Ionic header content footer toolbar UI实例
1 ionic的button图标
<ion-header [translucent]="true"><ion-toolbar><ion-buttons slot="start"><ion-back-button default-href="/tabs/tab1" text="back" icon="caret-back"></ion-back-button></ion-buttons></ion-toolbar>
</ion-header>
<ion-content><!-- color 属性定义按钮的颜色--><ion-button color="primary"> primary</ion-button><ion-button color="secondary"> secondary</ion-button><ion-button color="tertiary"> tertiary</ion-button><ion-button color="success"> success</ion-button><ion-button color="warning"> warning</ion-button><ion-button color="danger"> danger</ion-button><ion-button color="dark"> dark</ion-button><ion-button color="medium"> medium</ion-button><ion-button color="light"> light</ion-button><!-- expand 设置按钮的宽度--><!-- 此属性用于指定按钮的宽度。默认情况下,按钮是内联块,但设置此属性会将按钮更改为全宽块元素。--><ion-button color="primary" expand="block"> button</ion-button><ion-button color="primary" expand="full"> button</ion-button><!--fill 设置背景填充--><!--该属性确定按钮的背景和边框颜色。默认情况下,按钮具有实心背景,除非按钮位于工具栏内部,在这种情况下,它具有透明背景。--><!--具有透明背景和可见边框的按钮--><ion-button expand="block" fill="outline">full+outline</ion-button><!-- 具有类似于平面按钮的透明背景--><ion-button expand="block" fill="clear">full+outline</ion-button><!--带有填充背景的按钮。对工具栏中的按钮很有用--><ion-button expand="block" fill="solid">full+outline</ion-button><ion-button fill="clear" color="success"><ion-icon slot="icon-only" name="add"></ion-icon></ion-button><ion-button fill="outline"><ion-icon name="caret-back-circle-outline" slot="start"></ion-icon>返回</ion-button><ion-button size="small">small</ion-button><ion-button size="default">default</ion-button><ion-button size="large">large</ion-button><ion-button shape="round">Round Button</ion-button><!-- 按钮结合图标--><ion-button><ion-icon slot="start" name="star"></ion-icon>Left Icon</ion-button><ion-button>Right Icon<ion-icon slot="end" name="star"></ion-icon></ion-button><ion-button><ion-icon slot="icon-only" name="star"></ion-icon></ion-button>
</ion-content>
2 ionic的icon图标
<!-- ionic 中的图标--><!-- name 指定图标的名称--><ion-icon name="accessibility-outline"></ion-icon><!--slot 指定图标的位置:--><ion-button><ion-icon slot="start" name="star"></ion-icon>Left Icon</ion-button><ion-button><ion-icon slot="end" name="star"></ion-icon>Right Icon</ion-button><ion-button fill="clear" size="small"><ion-icon slot="icon-only" name="add"></ion-icon></ion-button>
3 ion-header 头部
ion-header 是页面的根组件,它将自己与页面顶部对齐。建议将它用作一个或多个工具栏的包装器,但它可以用于包装任何元素。当在标题中使用工具栏时,将调整内容,使其大小正确,并且标题将考虑到任何设备安全区域。

<ion-header><ion-toolbar><ion-title>Header</ion-title></ion-toolbar>
</ion-header>
<ion-content class="ion-padding"><h1>Content</h1>
</ion-content>
3.1 半透明Header
通过设置半透明属性,标头可以与本机iOS应用程序中的透明度相匹配。为了查看标题后面滚动的内容,需要在内容上设置全屏属性**。只有当模式为“ios”并且设备支持背景滤镜时,此效果才会适用**。
<ion-header [translucent]="true"><ion-toolbar><ion-title>Header</ion-title></ion-toolbar>
</ion-header>

3.2 Condensed Header
Ionic提供了本机iOS应用程序中的功能,可以显示大工具栏标题,然后在滚动时将其折叠为小标题。这可以通过添加两个标头来完成,一个在内容上方,一个位于内容内部,然后将collapse属性设置为“concentre”在内容内部的标头上。此效果仅在模式为“ios”时适用。


<ion-header [translucent]="true"><ion-toolbar><ion-title>Header</ion-title></ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">Header</ion-title></ion-toolbar></ion-header>
</ion-content>3.3 Fade Header
许多本机iOS应用程序在工具栏上都有渐变效果。这可以通过将标头上的collapse属性设置为fade来实现。首次加载页面时,页眉上的背景和边框将被隐藏。随着内容的滚动,标题将淡出。这种效果只适用于模式为“ios”的情况。此功能也可以与浓缩标题组合使用。值设置为“淡入淡出”的collapse属性应位于内容外部的标头上。


<ion-header collapse="fade"><ion-toolbar><ion-title>Header</ion-title></ion-toolbar>
</ion-header>
</ion-content>3.4 Usage with Virtual Scroll
淡入淡出标头需要滚动容器才能正常工作。当使用虚拟滚动解决方案时,需要提供自定义滚动目标。需要禁用滚动内容,并且需要将.ion-content-scroll-host 添加到负责滚动的元素中。
<ion-header collapse="fade"><ion-toolbar><ion-title>Header</ion-title></ion-toolbar>
</ion-header>
<ion-content [scrollY]="false"><div class="ion-content-scroll-host ion-padding"></div>
</ion-content>.ion-content-scroll-host {position: absolute;top: 0;left: 0;height: 100%;width: 100%;overflow-y: auto;
}3.5 Borders
在“md”模式下,标头的底部将有一个 box-shadow。在“ios”模式下,它将在底部接收一个边框。这些可以通过将 .ion-no-border 添加到标头中来删除。
<ion-header class="ion-no-border"><ion-toolbar><ion-title>Header</ion-title></ion-toolbar>
</ion-header>
<ion-content class="ion-padding"><h1>Content</h1>
</ion-content>4 ion-content 内容
内容组件提供了一个易于使用的内容区域,其中包含一些控制可滚动区域的有用方法。一个视图中应该只有一个内容。
内容以及许多其他Ionic组件可以使用CSS实用程序中提供的全局样式进行自定义,以修改其填充、边距等,也可以使用CSS和可用的CSS自定义属性单独设置样式。

<ion-header class="ion-no-border"><ion-toolbar><ion-title>Header</ion-title></ion-toolbar>
</ion-header>
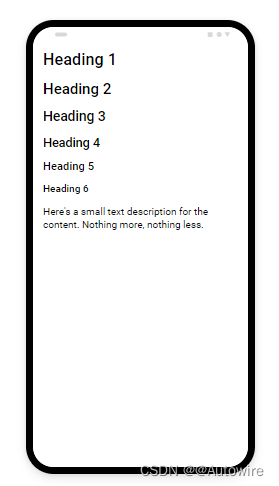
<ion-content class="ion-padding"><h1>Heading 1</h1><h2>Heading 2</h2><h3>Heading 3</h3><h4>Heading 4</h4><h5>Heading 5</h5><h6>Heading 6</h6><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>4.1 Header & Footer
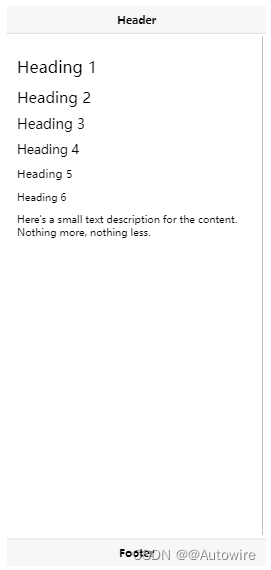
内容可以是页面中唯一的顶级组件,也可以与页眉、页脚或两者一起使用。当与页眉或页脚一起使用时,它将调整大小以填充剩余的高度。

<ion-header><ion-toolbar><ion-title> Header</ion-title></ion-toolbar>
</ion-header>
<ion-content class="ion-padding"><h1>Heading 1</h1><h2>Heading 2</h2><h3>Heading 3</h3><h4>Heading 4</h4><h5>Heading 5</h5><h6>Heading 6</h6><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-footer><ion-toolbar><ion-title> Footer</ion-title></ion-toolbar>
</ion-footer>4.2 Fullscreen Content
默认情况下,内容填充页眉和页脚之间的空间,但不会位于页眉和页脚之后。在某些情况下,可能需要在页眉和页脚后面滚动内容,例如在其中任何一个上设置了半透明属性,或者在工具栏上设置了不透明度。这可以通过将内容的全屏属性设置为true来实现。

