JavaScript数据类型和存储区别
目录
一、原始数据类型
二、引用数据类型
三、存储区别
四、常见错误
JavaScript是一种动态类型语言,这意味着变量可以在程序执行过程中改变其数据类型。了解JavaScript中的数据类型和它们的存储方式对于编写高效和可维护的代码至关重要。
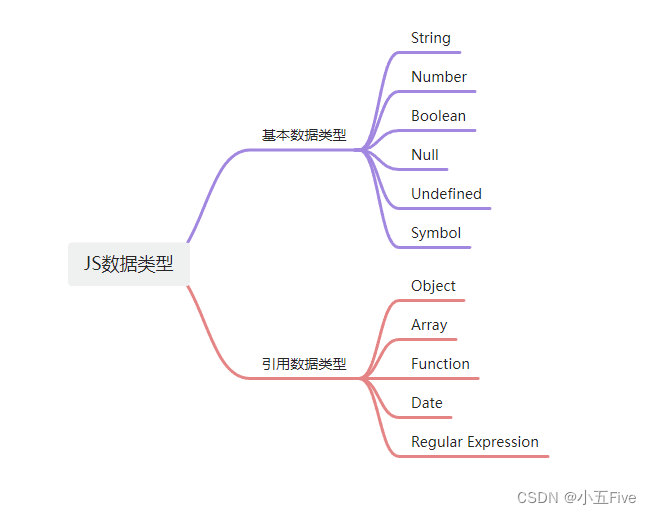
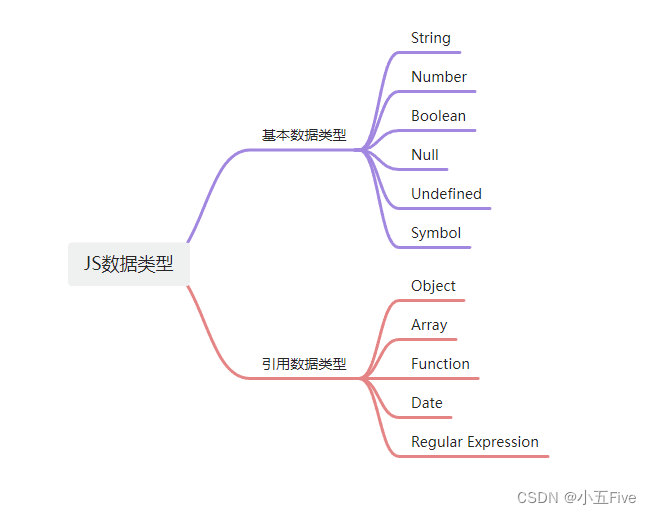
在JavaScript中,数据类型可以分为原始数据类型(Primitive types)和引用数据类型(Reference types)。

