Git总结
Git介绍
一、Git常用命令

添加、提交
git add
将文件从工作区添加到暂存区,表示git开始追踪文件,如果不想让git追踪了,可以使用
git rm --cached <file> 取消文件追踪,仅仅只代表追踪取消,工作区文件还是照样存在
git mv
重命名文件,相当于mv +git rm + git add如果add以后,我再改动了文件,想要撤销这次修改?就可以使用
git restore file
或者使用
git checkout -- file
回到上一次add以后的状态。注意这里不能直接删除文件注意上述命名和git rm --cached file 的区别,前者是取消修改,后者是取消追踪!如果我想取消add呢?就使用git提示的命令
git restore --staged <file> 注意与上述命令的区别git commit -m "message"
将暂存区的文件提交到本地库,并添加注释,加-a可以自动添加到暂存区git commit --amend
修改上一次提交的message
删除
删除仓库中所有没有跟踪的文件,清除编译生成的临时文件
git clean -i 表示以交互的形式删除文件
git clean -n 查看所有即将被删除的文件
git clean -f 表示强制删除
git clean -d 递归删除目录历史记录、分支
git log
查看提交历史
--oneline:每个提交一行
--graph:显示分支结构
--stat:显示文件删改信息
-p:显示详细的修改内容git reset --hard <版本号>
可以将HEAD指针回退到之前的版本号git checkout git switch
切换分支git checkout -b <本地分支> <origin/远程分支>
将远程仓库里指定的分支拉取到本地,并在本地创建一个分支与指定远程仓库分支关联起来。并切换到新建的本地分支中git branch -a -r -v 所有分支,远程分支,每个分支的最后一次提交git branch --merged 查看哪些分支已经合并到当前分支,意味着可以-d删除git branch --no-merged 查看哪些分支没有合并到当前分支,此时-d删除会出错,除非-D强制删除
git branch -vv
可以查看分支跟踪信息,以及是否领先、落后

git merge <分支test>
将test分支合并到当前分支,注意这里只会修改当前分支的内容。
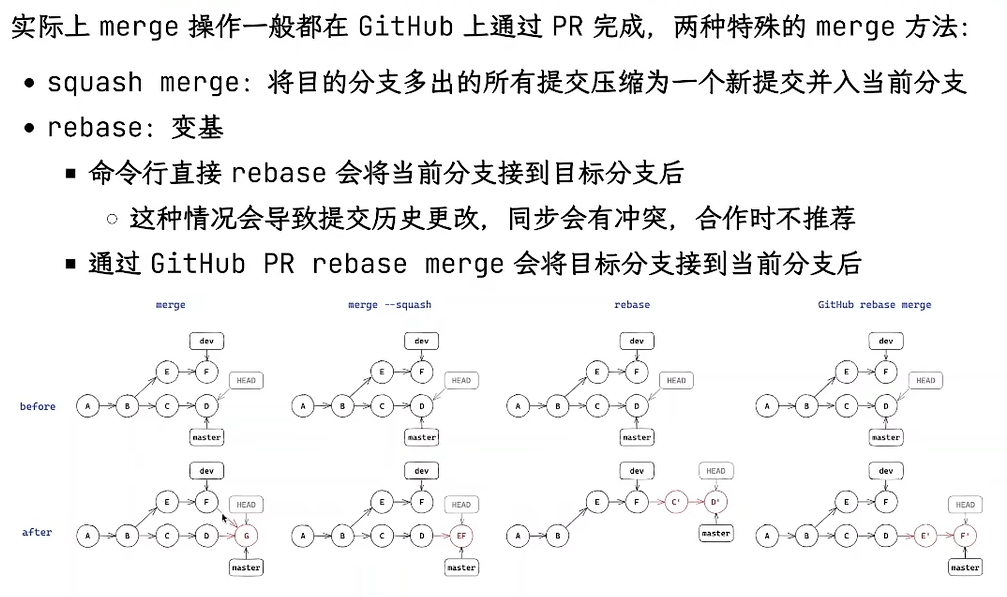
比如有test和master两个分支,同时修改了txt文件,test修改一行,master修改第二行,虽然人看起来合并结果没有冲突,但是git确定不了,因此会提示冲突,此时人为解决冲突再合并即可。合并完成以后master分支就是同时修改了第一行和第二行的结果,而test分支不变。git merge git merge --squash的区别

