WPF中依赖属性及附加属性的概念及用法
完全来源于十月的寒流,感谢大佬讲解
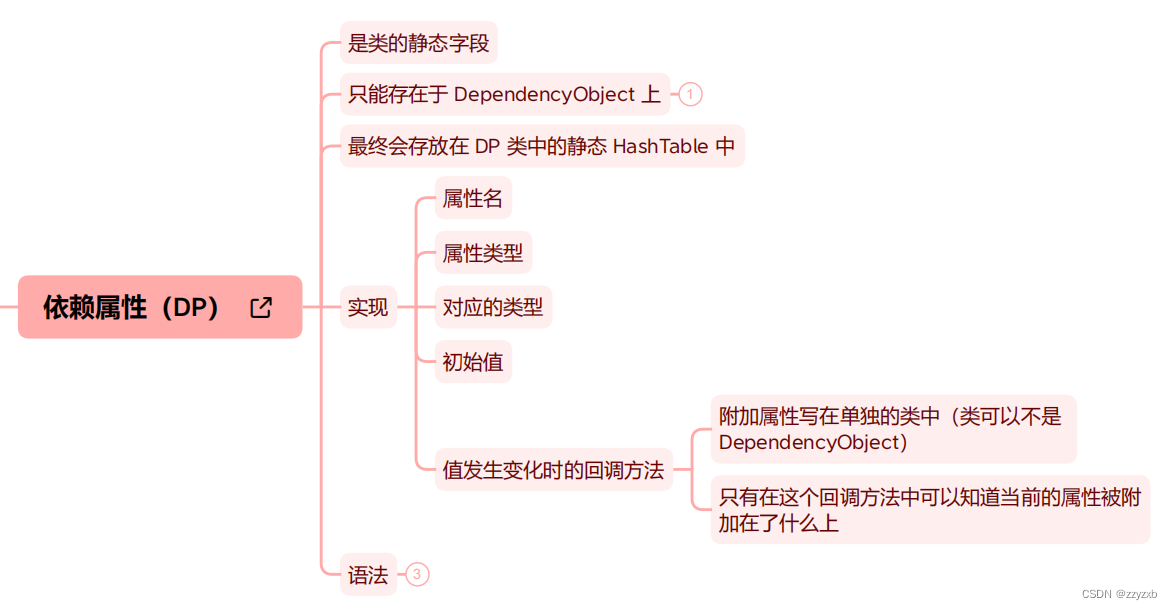
依赖属性

