vue中中的动画组件使用及如何在vue中使用animate.css
“< Transition >” 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:
- 由 v-if 所触发的切换
- 由 v-show 所触发的切换
- 由特殊元素 切换的动态组件
- 改变特殊的 key 属性
官方文档链接:https://cn.vuejs.org/guide/built-ins/transition.html
以下是一个简单的demo
<template><div style="margin-top: 200px;margin-left: 200px;"><div><button @click="show = !show">切换动画</button></div><div><Transition name="fade"><p v-show="show">测试动画</p></Transition></div></div>
</template><script setup lang="ts">
import { ref,watch } from 'vue'
let show = ref<Boolean>(true);
</script><style scoped>
/* 开始过度 */
.fade-enter-from{background:red;width:0px;height:0px;
}
/* 过渡中 */
.fade-enter-active{transition: all 2.5s linear;
}
/* 过度完成 */
.fade-enter-to{background:yellow;width:200px;height:200px;
}
/* 离开的过度 */
.fade-leave-from{width:200px;height:200px;background:yellow;
}
/* 离开中过度 */
.fade-leave-active{transition: all 1s linear;
}
/* 离开完成 */
.fade-leave-to{background:skyblue;width:0px;height:0px;
}
</style>效果如图所示

一共有 6 个应用于进入与离开过渡效果的 CSS class。
-
v-enter-from:进入动画的起始状态。在元素插入之前添加,在元素插入完成后的下一帧移除。
-
v-enter-active:进入动画的生效状态。应用于整个进入动画阶段。在元素被插入之前添加,在过渡或动画完成之后移除。这个 class 可以被用来定义进入动画的持续时间、延迟与速度曲线类型。
-
v-enter-to:进入动画的结束状态。在元素插入完成后的下一帧被添加 (也就是 v-enter-from 被移除的同时),在过渡或动画完成之后移除。
-
v-leave-from:离开动画的起始状态。在离开过渡效果被触发时立即添加,在一帧后被移除。
-
v-leave-active:离开动画的生效状态。应用于整个离开动画阶段。在离开过渡效果被触发时立即添加,在过渡或动画完成之后移除。这个 class 可以被用来定义离开动画的持续时间、延迟与速度曲线类型。
-
v-leave-to:离开动画的结束状态。在一个离开动画被触发后的下一帧被添加 (也就是 v-leave-from 被移除的同时),在过渡或动画完成之后移除。
使用vue使用animate.css动画
动画地址https://animate.style/
你也可以向 < Transition > 传递以下的 props 来指定自定义的过渡 class:
enter-from-class
enter-active-class
enter-to-class
leave-from-class
leave-active-class
leave-to-class
通过自定义class 结合css动画库animate css
安装库 npm install animate.css
引入 import ‘animate.css’
使用方法
<template><div style="margin-top: 200px;margin-left: 200px;"><div><button @click="show = !show">切换动画</button></div><div><!-- <Transition name="fade"><p v-show="show">测试动画</p></Transition> --><transitionleave-active-class="animate__animated animate__bounceInLeft"enter-active-class="animate__animated animate__bounceInRight"><div v-if="show">测试动画</div></transition></div></div>
</template><script setup lang="ts">
import { ref,watch } from 'vue'
let show = ref<Boolean>(true);
</script>
动画生命周期
利用这些动画生命周期钩子 我们可以在动画执行的过程中 做一些其他事情 例如使用el-dialog弹窗时 我们可以在弹窗动画开始的时候就可以获取数据了
<Transition@before-enter="onBeforeEnter" @enter="onEnter"@after-enter="onAfterEnter"@enter-cancelled="onEnterCancelled"@before-leave="onBeforeLeave"@leave="onLeave"@after-leave="onAfterLeave"@leave-cancelled="onLeaveCancelled"
><!-- ... -->
</Transition>
// 在元素被插入到 DOM 之前被调用
// 用这个来设置元素的 "enter-from" 状态
function onBeforeEnter(el) {}// 在元素被插入到 DOM 之后的下一帧被调用
// 用这个来开始进入动画
function onEnter(el, done) {// 调用回调函数 done 表示过渡结束// 如果与 CSS 结合使用,则这个回调是可选参数done()
}// 当进入过渡完成时调用。
function onAfterEnter(el) {}// 当进入过渡在完成之前被取消时调用
function onEnterCancelled(el) {}// 在 leave 钩子之前调用
// 大多数时候,你应该只会用到 leave 钩子
function onBeforeLeave(el) {}// 在离开过渡开始时调用
// 用这个来开始离开动画
function onLeave(el, done) {// 调用回调函数 done 表示过渡结束// 如果与 CSS 结合使用,则这个回调是可选参数done()
}// 在离开过渡完成、
// 且元素已从 DOM 中移除时调用
function onAfterLeave(el) {}// 仅在 v-show 过渡中可用
function onLeaveCancelled(el) {}
具体参考官网https://cn.vuejs.org/guide/built-ins/transition.html
相关文章:

