DEM高程地形瓦片数据Cesium使用教程
一、简介
从开始写文章到现在,陆续发布了全球90m、30m(包括哥白尼及ALOS)、12.5m全球级瓦片数据,以及中国12.5、日本10m、新西兰8m、等国家级瓦片数据,同时也发布了台湾20m、中国34省区12.5m等地区级瓦片数据。在数据发布的文章中对数据如何发布,如何在Cesium中调相关接口使用只字未提,虽然数据发布接入对于资深开发者来说比较简单,但是对于入门者来说,还是比较费劲的,因此,我在这里详细给大家介绍一下地形瓦片数据下载后如何使用。数据使用分两步:1.数据发布,相当于在后端进行数据发布,供前端调用进行可视化展示;2.Cesium调用CesiumTerrainProvider对数据发布url进行接入;下面分别进行详细介绍。
二、数据发布
1.数据发布
地形瓦片数据很简单,是terrain格式文件,按照层级和列号以文件夹形式组织;而且数据切好后不需要改动,都是静态文件,因此,使用Nginx进行发布最为方便、简单,也可以使用Tomcat等也可以发布。这里我使用windows环境下Nginx对ALOS全球30m地形瓦片数据发布进行介绍。
首先下载Nginx,我下载的是1.24.0版本,下载解压后,进入conf文件夹,使用notepad++打开nginx.conf文件,对默认server进行配置,如下图所示:

这里监听的是8802端口,也针对跨域进行了相关设置,这里不再赘述,我们关注的是location部分,root配置的是地形瓦片数据根目录在电脑的绝对路径,我这里配置的是D:/Data/DEM/Data/DEM-30M-WGS84-GLOBAL-ALOS-MESH/,在电脑中打开这个绝对路径,可以看到ALOS全球30m地形瓦片数据的根目录截图:

为了方便大家使用,我把server的配置信息发出来。
server{listen 8802;server_name localhost;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;add_header Access-Control-Allow-Origin "$http_origin";add_header Access-Control-Allow-Credentials true;add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';if ($request_method = 'OPTIONS'){return 204;}location / {autoindex on;root D:/Data/DEM/Data/DEM-30M-WGS84-GLOBAL-ALOS-MESH/;#index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
配置好后,保存nginx.conf文件,然后打开命令行,进入nginx.exe当前目录,输入命令"start nginx"对nginx进行启动,会有一个窗口一闪而过,这样数据就发布了。

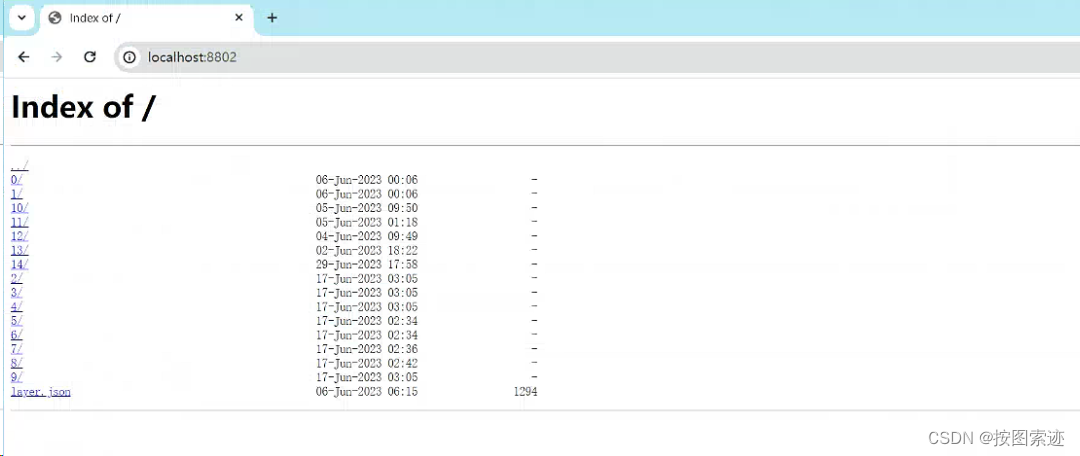
数据虽然发布了,为了验证数据是否发布成功,我们可以打开浏览器,输入“http:\localhost:8802”,如果显示地形瓦片数据目录,表示数据发布成功了。