暂存修改
使用场景:在dev分支开发的时候,需要去hotfix分支解决bug,但是不想放弃当前的修改,就可以使用git stash保存起来
值得注意的是,只有git add进去的文件,才能被stash追踪。
git stash == git stash save查看堆栈里的修改
git stash show||list应用堆栈中最新的修改,且不丢弃
git stash apply应用堆栈中最新的修改,且丢弃
git stash pop
远程
git remote -v
查看当前所有远程库地址的别名git remote add <别名> <远程地址>
给远程库地址添加别名
git push <别名> <分支名>
将分支推送到远程地址,没有别名也可以填地址,但是比较麻烦实际上这个命令的完整命令是
git push <远程主机名> <本地分支名>:<远程分支名>如果本地分支名与远程分支名相同,则可以省略冒号:
git push <远程主机名> <本地分支名>
比较常见的是
git push origin master
因为一般是git clone下来的,然后git默认把远端地址别名取为origingit pull <远程主机名> <远程分支名>:<本地分支名>
git pull 和 git push 命令类似,当远程仓库存在改动时,为了保证本地和远程同步,就要使用git pull
事实上git pull相当于git fetch + git mergegit fetch命令格式与git push也类似。
eg: git fetch master:new_feature_branch表示从远程的master分支拉取更新到本地的new_feature_branch分支
变基
git rebase -i HEAD~2
背景是当前我有两个commit,时间上是a,b。然后可以使用该命令将b压缩到a上面。
fixup参数代表squash压缩。如果顺序反了会有错误提示,--abort这次rebase即可。git checkout feature
git rebase master
将当前分支feature变基到master分支
origin的一些解释
git变基以及更多例子
git fetch的一些解释
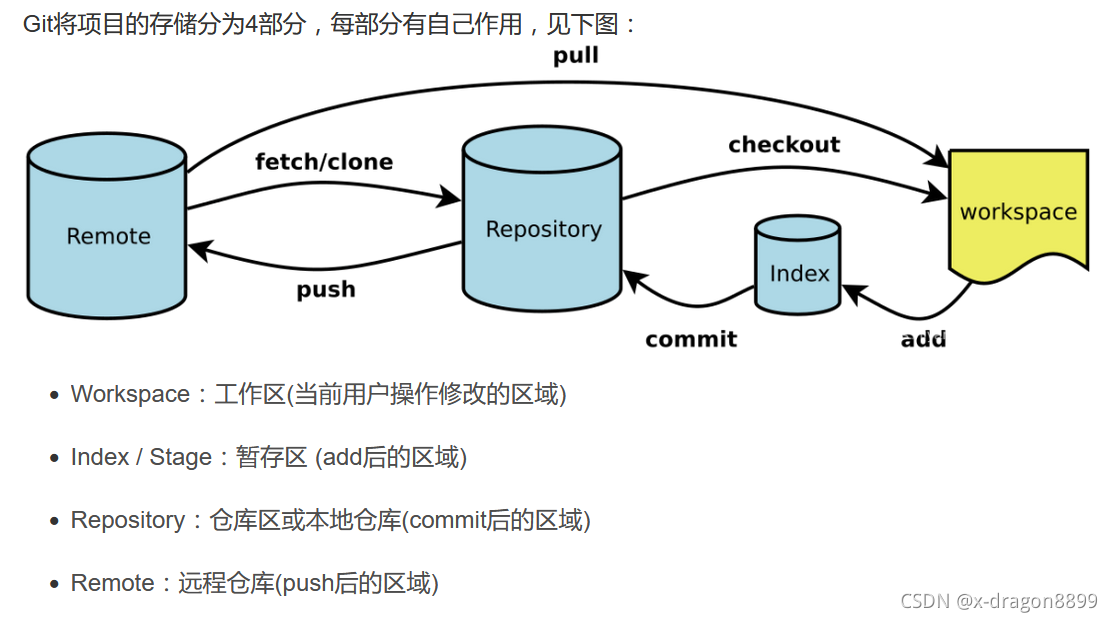
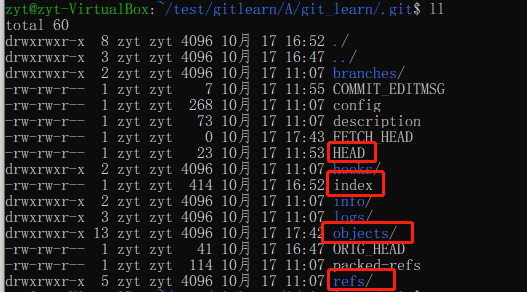
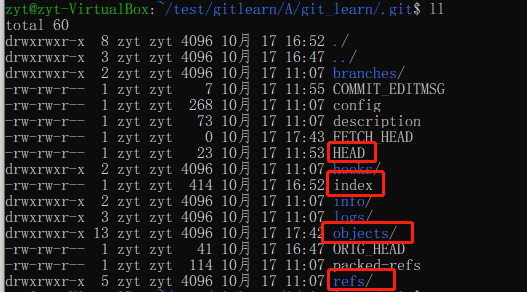
二、Git内部原理
git核心组成部分:HEAD文件、index文件、objecs目录、refs目录。
HEAD文件指向目前被检出的分支
index文件保存暂存区信息
objects目录存储所有数据内容
refs目录存储指向数据(分支、远程仓库和标签等)的提交对象的指针