vue中中的动画组件使用及如何在vue中使用animate.css
“< Transition >” 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发: 由 v-if 所触发的切换由 v-show 所触…...

MATLAB 模型参考自适应控制 - Model Reference Adaptive Control
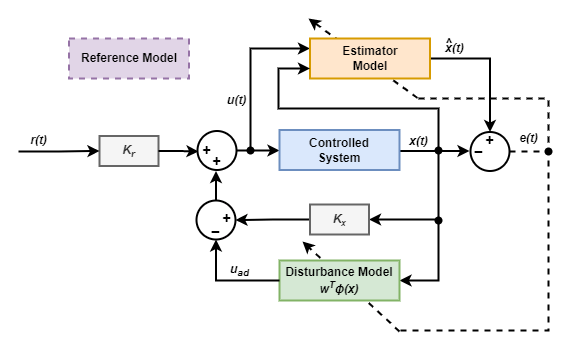
系列文章目录 文章目录 系列文章目录前言一、参考模型二、扰动与不确定性模型三、直接 MRAC名义模型参数更新间接 MRAC估计器模型和控制器增益参数更新学习修正参考文献 前言 模型参考自适应控制模块计算控制动作,使不确定的受控系统跟踪给定参考被控对象模型的行为…...

【如何用批处理文件实现自动编译Keil工程和C# Visual Studio工程】
如何用批处理文件实现自动编译Keil工程和C# Visual Studio工程 写个Bat 批处理文件,现自动编译Keil工程和C# Visual Studio工程。这样可以结合Python 实现复杂的操作。 编译Keil工程: echo off set UVC:\Keil_v5\UV4\UV4.exe set UV_PRO_PATHD:\worksp…...

大模型的实践应用11-“书生”通用大模型的搭建与模型代码详细介绍,以及快速使用方法
大家好,我是微学AI,今天给大家介绍一下大模型的实践应用11-“书生”通用大模型的搭建与模型代码详细介绍,以及快速使用方法。“书生” 通用大模型是上海人工智能实验室研制的大模型,并且已经开源了“书生浦语”大模型70亿参数的轻量级版本InternLM-7B。InternLM-7B模型主要…...

