vue3 实现简单计数器示例——一个html文件展示vue3的效果
目的:作为一个新手开发,我想使用 Vue 3 将代码封装在 HTML 文件中时,进行界面打开展示。
一、vue计数示例
学了一个简单计数器界面展示,代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><div id="app"><h1>alllalalallalal 默认会被覆盖</h1>
</div>
<template id="why"><div><h2>{{message}}</h2><h2>{{counter}}</h2><button @click="increment">+1</button><button @click="decrement">-1</button></div>
</template><body><!-- 以下是引入vue依赖库三种的方式 --><!-- 方式一 cdn-->
<!-- 引入 Vue 3 的 CDN 资源网络加载不了 加载慢-->
<!-- <script src="https://unpkg.com/vue@next"></script> --><!-- 引入 Vue 3 的 CDN 资源 公司网络加载不了 无用-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>--><!-- 引入 Vue 3 的 CDN 资源 公司网络能加载 有用 -->
<!--<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.12/vue.global.min.js"></script>--><!-- 方式二 本地-->
<!-- 引入 Vue 3 的本地js 有用 -->
<!-- 把cdn远程vue.global.min.js文件复制到本地,命名,接着真实路径引用-->
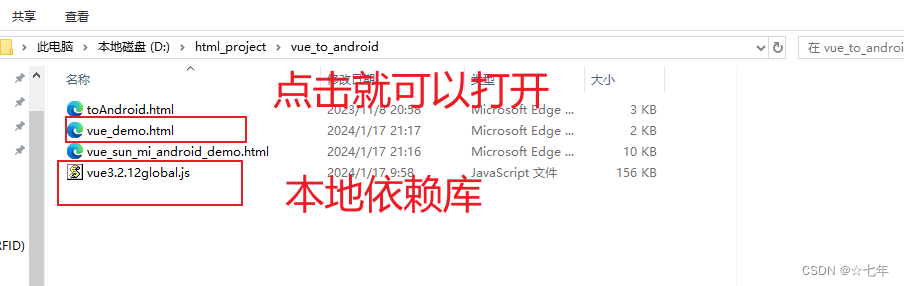
<script src="vue3.2.12global.js"></script><!-- 方式三 电脑全局vue.js引入 不需要再文件引用,就可以打开了 -->
<!-- 下载安装node.js,使用node命令 `npm install vue -g`下载安装vue.js 到电脑全局,检查是否安装成功 `npm list vue` 有用 -->
<script src="D:/html_project/vue_to_android/vue3.2.12global.js"></script>
<script>Vue.createApp({template: '#why',data: function() {return {message: "hello world!",counter: 100}},methods: {increment() {this.counter++;console.log("点击了+1");},decrement() {this.counter--;consloe.log("点击了-1");}}}).mount("#app")</script></body></html>
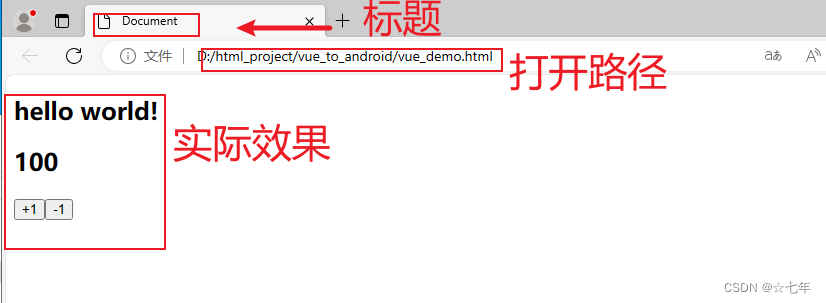
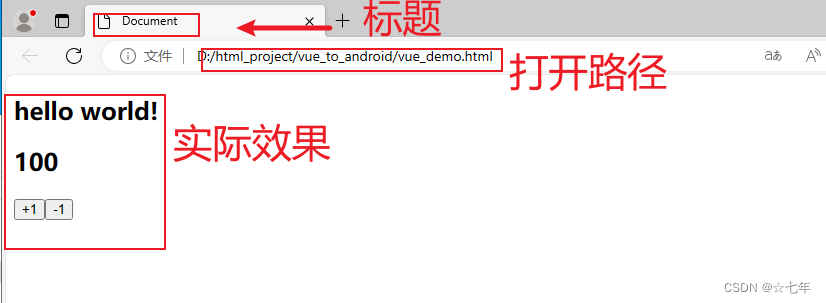
在 上述HTML 文件里,包含了文件头标题<title>,
接着定义了一个内容 <div id="app">
而后定义了一个内容,包含标题和数字,以及两个按钮的 <template>,
并在 <body> 中引入了 Vue 3 的库,通过使用 createApp 方法创建了一个 Vue 应用,并通过 template 设置了要使用的模板选择器为 #why。
最后,在 <script> 标签中使用 createApp 和 mount 方法启动 Vue 应用。
二、保存到html
把以上代码,手敲复制到一个文件中,我这边就复制到vue_demo.html