三、数据接入显示
数据发布完成后,我们开始进行数据接入,首先搭建Cesium工程,这里不再展开,我放出加载地形瓦片数据关键代码:
//创建viewerconst viewer = new Cesium.Viewer('cesium-app', {selectionIndicator: false,baseLayerPicker: false,homeButton: false,infoBox: false,timeline: false,navigationHelpButton: false,navigationInstructionsInitiallyVisible: false,vrButton: false,fullscreenButton: false,geocoder: false,animation: false,sceneModePicker: false,shadows:true,imageryProvider: new Cesium.ArcGisMapServerImageryProvider({url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'})});viewer.cesiumWidget.creditContainer.style.display = "none";viewer.scene.globe.enableLighting = false;viewer.scene.highDynamicRange = true;viewer.scene.msaaSamples = 16;viewer.scene.fog.enabled = true;viewer.scene.fog.enableLighting = true;//加载地形viewer.terrainProvider = new Cesium.CesiumTerrainProvider({url:"http://192.168.1.77:8802/",tilingScheme: new Cesium.GeographicTilingScheme(),requestVertexNormals:true});
在上述代码中,首先创建viewer对象,设置大气、雾、光照、抗锯齿等参数增强地形表达效果;再通过CesiumTerrainProvider创建viewer的terrainProvider对象,这样数据就加载到场景当中了。在这里说明一下,我的后端nginx和前端cesium不是一台机器,后端机器ip是192.168.1.77,开放的端口号是8802,因此我们接入的url全称是"http:\192.168.1.77::8802",也需要设置tilingScheme,我们的数据都是wgs84投影,所以设置的是GeographicTilingScheme对象;同时设置requestVertexNormals为true,因为地形瓦片是Mesh格式,在生成Mesh格式terrain数据时,也生成了每个点的法向量,这样开启光照,地形会有光照明暗阴影,效果更加自然。
最后运行程序,数据就能顺利接入cesium里了。


四、结语
从上面可以看出,整个数据发布和数据接入还是比较容易的。有些公司和开发者将瓦片数据进行打包成紧凑型格式,或者存入sqlite等数据库中,再开发数据发布服务进行数据发布,整个小文件瓦片数据打包成一个或多个大文件,这样便于迁移和权限控制;我个人觉得使用Nginx发布瓦片数据这种方式反而更纯粹、更简单;因为地形瓦片数据我已经压缩成tar.gz或者zip等压缩格式,而且数据不再更改,如果需要迁移,只需要把压缩文件迁移过去后解压,再配置Nginx参数即可。
相关文章:

DEM高程地形瓦片数据Cesium使用教程
一、简介 从开始写文章到现在,陆续发布了全球90m、30m(包括哥白尼及ALOS)、12.5m全球级瓦片数据,以及中国12.5、日本10m、新西兰8m、等国家级瓦片数据,同时也发布了台湾20m、中国34省区12.5m等地区级瓦片数据。在数据发布的文章中对数据如何…...

3个精美的wordpress律师网站模板
暗红色WordPress律师事务所网站模板 演示 https://www.zhanyes.com/qiye/23.html 暗橙色WordPress律师网站模板 演示 https://www.zhanyes.com/qiye/18.html 红色WordPress律所网站模板 演示 https://www.zhanyes.com/qiye/22.html...

在windows环境下安装hadoop
Hadoop是一个分布式系统基础架构。用户可以在不了解分布式底层细节的情况下,开发分布式程序。但这个架构是基于java语言开发的,所以要先进行jdk的安装,如果电脑已经配置过jdk或者是曾经运行成功过java文件,那就可以跳过第一步。 …...

大数据分析组件Hive-集合数据结构
Hive的数据结构 前言一、array数组类型二、map键值对集合类型三、struct结构体类型 前言 Hive是一个基于Hadoop的数据仓库基础设施,用于处理大规模分布式数据集。它提供了一个类似于SQL的查询语言(称为HiveQL),允许用户以类似于关…...

单核QPS近6000S,陌陌基于OceanBase的持久化缓存探索与实践
挚文集团于 2011 年 8 月推出了陌陌,这款立足地理位置服务的开放式移动视频社交应用在中国社交平台领域内独树一帜。陌陌和探探作为陌生人社交领域的主流应用,涵盖了多种核心业务模块,包括直播服务、附近动态功能、即时通讯(IM&am…...

关于css 的基础试题
CSS是什么的缩写? A. Creative Style SheetsB. Cascading Style SheetsC. Computer Style SheetsD. Colorful Style Sheets 在HTML中,通过什么标签引入CSS样式? A. <script>B. <style>C. <link>D. <css> 以下哪个选项…...

Keil-C语言小总结
1、 &取地址符,*取地址内容 int *ptr;//声明指针 2、ptr &c; // 将c的地址赋值给指针变量ptr 3、可选参数函数 4、C宏定义 5、 memset:最快的数据清零函数 void *memset(void *s, int ch, size_t n); 分别是 字符串 要值的数据(0…...

react的withRouter高阶组件:
withRouter的作用就是, 如果我们某个东西不是一个Router, 但是我们要依靠它去跳转一个页面, 比如点击页面的logo, 返回首页, 这时候就可以使用withRouter来做. 在 React Router 中,withRouter 是一个函数,用于与路由相关的组件。它接受一个组件作为参数&…...