参考知乎动图
相关文章:

Git总结
Git介绍 一、Git常用命令 添加、提交 git add 将文件从工作区添加到暂存区,表示git开始追踪文件,如果不想让git追踪了,可以使用 git rm --cached <file> 取消文件追踪,仅仅只代表追踪取消,工作区文件还是照…...
 之 html/css/js)
初级前端面试题(一) 之 html/css/js
目 录 一、 HTML 1. .如何理解HTML语义化的? 2. HTML标签有哪些? 3. Canvas 和SVG的区别 二、CSS 1. BFC是什么? 2. 如何实现垂直居中? 3. css选择器 优先级如何确定? 4. 如何清除浮动? 5. …...

python实现excel的数据提取
一文带你实现excel表格的数据提取 今天记录一下如何使用python提取Excel中符合特定条件的数据 在数据处理和分析的过程中,我们经常需要从Excel表格中提取特定条件下的数据。Python的pandas库为我们提供了方便的方法来进行数据查询和过滤。 Pandas 是 Python 语言…...

Vue的MVVM实现原理
目录 前言 用法 代码和效果图 效果图 理解 高质量的使用 前言 MVVM是Model-View-ViewModel的缩写,是一种软件架构设计模式。Vue.js实现了这种设计模式,通过双向数据绑定和虚拟DOM技术,使得数据和视图能够快速响应彼此的变化。了解Vue的…...

vue+iView 动态侧边栏菜单保持高亮选中
iview 组件在使用过程中,多多少少有一些小坑,本文简单罗列一二: 避坑指南: 关于iview 侧边栏菜单未能展开高亮选中回显问题 应用场景:iview-admin下接入动态菜单后,刷新或链接跳入时回显失效 简单就是两个方…...

标准的听觉检测环境应满足哪些条件?
作者:兰明 医 学硕士,听力学 博士,听觉健康 门诊 主任。 听觉功能检测是一个计量的过程。国际和国家规定计量需要有一个标准的环境。目前有以下几种与听觉功能检测环境相关的国家标准或 /和国际标准: 1.《声学测听方法第1部…...

