crui_lvgl 一个LVGL的DSL辅助工具的设想
设想
Target以LVGL为目标,语法以CSS为Reference。
CSS 规范
略
CSS规范最强大的属于CSS自身的属性很多,可以通过class和伪属性选择器对UI进行直接控制。
QML规范
ApplicationWindow {visible: truewidth: Constants.widthheight: Constants.heighttitle: qsTr("Coffee")ApplicationFlowForm {id: applicationFlowstate: "initial"property int animationDuration: 400choosingCoffee.brewButtonSelection.onClicked: {applicationFlow.state = "settings"}} Image {id: rootsource: "images/icons/coffees/cappucino.png"signal clickedproperty int duration: 250property alias text: label.textMouseArea {anchors.fill: parentonClicked: root.clicked()onPressed: {glow.visible = trueanimation1.start()animation2.start()}}Rectangle {id: glowvisible: falsewidth: 250height: 250color: "#00000000"radius: 125scale: 1.05border.color: "#ffffff"}Label {id: labelx: 292y: 252text: qsTr("Label")anchors.horizontalCenter: parent.horizontalCentercolor: "#443224"font.family: Constants.fontFamilyfont.pixelSize: 28}}}
Slint Demo
Slint本身来源于QML, flutter 等项目,吸收优化得到的Design。
import { Button } from "std-widgets.slint";
export component MainWindow inherits Window {height: 720px;width: 1200px;title: "Button!";Button { height: 66px;width: 310px;icon: @image-url("../../imgs/rust.png");text: "I am a Button";clicked => {self.text = "Clicked!";self.width = 360px;}}GridLayout {spacing: 10px;padding: 4px;//使用Row进行行声明Row{Rectangle { background: red; }Rectangle { background: yellow;}Rectangle { background: pink; }}Row{Rectangle { background: white; colspan: 2; }Rectangle { background: green; colspan: 1; col: 2;} }Rectangle { background: violet; colspan: 3;row:3;}Rectangle { background: orange; colspan: 3;row:2;}}
}
QML和Slint是将CSS的属性选择等能力,作为Object的属性存在,单独设定。虽然一定程度上解决了UI复用问题,但是不灵活。
QML胜在周边成熟,与Qt Object高度绑定,代码融合比较简单。Slint反而优点不伦不类,没有生态支撑,但是IDE配套做的不错,比LVGL好太多。
LVGL规范
- Demos https://docs.lvgl.io/master/examples.html
- Object基础属性 https://docs.lvgl.io/master/widgets/obj.html#overview
- Theme和定制 https://docs.lvgl.io/master/overview/style.html#themes
# demo1, label
screen*colorlabel*text*color# demo2, button
screenbutton*pos*size*event # <== 这里进行事件绑定 label*text*align# demo3, flex
screenobject1*size*align*flexbutton*N*sizelabel*text*alginobject2*size*align*flexbutton*N*sizelabel*text*algin# demo4, grid
screenobject*grid*size*algin*layout_grid button*Nlabel*text*align # style, == class
style*radius*bg_opa*bg_color*border_width*border_color# ...screenobject*styleimage*algin# theme
default_themetheme2stylescreenbutton *alignlabel*textbutton(theme2) # change theme*alignlabel*text
总结:
- Screen为root, 但是可以有多个,每次选一个作为default。
- 每个Screen有2个Layer层,但是用户一般只用top layer。(一般coding时,不用在乎这个问题)
- Layer(screen)内部可以自由组合 Object/Widgets, 每个Object/Widget 可以自由设定Layout为Grid/Flex/Absolute(默认)
- 每个Object/Widget都有默认的style(来源于默认的theme),可以自己custom style给object/widget使用。
- Theme是各种style的集合,也可以继承或者自己custom.
- 字体和图片需要转换后才能使用。中文支持需要添加中文字体。屏幕键盘默认不支持中文。
与QML/Slint比,没有DSL部分,全是C/C++ Code生成,也没有Nodejs/Go/Rust等binding部分(部分有,但不成熟)。有theme和style部分,很接近CSS的味道,但是没有DSL的加持,写起来很痛苦。
一句话:LVGL是个灵活的胖子!
想法
Idea Target
鉴于Slint和QML的授权协议,在嵌入式设备上收费,还有Rust/Qt的依赖问题,如果能有一个DSL和对应的C code tool, LVGL应该回是一个不错的选择。
所以,向借鉴Slint的VS Code插件,能不能仿照Vue、React一类的用法,将CSS和template一起渲染为C Code, 并绑定event,还支持UI的preview in design?
如果能做这样一个插件,并且提供LVGL工具库,支持UI动态Load, 这将会是一个非常不错的主意,并且对Coding有很大的帮助。
如果这个工具支持的DSL语法类似QML更好,不支持也尽量类似。
以上,于2023年11月28日。
Design
- [v] Kotlin DSL有类似的感觉
- 自己做解析,难以支持语法检查和扩展
- [?] 不知道QML的那种解析怎么实现的
- [v] template 模拟vue/json那种
参考:Groovy => Gradle
使用:Kotlin native + kts + ffi(DSL+LVGL)
- 先实现PC平台的调用
- 然后做一个
xxx.lvgl的实时预览和代码生成 - 然后做一个开源库,LVGL辅助库函数
deadline: 2024/06/28, name: crui_lvgl
相关文章:

crui_lvgl 一个LVGL的DSL辅助工具的设想
设想 Target以LVGL为目标,语法以CSS为Reference。 CSS 规范 略 CSS规范最强大的属于CSS自身的属性很多,可以通过class和伪属性选择器对UI进行直接控制。 QML规范 ApplicationWindow {visible: truewidth: Constants.widthheight: Constants.height…...

公共部门生成式人工智能的未来
作者:Dave Erickson 最近,我与 IDC Government Insights 研究副总裁阿德莱德奥布莱恩 (Adelaide O’Brien) 坐下来讨论了全球公共部门生成式人工智能的当前和未来状况。 完整的对话可以按需查看,但我也想强调讨论中的一些要点。 我们的目标是…...

【报名】2023产业区块链生态日暨 FISCO BCOS 开源六周年生态大会
作为2023深圳国际金融科技节系列活动之一,由深圳市地方金融监督管理局指导,微众银行、金链盟主办的“2023产业区块链生态日暨FISCO BCOS开源六周年生态大会”将于12月15日下午14:00在深圳举办。 今年的盛会将进一步升级,以“FISCO BCOS和TA的…...

MySQL之性能分析和系统调优
MySQL之性能分析和系统调优 性能分析 查看执行计划 EXPLAIN EXPLAIN作为MySQL的性能分析神器,可以用来分析SQL执行计划,需要理解分析结果可以帮助我们优化SQL explain select … from … [where ...]TABLE 表名 查询的每一行记录都对于着一张表 id 该…...

时间复杂度为 O(n^2) 的排序算法 | 京东物流技术团队
对于小规模数据,我们可以选用时间复杂度为 O(n2) 的排序算法。因为时间复杂度并不代表实际代码的执行时间,它省去了低阶、系数和常数,仅代表的增长趋势,所以在小规模数据情况下, O(n2) 的排序算法可能会比 O(nlogn) 的…...

关于前端学习的思考-内边距、边框和外边距
从最简单的盒子开始思考 先把实际应用摆出来: margin:居中,控制边距。 padding:控制边距。 border:制作三角形。 盒子分为内容盒子,内边距盒子,边框和外边距。 如果想让块级元素居中&#…...

【linux】/etc/security/limits.conf配置文件详解、为什么限制、常见限制查看操作
文章目录 一. limits.conf常见配置项详解二. 文件描述符(file descriptor)简述三. 为什么限制四. 相关操作1. 展示当前资源限制2. 查看系统当前打开的文件描述符数量3. 查看某个进程打开的文件描述符数量4. 各进程占用的文件描述符 /etc/security/limits…...

Windows系统下更新后自带的画图软件出现马赛克bug
一.bug的样子🍗 在使用橡皮后,原来写的内容会变成马赛克。而我们希望它是纯白色的。 二.解决方法🍗 第一步 第二步 第三步 三. 解决后的效果🍗 用橡皮擦随便擦都不会出现马赛克了。 更新过后,想用win自带的画图软件会出…...