其中可以使用 Vue 3 的 CDN 引入 Vue 库和相关的依赖,但是对网络有限制,有的加载太慢了;
这边采用手动引用依赖库,把cdn远程https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.12/vue.global.min.jsvue.global.min.js文件全盘复制到本地,命名vue3.2.12global.js,再进行加载,这样就快很多了。
三、实际效果

其中标签 <div id="app"> 根据#app被vue使用,会主动使用vue中<template>内容覆盖已经有的文字alllalalallalal。
创造加载,乐哉分享!
相关文章:

vue3 实现简单计数器示例——一个html文件展示vue3的效果
目的:作为一个新手开发,我想使用 Vue 3 将代码封装在 HTML 文件中时,进行界面打开展示。 一、vue计数示例 学了一个简单计数器界面展示,代码如下: <!DOCTYPE html> <html lang"en"><head&…...
)
面试经典150题(88-89)
leetcode 150道题 计划花两个月时候刷完,今天(第四十四天)完成了2道(88-89)150: 88.(22. 括号生成) 题目描述: 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效…...

【设计模式-3.3】结构型——享元模式
说明:说明:本文介绍设计模式中结构型设计模式中的,享元模式; 游戏地图 在一些闯关类的游戏,如超级玛丽、坦克大战里面,游戏的背景每一个关卡都不相同,但仔细观察可以发现,其都是用…...

【征服redis6】Redis的内存淘汰详解
目录 1.redis的基本策略 2.Redis中的缓存淘汰策略 3.Redis内存不足的情况 4.几种淘汰策略的实现原理 5.项目实践与优化策略 5.1 配置案例 5.2 项目优化策略参考 数据库存储会将数据保存到磁盘中,而Redis的核心数据是在内存中的,而Redis本身主要用来…...

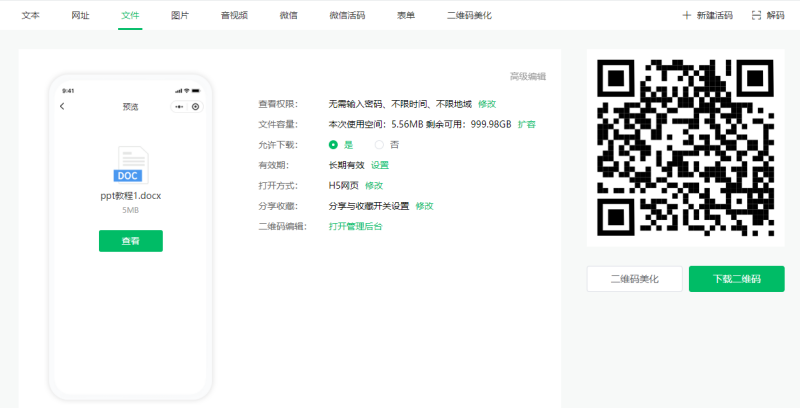
多文件转二维码的两种方式,有兴趣的了解一下
多个文件能一键生成二维码吗?二维码是现在很多人用来展示文件内容的一种手段,在制作二维码图片之后,其他人扫码就可以查看文件或者下载文件,有效的提升文件获取的效率。一般情况下,文件二维码分为多个文件生成一个二维…...

