前端uniapp提交表单调用接口方法最新
目录
- 源码1
- 源码2
- 最后
源码1
<template><view class="my-add-bank-card"><!-- name="bank_name" form表单提交的input里面一定要加name绑定要传的参数 name="bank_name" type="text" v-model="address.bank_name" 一定要name和 v-model参数保持一致!!!--><form @submit="formSubmit" @reset="formReset"><view class="my-add-bank-card-box"><view class="add-card-tit">添加银行卡信息</view><view class="add-card-list1"><view class="add-card-list-name1">开户人姓名</view><view class="add-card-list1-ipt"><input class="popup-input-field" name="bank_user_name" type="text"v-model="address.bank_user_name" placeholder="请填写银行卡开户人姓名" /></view></view><view class="add-card-list"><view class="add-card-list-name1">所属银行</view><view class="add-card-list1-ipt"><input class="popup-input-field" name="bank_name" type="text" v-model="address.bank_name"placeholder="请填写所属银行" /></view></view><view class="add-card-list"><view class="add-card-list-name1">开户支行</view><view class="add-card-list1-ipt"><input class="popup-input-field" name="bank_account" type="number"v-model="address.bank_account" placeholder="请填写开户支行" /></view></view><view class="add-card-list"><view class="add-card-list-name1">银行卡号</view><view class="add-card-list1-ipt"><input class="popup-input-field" name="bank_card" type="number" v-model="address.bank_card"placeholder="请填写正确的银行卡号" /></view></view></view><view class="bankCardSub"><button form-type="submit">提交银行卡信息</button></view></form><!-- 弹窗地址传参数 --><!-- <mpvue-city-picker v-if="is_load" ref="mpvueCityPicker" :province="province" :city="city" :area="area" :pickerValueDefault="cityPickerValueDefault" @onConfirm="onConfirm"></mpvue-city-picker> --></view>
</template><script>export default {data() {return {address: {},}},methods: {formSubmit(e) {let self = this;var formdata = e.detail.value;// formdata.province_id = self.province_id;//有特殊表单的单独加参数// console.log(e, 'formdata');// 校验里面formdata就是赋值给formdata对象里面了,然后传参就可以传了if (formdata.bank_user_name == '') {uni.showToast({title: '请输入开户人姓名',duration: 1000,icon: 'none'});return false;}if (formdata.bank_name == '') {uni.showToast({title: '请输入所属银行',duration: 1000,icon: 'none'});return false;}if (formdata.bank_account == '') {uni.showToast({title: '请输入开户支行',duration: 1000,icon: 'none'});return false;}if (formdata.bank_card == '') {uni.showToast({title: '请输入银行卡号',duration: 1000,icon: 'none'});return false;}// if (formdata.phone == '') {// uni.showToast({// title: '请输入手机号码',// duration: 1000,// icon: 'none'// });// return false;// }// if (formdata.province_id == 0 || formdata.city_id == 0 || formdata.region_id) {// if (formdata.detail == '') {// uni.showToast({// title: '请选择完整省市区',// duration: 1000,// icon: 'none'// });// return false;// }// }self._post('user.user/bindUserBankData', formdata, function(res) {// self.showSuccess(res.msg, function() {// console.log(self.delta);// #ifdef H5// uni.navigateBack({// delta: parseInt(self.delta)// });//#endif// #ifndef H5// uni.navigateBack({// delta: 1// });//#endif// });// console.log(res, '添加成功');// 跳到添加成功if (res.msg == '添加成功') {uni.navigateTo({url: '/pages/user/my-bank-card/my-successfully-added-bank-card/my-successfully-added-bank-card'})} else {uni.showToast({title: '添加失败',duration: 1000,icon: 'none'});}});},/*清空数据*/formReset: function(e) {console.log('清空数据');},}}
