关于前端学习的思考-内边距、边框和外边距
从最简单的盒子开始思考
先把实际应用摆出来:
margin:居中,控制边距。
padding:控制边距。
border:制作三角形。
盒子分为内容盒子,内边距盒子,边框和外边距。
如果想让块级元素居中,需要使用margin-left=auto;margin-right=auto;
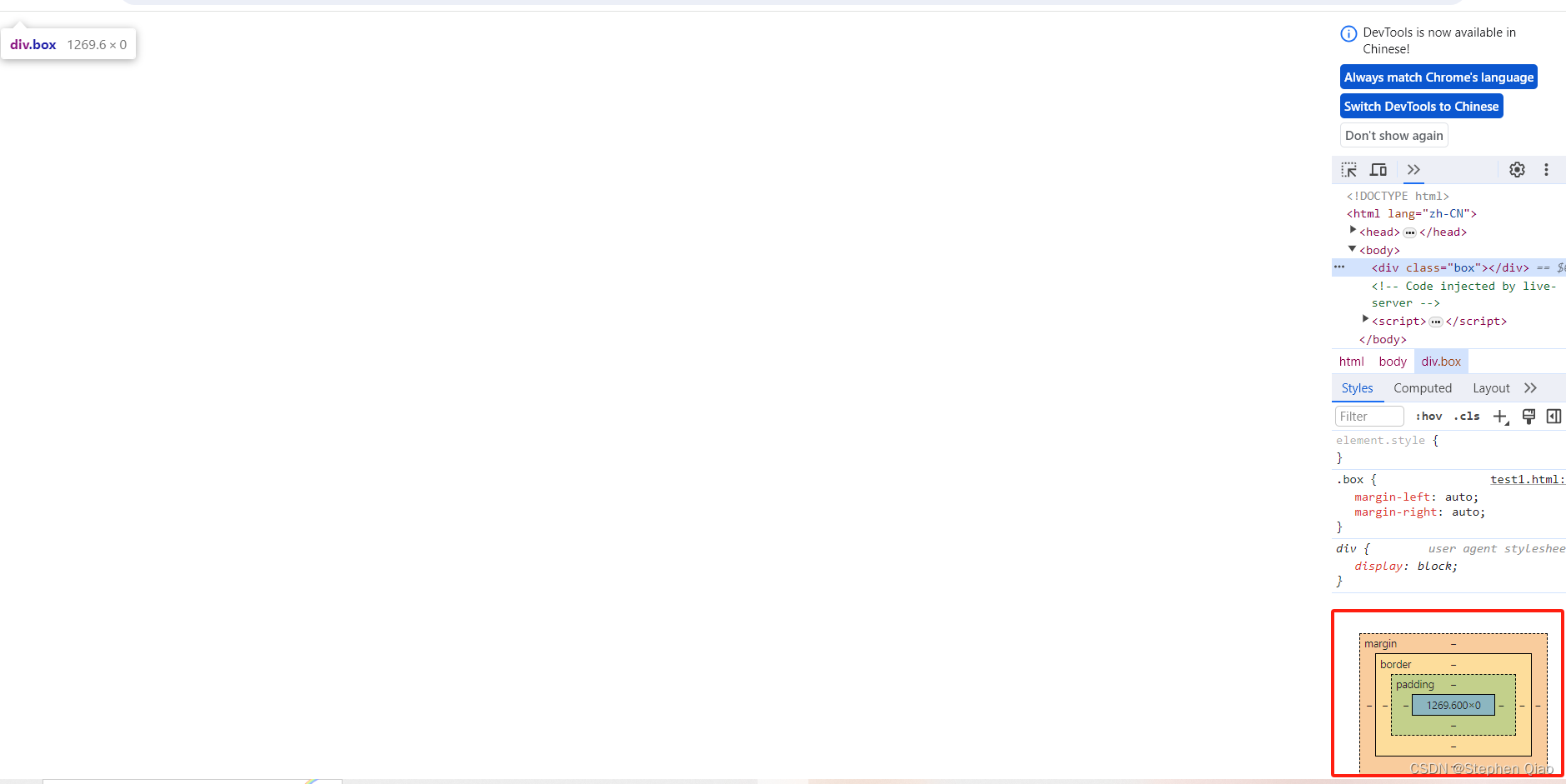
如果宽度没有,高度没有,这样的居中是无效的。

