详解Maven如何打包SpringBoot工程
目录
一、spring-boot-maven-plugin详解
1、添加spring-boot-maven-plugin插件到pom.xml
2、配置主类(Main Class)
3、配置打包的JAR文件名
4、包含或排除特定的资源文件
5、指定额外的依赖项
6、配置运行参数
7、自定义插件执行阶段
二、Maven打包SpringBoot工程
1、项目配置文件中包含spring-boot-starter-parent
2、添加spring-boot-maven-plugin插件
3、执行Maven打包命令
4、运行Spring Boot应用程序:
在使用Spring Boot和Maven的项目中,你可以使用Maven来打包你的项目。Spring Boot项目通常使用Maven插件中的spring-boot-maven-plugin来执行打包操作
一、spring-boot-maven-plugin详解
spring-boot-maven-plugin是Spring Boot项目中用于支持Maven构建的插件。它提供了一些功能,使得将Spring Boot应用程序打包成可执行的JAR或WAR文件变得更加简单。以下是一些常见的用法和配置示例:
1、添加spring-boot-maven-plugin插件到pom.xml
在<build>部分的<plugins>中添加spring-boot-maven-plugin插件:
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins>
</build>
2、配置主类(Main Class)
通过配置mainClass来指定Spring Boot应用程序的主类。
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><mainClass>com.example.YourApplicationClass</mainClass></configuration></plugin></plugins>
</build>
3、配置打包的JAR文件名
使用<finalName>元素来指定生成的JAR文件的名称。
<build><finalName>custom-application-name</finalName><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins>
</build>
4、包含或排除特定的资源文件
通过配置<resources>元素来包含或排除特定的资源文件。
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><resources><resource><directory>src/main/resources</directory><includes><include>**/*.properties</include></includes></resource></resources></configuration></plugin></plugins>
</build>
5、指定额外的依赖项
通过<dependencies>元素指定额外的依赖项,这些依赖项会被包含到生成的JAR文件中
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><dependencies><dependency><groupId>com.example</groupId><artifactId>extra-library</artifactId><version>1.0.0</version></dependency></dependencies></configuration></plugin></plugins>
</build>
6、配置运行参数
使用<arguments>元素来配置运行时的JVM参数
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><arguments><argument>--server.port=8081</argument></arguments></configuration></plugin></plugins>
</build>
7、自定义插件执行阶段
通过<executions>元素来自定义插件执行阶段。
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><executions><execution><goals><goal>repackage</goal></goals><configuration><!-- 自定义配置 --></configuration></execution></executions></plugin></plugins>
</build>
二、Maven打包SpringBoot工程
1、项目配置文件中包含spring-boot-starter-parent
在你的pom.xml文件中,确保你的项目是继承自spring-boot-starter-parent。这样可以确保使用Spring Boot的合适版本和默认配置。
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.5.5</version> <!-- 使用你的Spring Boot版本 -->
</parent>
2、添加spring-boot-maven-plugin插件
在<build>部分添加spring-boot-maven-plugin插件。
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins>
</build>
这个插件会自动将项目打包成可执行的JAR文件。
3、执行Maven打包命令
打开命令行,进入项目根目录,执行以下Maven命令:
mvn clean package
4、运行Spring Boot应用程序:
使用以下命令来运行打包后的JAR文件:
java -jar your-project.jar
相关文章:

详解Maven如何打包SpringBoot工程
目录 一、spring-boot-maven-plugin详解 1、添加spring-boot-maven-plugin插件到pom.xml 2、配置主类(Main Class) 3、配置打包的JAR文件名 4、包含或排除特定的资源文件 5、指定额外的依赖项 6、配置运行参数 7、自定义插件执行阶段 二、Maven打…...