Fabric.js 样式不更新怎么办?
本文简介 带尬猴,我嗨德育处主任 不知道你有没有遇到过在使用 Fabric.js 时无意中一些骚操作修改了元素的样式,但刷新画布却没更新元素样式? 如果你也遇到同样的问题的话,可以尝试使用本文的方法。 是否需要重新绘制 我先举个例…...

【优选算法精品】前缀和
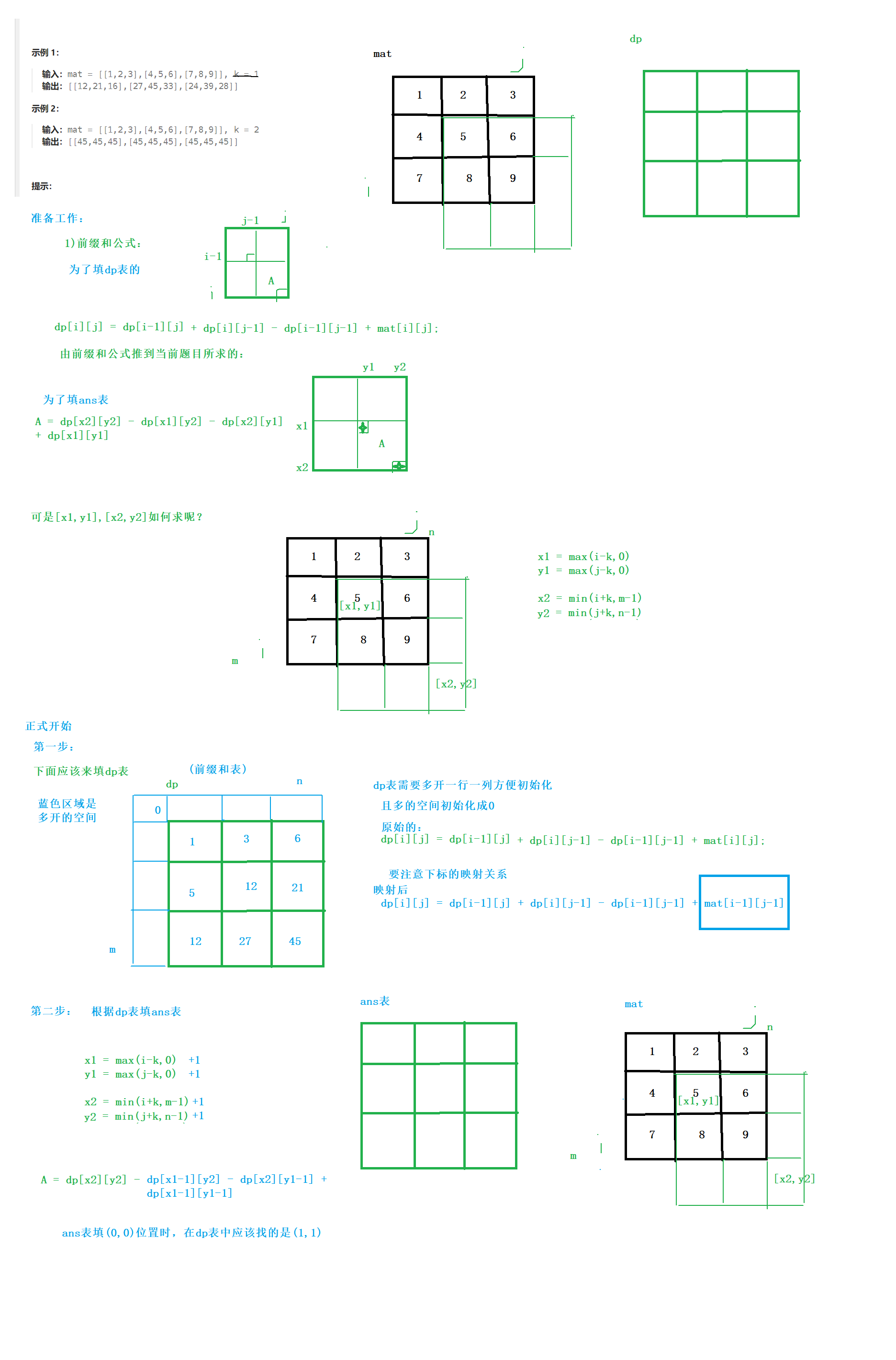
文章目录 一、前缀和前缀和问题一维前缀和模板二维前缀和模板 细节处理题目1思路细节处理: 题目2思路 题目3题目4题目5题目6总结 一、前缀和 前缀和问题 前缀和用来快速解决某一段连续区间的和。 时间复杂度O(1) 注意:不要背模板,不要背模…...