一、原始数据类型
1. 字符串(String)
用于表示文本数据。
let str = "Hello, world!";JavaScript中的字符串是不可变的。这意味着一旦创建了一个字符串,就不能修改它。在内部,字符串被表示为UTF-16字符的序列。每个字符都由2个16位数字表示,也就是一个“码点”。这些码点对应于Unicode字符集中的某个字符。
字符串的常见操作包括连接、查找子串、替换、分割等。
2. 数字(Number)
用于表示数值数据。
let num = 10;JavaScript中的数字可以是整数或浮点数。在内部,数字被存储为IEEE 754双精度浮点数,可以表示很大的数值(例如1.7976931348623157e+308)和极小的数值(例如5e-324)。但是,由于JavaScript的数字是双精度浮点数,因此可能会遇到精度问题,例如无法准确表示0.1 + 0.2的值。
数字的常见操作包括算术运算(加、减、乘、除、取余等)、比较运算、数学函数等。
3. 布尔值(Boolean)
用于表示真或假的值。
let nullValue = null;布尔值主要用于逻辑运算和条件判断。在JavaScript中,true和false是关键字,不能作为变量名使用。
布尔值的常见操作包括逻辑运算(与、或、非)、条件判断等。
4. 空值(Null)
表示一个空的或不存在的值。
let nullValue = null;null是一个特殊的值,表示没有值或没有对象。它通常用于表示缺少数据或没有期望的值。在JavaScript中,null是一个关键字,不能作为变量名使用。
空值的常见使用场景包括表示一个未初始化的变量、表示一个不存在的对象等。
5. 未定义(Undefined)
表示未赋值或声明的变量。
let undefinedValue;undefined是一个特殊的值,表示变量未被定义或未赋值。在JavaScript中,undefined是一个关键字,不能作为变量名使用。
未定义的常见使用场景包括声明未初始化的变量、访问未声明的变量等。
6. 符号(Symbol)
let name = Symbol("fx");
typeof name; // 'symbol'
console.log(name); // Symbol(fx)Symbol值是通过Symbol函数创建的,每个Symbol值都是独一无二的,它们之间不会相等,即使它们的描述符相同。Symbol值可以作为对象的属性名使用,通过对象的Symbol属性访问。
二、引用数据类型
1. 对象(Object)
用于表示复杂的数据结构。
let obj = { name: "John", age: 25 };- 对象是用于表示复杂数据结构的数据类型。在JavaScript中,对象是一种无序的键值对的集合。
- 对象在内存中以引用的形式存储,实际数据存储在堆内存中。当创建一个对象时,实际上是在堆内存中创建了一个新的对象实例。
- 对象的属性可以包含基本数据类型、引用数据类型或其他对象。当访问对象的属性时,JavaScript会在堆内存中查找该属性,并返回其值。
- 对象的使用非常广泛,可以用于表示各种复杂的数据结构,如用户信息、图形、文档等。
2. 数组(Array)
用于表示有序的数据集合。
let arr = [1, 2, 3, 4, 5];- 数组是一种特殊类型的对象,用于表示有序的数据集合。
- 数组在内存中以引用的形式存储,实际数据存储在堆内存中。
- 数组的元素可以通过索引访问,这些索引可以是数字或其他数据类型。
- 数组常用于存储和处理数据集合,如排序、搜索等操作。
3. 函数(Function)
用于封装可重复使用的代码块。
function greet(name) { console.log("Hello, " + name + "!");
}- 函数是用于封装可重复使用的代码块的数据类型。
- 函数在内存中以引用的形式存储,实际代码存储在堆内存中。
- 当创建一个函数时,实际上是在堆内存中创建了一个新的函数实例。
- 函数可以接受参数,并返回一个值。这个值可以是任何数据类型,包括基本数据类型和引用数据类型。
- 函数可以访问和修改全局变量和其他函数的作用域。
4. 日期(Date)
用于表示日期和时间。
let currentDate = new Date();
- 日期是一种引用数据类型,用于表示日期和时间。
- 日期在内存中以引用的形式存储,实际数据存储在堆内存中。
- JavaScript日期对象提供了许多操作日期和时间的属性和方法。
5. 正则表达式(Regular Expression)
用于匹配和处理文本。
let regex = /pattern/;
- 正则表达式是一种引用数据类型,用于匹配和处理文本。
- 正则表达式在内存中以引用的形式存储,实际表达式存储在堆内存中。
- 正则表达式常用于字符串的搜索、替换、验证等操作。
三、存储区别
1. 原始数据类型
这些数据类型的值直接存储在内存中,因为它们的大小是固定的,不会改变。当这些值被引用时,它们会被复制到栈内存中,而不是直接引用原始数据。这种存储方式可以节省内存空间,因为不需要为每个引用创建新的内存空间。
2. 引用数据类型
这些数据类型的值在内存中以引用的形式存储,实际数据存储在堆内存中。当这些值被引用时,实际上是在栈内存中创建了一个指针或引用,指向堆内存中的对象。这种存储方式可以节省内存空间,因为多个引用可以共享同一个对象,避免了重复存储数据的浪费。
四、常见错误
1. 尝试修改不可变的数据类型。
例如,尝试修改字符串或数字的值会导致错误。
let str = "Hello, world!";
str[0] = 'h'; // 错误,试图修改字符串的字符
let num = 10;
num = 15; // 错误,试图修改数字的值2. 忽略undefined和null的区别。
undefined表示未定义的值,而null表示一个空值。在实际编程中,这两者经常被混淆。
let undefinedValue;
console.log(undefinedValue); // 输出undefined
let nullValue = null;
console.log(nullValue); // 输出null3. 对函数和对象的操作不匹配。
函数是一种特殊的数据类型,不能直接对函数进行一些对对象操作的操作,否则会抛出错误。
let func = function greet(name) { }; // 函数
console.log(func.length); // 可以输出函数的参数个数,因为函数有length属性
let obj = {}; // 对象
console.log(obj.length); // 错误,对象没有length属性4. 对引用类型的不当操作。
由于引用类型的值实际上是引用或指针,因此对它们的一些操作可能会导致意外结果或错误。例如,误用delete操作符会导致错误。
let obj = { name: "John", age: 25 }; // 对象
delete obj.age; // 错误,delete操作符不能用于删除对象的属性
console.log(obj.age); // 输出undefined,因为属性仍然存在,只是被删除了而已相关文章:

JavaScript数据类型和存储区别
目录 一、原始数据类型 二、引用数据类型 三、存储区别 四、常见错误 JavaScript是一种动态类型语言,这意味着变量可以在程序执行过程中改变其数据类型。了解JavaScript中的数据类型和它们的存储方式对于编写高效和可维护的代码至关重要。 在JavaScript中&…...