[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

SQL练习
建数据库: mysql> create database worker; Query OK, 1 row affected (0.00 sec) mysql> CREATE TABLE worker (-> 部门号 int(11) NOT NULL,-> 职工号 int(11) NOT NULL,-> 工作时间 date NOT NULL,-> 工资 float(8,2) NOT NULL,-> 政治面貌…...

创始人于东来:胖东来员工不想上班,请假不允许不批假!
12月2日早晨,一则关于“胖东来员工不想上班请假不允许不批假”的新闻登上了热搜,引起了广泛关注。熟悉胖东来的网友们可能知道,这并不是这家企业第一次成为热搜的焦点。据白鹿视频12月1日报道,11月25日,河南许昌的胖东…...

C++学习之路(十五)C++ 用Qt5实现一个工具箱(增加16进制颜色码转换和屏幕颜色提取功能)- 示例代码拆分讲解
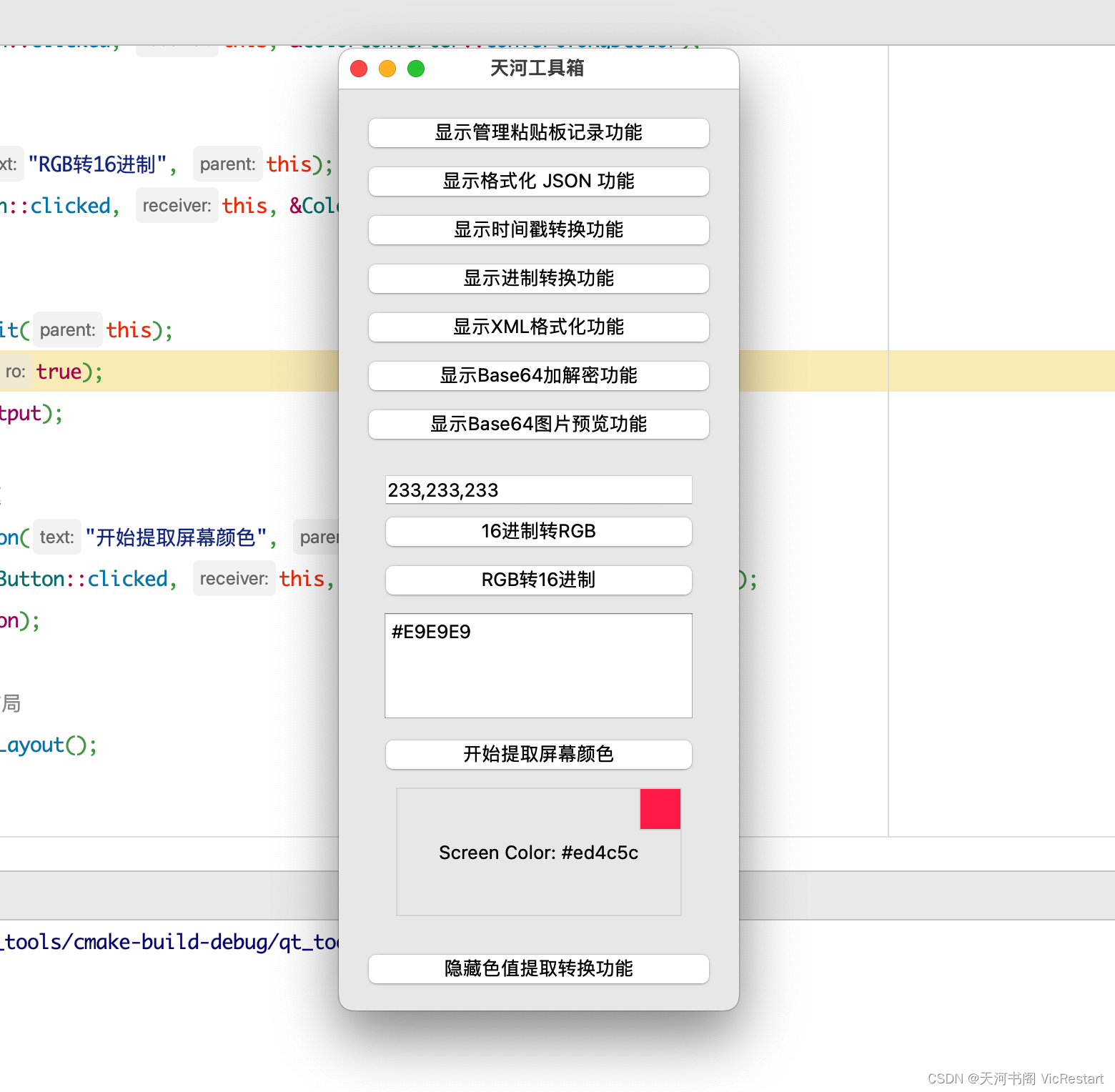
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《Base64图片编码预览功能》功能。为了继续丰富我们的工具箱,今天我们就再增加两个平时经常用到的功能吧,就是「 16进制颜色码转RGB文本 」和 「屏幕颜色提取」功能。下面我们就来看看如何来规划…...

