview.vue';
const pdfUrl = ref('/src/assets/pdf/srcassetspdfmulu.pdf')
</script><style scoped>
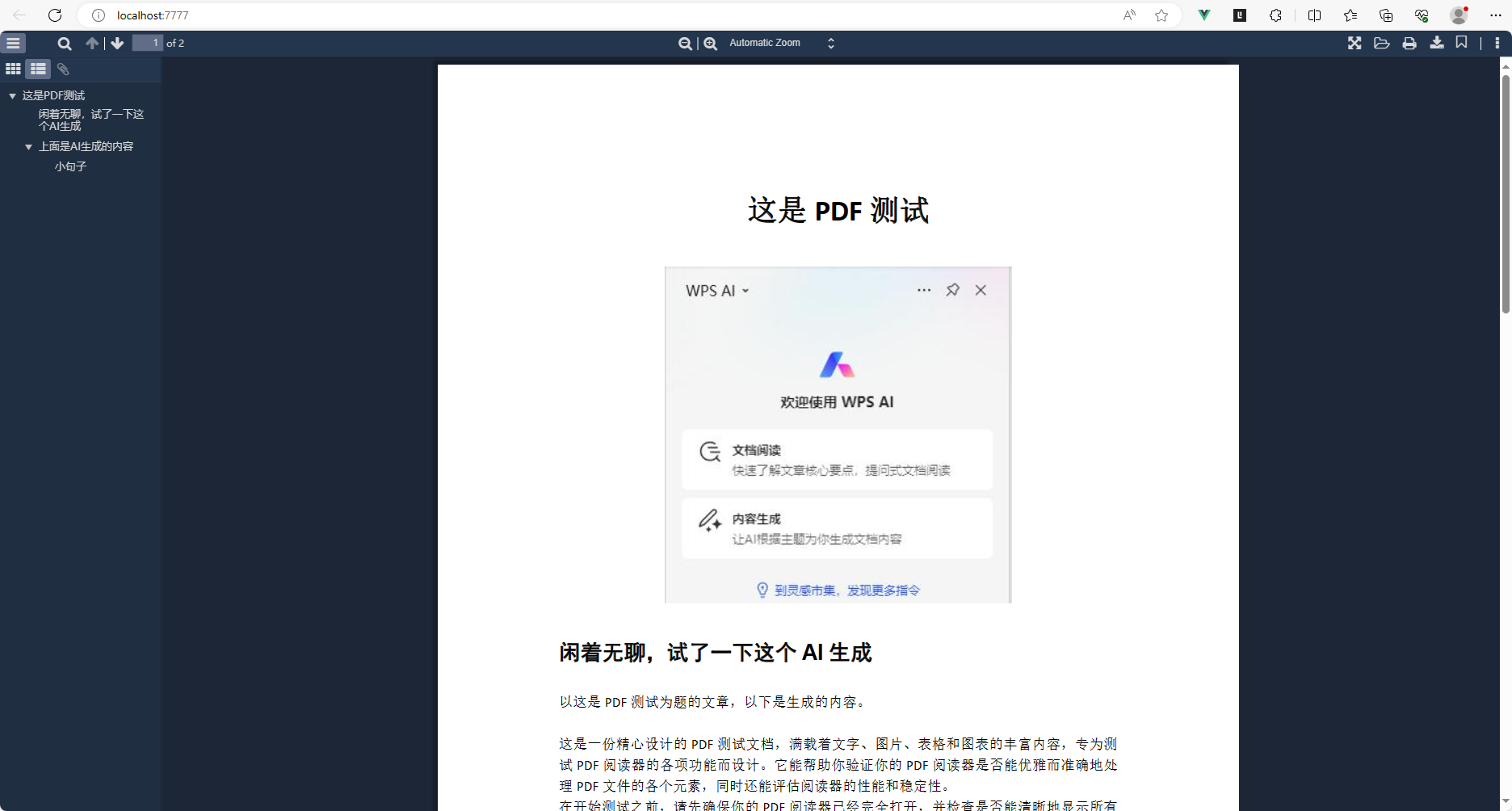
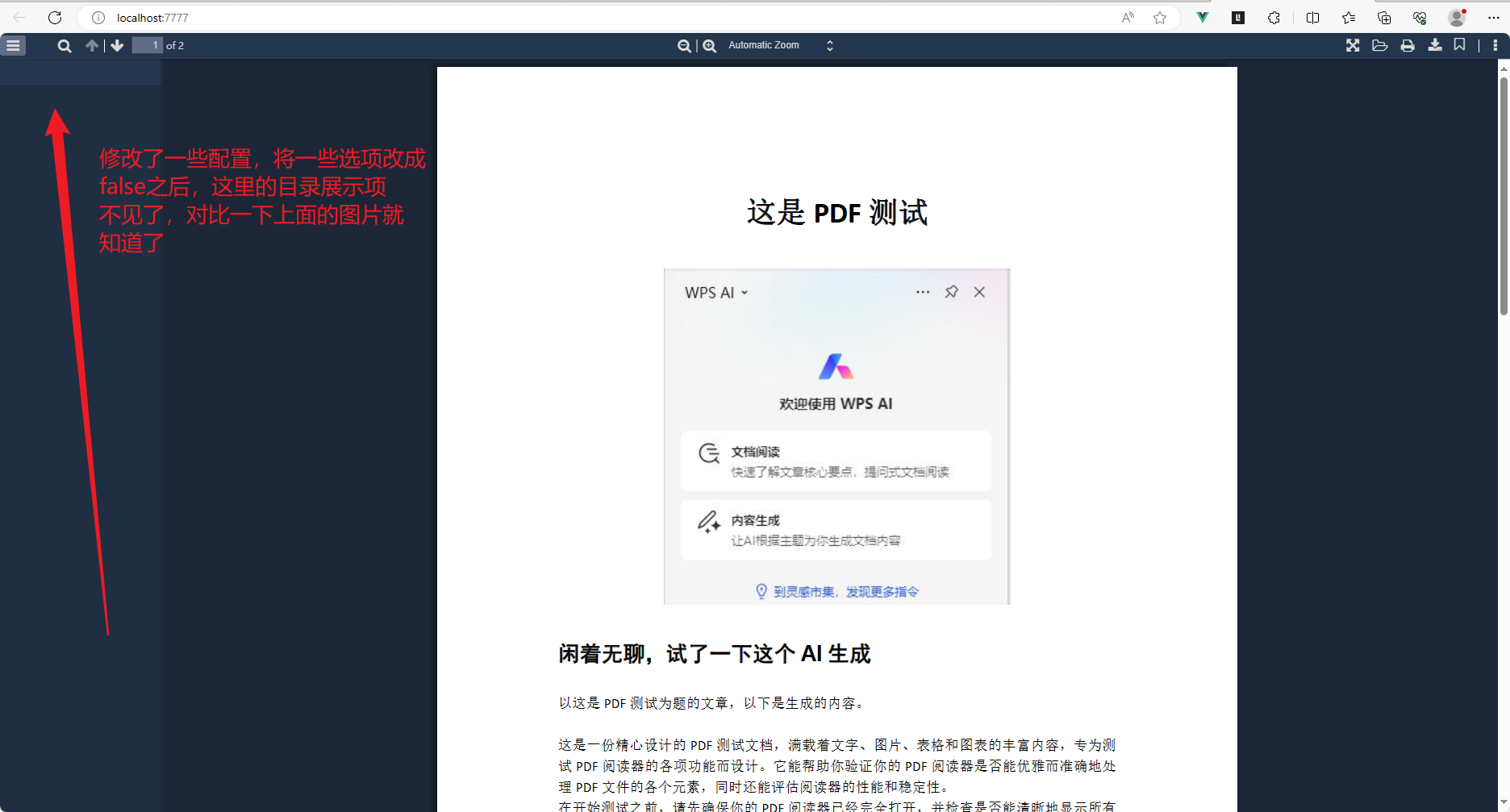
</style>结果如下所示
这个是没有将选项设置为false的情况