Java学习笔记(七)——面向对象编程(中级)
一、IDEA (一)常用的快捷键 (二)模版/自定义模版 二、包 (一)包的命名 (二)常用的包 (三)如何引入(导入)包 (四&am…...
详细推导MOSFET的跨导、小信号模型、输出阻抗、本征增益
目录 前言 什么是跨导 什么是小信号模型 什么是输入阻抗和输出阻抗 什么是MOS管的输出阻抗 什么是MOS管的本征增益 共源极放大电路的输入和输出阻抗 一些其它MOS拓扑电路的增益 负载为恒流源 负载为二极管 前言 相信很多人在学习集成电路领域的时候 都对MOS管的…...

循环2作业
第一题 #include <stdio.h>int main() {int n,f,y,i,j;scanf("%d",&n);for(y0;y<100;y)for(f0;f<100;f)if(200*y2*ff*100y-n){printf("%d.%d",y,f);return 0;}printf("%d No Solution",n);return 0; }第二题 #include<stdi…...

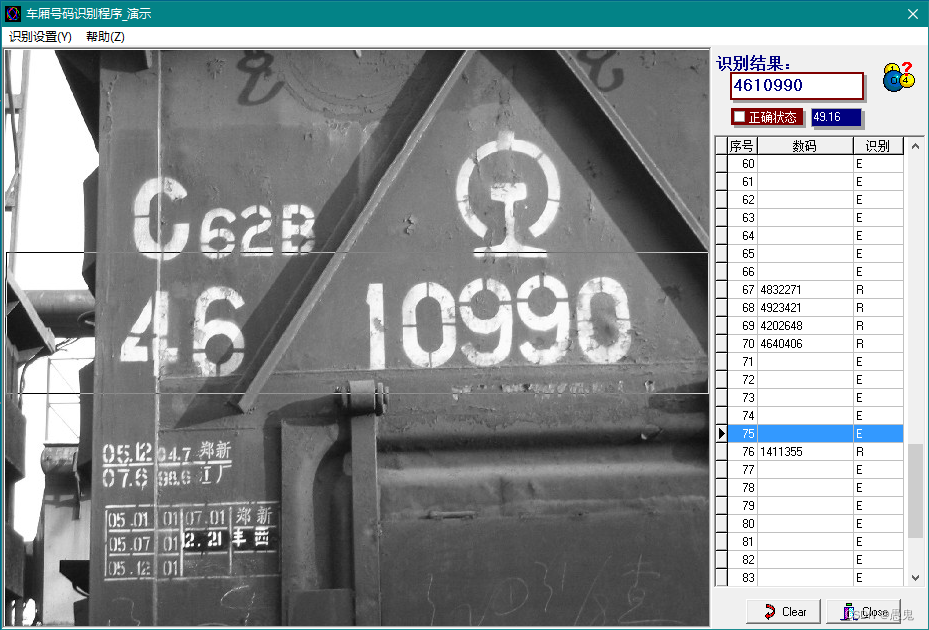
一个车厢号码识别算法(2005年的老程序----ccc)
一个车厢号码识别算法(2005年的老程序----ccc) 2023-09-18 ccc 程序的识别效果 对图中的车厢号码部分用上下两条线限定分为,然后进行识别。 从上面的识别效果可以看出,识别算法具有一定的鲁棒性,能够适应车厢号码的各…...