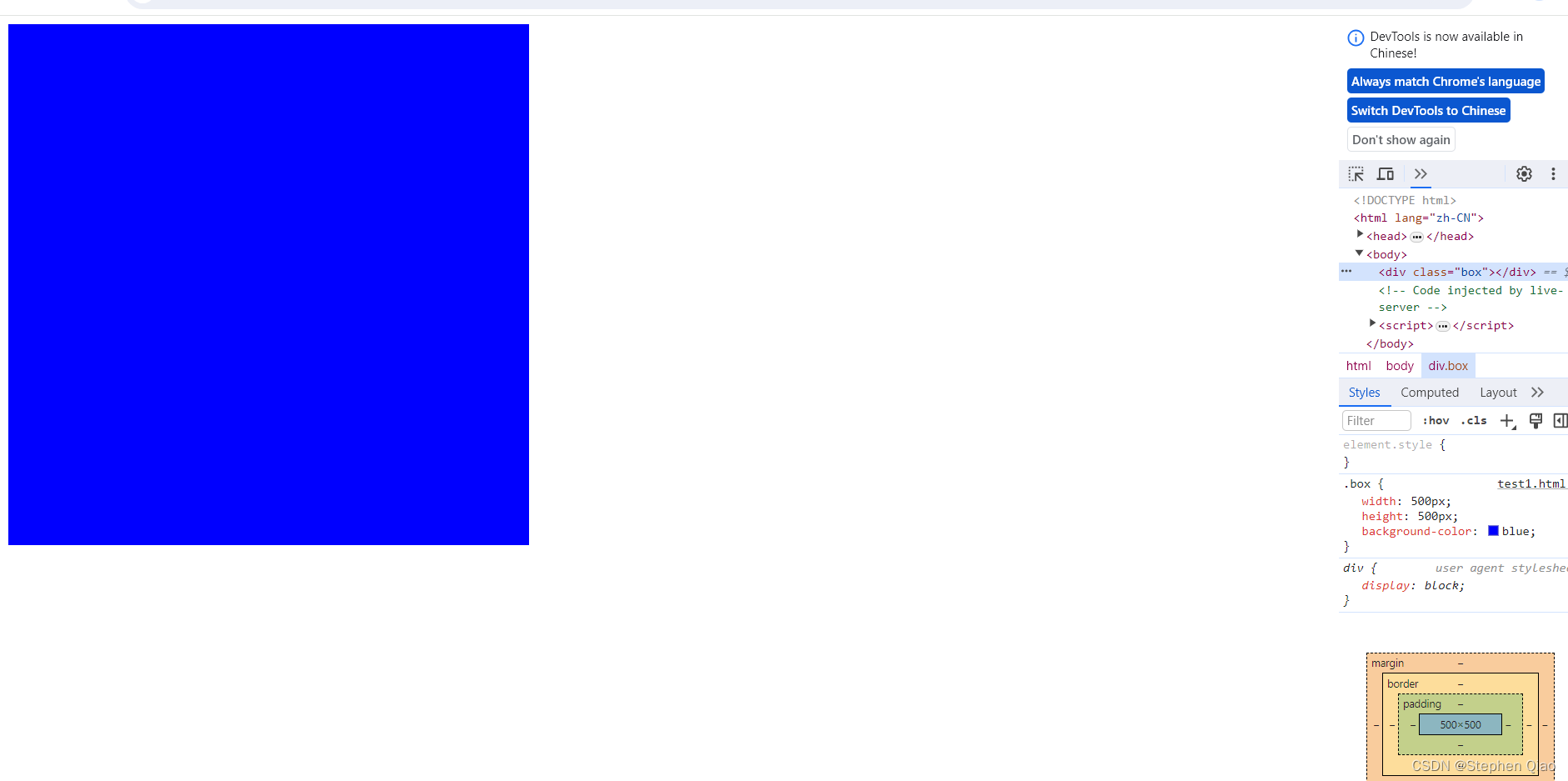
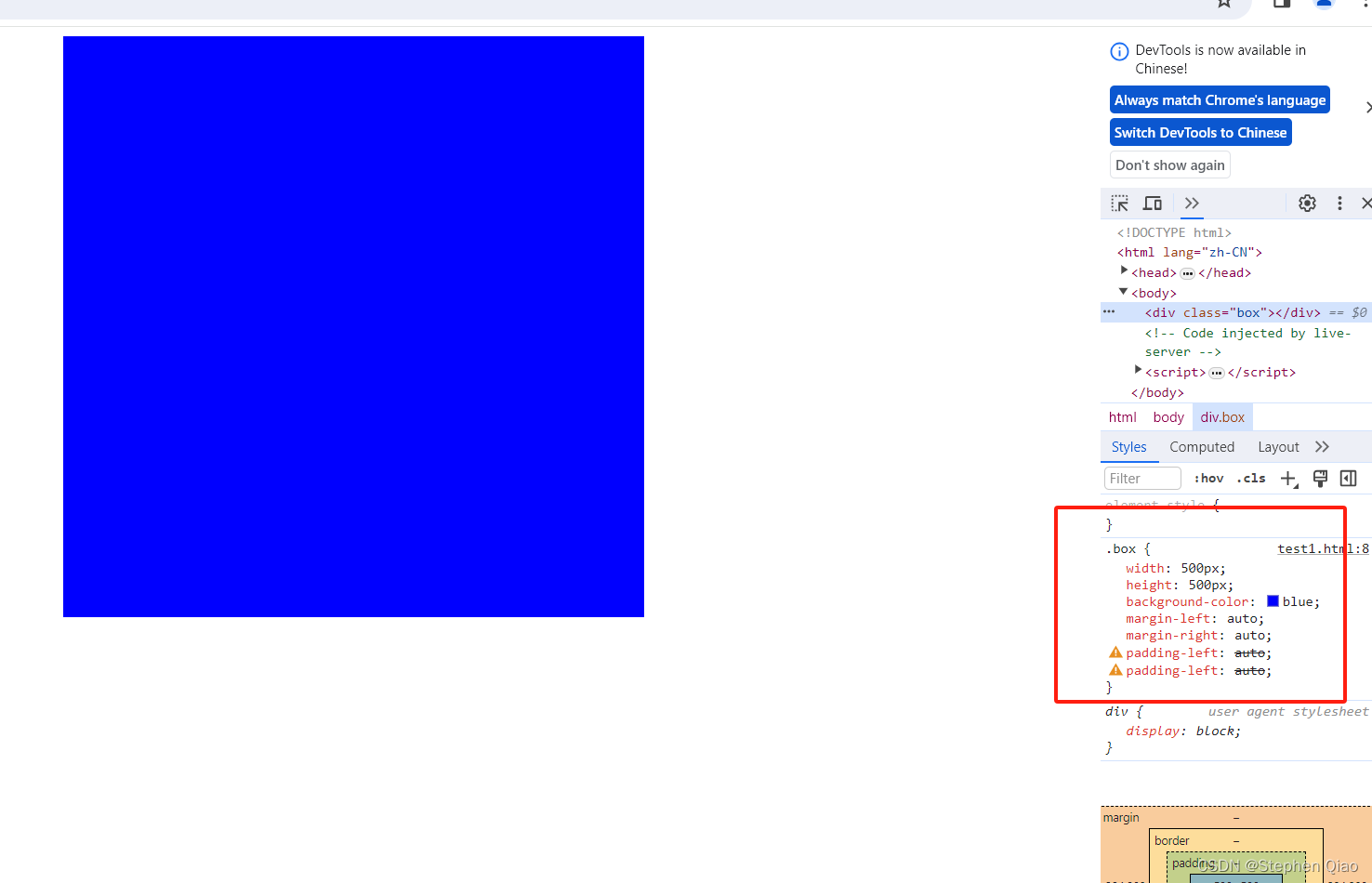
例如图中的效果,因为宽度没有,高度没有,浏览器自动绘制:宽度横跨浏览器,高度为零。一旦宽度有,比如500px,