【STM32】EXTI外部中断
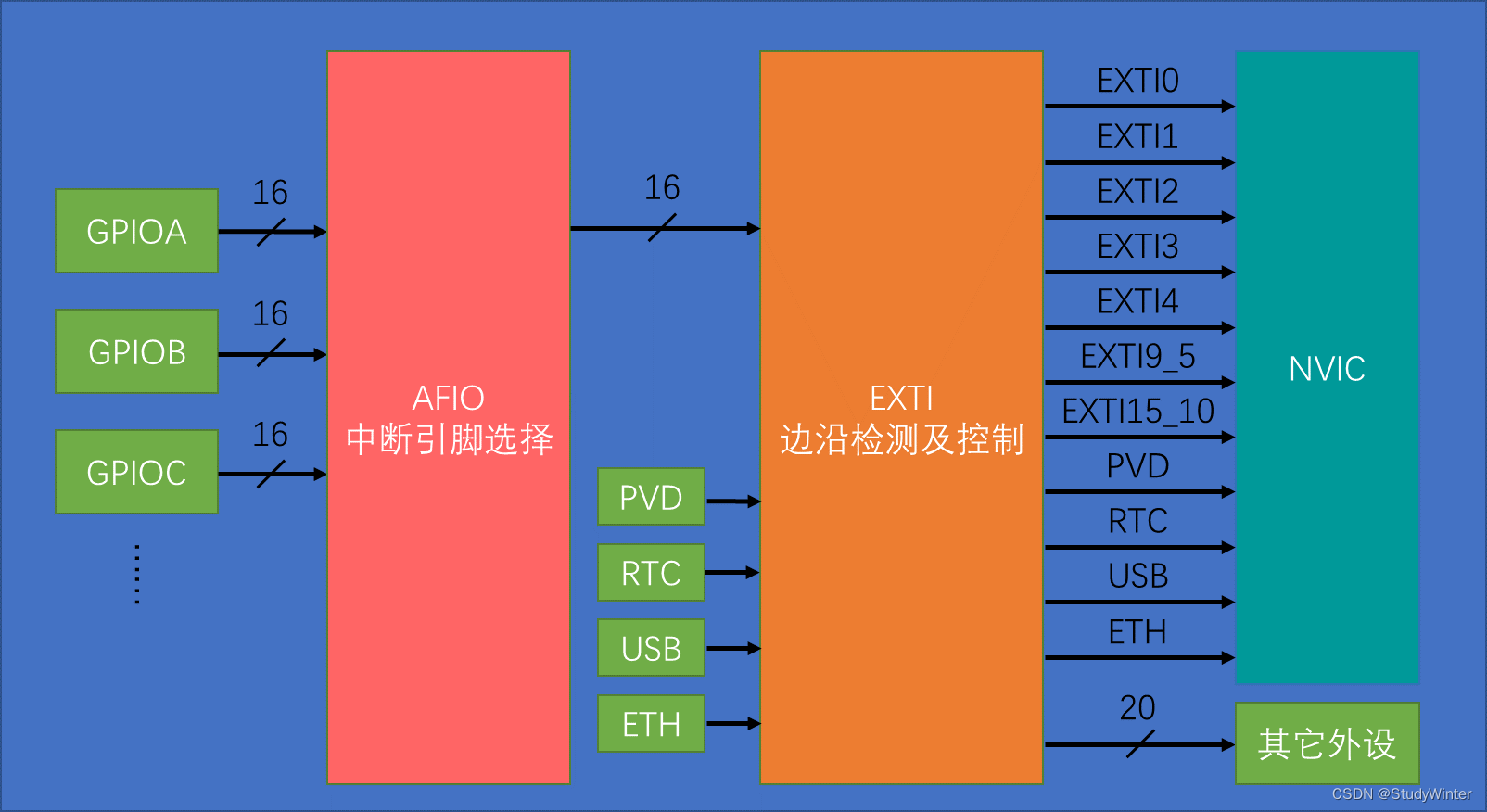
1 中断系统 1.1 中断简介 中断:在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当前正在运行的程序,转而去处理中断程序,处理完成后又返回原来被暂停的位置继续运行。 比如&a…...