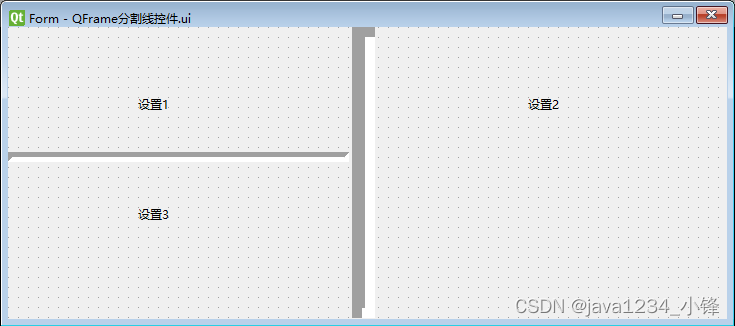
PyQt6 QFrame分割线控件
锋哥原创的PyQt6视频教程: 2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计46条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版…...

PostgreSql 序列
一、概述 在 PostgreSQL 中,序列用于生成唯一标识符,通常用于为表的主键列生成连续的唯一值。若目的仅是为表字段设置自增 id,可考虑序列类型来实现,可参考《PostgreSql 设置自增字段》 二、创建序列 2.1 语法 CREATE [ TEMPOR…...

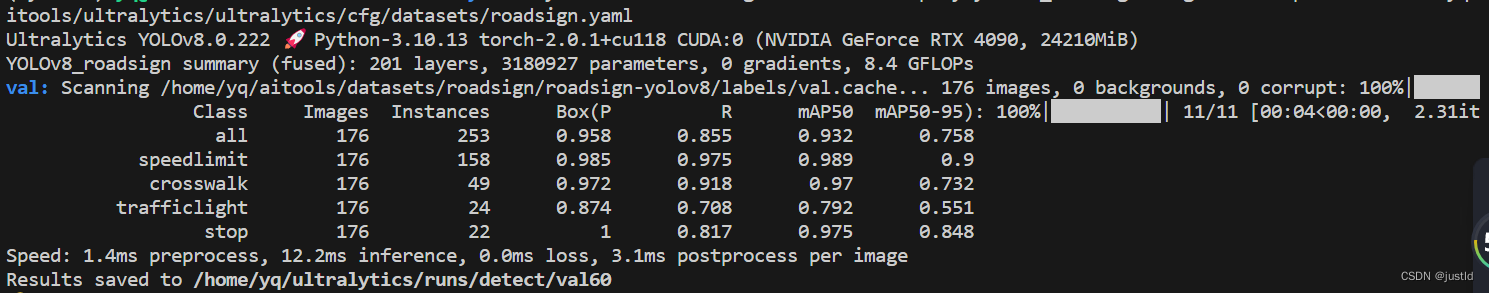
【深度学习目标检测】六、基于深度学习的路标识别(python,目标检测,yolov8)
YOLOv8是一种物体检测算法,是YOLO系列算法的最新版本。 YOLO(You Only Look Once)是一种实时物体检测算法,其优势在于快速且准确的检测结果。YOLOv8在之前的版本基础上进行了一系列改进和优化,提高了检测速度和准确性。…...

Vue3上传图片和删除图片
<div class"illness-img"><van-uploader:after-read"onAfterRead"delete"onDeleteImg"v-model"fileList"max-count"9":max-size"5 * 1024 * 1024"upload-icon"photo-o"upload-text"上传图…...