</script><style scoped>page {background: #F8F9FA;}.my-add-bank-card {display: flex;flex-direction: column;}.my-add-bank-card-box {width: 686rpx;background: #FFFFFF;border-radius: 16rpx 16rpx 16rpx 16rpx;opacity: 1;margin: 20rpx 32rpx 80rpx 32rpx;padding: 24rpx 30rpx 0rpx 30rpx;box-sizing: border-box;}.add-card-tit {font-size: 36rpx;font-family: Source Han Sans-Medium, Source Han Sans;font-weight: 500;color: #333333;line-height: 50rpx;font-weight: bold;}.add-card-list1 {padding-top: 12rpx;padding-bottom: 30rpx;box-sizing: border-box;display: flex;align-items: center;}.add-card-list-name1 {font-size: 32rpx;font-family: Source Han Sans-Regular, Source Han Sans;font-weight: 400;color: #3D3D3D;line-height: 52rpx;}.add-card-list1-ipt {margin-left: 24rpx;}.add-card-list {padding-bottom: 30rpx;box-sizing: border-box;display: flex;align-items: center;}.bankCardSub {width: 554rpx;height: 84rpx;background: #891F50;border-radius: 137rpx 137rpx 137rpx 137rpx;opacity: 1;margin: 0 auto;display: flex;justify-content: center;align-items: center;font-size: 36rpx;font-family: Source Han Sans-Regular, Source Han Sans;font-weight: 400;color: #FFFFFF;line-height: 36rpx;}.bankCardSub button {width: 554rpx;height: 84rpx;background: #891F50;border-radius: 137rpx 137rpx 137rpx 137rpx;opacity: 1;margin: 0 auto;display: flex;justify-content: center;align-items: center;font-size: 36rpx;font-family: Source Han Sans-Regular, Source Han Sans;font-weight: 400;color: #FFFFFF;line-height: 36rpx;}
</style>
源码2
<template><view class="my-add-bank-card"><!-- name="bank_name" form表单提交的input里面一定要加name绑定要传的参数 name="bank_name" type="text" v-model="address.bank_name" 一定要name和 v-model参数保持一致!!!--><form @submit="formSubmit" @reset="formReset"><view class="my-add-bank-card-box"><view class="add-card-tit">编辑银行卡信息</view><view class="add-card-list1"><view class="add-card-list-name1">开户人姓名</view><view class="add-card-list1-ipt"><input class="popup-input-field" name="bank_user_name" type="text"v-model="address.bank_user_name" placeholder="请填写银行卡开户人姓名" /></view></view><view class="add-card-list"><view class="add-card-list-name1">所属银行</view><view class="add-card-list1-ipt"><input class="popup-input-field" name="bank_name" type="text" v-model="address.bank_name"placeholder="请填写所属银行" /></view></view><view class="add-card-list"><view class="add-card-list-name1">开户支行</view><view class="add-card-list1-ipt"><input class="popup-input-field" name="bank_account" type="number"v-model="address.bank_account" placeholder="请填写开户支行" /></view></view><view class="add-card-list"><view class="add-card-list-name1">银行卡号</view><view class="add-card-list1-ipt"><input class="popup-input-field" name="bank_card" type="number" v-model="address.bank_card"placeholder="请填写正确的银行卡号" /></view></view></view><view class="bankCardSub"><button form-type="submit">提交银行卡信息</button></view></form><!-- 弹窗地址传参数 --><!-- <mpvue-city-picker v-if="is_load" ref="mpvueCityPicker" :province="province" :city="city" :area="area" :pickerValueDefault="cityPickerValueDefault" @onConfirm="onConfirm"></mpvue-city-picker> --></view>