这个是将一些选项设置为false的情况

超级简化版配置
PDFPreview.vue
<template><div style="width: 100%; height: 100%;"><vue-pdf-app :config="config" theme="dark" style="height: 100vh;" :pdf="pdfUrl"></vue-pdf-app></div>
</template><script setup lang="ts">
import VuePdfApp from "vue3-pdf-app";
// import this to use default icons for buttons
import "vue3-pdf-app/dist/icons/main.css";// 宏
defineProps<{pdfUrl: string | undefined
}>()// 来一个超级简化版配置,详细配置往后看
const config = {sidebar: false,secondaryToolbar: false,toolbar: false,errorWrapper: false,
};/**// 想不显示那一项,就将对应的true改成false就行了
const config = {sidebar: {// viewThumbnail: true, 原来的配置viewThumbnail: false,// viewOutline: true, 原来的配置viewOutline: false,// viewAttachments: true, 原来的配置viewAttachments: false,},secondaryToolbar: {secondaryPresentationMode: true,secondaryOpenFile: true,secondaryPrint: true,secondaryDownload: true,secondaryViewBookmark: true,firstPage: true,lastPage: true,pageRotateCw: true,pageRotateCcw: true,cursorSelectTool: true,cursorHandTool: true,scrollVertical: true,scrollHorizontal: true,scrollWrapped: true,spreadNone: true,spreadOdd: true,spreadEven: true,documentProperties: true,},toolbar: {toolbarViewerLeft: {findbar: true,previous: true,next: true,pageNumber: true,},toolbarViewerRight: {presentationMode: true,openFile: true,print: true,download: true,viewBookmark: true,},toolbarViewerMiddle: {zoomOut: true,zoomIn: true,scaleSelectContainer: true,},},errorWrapper: true,
};// 从官网知道,这里有多种配置方法
// disable whole page navigation panel
const config2 = {toolbar: {toolbarViewerLeft: false}
}// disable whole panel
const config3 = {toolbar: false
}
*/</script><style scoped></style>App.vue
<template><div style="width: 100%; height: 100%;"><PDFPreview style="width: 100%; height: 100%;" :pdf-url="pdfUrl"></PDFPreview></div>
</template><script setup lang="ts">
import {ref} from 'vue'
import PDFPreview from './components/PDFPreview.vue';
const pdfUrl = ref('/src/assets/pdf/srcassetspdfmulu.pdf')
</script><style scoped>
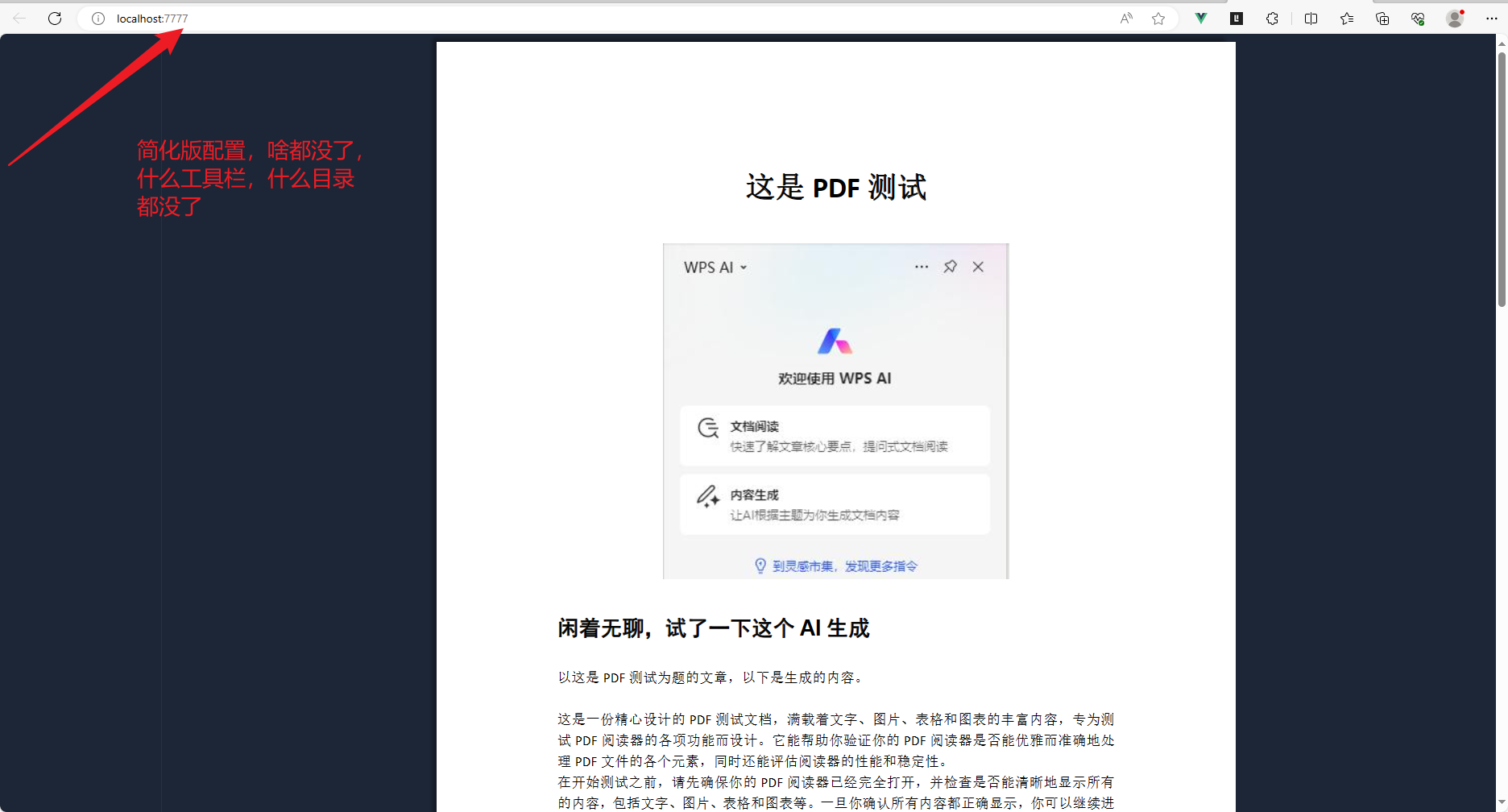
</style>结果如下所示