<ion-header><ion-toolbar><ion-title> Header </ion-title></ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true" class="ion-padding"><h1>Scroll the content and notice that the text goes behind the header and footer.</h1><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sed tellus nec mauris auctor dignissim fermentum inrisus. Sed nec convallis sapien, id tincidunt enim. Mauris ornare eleifend nunc id mattis. Fusce augue diam,sagittis nec posuere at, consectetur tempor lectus. Nulla at lectus eget mauris iaculis malesuada mollis sed neque.Curabitur et risus tristique, malesuada mauris finibus, elementum massa. Proin lacinia mauris quis ligula blanditullamcorper. Donec ut posuere lorem. In volutpat magna vitae tellus posuere pulvinar. Nam varius ligula justo, necplacerat lacus pharetra ac. Aenean massa orci, tristique in nisl ut, aliquet consectetur libero. Etiam luctusplacerat vulputate. Aliquam ipsum massa, porttitor at mollis ut, pretium sit amet mi. In neque mauris, placerat etneque vel, tempor interdum dolor. Suspendisse gravida malesuada tellus, vel dapibus nisl dignissim vel. Cras utnulla sit amet erat malesuada euismod vel a nulla.</p><p>Phasellus sit amet iaculis odio, eget feugiat erat. Etiam sit amet turpis sit amet massa viverra maximus. Aeneanvenenatis porttitor pharetra. Fusce vulputate urna purus, vel efficitur mauris auctor non. Etiam libero odio,sodales in velit a, faucibus venenatis erat. Ut convallis sit amet urna in ultrices. Cras neque est, vehicula sedlorem ac, placerat commodo elit. Praesent turpis metus, elementum eget iaculis ac, elementum in odio. Nunc et elitfaucibus, condimentum mauris consequat, ornare dolor. Sed ac lectus a est blandit tempor. Etiam lobortis tristiquemaximus.</p><p>Quisque tempus porttitor massa, vel condimentum risus finibus a. Aliquam viverra maximus odio, id ornare justotristique ac. Mauris euismod arcu eget neque sagittis rutrum. Ut vehicula porta lacus nec lobortis. Vestibulum etelit ultrices, lacinia metus in, lobortis est. Vivamus nisi justo, venenatis sit amet arcu ac, congue faucibusjusto. Duis volutpat posuere enim, vel sagittis elit dictum et. Sed et congue mauris. Nam venenatis venenatis risus,ac condimentum neque sagittis sed. In eget nulla ultricies urna sollicitudin posuere. Aenean sagittis congue mauris.Proin nec libero mi. In hac habitasse platea dictumst. Praesent nunc nulla, dictum id molestie sed, pretium vitaeturpis.</p><p>Pellentesque vitae dapibus lacus. Nullam suscipit ornare risus quis ullamcorper. Nullam feugiat, sapien et sodalesfermentum, risus ligula semper risus, id efficitur ligula augue id diam. Suspendisse lobortis est sit amet quamfacilisis, ut vestibulum nunc dignissim. Donec at vestibulum magna. Maecenas maximus pretium metus. Phasellus conguesapien vel odio imperdiet, nec mollis odio euismod. Sed vel eros ut sapien accumsan condimentum vehicula vitaelectus. Donec sed efficitur lorem. Aenean tristique mi libero, eleifend tincidunt libero finibus at. Mauriscondimentum fermentum rutrum.</p><p>Nulla tristique ultricies suscipit. Donec non ornare elit. Vivamus id pretium mauris, nec sagittis leo. Fusce mattiseget est id sollicitudin. Suspendisse dictum sem magna, in imperdiet metus suscipit et. Suspendisse enim enim,venenatis et orci eu, suscipit congue lacus. Praesent vel ligula non eros tempor interdum. Proin justo orci,ultricies vitae diam sed, semper consectetur ligula. Aenean finibus ante velit, nec efficitur libero cursus cursus.Duis mi nunc, imperdiet sed condimentum vel, porttitor ut lacus. Quisque dui ipsum, vehicula sed vestibulum id,semper vel libero. Suspendisse tincidunt mollis condimentum. Nulla facilisi. Etiam neque nisl, egestas nec iaculissed, tristique faucibus sem. Sed mollis dui quis ligula cursus rutrum.</p>
</ion-content>
<ion-footer><ion-toolbar><ion-title> Footer </ion-title></ion-toolbar>
</ion-footer>ion-toolbar {--opacity: 0.5;
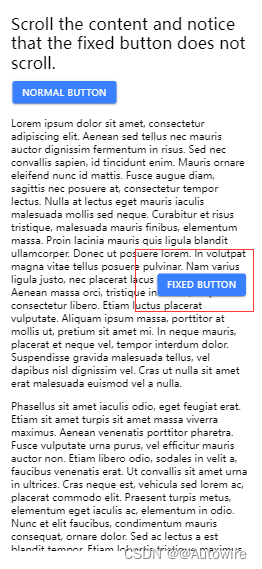
}4.3 Fixed Content
要将元素放置在可滚动区域之外,请将它们分配到固定槽中。这样做绝对会将元素定位到内容的左上角。为了更改元素的位置,可以使用顶部、右侧、底部和左侧的CSS属性对其进行样式设置。