由依赖属性提供的属性功能
与字段支持的属性不同,依赖属性扩展了属性的功能。 通常,添加的功能表示或支持以下功能之一:
- 资源
- 数据绑定
- 样式
- 动画
- 元数据重写
- 属性值继承
- WPF 设计器集成
public partial class MainWindow : Window{public MainWindow(){InitializeComponent();CustomTextBox customTextBox = new CustomTextBox();customTextBox.IsHightLighted = true;customTextBox.SetValue(CustomTextBox.IsHightLightedProperty, true);}}public class CustomTextBox : TextBox{public bool IsHightLighted{get { return (bool)GetValue(IsHightLightedProperty); }set { SetValue(IsHightLightedProperty, value); }}public static readonly DependencyProperty IsHightLightedProperty =DependencyProperty.Register("IsHightLighted", typeof(bool), typeof(CustomTextBox), new PropertyMetadata(false));}
#region HasText
public bool HasText => (bool)GetValue(HasTextProperty);public static readonly DependencyProperty HasTextProperty;
public static readonly DependencyPropertyKey HasTextPropertyKey;static CustomTextBox()
{HasTextPropertyKey = DependencyProperty.RegisterReadOnly("HasText",typeof(bool),typeof(CustomTextBox),new PropertyMetadata(false));HasTextProperty = HasTextPropertyKey.DependencyProperty;
}
#endregion
<Window x:Class="Test_05.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Test_05"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources><Style TargetType="local:CustomTextBox"><Style.Triggers><Trigger Property="IsHightLighted" Value="True"><Setter Property="Background" Value="Yellow"></Setter></Trigger><Trigger Property="IsHightLighted" Value="False"><Setter Property="Background" Value="Blue"></Setter></Trigger></Style.Triggers></Style></Window.Resources><StackPanel><local:CustomTextBox Text="Hello World!" FontSize="30" IsHightLighted="True"></local:CustomTextBox></StackPanel>
</Window>
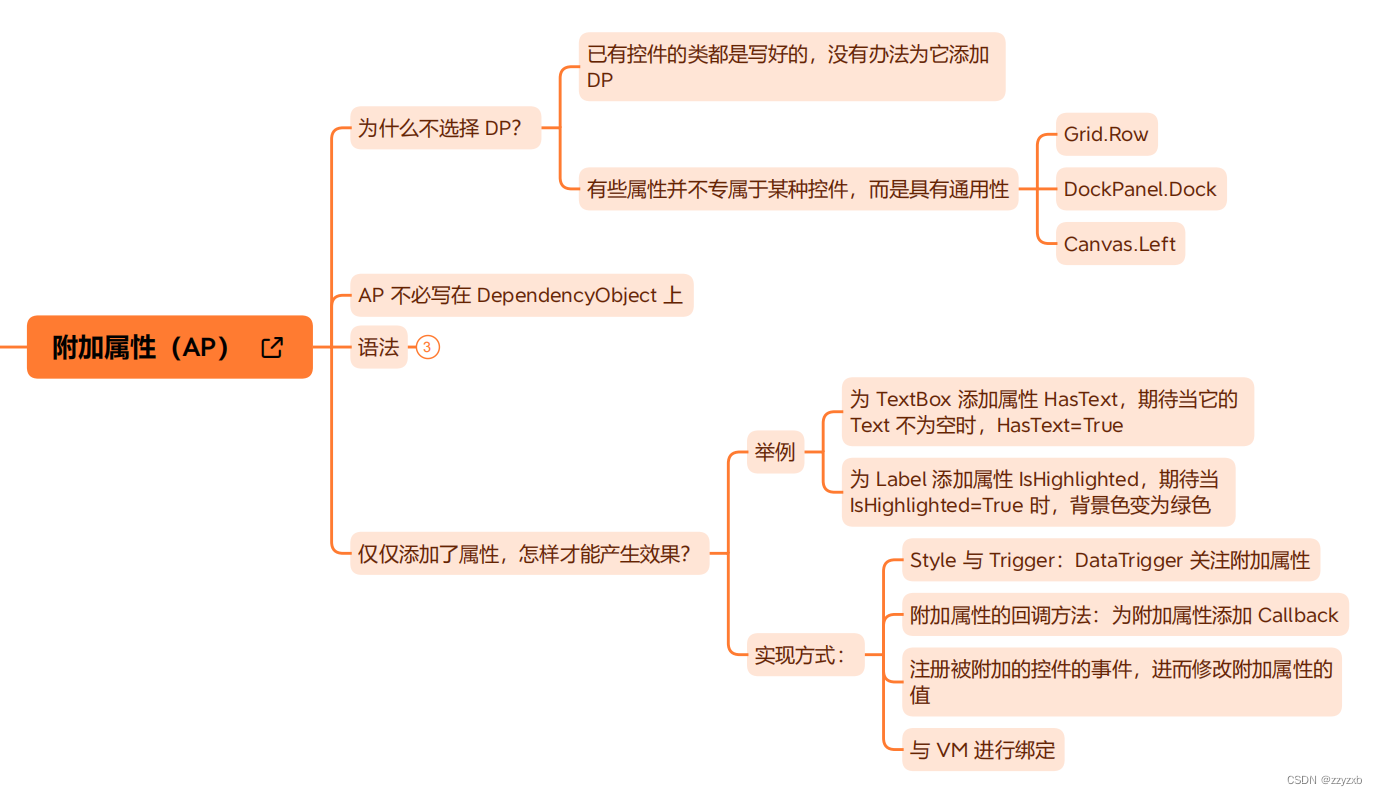
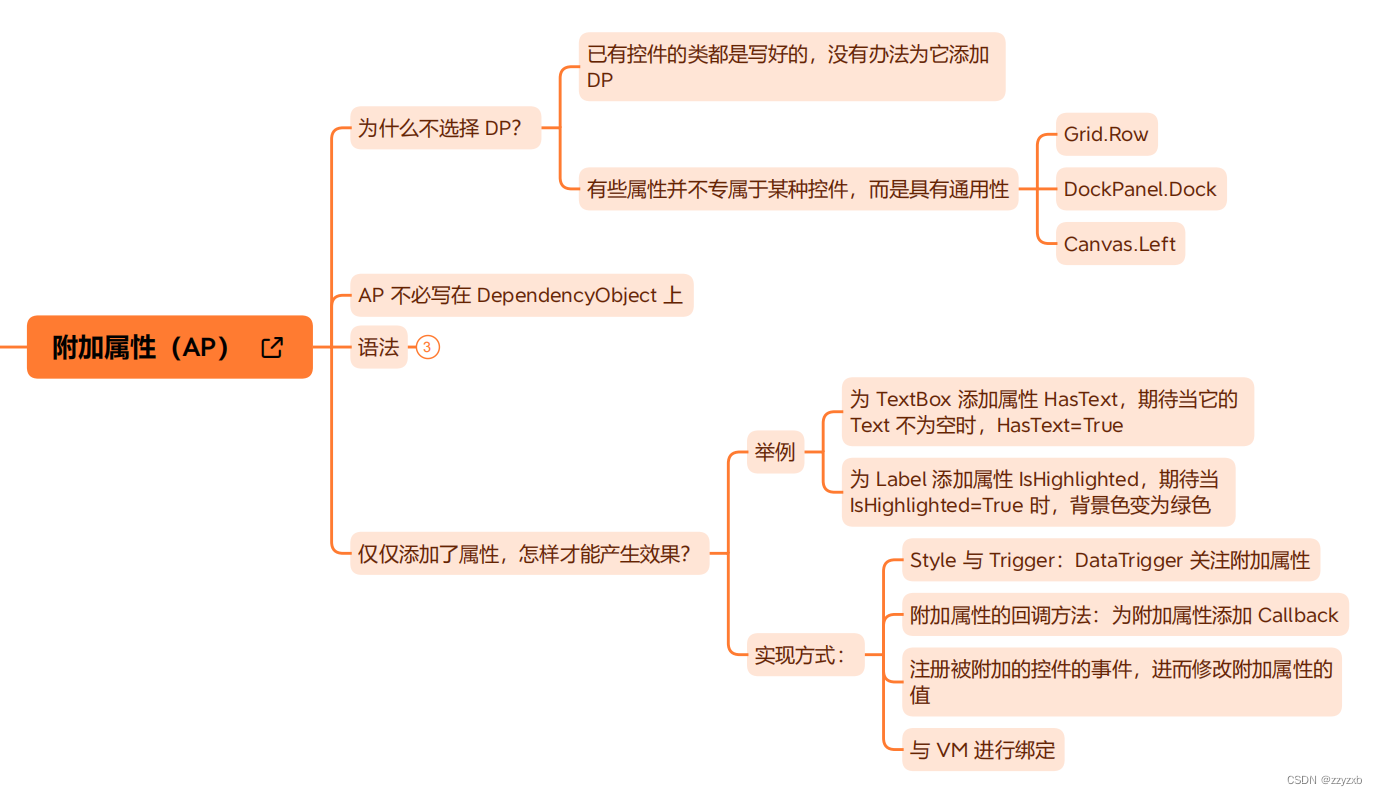
附加属性

