一个简单的注册页面,如有错误请指正(2.css)
这段CSS代码定义了页面的样式,让我逐个解释其功能:
1. `* {}`:通配符选择器,用于将页面中的所有元素设置统一的样式。这里将margins和paddings设置为0,以去除默认的边距。
2. `div img {}`:选择页面中所有div元素内的img元素,并设定其样式。这里设置img元素的宽度为视窗宽度的100%(即铺满整个屏幕宽度),高度为15视口高度。
3. `.head`:定义一个类选择器,用于对位于页头的元素进行样式设置。
4. `.head-left`和`.head-right`:这两个类选择器分别用于对页头左侧和右侧的元素进行样式设置。设置了宽度、高度、字体大小、颜色、显示方式、背景颜色和底部边框等样式。
5. `.acc`和`.acc div`:这两个选择器分别用于对显示账号的元素进行样式设置。
6. `.name`和`.name input`:用于对显示姓名的元素进行样式设置。
7. `.add`和`.add div`:用于对显示地址的元素进行样式设置。
8. `.code`和`.code input`:用于对显示邮编的元素进行样式设置。
9. `.names`和`.names div`:用于对显示名字的元素进行样式设置。
10. `.gender span`和`.gender input`:用于对显示性别的元素进行样式设置。
11. `.gan-left`和`.print`:用于对显示性格和印象的元素进行样式设置。
12. `#imgs`:对ID为`imgs`的元素进行样式设置。
13. `.footer`和`.footer-f div`:用于对页脚的元素进行样式设置。
14. `#alert`:对ID为`alert`的元素进行样式设置,包括宽度、高度、背景色、显示和定位等。
15. `.popup-container`、`.popup-container h2`、`.popup-container p`和`.popup-container button`:用于对弹出框的元素进行样式设置,包括定位、背景色、边框、内边距、字体颜色等。
这段代码定义了页面的布局和各种元素的样式,通过对不同的元素应用不同的类选择器或ID选择器,实现了个性化的样式设置。
* {margin: 0;padding: 0; }div img {width: 100vw;height: 15vh; }.head {width: 100%;display: flex; }.head-left {width: 50%;height: 40px;font-size: 12px;color: rgb(162, 162, 162);display: flex;background-color: #ebebeb;justify-content: center;align-items: center;border-bottom: 1px solid rgb(235, 235, 235); }.head-left div {/* margin-top: 8%; */ }.head-right {width: 50%;height: 40px;font-size: 12px;color: rgb(162, 162, 162);display: flex;justify-content: center;align-items: center;border-bottom: 1px solid rgb(235, 235, 235); }.head-right div {font-size: 15px;justify-content: center;/* margin-top: 4%; */ }.acc {width: 100%;margin-top: 10%; }.acc div {width: 50%;font-size: 15px;text-align: center; }.name {width: 80%;margin-left: 5%; }.name input {width: 100%;margin-top: 10%;border: none;margin-left: 10%;border-bottom: 1px solid #b1b1b1;outline: none; }.add {width: 100%;margin-top: 10%; }.add div {width: 50%;font-size: 15px;text-align: center; }.code {width: 80%;margin-left: 5%; }.code input {width: 100%;margin-top: 10%;border: none;margin-left: 10%;border-bottom: 1px solid #b1b1b1;outline: none; }.names {width: 100%; }.names div {width: 50%;margin-top: 10%;font-size: 15px;text-align: center; }.names input {width: 80%;margin-top: 10%;border: none;margin-left: 13%;border-bottom: 1px solid #b1b1b1;outline: none; }.gender {width: 100%;margin-top: 10%;display: flex; }.gender span {font-size: 15px; }.gender input {width: 15px;margin-left: 2%;border-radius: 100%;font-size: 10vh; }.gan-left {width: 30%;margin-left: 10%;font-size: 15px; }.print {display: flex;align-items: flex-end;width: 60%;margin-top: 10%;font-size: 15px;margin-left: 10%; }#imgs {width: 15vw;height: 10vh;border-radius: 50%;display: flex;align-items: center; }.footer {width: 85%;height: 50px;position: relative;margin-top: 1%;margin-left: 10%;justify-content: center;background-color: #66b1ff; }.footer-f {width: 100%;position: absolute;}.footer-f div {color: #fff;font-size: 15px;margin-top: 5%;text-align: center;justify-content: center; }#alert {width: 80%;height: 50px;margin-left: 8%;background-color: #66b1ff;display: none;text-align: center;padding: 10px;text-align: center;position: fixed;top: 100px; }.popup-container {position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);background-color: #fff;border: 1px solid #ccc;padding: 20px;z-index: 9999; }.popup-container h2 {margin: 0;color: #333; }.popup-container p {margin: 10px 0;color: #555; }.popup-container button {padding: 5px 10px;background-color: #66b1ff;color: #fff;border: none;cursor: pointer; }
相关文章:
)
一个简单的注册页面,如有错误请指正(2.css)
这段CSS代码定义了页面的样式,让我逐个解释其功能: 1. * {}:通配符选择器,用于将页面中的所有元素设置统一的样式。这里将margins和paddings设置为0,以去除默认的边距。 2. div img {}:选择页面中所有div…...