<ion-content class="ion-padding"><h1>Scroll the content and notice that the fixed button does not scroll.</h1><ion-button>Normal Button</ion-button><ion-button slot="fixed">Fixed Button</ion-button><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sed tellus nec mauris auctor dignissim fermentum inrisus. Sed nec convallis sapien, id tincidunt enim. Mauris ornare eleifend nunc id mattis. Fusce augue diam,sagittis nec posuere at, consectetur tempor lectus. Nulla at lectus eget mauris iaculis malesuada mollis sed neque.Curabitur et risus tristique, malesuada mauris finibus, elementum massa. Proin lacinia mauris quis ligula blanditullamcorper. Donec ut posuere lorem. In volutpat magna vitae tellus posuere pulvinar. Nam varius ligula justo, necplacerat lacus pharetra ac. Aenean massa orci, tristique in nisl ut, aliquet consectetur libero. Etiam luctusplacerat vulputate. Aliquam ipsum massa, porttitor at mollis ut, pretium sit amet mi. In neque mauris, placerat etneque vel, tempor interdum dolor. Suspendisse gravida malesuada tellus, vel dapibus nisl dignissim vel. Cras utnulla sit amet erat malesuada euismod vel a nulla.</p><p>Phasellus sit amet iaculis odio, eget feugiat erat. Etiam sit amet turpis sit amet massa viverra maximus. Aeneanvenenatis porttitor pharetra. Fusce vulputate urna purus, vel efficitur mauris auctor non. Etiam libero odio,sodales in velit a, faucibus venenatis erat. Ut convallis sit amet urna in ultrices. Cras neque est, vehicula sedlorem ac, placerat commodo elit. Praesent turpis metus, elementum eget iaculis ac, elementum in odio. Nunc et elitfaucibus, condimentum mauris consequat, ornare dolor. Sed ac lectus a est blandit tempor. Etiam lobortis tristiquemaximus.</p><p>Quisque tempus porttitor massa, vel condimentum risus finibus a. Aliquam viverra maximus odio, id ornare justotristique ac. Mauris euismod arcu eget neque sagittis rutrum. Ut vehicula porta lacus nec lobortis. Vestibulum etelit ultrices, lacinia metus in, lobortis est. Vivamus nisi justo, venenatis sit amet arcu ac, congue faucibusjusto. Duis volutpat posuere enim, vel sagittis elit dictum et. Sed et congue mauris. Nam venenatis venenatis risus,ac condimentum neque sagittis sed. In eget nulla ultricies urna sollicitudin posuere. Aenean sagittis congue mauris.Proin nec libero mi. In hac habitasse platea dictumst. Praesent nunc nulla, dictum id molestie sed, pretium vitaeturpis.</p><p>Pellentesque vitae dapibus lacus. Nullam suscipit ornare risus quis ullamcorper. Nullam feugiat, sapien et sodalesfermentum, risus ligula semper risus, id efficitur ligula augue id diam. Suspendisse lobortis est sit amet quamfacilisis, ut vestibulum nunc dignissim. Donec at vestibulum magna. Maecenas maximus pretium metus. Phasellus conguesapien vel odio imperdiet, nec mollis odio euismod. Sed vel eros ut sapien accumsan condimentum vehicula vitaelectus. Donec sed efficitur lorem. Aenean tristique mi libero, eleifend tincidunt libero finibus at. Mauriscondimentum fermentum rutrum.</p><p>Nulla tristique ultricies suscipit. Donec non ornare elit. Vivamus id pretium mauris, nec sagittis leo. Fusce mattiseget est id sollicitudin. Suspendisse dictum sem magna, in imperdiet metus suscipit et. Suspendisse enim enim,venenatis et orci eu, suscipit congue lacus. Praesent vel ligula non eros tempor interdum. Proin justo orci,ultricies vitae diam sed, semper consectetur ligula. Aenean finibus ante velit, nec efficitur libero cursus cursus.Duis mi nunc, imperdiet sed condimentum vel, porttitor ut lacus. Quisque dui ipsum, vehicula sed vestibulum id,semper vel libero. Suspendisse tincidunt mollis condimentum. Nulla facilisi. Etiam neque nisl, egestas nec iaculissed, tristique faucibus sem. Sed mollis dui quis ligula cursus rutrum.</p>
</ion-content>ion-button[slot='fixed'] {top: 50%;right: 20px;
}4.4 Scroll Methods
Content提供了一些方法,可以调用这些方法将内容滚动到底部、顶部或特定点。它们可以经过一段时间,以便平稳过渡,而不是立即改变位置。
<ion-content class="ion-padding"><h1>Click on the buttons to scroll the content.</h1><ion-button expand="block" (click)="scrollToBottom()">Scroll to Bottom</ion-button><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sed tellus nec mauris auctor dignissim fermentum inrisus. Sed nec convallis sapien, id tincidunt enim. Mauris ornare eleifend nunc id mattis. Fusce augue diam,sagittis nec posuere at, consectetur tempor lectus. Nulla at lectus eget mauris iaculis malesuada mollis sed neque.Curabitur et risus tristique, malesuada mauris finibus, elementum massa. Proin lacinia mauris quis ligula blanditullamcorper. Donec ut posuere lorem. In volutpat magna vitae tellus posuere pulvinar. Nam varius ligula justo, necplacerat lacus pharetra ac. Aenean massa orci, tristique in nisl ut, aliquet consectetur libero. Etiam luctusplacerat vulputate. Aliquam ipsum massa, porttitor at mollis ut, pretium sit amet mi. In neque mauris, placerat etneque vel, tempor interdum dolor. Suspendisse gravida malesuada tellus, vel dapibus nisl dignissim vel. Cras utnulla sit amet erat malesuada euismod vel a nulla.</p><p>Phasellus sit amet iaculis odio, eget feugiat erat. Etiam sit amet turpis sit amet massa viverra maximus. Aeneanvenenatis porttitor pharetra. Fusce vulputate urna purus, vel efficitur mauris auctor non. Etiam libero odio,sodales in velit a, faucibus venenatis erat. Ut convallis sit amet urna in ultrices. Cras neque est, vehicula sedlorem ac, placerat commodo elit. Praesent turpis metus, elementum eget iaculis ac, elementum in odio. Nunc et elitfaucibus, condimentum mauris consequat, ornare dolor. Sed ac lectus a est blandit tempor. Etiam lobortis tristiquemaximus.</p><p>Quisque tempus porttitor massa, vel condimentum risus finibus a. Aliquam viverra maximus odio, id ornare justotristique ac. Mauris euismod arcu eget neque sagittis rutrum. Ut vehicula porta lacus nec lobortis. Vestibulum etelit ultrices, lacinia metus in, lobortis est. Vivamus nisi justo, venenatis sit amet arcu ac, congue faucibusjusto. Duis volutpat posuere enim, vel sagittis elit dictum et. Sed et congue mauris. Nam venenatis venenatis risus,ac condimentum neque sagittis sed. In eget nulla ultricies urna sollicitudin posuere. Aenean sagittis congue mauris.Proin nec libero mi. In hac habitasse platea dictumst. Praesent nunc nulla, dictum id molestie sed, pretium vitaeturpis.</p><p>Pellentesque vitae dapibus lacus. Nullam suscipit ornare risus quis ullamcorper. Nullam feugiat, sapien et sodalesfermentum, risus ligula semper risus, id efficitur ligula augue id diam. Suspendisse lobortis est sit amet quamfacilisis, ut vestibulum nunc dignissim. Donec at vestibulum magna. Maecenas maximus pretium metus. Phasellus conguesapien vel odio imperdiet, nec mollis odio euismod. Sed vel eros ut sapien accumsan condimentum vehicula vitaelectus. Donec sed efficitur lorem. Aenean tristique mi libero, eleifend tincidunt libero finibus at. Mauriscondimentum fermentum rutrum.</p><p>Nulla tristique ultricies suscipit. Donec non ornare elit. Vivamus id pretium mauris, nec sagittis leo. Fusce mattiseget est id sollicitudin. Suspendisse dictum sem magna, in imperdiet metus suscipit et. Suspendisse enim enim,venenatis et orci eu, suscipit congue lacus. Praesent vel ligula non eros tempor interdum. Proin justo orci,ultricies vitae diam sed, semper consectetur ligula. Aenean finibus ante velit, nec efficitur libero cursus cursus.Duis mi nunc, imperdiet sed condimentum vel, porttitor ut lacus. Quisque dui ipsum, vehicula sed vestibulum id,semper vel libero. Suspendisse tincidunt mollis condimentum. Nulla facilisi. Etiam neque nisl, egestas nec iaculissed, tristique faucibus sem. Sed mollis dui quis ligula cursus rutrum.</p><ion-button expand="block" (click)="scrollToTop()">Scroll to Top</ion-button>
</ion-content>import { Component, ViewChild } from '@angular/core';
import { IonContent } from '@ionic/angular';@Component({selector: 'app-button',templateUrl: './button.page.html',styleUrls: ['./button.page.scss'],
})
export class ButtonPage{@ViewChild(IonContent) content: IonContent;// constructor(public content: IonContent) {// }scrollToBottom() {// Passing a duration to the method makes it so the scroll slowly// goes to the bottom instead of instantlythis.content.scrollToBottom(500);}scrollToTop() {// Passing a duration to the method makes it so the scroll slowly// goes to the top instead of instantlythis.content.scrollToTop(500);}}4.5 Scroll Events
由于性能原因,默认情况下对内容禁用滚动事件。但是,可以通过将scrollEvents设置为true来启用它们。在收听任何滚动事件之前,这是必要的。
<!-- Scroll events are disabled by default for content for performance reasons, enable them to listen to them -->
<!-- Casting $event to $any is a temporary fix for this bug https://github.com/ionic-team/ionic-framework/issues/24245 -->
<ion-content[scrollEvents]="true"(ionScrollStart)="handleScrollStart()"(ionScroll)="handleScroll($any($event))"(ionScrollEnd)="handleScrollEnd()"class="ion-padding"
><h1>Scroll to fire the scroll events and view them in the console.</h1><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sed tellus nec mauris auctor dignissim fermentum inrisus. Sed nec convallis sapien, id tincidunt enim. Mauris ornare eleifend nunc id mattis. Fusce augue diam,sagittis nec posuere at, consectetur tempor lectus. Nulla at lectus eget mauris iaculis malesuada mollis sed neque.Curabitur et risus tristique, malesuada mauris finibus, elementum massa. Proin lacinia mauris quis ligula blanditullamcorper. Donec ut posuere lorem. In volutpat magna vitae tellus posuere pulvinar. Nam varius ligula justo, necplacerat lacus pharetra ac. Aenean massa orci, tristique in nisl ut, aliquet consectetur libero. Etiam luctusplacerat vulputate. Aliquam ipsum massa, porttitor at mollis ut, pretium sit amet mi. In neque mauris, placerat etneque vel, tempor interdum dolor. Suspendisse gravida malesuada tellus, vel dapibus nisl dignissim vel. Cras utnulla sit amet erat malesuada euismod vel a nulla.</p><p>Phasellus sit amet iaculis odio, eget feugiat erat. Etiam sit amet turpis sit amet massa viverra maximus. Aeneanvenenatis porttitor pharetra. Fusce vulputate urna purus, vel efficitur mauris auctor non. Etiam libero odio,sodales in velit a, faucibus venenatis erat. Ut convallis sit amet urna in ultrices. Cras neque est, vehicula sedlorem ac, placerat commodo elit. Praesent turpis metus, elementum eget iaculis ac, elementum in odio. Nunc et elitfaucibus, condimentum mauris consequat, ornare dolor. Sed ac lectus a est blandit tempor. Etiam lobortis tristiquemaximus.</p><p>Quisque tempus porttitor massa, vel condimentum risus finibus a. Aliquam viverra maximus odio, id ornare justotristique ac. Mauris euismod arcu eget neque sagittis rutrum. Ut vehicula porta lacus nec lobortis. Vestibulum etelit ultrices, lacinia metus in, lobortis est. Vivamus nisi justo, venenatis sit amet arcu ac, congue faucibusjusto. Duis volutpat posuere enim, vel sagittis elit dictum et. Sed et congue mauris. Nam venenatis venenatis risus,ac condimentum neque sagittis sed. In eget nulla ultricies urna sollicitudin posuere. Aenean sagittis congue mauris.Proin nec libero mi. In hac habitasse platea dictumst. Praesent nunc nulla, dictum id molestie sed, pretium vitaeturpis.</p><p>Pellentesque vitae dapibus lacus. Nullam suscipit ornare risus quis ullamcorper. Nullam feugiat, sapien et sodalesfermentum, risus ligula semper risus, id efficitur ligula augue id diam. Suspendisse lobortis est sit amet quamfacilisis, ut vestibulum nunc dignissim. Donec at vestibulum magna. Maecenas maximus pretium metus. Phasellus conguesapien vel odio imperdiet, nec mollis odio euismod. Sed vel eros ut sapien accumsan condimentum vehicula vitaelectus. Donec sed efficitur lorem. Aenean tristique mi libero, eleifend tincidunt libero finibus at. Mauriscondimentum fermentum rutrum.</p><p>Nulla tristique ultricies suscipit. Donec non ornare elit. Vivamus id pretium mauris, nec sagittis leo. Fusce mattiseget est id sollicitudin. Suspendisse dictum sem magna, in imperdiet metus suscipit et. Suspendisse enim enim,venenatis et orci eu, suscipit congue lacus. Praesent vel ligula non eros tempor interdum. Proin justo orci,ultricies vitae diam sed, semper consectetur ligula. Aenean finibus ante velit, nec efficitur libero cursus cursus.Duis mi nunc, imperdiet sed condimentum vel, porttitor ut lacus. Quisque dui ipsum, vehicula sed vestibulum id,semper vel libero. Suspendisse tincidunt mollis condimentum. Nulla facilisi. Etiam neque nisl, egestas nec iaculissed, tristique faucibus sem. Sed mollis dui quis ligula cursus rutrum.</p>
</ion-content>import { Component, ViewChild } from '@angular/core';
import { IonContent, ScrollDetail } from '@ionic/angular';@Component({selector: 'app-button',templateUrl: './button.page.html',styleUrls: ['./button.page.scss'],
})
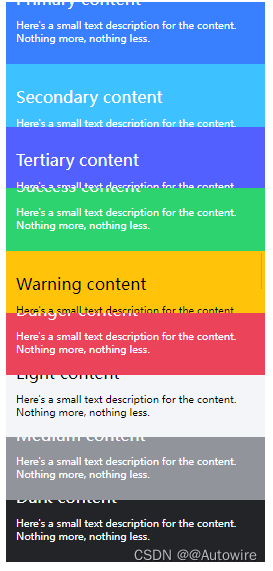
export class ButtonPage{@ViewChild(IonContent) content: IonContent;// constructor(public content: IonContent) {// }handleScrollStart() {console.log('scroll start');}handleScroll(ev: CustomEvent<ScrollDetail>) {console.log('scroll', ev.detail);}handleScrollEnd() {console.log('scroll end');}}4.5 Theming

<ion-content color="primary" class="ion-padding"><h1>Primary content</h1><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="secondary" class="ion-padding"><h1>Secondary content</h1><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="tertiary" class="ion-padding"><h1>Tertiary content</h1><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="success" class="ion-padding"><h1>Success content</h1><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="warning" class="ion-padding"><h1>Warning content</h1><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="danger" class="ion-padding"><h1>Danger content</h1><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="light" class="ion-padding"><h1>Light content</h1><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="medium" class="ion-padding"><h1>Medium content</h1><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>
<ion-content color="dark" class="ion-padding"><h1>Dark content</h1><p>Here's a small text description for the content. Nothing more, nothing less.</p>
</ion-content>5 ion-footer 底部
页脚是页面的根组件,它将自己与页面底部对齐。建议将它用作一个或多个工具栏的包装器,但它可以用于包装任何元素。当在页脚内部使用工具栏时,将调整内容以使其大小正确,并且页脚将考虑到任何设备安全区域。

<ion-content class="ion-padding"><h1>Content</h1>
</ion-content>
<ion-footer><ion-toolbar><ion-title>Footer</ion-title></ion-toolbar>
</ion-footer>5.1 Translucent Footer