<StackPanel><!--<local:CustomTextBox Text="Hello World!" FontSize="30" IsHightLighted="True"></local:CustomTextBox>--><local:CustomTextBox Text="Hello World!" FontSize="30"><local:CustomTextBox.IsHightLighted>true</local:CustomTextBox.IsHightLighted><Grid.Row>1</Grid.Row></local:CustomTextBox></StackPanel>
<StackPanel><local:CustomTextBox x:Name="aoteman" local:TextBoxHelper.Title="this is test" FontSize="30"Text="{Binding RelativeSource={RelativeSource self}, Path=(local:TextBoxHelper.Title)}"></local:CustomTextBox><!--<local:CustomTextBox x:Name="aoteman" FontSize="30"Text="{Binding RelativeSource={RelativeSource self}, Path=(local:TextBoxHelper.Title)}"></local:CustomTextBox>-->
</StackPanel>
public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();//TextBoxHelper.SetTitle(aoteman, "this is aoteman");}
}public class CustomTextBox : TextBox
{public bool IsHightLighted{get { return (bool)GetValue(IsHightLightedProperty); }set { SetValue(IsHightLightedProperty, value); }}public static readonly DependencyProperty IsHightLightedProperty =DependencyProperty.Register("IsHightLighted", typeof(bool), typeof(CustomTextBox), new PropertyMetadata(false));public bool HasText => (bool)GetValue(HasTextProperty);public static readonly DependencyProperty HasTextProperty;public static readonly DependencyPropertyKey HasTextPropertyKey;static CustomTextBox(){HasTextPropertyKey = DependencyProperty.RegisterReadOnly("HasText",typeof(bool),typeof(CustomTextBox),new PropertyMetadata(false));HasTextProperty = HasTextPropertyKey.DependencyProperty;}
}public class TextBoxHelper
{public static string GetTitle(DependencyObject obj){return (string)obj.GetValue(TitleProperty);}public static void SetTitle(DependencyObject obj, string value){obj.SetValue(TitleProperty, value);}// Using a DependencyProperty as the backing store for Title. This enables animation, styling, binding, etc...public static readonly DependencyProperty TitleProperty =DependencyProperty.RegisterAttached("Title", typeof(string), typeof(TextBoxHelper), new PropertyMetadata(""));
}
TextBox HasText实现一
<Window x:Class="Test_01.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Test_01"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Window.Resources></Window.Resources><StackPanel><!--<local:CustomTextBox x:Name="aoteman" local:TextBoxHelper.Title="this is test" FontSize="30"Text="{Binding RelativeSource={RelativeSource self}, Path=(local:TextBoxHelper.Title)}"></local:CustomTextBox>--><TextBox x:Name="tBox" Text="1234" FontSize="30" local:TextBoxHelper.MonitorTextChange="True"></TextBox><CheckBox IsChecked="{Binding ElementName=tBox, Path=(local:TextBoxHelper.HasText)}" FontSize="30"></CheckBox></StackPanel>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace Test_01
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}}public class TextBoxHelper{public static bool GetHasText(DependencyObject obj){return (bool)obj.GetValue(HasTextProperty);}public static void SetHasText(DependencyObject obj, bool value){obj.SetValue(HasTextProperty, value);}public static readonly DependencyProperty HasTextProperty =DependencyProperty.RegisterAttached("HasText",typeof(bool),typeof(TextBoxHelper),new PropertyMetadata(false));public static bool GetMonitorTextChange(DependencyObject obj){return (bool)obj.GetValue(MonitorTextChangeProperty);}public static void SetMonitorTextChange(DependencyObject obj, bool value){obj.SetValue(MonitorTextChangeProperty, value);}// Using a DependencyProperty as the backing store for MonitorTextChange. This enables animation, styling, binding, etc...public static readonly DependencyProperty MonitorTextChangeProperty =DependencyProperty.RegisterAttached("MonitorTextChange",typeof(bool),typeof(TextBoxHelper),new PropertyMetadata(false, MonitorTextChangedPropertyChanged));private static void MonitorTextChangedPropertyChanged(DependencyObject d,DependencyPropertyChangedEventArgs e){if (d is TextBox box == false){throw new NotSupportedException();}if ((bool)e.NewValue){box.TextChanged += TextChanged;SetHasText(box, !string.IsNullOrEmpty(box.Text));}else{box.TextChanged -= TextChanged;}}private static void TextChanged(object sender, TextChangedEventArgs e){var box = sender as TextBox;SetHasText(box, !string.IsNullOrEmpty(box.Text));}}