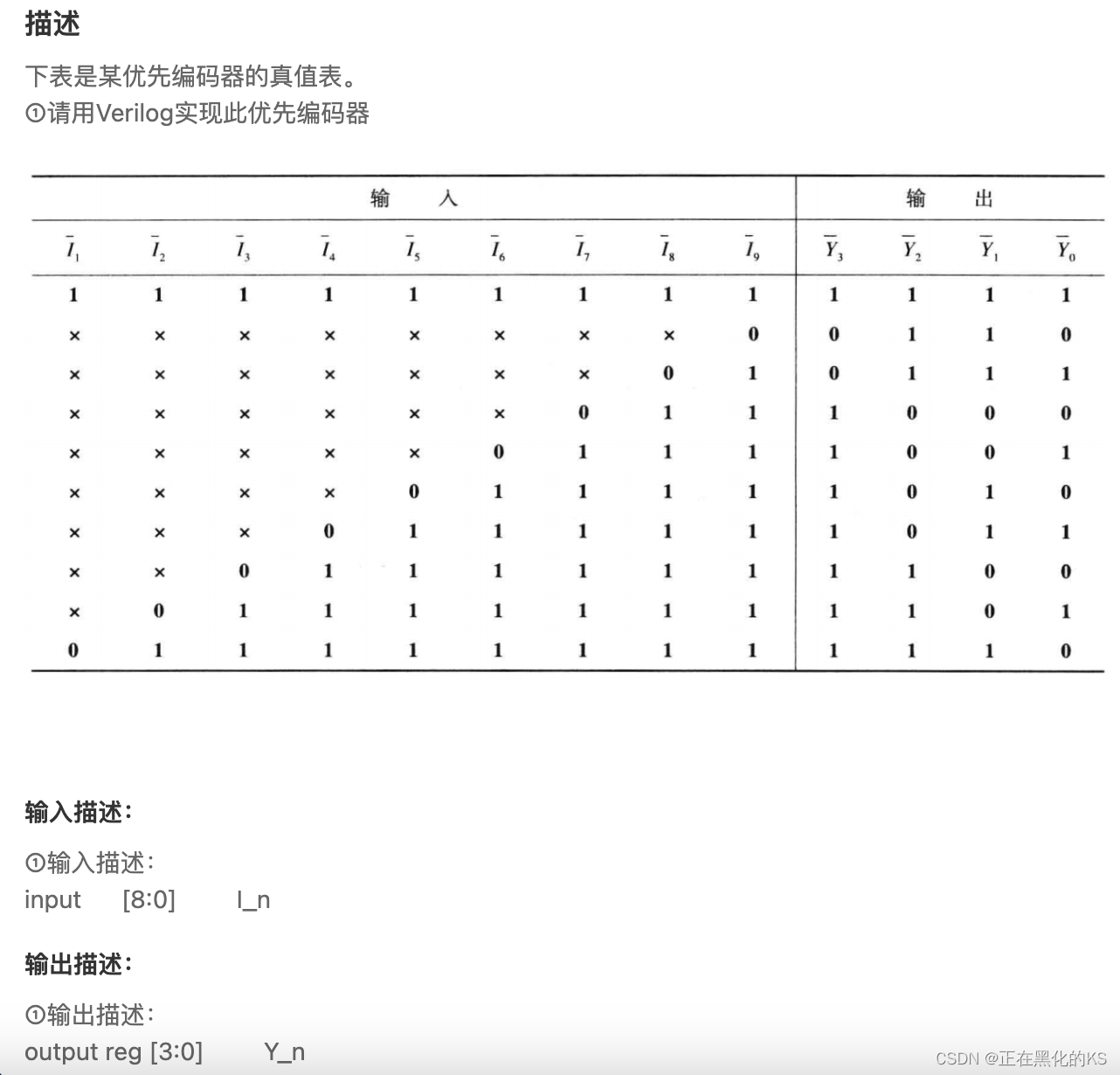
「Verilog学习笔记」优先编码器电路①
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 timescale 1ns/1ns//优先编码器电路1 //电路的优先顺序是,从9到1,高级到低级 //9个输入端:I端,4个输出端:Y端&am…...

解决企业项目管理难题:痛点分析与实用解决方案探索
在当前竞争激烈的商业环境中,产品力已然成为市场竞争的核心,这背后的驱动力是技术、人才和管理能力的综合体现——研发创新能力。其中,项目管理能力扮演着至关重要的角色,它能最大化地发挥和释放以上三者的优势。因此,…...

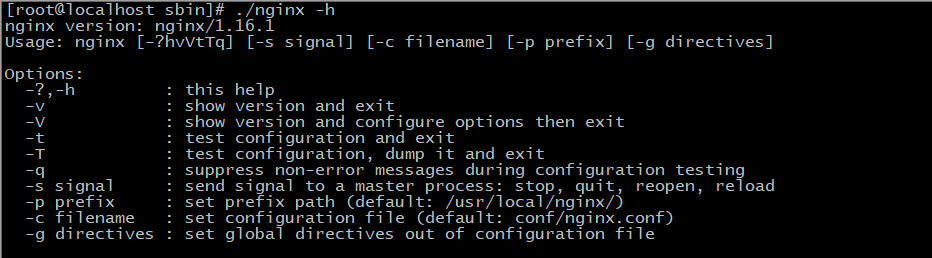
Nginx 简介和安装
文章目录 介绍Nginx的优点(1)速度更快、并发更高(2)配置简单,扩展性强(3)高可靠性(4)热部署(5)成本低、BSD许可证 Nginx的功能特性及常用功能基本HTTP服务高级HTTP服务邮件服务Nginx常用的功能模块 Nginx环境准备docker安装乌班图安装Nginx目录结构分析方式一:Nginx…...