<ion-footer [translucent]="true"><ion-toolbar><ion-title>Footer</ion-title></ion-toolbar>
</ion-footer>
5.2 Fade Footer
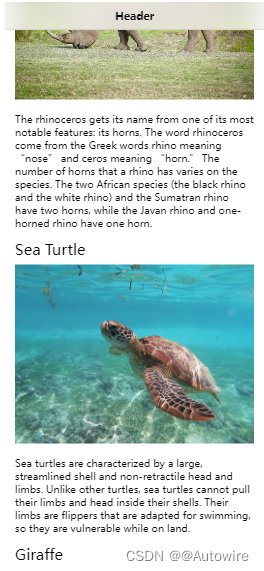
许多本机iOS应用程序在工具栏上都有渐变效果。这可以通过将页脚上的折叠属性设置为“淡入淡出”来实现。当内容滚动到末尾时,页脚上的背景和边框将逐渐消失。此效果仅在模式为“ios”时适用。


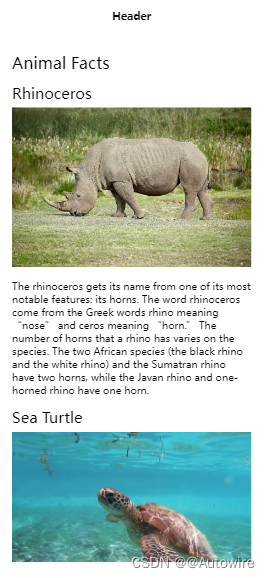
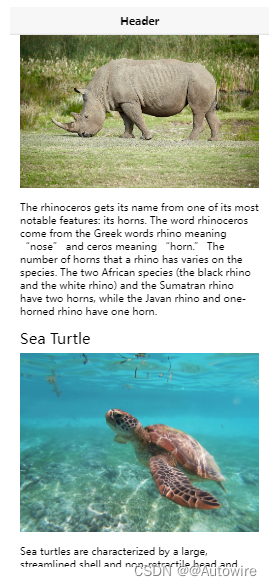
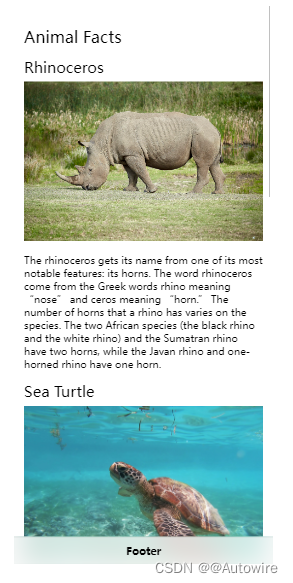
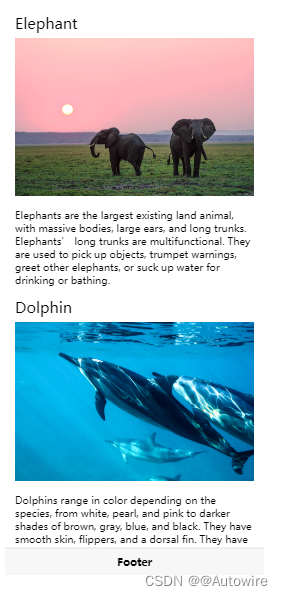
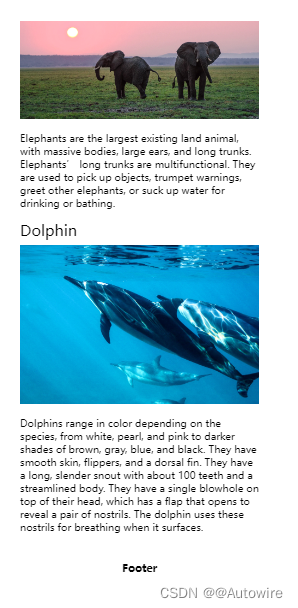
<ion-content class="ion-padding"><h1>Animal Facts</h1><h2>Rhinoceros</h2><imgalt="rhino standing near grass"src="https://images.unsplash.com/flagged/photo-1556983257-71fddc36bc75?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1742&q=80"/><p>The rhinoceros gets its name from one of its most notable features: its horns. The word rhinoceros come from theGreek words rhino meaning “nose” and ceros meaning “horn.” The number of horns that a rhino has varies on thespecies. The two African species (the black rhino and the white rhino) and the Sumatran rhino have two horns, whilethe Javan rhino and one-horned rhino have one horn.</p><h2>Sea Turtle</h2><imgalt="brown sea turtle in water"src="https://images.unsplash.com/photo-1573551089778-46a7abc39d9f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1974&q=80"/><p>Sea turtles are characterized by a large, streamlined shell and non-retractile head and limbs. Unlike other turtles,sea turtles cannot pull their limbs and head inside their shells. Their limbs are flippers that are adapted forswimming, so they are vulnerable while on land.</p><h2>Giraffe</h2><imgalt="giraffe sticking its tongue out"src="https://images.unsplash.com/photo-1577114995803-d8ce0e2b4aa9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1746&q=80"/><p>Giraffes are known for their long, tall appearance. They have a small hump on their back like a camel and have aspotted pattern similar to that of a leopard. Because of the combination of these features, some people called thegiraffe a “camel-leopard.” That’s where the giraffe’s species name “camelopardalis” comes from.</p><h2>Elephant</h2><imgalt="two grey elephants on grass plains during sunset"src="https://images.unsplash.com/photo-1564760055775-d63b17a55c44?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1754&q=80"/><p>Elephants are the largest existing land animal, with massive bodies, large ears, and long trunks. Elephants’ longtrunks are multifunctional. They are used to pick up objects, trumpet warnings, greet other elephants, or suck upwater for drinking or bathing.</p><h2>Dolphin</h2><imgalt="black and white dolphin in water"src="https://images.unsplash.com/photo-1607153333879-c174d265f1d2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1742&q=80"/><p>Dolphins range in color depending on the species, from white, pearl, and pink to darker shades of brown, gray, blue,and black. They have smooth skin, flippers, and a dorsal fin. They have a long, slender snout with about 100 teethand a streamlined body. They have a single blowhole on top of their head, which has a flap that opens to reveal apair of nostrils. The dolphin uses these nostrils for breathing when it surfaces.</p>
</ion-content>
<ion-footer collapse="fade"><ion-toolbar><ion-title>Footer</ion-title></ion-toolbar>
</ion-footer>5.3 Usage with Virtual Scroll
参考header
5.4 Borders
<ion-content class="ion-padding"><h1>Content</h1>
</ion-content>
<ion-footer class="ion-no-border"><ion-toolbar><ion-title>Footer</ion-title></ion-toolbar>
</ion-footer>
6 ion-toolbar
工具栏通常位于内容上方或下方,并为当前屏幕提供内容和操作。当放置在内容中时,工具栏将随内容一起滚动。
工具栏可以包含几个不同的组件,包括标题、按钮、图标、后退按钮、菜单按钮、搜索栏、分段、进度栏等。

<ion-header><ion-toolbar><ion-title>Header Toolbar</ion-title></ion-toolbar>
</ion-header><ion-footer><ion-toolbar><ion-title>Footer Toolbar</ion-title></ion-toolbar>
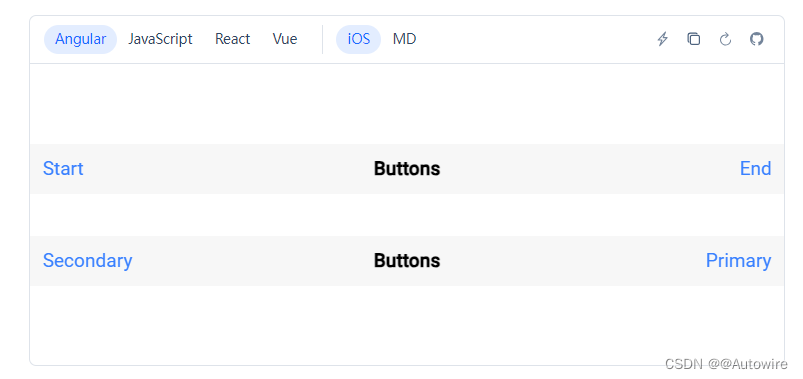
</ion-footer>6.1 Buttons in Toolbars

<ion-toolbar><ion-buttons slot="start"><ion-button> Start </ion-button></ion-buttons><ion-title>Start / End Buttons</ion-title><ion-buttons slot="end"><ion-button> End </ion-button></ion-buttons>
</ion-toolbar>

<ion-header><ion-toolbar><ion-title>Primary / Secondary Buttons</ion-title><ion-buttons slot="secondary"><ion-button> Secondary </ion-button></ion-buttons><ion-buttons slot="primary"><ion-button> Primary </ion-button></ion-buttons></ion-toolbar>
</ion-header>
<ion-header><ion-toolbar><ion-buttons slot="secondary"><ion-button><ion-icon slot="icon-only" name="person-circle"></ion-icon></ion-button><ion-button><ion-icon slot="icon-only" name="search"></ion-icon></ion-button></ion-buttons><ion-buttons slot="primary"><ion-button><ion-icon slot="icon-only" ios="ellipsis-horizontal" md="ellipsis-vertical"></ion-icon></ion-button></ion-buttons><ion-title>Icon Buttons</ion-title></ion-toolbar>
</ion-header>
<ion-header><ion-toolbar><ion-buttons slot="secondary"><ion-button fill="solid"><ion-icon slot="start" name="person-circle"></ion-icon>Contact</ion-button></ion-buttons><ion-buttons slot="primary"><ion-button fill="solid">Help<ion-icon slot="end" name="help-circle"></ion-icon></ion-button></ion-buttons><ion-title>Solid Buttons</ion-title></ion-toolbar>
</ion-header>
<ion-header><ion-toolbar><ion-buttons slot="secondary"><ion-button fill="outline"><ion-icon slot="start" name="star"></ion-icon>Star</ion-button></ion-buttons><ion-buttons slot="primary"><ion-button fill="outline">Edit<ion-icon slot="end" name="create"></ion-icon></ion-button></ion-buttons><ion-title>Outline Buttons</ion-title></ion-toolbar>
</ion-header>
<ion-header><ion-toolbar><ion-buttons slot="start"><ion-back-button default-href="#"></ion-back-button></ion-buttons><ion-title>Back Button</ion-title></ion-toolbar>
</ion-header>