}
TextBox HasText只读实现二
<Window x:Class="Test_01.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Test_01"mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"><Window.Resources></Window.Resources><StackPanel><!--<local:CustomTextBox x:Name="aoteman" local:TextBoxHelper.Title="this is test" FontSize="30"Text="{Binding RelativeSource={RelativeSource self}, Path=(local:TextBoxHelper.Title)}"></local:CustomTextBox>--><TextBox x:Name="tBox" Text="1234" FontSize="30" local:TextBoxHelper.MonitorTextChange="True"></TextBox><CheckBox IsChecked="{Binding ElementName=tBox, Path=(local:TextBoxHelper.HasText), Mode=OneWay}" FontSize="30"></CheckBox></StackPanel>
</Window>using System;
using System.Collections.Generic;
using System.Linq;
using System.Security.Policy;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace Test_01
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}}public class TextBoxHelper{static TextBoxHelper(){HasTextProperty = HasTextPropertyKey.DependencyProperty;}public static bool GetHasText(DependencyObject obj){return (bool)obj.GetValue(HasTextProperty);}public static void SetHasText(DependencyObject obj, bool value){obj.SetValue(HasTextPropertyKey, value);}public static readonly DependencyProperty HasTextProperty;public static readonly DependencyPropertyKey HasTextPropertyKey =DependencyProperty.RegisterAttachedReadOnly("HasText",typeof(bool),typeof(TextBoxHelper),new PropertyMetadata(false));public static bool GetMonitorTextChange(DependencyObject obj){return (bool)obj.GetValue(MonitorTextChangeProperty);}public static void SetMonitorTextChange(DependencyObject obj, bool value){obj.SetValue(MonitorTextChangeProperty, value);}public static readonly DependencyProperty MonitorTextChangeProperty =DependencyProperty.RegisterAttached("MonitorTextChange",typeof(bool),typeof(TextBoxHelper),new PropertyMetadata(false, MonitorTextChangedPropertyChanged));private static void MonitorTextChangedPropertyChanged(DependencyObject d,DependencyPropertyChangedEventArgs e){if (d is TextBox box == false){throw new NotSupportedException();}if ((bool)e.NewValue){box.TextChanged += TextChanged;SetHasText(box, !string.IsNullOrEmpty(box.Text));}else{box.TextChanged -= TextChanged;}}private static void TextChanged(object sender, TextChangedEventArgs e){var box = sender as TextBox;SetHasText(box, !string.IsNullOrEmpty(box.Text));}}
}
{Binding}解释
local:TextBoxHelper.MonitorTextChange="True":这是自定义属性local:TextBoxHelper.MonitorTextChange的设置,是自定义控件或附加属性的一部分。这个属性被用来监测文本的变化。<CheckBox IsChecked="{Binding ElementName=tBox, Path=(local:TextBoxHelper.HasText)}" FontSize="30">:这是一个复选框控件,其中包含了数据绑定。IsChecked="{Binding ...}":这部分指示IsChecked属性将被绑定到某个数据源。ElementName=tBox:这是一个Binding的设置,指定了数据源是哪个控件,即名为"tBox"的TextBox控件。Path=(local:TextBoxHelper.HasText):这是Binding的路径设置。告诉WPF应用程序查找名为"tBox"的控件,并在该控件上查找名为"HasText"的属性。这个属性用于确定TextBox中是否有文本。
关于这些概念的详细解释:
ElementName:这是一个Binding设置,用于指定绑定的数据源控件的名称。在示例中,数据源是名为"tBox"的TextBox。Path:这是用于指定数据源控件上的属性或属性路径的设置。在这里,你正在查找名为"HasText"的属性,该属性被用于确定CheckBox的IsChecked属性。(local:TextBoxHelper.HasText):这种写法通常用于引用附加属性,其中local表示当前命名空间,TextBoxHelper是一个附加属性的名称,而HasText是这个附加属性的属性名。
这种绑定方式可以用于将一个控件的属性绑定到另一个控件的属性,使它们保持同步,例如,在文本框中输入文本时,相关的复选框的选中状态也会相应地改变。这种绑定通常用于实现界面元素之间的交互和数据同步。
e.NewValue解释
e.NewValue 是一个 DependencyPropertyChangedEventArgs 对象的属性,它用于存储关于依赖属性更改的信息。
- 含义:
e.NewValue表示在依赖属性更改时,属性的新值。当一个依赖属性的值发生变化时,e.NewValue将包含新值,以便可以在事件处理程序中访问并使用它。 - 作用:
e.NewValue主要用于在属性更改事件处理程序中获取属性的新值。它允许在属性值发生变化时采取相应的操作。例如,可以根据新值来更新界面元素、执行计算或触发其他操作。 - 类型:
e.NewValue的类型取决于被监测属性的类型。它是一个object类型,因为它需要能够表示任何类型的值。通常,需要将其转换为适当的类型,以便在代码中使用。这个类型转换通常是基于知道将要更改的属性的类型。例如,在上述代码示例中,似乎假定属性的新值是一个布尔值。
在提供的代码示例中,if ((bool)e.NewValue) 的作用是检查某个依赖属性的新值是否为 true,以决定是否执行特定的操作。这是一个典型的用例,其中 e.NewValue 用于确定如何响应属性的更改。
相关文章:

WPF中依赖属性及附加属性的概念及用法
完全来源于十月的寒流,感谢大佬讲解 依赖属性 由依赖属性提供的属性功能 与字段支持的属性不同,依赖属性扩展了属性的功能。 通常,添加的功能表示或支持以下功能之一: 资源数据绑定样式动画元数据重写属性值继承WPF 设计器集成 …...

Golang爬虫封装
引言 爬虫是一种自动化地从网页中提取信息的程序,它在现代互联网的数据获取和分析中扮演着重要的角色。Golang作为一门强大的编程语言,也提供了丰富的工具和库来实现爬虫功能。在本文中,我们将探讨如何使用Golang来封装一个灵活、高效的爬虫…...

技术分享 | 抓包分析 TCP 协议
TCP 协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。 环境准备 对接口测试工具进行分类,可以如下几类: 网络嗅探工具:tcpdump,wireshark代理工具:fiddler,charles&a…...

基于前馈神经网络完成鸢尾花分类
目录 1 小批量梯度下降法 1.0 展开聊一聊~ 1.1 数据分组 1.2 用DataLoader进行封装 1.3 模型构建 1.4 完善Runner类 1.5 模型训练 1.6 模型评价 1.7 模型预测 思考 总结 参考文献 首先基础知识铺垫~ 继续使用第三章中的鸢尾花分类任务,将Softm…...

软考高级系统架构设计师系列之:UML建模、设计模式和软件架构设计章节选择题详解
软考高级系统架构设计师系列之:UML建模、设计模式和软件架构设计章节选择题详解 一、设计模式二、4+1模型三、面向对象的分析模型四、构件五、基于架构的软件设计六、4+1视图七、软件架构风格八、特定领域软件架构九、虚拟机十、架构评估十一、敏感点和权衡点十二、分层结构十…...

成集云 | 电商平台、ERP、WMS集成 | 解决方案
电商平台ERPWMS 方案介绍 电商平台即是一个为企业或个人提供网上交易洽谈的平台。企业电子商务平台是建立在Internet网上进行商务活动的虚拟网络空间和保障商务顺利运营的管理环境;是协调、整合信息流、货物流、资金流有序、关联、高效流动的重要场所。企业、商家…...

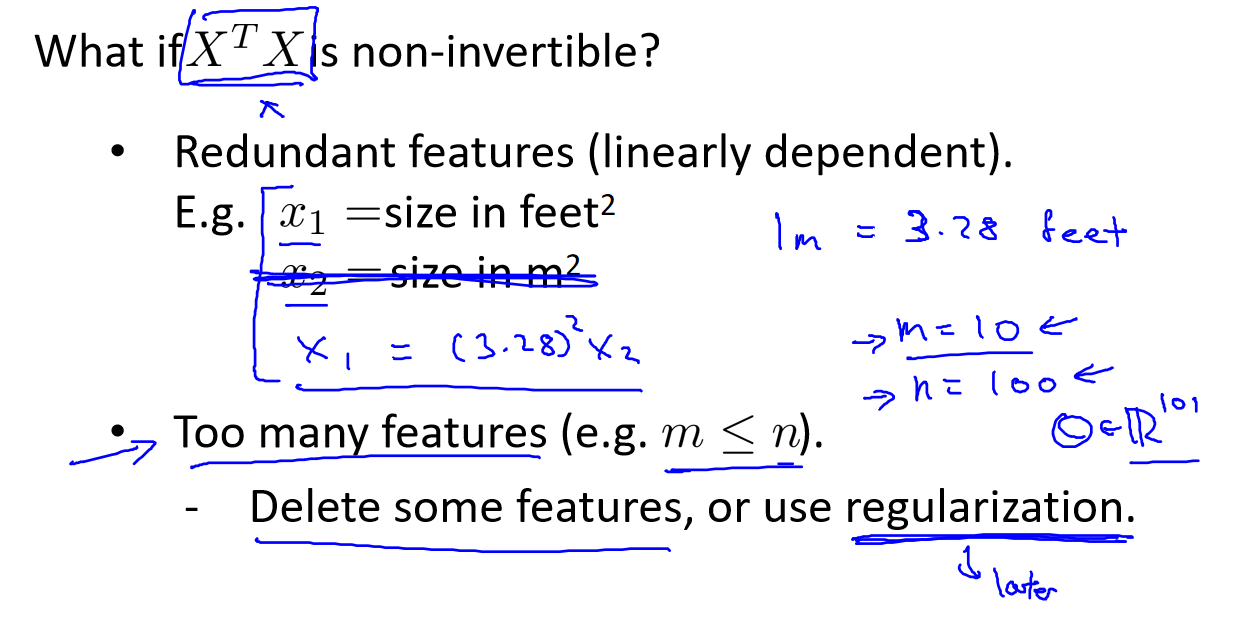
吴恩达《机器学习》4-6->4-7:正规方程
一、正规方程基本思想 正规方程是一种通过数学推导来求解线性回归参数的方法,它通过最小化代价函数来找到最优参数。 代价函数 J(θ) 用于度量模型预测值与实际值之间的误差,通常采用均方误差。 二、步骤 准备数据集,包括特征矩阵 X 和目标…...