将英文改成中文显示(国际化)
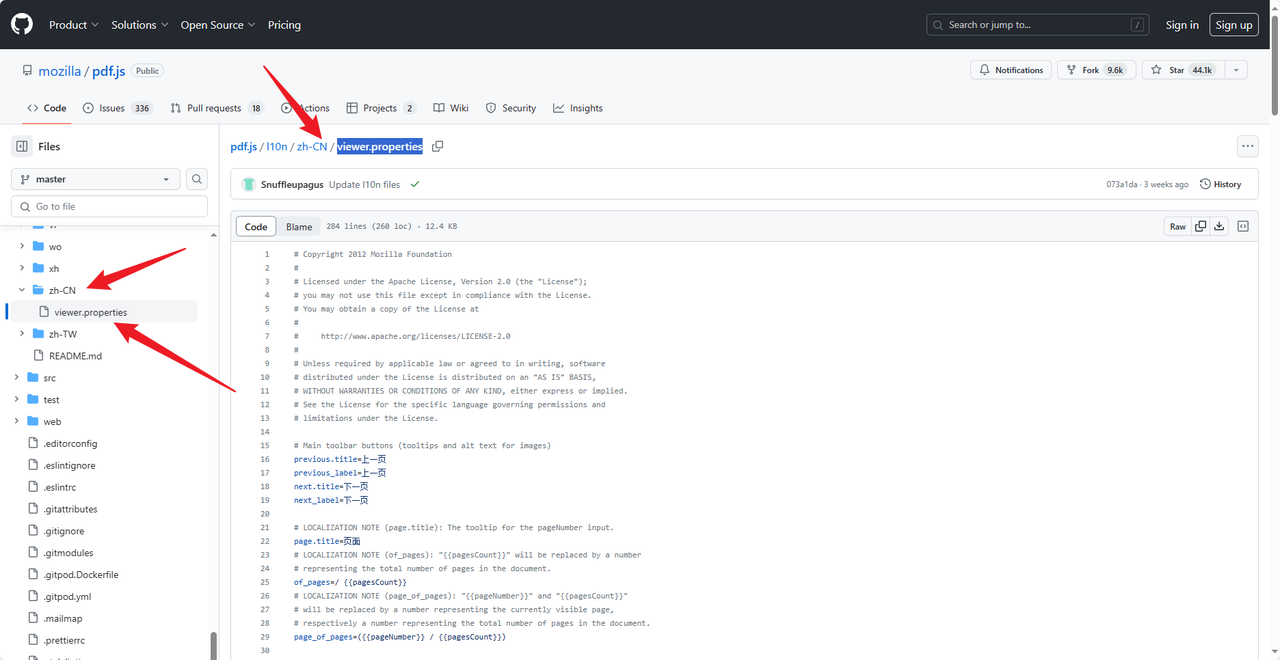
需要下载国际化的语言配置,https://github.com/mozilla/pdf.js,这是对应的GitHub官网,需要到这里下载对应的国际化语言配置,记住是先下载好对应的文件,至于怎么下载,往后看。有详细的截图说明。


上面的viewer.properties文件下载。如果下载失败,就直接自己新建一个文件(同样的名称和后缀名。viewer.properties。就可以了),然后复制一下里面的代码,粘贴,就可以了。
viewer.properties这个文件来自于https://github.com/mozilla/pdf.js这里,需要自己去下载。
viewer.properties这个文件来自于https://github.com/mozilla/pdf.js这里,需要自己去下载。
viewer.properties这个文件来自于https://github.com/mozilla/pdf.js这里,需要自己去下载。
viewer.properties这个文件来自于https://github.com/mozilla/pdf.js这里,需要自己去下载。
下载好之后,通过
<link rel="resource" type="application/l10n" href="/src/assets/properites/viewer.properties">
的形式,进行国际化语言配置,变成中文。
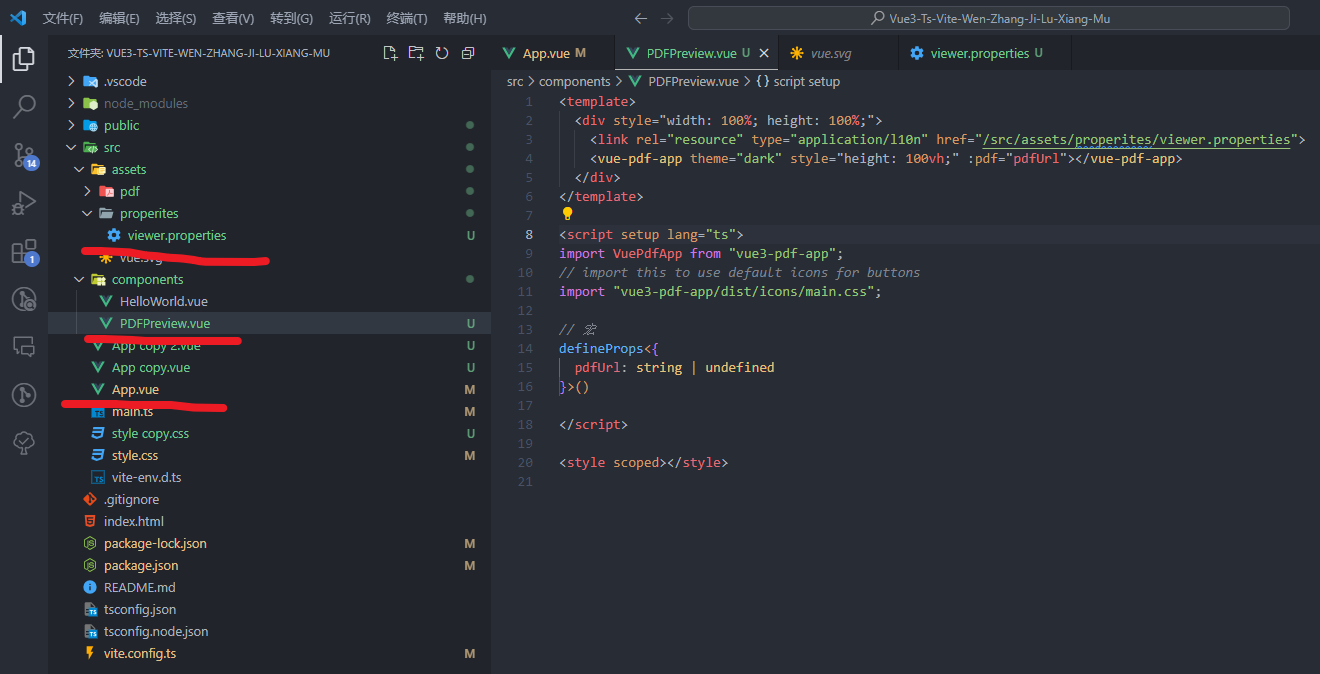
把下载好的viewer.properties文件放到项目的某个目录下,目录结构如下所示