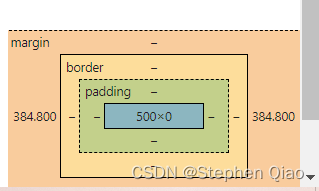
我们会发现,margin会自动填充,以使得盒子居中,注意这里是指内容盒子居中。那么如果我们去掉水平的auto,又会发生什么呢?

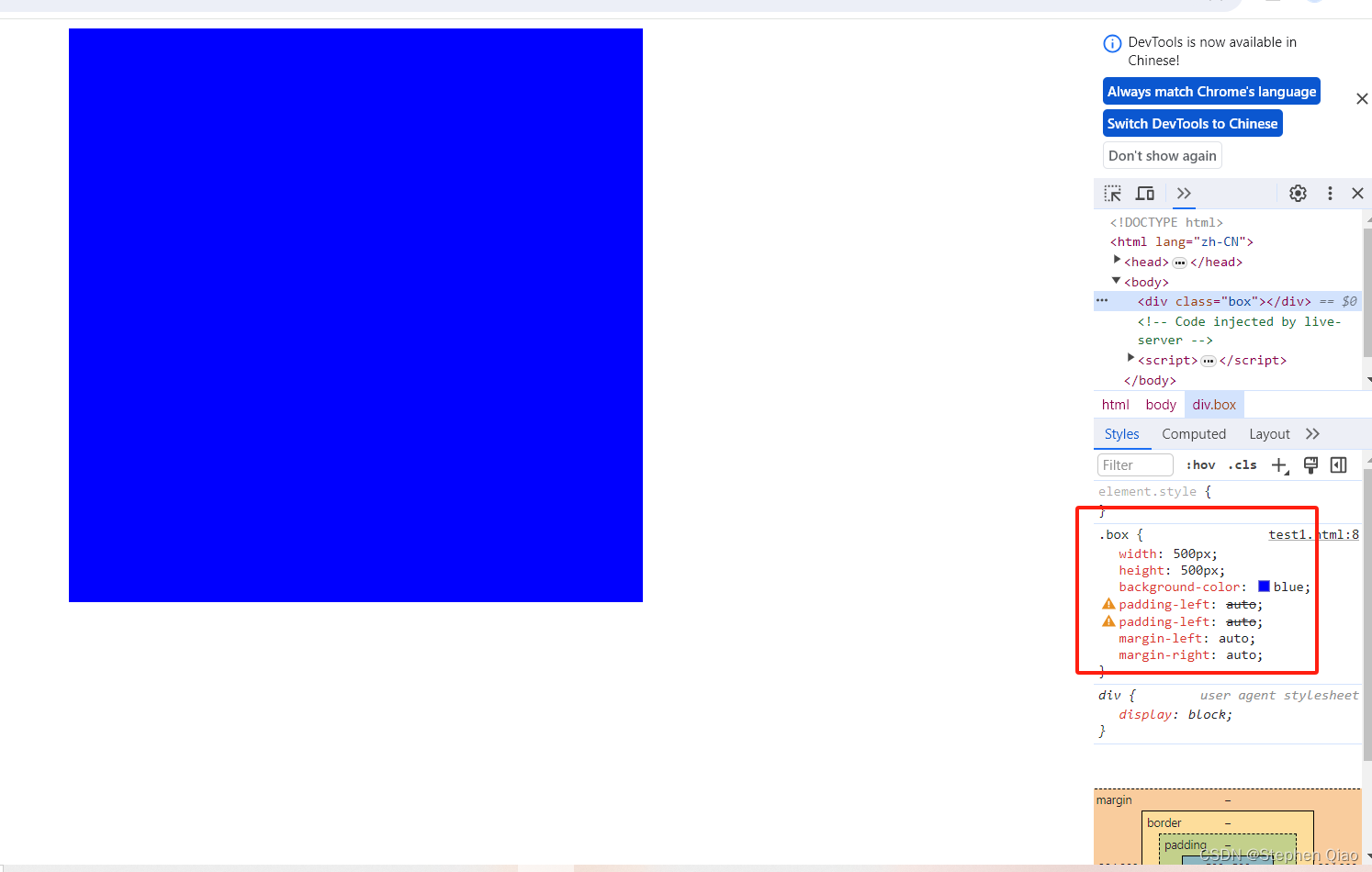
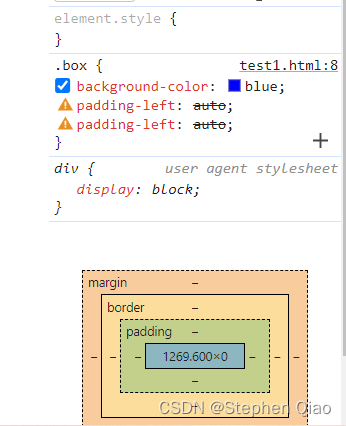
我们发现内容边框是从左往右绘制的,margin,padding,border不设置是不会显示的,那么内边距和外边距同时为auto,它们有没有优先级?