VO、DTO
DTO DTO(Data Transfer Object) 数据传输对象【前后端交互】 也就是后端开发过程中,用来接收前端传过来的参数,一般会创建一个Java对应的DTO类(UserDTO等等) 因为前端一般传来的是Json格式的数据…...

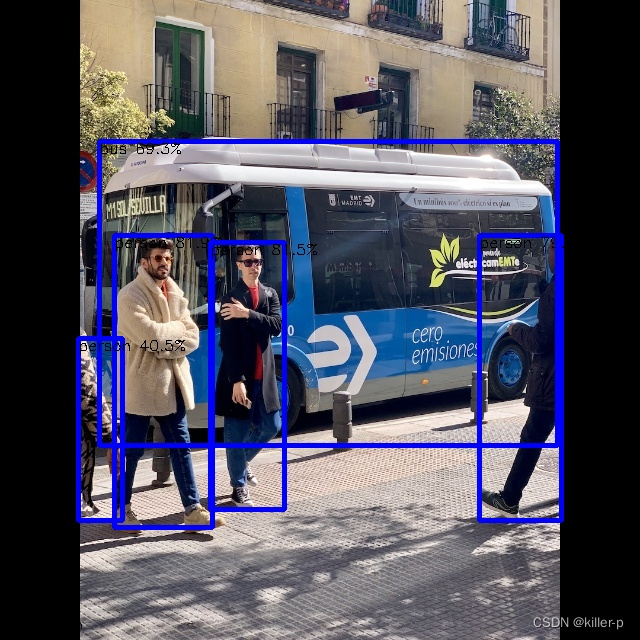
RK3566上运行yolov5模型进行图像识别
一、简介 本文记录了依靠RK官网的文档,一步步搭建环境到最终在rk3566上把yolov5 模型跑起来。最终实现的效果如下: 在rk3566 板端运行如下app: ./rknn_yolov5_demo model/RK356X/yolov5s-640-640.rknn model/bus.jpg其中yolov5s-640-640.r…...

汽车标定技术(一):XCP概述
目录 1.汽车标定概述 2.XCP协议由来及版本介绍 3.XCP技术通览 3.1 XCP上下机通信模型 3.2 XCP指令集 3.2.1 XCP帧结构定义 3.2.2 标准指令集 3.2.3 标定指令集 3.2.4 页切换指令集 3.2.5 数据采集指令集 3.2.6 刷写指令集 3.3 ECU描述文件(A2L)概述 3.3.1 标定上位…...

短视频的运营方法
尊敬的用户们,你们好!今天我将为大家带来一篇关于短视频运营的专业文章。在当今互联网时代,短视频已经成为了一个重要的流量入口,掌握正确的运营方法对于企业的发展至关重要。接下来,我将通过以下几个方面为大家详细介…...

GitLab CI/CD 持续集成/部署 SpringBoot 项目
一、GitLab CI/CD 介绍 GitLab CI/CD(Continuous Integration/Continuous Deployment)是 GitLab 提供的一种持续集成和持续部署的解决方案。它可以自动化软件的构建、测试和部署过程,以便开发者更快地、更频繁地发布可靠的产品。 整体过程如…...

第二证券:政策效应逐步显现 A股修复行情有望持续演绎
上星期,A股商场延续企稳反弹的态势,上证指数震荡上涨0.43%;沪深两市日均成交额回升至8700亿元左右;北向资金近一个月初次转为周净买入5.57亿元。 安排观点一起认为,在稳增加、稳预期相关政策持续发力,上市…...

sql逻辑优化
1.分页 通常使用每页条数及第一页作为参数 开发接口 GetMapping("/querySystemList") public List<SystemAduit> querySystemList(RequestParam("keyword") String keyword,RequestParam(name "offset", defaultValue "0") i…...

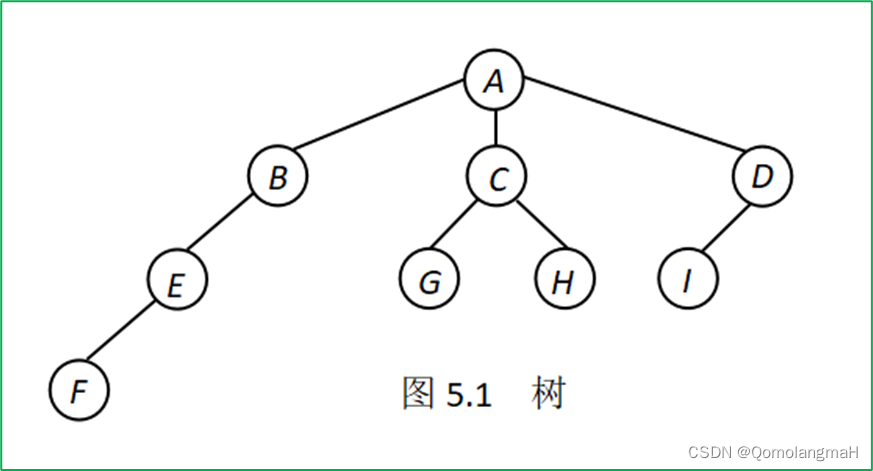
【数据结构】树与二叉树(一):树(森林)的基本概念:父亲、儿子、兄弟、后裔、祖先、度、叶子结点、分支结点、结点的层数、路径、路径长度、结点的深度、树的深度
文章目录 5.1 树的基本概念5.1.1 树的定义树有序树、无序树 5.1.2 森林的定义5.1.3 树的术语1. 父亲(parent)、儿子(child)、兄弟(sibling)、后裔(descendant)、祖先(anc…...