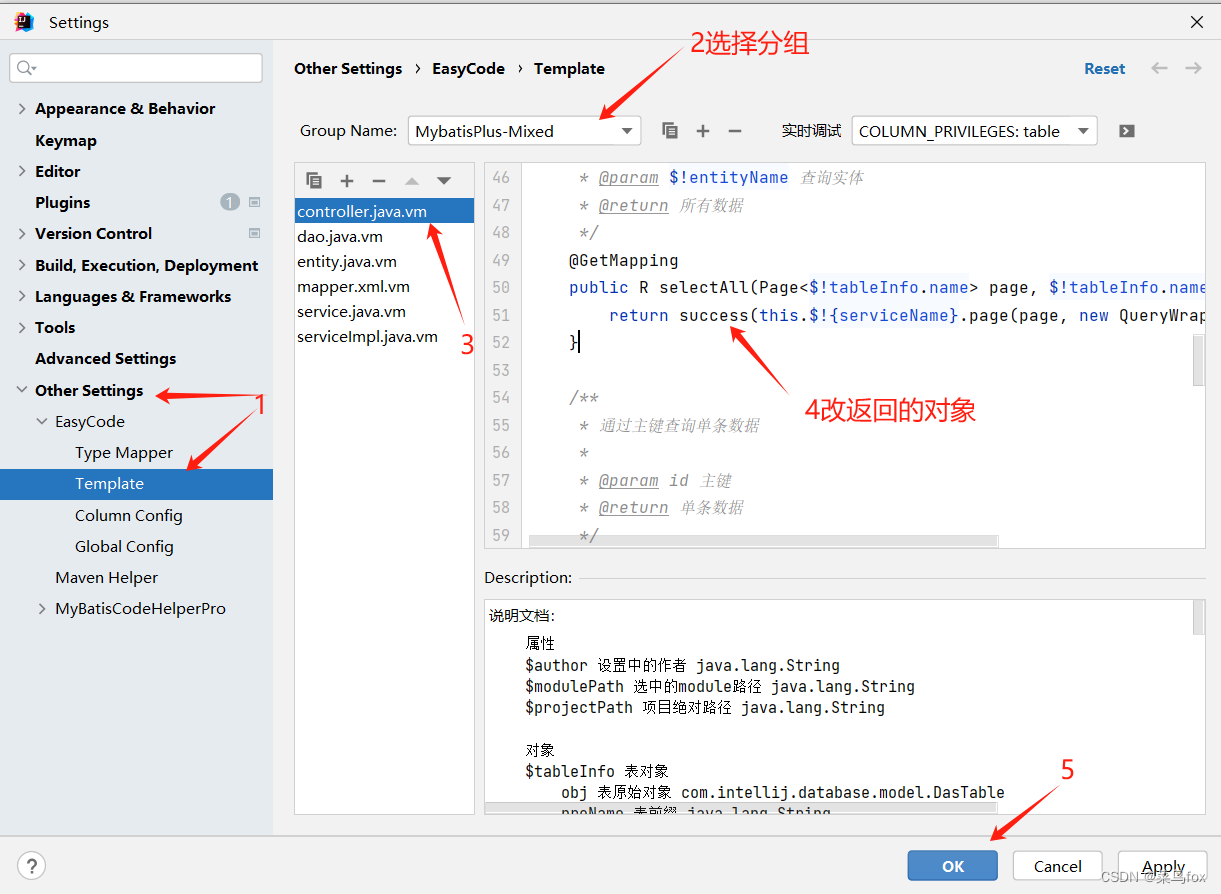
idea生成代码(一):实现java语言的增删改查功能(基于EasyCode插件)支持自定义模板【非常简单】
idea生成代码(一):实现java语言的增删改查功能(基于EasyCode插件)支持自定义模板【非常简单】 idea生成代码(二):实现java语言的增删改查功能(基于mybatis-plus代码生成器…...