PDFPreview.vue的代码如下
<template><div style="width: 100%; height: 100%;"><link rel="resource" type="application/l10n" href="/src/assets/properites/viewer.properties"><vue-pdf-app theme="dark" style="height: 100vh;" :pdf="pdfUrl"></vue-pdf-app></div>
</template><script setup lang="ts">
import VuePdfApp from "vue3-pdf-app";
// import this to use default icons for buttons
import "vue3-pdf-app/dist/icons/main.css";// 宏
defineProps<{pdfUrl: string | undefined
}>()</script><style scoped></style>App.vue
<template><div style="width: 100%; height: 100%;"><PDFPreview style="width: 100%; height: 100%;" :pdf-url="pdfUrl"></PDFPreview></div>
</template><script setup lang="ts">
import {ref} from 'vue'
import PDFPreview from './components/PDFPreview.vue';
const pdfUrl = ref('/src/assets/pdf/srcassetspdfmulu.pdf')
</script><style scoped>
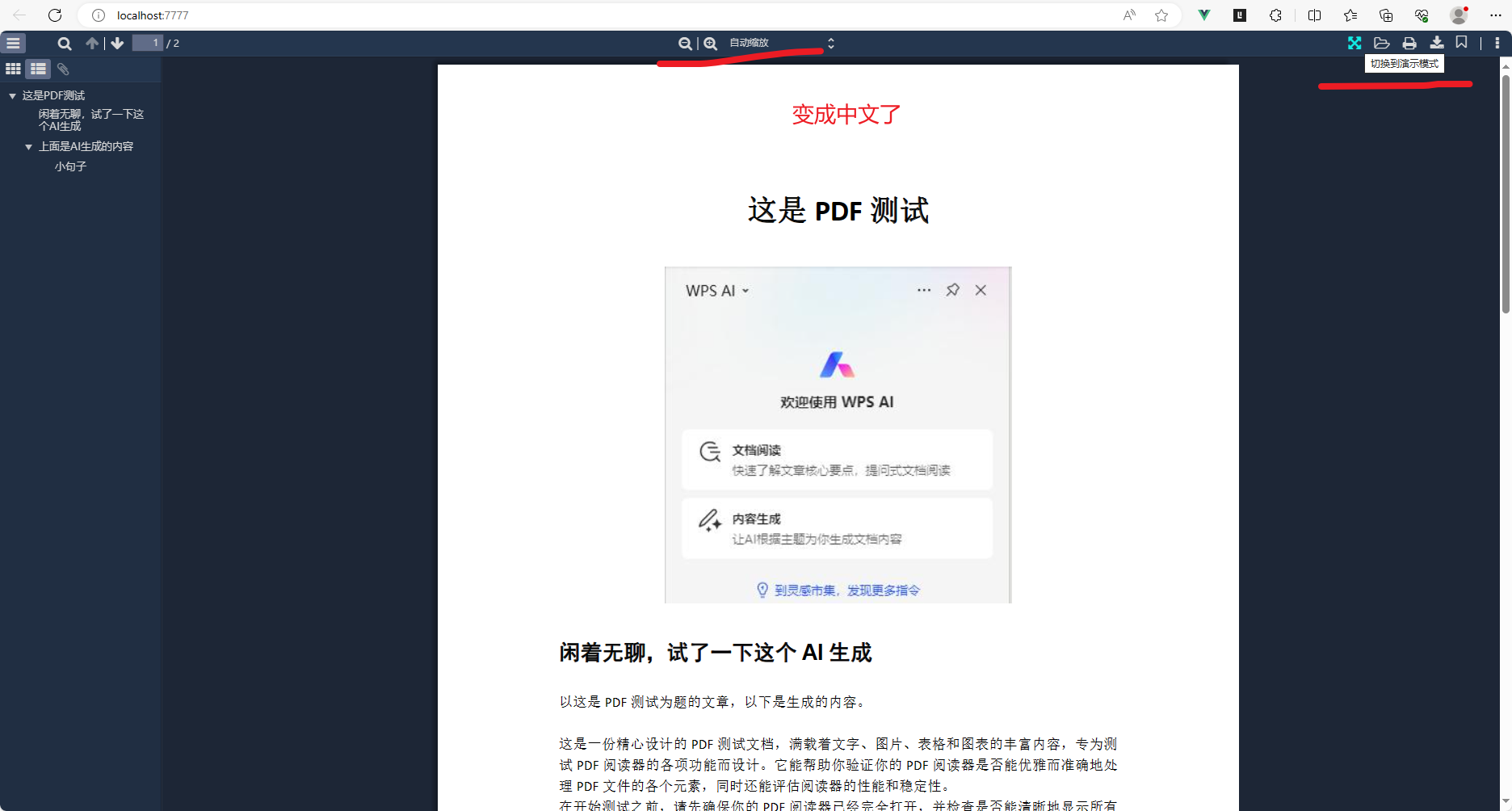
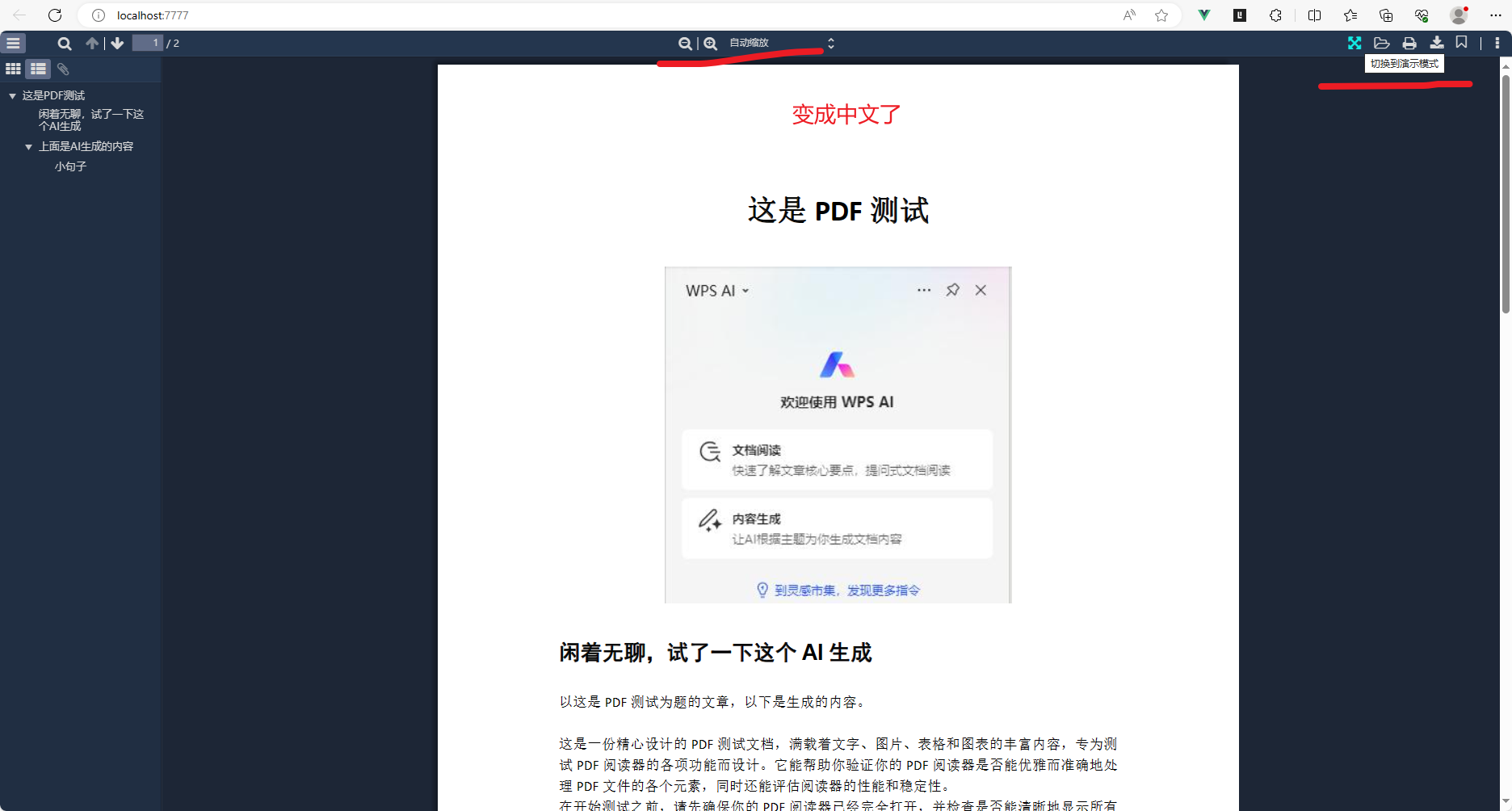
</style>结果如下所示