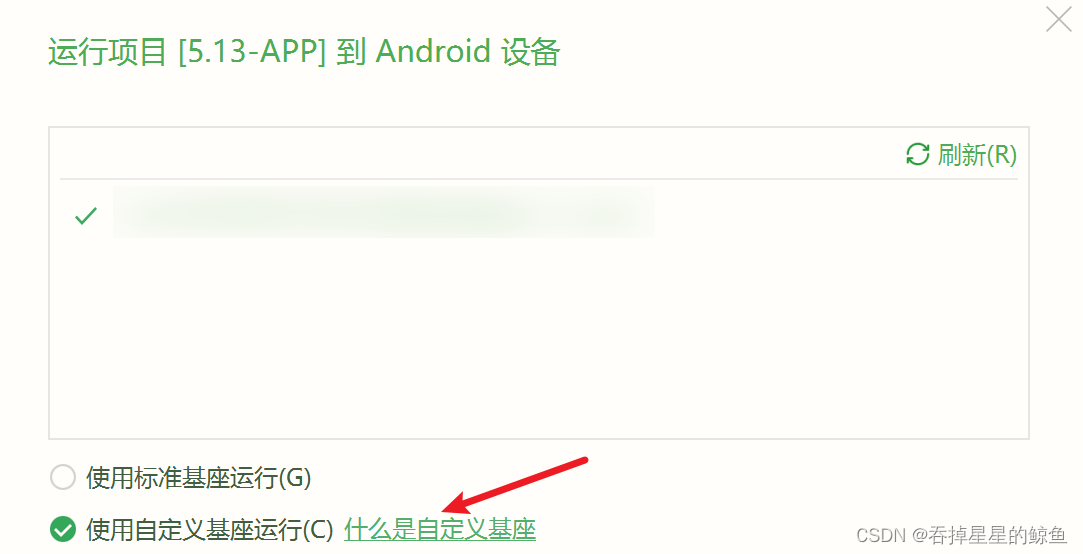
uniapp APP接入Paypal
1. 登录paypal开发者中心, 2. 选择 Apps & Credentials 点击 Create App创建应用,创建后点击编辑按钮,如图: 3. 进入应用详情,勾选Log in with PayPal点击 Advanced Settings 添加return URL等信息并保存。如图&a…...

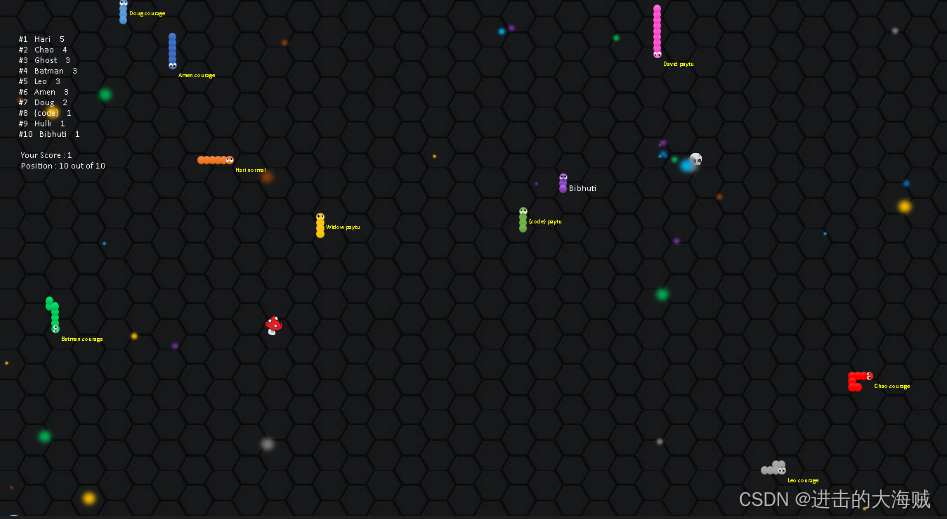
QT-贪吃小游戏
QT-贪吃小游戏 一、演示效果二、关键程序三、下载链接 一、演示效果 二、关键程序 #include "Snake.h" #include "Food.h" #include "Stone.h" #include "Mushroom.h" #include "Ai.h" #include "Game.h" #inclu…...