vue预览各种格式图片png jpg tif tiff dcm
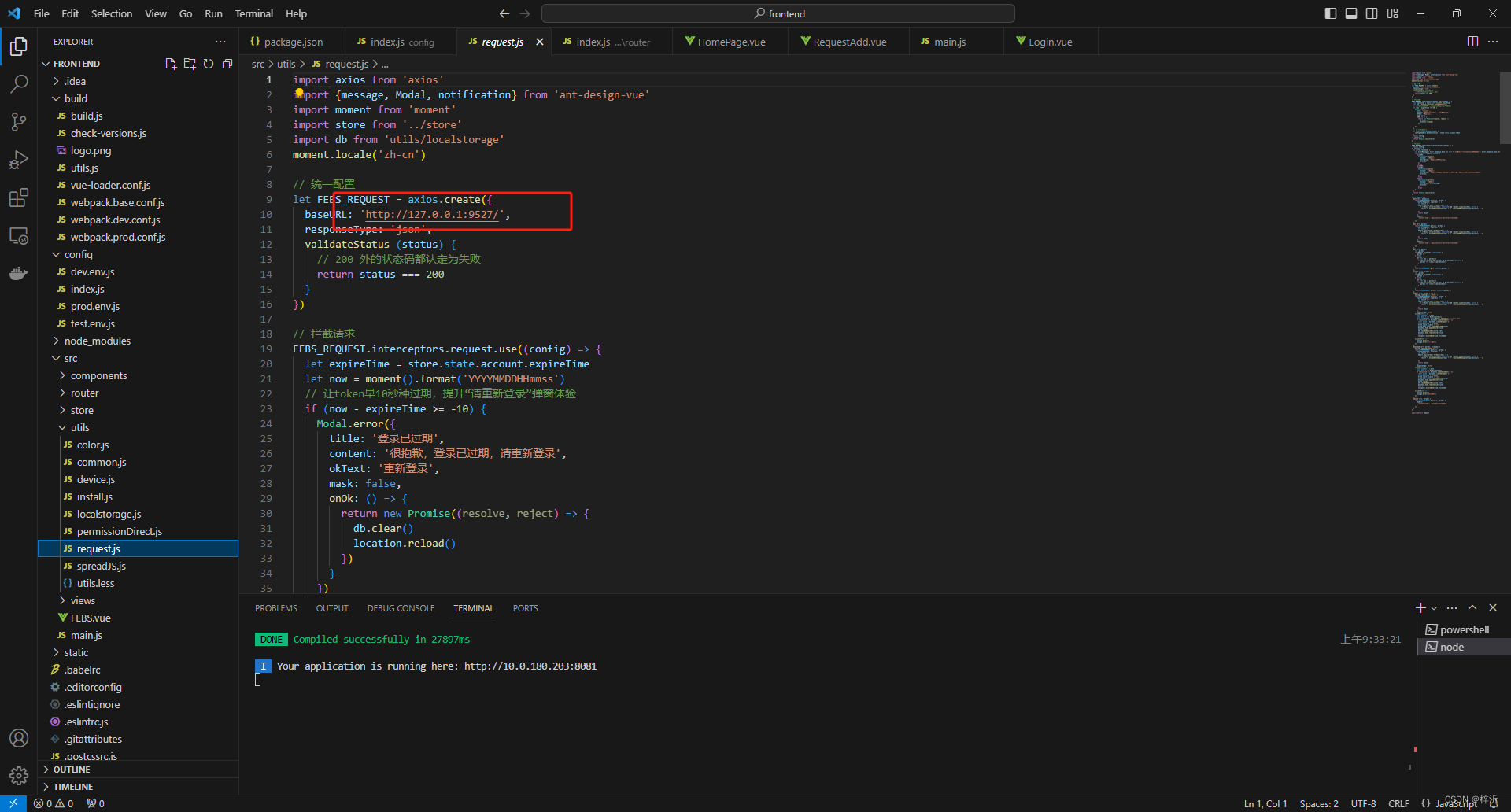
// 没有图片展示暂无 有图片,判断格式 png jpg 直接展示 tif tiff需要转化成png展示 dcm需要用到插件 <el-col :span"16"><div style"width:100%;text-align: center;margin-bottom: 10px;">图件预览</div><div style&quo…...

出入库管理系统vue2前端开发服务器地址配置
【精选】vue.config.js 的完整配置(超详细)_vue.config.js配置_web学生网页设计的博客-CSDN博客 本项目需要修改两处: 1、vue开发服务器地址:config\index.js use strict // Template version: 1.3.1 // see http://vuejs-templa…...
:助力奢侈品品牌提升客户满意度)
民安智库(第三方满意度调研公司):助力奢侈品品牌提升客户满意度
在奢侈品行业中,客户满意度是衡量品牌价值和市场竞争力的关键因素。为了准确了解客户的需求和反馈,民安智库(北京第三方社会调查评估)以其专业的满意度调查方法,受委托对某奢侈品品牌进行全面的客户满意度调查。 此次…...

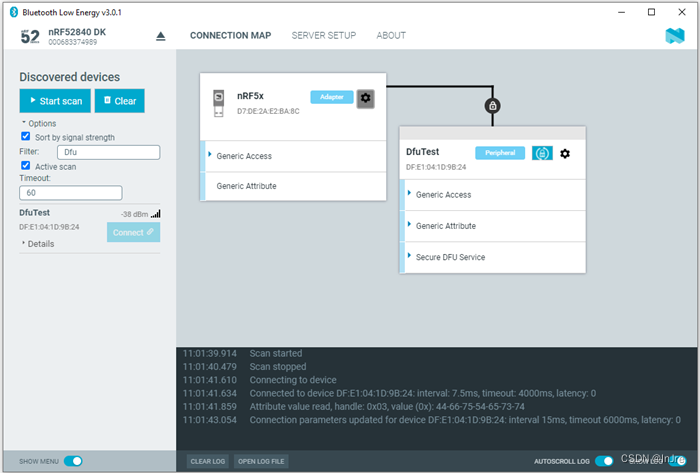
蓝牙特征值示例1-迈金L308自行车尾灯夜骑智能表情尾灯的
了解商品级蓝牙特征值 1 服务器(设备)描述 0x02-01-06 05-03-0F180A18 09-FF-FFFF166B001C0101 0A-09-4C3330385F37393937 01设备标识 03服务UUID FF厂商自定义数据(厂家编号:FFFF-166B001C0101) 完整设备名称: L308-7997 2 服…...