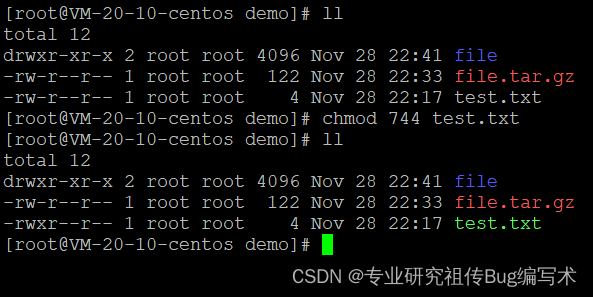
Linux系统的常见命令十三,显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令(ps、chmod和chown)
本文主要介绍Linux系统的显示系统进程状态、文件权限、修改文件或目录所有者和所属组命令,(ps、chmod和chown) 目录 显示系统进程状态文件权限设置(chmod)修改文件或目录所有者和所属组(chown) …...

Python 批量修改文件名
主要步骤 通过os.listdir查看该文件夹下所有的文件(包括文件夹)遍历所有文件,如果是文件夹则跳过,或指定跳过指定文件获取文件扩展名按照需求生成新的文件路径文件名进行重命名 代码示例 # -*- coding: utf-8 -*- import osdef…...

git的基本命令操作超详细解析教程
Git基础教学 1、初始化配置2、初始化仓库3、工作区域和文件状态4、添加和提交文件5、git reset 回退版本6、git diff查看差异7、删除文件git rm8、.gitignore9、本地文件提交到远程仓库10、分支基础 Git:一个开源的分布式版本控制系统,它可以在本地和远程…...

【代码】两阶段鲁棒优化/微电网经济调度入门到编程
内容包括 matlab-yalmipcplex微电网两阶段鲁棒经济调度(刘) matlab-yalmipcplex两阶段鲁棒微电网容量经济优化调度 两阶段鲁棒优化CCG列于约束生成和Benders代码,可扩展改编,复现自原外文论文 【赠送】虚拟储能单元电动汽车建…...
(私人复习资料))
【图论】重庆大学图论与应用课程期末复习资料2-各章考点(填空证明部分)(私人复习资料)
图论各章考点 一、图与网络的基本概念二、树三、连通性四、路径算法五、匹配六、行遍性问题七、平面图 一、图与网络的基本概念 生成子图:生成子图 G ’ G’ G’中顶点个数V’必须和原图G中V的数量相同,而 E ’ ∈ E E’∈E E’∈E即可。顶点集导出子图…...

基于Intel® AI Analytics Toolkits的智能视频监控系统
【oneAPI DevSummit & OpenVINODevCon联合黑客松】 跳转链接:https://marketing.csdn.net/p/d2322260c8d99ae24795f727e70e4d3d 目录 1方案背景 2方案描述 3需求分析 4技术可行性分析 5详细设计5.1数据采集 5.2视频解码与帧提取 5.3人脸检测 5.4行为识别…...

深度学习中的注意力机制:原理、应用与实践
深度学习中的注意力机制:原理、应用与实践 摘要: 本文将深入探讨深度学习中的注意力机制,包括其原理、应用领域和实践方法。我们将通过详细的解析和代码示例,帮助读者更好地理解和应用注意力机制,从而提升深度学习模…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