HubSpot:如何设计和执行客户旅程?
在当今数字化时代,企业成功的关键之一是建立并优化客户旅程。HubSpot作为一体化市场营销平台,通过巧妙设计和执行客户旅程,实现了个性化决策,关键节点的精准引导,为企业带来了数字化转型的引领力。 一、HubSpot是如何设…...

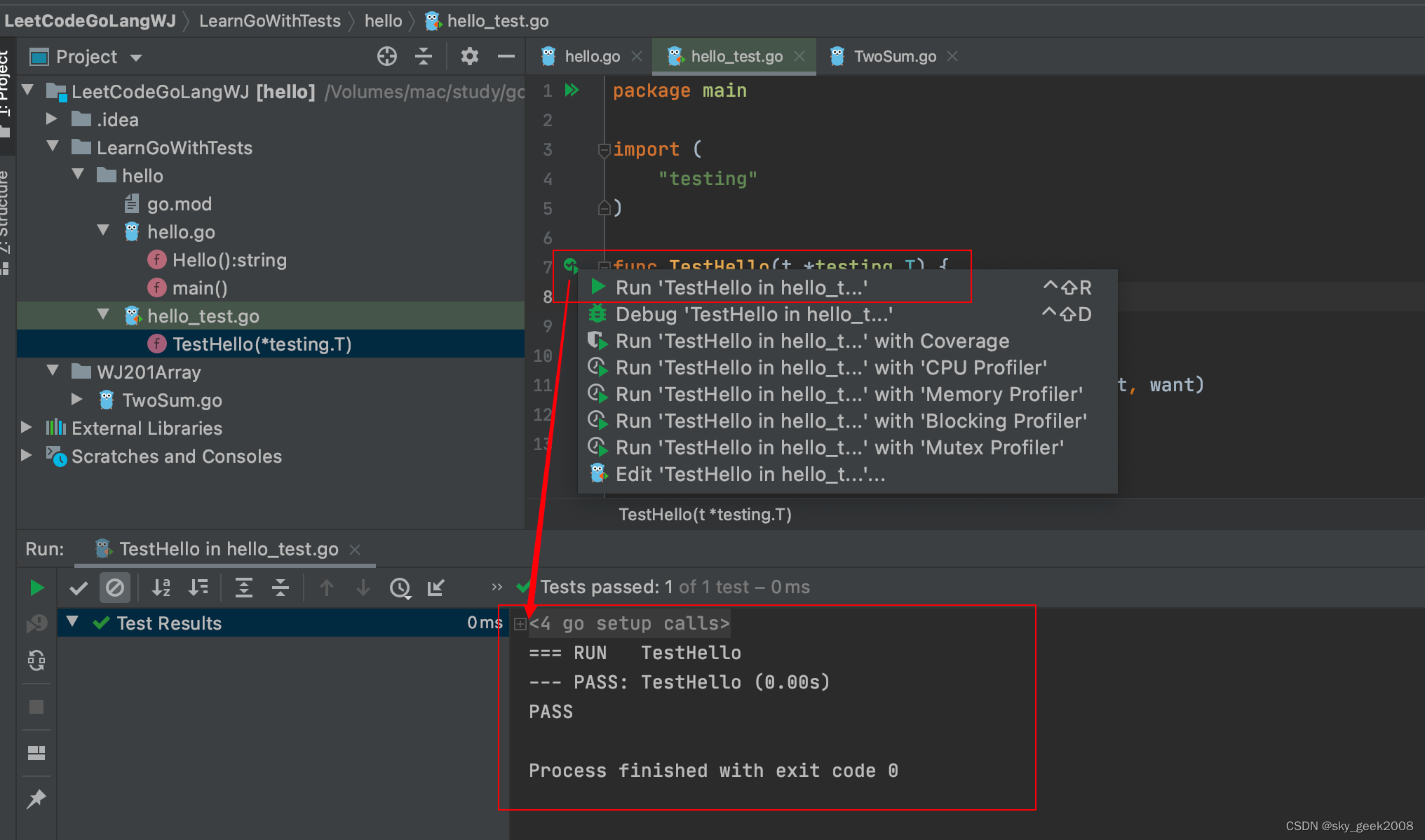
【Go学习】macOS+IDEA运行golang项目,报command-line-arguments,undefined
写在前面的话:idea如何配置golang,自行百度 问题1:通过idea的terminal执行go test报错 ✘ xxxxxmacdeMacBook-Pro-3 /Volumes/mac/.../LearnGoWithTests/hello go test go: go.mod file not found in current directory or any parent …...
)
优先看我的博客:工控机 Ubuntu系统 输入密码登录界面后界面模糊卡死,键盘鼠标失效(不同于其他博主的问题解决方案,优先看我的博客。)
工控机Ubuntu 输入密码登录界面后界面模糊卡死,键盘鼠标失效 (不同于其他博主的问题解决方案,工控机Ubuntu的系统 优先看我的博客。) 系统版本:ubuntu18.04 主机:工控机 应用场景:电力系统巡…...

