JavaScript中使用JSON的基本操作示例
简介
JSON(JavaScript Object Notation)是一种数据交换格式,也是JavaScript中处理数据的常见方式之一。JSON是一种轻量级的数据交换格式,易于阅读和编写,同时也易于解析和生成。在JavaScript中,可以使用内置的JSON对象来处理JSON数据。
以下是一些关于在JavaScript中使用JSON的基本操作:
1. JSON字符串转换为JavaScript对象
var jsonString = '{"name": "John", "age": 30, "city": "New York"}';
var jsonObj = JSON.parse(jsonString);console.log(jsonObj.name); // 输出:John
2. JavaScript对象转换为JSON字符串
var jsonObj = {name: "John", age: 30, city: "New York"};
var jsonString = JSON.stringify(jsonObj);console.log(jsonString); // 输出:{"name":"John","age":30,"city":"New York"}
3. 处理嵌套的JSON对象
var jsonString = '{"person": {"name": "Alice", "age": 25}}';
var jsonData = JSON.parse(jsonString);console.log(jsonData.person.name); // 输出:Alice
4. 添加和修改JSON对象的属性
var jsonString = '{"name": "Bob", "age": 28}';
var jsonObj = JSON.parse(jsonString);jsonObj.city = "San Francisco";
jsonObj.age = 29;var updatedJsonString = JSON.stringify(jsonObj);
console.log(updatedJsonString); // 输出:{"name":"Bob","age":29,"city":"San Francisco"}
5. 处理数组
var jsonArrayString = '[{"name": "Tom", "age": 22}, {"name": "Kate", "age": 26}]';
var jsonArray = JSON.parse(jsonArrayString);console.log(jsonArray[0].name); // 输出:Tom
6. 处理复杂结构
var complexJsonString = '{"person": {"name": "David", "age": 35}, "skills": ["JavaScript", "HTML", "CSS"]}';
var complexJsonObject = JSON.parse(complexJsonString);console.log(complexJsonObject.skills[0]); // 输出:JavaScript
以上是一些基本的JSON操作示例,有助于在JavaScript中使用JSON进行数据处理和交换。 JSON在Web开发中经常用于从服务器获取数据或将数据发送到服务器。
相关文章:

JavaScript中使用JSON的基本操作示例
简介 JSON(JavaScript Object Notation)是一种数据交换格式,也是JavaScript中处理数据的常见方式之一。JSON是一种轻量级的数据交换格式,易于阅读和编写,同时也易于解析和生成。在JavaScript中,可以使用内…...

上拉、下拉电阻的作用
上拉、下拉电阻的作用 (1)一般作为单键触发使用,如果芯片本身没有内接电阻,为了使单键维持在不被触发的状态或触发后回到原状态,必须在芯片外部接一个电阻,即保持芯片引脚高电平(或低电平)输入,这样单击按键…...

docker部署elasticsearch+kibana+head
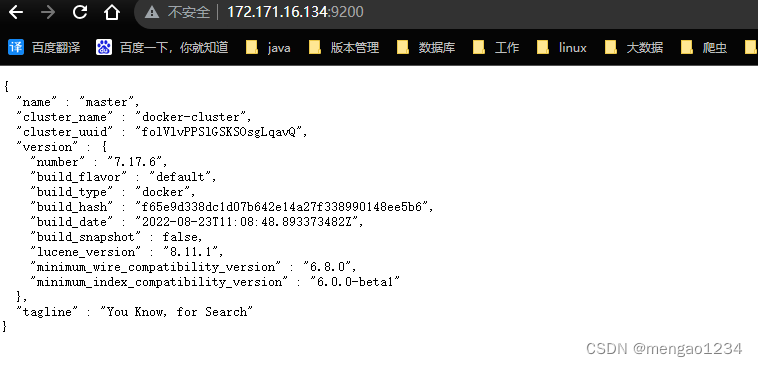
前言 最近,项目需要使用elasticsearch,所以就想快速安装一个使用,最开始是docker安装了7.10.1版本。 后面计划使用Java开发,发现有 RestHighLevelClient 和 Elasticsearch Java API Client两种客户端连接方式。 然后网上查阅了一…...

Linux:vim的简单使用
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》 文章目录 前言一、vim的基本概念二、vim的基本操作三、vim正常模式命令集四、vim底行模式命令集五、.xxx.swp的解决总结 前言 本文是对Linux中vim使用的总结 一、vim的基本概念 …...

Python---文件和文件夹操作
os模块 在Python中文件和文件夹的操作要借助os模块里面的相关功能,具体步骤如下: 第一步:导入os模块 import os 第二步:调用os模块中的相关方法 os.函数名() 与文件操作相关方法 编号函数功能1os.rename(目标文件名称&…...

electron-vue运用及案例代码
前言 Electron是一个使用JavaScript, HTML和CSS构建跨平台桌面应用程序的开源库。它允许开发者使用纯web技术创建原生应用程序,这使得web开发者能够利用他们已经掌握的web技术来构建桌面应用。 以下是一个简单的Electron应用程序的代码示例: // 引入Electron的主模块 co…...