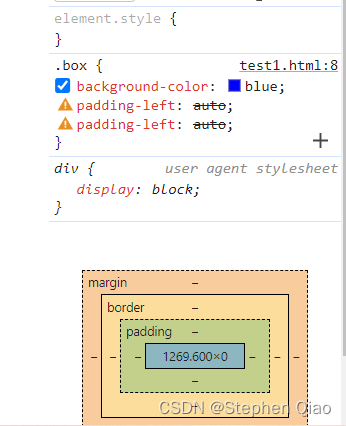
如上图,为了严谨一点,我们将padding水平部分和margin水平部分的代码顺序也调换了,代码调换也是浏览器调试时候的小技巧。
所以综上,padding水平和margin水平同时存在的时候,margin水平要先于padding水平。

而后我们发现无论在任何情况下,padding水平设置auto无效。
所以水平方向只有margin在内容盒子居中方面有贡献。
那么垂直方向的margin又是干嘛的呢?
设置了一遍。
貌似一点用处都没有。。。
相关文章:

关于前端学习的思考-内边距、边框和外边距
从最简单的盒子开始思考 先把实际应用摆出来: margin:居中,控制边距。 padding:控制边距。 border:制作三角形。 盒子分为内容盒子,内边距盒子,边框和外边距。 如果想让块级元素居中&#…...

【linux】/etc/security/limits.conf配置文件详解、为什么限制、常见限制查看操作
文章目录 一. limits.conf常见配置项详解二. 文件描述符(file descriptor)简述三. 为什么限制四. 相关操作1. 展示当前资源限制2. 查看系统当前打开的文件描述符数量3. 查看某个进程打开的文件描述符数量4. 各进程占用的文件描述符 /etc/security/limits…...

Windows系统下更新后自带的画图软件出现马赛克bug
一.bug的样子🍗 在使用橡皮后,原来写的内容会变成马赛克。而我们希望它是纯白色的。 二.解决方法🍗 第一步 第二步 第三步 三. 解决后的效果🍗 用橡皮擦随便擦都不会出现马赛克了。 更新过后,想用win自带的画图软件会出…...

[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

SQL练习
建数据库: mysql> create database worker; Query OK, 1 row affected (0.00 sec) mysql> CREATE TABLE worker (-> 部门号 int(11) NOT NULL,-> 职工号 int(11) NOT NULL,-> 工作时间 date NOT NULL,-> 工资 float(8,2) NOT NULL,-> 政治面貌…...

创始人于东来:胖东来员工不想上班,请假不允许不批假!
12月2日早晨,一则关于“胖东来员工不想上班请假不允许不批假”的新闻登上了热搜,引起了广泛关注。熟悉胖东来的网友们可能知道,这并不是这家企业第一次成为热搜的焦点。据白鹿视频12月1日报道,11月25日,河南许昌的胖东…...