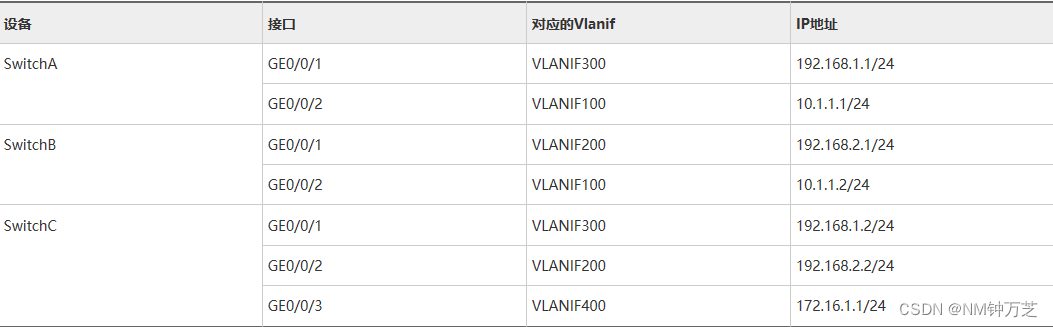
华为配置VRRP负载分担示例
组网需求 如图1所示,HostA和HostC通过Switch双归属到SwitchA和SwitchB。为减轻SwitchA上数据流量的承载压力,HostA以SwitchA为默认网关接入Internet,SwitchB作为备份网关;HostC以SwitchB为默认网关接入Internet,Switc…...

【Python】按升序排列 Excel 工作表
发现按名称对 Excel 工作表进行排序很麻烦,因此创建了一个代码来使用 Python 的 openpyxl 对它们进行排序。 1. 本次创建的代码概述 在GUI中指定一个Excel文件(使用Tkinter。这是一个标准模块,因此不需要安装)加载Excel文件&…...

定时器TIM HAL库+cubeMX(上)
定时器时钟源APB1 36MHz 一.基本定时器 1.基本框图 2.溢出时间计算 3.配置定时器步骤 TIM_HandleTypeDef g_timx_handle;/* 定时器中断初始化函数 */ void btim_timx_int_init(uint16_t arr, uint16_t psc) {g_timx_handle.Instance TIM6;g_timx_handle.Init.Prescaler p…...

我常用的几个经典Python模块
Python常用的模块非常多,主要分为内置模块和第三方模块两大类,且不同模块应用场景不同又可以分为文本类、数据结构类、数学运算类、文件系统类、爬虫类、网络通讯类等多个类型。 大家常用的内置模块比如:math、re、datetime、urllib、os、ra…...

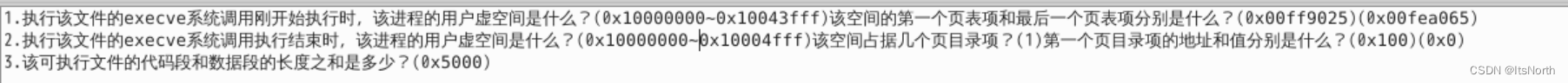
课堂练习4.4:页式虚存
4-7 课堂练习4.4:页式虚存 缺页异常在 Linux 内核处理中占有非常重要的位置,很多 Linux 特性,如写时复制,页框延迟分配,内存回收中的磁盘和内存交换,都需要借助缺页异常来进行。 本实训分析 Linux 0.11 的…...

javascript实现Stack(栈)数据结构
上一篇文章我们理解了List这种数据结构,知道了它的特点和一些使用场景,这篇文章我们就来看一下栈这种数据结构,这里的栈可不是客栈哦,哈哈 栈其实和List非常像,使用javascript实现都是基于数组来实现 尝试理解Stack …...