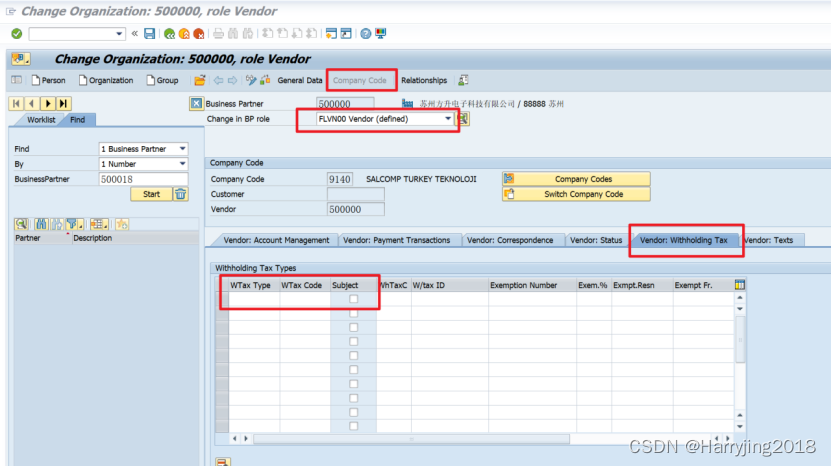
SAP 中的外部接口:预扣税
文章目录 1 Introduction2 implementation3 Summary 1 Introduction We use BP create WTAX_TYPE ,I don’t find a bapi. We will update for it . We will impement WTax type , WTax code ,Subject in the ‘BP’. 2 implementation UPDATE lfbw SET witht gs_alv-wit…...

代码随想录算法训练营第二十三天| 669. 修剪二叉搜索树、108.将有序数组转换为二叉搜索树、538.把二叉搜索树转换为累加树
669. 修剪二叉搜索树 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 解题思路:如果当前结点小于所给区间,那该节点及其左子树肯定不符合条件,返回其右子树作为上一结点子树;反之…...

设计模式——解释器模式
解释器模式(Interpreter Pattern)是一种行为型设计模式,它提供了一个框架,用于定义语言的语法规则,并通过这些规则来解析和解释特定语法结构表示的句子。这种模式主要应用于需要对简单语言进行解释或编译的小型系统中。…...

uniapp小程序当页面内容超出时显示滚动条,不超出时不显示---样式自定义
使用scroll-view中的show-scrollbar属性 注意:需要搭配enhanced使用 否则无效 <scroll-view class"contentshow" scroll-y :show-scrollbartrue :enhancedtrue><view class"content" :show-scrollbartrue><text>{{vehicleCartinfo}}<…...

开源28181协议视频平台搭建流程
最近项目中用到流媒体平台,java平台负责信令部分,c平台负责流媒体处理,找了评分比较好的开源项目 https://gitee.com/pan648540858/wvp-GB28181-pro 流媒体服务基于 c写的 https://github.com/ZLMediaKit/ZLMediaKit 说明文档:h…...