【Unity精华一记】特殊文件夹
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

Node.js中的单线程服务器
为了解决多线程服务器在高并发的I/O密集型应用中的不足,同时避免早期简单单线程服务器的性能障碍,Node.js采用了基于"事件循环"的非阻塞式单线程模型,实现了如下两个目标: (1)保证每个请求都可以…...

如何删除数组中的某个元素?
如何删除数组中的某个元素? 例:给你一个数组 nums 和一个值 val,你需要移除所有数值等于 val 的元素,并返回移除后数组的新长度。 三种方法 1.元素前移(时间复杂度:O(N^2),空间复杂度&#x…...

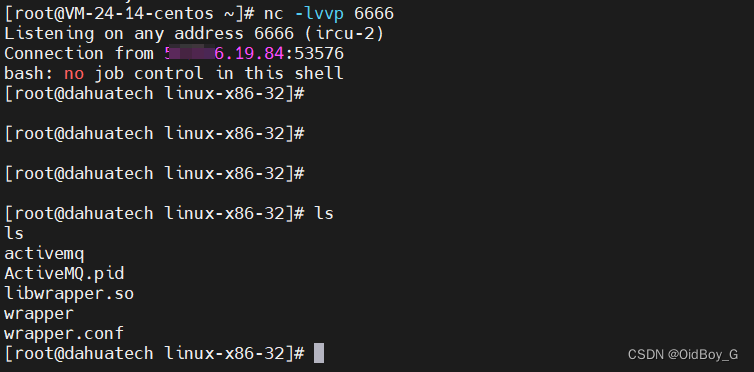
Apache ActiveMQ RCE漏洞复现(CNVD-2023-69477)
0x01 产品简介 ActiveMQ是一个开源的消息代理和集成模式服务器,它支持Java消息服务(JMS) API。它是Apache Software Foundation下的一个项目,用于实现消息中间件,帮助不同的应用程序或系统之间进行通信。 0x02 漏洞概述 Apache ActiveMQ 中存…...

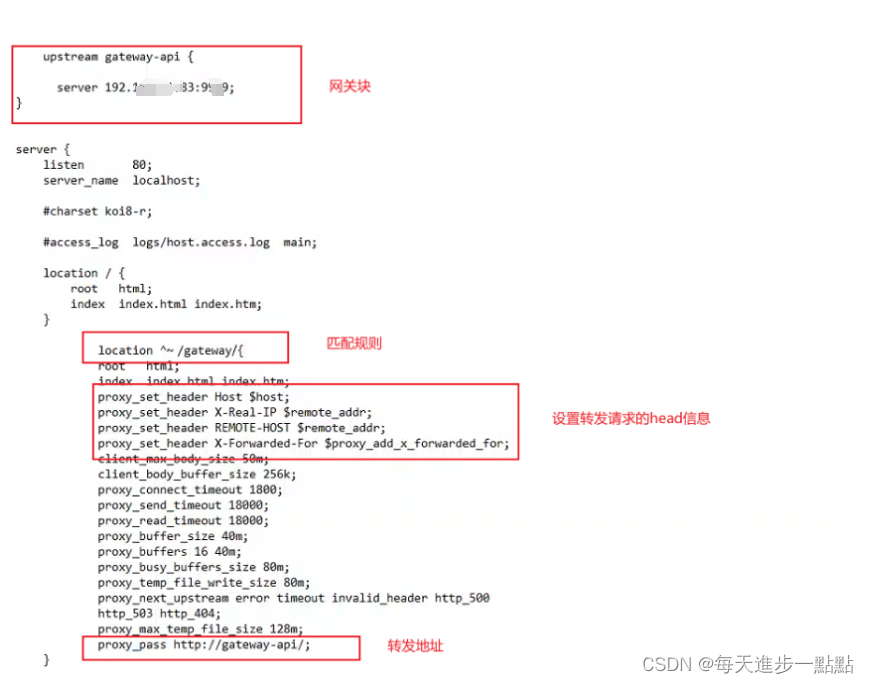
【BUG】Nginx转发失败解决方案
最近在做项目的时候出现了一个问题,琢磨了好久,来浅浅记录一下。 这个项目后端使用的是gateway网关和nacos实现动态的路由,前端使用nginx来管理前端资源,大体流程:浏览器发起请求,经过nginx代理,…...

