第二百六十九回
文章目录
- 概念介绍
- 设置方法
- 示例代码
- 内容总结
我们在上一章回中介绍了Card Widget相关的内容,本章回中将介绍国际化设置.闲话休提,让我们一起Talk Flutter吧。

概念介绍
我们在这里说的国际化设置是指在App设置相关操作,这样可以让不同国家的用户使用App时呈现不同的语言。总之,就是通过相关的操作,让App支持多个国家的语言。
设置方法
对多国语言的设置是通过MaterialApp组件完成的,该组件提供了相关的属性来控制App支持的语言,这些属性如下:
- locale属性:用来控制当前App中使用的语言,如果不设置默认是手机系统语言;
- localizationsDelegates属性:用来存放App支持的多国语言包,如果不设置默认只有en-US一种语言包;
- supportedLocales属性:用来控制App支持的语言种类;
这三个属性中,常用的是最后两个属性,而且如果想让App实现国际化时,这两个属性必须要设置。第一个属性通常不设置,也就是让App使用当前手机系统中设置的语言,
不过我们可以通过它手动设置App的语言,这样在程序中调试其它语言时不需要切换手机系统中的语言,直接在App中调试就可以。
示例代码
return MaterialApp(//locale属性可以手动指定当前app使用的语言和地区,如果不指定,默认为跟随系统语言// locale: Locale('zh','CN'),locale: Locale('es'),localizationsDelegates: [//添加自己定义的多语言文字AppLocalizations.delegate,//添加这三个delegate后界面上的文字就会自动适配手机当前的语言//这三个库包含系统自带组件中使用的文字,比如日期组件中的年月日GlobalMaterialLocalizations.delegate,GlobalWidgetsLocalizations.delegate,GlobalCupertinoLocalizations.delegate,],//添加多国语言和语言对应的地区,IOS的版本在info.plist中添加supportedLocales: [Locale('en',"US"),Locale('zh',"CN"),Locale('es'),],
);
上面的示例代码是在MaterialApp组件中进行的,我们只列出了核心代码,其它代码省略了,大家可以到Github上main.dart文件中查看完整的代码。我们对代码中
的相关内容做一些解释,以方便大家了解国际化相关的内容;
- locale属性的类型是Locale,可以使用两个参数或一个参数的构造方法来创建该类的对象,第一个参数表示语言的代码(languageCode),第二个参数表示语言所
在地区的代码(countryCode),比如zh有CN,HK,TW三种地区代码,CN就是我们常见的简体中文,另外两个地区使用的是繁体中文; - localizationsDelegates属性是List类型,我们可以在里面添加多种语言包,示例代码中的第一个语言包是我们自定义的语言包,剩下的三个语言包是系统
自带的语言包,通常在App中必须添加这三个语言包,如果我们的App中使用了系统组件中的文字,那么就会使用这三个包中的内容。如果不添加系统提供的包,程序编译
时可以通过,但是到运行时找不到包中的内容就会出现异常。常见的是日期和时间组件中的"年月日"和"时分秒"这些文字。 - 使用系统提供的语言包时需要添加这些包的依赖:在pubspec.yaml文件中添加以下内容:
dependencies:
#添加国际化相关内容,添加完后IDE会在窗口上方自动弹出flutter命令,选择pub get就可以添加依赖
#或者是在终端中执行flutter命令,该依赖主要更新了Dart_Packages.xml文件中的内容
flutter_localizations:
sdk: flutter - 自定义语言包的内容就是我们自己在App中添加的文字,关于创建自定义的语言包的内容在后面章回中介绍;
- 我们可以使用代码来验证,App支持的语言和地区,以及App当前的语言,代码如下:
//获取App当前的语言设置
Locale _locale = Localizations.localeOf(context);
Text("language code: ${_locale.languageCode}"),
Text("country code: ${_locale.countryCode}"),
//显示App支持的所有语言
Text("local all: ${_locale.toString()}"),
//使用自定义语言包中的文字:helloWorld
Text("test localization: ${AppLocalizations.of(context)!.helloWorld}"),
内容总结
上面小节的内容比较零散,我们将总结一下如何给App设置国际化相关的内容,以便让大家更好地理解国际化相关的内容:
- 在yaml配置文件添加系统语言包的依赖;
- 在MaterialApp中设置App包含的语言包和支持语言;
- 在App中使用语言包中的内容,主要是自定义语言包中的内容;
看官们,关于"国际化设置"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
IOS需要专门添加:打开xcode,info.plis,右键add row,在弹出窗口中选择Locationxxx,输入后会自动匹配。然后在该项目中再添加行,选择es,ch国家语言。
相关文章:

第二百六十九回
文章目录 概念介绍设置方法示例代码内容总结 我们在上一章回中介绍了Card Widget相关的内容,本章回中将介绍国际化设置.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在这里说的国际化设置是指在App设置相关操作,这样可以让不同国家的…...