</template><script>export default {data() {return {address: {bank_user_name: '',bank_name: '',bank_account: '',bank_card: '',bank_id: ''},}},onLoad(onptions) {// console.log(onptions.bank_user_name, '接受bank_user_name');// console.log(onptions.bank_name, '接受bank_name');// console.log(onptions.bank_account, '接受bank_account');// console.log(onptions.bank_card, '接受bank_card');this.address.bank_user_name = onptions.bank_user_name;this.address.bank_name = onptions.bank_name;this.address.bank_account = onptions.bank_account;this.address.bank_card = onptions.bank_card;this.bank_id = onptions.bank_id;},methods: {formSubmit(e) {let self = this;var formdata = e.detail.value;// formdata.province_id = self.province_id;//有特殊表单的单独加参数// console.log(e, 'formdata');// 校验里面formdata就是赋值给formdata对象里面了,然后传参就可以传了this.bank_id = onptions.bank_id;formdata.bank_id = self.bank_id; // 这个就是特殊的上一个页面传过来的参数idif (formdata.bank_user_name == '') {uni.showToast({title: '请输入开户人姓名',duration: 1000,icon: 'none'});return false;}if (formdata.bank_name == '') {uni.showToast({title: '请输入所属银行',duration: 1000,icon: 'none'});return false;}if (formdata.bank_account == '') {uni.showToast({title: '请输入开户支行',duration: 1000,icon: 'none'});return false;}if (formdata.bank_card == '') {uni.showToast({title: '请输入银行卡号',duration: 1000,icon: 'none'});return false;}// if (formdata.phone == '') {// uni.showToast({// title: '请输入手机号码',// duration: 1000,// icon: 'none'// });// return false;// }// if (formdata.province_id == 0 || formdata.city_id == 0 || formdata.region_id) {// if (formdata.detail == '') {// uni.showToast({// title: '请选择完整省市区',// duration: 1000,// icon: 'none'// });// return false;// }// }self._post('user.user/editBankData', formdata, function(res) {// self.showSuccess(res.msg, function() {// console.log(self.delta);// #ifdef H5// uni.navigateBack({// delta: parseInt(self.delta)// });//#endif// #ifndef H5// uni.navigateBack({// delta: 1// });//#endif// });// console.log(res, '添加成功');// 跳到添加成功if (res.msg == '添加成功') {uni.navigateTo({url: '/pages/user/my-bank-card/my-successfully-edit-bank-card/my-successfully-edit-bank-card'})} else {uni.showToast({title: '添加失败',duration: 1000,icon: 'none'});}});},/*清空数据*/formReset: function(e) {console.log('清空数据');},}}
</script><style scoped>page {background: #F8F9FA;}.my-add-bank-card {display: flex;flex-direction: column;}.my-add-bank-card-box {width: 686rpx;background: #FFFFFF;border-radius: 16rpx 16rpx 16rpx 16rpx;opacity: 1;margin: 20rpx 32rpx 80rpx 32rpx;padding: 24rpx 30rpx 0rpx 30rpx;box-sizing: border-box;}.add-card-tit {font-size: 36rpx;font-family: Source Han Sans-Medium, Source Han Sans;font-weight: 500;color: #333333;line-height: 50rpx;font-weight: bold;}.add-card-list1 {padding-top: 12rpx;padding-bottom: 30rpx;box-sizing: border-box;display: flex;align-items: center;}.add-card-list-name1 {font-size: 32rpx;font-family: Source Han Sans-Regular, Source Han Sans;font-weight: 400;color: #3D3D3D;line-height: 52rpx;}.add-card-list1-ipt {margin-left: 24rpx;}.add-card-list {padding-bottom: 30rpx;box-sizing: border-box;display: flex;align-items: center;}.bankCardSub {width: 554rpx;height: 84rpx;background: #891F50;border-radius: 137rpx 137rpx 137rpx 137rpx;opacity: 1;margin: 0 auto;display: flex;justify-content: center;align-items: center;font-size: 36rpx;font-family: Source Han Sans-Regular, Source Han Sans;font-weight: 400;color: #FFFFFF;line-height: 36rpx;}.bankCardSub button {width: 554rpx;height: 84rpx;background: #891F50;border-radius: 137rpx 137rpx 137rpx 137rpx;opacity: 1;margin: 0 auto;display: flex;justify-content: center;align-items: center;font-size: 36rpx;font-family: Source Han Sans-Regular, Source Han Sans;font-weight: 400;color: #FFFFFF;line-height: 36rpx;}
</style>
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!
相关文章:

前端uniapp提交表单调用接口方法最新
目录 源码1源码2最后 源码1 <template><view class"my-add-bank-card"><!-- name"bank_name" form表单提交的input里面一定要加name绑定要传的参数 name"bank_name" type"text" v-model"address.bank_name"…...

OpenFeign的简单介绍和功能实操
前言 本文主要做一下OpenFeign的简单介绍和功能实操,实操主要是OpenFeign的超时和重试,在阅读本文章前,请完成《Nacos 注册中心介绍与实操》内的Nacos多模块生产消费者项目 什么是OpenFeign OpenFeign全名Spring Cloud OpenFeignÿ…...

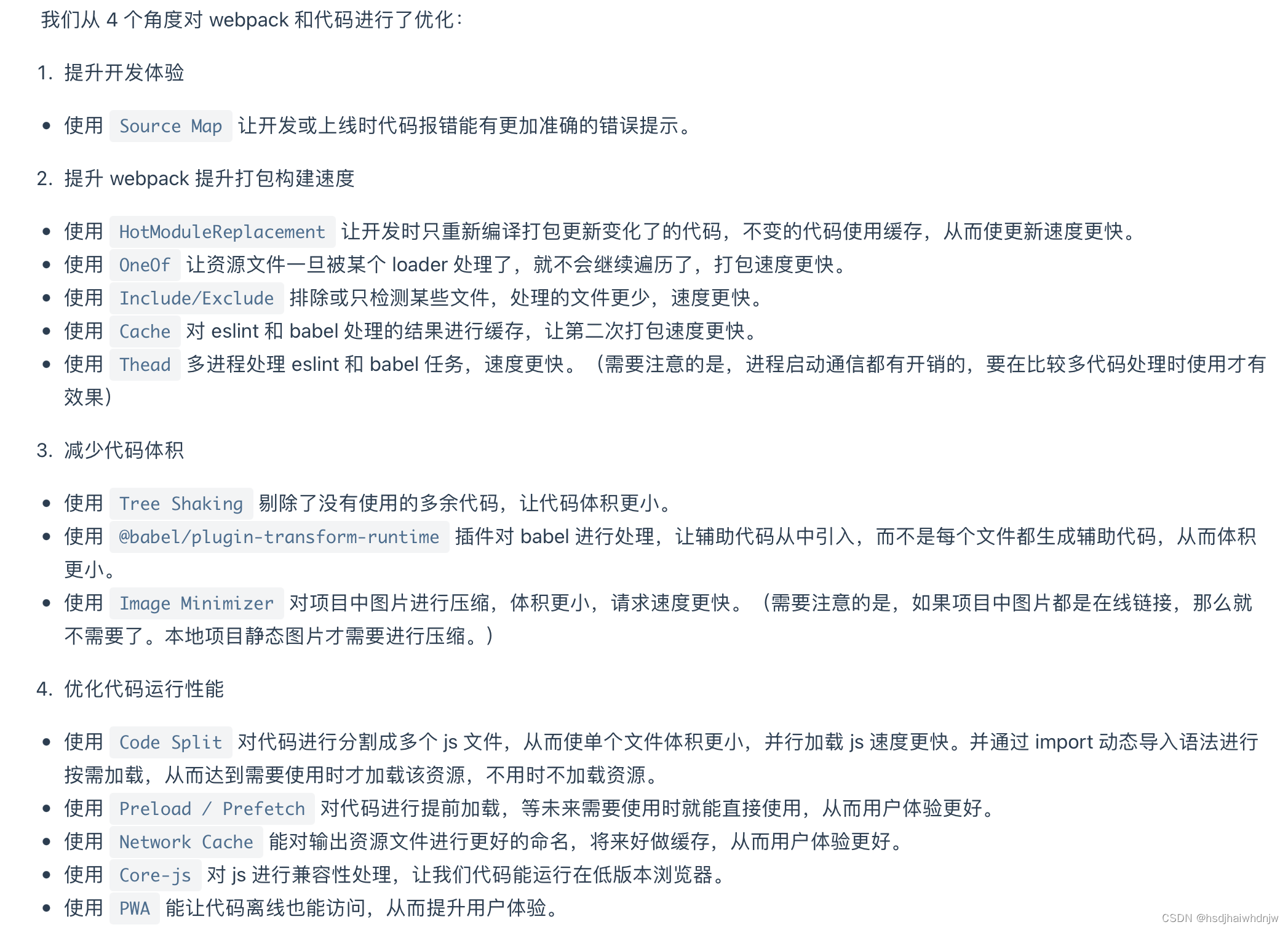
webpack 高级
高级配置就是要进行 webpack 优化,让代码在编译、运行时性能更好 主要从以下角度去优化: 1、提升开发体验 2、提升打包构建速度 3、减少代码体积 4、优化代码运行性能 一、提升体验 1、SourceMap 为什么 打包出来的所有css和js合并成了一个文件&#…...