小程序 样式 WXSS
文章目录 样式 WXSS尺⼨单位样式导⼊选择器⼩程序中使⽤less 样式 WXSS WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。 与 CSS 相⽐,WXSS 扩展的特性有: 响应式⻓度单位 rpx样式导⼊ 尺⼨单位 rpx (…...

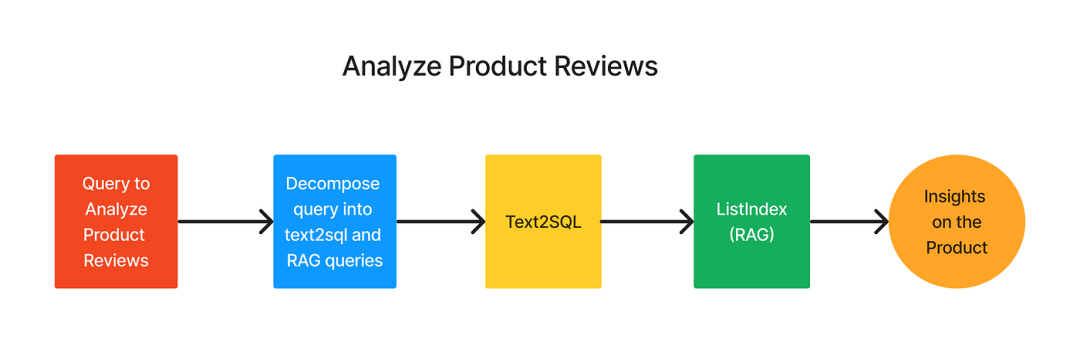
LLM之RAG实战(二十一)| 使用LlamaIndex的Text2SQL和RAG的功能分析产品评论
亚马逊和沃尔玛等电子商务平台上每天都有大量的产品评论,这些评论是反映消费者对产品情绪的关键接触点。但是,企业如何从庞大的数据库获得有意义的见解? 我们可以使用LlamaIndex将SQL与RAG(Retrieval Augmented Generation&#x…...

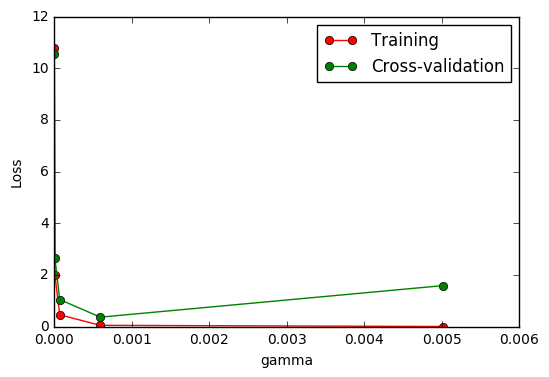
Scikit-learn (sklearn)速通 -【莫凡Python学习笔记】
视频教程链接:【莫烦Python】Scikit-learn (sklearn) 优雅地学会机器学习 视频教程代码 scikit-learn官网 莫烦官网学习链接 本人matplotlib、numpy、pandas笔记 1 为什么学习 Scikit learn 也简称 sklearn, 是机器学习领域当中最知名的 python 模块之一. Sk…...

支持向量机(SVM)详解
支持向量机(support vector machines,SVM)是一种二分类模型。它的基本模型是定义在特征空间上的间隔最大的线性分类器,间隔最大使它有别于感知机。 1、线性可分支持向量机与硬间隔最大化 1.1、线性可分支持向量机 考虑一个二分…...

huggingface学习|云服务器部署Grounded-Segment-Anything:bug总会一个一个一个一个又一个的解决的
文章目录 一、环境部署(一)模型下载(二)环境配置(三)库的安装 二、运行(一) 运行grounding_dino_demo.py文件(二)运行grounded_sam_demo.py文件(三…...

【最佳实践】Go 组合模式对业务解耦
在 Go 语言中,组合模式(Composition)是通过嵌入结构体(embedding structs)来实现的。它允许我们构建复杂的对象,通过将简单对象组合成树形结构来表示整个部分的层次结构。在 Go 中,这种模式不仅…...

arm 汇编调用C
arm64 汇编调用C函数 main.s .section .text .globl main main:stp x29, x30, [sp, -16]! //store fp x29 lr x30mov x0, #0mov x1, #1bl addmov x1, x0 // x0 return ldp x29, x30, [sp], 16 //restore fp lrretadd.c #include <stdio.h> int add(int a, int…...