<ion-header><ion-toolbar><ion-buttons slot="start"><ion-menu-button auto-hide="false"></ion-menu-button></ion-buttons><ion-title>Menu Button</ion-title></ion-toolbar>
</ion-header>6.2 Searchbars in Toolbars
搜索栏可以放置在工具栏内,用于搜索内容。它应该是工具栏的唯一子组件,并且将占据整个宽度和高度。

<ion-header><ion-toolbar><ion-title>Toolbar</ion-title></ion-toolbar><ion-toolbar><ion-searchbar></ion-searchbar></ion-toolbar>
</ion-header>6.3 Segments in Toolbars
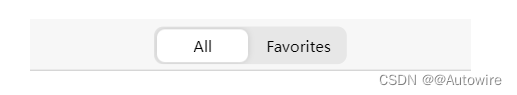
分段通常在工具栏中用于在同一页面上的两个不同内容视图之间切换。它们可以与其他组件(如按钮)一起放置在工具栏中,但不应与标题一起放置。

<ion-header><ion-toolbar><ion-segment value="all"><ion-segment-button value="all"><ion-label>All</ion-label></ion-segment-button><ion-segment-button value="favorites"><ion-label>Favorites</ion-label></ion-segment-button></ion-segment></ion-toolbar>
</ion-header>6.4Progress Bars in Toolbars
进度条用作加载指示器,用于显示应用程序中正在进行的进程。进度条可以与工具栏内的任何其他组件一起放置,因为它们将与工具栏底部对齐。

<ion-header><ion-toolbar><ion-title>Toolbar</ion-title><ion-progress-bar type="indeterminate"></ion-progress-bar></ion-toolbar>
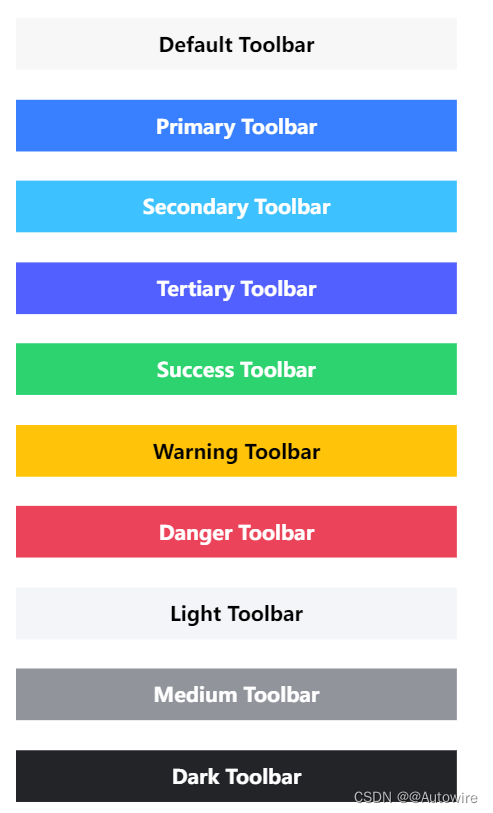
</ion-header>6.5 Theming

<ion-toolbar><ion-title>Default Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="primary"><ion-title>Primary Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="secondary"><ion-title>Secondary Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="tertiary"><ion-title>Tertiary Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="success"><ion-title>Success Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="warning"><ion-title>Warning Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="danger"><ion-title>Danger Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="light"><ion-title>Light Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="medium"><ion-title>Medium Toolbar</ion-title>
</ion-toolbar>
<ion-toolbar color="dark"><ion-title>Dark Toolbar</ion-title>
</ion-toolbar>7 ion-title
标题是一个文本组件,用于设置工具栏的标题。它可以用来描述用户当前所在的屏幕或部分,或者正在使用的应用程序。

<ion-header><ion-toolbar><ion-title>Title</ion-title></ion-toolbar>
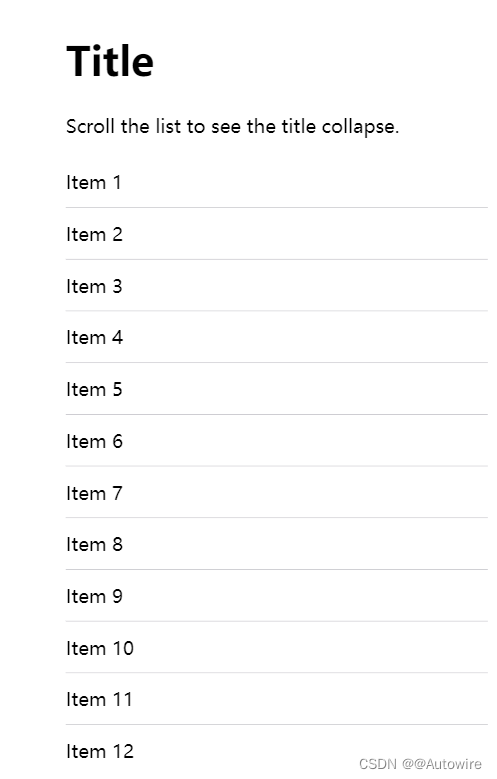
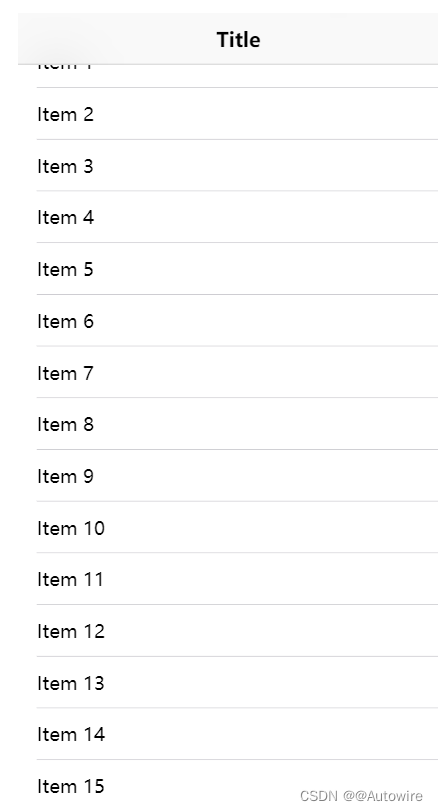
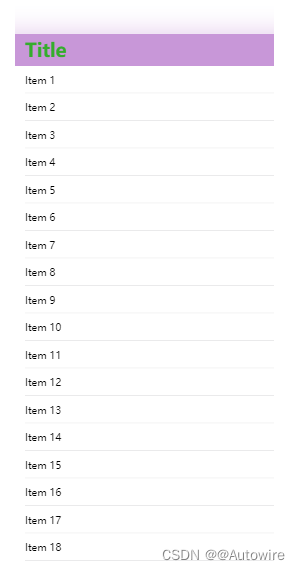
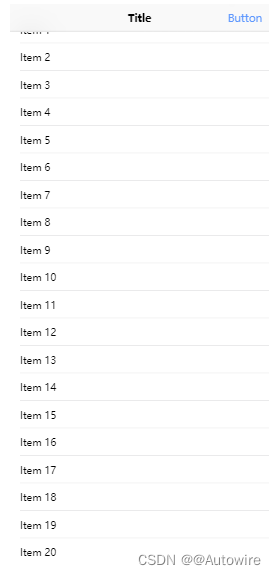
</ion-header>7.1 Collapsible Large Titles
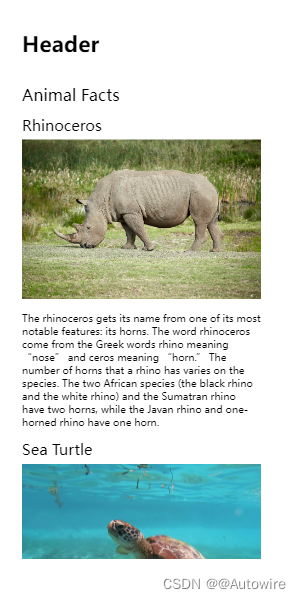
当内容滚动到滚动容器的开头时,将显示大标题。当标题滚动到标题后面时,浓缩的标题将逐渐消失。


<ion-header [translucent]="true"><ion-toolbar><ion-title>Title</ion-title></ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">Title</ion-title></ion-toolbar></ion-header><div class="ion-padding">Scroll the list to see the title collapse.</div><ion-list><ion-item>Item 1</ion-item><ion-item>Item 2</ion-item><ion-item>Item 3</ion-item><ion-item>Item 4</ion-item><ion-item>Item 5</ion-item><ion-item>Item 6</ion-item><ion-item>Item 7</ion-item><ion-item>Item 8</ion-item><ion-item>Item 9</ion-item><ion-item>Item 10</ion-item><ion-item>Item 11</ion-item><ion-item>Item 12</ion-item><ion-item>Item 13</ion-item><ion-item>Item 14</ion-item><ion-item>Item 15</ion-item><ion-item>Item 16</ion-item><ion-item>Item 17</ion-item><ion-item>Item 18</ion-item><ion-item>Item 19</ion-item><ion-item>Item 20</ion-item></ion-list>
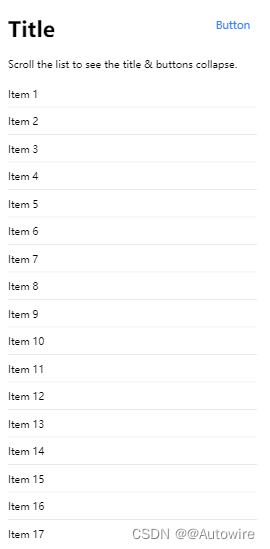
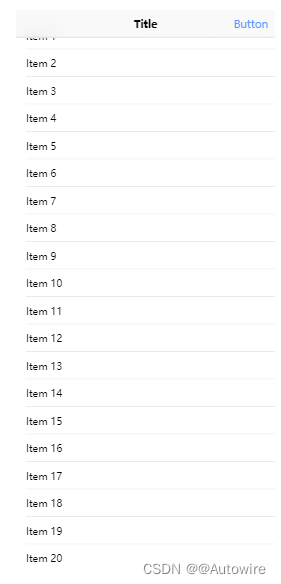
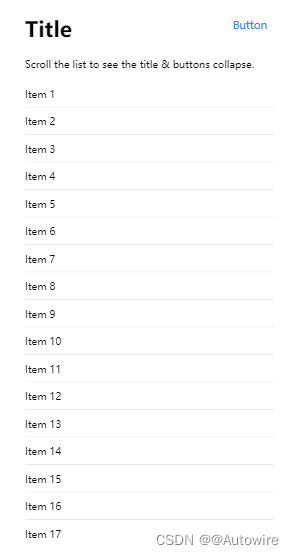
</ion-content>7.2 Collapsible Buttons
按钮组件可以与折叠属性一起使用,以便在工具栏折叠时在标题中额外显示。