OLE DB 访问接口所需的(最大)数据长度为 18,但返回的数据长度为 6。
sqlserver查询oracle链接服务器视图,报错 给最终返回的字符串进行类型转换,字符串大小按返回值最大的那个oracle源本字段类型长度 aaaaaa AS yljgbmcast(aaaaaa AS varchar(10)) AS yljgbm...

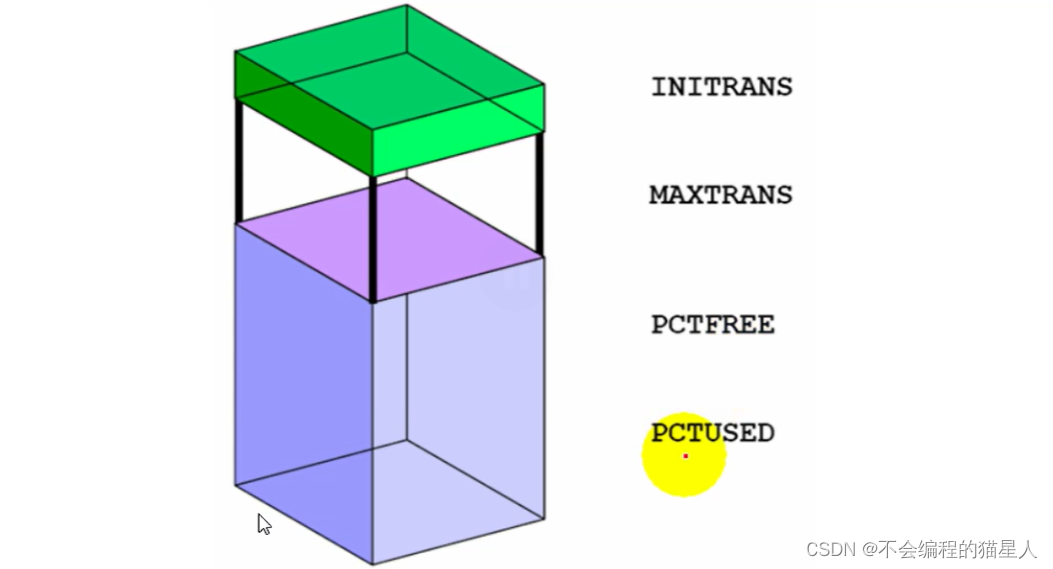
oracle (9)Storage Relationship Strut
目录 一、基础知识 1、数据库逻辑结构图 2、Types of Segments 段的类型 3、Storage Clause Precedence 存储条款的优先顺序 4、Extent Alloc & Dealloc 区的范围分配和取消分配 5、 Used and Free Extents 使用和自由区 6、Database Block 数据库块 7、Multiple B…...

React 项目结构小结
React 项目结构小结 简单的记录一下目前 React 项目用的依赖和实现 摸索了大半年了大概构建一套用起来还算轻松的体系……?基本上应该是说可以应对大部分的项目了 使用的依赖 目前项目还在 refactoring 的阶段,所以乱得很,这里是新建一个…...

4.网络之TCP
TCP协议(传输层) 文章目录 TCP协议(传输层)1. TCP报文格式2. TCP相关机制2.1 确认应答机制2.2 超时重传机制2.3 连接管理机制(重点)2.3.1 三次握手2.3.2 四次挥手 2.4 滑动窗口机制2.5 流量控制机制2.6 拥塞控制机制2.7 延迟应答机制2.8 捎带应答机制 3.…...

电池原理与分类
1 电池基础知识 电池目前大量应用于我们的生活中,主要包括3C消费类、动力类、储能类。 图1 电池应用方向 备注:3C指的是计算机(Computer )、通讯(Communication)消费类电子产品(Consumer Electronic)三类…...