安全跟我学|网络安全五大误区,你了解吗?
网络安全 尽管安全问题老生常谈,但一些普遍存在的误区仍然可能让企业随时陷入危险境地。为了有效应对当前层出不穷且不断变换的网络威胁,最大程度规避潜在风险,深入了解网络安全的发展趋势必不可少。即使部署了最新且最先进的硬件和解决方案…...

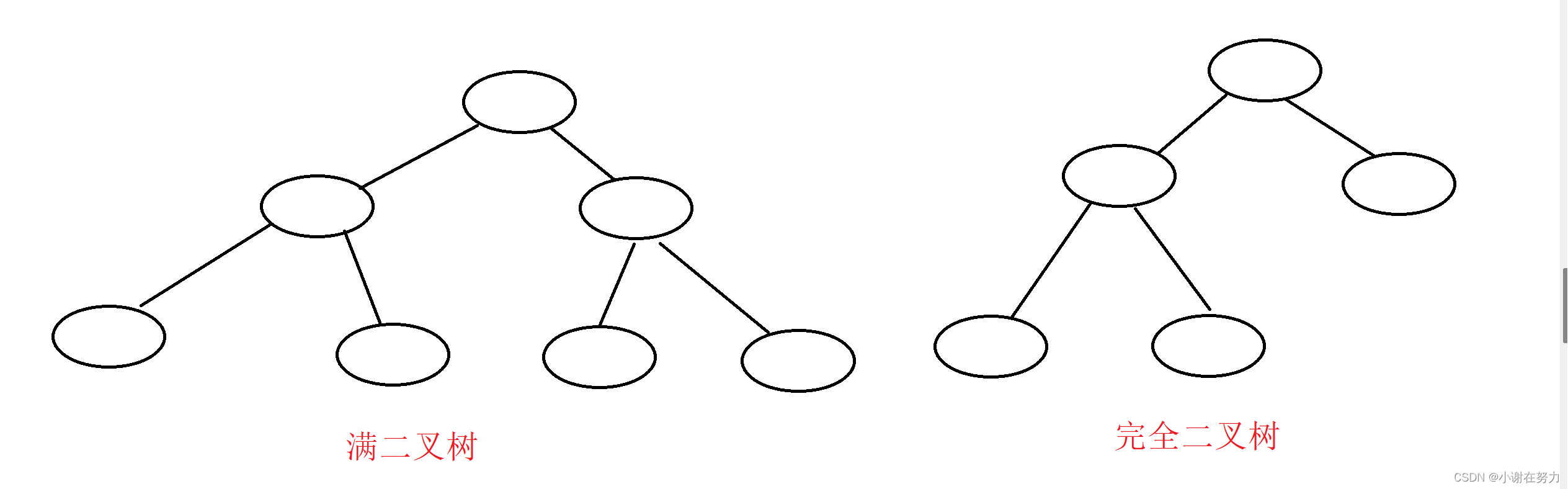
数据结构奇妙旅程之二叉树初阶
꒰˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN …...

WebGL中开发VR(虚拟现实)应用
WebGL(Web Graphics Library)是一种用于在浏览器中渲染交互式3D和2D图形的JavaScript API。要在WebGL中开发VR(虚拟现实)应用程序,您可以遵循以下一般步骤,希望对大家有所帮助。北京木奇移动技术有限公司&a…...

elemeentui el-table封装
elemeentui el-table封装 <template><div style"height: 100%;"><el-table ref"sneTable" element-loading-text"加载中" element-loading-spinner"el-icon-loading"element-loading-background"rgba(45,47,79…...

openssl3.2 - 官方demo学习 - guide - quic-client-block.c
文章目录 openssl3.2 - 官方demo学习 - guide - quic-client-block.c概述笔记END openssl3.2 - 官方demo学习 - guide - quic-client-block.c 概述 在程序运行时, 要指定环境变量 SSL_CERT_FILErootcert.pem, 同时将rootcert.pem拷贝到工程目录下, 否则不好使 吐槽啊, 为啥不…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