Layui深入
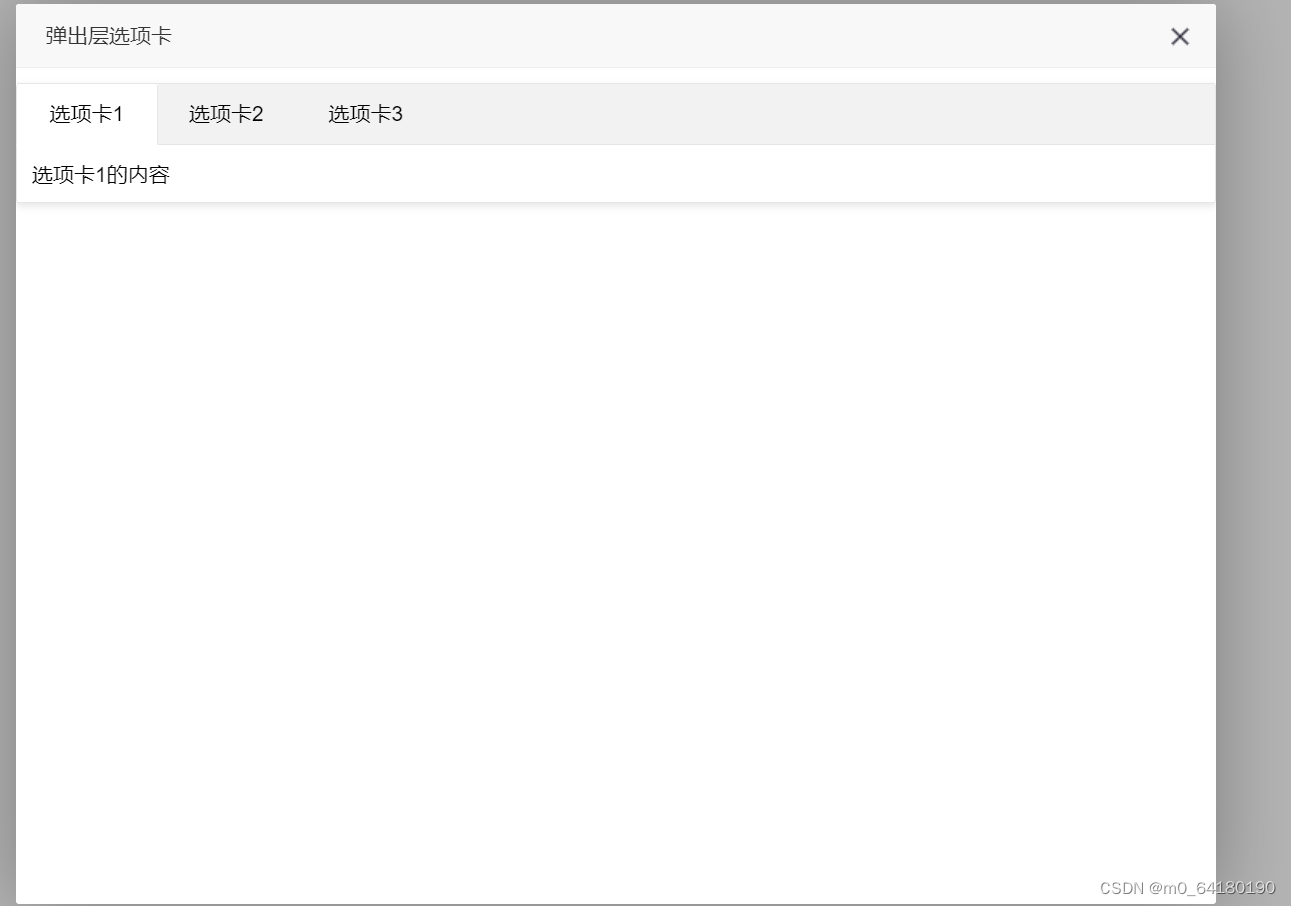
1、代码: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>注册页面</title> <style> .container { max-width: 600px; margin: 0 auto; padding: 20px; …...