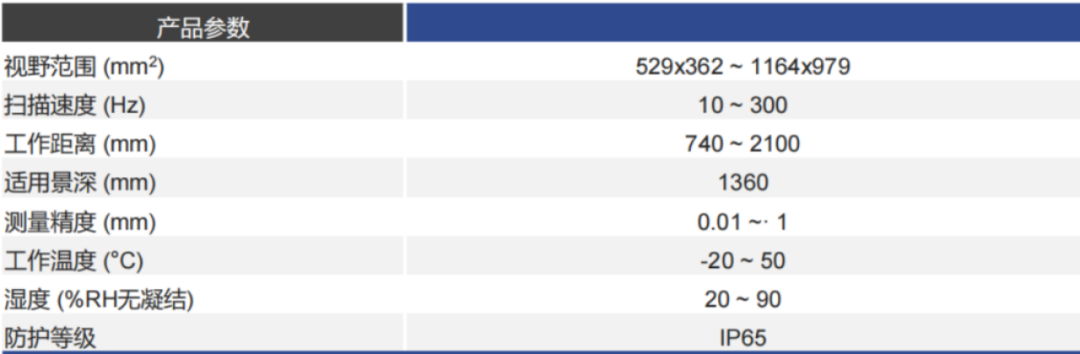
应用案例|基于高精度三维机器视觉引导机器人自动分拣包裹的应用
Part.1 行业背景 近年来,电商高速发展,百万件日订单处理的超大型分拣中心模式日益普及,传统的人工供包模式效率低,难以满足高超大分拣中心对分拣包裹的需求。随着科技的进步,自动供包系统进入大众视野,成为…...

Vue自定义指令实现按钮级的权限控制
通过v-指令,控制页面上的权限按钮的显示隐藏。首先是我的权限按钮数据,通过登录接口后端返回,前端将数据存在vuex里,在调用指令时候获取到当前页面对应的按钮权限数组,通过v-指令传递标识判断是否在当前页按钮权限数组…...

Selenium实现自动登录163邮箱和Locating Elements介绍
一. Selenium自动登录 代码如下所示: from selenium import webdriver from selenium.webdriver.common.keys import Keys import time #模拟登陆163邮箱 driver = webdriver.Firefox() driver.get("http://mail.163.com/") #用户名 密码 elem_user = …...

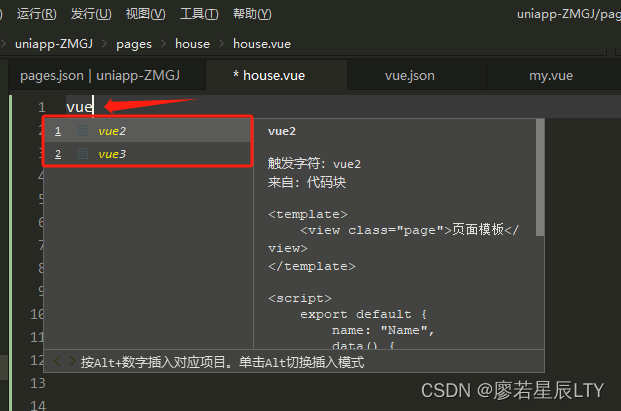
uniapp vue2、vue3 页面模板代码块设置
本文分享 uniapp vue2、vue3 页面模板代码块设置 设置路径 HBuilder X -> 工具 -> 代码块设置 -> vue代码块 -> 自定义代码块 如上图操作后在打开的 vue.json 文件的右侧“自定义代码块”中复制如下代码(可全选替换也可添加到代码中) 示…...