<ion-header [translucent]="true"><ion-toolbar><ion-title>Title</ion-title><ion-buttons [collapse]="true" slot="end"><ion-button>Button</ion-button></ion-buttons></ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">Title</ion-title><ion-buttons [collapse]="true" slot="end"><ion-button>Button</ion-button></ion-buttons></ion-toolbar></ion-header><div class="ion-padding">Scroll the list to see the title & buttons collapse.</div><ion-list><ion-item>Item 1</ion-item><ion-item>Item 2</ion-item><ion-item>Item 3</ion-item><ion-item>Item 4</ion-item><ion-item>Item 5</ion-item><ion-item>Item 6</ion-item><ion-item>Item 7</ion-item><ion-item>Item 8</ion-item><ion-item>Item 9</ion-item><ion-item>Item 10</ion-item><ion-item>Item 11</ion-item><ion-item>Item 12</ion-item><ion-item>Item 13</ion-item><ion-item>Item 14</ion-item><ion-item>Item 15</ion-item><ion-item>Item 16</ion-item><ion-item>Item 17</ion-item><ion-item>Item 18</ion-item><ion-item>Item 19</ion-item><ion-item>Item 20</ion-item></ion-list>
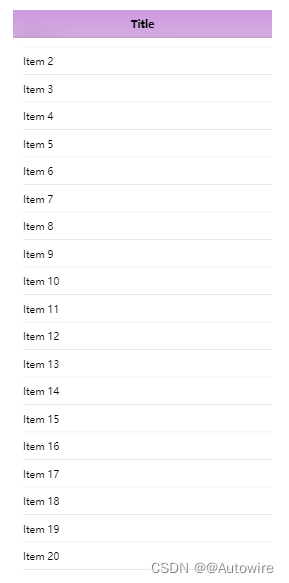
</ion-content>7.3 Theming


<ion-header [translucent]="true"><ion-toolbar><ion-title>Title</ion-title></ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">Title</ion-title></ion-toolbar></ion-header><ion-list><ion-item>Item 1</ion-item><ion-item>Item 2</ion-item><ion-item>Item 3</ion-item><ion-item>Item 4</ion-item><ion-item>Item 5</ion-item><ion-item>Item 6</ion-item><ion-item>Item 7</ion-item><ion-item>Item 8</ion-item><ion-item>Item 9</ion-item><ion-item>Item 10</ion-item><ion-item>Item 11</ion-item><ion-item>Item 12</ion-item><ion-item>Item 13</ion-item><ion-item>Item 14</ion-item><ion-item>Item 15</ion-item><ion-item>Item 16</ion-item><ion-item>Item 17</ion-item><ion-item>Item 18</ion-item><ion-item>Item 19</ion-item><ion-item>Item 20</ion-item></ion-list>
</ion-content>ion-title.title-large {color: #34ad2c;font-size: 30px;
}ion-title {--color: #000;
}ion-toolbar {--background: #c897d8;
}8 ion-buttons
按钮组件是一个容器元素。它应该在工具栏内部使用,并且可以包含多种类型的按钮,包括标准按钮、菜单按钮和返回按钮。

<ion-toolbar><ion-buttons slot="start"><ion-button>Button</ion-button></ion-buttons><ion-title>Default Buttons</ion-title>
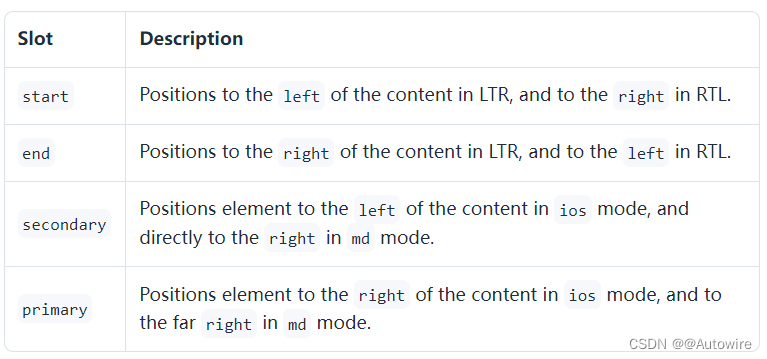
</ion-toolbar>8.1 Buttons Placement
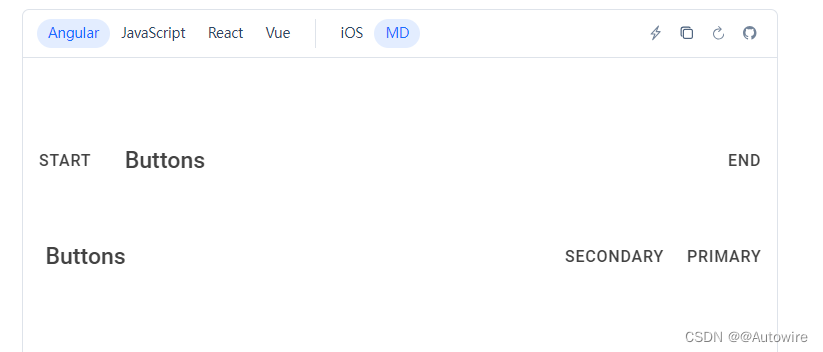
按钮可以使用命名槽定位在工具栏内部。下图对每个插槽进行了说明。

<ion-toolbar><ion-buttons slot="start"><ion-button>Start</ion-button></ion-buttons><ion-title>Buttons</ion-title><ion-buttons slot="end"><ion-button>End</ion-button></ion-buttons>
</ion-toolbar><ion-toolbar><ion-buttons slot="secondary"><ion-button>Secondary</ion-button></ion-buttons><ion-title>Buttons</ion-title><ion-buttons slot="primary"><ion-button>Primary</ion-button></ion-buttons>
</ion-toolbar>

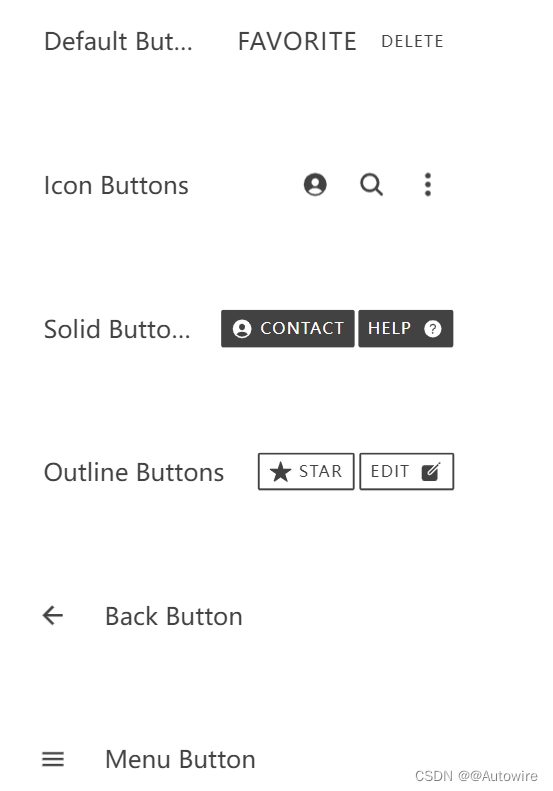
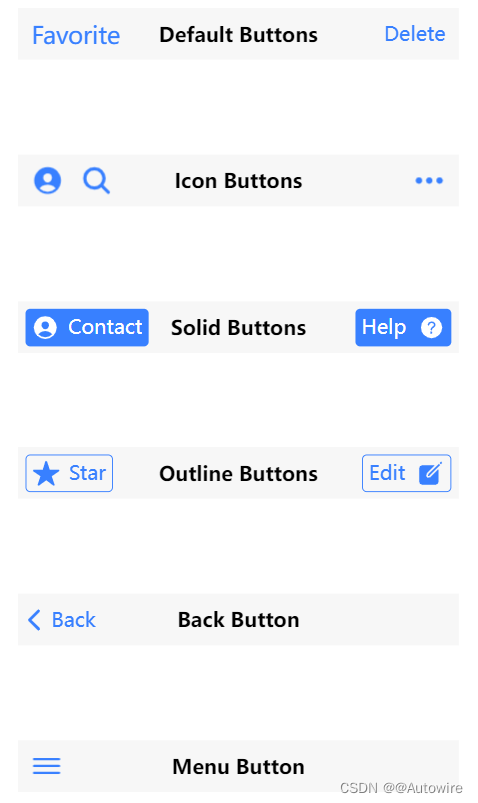
8.2 Types of Buttons
默认情况下,工具栏中的按钮样式为clear,但可以使用按钮上的填充属性进行更改。此示例中的后退按钮和菜单按钮上包含的属性用于显示目的;有关正确使用方法,请参阅各自的文档。