Mongoose 开源库--Filesystem(文件系统)使用笔记
一、相关API Mongoose 开源库中也包含 文件系统 相关的 API,如下: 文件虚拟层: struct mg_fs {int (*st)(const char *path, size_t *size, time_t *mtime); // stat filevoid (*ls)(const char *path, void (*fn)(const char *, void *), v…...

新兴初创企业参展招募
一般来说,创业公司的生存率较低,失败率较高。根据不同的数据来源,创业公司的失败率高达 80%-90%。据统计,在中国每年新注册的企业数量超过 100 万家,但能够存活到 5 年以上的企业不足 7%,10 年以上不足 2%。…...

【Linux】Nginx安装使用负载均衡及动静分离(前后端项目部署),前端项目打包
一、Nginx导言 1、引言 Nginx 是一款高性能的 Web 服务器和反向代理服务器,也可以充当负载均衡器、HTTP 缓存和安全防护设备。它的特点是内存占用小、稳定性高、并发性强、易于扩展,因此在互联网领域得到了广泛的使用。 总结出以下三点: 负载均衡&#…...

银行和金融企业为何青睐这8款项目管理工具
银行、金融行业中主流的8款项目管理系统:1.PingCode;2.Worktile;3.Microsoft Project;4.Jira by Atlassian;5.Asana;6.Trello;7.Wrike;8.Teambition。 银行和金融性质的公司在项目管…...

一分钟理解npm run dev 和 npm run serve
前端开发过程中运行Vue项目的时候,有时候使用npm run serve命令可以启动项目,有时候却会报错;有时候使用npm run dev命令可以启动项目,有时候却也会报错。是什么原因造成这种情况呢,原因在于Vue脚手架版本的问题&#…...

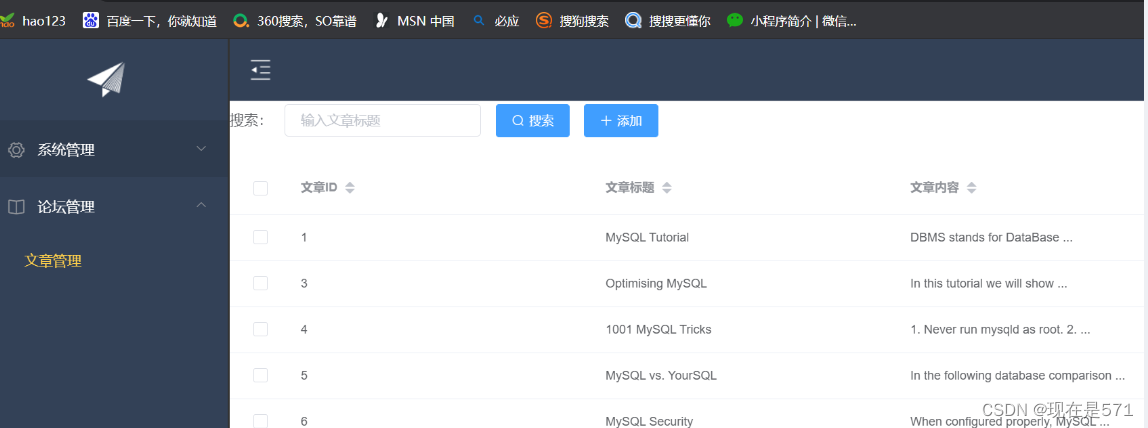
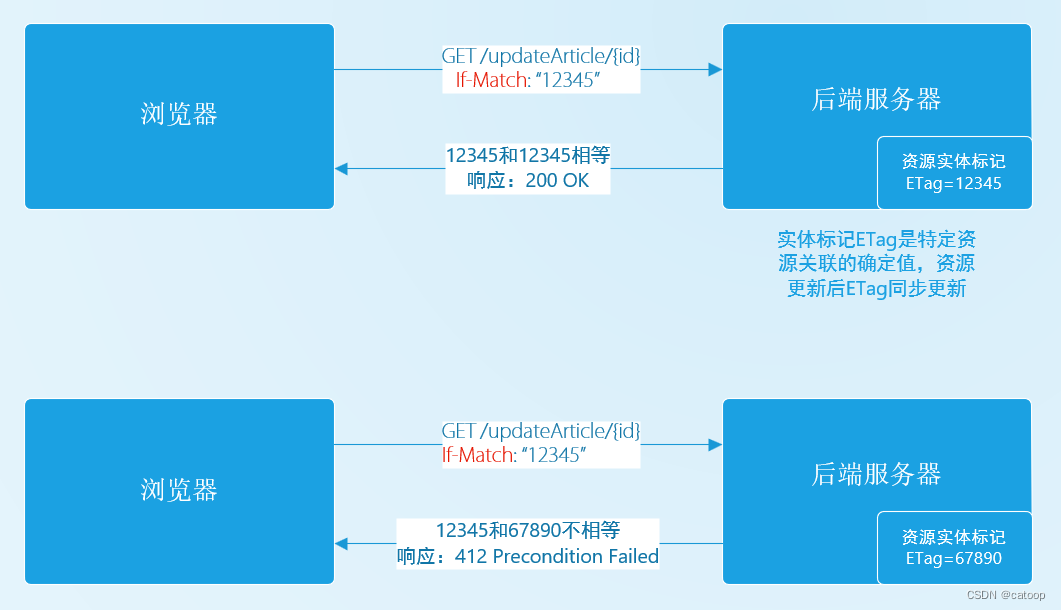
HTTP 协议请求头 If-Match、If-None-Match 和 ETag
概述 在 HTTP 协议中,请求头 If-Match、If-None-Match、If-Modified-Since、If-Unmodified-Since、If-Range 主要是为了解决浏览器缓存数据而定义的请求头标准,按照协议规范正确的判断和使用这几个请求头,可以更精准的处理浏览器缓存&#x…...