视频字幕处理+AI绘画,Runway 全功能超详细使用教程(4)
runway的视频字幕处理、AI绘图功能介绍,感觉完全就是为了做电影而布局,一整套功能都上线了!想系统学习的必收藏! 在深度研究Runway各个功能后,无论是AI视频生成及后期处理技术,还是AI图像生成技术ÿ…...

令人疑惑的Promise相关问题
令人疑惑的Promise相关问题 问题1 const promise new Promise((resolve, reject) > {reject(Error(Error occurred)); });promise.catch(error > console.log(error.message)); promise.catch(error > console.log(error.message));输出: Error occurr…...

Spring 多数据源搭建
目录 前言 正文 1.Druid 介绍和使用 2.其他多数据源解决方案 总结 前言 对于复杂的业务和项目,可能在一个单体项目中存在需要连接多个数据库的情况。这时,就会使用到多数据源,实际中遇到的可能性比较大。 正文 如果一个项目中需要连…...

【二分查找】LeetCode1970:你能穿过矩阵的最后一天
本文涉及的基础知识点 二分查找算法合集 作者推荐 动态规划LeetCode2552:优化了6版的1324模式 题目 给你一个下标从 1 开始的二进制矩阵,其中 0 表示陆地,1 表示水域。同时给你 row 和 col 分别表示矩阵中行和列的数目。 一开始在第 0 …...

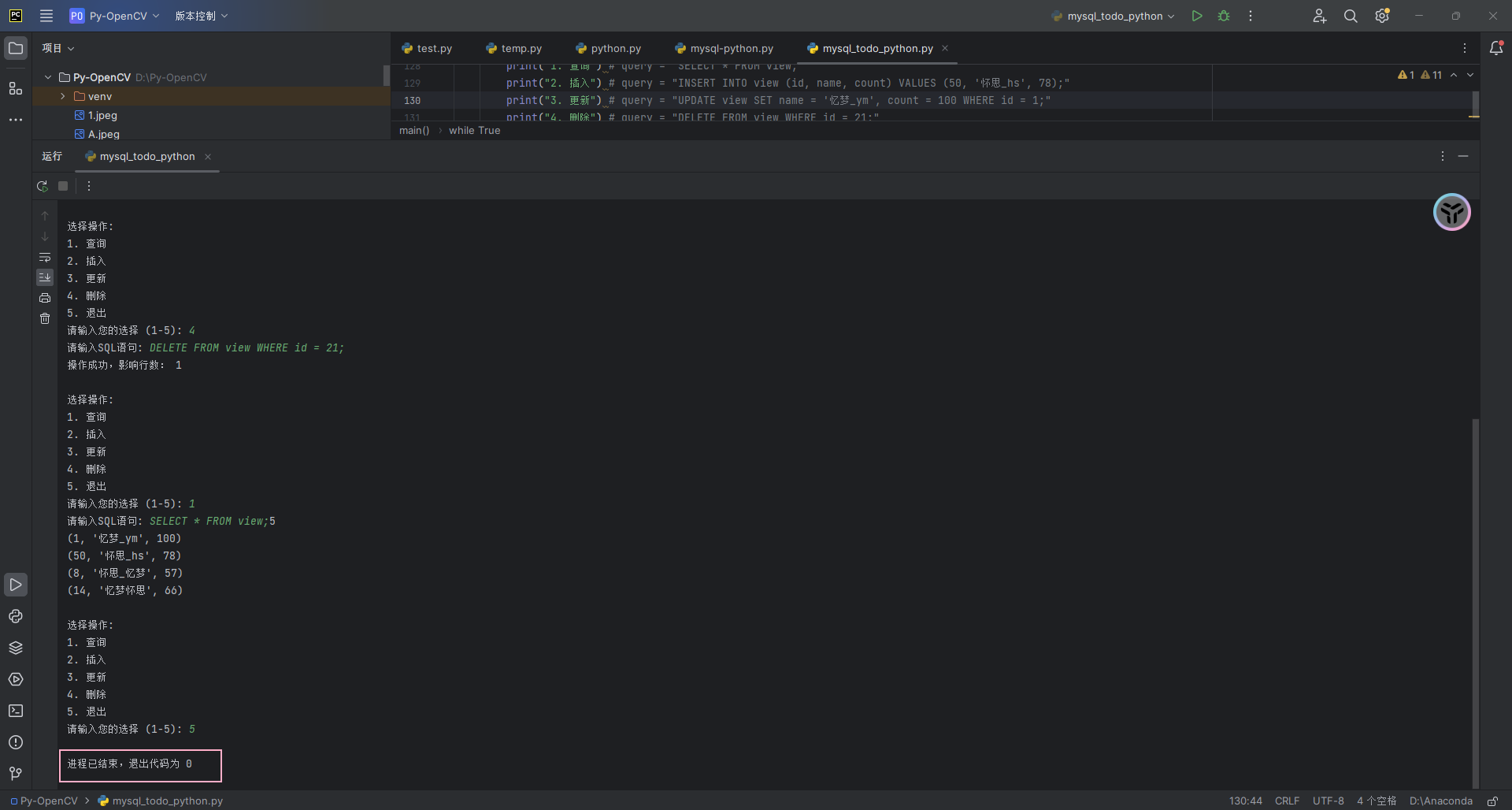
利用python连接MySQL数据库并执行相关sql操作
一、新建MySQL数据库 1.启动MySQL服务 打开phpstudy,开启MySQL服务。如果开启失败的话,可以打开任务管理器,把正在运行的mysqld服务的进程进行关闭,再次打开MySQL服务即可启动。 2.新建MySQL数据库 选择数据库,点击…...