<ion-toolbar><ion-buttons slot="secondary"><ion-button size="large"> Favorite </ion-button></ion-buttons><ion-title>Default Buttons</ion-title><ion-buttons slot="primary"><ion-button> Delete </ion-button></ion-buttons>
</ion-toolbar><ion-toolbar><ion-buttons slot="secondary"><ion-button><ion-icon slot="icon-only" name="person-circle"></ion-icon></ion-button><ion-button><ion-icon slot="icon-only" name="search"></ion-icon></ion-button></ion-buttons><ion-buttons slot="primary"><ion-button><ion-icon slot="icon-only" ios="ellipsis-horizontal" md="ellipsis-vertical"></ion-icon></ion-button></ion-buttons><ion-title>Icon Buttons</ion-title>
</ion-toolbar><ion-toolbar><ion-buttons slot="secondary"><ion-button fill="solid"><ion-icon slot="start" name="person-circle"></ion-icon>Contact</ion-button></ion-buttons><ion-buttons slot="primary"><ion-button fill="solid">Help<ion-icon slot="end" name="help-circle"></ion-icon></ion-button></ion-buttons><ion-title>Solid Buttons</ion-title>
</ion-toolbar><ion-toolbar><ion-buttons slot="secondary"><ion-button fill="outline"><ion-icon slot="start" name="star"></ion-icon>Star</ion-button></ion-buttons><ion-buttons slot="primary"><ion-button fill="outline">Edit<ion-icon slot="end" name="create"></ion-icon></ion-button></ion-buttons><ion-title>Outline Buttons</ion-title>
</ion-toolbar><ion-toolbar><ion-buttons slot="start"><ion-back-button default-href="#"></ion-back-button></ion-buttons><ion-title>Back Button</ion-title>
</ion-toolbar><ion-toolbar><ion-buttons slot="start"><ion-menu-button auto-hide="false"></ion-menu-button></ion-buttons><ion-title>Menu Button</ion-title>
</ion-toolbar>8.3 Collapsible Buttons
可以在按钮上设置折叠属性,以便在标头折叠时折叠它们。这通常用于可折叠的大标题。This feature is only available for iOS.


<ion-header [translucent]="true"><ion-toolbar><ion-title>Title</ion-title><ion-buttons [collapse]="true" slot="end"><ion-button>Button</ion-button></ion-buttons></ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">Title</ion-title><ion-buttons [collapse]="true" slot="end"><ion-button>Button</ion-button></ion-buttons></ion-toolbar></ion-header><div class="ion-padding">Scroll the list to see the title & buttons collapse.</div><ion-list><ion-item>Item 1</ion-item><ion-item>Item 2</ion-item><ion-item>Item 3</ion-item><ion-item>Item 4</ion-item><ion-item>Item 5</ion-item><ion-item>Item 6</ion-item><ion-item>Item 7</ion-item><ion-item>Item 8</ion-item><ion-item>Item 9</ion-item><ion-item>Item 10</ion-item><ion-item>Item 11</ion-item><ion-item>Item 12</ion-item><ion-item>Item 13</ion-item><ion-item>Item 14</ion-item><ion-item>Item 15</ion-item><ion-item>Item 16</ion-item><ion-item>Item 17</ion-item><ion-item>Item 18</ion-item><ion-item>Item 19</ion-item><ion-item>Item 20</ion-item></ion-list>
</ion-content>9 ion-back-button

<ion-header [translucent]="true"><ion-toolbar><ion-title>Tab 1</ion-title></ion-toolbar>
</ion-header><ion-content [fullscreen]="true"><ion-header collapse="condense"><ion-toolbar><ion-title size="large">Tab 1</ion-title></ion-toolbar></ion-header><ion-button color="primary" [routerLink] = "['/button']">跳转到button页面</ion-button><app-explore-container name="Tab 1 page"></app-explore-container>
</ion-content><ion-header><ion-toolbar><ion-buttons slot="start"><ion-back-button text="Previous" icon="caret-back"></ion-back-button></ion-buttons><ion-title>Back Button</ion-title></ion-toolbar>
</ion-header>相关文章:

Ionic header content footer toolbar UI实例
1 ionic的button图标 <ion-header [translucent]"true"><ion-toolbar><ion-buttons slot"start"><ion-back-button default-href"/tabs/tab1" text"back" icon"caret-back"></ion-back-button&…...

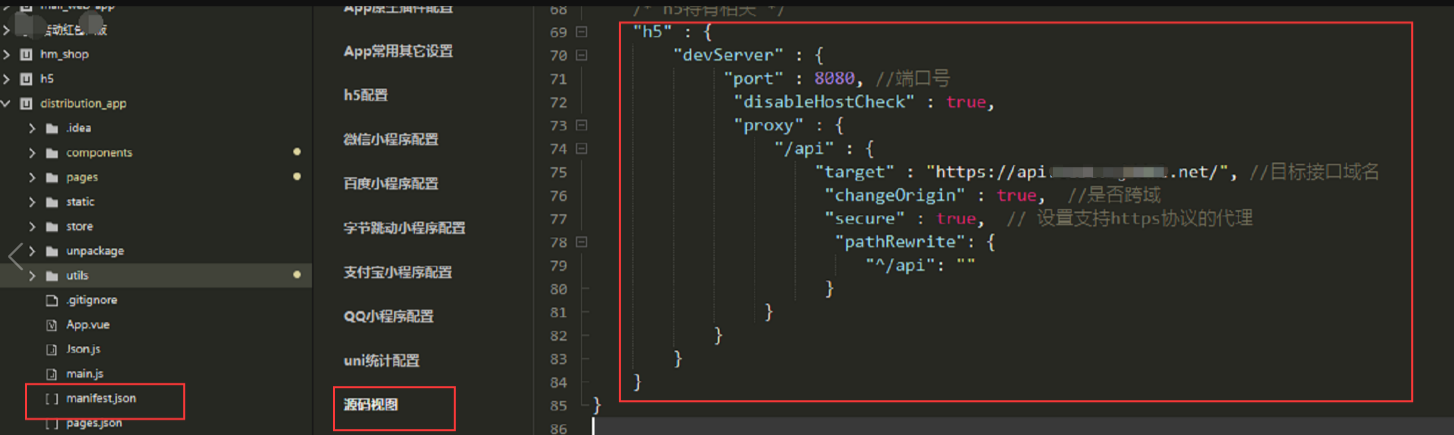
uniapp 解决H5跨域的问题
uniapp 解决h5跨域问题 manifest.json manifest.json文件中,点击“源码视图”,在此对象的最后添加以下代码: "h5" : {"devServer" : {"port" : 8080, //端口号"disableHostCheck" : true,"proxy" :…...

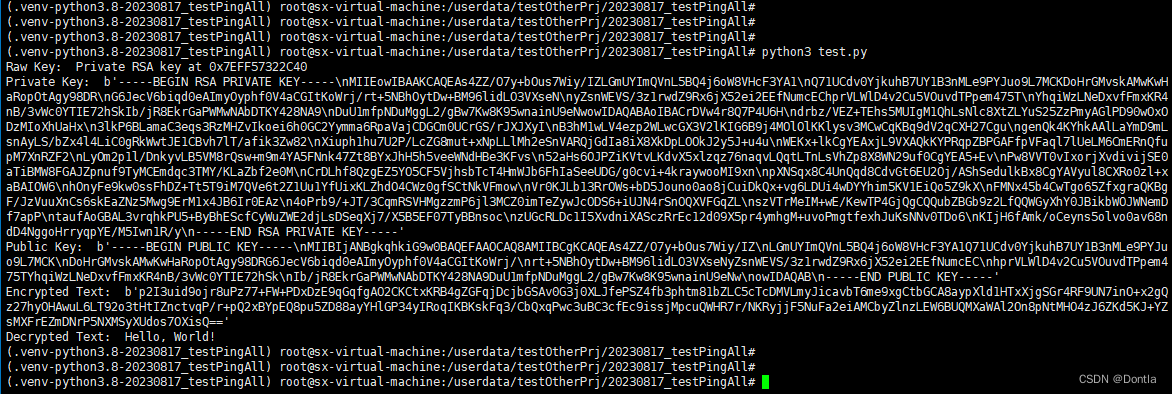
对称加密(symmetric encryption)和非对称加密(Asymmetric Encryption)(密钥、公钥加密、私钥解密)AES、RSA
文章目录 对称加密与非对称加密对称加密1.1 定义1.2 工作原理1.3 场景分析1.4 算法示例(以AES为例)1.5 对称加密的优点与缺点优点缺点 非对称加密2.1 定义2.2 工作原理注意:每次生成的RSA密钥对都会不一样 2.3 场景分析2.4 算法示例ÿ…...

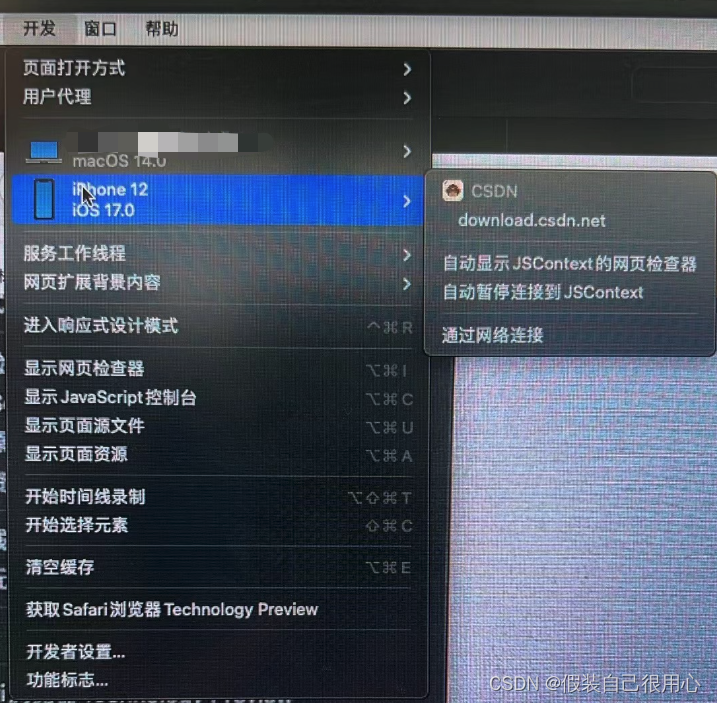
iOS 16.4 之后真机与模拟器无法使用Safari调试H5页面问题
背景 iOS 16.4之后用真机调试H5时候发现,Safari中开发模块下面无法调试页面 解决方案 在WKWebView中设置以下代码解决 if (available(iOS 16.4, *)) {[_webView setInspectable:YES];}然后再次调试就可以了...