Three 笔记
一:常用函数封装 1、实例化three 场景、相机、渲染器 import * as THREE from three;/*** 实例化three 场景、相机、渲染器* param container: dom容器 * param fov: 视野角度 * param near: 相机视锥体近裁截面相对相机的距离 * param far: 相机视锥体远裁截面相…...

Crypto | Affine password 第二届“奇安信”杯网络安全技能竞赛
题目描述: 明文经过仿射函数y3x9加密之后变为JYYHWVPIDCOZ,请对其进行解密,flag的格式为flag{明文的大写形式}。 密文: JYYHWVPIDCOZ解题思路: 1、使用在线网站直接破解或手工计算破解,获得flag。…...
)
android使用notification消息通知(工具类封装)
代码直接复制粘贴就可以用了,参数可以更具自己需求添加 private NotificationManager manager;private Notification notification;private static final String NORMAL_CHANNEL_ID "my_notification_normal";private static final String IMPORTANT_CHA…...

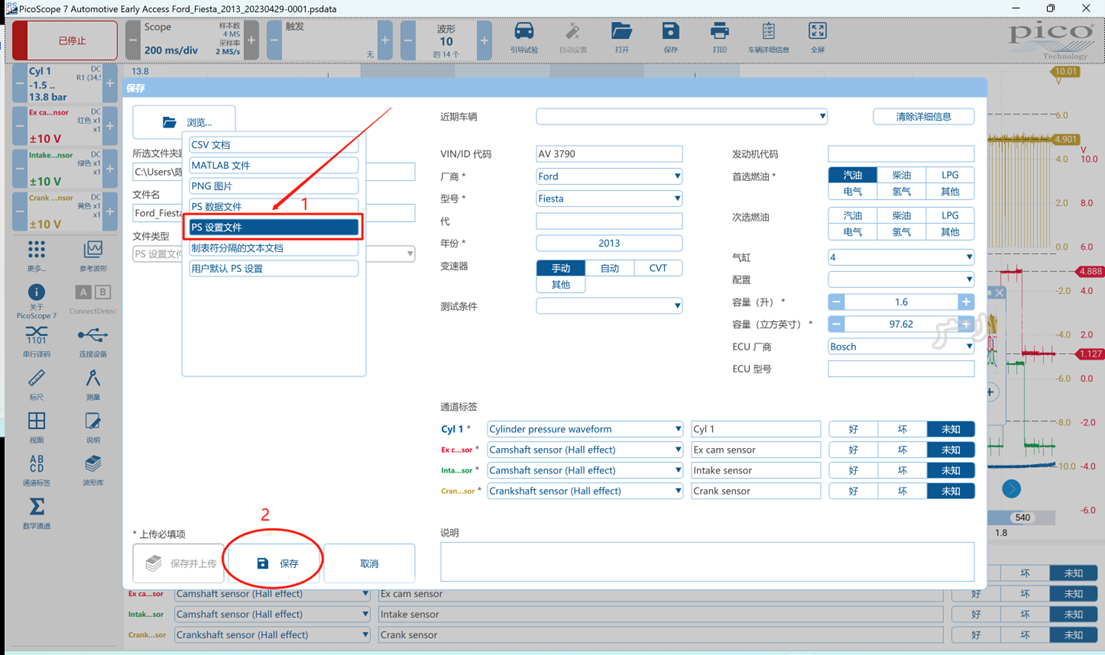
PicoDiagnostics (NVH设备软件)-PS软件设置文件类型介绍
作为远程技术指导人员,下面这个功能对你来说可能非常有帮助。 在PicoScope 7 软件的文件保存格式里,通常选择的是<PS 数据文件>类型,容易忽略其他实用的保存文件类型,下面我们介绍<PS设置文件>类型。 PS 数据文件&…...

Linux 定时删除7天前的文件
一、编写脚本 #!/bin/bash find /home/kafka/logs -mtime 10 -name "*.*" -exec rm -rf {} \;保存到home目录下的logs_delete.sh 二、解释 # 命令格式 find 对应目录 -mtime 天数 -name "文件名" -exec rm -rf {} \; # 示例命令,将/home/kaf…...