解决Linux下编译Intel oneTBB动态库出错的问题
在CMakeLists.txt中,原来有一段这样查找和链接的配置代码 find_library(tbblibaray ${tbb_path}) target_link_libraries(backalarm ${tbblibaray})编译后提示错误: /myapp/library/tbb/libtbb.so:对‘__cxa_throw_bad_array_new_lengthCX…...

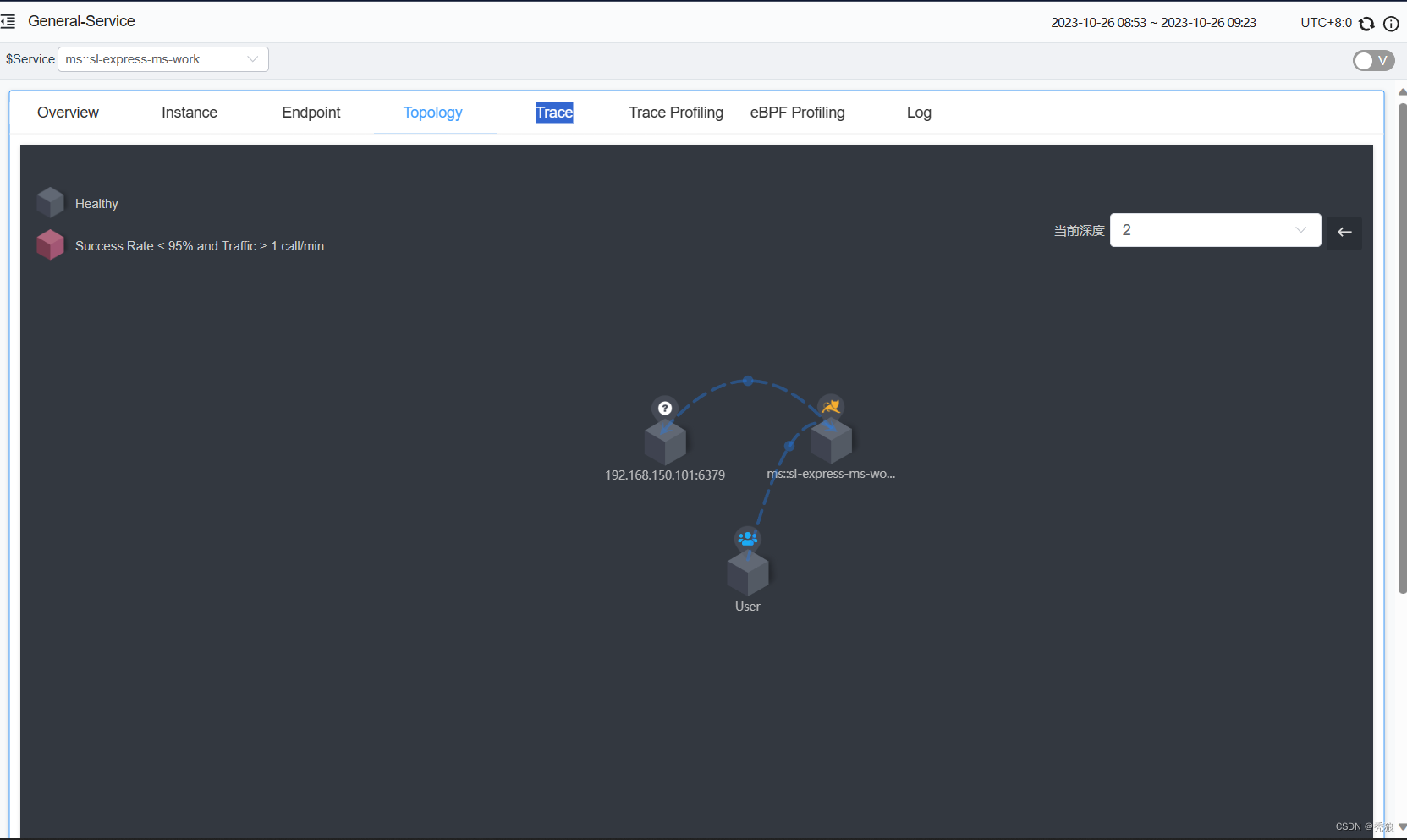
分布式日志和链路追踪
分布式日志 实现思路 分布式日志框架服务的实现思路基本是一致的,如下: 日志收集器:微服务中引入日志客户端,将记录的日志发送到日志服务端的收集器,然后以某种方式存储数据存储:一般使用ElasticSearch分…...