jenkins配置
branch: "dev" 切换分支 $WORKSPACE: /var/lib/jenkins/workspace/jenkins任务名 dest_passwd服务器密码 变量 sudo sshpass -p $dest_passwd ssh root192.168.211.319 -tt rm -rf /data/patent/*:删除文件/data/patent/* sudo sshpa…...

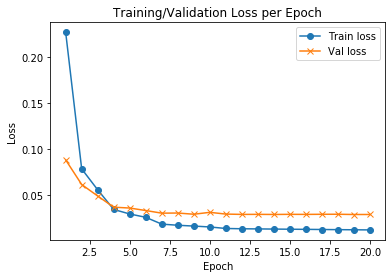
LeNet对MNIST 数据集中的图像进行分类--keras实现
我们将训练一个卷积神经网络来对 MNIST 数据库中的图像进行分类,可以与前面所提到的CNN实现对比CNN对 MNIST 数据库中的图像进行分类-CSDN博客 加载 MNIST 数据库 MNIST 是机器学习领域最著名的数据集之一。 它有 70,000 张手写数字图像 - 下载非常简单 - 图像尺…...

Django的回顾的第4天
1.模型层 1.1简介 你可能已经注意到我们在例子视图中返回文本的方式有点特别。 也就是说,HTML被直接硬编码在 Python代码之中。 def current_datetime(request):now datetime.datetime.now()html "<html><body>It is now %s.</body><…...
)
点云从入门到精通技术详解100篇-基于三维点云的工件曲面轮廓检测与机器人打磨轨迹规划(中)
目录 2.2.2 散乱点云滤波去噪 2.2.3 海量点云数据压缩 2.3 点云采集与预处理实验...

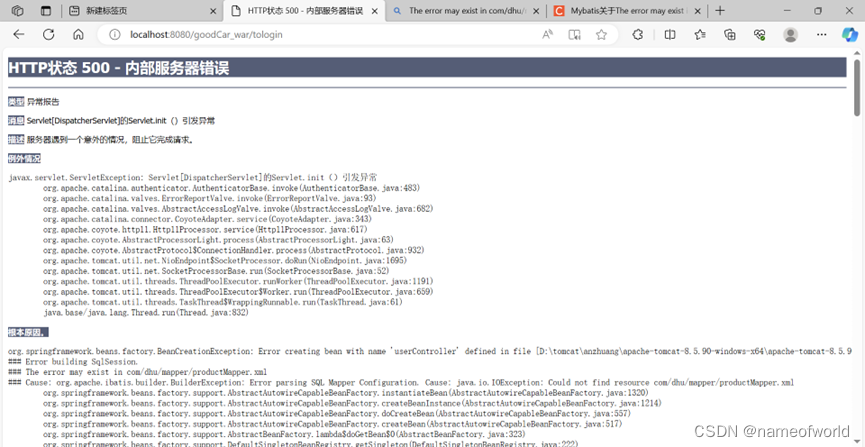
Mapper文件夹在resource目录下但是网页报错找不到productMapper.xml文件的解决
报错如下: 我的Mapper文件夹在resourse目录下但是网页报错找不到productMapper.xml。 结构如下:代码如下:<mappers><mapper resource"com/dhu/mapper/productMapper.xml" /> </mappers> 这段代码是在mybatis-co…...

22.Oracle中的临时表空间
Oracle中的临时表空间 一、临时表空间概述1、什么是临时表空间2、临时表空间的作用 二、临时表空间相关语法三、具体使用案例1、具体使用场景示例2、具体使用场景代码示例 点击此处跳转下一节:23.Oracle11g的UNDO表空间点击此处跳转上一节:21.Oracle的程…...