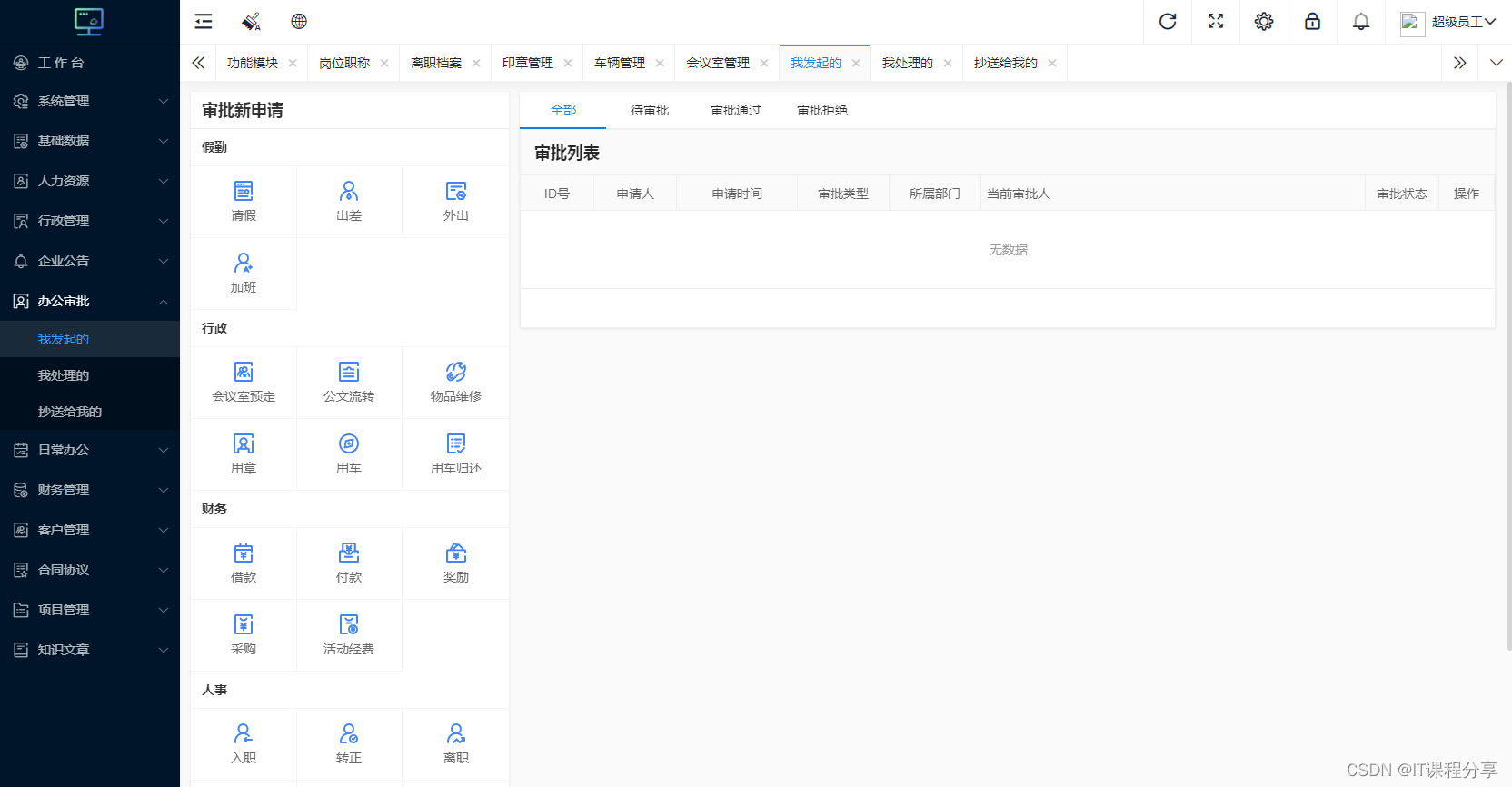
综合OA管理系统源码 OA系统源码
综合OA管理系统源码 OA系统源码 功能介绍: 编号:LQ10 一:系统管理 系统配置,功能模块,功能节点,权限角色,操作日志,备份数据,还原数据 二:基础数据 审批…...
)
9-MySQL提高数据管理效率(分库分表实践)
MySQL提高数据管理效率(分库分表实践) 在当今的互联网时代,随着业务规模的不断扩大,数据量也呈现出爆炸性的增长。如何有效地管理和存储这些数据,以及提高数据库的性能和可扩展性,成为了一个迫切需要解决的…...