2024 Android Framework学习大纲之基础理论篇
2024 Android Framework学习大纲之基础理论篇 受到当前经济影响,互联网越来越不景气了,因此Android App开发也是越来越不景气,中小型公司越来越偏向跨平台开发,比如Flutter,这样能节省成本,笔者也曾经是一名6年多工作经…...

【深度学习】Yolov8 区域计数
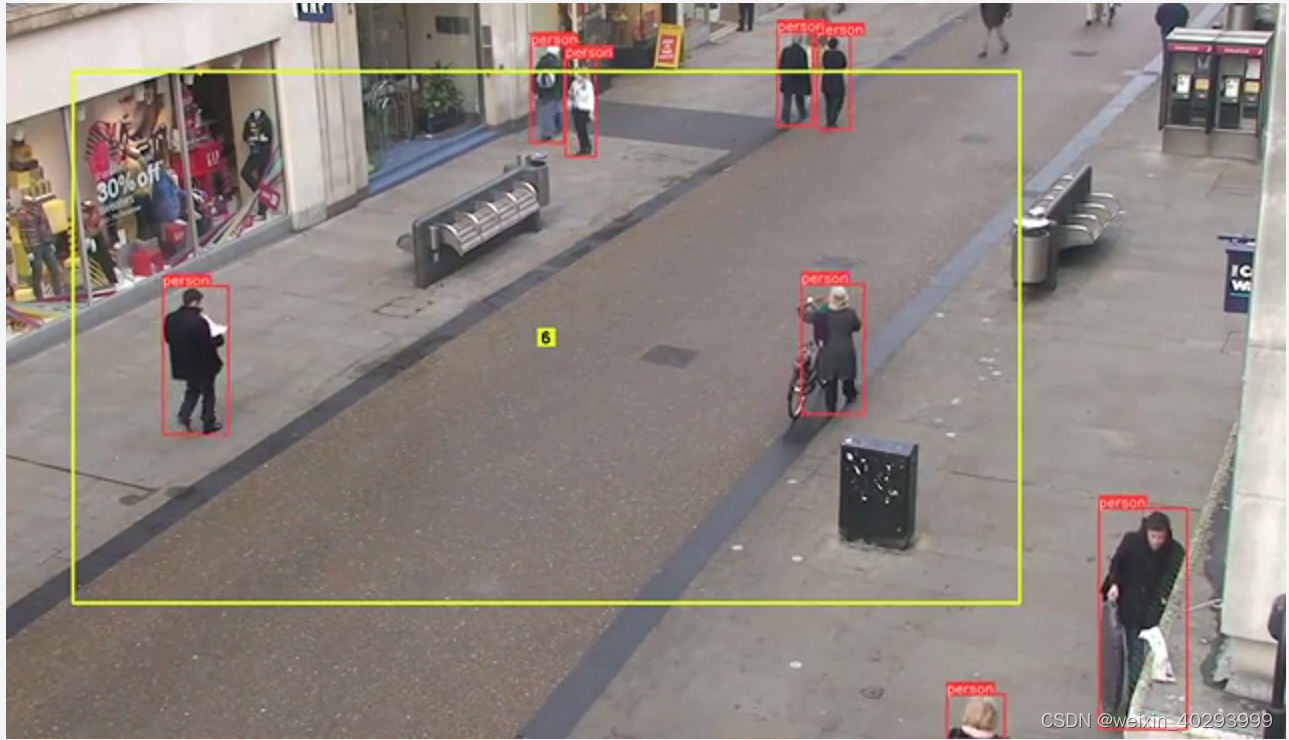
git:https://github.com/ultralytics/ultralytics/blob/main/examples/YOLOv8-Region-Counter/readme.md 很长时间没有做yolov的项目了,最近一看yolov8有一个区域计数的功能,不得不说很实用啊。 b站:https://www.bilibili.com/vid…...