C++学习之路(十五)C++ 用Qt5实现一个工具箱(增加16进制颜色码转换和屏幕颜色提取功能)- 示例代码拆分讲解
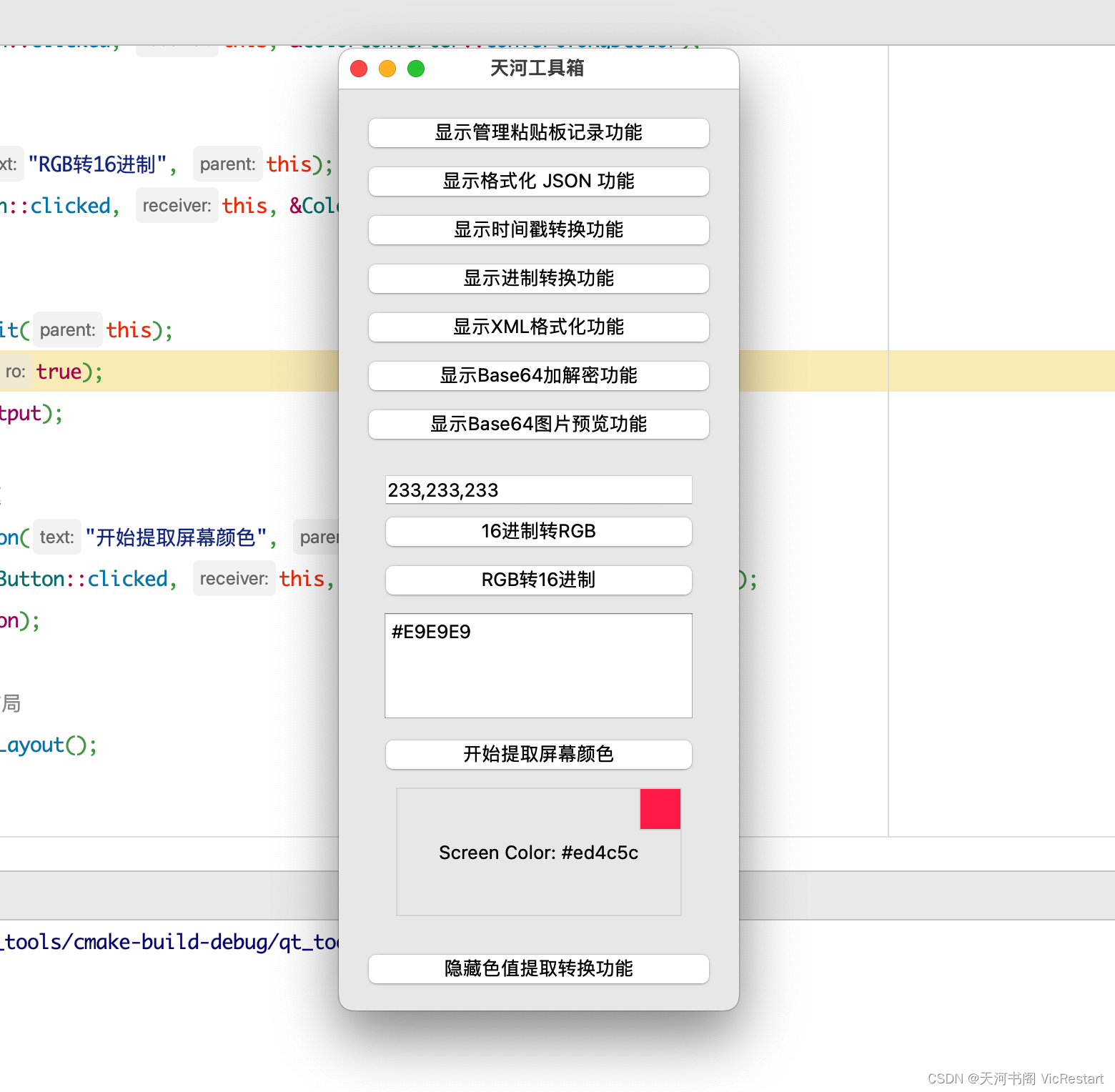
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《Base64图片编码预览功能》功能。为了继续丰富我们的工具箱,今天我们就再增加两个平时经常用到的功能吧,就是「 16进制颜色码转RGB文本 」和 「屏幕颜色提取」功能。下面我们就来看看如何来规划…...