未来能源转型之路:2023年第十三届中国国际储能大会启示录
在2023年第十三届中国国际储能大会上,全球各地的能源专家、学者和企业代表齐聚一堂,共同探讨了储能技术在推动能源转型中的重要作用。对于我们普通人来说,从这场大会中可以学到什么呢? 一、储能技术是未来能源发展的关键 随着可再…...

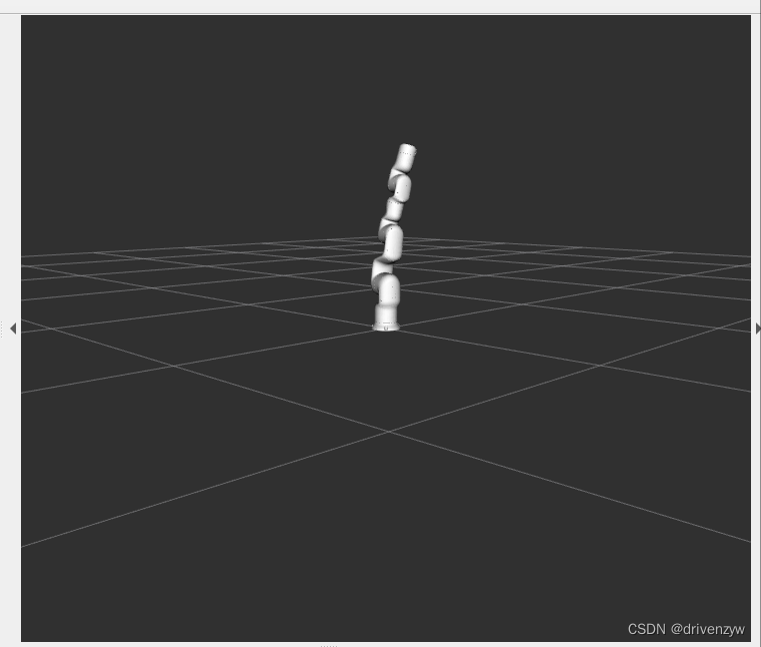
rviz可视化机械臂(python)
一、准备的东西 一个机械臂的urdf 规划的路径点 二、launch文件的撰写 1.初始化 <?xml version"1.0" encoding"utf-8"?> <launch><param name"robot_description" textfile"机械臂.urdf" /><node name&qu…...

《设计模式的艺术》笔记 - 享元模式
介绍 享元模式运用共享技术有效地支持大量细粒度对象的复用。系统只使用少量的对象,而这些对象都很相似,状态变化很小,可以实现对象的多次复用。由于享元模式要求能够共享的对象必须是细粒度对象,因此它又称为轻量级模式ÿ…...

ubuntu系统(10):使用samba共享linux主机中文件
目录 一、samba安装步骤 1、Linux主机端操作 (1)安装sabma (2)修改samba配置文件 (3)为user_name用户设置samba访问的密码 (4)重启samba服务 2、Windows端 二、使用 1、代码…...

数据集成时表模型同步方法解析
01 背景介绍 数据治理的第一步,也是数据中台的一个基础功能 — 即将来自各类业务数据源的数据,同步集成至中台 ODS 层。业务数据源多种多样,单单可能涉及到的主流关系型数据库就有近十种。功能更加全面的数据中台通常还具有对接非关系型数据…...