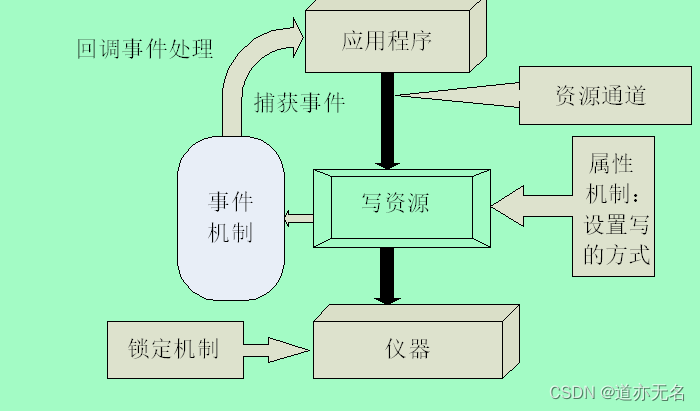
VISA机制
需要用到VISA的3种机制:属性机制、锁定机制和事件机制。以写资源为例,3种机制的作用如图 (1)属性机制 属性机制用来控制资源的各种属性,这些属性分为两种:只读属性和可读可写属性。 (2…...

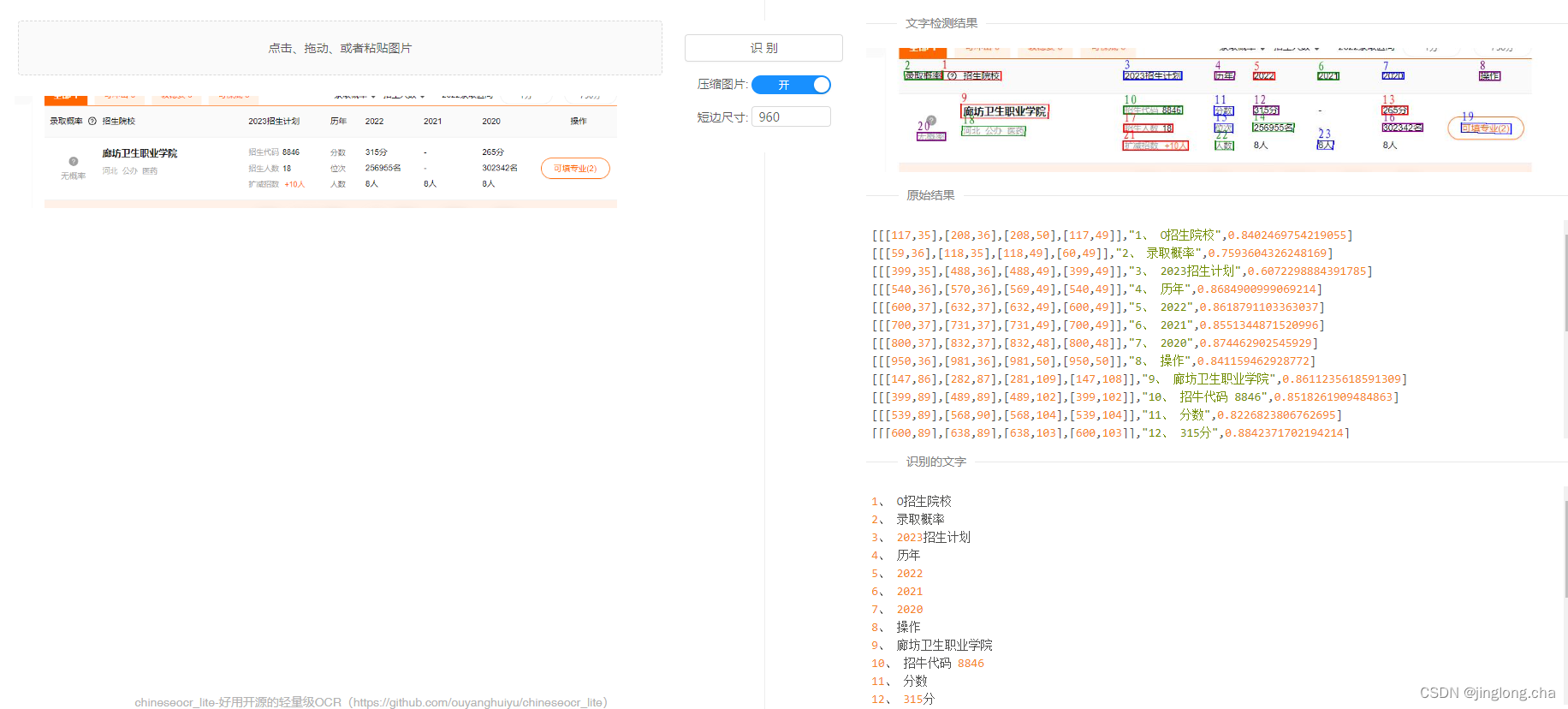
基于开源项目OCR做一个探究(chineseocr_lite)
背景:基于图片识别的技术有很多,应用与各行各业,我们公司围绕电子身份证识别自动录入需求开展,以下是我的研究心得 技术栈:python3.6,chineseocr_lite的onnx推理 环境部署:直接上截图ÿ…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