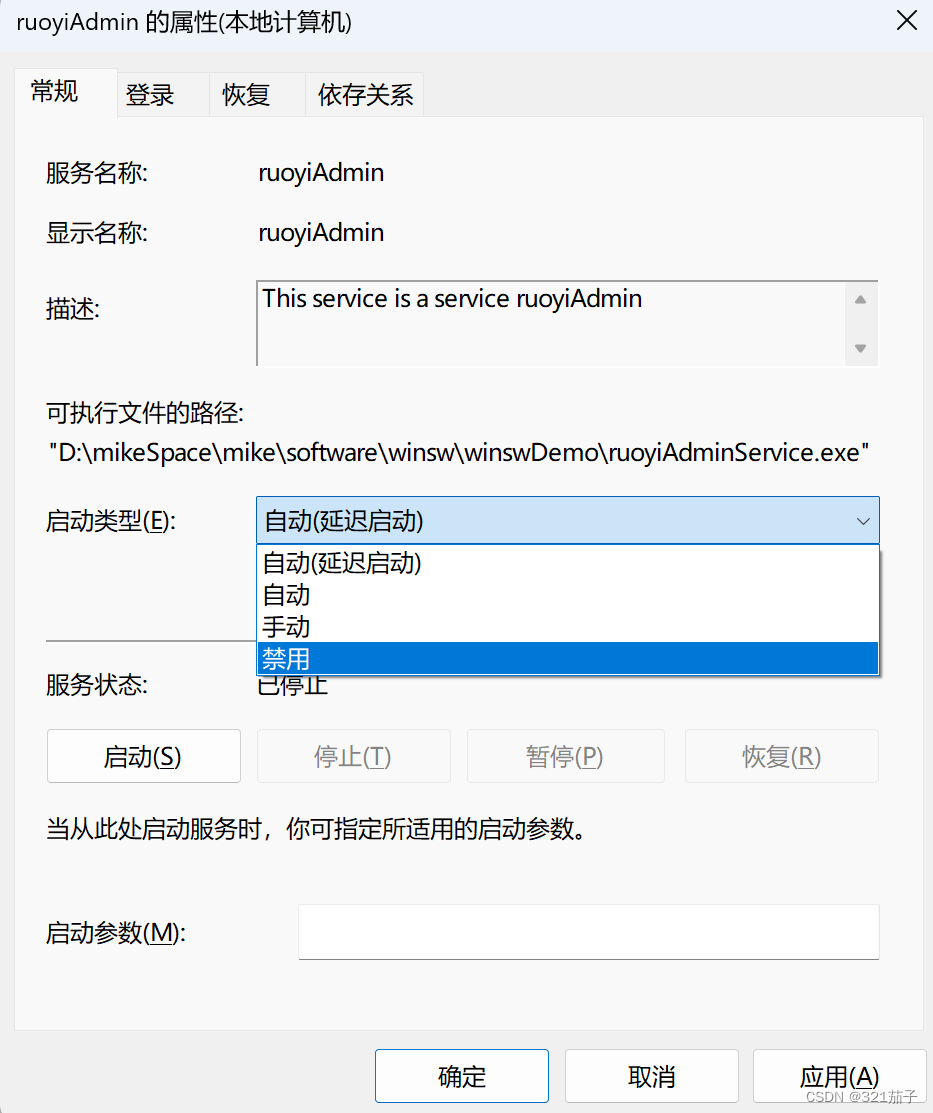
Windows 系统服务器部署jar包时,推荐使用winsw,将jar包注册成服务,并设置开机启动。
一、其他方式不推荐的原因 1、Spring Boot生成的jar包,可以直接用java -jar运行,但是前提是需要登录用户,而且注销用户后会退出程序,所以不可用。 2、使用计划任务,写一个bat处理文件,里面写java -jar运行…...

npm 包管理
1. 命令 // 查看是否登录 npm who am i // 登录:输入用户名、密码、邮箱、一次性登录密码(邮箱接收) npm login // 创建 npm init // 快速创建 npm init -y // 发包 npm publish // 发包(开源) npm publish --access …...

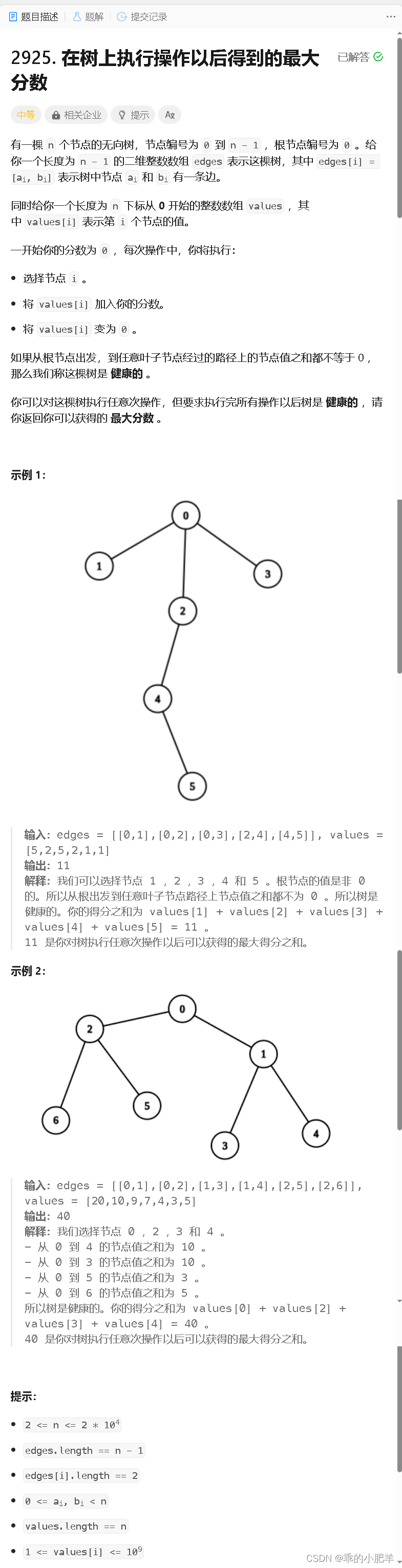
力扣370周赛 -- 第三题(树形DP)
该题的方法,也有点背包的意思,如果一些不懂的朋友,可以从背包的角度去理解该树形DP 问题 题解主要在注释里 //该题是背包问题树形dp问题的结合版,在树上解决背包问题 //背包问题就是选或不选当前物品 //本题求的是最大分数 //先转…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