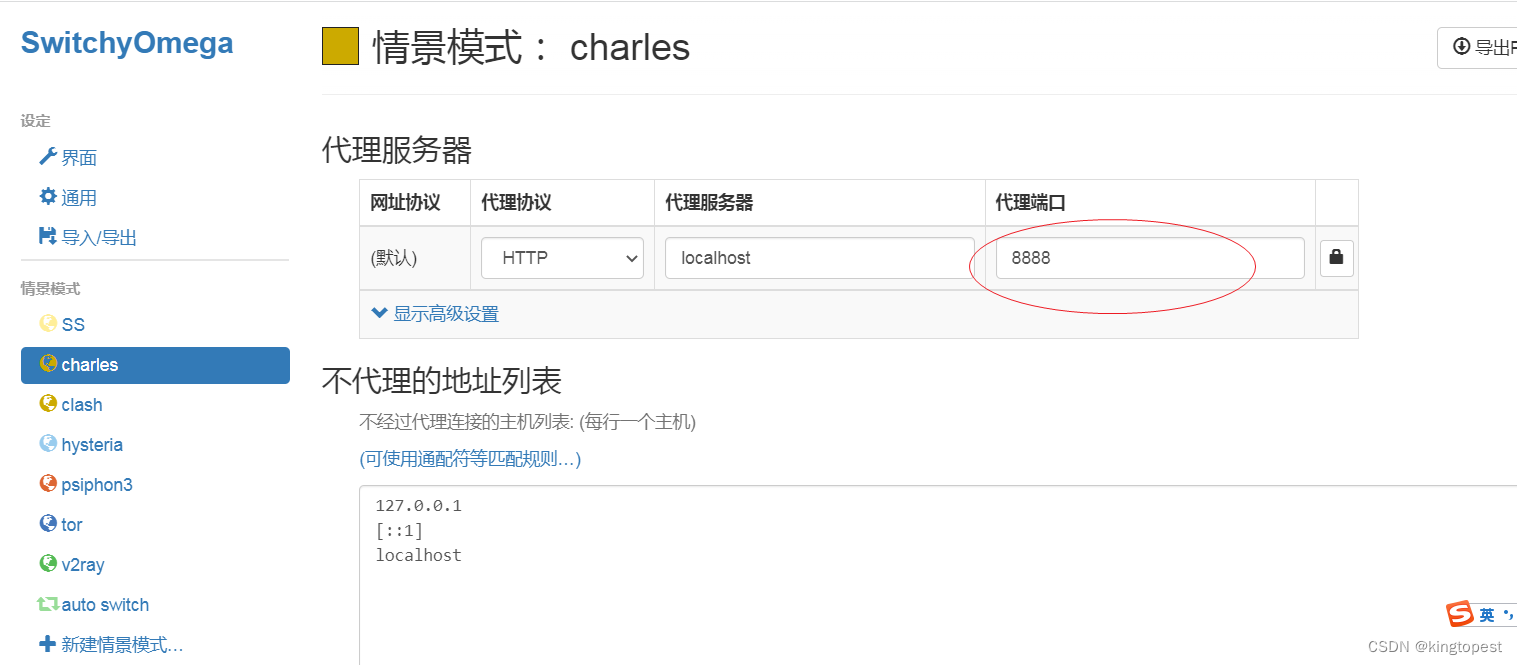
彻底解决charles抓包https乱码的问题
最近做js逆向,听说charles比浏览器抓包更好用,结果发现全是乱码,根本没法用。 然后查询网上水文:全部都是装证书,根本没用! 最后终于找到解决办法,在这里记录一下: 乱码的根本原因…...