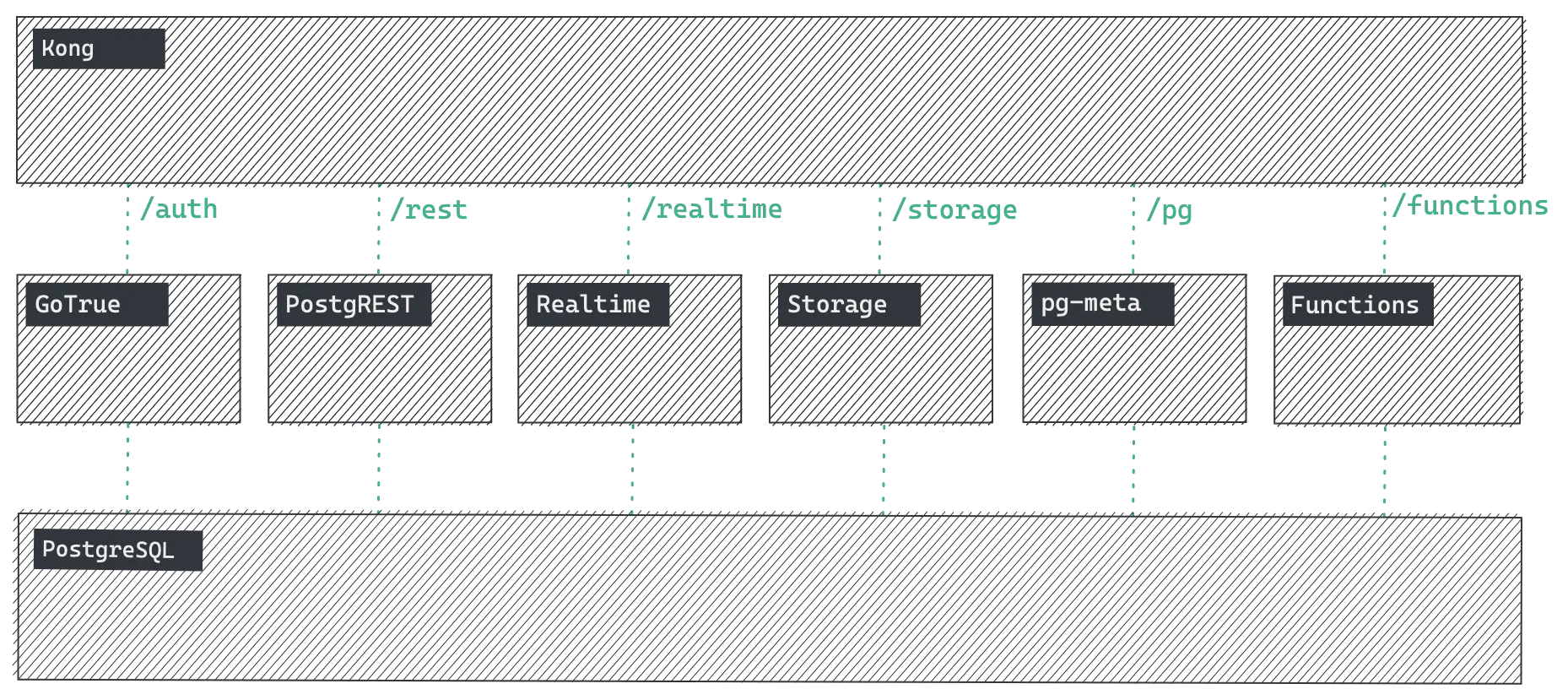
【开发PaaS】基于Postgresql的开发平台Supabase
Supadase是开源的。我们选择可扩展的开源工具,使其易于使用。 Supadase不是Firebase的1对1映射。虽然我们正在构建Firebase提供的许多功能,但我们不会以同样的方式进行: 我们的技术选择大不相同;我们使用的一切都是开源的&#…...

前端开启gzip优化页面加载速度
生成gizp的打包资源,可以优化页面加载速度 打包的时候开启gzip可以很大程度减少包的大小,页面大小可以变为原来的30%甚至更小,非常适合线上部署, 但还记得需要服务端支持 1、前端配置compression-webpack-plugin 先安装:npm install compres…...

用Java写一个俄罗斯方块
目录 游戏规则 小方块类:Cell 七种图形类:I、J、L、O、S、T、Z J L O S T Z 俄罗斯方块游戏主类:Tetris 效果展示 游戏规则 由小方块组成的不同形状的板块陆续从屏幕上方落下来,玩家通过调整板块的位置和方向,使它…...