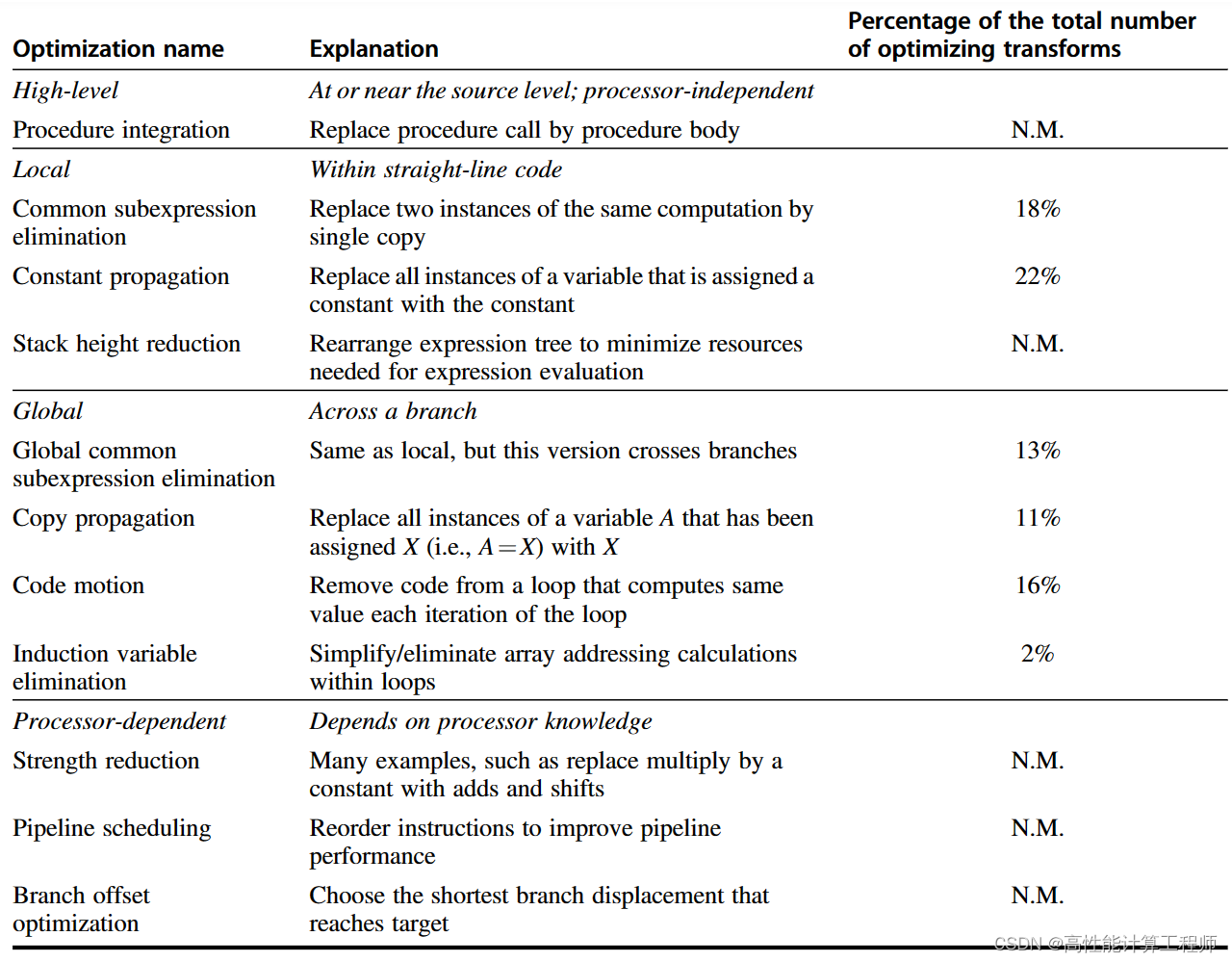
附录A 指令集基本原理
1. 引言 本书主要关注指令集体系结构4个主题: 1. 提出对指令集进行分类的方法,并对各种方法的优缺点进行定性评估; 2. 提出并分析一些在很大程度上独立于特定指令集的指令集评估数据。 3. 讨论语言与编译器议题以及…...

Unittest单元测试之unittest用例执行顺序
unittest用例执行顺序 当在一个测试类或多个测试模块下,用例数量较多时,unittest在执行用例 (test_xxx)时,并不是按从上到下的顺序执行,有特定的顺序。 unittest框架默认根据ACSII码的顺序加载测试用例&a…...

海云安谢朝海:开发安全领域大模型新实践 人工智能助力高效安全左移
2023年11月29日,2023中国(深圳)金融科技大会成功举行,该会议是深圳连续举办的第七届金融科技主题年度会议,也是2023深圳国际金融科技节重要活动之一。做好金融工作,需要兼顾创新与安全,当智能体…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