【STM32】EXTI外部中断
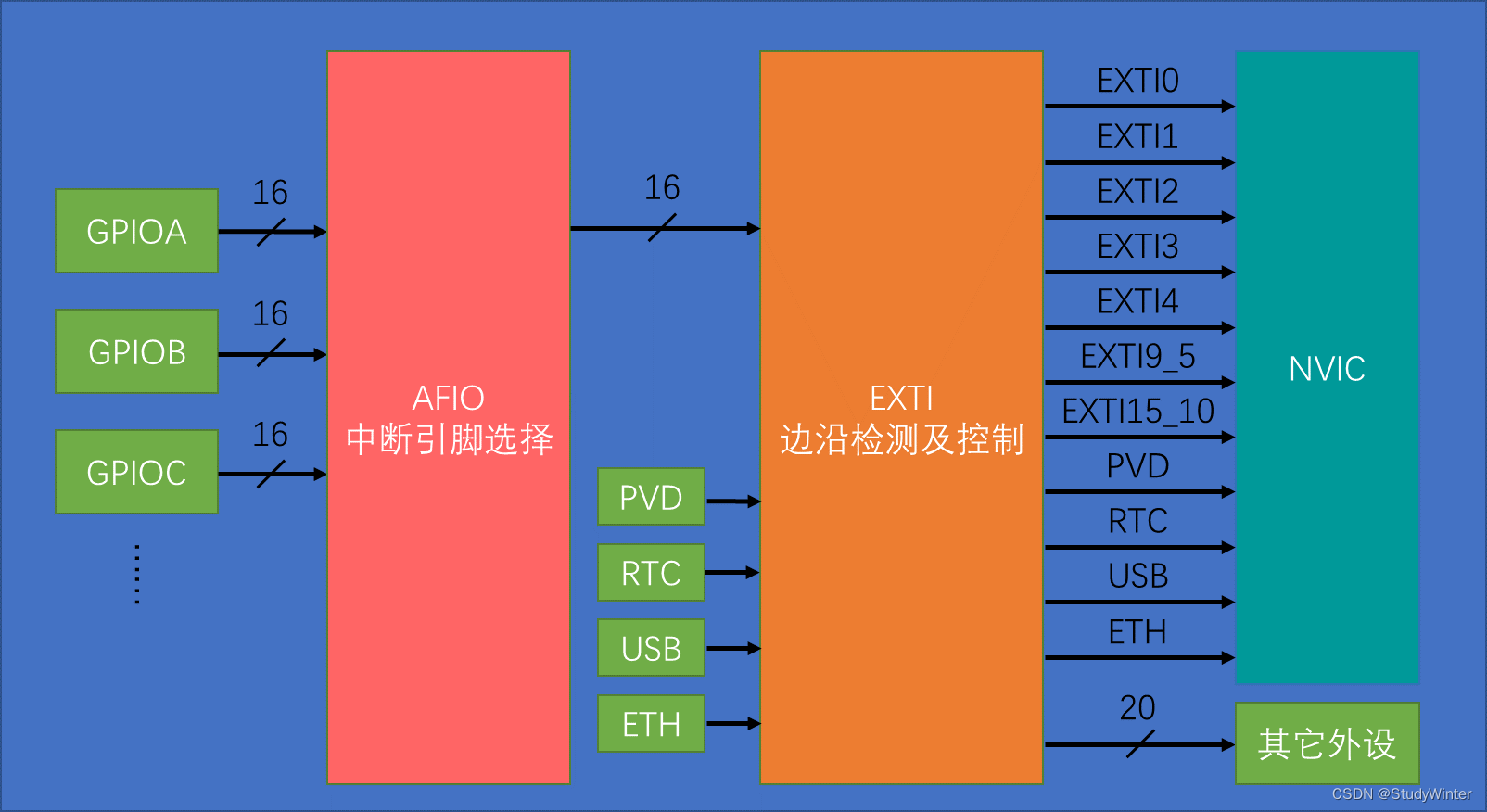
1 中断系统 1.1 中断简介 中断:在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当前正在运行的程序,转而去处理中断程序,处理完成后又返回原来被暂停的位置继续运行。 比如&a…...

Linux系统的常见命令十三,显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令(ps、chmod和chown)
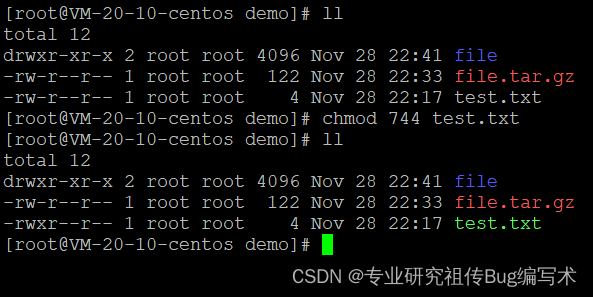
本文主要介绍Linux系统的显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令,(ps、chmod和chown) 目录 显示系统进程状态文件权限设置(chmod)修改文件或目录所有者和所属组(chown) …...