应用于智慧金融的AI边缘计算盒子+AI算法软硬一体化方案
传统金融营业厅存在运营管理模式落后、资源投放不平衡、从业人员培训效果不达预期、客户体验割裂等普遍现象; 部署英码数字金融解决方案,将助力企业从传统金融模式快速向数字金融模式转变,可针对每一个客户定制个性化“一对一”服务ÿ…...

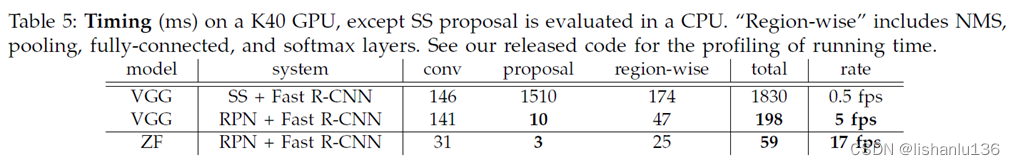
目标检测——Faster R-CNN算法解读
论文:Faster R-CNN: Towards Real-Time Object Detection with Region Proposal Networks 作者:Shaoqing Ren, Kaiming He, Ross Girshick, and Jian Sun 链接:https://arxiv.org/abs/1506.01497 代码:https://github.com/rbgirsh…...
安装入门 —— 软件介绍)
Wireshark (一)安装入门 —— 软件介绍
文章目录 Wireshark是什么?为什么要使用Wireshark?相关网络分析工具软件对比 Wireshark是什么? Wireshark是一种开源网络协议分析器,它可以捕获和分析网络中传输的数据包。 用户可以使用Wireshark来诊断网络问题、了解网络协议的…...

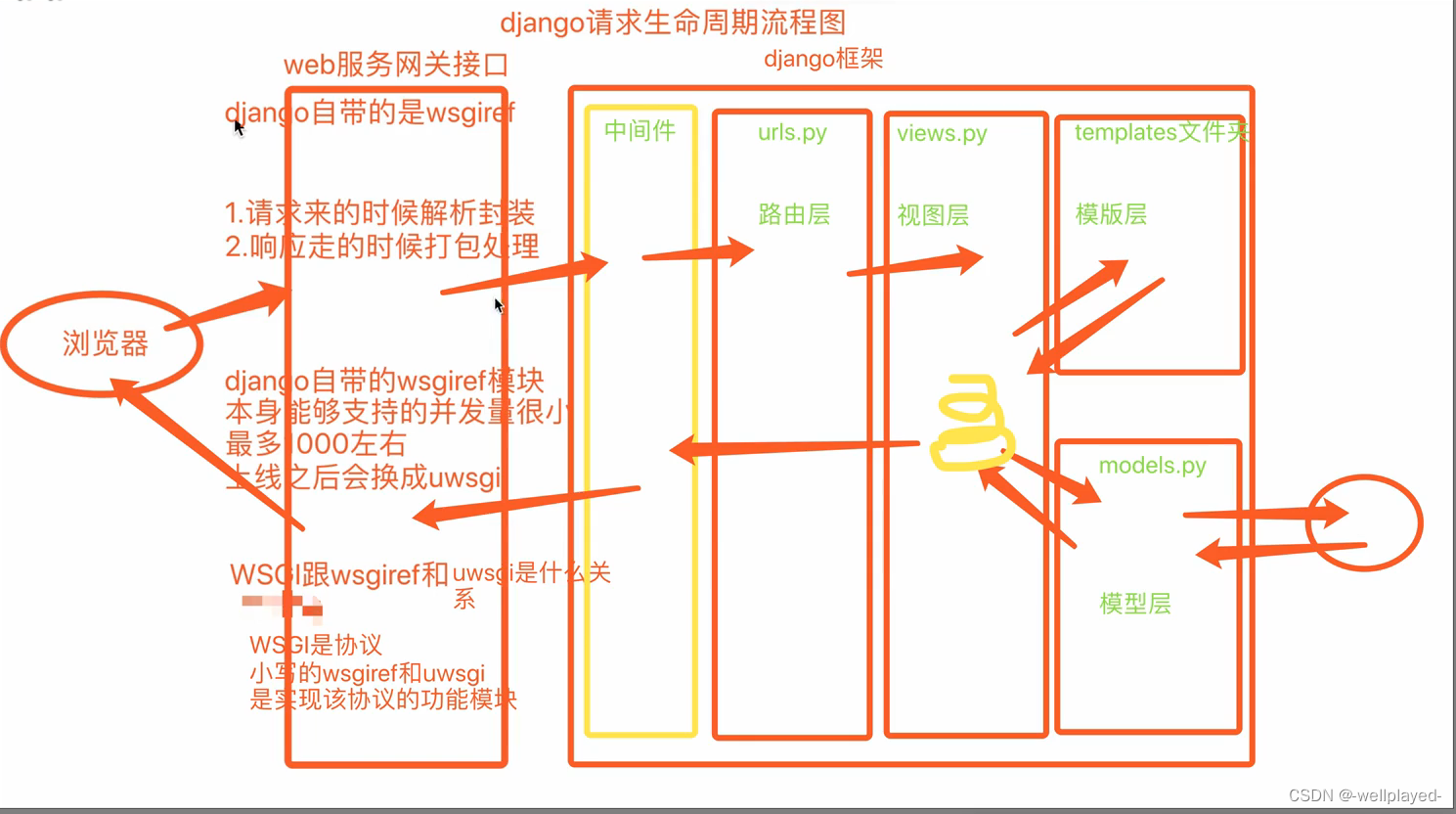
Web框架与Django路由层
Web框架 一 web框架 Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能&…...