网络层--TCP/UDP协议
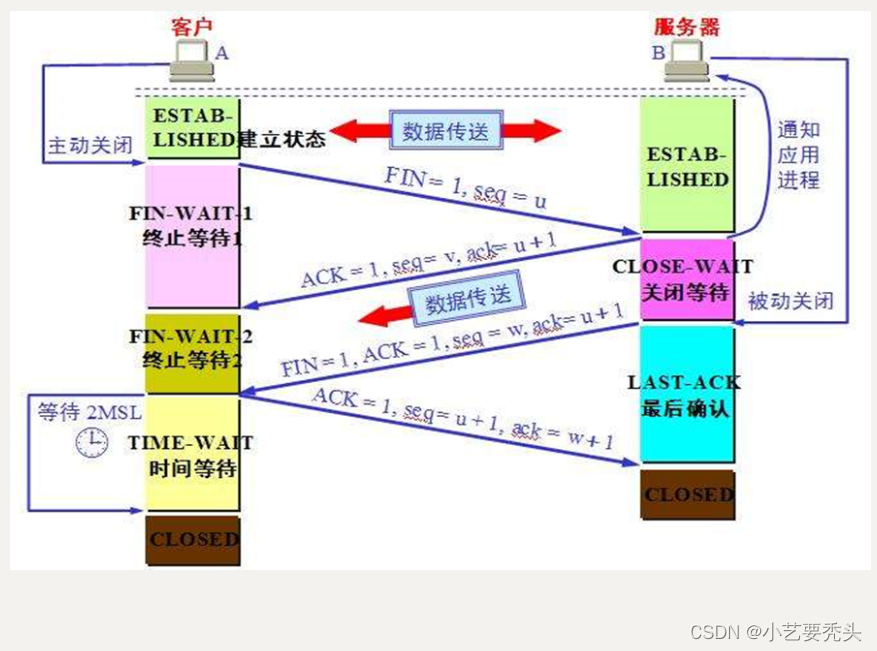
目录 一、TCP/UDP协议介绍 1、UDP(User Datagram Protocol)--用户数据报协议 1.1 UDP报文格式 1.2 UDP协议的特性 2、TCP(Transmission Control Protocol )--传输控制协议 2.1 TCP报文格式 2.2 TCP协议的特性 2.3 TCP三次握手 2.4 四次挥手 三、TCP和UDP的区别 四、t…...

前端发送请求之参数处理---multipart/form-data与application/x-www-form-urlencoded
Content-Type就是指 HTTP 发送信息至服务器时的内容编码类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。 其实前后端发送请求的方式有 text/plain、application/json、application/x-www-form-urlencoded、 multipart/form-data等&…...

解决Ubuntu16.04没声音
第一步:安装 PulseAudio Volum Control Ubuntu没有声音(听不到声音)的解决方法 第二步:No cards available for configuration 【解决Ubuntu18.04没声音:No cards available for configuration】 完美解决…...
)
12.14每日一题(备战蓝桥杯归并排序)
12.14每日一题(备战蓝桥杯归并排序) 题目 归并排序 给定你一个长度为 n 的整数数列。 请你使用归并排序对这个数列按照从小到大进行排序。 并将排好序的数列按顺序输出。 输入格式 输入共两行,第一行包含整数 n。 第二行包含 n 个整数&…...

面试__Java常见异常有哪些?
java.lang.IllegalAccessError:违法访问错误。当一个应用试图访问、修改某个类的域(Field)或 者调用其方法,但是又违反域或方法的可见性声明,则抛出该异常。 java.lang.InstantiationError:实例化错误。当…...

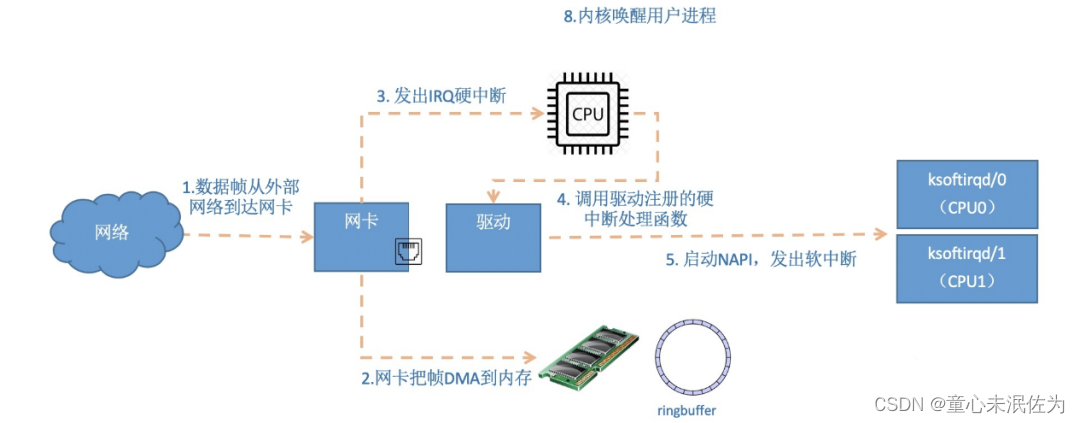
linux 网络子系统 摘要
当你输入一个网址并按下回车键的时候,首先,应用层协议对该请求包做了格式定义;紧接着传输层协议加上了双方的端口号,确认了双方通信的应用程序;然后网络协议加上了双方的IP地址,确认了双方的网络位置;最后链路层协议加上了双方的M…...