el-select multiple表单校验问题
el-select multiple表单校验问题 <el-form refform :modelform><el-form-item propvulTypes label漏洞类型><el-select v-modelform.vulTypes changevulTypeChange><el-option v-foritem in vulList :keyitem :labelitem :valueitem></el-option&g…...

论文阅读——BART
Arxiv: https://arxiv.org/abs/1910.13461 一个去噪自编码器的预训练序列到序列的模型。是一个结合了双向和自回归transformers的模型。 预训练分为两个阶段:任意噪声函数破坏文本和序列模型重建原始文本 一、模型 input:被破坏的文本-->bidirecti…...

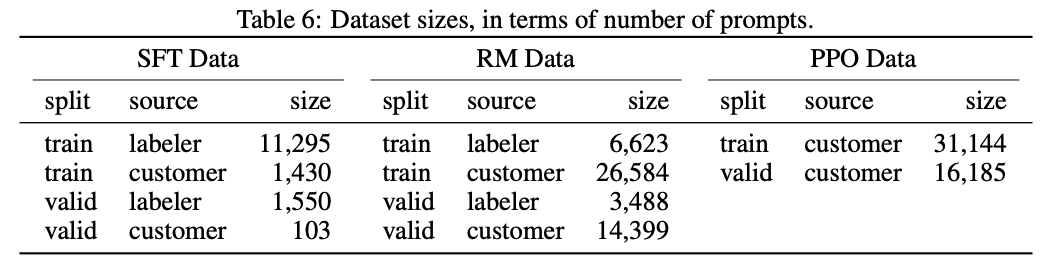
InstructionGPT
之前是写在[Instruction-tuning(指令微调)]里的,抽出来单独讲一下。 基本原理 在做下游的任务时,我们发现GPT-3有很强大的能力,但是只要人类说的话不属于GPT-3的范式,他几乎无法理解。例如,我们…...

电脑视频怎么转音频mp3
如果你在电脑上观看视频时喜欢上某个片段的背景音乐,且想将喜欢的背景音乐制作为手机铃声。我是建议你将此视频转换为 MP3 格式,因为 MP3 几乎与所有设备相兼容,让你可以在不同设备上不受限制地去聆听它。那该如何转换呢?无需担心…...

java 读取pdf文件内容
一、引入maven <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.25</version> </dependency>二、代码工具类 package com.jiayou.peis.utils;//import com.itextpdf.text.pd…...

【linux】安装rpmrebuild
rpmrebuild是一种从已经安装的包中构建RPM文件的工具。它可以用于轻松构建修改后的包,并适用于任何使用RPM的Linux发行版。 访问地址 rpm rebuild download | SourceForge.net 选择版本 版本地址:版本地址 下载安装包 安装 rpm -ivh rpmrebuild-2.15…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