DAY42 1049.最后一块石头的重量II + 494.目标和 + 474.一和零
1049.最后一块石头的重量II 题目要求:有一堆石头,每块石头的重量都是正整数。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y,且 x < y。那么粉碎的可能结果如下: …...

uniapp原生插件之安卓华为统一扫码HMS Scan Kit
插件介绍 华为统一扫码服务(Scan Kit)提供便捷的条形码和二维码扫描、解析、生成能力 插件地址 安卓华为统一扫码HMS Scan Kit - DCloud 插件市场 超级福利 uniapp 插件购买超级福利 详细使用文档 详细使用文档 插件申请权限 android.permi…...

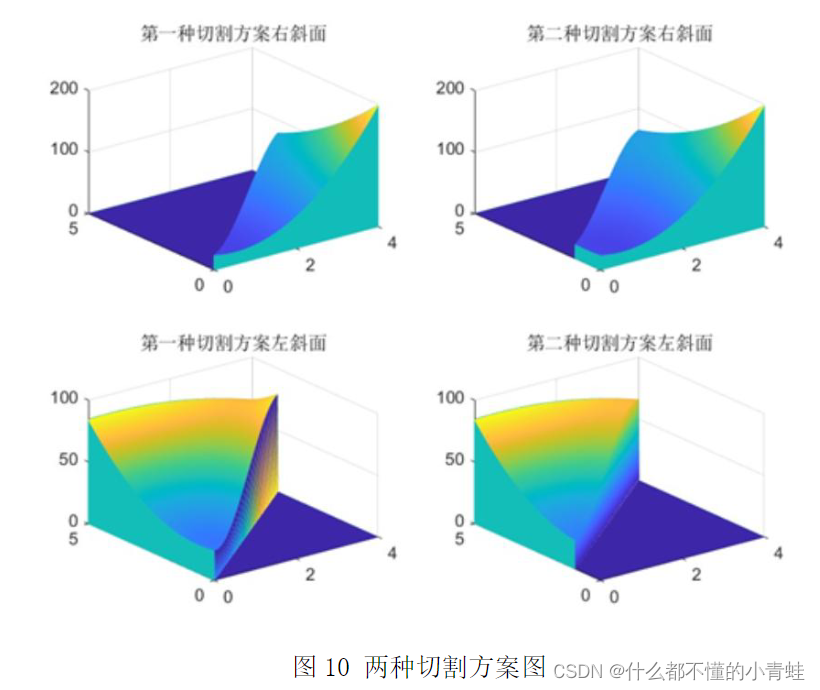
数模国赛——多波束测线问题模型建立研究分析
第一次参加数模国赛,太菜了~~~~意难平 问题一 画出与测线方向垂直的平面和海底坡面的交线构成一条与水平面夹角为𝐀的斜线的情况下的示意图进行分析,将覆盖宽度分为左覆盖宽度和右覆盖宽度,求出它们与海水深度和𝐀、…...
)
[AUTOSAR][诊断管理][ECU][$37] 请求退出传输。终止数据传输的(上传/下载)
文章目录 一、简介二、服务请求报文定义肯定响应支持的NRC三、示例流程Step 1:Step 2:报文示例:Step 1:请求RequestDownload(0x34)服务Step 2:请求TransferData (0x36)服务,传输数据Step 3:请求RequestTransferExit(0x37)服务总结:三、示例代码37_req_transfer_e…...