不过,最后我还是选择使用iframe的形式展示PDF,感觉浏览器内置的PDF插件已经足够强大了,已经符合我要求了。我写这篇文章是因为,我既然了解到了,就顺便记录一下呗!
相关文章:

vue3中使用vue3-pdf-app和使用浏览器内置的PDF插件浏览器PDF文件
文章目录 先准备一个PDF使用浏览器内置的PDF插件预览PDF在HTML中使用浏览器插件预览PDFVscode使用插件发布服务后直接通过URL地址访问PDF可使用的浏览器 在vue3项目中预览PDF文件vue3项目也是可以通过URL地址访问文件的vue3中使用浏览器内置的PDF插件预览PDF代码如下所示&#…...

fastadmin 后台添加视频
做个记录,字段自行对照解决 1.add.html <div class"form-group"><label class"control-label col-xs-12 col-sm-2">{:__(Video)}:</label><div class"col-xs-12 col-sm-8"><div class"input-group">&l…...
)
TFHE 的全同态模结构(FHE Module Structure)
参考文献: [CGGI20] Chillotti I, Gama N, Georgieva M, et al. TFHE: fast fully homomorphic encryption over the torus[J]. Journal of Cryptology, 2020, 33(1): 34-91.[BGGJ20] Boura C, Gama N, Georgieva M, et al. Chimera: Combining ring-lwe-based ful…...

rapidocr_paddle[gpu]:GPU端推理库来了
简介 rapidocr_paddle系列包是基于PaddlePaddle框架作为推理引擎的,支持CPU和GPU上推理。值得说明的是,这个包和PaddleOCR相比,代码基本都是一样的,只不过这个库将里面核心推理代码抽了出来,更加精简而已。 推荐GPU上…...

PKU 概率论+数理统计+建模 期中考复习总结
目录 计算条件概率计算概率(放回与不放回)生成随机数算法Linear Congruential Method判断是否是full period Uniformity (test of frequency)1.Chi-Square testmethodreminderexample 2.Kolmogorov-Sminov testmethodexample Independence (test of auto…...

Kubernetes技术与架构-网络 3
Kubernetes集群支持为Pod或者Service申请IPV4或者IPV6的地址空间。 kube-apiserver --service-cluster-ip-range<IPv4 CIDR>,<IPv6 CIDR> kube-controller-manager --cluster-cidr<IPv4 CIDR>,<IPv6 CIDR> --service-cluster-ip-range<IPv4 CI…...

pycharm转移缓存目录
原来的缓存目录为C:\Users\86176\AppData\Local\JetBrains,各种配置文件、缓存文件随着pycharm的使用堆积在这里,导致C盘逐渐爆满。 因此需要将缓存目录转移至D盘。首先需要了解缓存目录的知识。 PyCharm 和其他 JetBrains 的 IDE 通常会有两个关键的目…...

python 2组list绘制拟合曲线、计算拟合方程 R^2
import matplotlib.pyplot as plt import numpy as np # plt.rcParams[font.family] SimHei # 指定使用中文字体,例如宋体(SimHei)def Curve_Fitting(x, y, deg):parameter np.polyfit(x, y, deg) #拟合deg次多项式p np.poly1d(paramet…...

Vue单页面应用(SPA)怎么做SEO
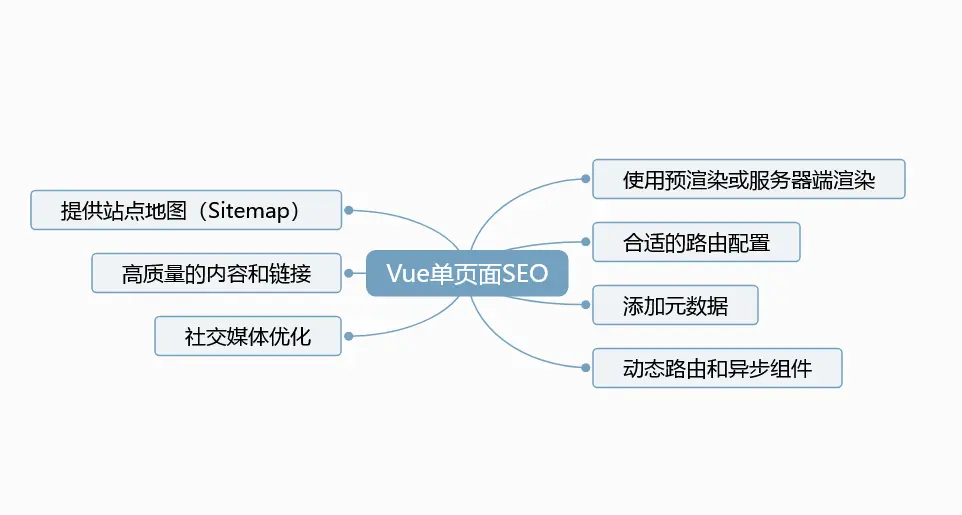
在Vue单页面应用(SPA)中,由于内容的动态加载和路由切换,搜索引擎可能无法直接获取和索引页面的内容。不过,你可以采取一些策略来优化SEO,使你的Vue单页面应用在搜索引擎中更好地被索引和展示: 1:使用预渲染(Prerendering)或服务器端渲染(Server-Side Rendering,SS…...