Python 批量修改文件名
主要步骤 通过os.listdir查看该文件夹下所有的文件(包括文件夹)遍历所有文件,如果是文件夹则跳过,或指定跳过指定文件获取文件扩展名按照需求生成新的文件路径文件名进行重命名 代码示例 # -*- coding: utf-8 -*- import osdef…...

git的基本命令操作超详细解析教程
Git基础教学 1、初始化配置2、初始化仓库3、工作区域和文件状态4、添加和提交文件5、git reset 回退版本6、git diff查看差异7、删除文件git rm8、.gitignore9、本地文件提交到远程仓库10、分支基础 Git:一个开源的分布式版本控制系统,它可以在本地和远程…...

【代码】两阶段鲁棒优化/微电网经济调度入门到编程
内容包括 matlab-yalmipcplex微电网两阶段鲁棒经济调度(刘) matlab-yalmipcplex两阶段鲁棒微电网容量经济优化调度 两阶段鲁棒优化CCG列于约束生成和Benders代码,可扩展改编,复现自原外文论文 【赠送】虚拟储能单元电动汽车建…...
(私人复习资料))
【图论】重庆大学图论与应用课程期末复习资料2-各章考点(填空证明部分)(私人复习资料)
图论各章考点 一、图与网络的基本概念二、树三、连通性四、路径算法五、匹配六、行遍性问题七、平面图 一、图与网络的基本概念 生成子图:生成子图 G ’ G’ G’中顶点个数V’必须和原图G中V的数量相同,而 E ’ ∈ E E’∈E E’∈E即可。顶点集导出子图…...

基于Intel® AI Analytics Toolkits的智能视频监控系统
【oneAPI DevSummit & OpenVINODevCon联合黑客松】 跳转链接:https://marketing.csdn.net/p/d2322260c8d99ae24795f727e70e4d3d 目录 1方案背景 2方案描述 3需求分析 4技术可行性分析 5详细设计5.1数据采集 5.2视频解码与帧提取 5.3人脸检测 5.4行为识别…...

深度学习中的注意力机制:原理、应用与实践
深度学习中的注意力机制:原理、应用与实践 摘要: 本文将深入探讨深度学习中的注意力机制,包括其原理、应用领域和实践方法。我们将通过详细的解析和代码示例,帮助读者更好地理解和应用注意力机制,从而提升深度学习模…...

将本地项目推送到github
欢迎大家到我的博客浏览。将本地项目推送到github | YinKais Blog 本地项目上传至 GitHub<!--more--> 1、进入项目根目录,初始化本地仓库 git init 2、创建密钥:创建 .ssh 文件夹,并进入 .ssh 文件夹 mkdir .ssh cd .ssh/ 3、生成…...

[读论文]meshGPT
概述 任务:无条件生成mesh (无颜色)数据集:shapenet v2方法:先trian一个auto encoder,用来获得code book;然后trian一个自回归的transformermesh表达:face序列。face按规定的顺序&a…...

反序列化漏洞详解(一)
目录 一、php面向对象 二、类 2.1 类的定义 2.2 类的修饰符介绍 三、序列化 3.1 序列化的作用 3.2 序列化之后的表达方式/格式 ① 简单序列化 ② 数组序列化 ③ 对象序列化 ④ 私有修饰符序列化 ⑤ 保护修饰符序列化 ⑥ 成员属性调用对象 序列化 四、反序列化 …...

键盘打字盲打练习系列之指法练习——2
一.欢迎来到我的酒馆 盲打,指法练习! 目录 一.欢迎来到我的酒馆二.开始练习 二.开始练习 前面一个章节简单地介绍了基准键位、字母键位和数字符号键位指法,在这个章节详细介绍指法。有了前面的章节的基础练习,相信大家对盲打也有了…...

小程序----使用图表显示数据--canvas
需求:在小程序上实现数据可视化 思路:本来想用的是echarts或者相关的可视化插件,但因为用的是vue3,大多数插件不支持,所以用了echarts,但最后打包的时候说包太大超过2M无法上传,百度了一下&…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