野火霸天虎 STM32F407 学习笔记_3 尝试寄存器映射方式点亮 LED 灯
新建工程 寄存器方式 要命啊,一看名字我就不想试。寄存器新建不得麻烦死。 哎算了为了学习原理,干了。 我们尝试自己写一个寄存器的库函数来引用。 首先我们需要引用 st 官方启动文件 stmf4xx.s,具体用途后面章节再展开讲解。然后我们自…...

ZZ308 物联网应用与服务赛题第F套
2023年全国职业院校技能大赛 中职组 物联网应用与服务 任 务 书 (F卷) 赛位号:______________ 竞赛须知 一、注意事项 1.检查硬件设备、电脑设备是否正常。检查竞赛所需的各项设备、软件和竞赛材料等; 2.竞赛任务中所使用…...

怎样选择文件外发控制系统,让数据实现高效安全交换?
制造型企业都非常重视其知识产权(IP)的安全性,尤其是其最有价值的产品设计数据的安全问题。基于复杂的供应链生态,每天可能要与几十家甚至上百家供应商及合作伙伴进行数据交换。不管是一级还是二级供应商,合作伙伴还是…...

专访 SPACE ID:通往 Web3 无许可域名服务协议之路
Web3 行业发展风起云涌,对于初创项目而言,如何寻找适合自己的赛道是首要问题。当前伴随用户交互和跨平台操作需求日渐兴起,如何更迅速地使用一站式域名实现便捷验证成为大众的心头期盼。 这一背景下,SPACE ID 于众星林立的 Web3 …...

合并分支--将自己的分支合并到master分支
在版本控制系统(例如Git)中,将自己的分支合并到master(或者主分支)通常需要以下步骤: ### 1. 切换到主分支 首先,确保你的本地仓库当前处于主分支。你可以使用以下命令切换到主分支࿱…...
)
力扣:153. 寻找旋转排序数组中的最小值(Python3)
题目: 已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组。例如,原数组 nums [0,1,2,4,5,6,7] 在变化后可能得到: 若旋转 4 次,则可以得到 [4,5,6,7,0,1,2]若旋转…...

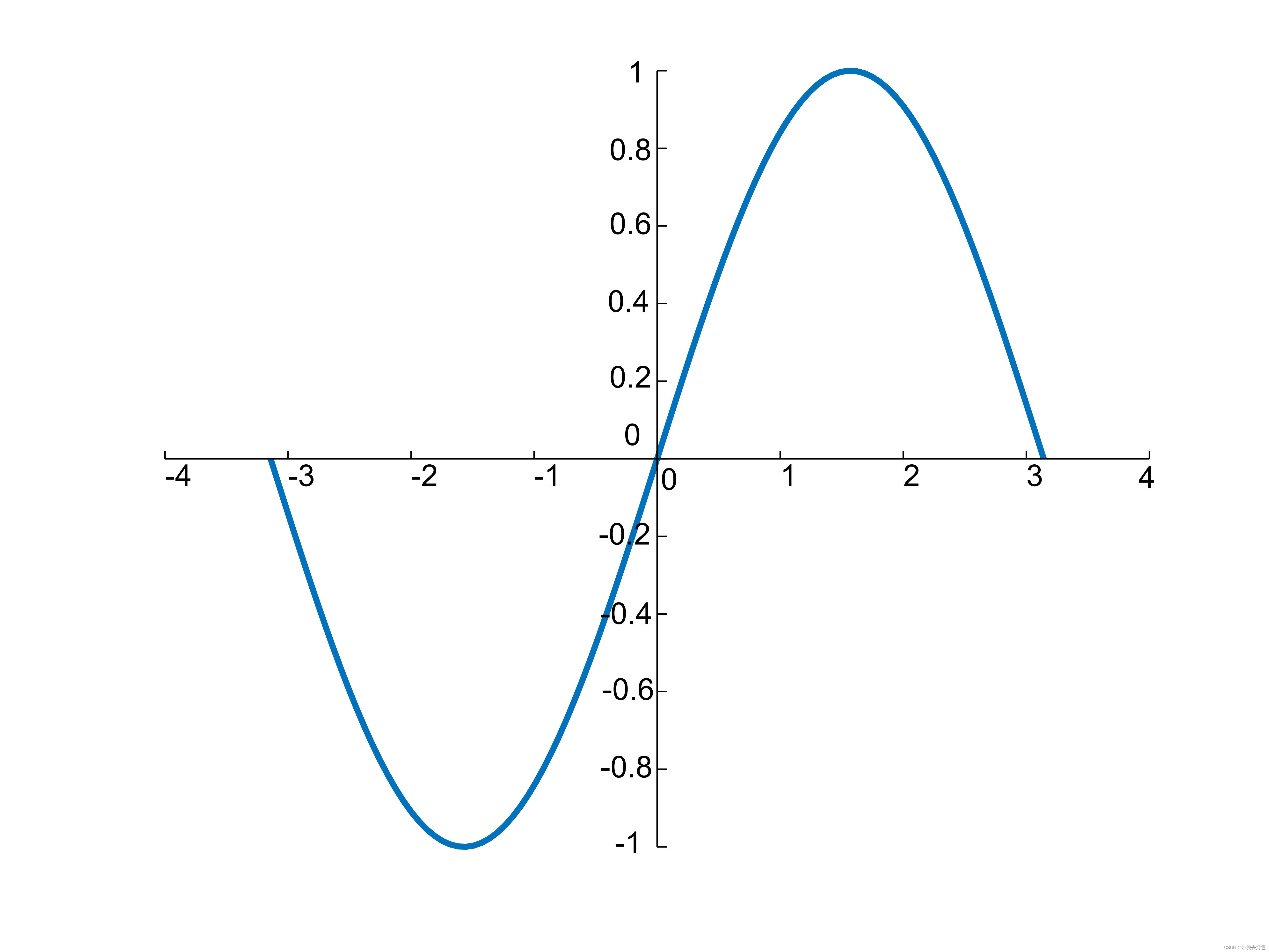
matlab中实现画函数图像添加坐标轴
大家好,我是带我去滑雪! 主函数matlab代码: function PlotAxisAtOrigin(x,y); if nargin 2 plot(x,y);hold on; elsedisplay( Not 2D Data set !) end; Xget(gca,Xtick); Yget(gca,Ytick); XLget(gca,XtickLabel); YLget(gca,YtickLabel)…...

C语言求解一个整数,它加上100后是一个完全平方数,再加上168又是一个完全平方数,请问该数是多少?
完整代码: /* 一个整数,它加上100后是一个完全平方数,再加上168又是一个完全平方数,请问 该数是多少?*/ #include<stdio.h>int main(){//num为最终所求那个数int num;//i*i为第一个完全平方数for (int i 10; …...

AtCoder abc148
C题 求GCD D题 顺序遍历 E题 trailing zero只与5的个数有关,因此算一下5/25/125…的倍数 # -*- coding: utf-8 -*- # time : 2023/6/2 13:30 # file : atcoder.py # software : PyCharmimport bisect import copy import sys from itertools import perm…...

k8s、docker 卸载
k8s卸载 k8s 重置 kubeadm reset -f如果kubernets是1.24以上版本,请先单独卸载containerd sudo apt purge containerd.iok8s软件卸载 ubuntu #apt卸载 apt purge kubelet kubeadm kubectlcentos yum erase -y kubelet kubectl kubeadm 删除kubelet相关信息&am…...

【Linux】Shell命令行的简易实现(C语言实现)内键命令,普通命令
文章目录 0.准备工作1.大体框架 一、获取命令行二、解析命令行三、进程执行1.普通命令2.内建命令 四、完整代码: 0.准备工作 1.大体框架 #include <stdio.h> #include <stdlib.h> #include <string.h> #include <assert.h> #include <u…...

Kafka -- 架构、分区、副本
1、Kafka的架构: 1、producer:消息的生产者 2、consumer:消息的消费者 3、broker:kafka集群的服务者,一个broker就是一个节点,主要是负责处理消息的读、写的请求和存储消息。在kafka cluster中包含很多的br…...

CSS特效001:鼠标放div上,实现旋转、放大、移动等效果
GPT能够很好的应用到我们的代码开发中,能够提高开发速度。你可以利用其代码,做出一定的更改,然后实现效能。 css实战中,经常会看到这样的场景,鼠标放到一个图片或者一个div块状时候,会出现旋转、放大、移动…...

gin 快速入门手册
文章目录 安装URL和路由分组2. 带参数的url3. 获取路由分组的参数 获取参数1. 获取get参数2. 获取post参数3. get、post混合 JSON 、 ProtoBuf渲染1. 输出json和protobuf2. PureJSON 表单验证1. 表单的基本验证 中间件和next函数1. 无中间件启动2. 使用中间件3. 自定义组件 设置…...

Window下安装 Mongodb,并实现单点事务
在window操作系统下安装Mongodb,并让单点mongodb支持事务,mongodb5以上时才支持事务,所以必须时mongodb5及以上版本才支持。 1、下载mongodb安装文件 (1) 下载mongodb msi 安装文件 地址:mongocommunity &…...

【通信原理】第三章 随机过程——例题
一、随机过程 1. 数学特征 ① 随机信号(三角函数表达式) ② 随机信号(求和表达式) 2. 功率谱密度 ① 相位确定,求功率谱密度 ② 已知相位分布,求功率谱密度 ③ 信号为两信号之和,求功率谱密度…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