简述【关系型数据库】
“关系型数据库”是博主在复习时做题遇到的知识点,用于简单扫盲 关系型数据库简称RDBMS,是依据关系模型来创建的数据库所谓“关系模型”就是“一对一、一对多、多对多”等关系模型。关系模型就是指二维表格模型,因而一个关系型数据库就是由二…...

LVS之DR模式(最常见的LVS负载方式,直接路由模式)
一、LVS-DR模式的数据流向 1、负载均衡器lvs调度器:只负责请求和转发到后端的真实服务器,但是响应结果,由后端服务器直接转发给客户端,不需要经过调度器的处理,减轻lvs调度器的负担,提高性能和稳定性 二、…...

006:vue使用lottie-web实现web动画
文章目录 1. 简介2. 优点3. 效果4. 安装使用5. lottie-web 常用方法6. Lottie-web 常用的事件 1. 简介 官方介绍:Lottie 是一个库,可以解析使用AE制作的动画(需要用bodymovie导出为json格式),支持web、ios、android、flutter和re…...

Java NIO
Java NIO 一,介绍 Java NIO(New IO)是 JDK 1.4 引入的一组新的 I/O API,用于支持非阻塞式 I/O 操作。相比传统的 Java IO API,NIO 提供了更快、更灵活的 I/O 操作方式,可以用于构建高性能网络应用程序。 …...

人机交互中的数字与文字
人机交互是指人类与计算机系统之间进行信息交流和操作的过程。在人机交互中,数字和文字被广泛应用于界面设计、输入输出、交流和信息展示等方面。 数字在人机交互中常用于表示数据、数量和参数等信息。通过数字,我们可以输入和输出各种数值,进…...

C++11新特性之十六:std::tie
在c 11标准库中,加入了std::tie,在c 14中改进,方便使用。 其与std::tuple关系密切, 主要目的是方便地使用std::tuple。 std::tie函数的作用就是从元素引用中生成一个std::tuple元组,其在头文件<tuple>中定义&…...
的感激之情)
今天是1024节日,作为一个程序员,我想表达我对Java和詹姆斯·高斯林(James Gosling)的感激之情
今天是1024节日 我感谢Java感谢詹姆斯高斯林 今天是1024节日,作为一个程序员,我想表达我对Java和詹姆斯高斯林(James Gosling)的感激之情。Java是一门伟大的编程语言,而詹姆斯高斯林是它的创造者之一。 首先…...

众和策略:华为汽车概念活跃,圣龙股份斩获12板,华峰超纤涨10%
华为轿车概念23日盘中再度生动,到发稿,华峰超纤涨超10%,佛山照明、圣龙股份、隆基机械、银宝山新等涨停,赛力斯涨近6%。 值得注意的是,圣龙股份已接连12个交易日涨停。 昨日晚间,圣龙股份宣布前三季度成果…...

关于一篇“范式详解”博文的批注
本篇文章是对于下面这个链接中的文章的批注。这篇文章详细讲述了第一、二、三范式和BCNF范式,希望我的这篇文章能帮助您更好的理解这篇优秀的博文 详解第一范式、第二范式、第三范式、BCNF范式-CSDN博客 “范式”批注 这样理解范式的概念:一张数据表的表…...

LNMP架构部署Discuz论坛系统
文章目录 LNMP架构&部署Discuz论坛系统部署LNMP架构环境前期准备安装Nginx安装mariadb安装php配置nginx 部署Discuz论坛系统下载Discuz论坛系统代码包部署Discuz论坛系统配置虚拟主机安装Discuz论坛访问站点尝试注册一个账号 LNMP架构&部署Discuz论坛系统 部署LNMP架构…...

【vscode】本地配置和根据不同项目不同的vscode配置
目录 1. .vscode项目配置2. vscode本地配置 1. .vscode项目配置 {"typescript.tsdk": "node_modules/typescript/lib","prettier.enable": false,"god.tsconfig": "./tsconfig.json",// TODO: 文件默认配置"[css]&quo…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