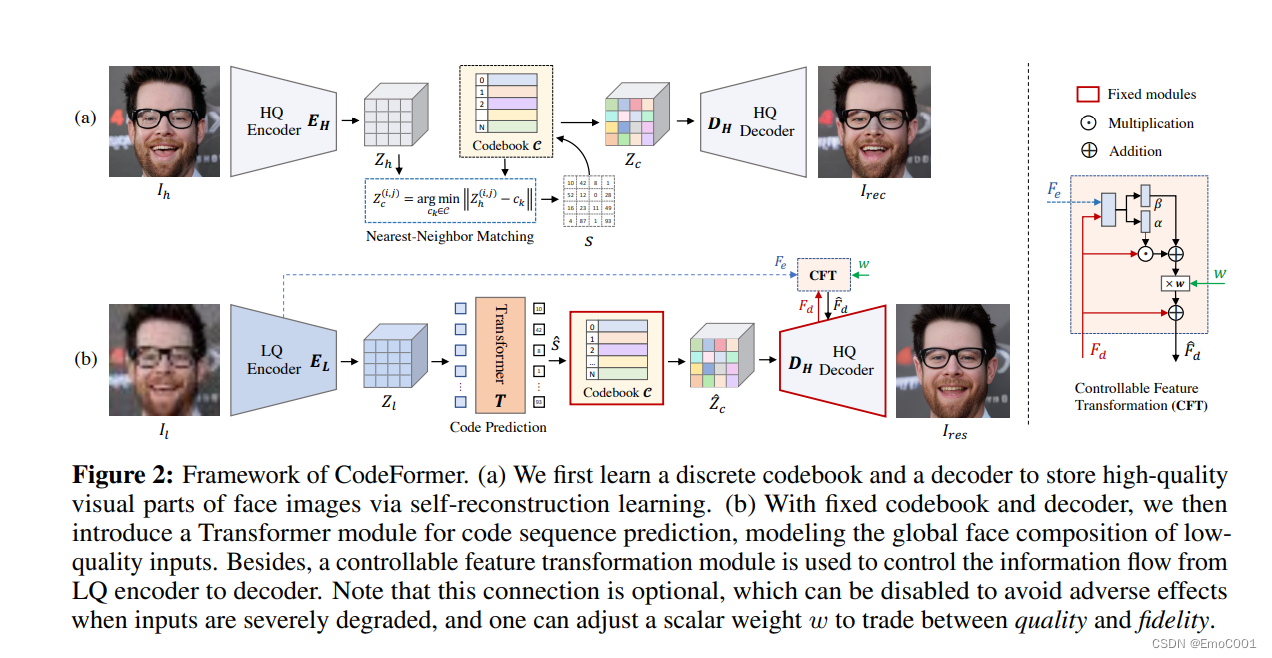
Towards Robust Blind Face Restoration with Codebook Lookup Transformer
Towards Real World Blind Face Restoration with Generative Facial Prior 这个projec相对codeformer已经是老一些的了,CodeFormer paper说自己的效果比这个更好。 有看了这个视频,它借用了R-ESRGAN 4x 和 GFPGAN 50%,既保留了一些人物特征…...

flutter3使用dio库发送FormData数据格式时候的坑,和get库冲突解决办法
问题描述 问题1:当你使用FormData.from(Flutter3直接不能用)的时候,可能会提示没有这个方法,或者使用FormData.fromMap(flutter3的dio支持)的时候也提示没有,这时候可能就是和get库里面的Formdata冲突了 问题1:The me…...

matlab读取pwm波数据,不用timer的方法,这里可以参考。Matlab/Simulink之STM32开发-编码器测速
这里提供了一个不用timer的方法,可以参考: https://blog.csdn.net/weixin_36967309/article/details/88699830 Matlab/Simulink之STM32开发-编码器测速...

使用 Python 创造你自己的计算机游戏(游戏编程快速上手)第四版:第十九章到第二十一章
十九、碰撞检测 原文:inventwithpython.com/invent4thed/chapter19.html 译者:飞龙 协议:CC BY-NC-SA 4.0 碰撞检测涉及确定屏幕上的两个物体何时相互接触(即发生碰撞)。碰撞检测对于游戏非常有用。例如,如…...

Multimodal Multitask Learning with a Unified Transformer
SNLI-VE dataset,natural language understanding tasks:MNLI,QNLI,QQP,SST-2 截止到发文时间的issue数,多吓人呐,不建议复现...

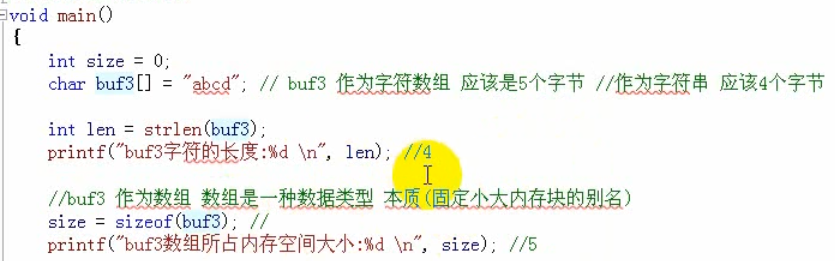
c指针和字符数组初学者比较好的例子
本练习的主题:一个对象的指针可以修改这个对象的内容; 注:对象是指一个固定大小的内存块。 #define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <string.h> #include <stdlib.h> int getMem(char **p1,int *m…...

微信原生小程序上传与识别以及监听多个checkbox事件打开pdf
1.点击上传并识别 组件样式<van-field border"{{ false }}" placeholder"请输入银行卡卡号" model:value"{{bankNo}}" label"卡号"><van-icon bindtap"handleChooseImg" slot"right-icon" name"sca…...