Vue3+Vite使用Puppeteer进行SEO优化(SSR+Meta)
1. 背景 【笑小枫】https://www.xiaoxiaofeng.com上线啦 资源持续整合中,程序员必备网站,快点前往围观吧~ 我的个人博客【笑小枫】又一次版本大升级,虽然知道没有多少访问量,但我还是整天没事瞎折腾。因为一些功能在Halo上不太好实…...

uni-app学习与快速上手
文章目录 一、uni-app二、学习与快速上手三、案例四、常见问题五、热门文章 一、uni-app uni-app是一种基于Vue.js开发框架的跨平台应用开发框架,可以用于同时开发iOS、Android、H5和小程序等多个平台的应用。uni-app的设计理念是一套代码可以编译到多个平台运行&a…...

orchestrator介绍3.4 web API 的使用
目录 使用 web API API使用简单举例 查看所有的API 实例 JSON 详解 API使用举例 使用 web API orchestrator提供精心设计的 Web API。 敏锐的 Web 开发人员会注意到(通过Firebug or Developer Tools)Web 界面如何完全依赖于 JSON API 请求。 开发人员可…...

市场复盘总结 20240122
仅用于记录当天的市场情况,用于统计交易策略的适用情况,以便程序回测 短线核心:不参与任何级别的调整,采用龙空龙模式 昨日主题投资 连板进级率 6/39 15.3% 二进三: 进级率低 0% 最常用的二种方法: 方法…...

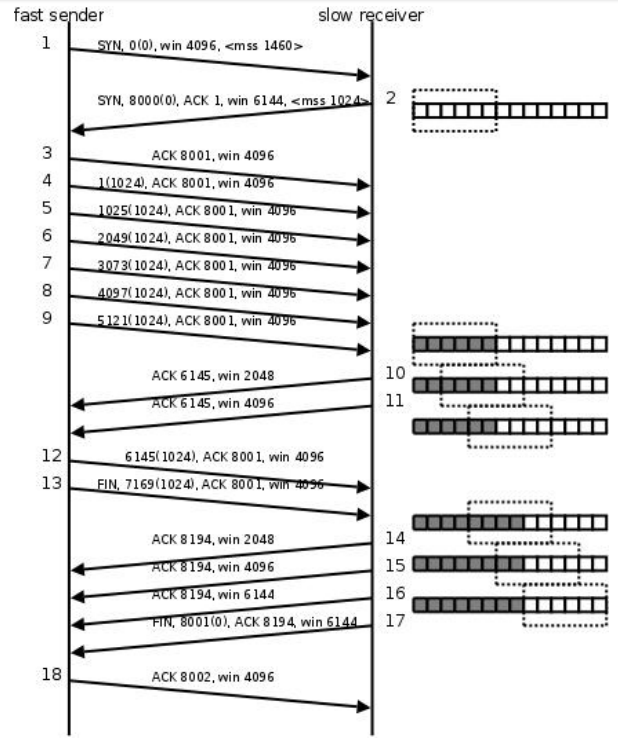
TCP 三次握手 四次挥手以及滑动窗口
TCP 三次握手 简介: TCP 是一种面向连接的单播协议,在发送数据前,通信双方必须在彼此间建立一条连接。所谓的 “ 连接” ,其实是客户端和服务器的内存里保存的一份关于对方的信息,如 IP 地址、端口号等。 TCP 可以…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

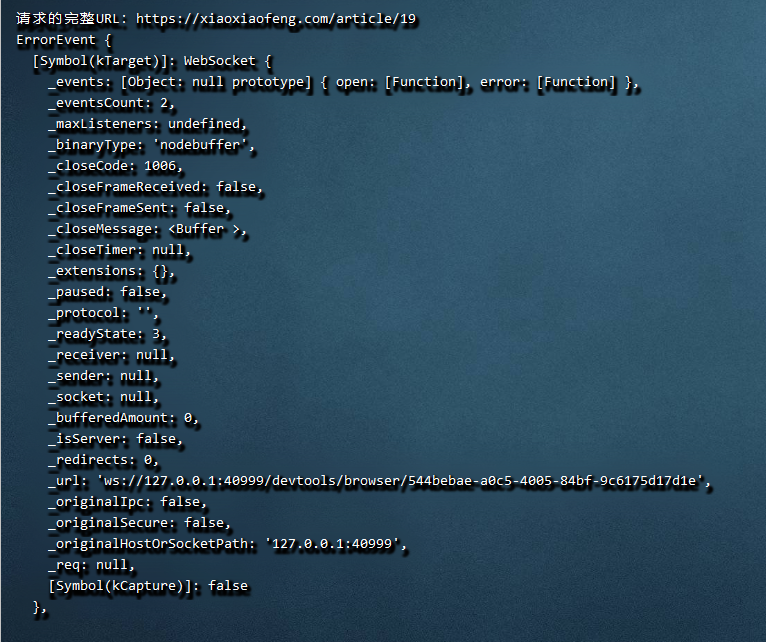
提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