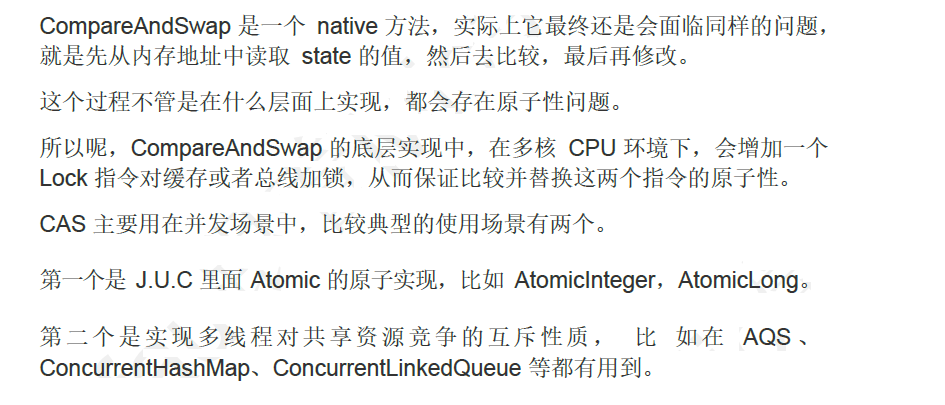
什么是CAS, 什么是AQS
文章目录 什么是CAS, 什么是AQSCASAQS 什么是CAS, 什么是AQS CAS AQS AQS 全称是AbstractQueuedSynchronizer, 是juc 下一个核心的抽象类,用于构建各种同步器和锁 比如我们熟悉的 ReentrantLock、ReadWriteLock、CountDownLatch等等是基于AQS. 首先在…...

蓝桥杯每日一题2023.12.1
题目描述 蓝桥杯大赛历届真题 - C 语言 B 组 - 蓝桥云课 (lanqiao.cn) 题目分析 对于此题目而言思路较为重要,实际可以转化为求两个数字对应的操作,输出最前面的数字即可 #include<bits/stdc.h> using namespace std; int main() {for(int i 1…...

正则表达式从放弃到入门(1):“正则表达式”是什么?
正则表达式从放弃到入门(1):“正则表达式”是什么? 本博文转载自 这是一篇”正则表达式”扫盲贴,如果你还不理解什么是正则表达式,看这篇文章就对了。 如果你已经掌握了”正则表达式”,就不用再…...