关于C#中Monitor的wait/pulse的理解
wait:表示释放对象上的锁并阻止当前线程,直到它重新获取该锁。 pulse:表示通知等待队列中的线程锁定对象状态的更改。 当线程调用 Wait 时,它会释放对象上的锁并进入对象的等待队列。 对象的就绪队列中的下一个线程 (如果有一个…...

LeetCode 2894. 分类求和并作差
给你两个正整数 n 和 m 。 现定义两个整数 num1 和 num2 ,如下所示: num1:范围 [1, n] 内所有 无法被 m 整除 的整数之和。 num2:范围 [1, n] 内所有 能够被 m 整除 的整数之和。 返回整数 num1 - num2 。 示例 1: …...

PLSQL 把多个字段转为json格式
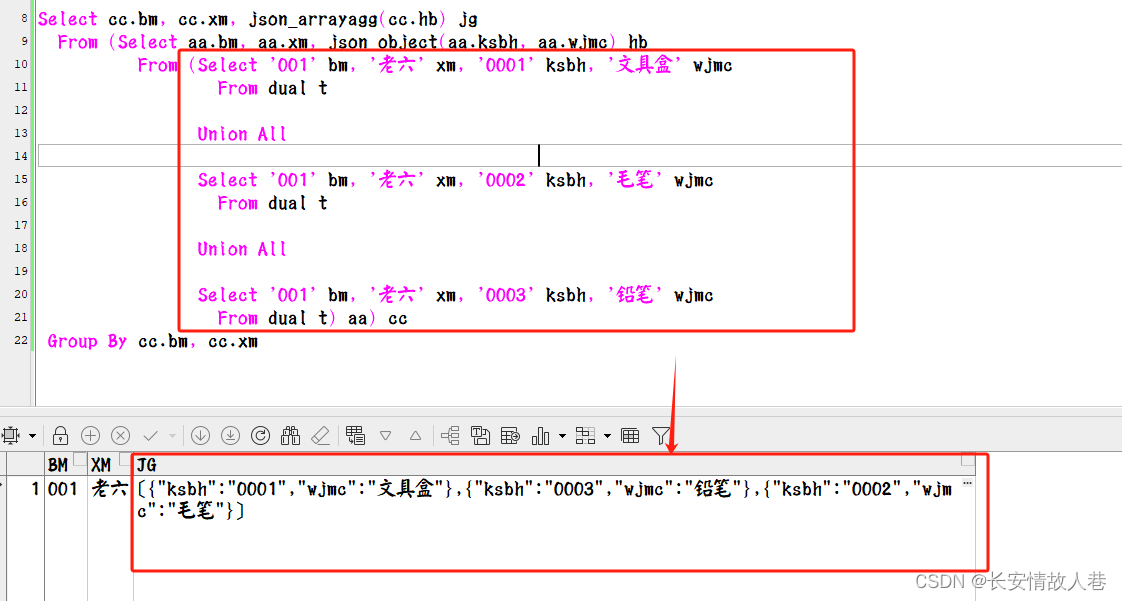
PLSQL 把多个字段转为json格式 sql Select cc.bm, cc.xm, json_arrayagg(cc.hb) jgFrom (Select aa.bm, aa.xm, json_object(aa.ksbh, aa.wjmc) hbFrom (Select 001 bm, 老六 xm, 0001 ksbh, 文具盒 wjmcFrom dual tUnion AllSelect 001 bm, 老六 xm, 0002 ksbh, 毛笔 wjmcFr…...

国内环境 GitHub 拉取仓库速度慢的缓解方案
第一步: 浏览器打开如下两个网址,找到对应 IP 地址: GitHub.com - GitHub: Lets build from here GitHubgithub.global.ssl.fastly.net 假设对应 IP 地址分别为 140.82.xx.xxx 和 199.232.yy.yyy 第二步: 编辑 hosts 文件 sud…...

设计模式⑥ :访问数据结构
文章目录 一、前言二、Visitor 模式1. 介绍2. 应用3. 总结 三、Chain of Responsibility 模式1. 介绍2. 应用3. 总结 参考内容 一、前言 有时候不想动脑子,就懒得看源码又不像浪费时间所以会看看书,但是又记不住,所以决定开始写"抄书&q…...