java发起http、https请求,并携带cookie、header,post参数放body并可选关闭ssl证书验证,高可用版
公司有个需求是发起https请求对接国家数据接口,需要带header、cookie,并关闭ssl证书验证,搜了很多文章,都说用HttpsURLConnection发起请求,但不知为啥在封装body参数的时候一直报400封装出错,也欢迎指出不足…...

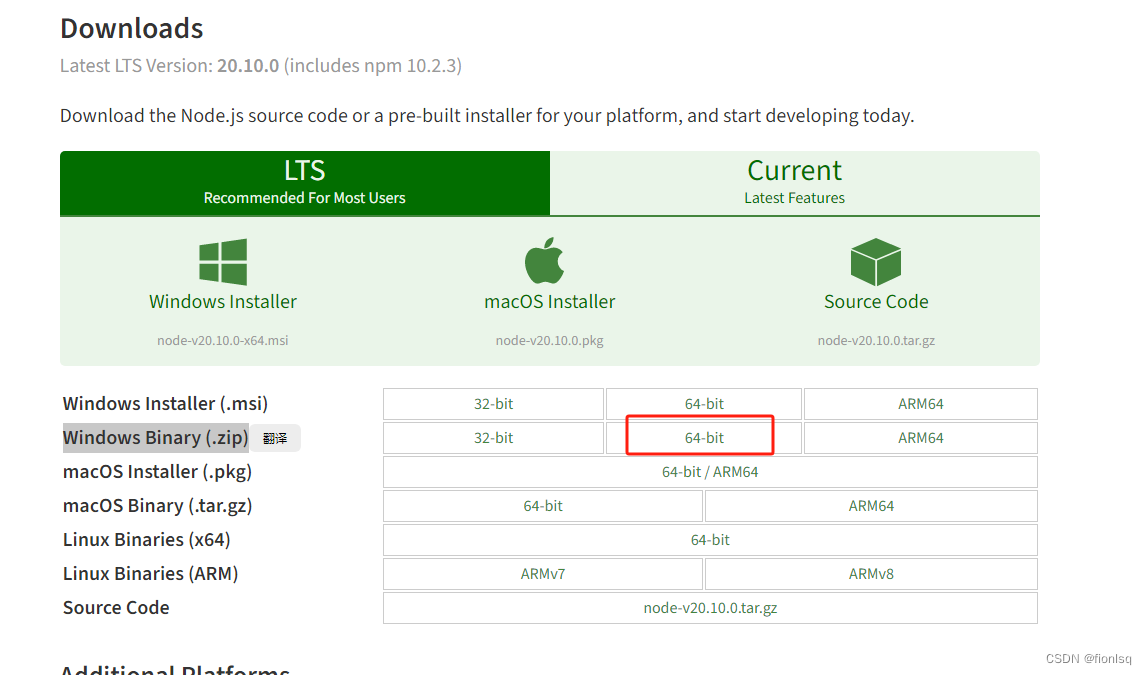
windows系统nodeJs报错node-sass npm ERR! command failed
报错信息 npm WARN deprecated request2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated tar2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asa…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...

Python异步编程:深入理解协程的原理与实践指南
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 持续学习,不断…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...