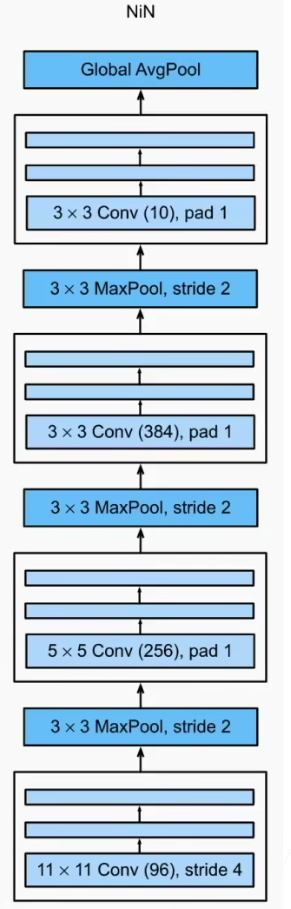
经典卷积神经网络 - NIN
网络中的网络,NIN。 AlexNet和VGG都是先由卷积层构成的模块充分抽取空间特征,再由全连接层构成的模块来输出分类结果。但是其中的全连接层的参数量过于巨大,因此NiN提出用1*1卷积代替全连接层,串联多个由卷积层和“全连接”层构成…...

leetcode_2558 从数量最多的堆取走礼物
1. 题意 给定一个数组,每次从中取走最大的数,返回开根号向下取整送入堆中,最后计算总和。 从数量最多的堆取走礼物 2. 题解 直接用堆模拟即可 2.1 我的代码 用了额外的空间O( n ) priority_queue会自动调用make_heap() 、pop_heap() c…...

01. 嵌入式与人工智能是如何结合的?
CPU是Arm A57的 GPU是128cuda核 一.小车跟踪的需求和设计方法 比如有一个小车跟踪的项目。 需求是:小车识别出罪犯,然后去跟踪他。方法:摄像头采集到人之后传入到开发板,内部做一下识别,然后控制小车去跟随。在人工智…...

vue3.0运行npm run dev 报错Cannot find module node:url
vue3.0运行npm run dev 报错Cannot find module 问题背景 近期用vue3.0写项目,npm init vuelatest —> npm install 都正常,npm run dev的时候报错如下: failed to load config from F:\code\testVue\vue-demo\vite.config.js error when starting…...

26. 删除排序数组中的重复项、Leetcode的Python实现
博客主页:🏆看看是李XX还是李歘歘 🏆 🌺每天分享一些包括但不限于计算机基础、算法等相关的知识点🌺 💗点关注不迷路,总有一些📖知识点📖是你想要的💗 ⛽️今…...

荣耀推送服务消息分类标准
前言 为了提升终端用户的推送体验、营造良好可持续的通知生态,荣耀推送服务将对推送消息进行分类管理。 消息分类 定义 荣耀推送服务将根据应用类型、消息内容和消息发送场景,将推送消息分成服务通讯和资讯营销两大类别。 服务通讯类,包…...