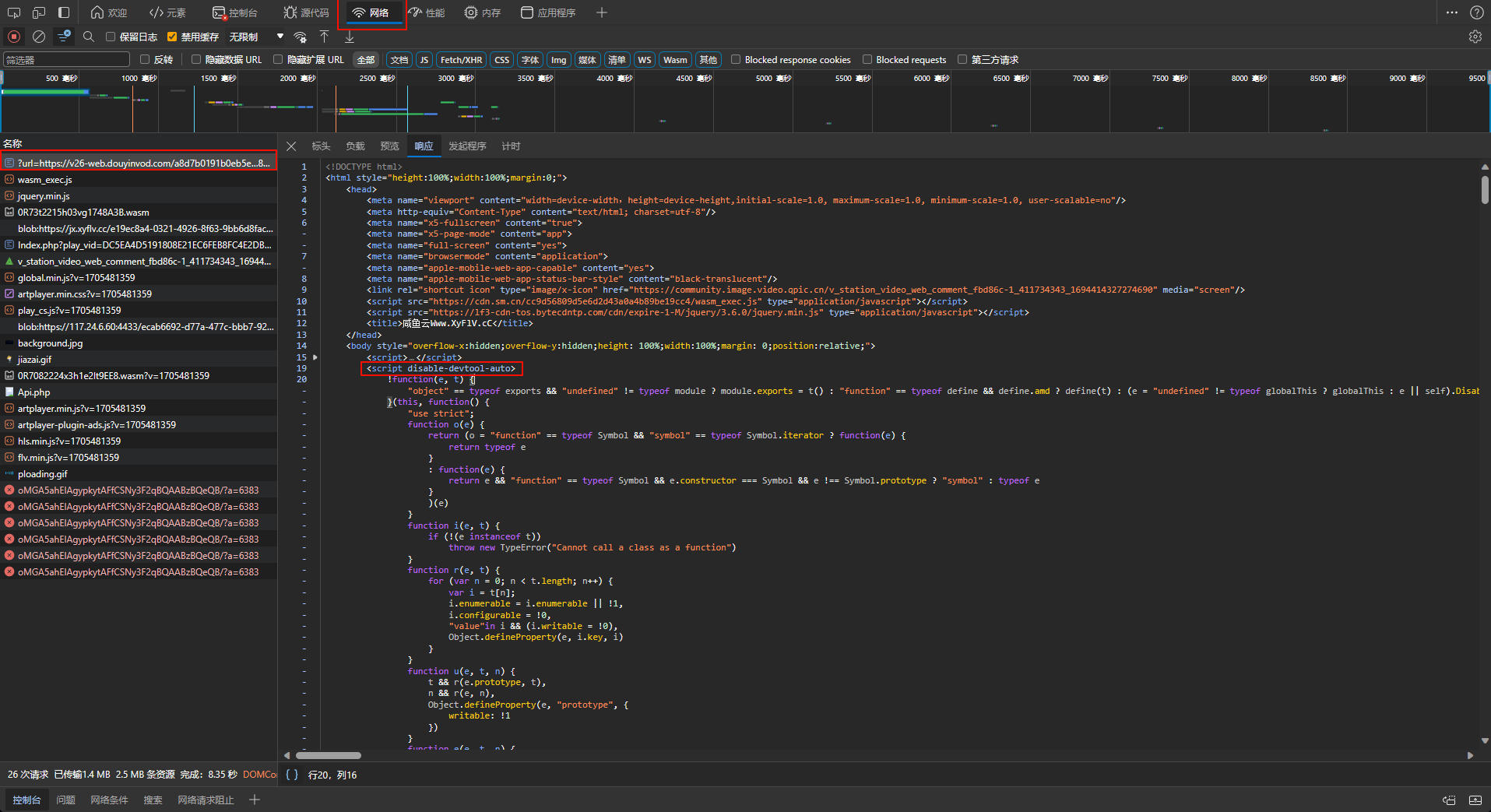
无法打开浏览器开发者工具的可能解决方法
网页地址: https://jx.xyflv.cc/?url视频地址url 我在抖音里面抓了一个视频地址, 获取到响应的json数据, 找到里面的视频地址信息 这个网站很好用: https://www.jsont.run/ 可以使用js语法对json对象操作, 找到所有视频的url地址 打开网页: https://jx.xyflv.cc/?urlhttps:…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