SQL解惑 - 谜题2
文章目录 一、谜题描述二、分析三、答案四、总结 一、谜题描述 创建一个记录雇员缺勤率的数据库。使用的表结构如下:Absenteeism 主键:PRIMARY KEY (emp_id, absent_date) 字段名字段类型字段中文名字段描述emp_idINTERGER雇员id-absent_dateSTRING缺勤…...

FWT+高维前缀和:Gym - 103202M
https://vj.imken.moe/contest/597216#problem/F 考虑两个人的集合分别为 i , j i,j i,j,那么我们令 f ( i ⊗ j ) f(i\otimes j) f(i⊗j),其中 f ( s ) f(s) f(s) 表示两个人不同集合恰好为 s s s,显然 f ( s ) f(s) f(s) 可以FWT求…...

【C++】string类的接口综合运用
目录 介绍: 一,string对象的构建 二,string类对象的容量操作 介绍: string容器我们之前已经粗略了解了基本增添、修改、删除、插入等基本功能,这里就不再做过多说明,接下来我们全面并详细…...

分布式ID生成框架Leaf升级踩坑
背景: 在项目中需要一个统一的拿单号等唯一ID的服务,就想起了之前用到的leaf,但是因为项目要求,leaf的版本不符合,需要做一些升级 项目地址:https://github.com/Meituan-Dianping/Leaf 升级点࿱…...

常用的设计模式
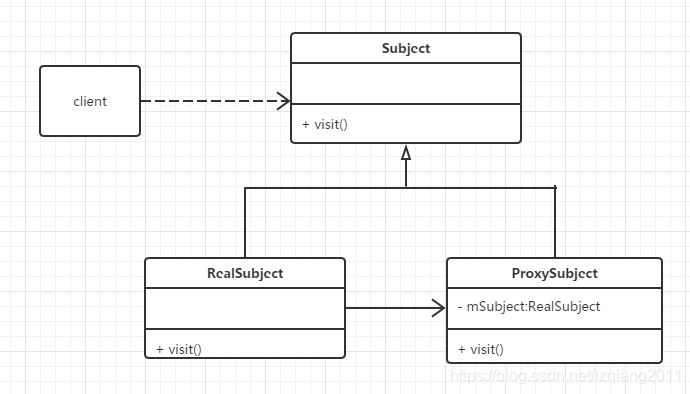
文章目录 常用的设计模式:一、单例模式3、懒汉式 - 懒汉式非线程安全4、饿汉式 - 线程安全5、懒汉式和饿汉式区别6、双重检查锁定7、应用场景 二、工厂模式1、简单工厂模式2、工厂模式3、抽象工厂4、总结 三、代理模式1、静态代理2、动态代理jdk自带动态代理 3、Cgl…...

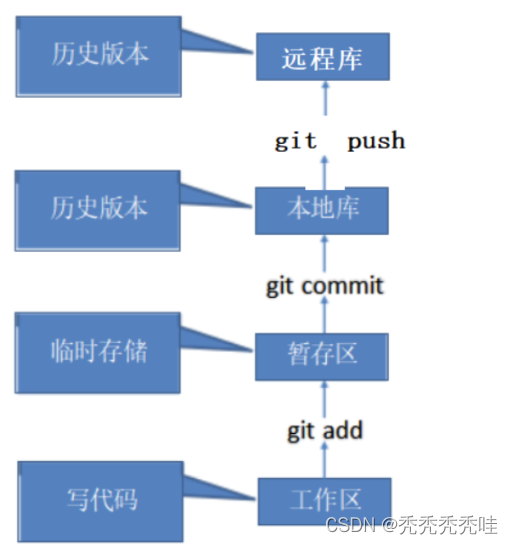
git的相关实用命令
参看文章:https://blog.csdn.net/qq_21688871/article/details/130158888 http://www.mobiletrain.org/about/BBS/159885.html 1、git commit后,但发现文件有误,不想push(提交到本地库,回退到暂存区) git reset --sof…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