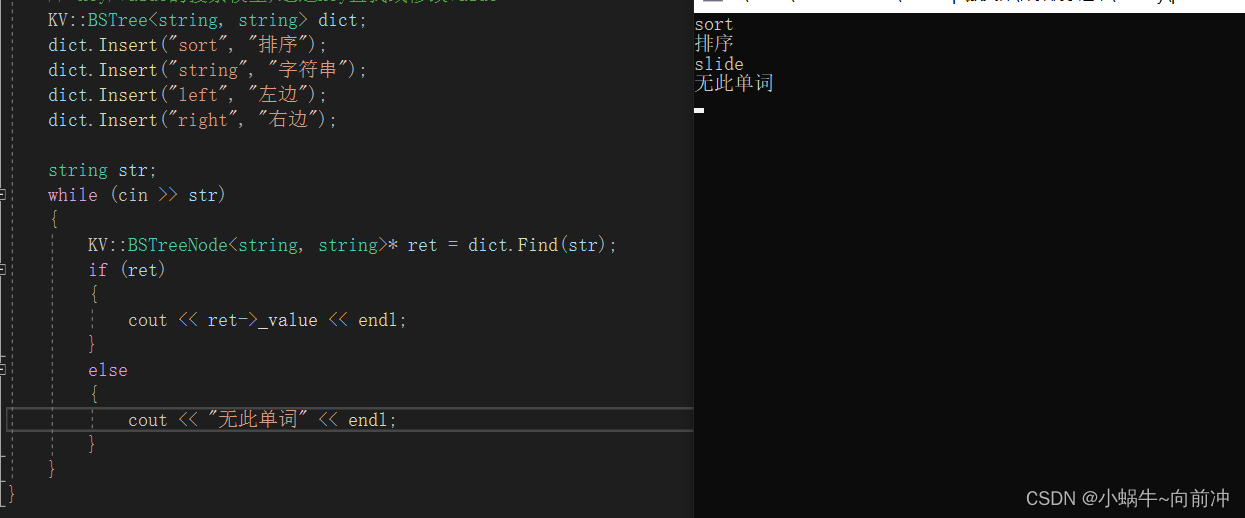
[数据结构]-二叉搜索树
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正。 目录 一、二叉搜…...

力扣每日一题79:单词搜索
题目描述: 给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格…...

ChatGPT如何应对用户提出的道德伦理困境?
ChatGPT在应对用户提出的道德伦理困境时,需要考虑众多复杂的因素。道德伦理问题涉及到价值观、原则、社会和文化背景,以及众多伦理理论。ChatGPT的设计和应用需要权衡各种考虑因素,以确保它不仅提供有用的信息,而且遵循伦理标准。…...
)
SpringBoot运行流程源码分析------阶段三(Spring Boot外化配置源码解析)
Spring Boot外化配置源码解析 外化配置简介 Spring Boot设计了非常特殊的加载指定属性文件(PropertySouce)的顺序,允许属性值合理的覆盖,属性值会以下面的优先级进行配置。home目录下的Devtool全局设置属性(~/.sprin…...

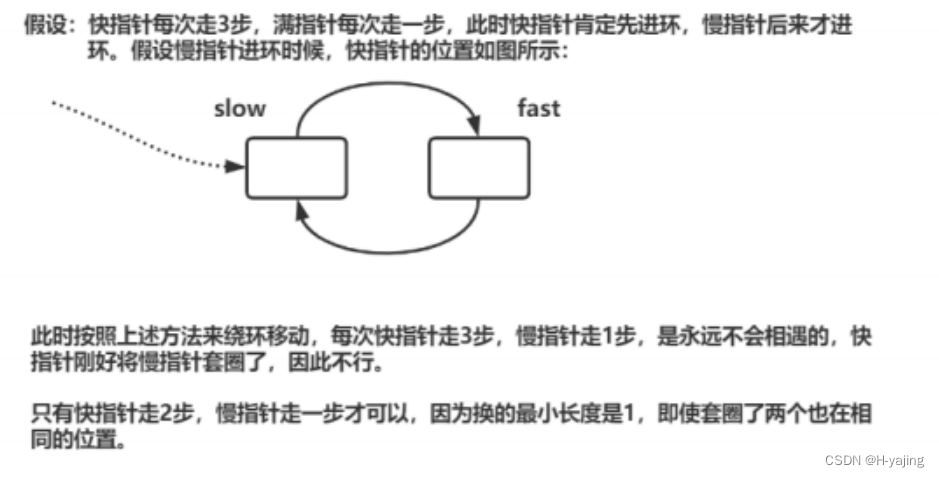
环形链表-力扣
一、题目描述 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 二、题解 解题思路: 快慢指针,即慢指针一次走一步,快指针一次走两步,两个指针从链表起始位置开始运行,…...

人生岁月年华
人生很长吗?不知道。只知道高中坐在教室里,闹哄哄的很难受。也记得上班时无聊敲着代码也很难受。 可是人生也不长。你没有太多时间去试错,你没有无限的时间精力去追寻你认为的高大上。 人生是何体验呢?人生的感觉很多吧。大多数…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