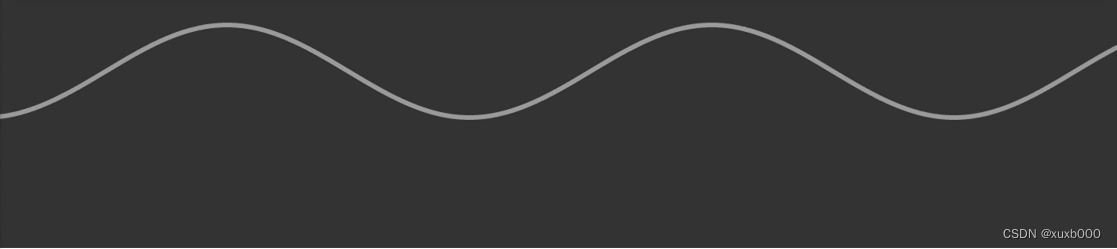
vue+canvas实现横跨整个页面的动态的波浪线(贝塞尔曲线)
本来写这个特效 我打算用css实现的,结果是一波三折,我太难了,最终没能用css实现,转战了canvas来实现。来吧先看效果图 当然这个图的波浪高度、频率、位置、速度都是可调的,请根据自己的需求调整,如果你讲波浪什么的调大一下 还有有摆动的效果哦。 以下是完整代码 <…...

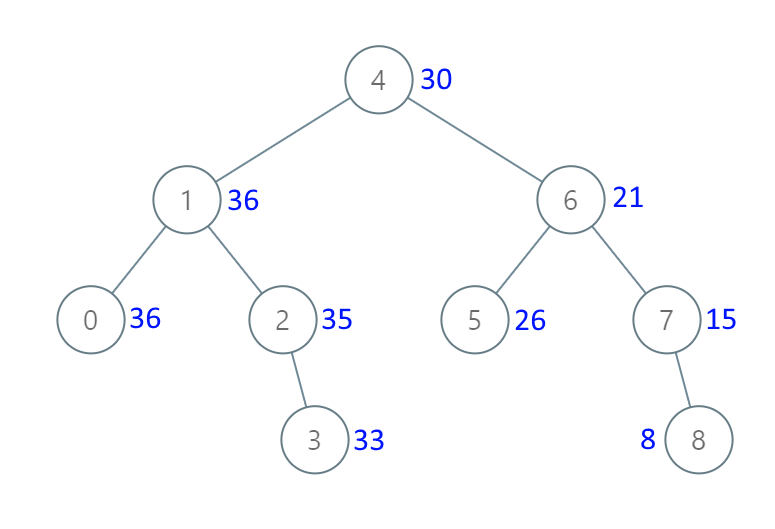
LeetCode算法题解| 669. 修剪二叉搜索树、108. 将有序数组转换为二叉搜索树、538. 把二叉搜索树转换为累加树
一、LeetCode 669. 修剪二叉搜索树 题目链接:669. 修剪二叉搜索树 题目描述: 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪二叉搜索树,使得所有节点的值在[low, high]中。修剪树 不应该 改变…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
